هل القوائم الثابتة تساعد أو تضر بالتحويلات؟ (أفضل الممارسات لعام 2021)
نشرت: 2020-07-15
يعد شريط التنقل أحد أهم مكونات تجربة المستخدم على موقع الويب الخاص بك. وهذا أمر منطقي تمامًا ، نظرًا لأنها خارطة طريق يتبعها زوارك. بدونها ، يمكن أن يشعروا بالضياع وليس لديهم طريقة لاجتياز موقعك دون بذل جهد.
لا يحب العملاء الاحتكاك ، فهم يريدون السهولة. حتى المكونات الثانوية مثل قوائم التنقل يمكن أن يكون لها تأثيرات كبيرة على تجربة المستخدم ومعدلات التحويل الإجمالية لموقع الويب.
لذلك ليس هناك من مفاجأة استمرار الجدل حول أفضل نوع من القائمة لاستخدامها على موقع الويب الخاص بك ، وما يجب فعله وما لا يفعله.
في هذه المقالة ، سنراجع ما إذا كانت القوائم الثابتة أفضل من القوائم التقليدية لتحسين التحويل على موقع الويب الخاص بك. سوف ننظر في:
- ما هو التنقل في القائمة اللاصقة؟
- لماذا تعتبر قوائم التنقل مكونات مهمة للتحويل.
- كيفية الحصول على بيانات داعمة حول أيهما يعمل بشكل أفضل.
لنبدأ بتحديد بعض المصطلحات الأساسية ...
قائمة التنقل الخاصة بك - خريطة للزائرين
حتى أكثر الأشخاص غير التقنيين يفهمون ما هي قائمة التنقل. حتى لو لم يتمكنوا من إفشاء التعريف الفني ، على الأقل ، فإن لديهم خبرة عملية في التفاعل معهم أثناء تصفح الويب.
يحدد موقع Techterms.com أشرطة التنقل على أنها ،
"شريط التنقل هو عنصر واجهة مستخدم داخل صفحة ويب تحتوي على روابط لأقسام أخرى من موقع الويب. في معظم الحالات ، يكون شريط التنقل جزءًا من قالب موقع الويب الرئيسي ، مما يعني أنه يتم عرضه في معظم الصفحات ، إن لم يكن جميعها ، داخل موقع الويب ".
يشير التعريف إلى الدور المهم للقوائم على موقع الويب ، حيث يقولون:
"يعد شريط التنقل عنصرًا مهمًا في تصميم موقع الويب لأنه يتيح للمستخدمين زيارة أي قسم داخل الموقع بسرعة. إذا سبق لك زيارة موقع ويب بدون شريط تنقل ، فربما وجدت أنه من الصعب تحديد موقع الصفحة التي تحتاجها ".
إذن ما هو التنقل في القائمة اللاصقة؟ القائمة اللاصقة هي قائمة تنقل خاصة توفر وظائف مماثلة لقائمة تنقل ثابتة ، ولكن أكثر من ذلك. تصف Clicktales القوائم اللاصقة بأنها ،
"التنقل الثابت هو مصطلح يستخدم لوصف قائمة تنقل ثابتة على صفحة ويب تظل مرئية وفي نفس الموضع الذي يقوم فيه المستخدم بالتمرير لأسفل والتنقل حول موقع ما."
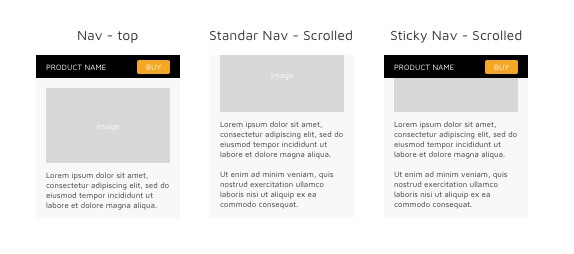
في التحويل ، نستخدم قائمة ثابتة. فيما يلي مثال لما يبدو عليه الأمر:
(لاحظ كيف يكون شريط التنقل مرئيًا دائمًا حتى أثناء قيام المستخدم بالتمرير)
ماذا يقول المحسنون عن القوائم اللاصقة؟
تربط العديد من الدراسات قوائم التنقل السيئة بتجارب مواقع الويب السيئة.
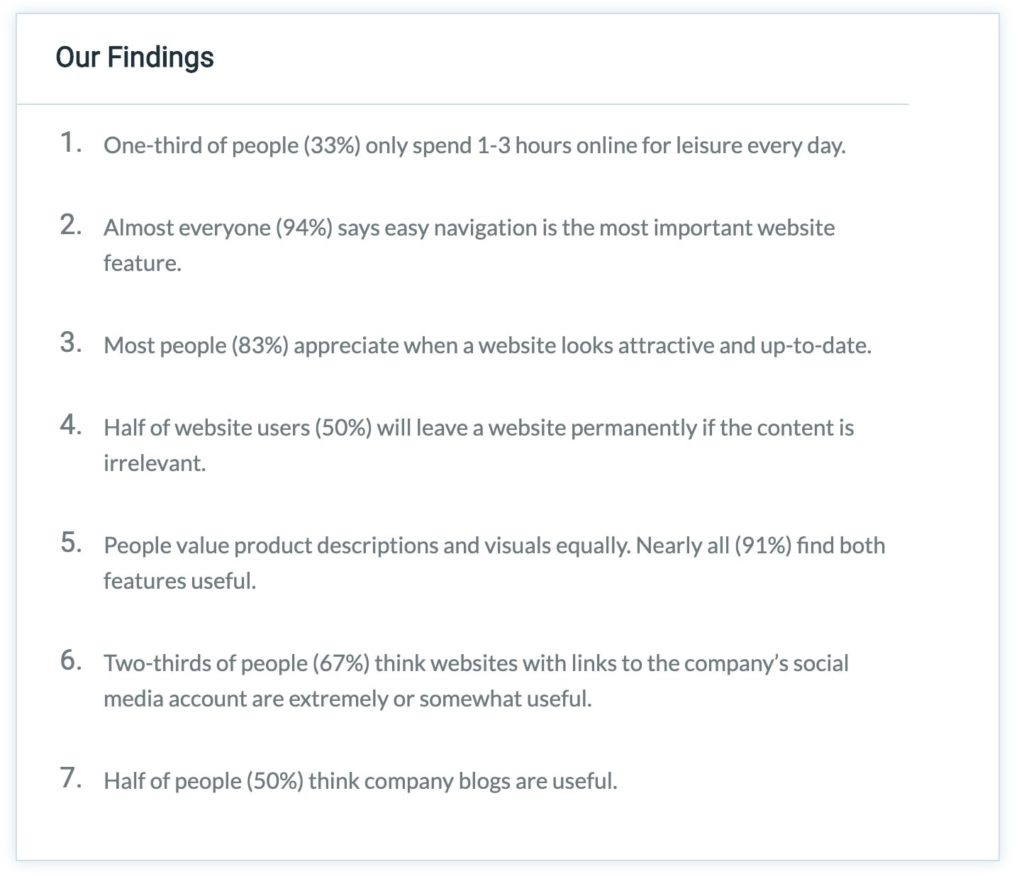
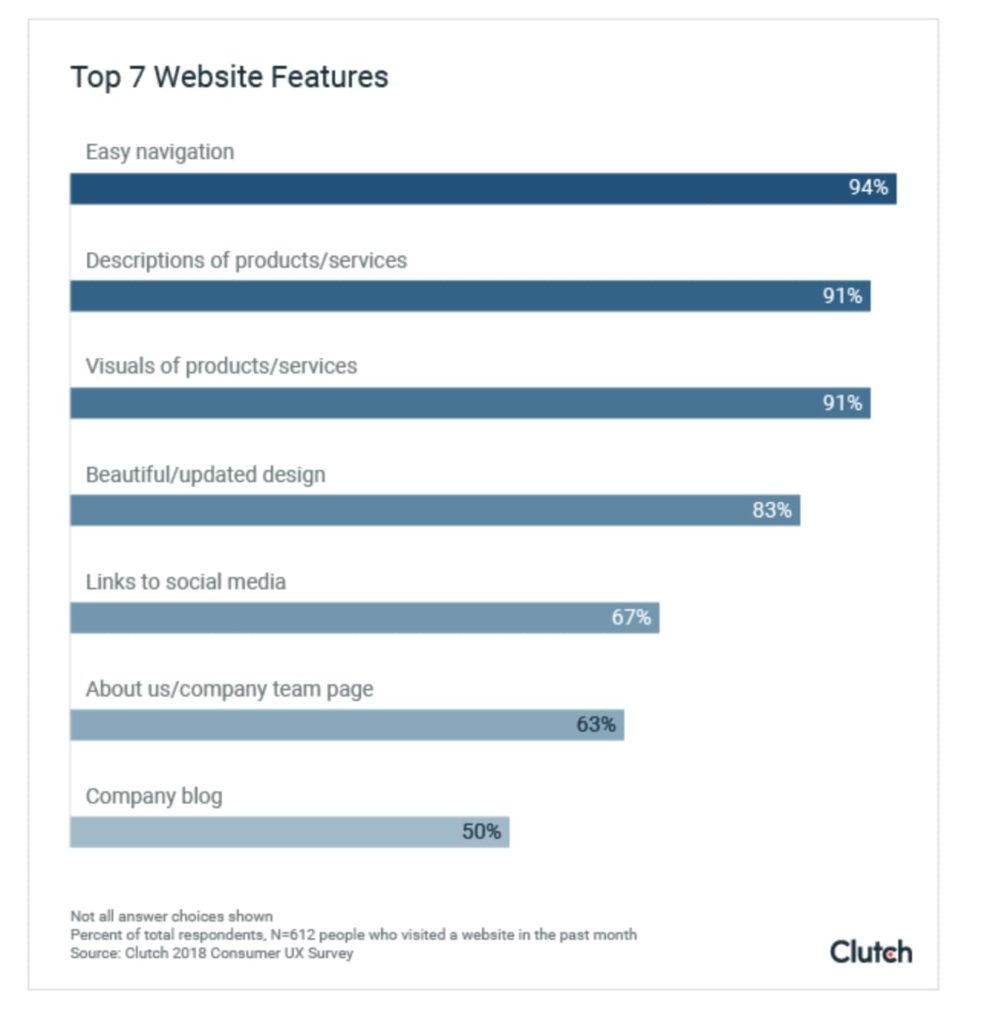
في عام 2018 ، استطلعت Clutch 612 شخصًا لتحديد ميزات موقع الويب التي يجب أن يمتلكها الزائر ليحظى بتجربة مستخدم ممتعة. يوضح الرسم التالي النتائج التي توصلوا إليها:

والأهم من ذلك ، ذكر 94٪ من الأشخاص أن "التنقل السهل" هو الميزة "التي يجب توفرها" على موقع الويب.

لسوء الحظ ، لا تخبرنا هذه البيانات عن نوع القائمة التي يفضلها زوار القائمة.
إذا سألت المحسّنين أو المسوقين الرقميين ، فسيكون لكل منهم طريقة مختلفة بشأن نمط شريط التنقل الذي يعمل بشكل أفضل ، أو القوائم الثابتة ، أو التقليدية ، أو أي شيء خارج الصندوق.
يجد بعض المعترضين أن القوائم اللزجة مزعجة ويعتقدون أنها تشجع الأشخاص على النقر بعيدًا عن الصفحة التي يتصفحونها للانتقال إلى مناطق أخرى على موقع الويب - مع تجنب مسار التحويل المصمم بعناية للموقع.
شون نجوين ، مدير Internet Advisor لديه كراهية شديدة للقوائم اللاصقة. يتساءل ، "لماذا تضيف الكثير غير الضروري؟" لهذا السبب ، لا يستخدمون القوائم اللاصقة على موقعهم. هو يقول:
"لا يستخدم موقعنا القوائم اللزجة لأنني أجدها تجربة مزعجة للغاية. لا أريد أي شيء يتبعني أثناء التمرير ، فهو يضيف حجمًا غير ضروري إلى الصفحة.
يتم تنظيم الصفحة بالطريقة التي هي عليها لسبب ما ، وهناك ترتيب للمحتوى المميز. المنطق وراء هذا الهيكل كافٍ لدفع حركة المرور وتحفيز التحويلات ، ليست هناك حاجة لمتابعة المستخدم حرفيًا في جميع أنحاء الموقع لإظهار الخيارات لهم.
أنا شخصياً أشعر بالضيق والنقر بعيدًا عندما يحدث ذلك. أنا أفضل القوائم التقليدية إلى حد كبير. أعتقد أنه طالما أنك تفكر في ما تقدمه وأين ، فأنت لست بحاجة إلى قائمة ثابتة.
القائمة اللاصقة ثقيلة ورائعة وغير ضرورية. القائمة التقليدية أكثر انسيابية وتبدو أكثر احترافية ".
إن مؤيدي القوائم اللاصقة مصممين تمامًا على موقفهم ، قائلين إن القوائم اللاصقة تحافظ على CTA في المقدمة بغض النظر عن المكان الذي يتحرك فيه الزائر حول الصفحة.
كما هو الحال مع جميع تكتيكات واستراتيجيات CRO ، فإن مناقشة شريط التنقل ذاتية. شارك ميلوش كراسنسكي ، العضو المنتدب في Chilli Fruit Web Consulting رأيه حول القوائم اللاصقة:
"الإجابة المختصرة هي أن القوائم الثابتة تساعد في التحويلات. لماذا ا؟ مستخدمي الإنترنت نفد صبرهم. أعني نفاد صبري حقًا. في كثير من الحالات ، يعني هذا أن إجراءً بسيطًا مثل التمرير إلى أعلى الصفحة (في غضون ثوانٍ) يصبح مصدر إزعاج قد يؤدي إلى انتقال المستخدم بعيدًا عن موقعك.
يدعم Krasinski هذا الرأي ببعض البيانات:
القوائم اللاصقة أسرع بنسبة 22٪ في التنقل وتشجيع التحويل من خلال الراحة. على سبيل المثال ، لديك الكثير من المحتوى على موقعك والذي قد يرغب المستخدمون في قراءته قبل اتباع أي CTA.
تعني القائمة الثابتة أن المستخدم يعرف أنه يمكنه العودة إلى الصفحة الرئيسية أو صفحة الاتصال بنقرة زر واحدة بدلاً من الاضطرار إلى قضاء تلك الثواني القليلة في التنقل في طريق العودة.
القوائم الثابتة مفيدة بشكل خاص لمواقع التجارة الإلكترونية التي يمكنها استخدام عبارة "عائمة" للحث على اتخاذ إجراء لتشجيع التحويل أينما كان المستخدم على الموقع ".
مع كل هذه الآراء ، كيف يمكنك تحديد ما إذا كانت القائمة اللاصقة هي التصميم المفضل؟
عندما تكون القائمة اللاصقة فكرة جيدة
لنفترض أنك صممت صفحة مقصودة طويلة جدًا للتمرير.
و CTA الخاص بك يطلب من الزائرين إجراء مكالمة هاتفية.
الآن ، هل سيكون من الرائع السماح للمستخدمين برؤية عنوان ثابت مع CTA كبير - زر "انقر للاتصال" أثناء التمرير لأسفل لقراءة كل المحتوى الذي نشرته؟
يصبح من المستحيل تفويت زر الحث على اتخاذ إجراء كبير ولامع - يتم عرضه بشكل بارز داخل قائمتك اللاصقة في الجزء العلوي من موقعك - لأنه يطفو لأسفل الصفحة متتبعًا المستخدمين أثناء قيامهم بالتمرير خلال صفحة النموذج الطويل.
في اللحظة التي يقرر فيها العميل المحتمل أنه يريد الاتصال بك ، يكون لديه زر "اتصال" الجذاب في بصره. باستخدام شريط القوائم اللزج المركّز هذا ، لا يكون العملاء المحتملون سوى نقرة واحدة أو نقرة واحدة من بدء محادثة المبيعات معك.

قائمة ثابتة في العمل (لاحظ كيف يكون شريط التنقل مرئيًا دائمًا حتى أثناء قيام المستخدم بالتمرير)
يمكن أن تعمل القوائم الثابتة بشكل رائع مع الصفحات الرئيسية. يمكنهم تشجيع المستخدمين لديك على التمرير خلال صفحتك بأكملها. في الواقع ، هناك أمثلة لمواقع الويب التي شهدت تفاعلًا أكبر بكثير على صفحاتها الرئيسية الطويلة بعد أن استبدلت قائمة التنقل العلوية العادية بقائمة ثابتة.
تحب مواقع التجارة الإلكترونية أيضًا القوائم اللزجة لأنها يمكن أن تضع عبارة حث على اتخاذ إجراء مثل "إضافة إلى عربة التسوق" في مكان بارز.
يردد كريستوفر براساد ، مدير التسويق في JookSMS ، هذا ، حيث يقول:
"بمساعدة قائمة ثابتة ، يمكنك التنقل في موقع الويب بحرية دون فقد صفحتك. تستخدم معظم مواقع التجارة الإلكترونية الآن هذه العناصر للمساعدة في تزويد العميل بطريقة أكثر سلاسة وسهولة للتنقل عبر البيانات والمعلومات ذات الصلة.
يتيح استخدام القوائم اللاصقة أيضًا للأشخاص المشاركة بشكل أكبر في محتوى الصفحات. يمكن أن يساعد هذا بعد ذلك في زيادة معدل التحويل الإجمالي لأنه ، من خلال القائمة التي تتبعها على الصفحة ، يمكنهم بعد ذلك إنهاء معاملاتهم بشكل أسهل بكثير وهو ما يرغب فيه معظم الأفراد: عملية سريعة وسهلة ".
باختصار: يمكن أن تكون القوائم الثابتة مفيدة اعتمادًا على كيفية استخدامها.
كيف تعرف أفضل نوع من قائمة NavMenu لاستخدامها؟
شعار تحويل هو ، "لا تخمن ، اختبر." البيانات دائما تحل محل التخمين أو الرأي الخالص.
في حين أن تجربة المستخدم نوعية وكمية على حد سواء ، يمكن أن يوفر التحليل العددي نظرة ثاقبة سريعة لمعدلات التحويل ويعطي أدلة على الاتجاه الذي يجب أن تتبعه لاستراتيجيات التحسين الخاصة بك.
يمكن للبيانات أن تجيب بسرعة على السؤال ، "ما هي الخطوة التالية الأفضل نحو النتيجة المرجوة؟" والاختبار والتجريب هما الطريقة الوحيدة لمعرفة أيهما يتحول بشكل أفضل. سيمنحك اختبار A / B البسيط الذي يختبر أشرطة التنقل المختلفة بيانات تسمح لك باتخاذ قرارات مستنيرة.
يشارك Jeff Moriaty ، مدير التسويق في Moriarty's Gem Art ، قوة الاختبار:
"لقد أجرينا قدرًا كبيرًا من الاختبارات على موقعنا ، أحدها القائمة. من خلال القائمة الثابتة ، كانت المنطقة الرئيسية التي رأيناها تحسنًا في الأداء هي معدلات الارتداد والصفحات التي يتم عرضها في كل جلسة. انخفضت معدلات الارتداد لدينا بالفعل وانتقلنا من متوسط 1.5 صفحة لكل جلسة إلى أكثر من 3 صفحات. كان هذا صحيحًا بشكل خاص مع زوار الجوال ، حيث يأتي 70٪ من حركة المرور لدينا.
أجرينا اختبار A / B على مدى شهرين للوصول إلى هذه النتائج. منذ هذه النتائج ، "تمسكنا" بالقائمة اللاصقة لجميع زوار الموقع ولا نخطط لتغييرها مرة أخرى. نصيحة واحدة. تأكد من عدم وجود أي عروض خاصة أو أشرطة رأس قد تتأثر بقائمة ثابتة. كان هذا هو الخطأ الذي اكتشفناه في البداية ، وكان لابد من مطور البرامج لدينا لتنفيذ حل بديل ".
في التحويل ، لا نقترح أبدًا أن تقوم الشركات بتنفيذ شيء ما على موقعها على الويب أو تجربة تكتيك لأنه عصري. ستهدر موارد ثمينة وتحصل على عائد أقل على برنامج الاختبار الخاص بك. سيصبح خاضعًا لأهواء الاتجاه ، بدلاً من التخطيط الاستباقي المستند إلى البيانات.
لا يمكنك تغيير موقع الويب الخاص بك إلا من خلال تحليل فرص التحسين أو التحسين التي تبرزها بياناتك.
تؤكد ساندرا هيرلي ، مديرة العمليات في Hayden Girls ، قوة الرؤى المستندة إلى البيانات. تتيح لها البيانات الواردة من موقع الويب الخاص بهم معرفة أن "المستخدمين لا يريدون التمرير إلى أعلى الصفحة كل دقيقتين". وأظهرت البيانات ما يلي:
"وفقًا لبياناتنا ، تساعد القوائم الثابتة تمامًا في زيادة معدلات التحويل من خلال حقيقة أنها أسهل بكثير وأكثر ملاءمة للتنقل فيها.
قبل إطلاق موقعنا الإلكتروني ، مررنا بالعديد من التكرارات واختبرناها. وافق 85٪ من المستخدمين على أن الاضطرار إلى التمرير مرة أخرى إلى الأعلى من أجل التمكن من الوصول إلى القائمة وتبديل فئات المنتجات كان بمثابة متاعب كبيرة وأوقفهم عن مواصلة تجربة التسوق.
كان إجمالي الوقت الذي تم قضاؤه على موقعنا أقصر من إصدار الموقع الذي يحتوي على قوائم ثابتة. عندما جرب المستخدمون موقع الويب باستخدام القائمة اللاصقة ، لم يكن الوقت الذي يقضونه على الموقع أطول فحسب ، بل تصفحوا أيضًا المزيد من الفئات واشتروا المزيد من المنتجات. نظرًا لأن القائمة مرئية دائمًا ، يكون الوصول إليها أسهل وأكثر ملاءمة. "
لذلك إذا قررت تغيير نمط شريط التنقل الخاص بك ، فاستخدم أدوات مثل Google Analytics لجمع البيانات (على سبيل المثال ، معدلات التحويل ، وأعماق التمرير ، وما إلى ذلك) واختبار الأنظمة الأساسية مثل Convert Experiences لاختبار وتقييم قبل البيانات وبعدها لاكتشافها ما يفضله المستخدمون لديك.
لست متأكدًا من أين تبدأ ، احصل على الإلهام بقائمة من الأفكار التجريبية من Relevant Insights.
نصائح لإنشاء قائمة على الإصلاحات؟
من السهل أن تعيش في عالم "إما أو". ولكن عند التفكير في إنشاء قائمة التنقل المثالية ، فأنت تريد العثور على توازن تجربة المستخدم الكلاسيكي بين الجماليات والوظائف.
يقترح Maciej Fita ، مدير التسويق في Brandignity ، "التفكير فيما وراء بنية التنقل النموذجية". هو يقول،
"إذا كان الإجراء الأساسي الخاص بك هو عميل متوقع من قائمتك اللاصقة ، فيجب أن تحتوي دائمًا على CTA للتحويل. إذا كان عرضًا تجريبيًا مجانيًا ، فيجب ألا يغادر CTA التجريبي المجاني موقع الزوار ".
يقترح فيتا أيضًا الابتعاد عن تبسيط قوائم أسلوب همبرغر المعاصرة ،
"قد تبدو فاخرة ، لكن يمكنها حقًا تقليل عدد العملاء المحتملين والتحويلات".
أداة التحسين ، CrazyEgg ، تقدم 9 نصائح حول إنشاء أشرطة تنقل تدعم التحويل ، وهي تشمل: التبسيط ، وجعل النص التشعبي واضحًا ، والحفاظ على شريط التنقل في مكان قياسي ، والتأكد من أن القائمة تعكس أولويات عملك.
صممت Orbit Media أكثر من 1000 موقع ، فهم يعرفون شيئًا أو اثنين عن التصميم الجيد لقائمة التنقل. يشارك الفيديو التالي ما تعلموه ويقدم نصائح حول طرق استخدام Google Analytics أو أداة مشابهة لتحسين التنقل في موقع الويب الخاص بك.
بغض النظر عن القائمة المحددة التي تحددها ، فأنت تريد تنفيذ أفضل ممارسات التصميم لضمان تحويل عالي وتجربة مستخدم رائعة. فيما يلي بعض النصائح حول القوائم الثابتة والقوائم الثابتة.
أفضل ممارسات القائمة اللاصقة
قدم لوجان آدامز ، مؤسس DC Marketing Digital Hour النصائح التالية حول استخدام القوائم اللاصقة:
"أهم شيء عند إعداد قوائمك اللاصقة هو مراعاة الاستجابة والعبارة المناسبة التي تحث المستخدم على اتخاذ إجراء للقائمة ، اعتمادًا على الجهاز.
تأكد من اختيار لون الخلفية الذي يميز نفسه عن أي صور بطل أو خلفيات صفحة عبر الموقع بأكمله.
اختبر قائمتك اللاصقة عبر العديد من الأجهزة ... إذا لم يكن لديك مجموعة متنوعة من الأجهزة في متناول يديك ، فيمكنك استخدام أدوات المطور في متصفح الويب الخاص بك كحل اختبار سريع. "
عندما سُئل عما إذا كان هناك بديل أفضل للقوائم اللاصقة التي توفر تجربة مستخدم ومعدلات تحويل أفضل ، أجاب لوجان بما يلي:
"في عالم مثالي ، لديك عبارات" ثابتة "تحث المستخدم على اتخاذ إجراء والتي تتيح للمستخدم أن يكون لديه دائمًا الخطوة التالية الممكنة في مسار التحويل جاهزًا للانطلاق. يعد تطويرها مكلفًا ، ويتطلب صيانة مستمرة للتكيف مع تغير مسارات التحويل ورغبات القيادة في استراتيجيات جديدة ، لذا فإن القائمة اللاصقة هي حل جيد لمشكلة معقدة ".
تقترح جين كوفالكوفا ، مديرة التسويق في Chanty:
"... استخدم قائمة ثابتة فقط إذا كانت لديك صفحة مقصودة أطول وإذا كانت علامات التبويب في القائمة الثابتة لا تمنع الزائر من إجراء التحويل. بعبارة أخرى ، يجب أن تحتوي القائمة اللاصقة على أزرار تؤدي إلى صفحات المنتج / الخدمة الرئيسية ".
أفضل الممارسات القائمة الثابتة
كما قدم Logan of DC Marketing Digital Hour اقتراحات حول إنشاء أفضل القوائم الثابتة:
لا تستخدم أبدًا أكثر من قائمتين فرعيتين. إذا طلبت شركة ما تضمين العديد من القوائم المرتبطة في قائمة ثابتة ، فأنت بحاجة إلى الجلوس عليها ومناقشة الصفحات التي يجب تضمينها في قائمة ثابتة ، وأيها يمكن الانتقال إليها من الصفحة نفسها.
ضع في اعتبارك تضمين الروابط الرئيسية من القائمة الثابتة في التذييل أيضًا ، حتى لا يضطر المستخدمون إلى التمرير لأعلى مرة أخرى للعثور عليها.
إذن أي نوع من القائمة سوف تختار؟
لذلك ، بغض النظر عن نوع قائمة التنقل التي تختارها ، تأكد من تثبيت أدوات البحث عن سلوك المستخدم CRO على موقع الويب الخاص بك لفهم كيف يتصرف المستخدمون لديك. إذا رأيت تسجيلات الشاشة حيث يتعين على المستخدمين التمرير طوال الطريق إلى الأعلى للوصول إلى شريط التنقل ، فقد ترغب في التفكير في استخدام قائمة ثابتة لتحسين تجربة المستخدم الخاصة بك.

المحتوى الأصلي الذي أنشأه Arian Azcua.

