كيفية تسريع WordPress عن طريق تعطيل المكونات الإضافية غير المستخدمة في الصفحات والمنشورات
نشرت: 2022-02-24أحاول دائمًا تسريع WordPress ، ويفضل أن يكون ذلك بطريقة رخيصة أيضًا ولا تتطلب أي ترميز.
في هذا الدليل المباشر ، سأوضح لك كيف أستخدم perfmatters (24.95 دولارًا لترخيص موقع واحد) ، وهو مكون إضافي لأداء WordPress خفيف الوزن ، لتعطيل المكونات الإضافية غير المستخدمة في الصفحات والمنشورات لتسريع وقت تحميل الصفحة بشكل كبير .
سأوضح لك سرعات تحميل صفحتي قبل وبعد إعداد perfmatters حتى تتمكن من معرفة مدى تحسن السرعة.
دعنا نذهب اليها.
جدول المحتويات
لماذا تعمل مكونات WordPress الإضافية على إبطاء موقع الويب الخاص بك
لا يتم إنشاء جميع مكونات WordPress الإضافية بشكل متساوٍ ، ولكن حتى أفضل المكونات الإضافية المشفرة ستضيف وقت تحميل إلى موقعك. وإليك الجزء المخيف ، سيتم تحميل المكونات الإضافية في كل صفحة من صفحات الموقع ، حتى إذا كنت لا تستخدم وظائفها في تلك الصفحة !
مثال على ذلك: مكون إضافي لنموذج الاتصال مثل نموذج الاتصال 7. من المحتمل أن تستخدمه فقط في صفحة "اتصل بي" الخاصة بك ، ولكنه سيستمر في التحميل على جميع الصفحات الأخرى ، مما يضيف كيلوبايت غير ضرورية إلى حجم الصفحة ويبطئها.
بينما ستؤدي إزالة المكونات الإضافية تمامًا إلى حل المشكلة ، فربما لا تزال ترغب في استخدام بعضها لإضافة وظائف إلى موقعك. الحل؟ استخدم مدير البرنامج النصي للتحكم في المكونات الإضافية التي يتم تحميلها في كل منشور وصفحة.
ما هو العطور؟
لقد قمت بمراجعة perfmatters من قبل ، ولكن للتلخيص: إنه مكون إضافي خفيف الوزن (بمعنى أنه ملف صغير ولن يتم تحميل أي JavaScript على الواجهة الأمامية) والذي يسمح لك بالتبديل بين مجموعة من الإعدادات البسيطة التي من شأنها تسريع موقعك ، مثل تعطيل الرموز التعبيرية و XML-RPC.
يحتوي أيضًا على مدير نصوص قوي سأشرح كيفية استخدامه أدناه.
تم إنشاء perfmatters بواسطة الأخوين Brian و Brett Jackson ، وبصراحة يقومون بعمل أفضل بكثير في شرح فوائد المكون الإضافي أكثر مما أستطيع ، لذلك أوصيك بقراءة ملخص الميزات الذي كتبوه لمعرفة المزيد.
تبلغ تكلفة perfmatters 24.95 دولارًا مقابل ترخيص موقع واحد وتحديثات لمدة عام واحد (وإذا قمت بفحص الموقع ، فقد تكون محظوظًا بما يكفي للعثور على قسيمة خصم ، أو تلميح!). لا يزال بإمكانك الاستمرار في استخدام المكون الإضافي إذا اخترت عدم تجديد ترخيصك في نهاية العام. من واقع خبرتي ، فإن السعر يستحق ذلك جيدًا إذا كنت تبحث عن طريقة سهلة لتحسين سرعة موقع WordPress.
مدير البرنامج النصي لـ perfmatters
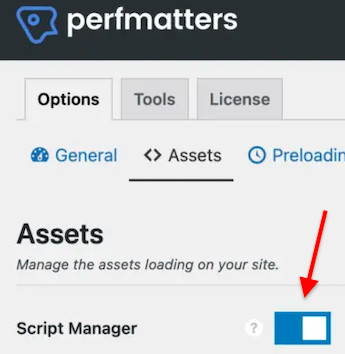
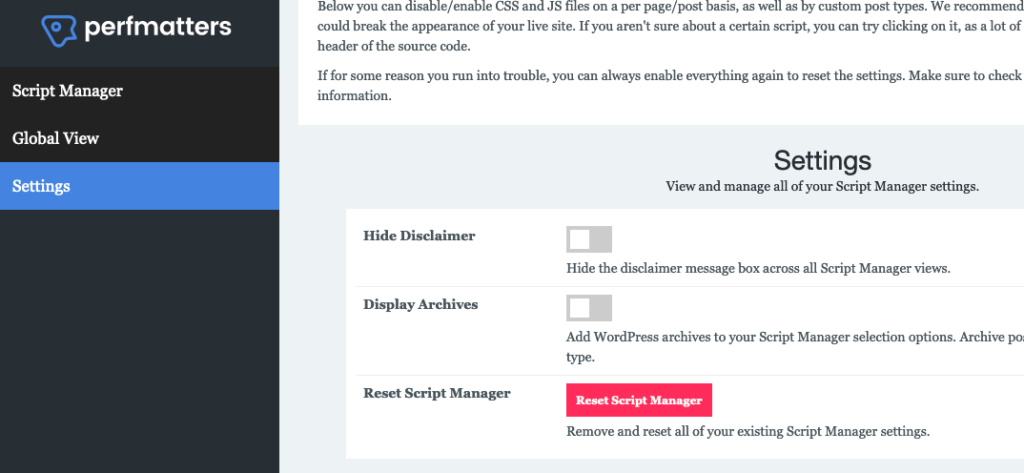
ميزة perfmatters التي سأوضح لك كيفية استخدامها هنا هي Script Manager. يمكنك تنشيطه عن طريق التبديل إلى صفحة إعدادات perfmatters:

سيسمح لك Script Manager بعد ذلك بالتحكم في المكونات الإضافية التي يتم تحميلها على أي صفحة أو منشور على موقعك. سأوضح لك كيفية إعداده أدناه.
كيفية تعطيل المكونات الإضافية في بعض المنشورات والصفحات
أولاً ، تحتاج إلى شراء أدوات perfmatters وتثبيتها إذا لم تكن قد قمت بذلك بالفعل.
بعد ذلك ، قم بتنشيط ميزة "Script Manager" كما هو موضح في لقطة الشاشة أعلاه ( Dashboard Settings> Perfmatters> Options> Assets ).
أثناء تسجيل الدخول إلى موقع WordPress الخاص بك ، انتقل إلى أي صفحة أو منشور (على الواجهة الأمامية ، كما يراه المستخدم) ، بما في ذلك صفحتك الرئيسية.

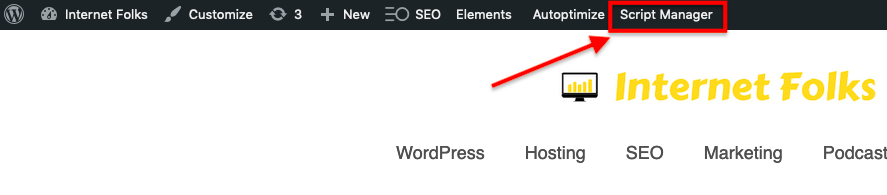
انقر فوق الزر "Script Manager" في شريط الإدارة العلوي وستدخل الإعدادات لتلك الصفحة المحددة.
إذا كنت قد أخفيت شريط الإدارة ، فيمكنك إلحاق أي عنوان URL بموقعك باستخدام "؟ perfmatters" بدلاً من ذلك:

https://domain.com/page/?perfmatters 
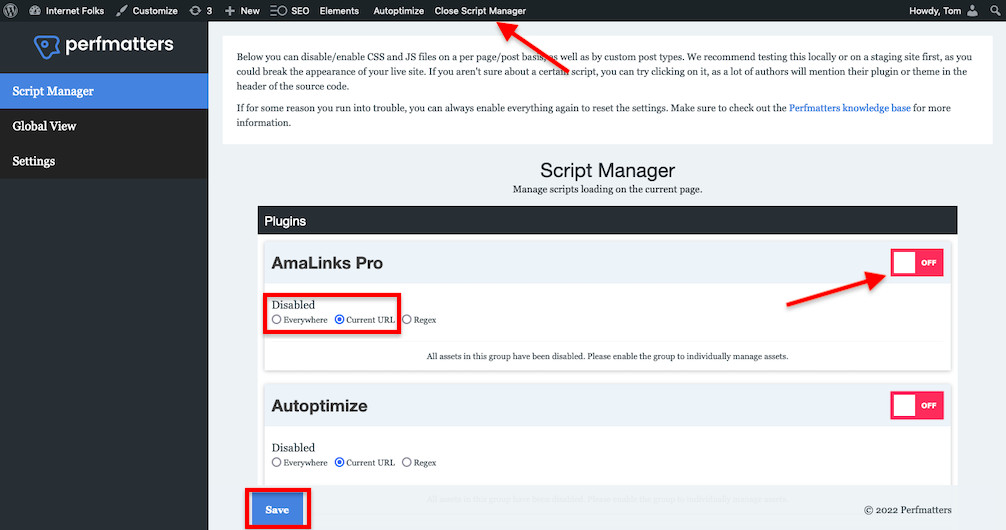
سترى قائمة بجميع المكونات الإضافية التي تم تحميلها على تلك الصفحة ؛ انقر لإيقاف تشغيل أي شيء لا تستخدمه وحدد زر الاختيار "عنوان URL الحالي" للتأكد من أنك لا تقوم بإيقاف تشغيله عبر الموقع بأكمله. اضغط على "حفظ" ثم "إغلاق مدير البرنامج النصي" عند الانتهاء.
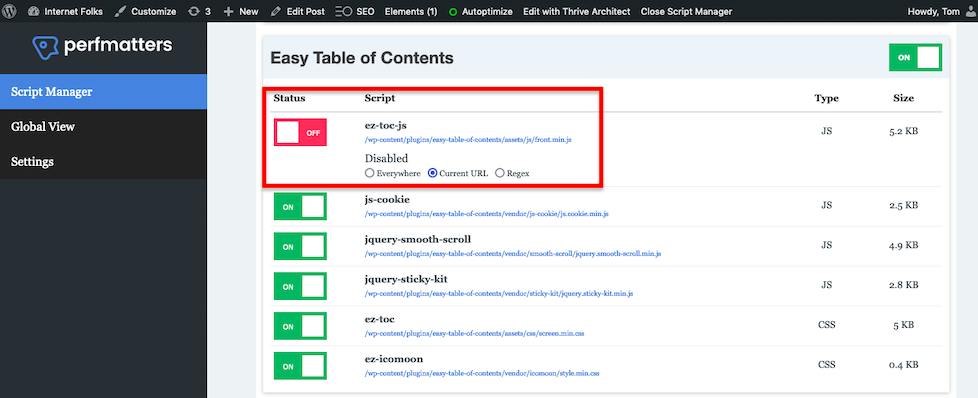
يمكنك أيضًا الحصول على مزيد من التحديد وإيقاف تشغيل برامج نصية محددة لـ css و js من أي مكون إضافي على أساس صفحة بصفحة.

ستعرض لك perfmatters نوع وحجم كل نص برمجي للمكوِّن الإضافي ، حتى تتمكن من معرفة أي منها يثقل كاهلك أكثر من غيره.

من الأفضل تجربة تشغيل البرامج النصية وإيقاف تشغيلها على موقع مرحلي أو نسخ احتياطي لأنك قد تكسر شيئًا ما. إذا أخطأت ، فإن برنامج perfmatters يحتوي على زر إعادة تعيين أحمر كبير حتى تتمكن من إصلاح الأشياء والمحاولة مرة أخرى.
ما مدى سرعة الحصول على موقعي؟
يعتمد ذلك على عدد المكونات الإضافية التي تستخدمها ، وحجم نصوصها ، وما إذا كنت تستخدم كل وظائفها في كل صفحة. حتى الموقع المُحسَّن جيدًا (مثل موقعي ، إذا جاز لي أن أقول ذلك بنفسي!) سيكون قادرًا على تقليل وقت تحميل الصفحة لمدة ثانية واحدة على الأقل عن طريق تقليل البرامج النصية المحملة على الصفحة.
سأوضح لك أوقات التحميل قبل وبعد تحميل منشور مدونة خاص بي.
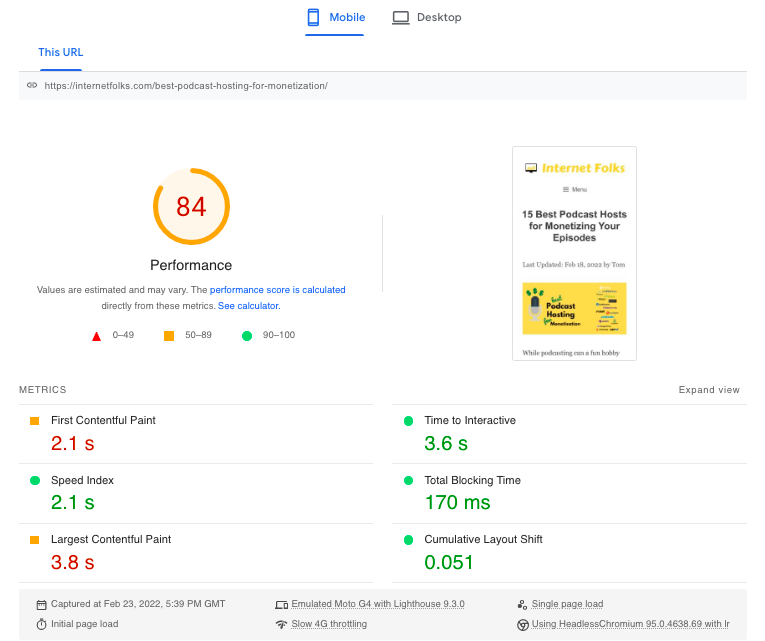
إليك وقت تحميل الأجهزة المحمولة من قبل (تم اختباره باستخدام أداة PageSpeed Insights من Google):

كان أول برنامج Contentful Paint (الوقت الذي يستغرقه تحميل العنصر الأول من الصفحة) 2.1 ثانية ، وكان Largest Contentful Paint (إجمالي وقت تحميل الصفحة) 3.8 ثانية.
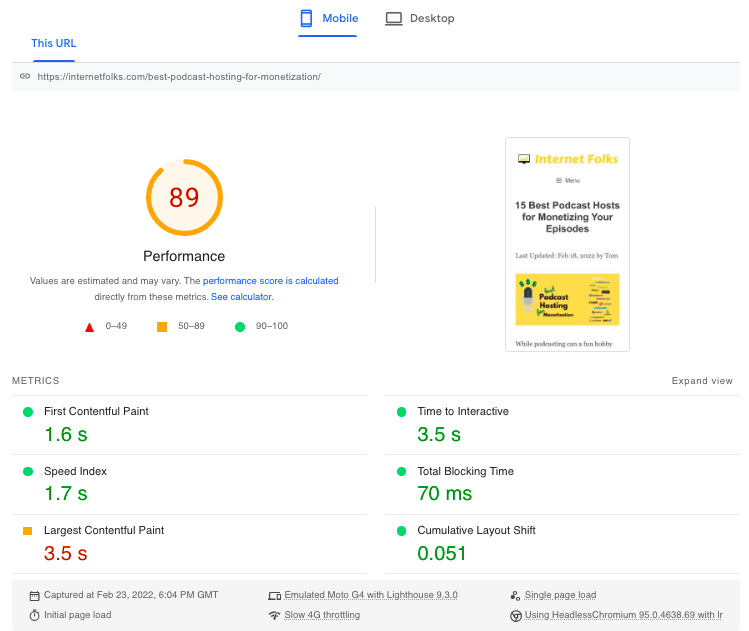
وبعد إزالة البرامج النصية للمكونات الإضافية غير المستخدمة من الصفحة:

انخفض FCP إلى 1.6 ثانية أفضل بكثير . لا يزال LCP بطيئًا بعض الشيء عند 3.5 ثانية.
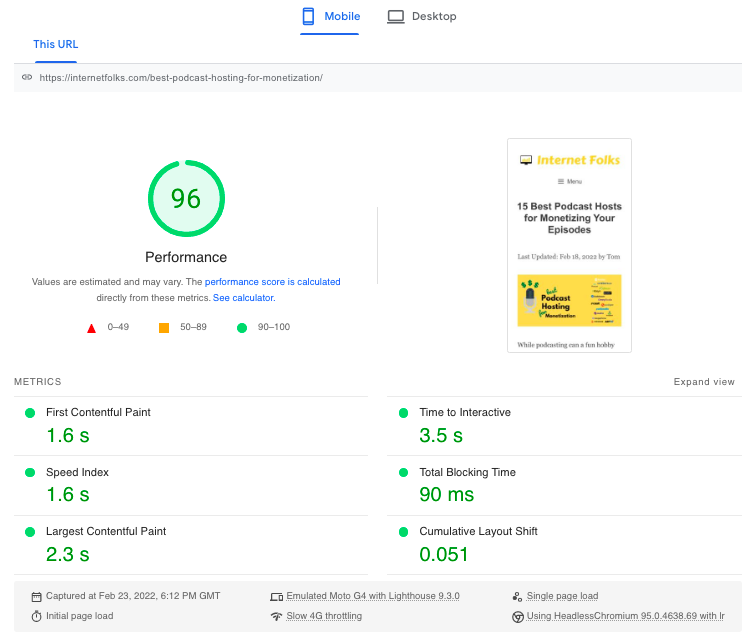
لقد عطلت تصغير CSS و JS عبر البرنامج المساعد المجاني Autoptimize لهذا الاختبار ؛ لقد أعطتني إعادة التمكين سرعات أعلى:

أنا سعيد حقًا بهذه النتيجة. أخطط لتبديل جميع الجداول الخاصة بي من TablePress إلى محرر كتلة Gutenberg بحيث يسمح لي بإزالة المزيد من البرامج النصية وتحسين السرعات بشكل أكبر في المستقبل القريب. تحسين ووردبريس للسرعة هو إدمان!
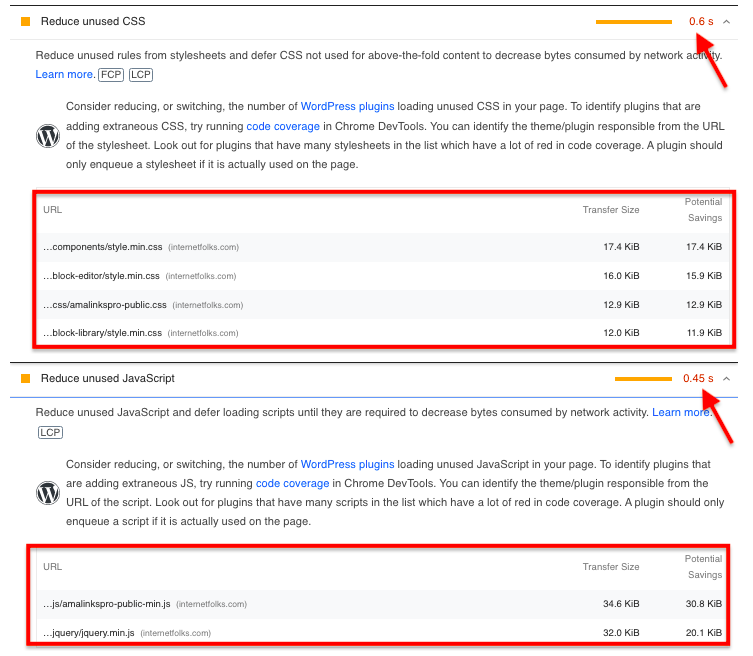
إذا لم تكن متأكدًا من كيفية استفادة موقعك من إزالة البرامج النصية للمكونات الإضافية من بعض المنشورات ، فإنني أوصيك بإجراء اختبار سرعة على PageSpeed Insights وإلقاء نظرة على عدد نصوص CSS و JS غير المستخدمة التي تعتقد Google أن لديك على الصفحة.

سترى تقديرًا لمقدار الوقت المستغرق لتحميل هذه البرامج النصية غير المفيدة. هذا هو الوقت الذي ستوفره إذا كنت تستخدم مدير النص البرمجي لـ perfmatter لمنعهم من التحميل في المقام الأول.
بالنسبة لي ، كانت شركة perfmatters تستحق 20 دولارًا وقضيت ساعتين في تكوين الصفحات واختبارها. ربما سيساعدك هذا الدليل في اتخاذ خطوة أخرى نحو أوقات تحميل WordPress السريعة. أتمنى لك التحسين السعيد!
