مراجعة DevKinsta: منصة تطوير محلية مجانية لسمات WordPress والمكونات الإضافية
نشرت: 2022-12-20إذا كنت مطورًا لبرنامج WordPress أو عاملاً مستقلاً أو وكالة تعمل مع مواقع WordPress للعميل ، فيمكنك الاستفادة من إعداد بيئة تطوير محلية.
يعني تشغيل موقع WordPress محليًا أنه يمكنك اختبار التغييرات دون المخاطرة بالكتابة فوق البيانات الموجودة على الموقع المباشر أو السماح عن طريق الخطأ بالوصول العام إلى موقع قيد التطوير.
في مراجعة DevKinsta هذه ، سأشرح كيف تجعل DevKinsta من السهل والسريع إعداد منصة تطوير محلية على جهاز Mac والكمبيوتر الشخصي ، والميزات التي توفرها ، وبعض البدائل التي يجب مراعاتها.
ما هو DevKinsta؟

DevKinsta عبارة عن منصة تطوير WordPress محلية مجانية لأنظمة Windows و macOS و Ubuntu ، تم تطويرها بواسطة الفريق الذي يقف وراء استضافة Kinsta.
تعمل DevKinsta على تسريع وتبسيط عملية تثبيت مواقع WordPress المحلية وتطويرها.
يمكنك استخدام النظام الأساسي لتطوير سمات WordPress أو المكونات الإضافية أو اختبار أي نوع من تطوير موقع WordPress أو تحديثه قبل تشغيله. إذا كنت أحد عملاء Kinsta ، فيمكنك حينئذٍ نشر موقعك مباشرة على Kinsta وجعله مباشرًا.
ميزات DevKinsta
يتضمن DevKinsta العديد من الميزات التي تجعله بديلاً مفضلاً لتثبيت خادم الويب وإعداد بيئة WordPress المحلية يدويًا.
إنشاء موقع WordPress بنقرة واحدة
هل تتذكر الألم الذي أصاب تثبيت WordPress يدويًا قبل أن يبدأ مضيفو الويب في تقديم التثبيت بنقرة واحدة؟ (هل اظهر عمري ؟!)
يكرر DevKinsta هذه الميزة محليًا ، مما يتيح لك تشغيل أكبر عدد تريده من مواقع WordPress (بما في ذلك عمليات التثبيت متعددة المواقع).
دعم PHP 7.2 - 8.0
يدعم DevKinsta أحدث إصدارات PHP ويتيح لك التبديل بين إصدارات PHP للاختبار.
إدارة البريد الإلكتروني المحلية
يشتمل النظام الأساسي على خادم SMTP محلي حتى تتمكن من اختبار إرسال رسائل البريد الإلكتروني من موقعك وتصحيح نماذج الاتصال.
أداة إدارة قواعد البيانات
يأتي DevKinsta مع أداة إدارة قواعد البيانات المضمنة ، Adminer. يمكنك استخدام هذه الأداة لفحص جداول قاعدة بيانات WordPress وتعديلها مباشرة.
التكامل مع MyKinsta
يمكن لأي شخص استخدام DevKinsta للتطوير المحلي ، ولكن إذا كان لديك استضافة مع Kinsta ، فسيكون ذلك أكثر فائدة.
يمكنك تنزيل موقعك المباشر مباشرةً من MyKinsta ، واستخدام DevKinsta كبيئة انطلاق ، وإعادة موقعك المحلي إلى الإصدار المباشر على Kinsta عند الانتهاء من الاختبار.
مجموعة تنمية محلية محسّنة
يستخدم DevKinsta Docker لإنشاء بيئة WordPress محلية سريعة وآمنة يتم تحسينها تلقائيًا للأداء.
متعدد المنصات ومتعدد اللغات
يمكن لمستخدمي Windows و MacOS و Ubuntu تثبيت DevKinsta ، وهو يدعم 10 لغات.
دعم HTTPS المحلي
يعمل DevKinsta مع HTTPS محليًا حتى تتمكن من إنشاء موقعك واختباره بأمان.
تسجيل أخطاء WordPress
يشتمل النظام الأساسي على سجلات WP-DEBUG المضمنة حتى تتمكن من تسجيل الأخطاء وتصحيح أخطاء موقعك بسهولة.
التحديثات التلقائية
تقوم DevKinsta بتحديث نفسها تلقائيًا ، لذا ستعمل دائمًا مع أحدث الميزات.
تنزيل وتثبيت DevKinsta
لذلك دعونا نلقي نظرة على عملية تثبيت DevKinsta. هل هي حقا سهلة كما يدعون؟
لتنزيل DevKinsta ، ما عليك سوى الانتقال إلى devkinsta.com والنقر على رابط التنزيل في قائمة التنقل الرئيسية. ستحتاج إلى إدخال اسمك والبريد الإلكتروني للمتابعة.

بعد ملء النموذج ، يجب أن يبدأ التنزيل تلقائيًا. الملف هو dmg. إذا كنت تستخدم جهاز Mac أو .exe إذا كنت تستخدم جهاز كمبيوتر شخصي. أنا على جهاز Mac وملف .dmg يبلغ حوالي 96 ميجا بايت.
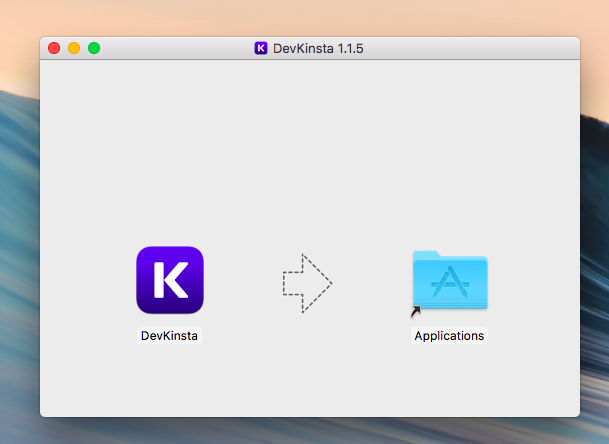
بمجرد تنزيل الملف ، قم بتشغيله لتثبيت DevKinsta. إذا كنت تستخدم جهاز Mac ، فستحتاج أيضًا إلى سحب التطبيق إلى مجلد التطبيقات.

بعد تثبيت DevKinsta ، يمكنك تشغيله لأول مرة. سيستغرق ذلك بضع دقائق أثناء تنزيل التطبيق Docker وتثبيته. قد تضطر أيضًا إلى منح بعض الأذونات وإدخال كلمة المرور الخاصة بك.
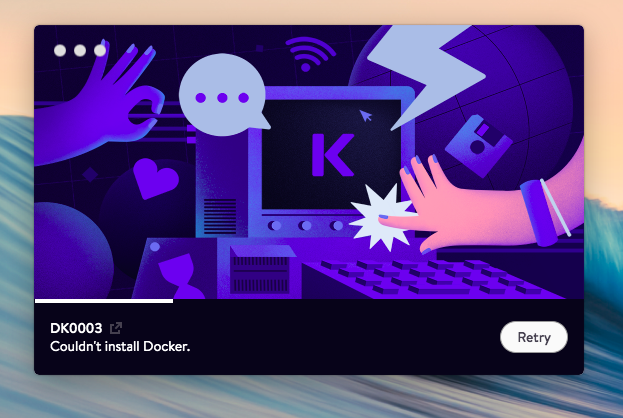
إذا تلقيت رسالة خطأ (مثلما فعلت أنا) أثناء محاولة البرنامج تنزيل Docker ، فتحقق من أن جهازك يلبي الحد الأدنى من متطلبات النظام الأساسي. إذا كان الأمر كذلك ، فيمكنك تثبيت Docker يدويًا ثم العودة لمحاولة تثبيت DevKinsta مرة أخرى.

بمجرد تثبيت Docker ، سيبدأ DevKinsta تشغيله (يمكنك تخطي البرنامج التعليمي) وتحديث صوره. هذا يستغرق بعض الوقت ، لذا تحلى بالصبر! قد ترغب في الذهاب لصنع القهوة بينما تقوم DevKinsta بعملها ولكن عليك القيام بذلك مرة واحدة فقط.
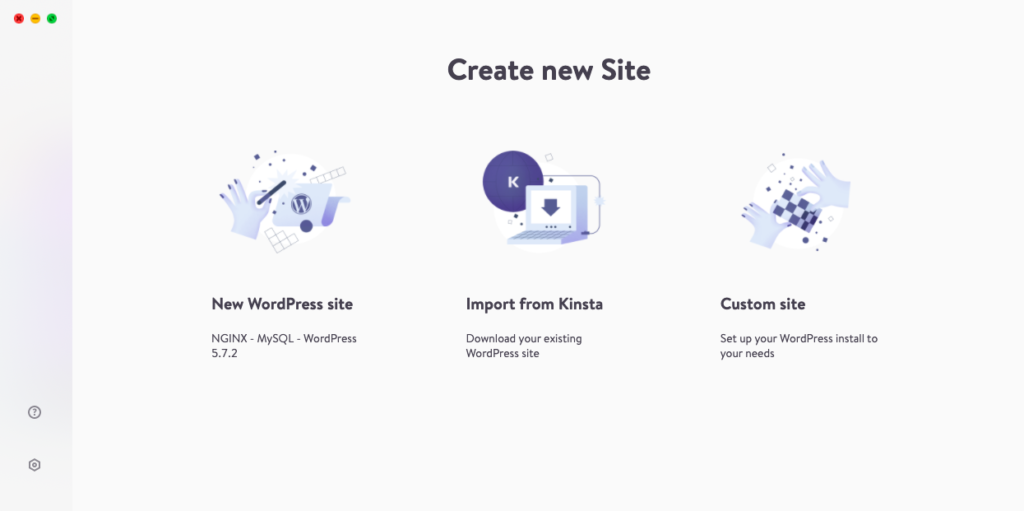
بعد انتهاء إعداد Docker ، يجب أن يتم نقلك إلى لوحة تحكم DevKinsta حيث يمكنك إنشاء موقع جديد.

إنشاء موقع WordPress
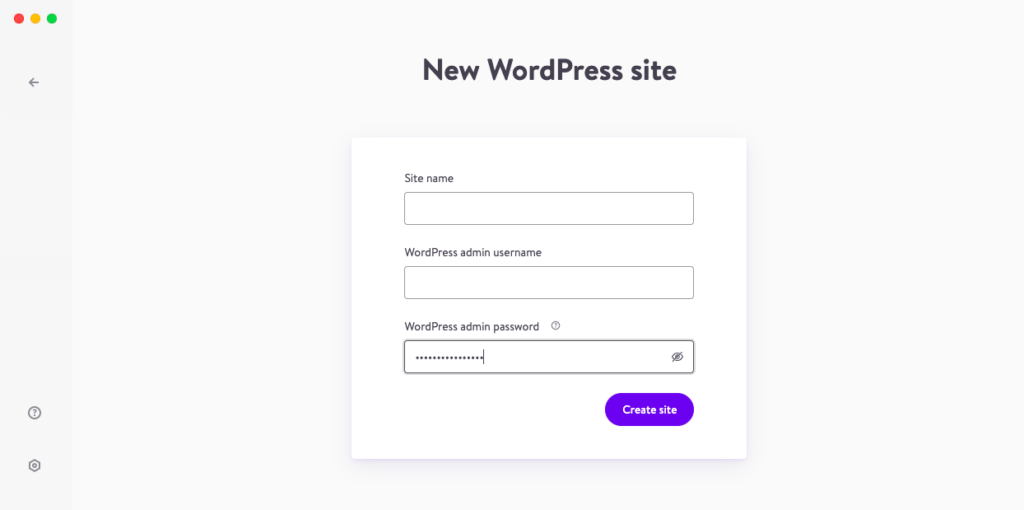
إذا اخترت خيار إنشاء موقع WordPress جديد ، فسيتم نقلك عبر معالج. يجب أن يبدو هذا مألوفًا تمامًا إذا كنت قد استخدمت مثبت WordPress بنقرة واحدة في بيئة الاستضافة الخاصة بك.

ما عليك سوى ملء اسم موقعك واسم مستخدم وكلمة مرور للمشرفين ، وسيقوم DevKinsta بإعداد موقع WordPress جديد. سيستغرق ذلك بضع دقائق ، حسب سرعة جهازك. إذا كنت تستخدم كلمة المرور التي تم إنشاؤها تلقائيًا ، فتأكد من تدوينها ، حيث لن تتمكن من الوصول إليها لاحقًا.
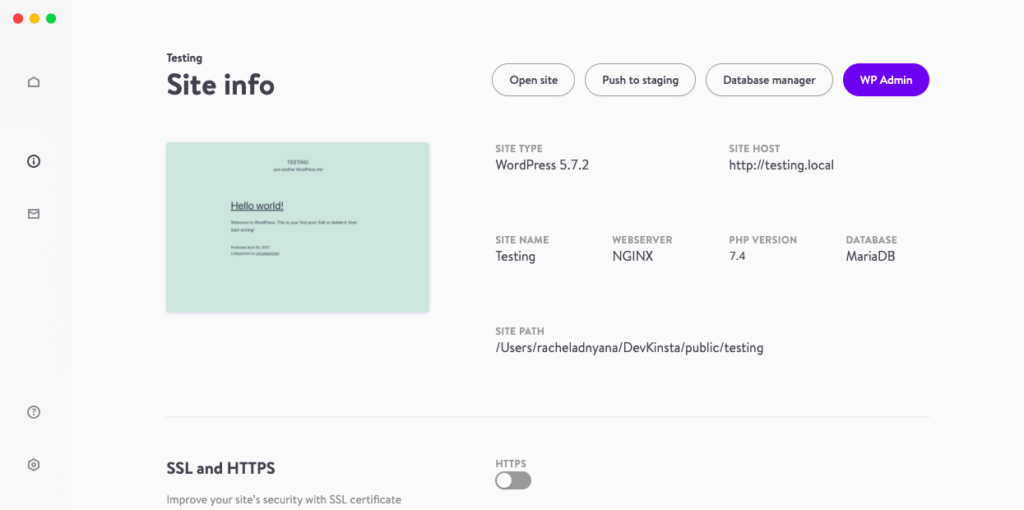
بمجرد تثبيت WordPress ، سينقلك DevKinsta إلى لوحة الإدارة الرئيسية. هنا يمكنك مشاهدة معاينة لموقعك الجديد مع بعض المعلومات الأساسية حول إعداد خادم الويب وقاعدة البيانات وإصدار WordPress.

يمكنك أيضًا مشاهدة مسار الموقع ، والذي يمكنك لصقه في متصفح الويب الخاص بك لعرض الموقع المباشر. يمكنك أيضًا النقر فوق الصورة المصغرة لمعاينة الموقع وسيتم فتحها في المتصفح مباشرة.
من هنا ، إذا كنت ترغب في اختبار سمة WordPress أو مكون إضافي أو إجراء أي تغييرات أخرى على موقعك عبر WordPress ، يمكنك المتابعة تمامًا كما تفعل مع موقع WordPress المستضاف.

إدارة موقعك
من لوحة إدارة DevKinsta ، توجد روابط مباشرة تؤدي إلى:
- افتح الموقع
- ادفعه إلى مرحلة انطلاق
- افتح مدير قاعدة البيانات
- انتقل إلى لوحة إدارة WP.
يمكنك أيضًا تشغيل HTTPS وإيقاف تشغيله وتمكين أو تعطيل WP_DEBUG.
إذا قمت بالنقر فوق رمز الصفحة الرئيسية في لوحة التنقل الرئيسية على اليسار ، يمكنك مشاهدة قائمة بجميع مواقعك المحلية. من هذه القائمة ، توجد اختصارات لفتح الموقع ، و WP admin لكل موقع ، والمجلد المحلي الذي يحتوي على جميع ملفات الموقع.

يمكنك أيضًا فتح مدير قاعدة البيانات لكل موقع وحذف الموقع بأكمله.
هذه هي أيضًا الشاشة التي يمكنك من خلالها إضافة موقع جديد كتثبيت جديد لـ WordPress.
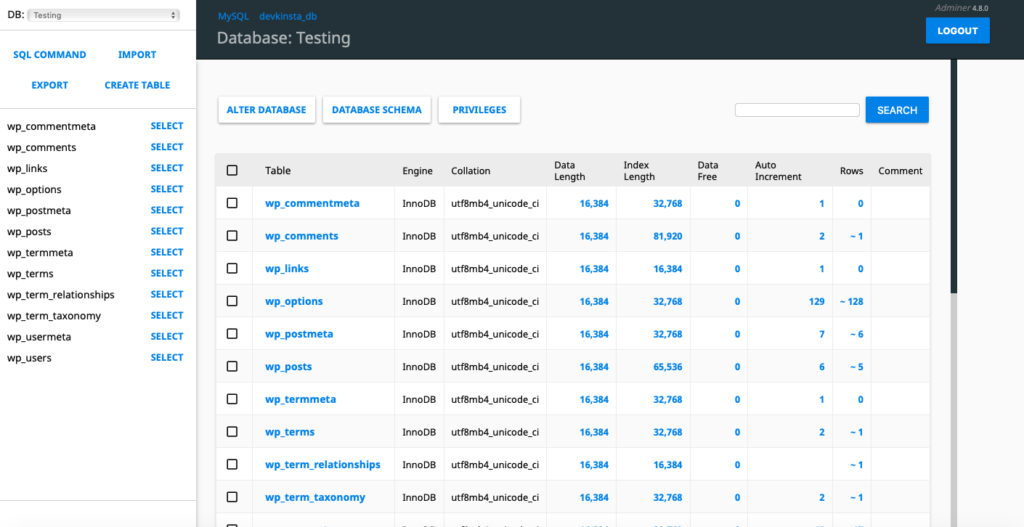
إدارة قاعدة البيانات
Adminer ، أداة إدارة قواعد البيانات التي تأتي مع DevKinsta ، هي نظام أساسي قائم على الويب يشبه phpMyAdmin.

إذا كنت قد أجريت أي إدارة لقواعد البيانات مع مواقعك المستضافة ، فمن المفترض أن تبدو هذه الأداة مألوفة لك. يمكنك بسهولة استعراض جداول مختلفة ، وعرض البيانات وتحريرها ، وإنشاء جداول جديدة ، واستيراد قواعد البيانات وتصديرها ، وتشغيل أوامر SQL.
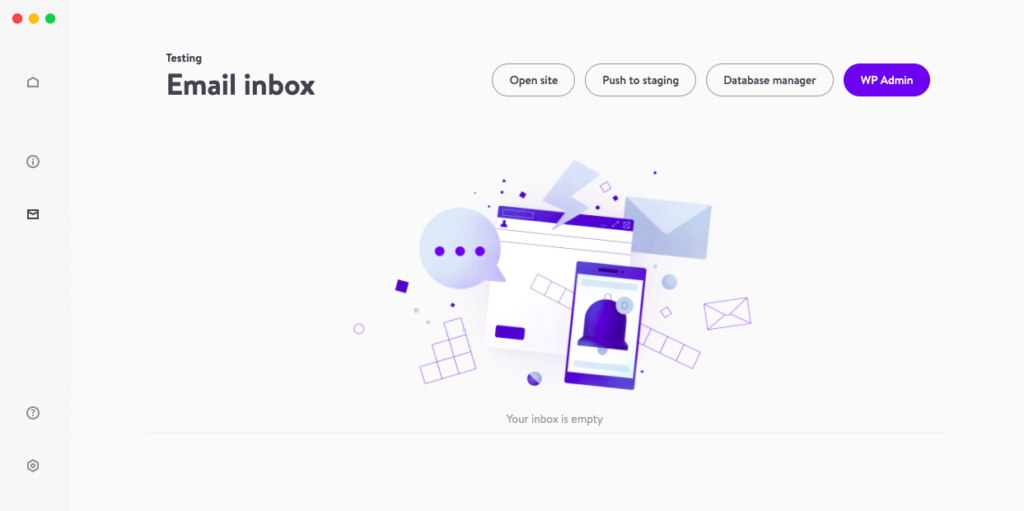
اختبار البريد الإلكتروني
عندما تكون في نظرة عامة على الموقع على لوحة معلومات DevKinsta ، يمكنك الوصول إلى بريدك الإلكتروني المحلي بالنقر فوق رمز المغلف في شريط التنقل الرئيسي.

إذا كان موقعك ينشئ أي رسائل بريد إلكتروني ، فسينتهي بها الأمر هنا.
لقد اختبرت ذلك عن طريق تثبيت مكون إضافي لنموذج الاتصال على الموقع المحلي الذي أنشأته للتو وأرسلت رسالة.
لسوء الحظ ، ظل بريدي الوارد فارغًا. كان لدي Google سريعًا وبحثت في منتدى المجتمع ولكن لم أجد أي شيء يساعدني في استكشاف هذه المشكلة وإصلاحها.
DevKinsta مقابل. محلي بواسطة دولاب الموازنة
إذا كنت تبحث عن خيارات مختلفة لتطوير WordPress المحلي ، فقد تتساءل عن كيفية مقارنة DevKinsta مع Local by Flywheel.
تجربة التنمية المحلية متشابهة جدًا باستخدام الأداتين. من الواضح أن Local هو خيار أفضل إذا كنت تستخدم Flywheel أو WP Engine ، ومن المنطقي استخدام DevKinsta إذا كان موقعك مستضافًا على Kinsta. لكن بغض النظر عن الاستضافة ، ما الفرق بين الأداتين؟
كان Local موجودًا لفترة أطول ، حيث تم إطلاقه في عام 2019. DevKinsta متاح فقط منذ أوائل عام 2021 ، لذلك لا يزال في إصداراته المبكرة.
لهذا السبب ، يقدم Local بعض الميزات الإضافية مثل مُحسِّن الصور ومدقق الارتباط. ومع ذلك ، من المهم ملاحظة أن بعض الميزات المتقدمة غير متوفرة في الإصدار المجاني من الأداة.
بصرف النظر عن ذلك ، فإن وظائف الأداتين متشابهة جدًا. يتمثل الاختلاف الرئيسي في أن Docker يقوم بتشغيل DevKinsta ، بينما يقوم Local بتثبيت كل جزء من بيئة الاستضافة بشكل فردي.
تدعي DevKinsta أن هذا يجعل النظام أكثر أمانًا ويسمح بإجراء تحديثات وإصلاحات أخطاء أسهل ، بينما يحافظ Local على أن المحاكاة الافتراضية مع Docker تؤثر على الأداء.
الأسئلة الشائعة حول DevKinsta
لا تحتاج بالضرورة إلى شراء استضافة ويب لإنشاء موقع WordPress. بدلاً من ذلك ، يمكنك تثبيت WordPress على جهازك المحلي وتطويره محليًا. يمكن أن يكون هذا مفيدًا إذا كان لديك اتصال إنترنت غير موثوق به أو إذا كنت تريد الحفاظ على خصوصية الموقع وبعيدًا عن الويب حتى يصبح جاهزًا للتشغيل.
لتشغيل WordPress محليًا ، ستحتاج إلى تثبيت خادم ويب وبرنامج قاعدة بيانات. يمكنك القيام بذلك يدويًا ولكن من الأسرع والأسهل استخدام منصة تطوير محلية مثل DevKinsta لإدارة جميع إعدادات الواجهة الخلفية نيابة عنك.
ابدأ بتنزيل DevKinsta وقم بتشغيل برنامج التثبيت. سيستغرق التطبيق من 5 إلى 10 دقائق لتنزيل الملفات المطلوبة.
يمكنك بعد ذلك تشغيل DevKinsta واختيار إما إنشاء موقع WordPress جديد أو استيراد موقع موجود من Kinsta.
أكمل كل خطوة من خطوات المعالج وسيقوم DevKinsta بتحديث إعدادات خادم الويب المحلي وإنشاء قاعدة بيانات MySQL وتثبيت WordPress وتحديث ملف المضيفين.
DevKinsta عبارة عن نظام أساسي للتطوير المحلي لأي شخص يرغب في العمل على مواقع الويب محليًا على أجهزة الكمبيوتر الشخصية أو أجهزة Mac أو تطوير سمات WordPress أو المكونات الإضافية. DevKinsta هي أداة مفيدة للمطورين والوكالات والمصممين وأصحاب الأعمال الحرة.
يمكنك تشغيل DevKinsta على أجهزة الكمبيوتر التي تعمل بنظام Windows 10 أو Mac الذي يعمل بنظام MacOS 10.14 أو أحدث. ستحتاج أيضًا إلى ما لا يقل عن 5 غيغابايت من مساحة القرص و 2 غيغابايت من الذاكرة.
DevKinsta عبارة عن نظام أساسي مجاني ولا يحتوي على دعم الدردشة الحية ولكن هناك منتدى مجتمع مجاني حيث يمكنك البحث عن مواضيع التعليمات أو طرح الأسئلة.
لا ، تعتبر DevKinsta حاليًا منصة تطوير محلية لـ WordPress فقط.
نعم ، يتضمن DevKinsta تطبيق بريد إلكتروني محلي يسمى MailHog. سيمكنك هذا من اختبار ما إذا كانت رسائل البريد الإلكتروني التي يتم إنشاؤها وإرسالها من موقعك تعمل بشكل صحيح.
تقوم DevKinsta بإرسال رسائل البريد الإلكتروني إلى الجهاز المحلي فقط ولا يمكنك إرسالها إلى خادم بريد خارجي.
افكار اخيرة
DevKinsta هي أداة رائعة لتبسيط سير عملك عندما تقوم بتطوير واختبار مواقع WordPress والسمات والمكونات الإضافية محليًا.
إذا لم تكن قد عملت مطلقًا على موقع WordPress محليًا لأنك تعتقد أنه معقد للغاية أو أنك لا تفهم الفوائد ، فمن الجدير بالتأكيد تنزيل DevKinsta وإعطائه دفعة.
بمجرد أن يكون لديك بيئة تطوير محلية على جهازك ، يمكنك العمل من أي مكان ، حتى إذا لم يكن لديك اتصال بالإنترنت. يعد التطوير محليًا أكثر أمانًا وأمانًا من العمل عبر الإنترنت.
على سبيل المثال ، إذا كنت ترغب في اختبار مكون إضافي أو سمة جديدة ، فمن المنطقي تجربتها على إصدار محلي من موقعك قبل إجراء التغييرات مباشرة.
إذا كنت مطورًا أو مصممًا لبرنامج WordPress أو وكالة أو موظفًا مستقلاً تعمل مع مواقع WordPress للعملاء ، فجرّب DevKinsta ولاحظ مدى سهولة تطوير واختبار تغييرات الموقع. كما أن العمل محليًا أرخص بكثير من دفع تكاليف الاستضافة لعشرات المواقع.
بطبيعة الحال ، إذا كنت أحد عملاء Kinsta ، فستحصل على أقصى استفادة من هذه الأداة لأنها تتكامل بسلاسة مع بيئة الاستضافة عبر الإنترنت. ولكن حتى إذا كنت تستخدم شركة أخرى للاستضافة ، فإن DevKinsta لا يزال أداة مفيدة.
لقد وجدت أن عملية الإعداد مليئة بالأخطاء. بصرف النظر عن التأخير في الاضطرار إلى تثبيت Docker يدويًا ، كانت هناك نقطتان أخريان فشل فيهما المثبت.
بمجرد تثبيت DevKinsta وتشغيل موقع WordPress ، وجدت أنه سريع وسهل الاستخدام. واجهة المستخدم جذابة وبسيطة وبديهية أيضًا.
من الواضح أن هناك بعض الأخطاء التي يجب حلها (لم أفهم أبدًا سبب عدم عمل ميزة البريد الإلكتروني بالنسبة لي!) ومع ذلك ، لا يزال عمر هذا البرنامج بضعة أشهر فقط ، لذا فمن المتوقع حدوث بعض المشكلات.
تتمتع Kinsta بالفعل بسمعة طيبة في تقديم خدمات استضافة ذات مستوى عالمي ، لذا كانت توقعاتي عالية لهذه الأداة. بينما لا تزال هناك تحسينات واضحة يتعين إجراؤها ، فإنني أتطلع إلى رؤية كيفية تطورها في المستقبل.
يمكنك تنزيل DevKinsta مجانًا من هنا وتجربته بنفسك.
إذا كنت قد استخدمت DevKinsta ، فلا تتردد في مشاركة تجربتك في التعليقات!
