من الرسم إلى النجاح: أصبح تصميم الصفحات المقصودة سهلاً مع Landingi
نشرت: 2023-09-22يقوم مصممو الويب بصياغة العناصر المرئية والتفاعلية لمواقع الويب، ويسعون جاهدين لتحقيق المظهر الجمالي والوظيفة. في دورهم، يتحملون مسؤوليات تتراوح من التصميم المرئي إلى تحسين تجربة المستخدم. ومع ذلك، عندما يتعلق الأمر بإنشاء الصفحات المقصودة، غالبًا ما يواجه المصممون تحديات فريدة. لحسن الحظ، Landingi هنا لتبسيط العملية.
في هذا الدليل، سنستكشف كيف يمكن للمصممين الاستفادة من استخدام Landingi، بدءًا من منهجها الخالي من التعليمات البرمجية وحتى التصميم سريع الاستجابة، وتحسين إدارة الوقت، واختبار A/B، وخيارات التخصيص، والأمان، وميزات التعاون، والدعم الفني القوي.
دعونا نستكشف معًا كيف يمكن لـ Landingi المساعدة في تبسيط عملية تصميم الصفحة المقصودة والارتقاء بها إلى المستوى التالي!
من هو المصمم ومصمم الويب؟
المصمم هو محترف ماهر يستخدم إبداعه لوضع تصور وتخطيط وتطوير حلول مرئية وعملية لمختلف المشكلات أو التحديات. من ناحية أخرى، يتخصص مصمم الويب في تصميم وصياغة الجوانب المرئية والتفاعلية لمواقع الويب. ينصب التركيز الأساسي لتصميم الويب على إنشاء مواقع ويب ليست فقط جذابة من الناحية الجمالية ولكنها أيضًا سهلة الاستخدام وعملية.
فيما يلي قائمة بأدوار ومسؤوليات مصمم الويب العشرة الأكثر أهمية :
- التصميم المرئي: يقوم مصممو الويب بإنشاء مظهر مواقع الويب، بما في ذلك التخطيطات والألوان والطباعة والرسومات، لتتناسب مع هوية العلامة التجارية للعميل والغرض منها. يضمن هذا التصميم المرئي موقع ويب جذابًا ومتسقًا.
- تصميم واجهة المستخدم (UI): يعد تصميم واجهة المستخدم جانبًا مهمًا في تصميم الويب. يتضمن إنشاء عناصر واجهة المستخدم مثل الأزرار والنماذج للحصول على تجربة بديهية وممتعة بصريًا.
- تصميم تجربة المستخدم (UX): يعمل تصميم UX على تحسين تجربة مستخدم موقع الويب من خلال النظر في التنقل واسترجاع المعلومات وتفاعل العناصر. ويهدف إلى جعل الموقع سهلًا وفعالًا وممتعًا للزوار.
- التخطيط والبنية: يقوم مصممو الويب بتنظيم المحتوى وتحديد موضع الصور والنصوص لضمان التدفق المنطقي وسهل المتابعة للمعلومات على صفحات موقع الويب.
- الاستجابة: يجب أن تكون مواقع الويب سريعة الاستجابة للتكيف مع أحجام الشاشات والأجهزة المختلفة، مما يتطلب من المصممين إنشاء تخطيطات وعناصر تعمل بشكل جيد على أجهزة سطح المكتب والأجهزة اللوحية والهواتف الذكية.
- التوافق عبر المتصفحات: يحتاج مصممو الويب إلى التأكد من أن مواقع الويب تعمل بشكل متسق عبر متصفحات الويب المختلفة (مثل Chrome وFirefox وSafari وInternet Explorer) لتوفير تجربة موحدة لجميع المستخدمين.
- التصميم الجرافيكي: غالبًا ما يقوم مصممو الويب بإنشاء أو دمج الرسومات والصور في تصميمات الويب. يمكنهم تحرير الصور وتحسينها للويب، وأيقونات التصميم، والأزرار، والعناصر المرئية الأخرى، والتأكد من أن هذه الأصول تعزز الجماليات العامة لموقع الويب.
- الإطارات السلكية والنماذج الأولية: قبل البدء في عملية التصميم الكاملة، يقوم مصممو الويب عادةً بإنشاء إطارات سلكية ونماذج أولية. الإطارات السلكية عبارة عن رسومات تخطيطية أساسية للتخطيط، في حين أن النماذج الأولية عبارة عن نماذج تفاعلية بالحجم الطبيعي توضح كيفية عمل الموقع.
- التعاون: يجب على مصممي الويب التواصل بشكل جيد مع مطوري الويب ومنشئي المحتوى والعملاء لضمان توافق التصميم مع المتطلبات والتوقعات الفنية.
- البقاء على اطلاع دائم: يجب على مصممي الويب مواكبة الاتجاهات وصقل مهاراتهم لإنشاء تصميمات تنافسية.
عندما يتعلق الأمر بإنشاء صفحات مقصودة، غالبًا ما يواجه المصممون مجموعة من العقبات، ولكن يمكن حل العديد من هذه المشكلات من خلال الاستفادة من ميزات Landingi.
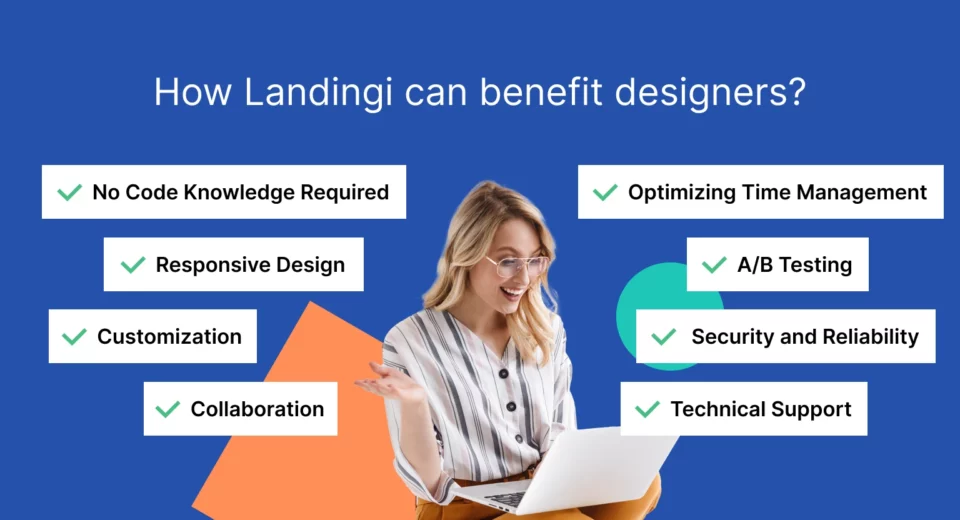
كيف يمكن للمصممين الاستفادة من استخدام Landingi؟
Landingi هي منصة متخصصة في مساعدة المصممين والمسوقين على إنشاء صفحات مقصودة عالية التحويل دون الحاجة إلى مهارات برمجية أو تقنية واسعة النطاق .
يعمل Landingi على تبسيط عملية تصميم الصفحة المقصودة، مما يسمح للمصممين بإنشاء صفحات فعالة وجذابة للحملات التسويقية. إنه يمكّن مصممي الويب من التركيز على الجوانب الإبداعية لعملهم مع توفير الأدوات والميزات اللازمة لتحقيق نتائج ناجحة من حيث جذب العملاء المحتملين وتحسين التحويل.
وفيما يتعلق بالمزايا التي يمكن أن يحصل عليها المحترفون المبدعون من استخدام Landingi، فهي تشمل:
- لا يلزم معرفة الكود
- الرسم المتجاوب
- تحسين إدارة الوقت
- اختبار أ/ب
- التخصيص
- الأمن والموثوقية
- تعاون
- دعم فني

لا يلزم معرفة الكود
قد لا يتمتع المصممون بمهارات البرمجة، وقد يكون إنشاء صفحات مقصودة مخصصة باستخدام HTML وCSS وJavaScript أمرًا صعبًا. تتيح واجهة السحب والإفلات في Landingi للمصممين إنشاء صفحات مقصودة جذابة بصريًا دون الحاجة إلى معرفة البرمجة.
- بدون كود، محرر مثالي للبيكسل
- قابلة للتخصيص بالكامل وعالية الجودة قوالب
- أقسام مصممة مسبقا و الحاجيات
- اعتماد التعديل السريع
- الصفحة المقصودة الازدواجية
الرسم المتجاوب
تتميز قوالب Landingi بأنها سريعة الاستجابة وقابلة للتكيف مع أي جهاز، مما يتيح للمصممين التركيز على الجوانب الأخرى. بالإضافة إلى ذلك، يعد إنشاء نسخة محمولة من الصفحة المقصودة أمرًا سهلاً في المحرر، حيث يتم ذلك تلقائيًا ويمكن تخصيصه ليناسب تفضيلات المستخدم.
- قوالب محسنة للجوال
- واجهه جوال محرر
- يتم إنشاء إصدار الهاتف المحمول تلقائيًا بناءً على عرض سطح المكتب
- وضعية المعاينة
تحسين إدارة الوقت
يقدم Landingi قوالب الصفحات المقصودة والنوافذ المنبثقة والأقسام المصممة مسبقًا والتي يمكن تخصيصها بسهولة، مما يوفر الوقت والجهد للمصممين. بالإضافة إلى ذلك، تعمل ميزة الجدولة على تسهيل الحفاظ على جدول الحملة.
- عملية مبسطة النشر وإطلاق الحملة
- قوالب الصفحات والنوافذ المنبثقة والأقسام الجاهزة
- اعتماد التغييرات السريعة
- جدولة الحملة
- مساعد الذكاء الاصطناعي
- الأقسام الذكية
- أصول رقمية غير محدودة (الصفحات المقصودة، والنوافذ المنبثقة، والصناديق المبسطة)
اختبار أ/ب
يتمتع المصممون الذين يستخدمون Landingi بإمكانية الوصول إلى إمكانات اختبار A/B التي تسمح لهم بمقارنة تصميمات الصفحات المختلفة وتحديد التصميم الأكثر فعالية.
- مدمج اختبار أ/ب/x وظائف
- اختبارات متعددة المتغيرات
- سريع الازدواجية واعتماد التعديل
- جدولة الحملة
التخصيص
غالبًا ما يحتاج المصممون إلى إنشاء صفحات مقصودة تتوافق مع إرشادات التصميم والعلامة التجارية لعملائهم أو مؤسساتهم. يسمح Landingi بالتخصيص الشامل، بما في ذلك تغيير الصور والألوان والخطوط والتخطيطات وما إلى ذلك.
- قابل للتخصيص الحاجيات
- مخصص معرض الصور و الخطوط
- الأقسام الذكية
- شكل قابل للتخصيص
الأمن والموثوقية
بالنسبة للمصممين وعملائهم، من المهم أن تكون الصفحات المقصودة آمنة ويمكن الاعتماد عليها. توفر Landingi ميزات الاستضافة والأمان التي تضمن إمكانية الوصول إلى الصفحات المقصودة وحمايتها من أي تهديدات محتملة.

- عالمية موثوقة البنية التحتية، وعلى استعداد للتعامل مع الآلاف من حركة المرور
- وقت تشغيل بنسبة 99,9%
- طبقة المقابس الآمنة شهادات
- الامتثال للوائح البيانات
- متوافقة مع اللائحة العامة لحماية البيانات
- التكامل مع أدوات الموافقة على ملفات تعريف الارتباط
- حقل مربع الاختيار لموافقة التسويق في النموذج
تعاون
غالبًا ما يتعاون مصممو الويب مع المسوقين ومؤلفي النصوص والمطورين. يعمل Landingi على تبسيط عملية التصميم والمراجعة من خلال ميزات تعاونية.
- وصول متعدد المستخدمين (عدد غير محدود من المستخدمين لكل حساب)
- الأدوار والأذونات اعتمادا على دور المستخدم
- حسابات فرعية غير محدودة داخل وكالة حساب
- سجلات التدقيق
- الأقسام الذكية
- أقسام و الصور مشتركة مع فريق
دعم فني
تقدم Landingi دعم العملاء والموارد التعليمية، بما في ذلك البرامج التعليمية والندوات عبر الإنترنت، لمساعدة المصممين على تحقيق أقصى استفادة من النظام الأساسي والبقاء على اطلاع دائم بأفضل الممارسات.
- الدردشة الحية والبريد الإلكتروني والهاتف يدعم
- دعم الهجرة
- قاعدة المعرفة
- ندوات عبر الإنترنت
أمثلة وحالات الاستخدام
إذا كنت مصممًا أو مصمم ويب، فيمكن أن يكون Landingi أداة رائعة لتعزيز تصميم الويب الخاص بك وعملك التسويقي. هناك أربع طرق رئيسية يمكنك استخدامها.
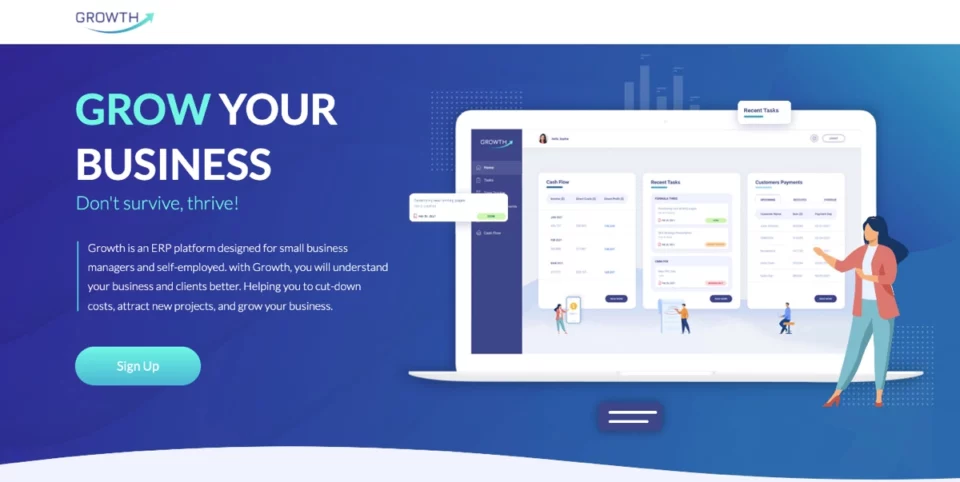
الصفحات المقصودة المخصصة للحملات
– إنشاء صفحات مقصودة مخصصة مصممة لحملات تسويقية محددة.
– تصميم الصفحات التي تتوافق مع العلامة التجارية للحملة ورسائلها، سواء كان ذلك إطلاق منتج، أو ترويج لحدث، أو حملة جذب عملاء محتملين.
– ضمان تجربة مستخدم متماسكة بدءًا من النقر على الإعلان وحتى التحويل.
– تخصيص الصفحات المقصودة للتأكيد على الميزات والحلول الفريدة للمنتج/الخدمة.
– مزامنة الحملات التسويقية مع إصدارات المنتجات الجديدة لتحقيق النتائج المثلى.

الصفحة المقصودة التي أنشأها فريق تصميم Landingi
النماذج الأولية السريعة
- أفكار ومفاهيم الصفحة المقصودة النموذجية.
- قم بتجربة تخطيطات وألوان وعناصر مختلفة بفضل واجهة السحب والإفلات واختبار A/B.
– صقل أفكارك وقدمها للعملاء أو أصحاب المصلحة للحصول على تعليقات قبل الاستثمار في التطوير الكامل.
- تحسين تجربة المستخدم.

قالب الصفحة المقصودة من إعداد Landingi
مشاريع العملاء
- استخدم الميزات التعاونية للعمل مع العملاء وجمع التعليقات وإجراء تحديثات في الوقت الفعلي للصفحات المقصودة.
– تبسيط عملية التعاون بين العميل والمصمم والتأكد من أن الصفحات المقصودة تلبي متطلبات العميل المحددة.
– استخدم مجموعة متنوعة من الأدوات القابلة للتخصيص وجافا سكريبت وHTML لإنشاء مشاريع استثنائية.

الصفحة المقصودة التي أنشأها فريق تصميم Landingi
عرض أعمال المحفظة
– أنشئ صفحة محفظة رائعة بصريًا تعرض أفضل أعمالك.
– صمم صفحة مقصودة مخصصة للمحفظة لتسليط الضوء على مهاراتك وإبداعك وأسلوبك.
– اعرض محفظتك الاستثمارية بطريقة جذابة لا تُنسى، مما يترك انطباعًا قويًا لدى الزوار ويجذب العملاء وأصحاب العمل المحتملين.
– قم بتحسين صفحتك المقصودة من خلال دمج صور عالية الجودة وقصص نجاح وتعليقات العملاء وتفسيرات لعروضك.
– وضع المطالبات (CTA) بشكل استراتيجي للزوار لاتخاذ إجراءات محددة.
– ضمان تجربة تصفح سلسة عبر جميع الأجهزة باستخدام التصميم سريع الاستجابة.

قالب القسم الذي تم إنشاؤه بواسطة Landingi
أطلق العنان لإبداعك
كمصمم ويب، أنت تعرف مدى أهمية تحقيق التوازن بين الجماليات والوظائف. هدفك هو إنشاء تجارب رقمية لا تبدو رائعة فحسب، بل تحقق النتائج المرجوة أيضًا. باستخدام Landingi، يمكنك بسهولة إنشاء صفحات مقصودة مذهلة بصريًا تحول الزوار إلى عملاء.
لذا انطلق وأطلق العنان لإبداعك بينما يساعدك Landingi على إنشاء تحفة رقمية من شأنها أن تترك انطباعًا دائمًا. أطلق العنان لإبداعك، ودع Landingi يكون نجمك المرشد! على استعداد للنمو؟ هيا بنا نبدأ! انضم إلينا وقم بإنشاء الصفحات المقصودة الأفضل تحويلاً