التصميم للجوال أولاً: الأسباب والتحديات والاستراتيجيات
نشرت: 2018-03-16
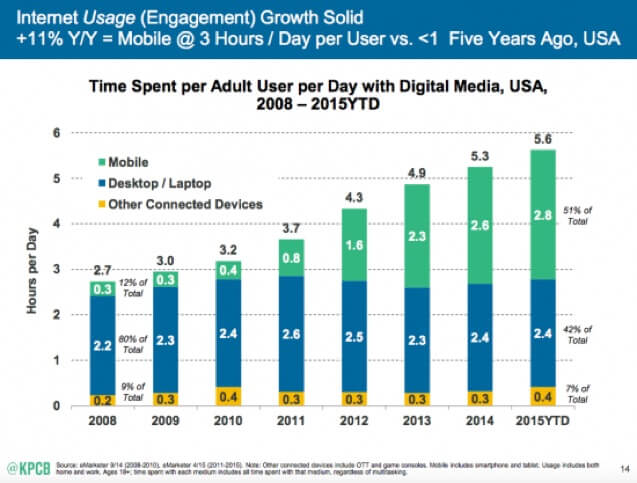
إذا كنت تتعقب المصادر التي ترسل حركة المرور إلى موقع الويب الخاص بك ، فمن المحتمل أنك رأيت ارتفاعًا ثابتًا في عدد زوار الجوال. بالنسبة لبعض مواقع الويب ، تجاوزت حركة مرور بيانات الجوّال حركة مرور أجهزة سطح المكتب منذ فترة طويلة. وفقًا لبحث Smart Insights ، يقضي الأشخاص الآن وقتًا أطول في الوسائط الرقمية (51٪) على هواتفهم المحمولة مقارنة بأجهزة الكمبيوتر المحمولة / أجهزة الكمبيوتر المكتبية (42٪).

في المملكة المتحدة ، يأتي 45٪ من حركة التجارة الإلكترونية الآن من الهواتف الذكية والأجهزة اللوحية. شهد العديد من تجار التجزئة في التجارة الإلكترونية تضاعف نصيبهم من مبيعات الأجهزة المحمولة على مدار العامين الماضيين. يمثل الهاتف المحمول الآن 40٪ من إجمالي مبيعات التجزئة عبر الإنترنت في المملكة المتحدة. في الواقع ، يمكنني ملء هذا المنشور بإحصائيات تثبت أهمية التسويق عبر الهاتف المحمول. لم يكن تحسين عملية الدفع وموقع الويب للجوال أكثر أهمية من أي وقت مضى.
يجب أن تجبر هذه الاتجاهات أي نشاط تجاري عبر الإنترنت على التفكير بجدية في استراتيجية الجوال أولاً. ومع ذلك ، لا يزال الكثير منهم لا يمتلكون إعدادًا سريع الاستجابة ، فما بالهم من إعداد للجوال أولاً. أولئك الذين يقدمون نوعًا من تجربة الهاتف المحمول يتركون الكثير مما هو مرغوب فيه.
هل يجب أن تضع الهاتف المحمول أولاً؟
يعني اعتماد إستراتيجية للهواتف المحمولة أولاً تصميم تجربة الويب الخاصة بك للهواتف المحمولة والأجهزة اللوحية ، قبل توسيع نطاقها لتناسب أجهزة العرض الأكبر حجمًا.
يظل مصطلح "الجوال أولاً" يمثل لغزًا ، لأن مصممي الويب ابتعدوا إلى حد كبير عن التحديات التي يمثلها. علاوة على ذلك ، يقول المشككون إن "الجوال أولاً" يغير التركيز بعيدًا عن الشيء الوحيد المهم - العملاء. لكن المؤيدين يقولون إن العملاء هم السبب الدقيق الذي يجعل الشركة تضع الهاتف المحمول في المرتبة الأولى. إذا قمت بذلك بشكل صحيح ، يمكنك حقًا البدء في تحسين معدلات التحويل الخاصة بك.
على الرغم من أنني يجب أن أؤكد من النتيجة أن استراتيجية الجوال أولاً ليست بالضرورة الطريقة الصحيحة للذهاب لكل عمل. سيمنحك الغوص في Analytics لمدة 30 دقيقة جميع الإجابات التي تحتاجها.
موبايل أولا للمواقع الجديدة
تتطلب استراتيجية التسويق الأولى للجوال أن تبدأ في تصميم تجربة المستخدم للشاشة الصغيرة. بعبارة أخرى ، أنت تتصور تصميمًا مع مراعاة قيود الوسائط المحمولة. يشتمل النموذج الأولي فقط على العناصر العارية التي من شأنها أن توفر تجربة مستخدم متنقلة سلسة وشخصية.
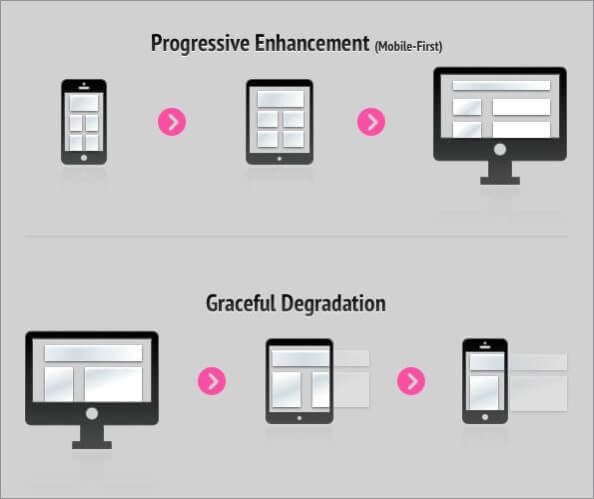
على سبيل المثال ، ستتجنب الاعتماد على مقاطع الفيديو عالية الدقة أو الصور الثقيلة ، وتفضل استخدام تقنية خفيفة الوزن لتحسين أداء الموقع على الشاشات الأصغر. بعد ذلك ، يمكنك إضافة قيمة من خلال تنفيذ عناصر أكثر تفصيلاً تعزز التجربة على أجهزة الكمبيوتر المكتبية والمحمولة. هذا النهج يسمى التحسين التدريجي ، وهو عكس الطريقة التي يتعامل بها معظم المصممين مع عملية التصميم.
يبدأ معظم المصممين بالشاشة الكبيرة ومجموعة كاملة من الأدوات لتصميم تجربة رائعة لمستخدم سطح المكتب. عندما يكتمل موقع سطح المكتب ، يصبح متجاوبًا ومتكيفًا مع الأجهزة المحمولة عن طريق "الانتقاص الانتقائي" من تجربة المستخدم. قد يلزم إسقاط بعض العناصر الأثقل وقد يلزم استبدال تقنيات التصميم التي لا يدعمها (أو مفيدة) للهاتف المحمول.
لا يقتصر الأمر على الكثير من العمل فحسب ، بل غالبًا ما يحدث إنشاء نسخة محمولة من موقع الويب الخاص بك كفكرة لاحقة. لقد أنفقت معظم طاقتك في إنشاء تجربة مثالية للشاشة الكبيرة ، وهذا هو السبب في أن نسخة الهاتف المحمول من موقع الويب الخاص بك قد تبدو ضعيفة بعض الشيء. يمكن للمنافس الأول على الجوّال أن يسرق بسهولة بعضًا من حصتك من حركة مرور الهاتف المحمول.
Mobile First للمواقع الموجودة
أثر تحديث خوارزمية Google المتوافقة مع الجوّال على أكثر من 80٪ من المواقع عند طرحها. بعد مرور عام تقريبًا ، لا يزال هناك الملايين من مواقع الويب غير الملائمة للجوّال. إنهم يخاطرون بفقدان جزء كبير من مبيعاتهم ، لأن تجربة مستخدم الهاتف المحمول الضعيفة قد تؤدي إلى إبعاد ما يقرب من نصف زوارهم. يمكن أن تفقد أيضًا حركة المرور ، لأن Google تصنف المواقع غير المتوافقة مع الجوّال بشكل سيئ.
بالطبع ، لن تظهر هذه الخسائر في أي مكان في قائمة الأرباح والخسائر أو بيان الدخل ، ولكن هذه فرص ضائعة. أنت تفتقدهم لأنك لم تفعل أي شيء فعليًا للسيطرة على الجزء الأكبر والأكثر تحويلًا من حركة المرور الخاصة بك.
يعد التوافق مع الأجهزة المحمولة ، أو بالأحرى التركيز على الأجهزة المحمولة ، ضروريًا بشكل خاص للأعمال التجارية المحلية والتجارة الإلكترونية. يرجع السبب في ذلك إلى أن الجوّال يطالب بأعلى نسبة من عمليات البحث المحلية بالإضافة إلى أعلى معدلات التحويل. باختصار ، إذا كان لديك موقع ويب قديم تتطلع إلى تحديثه للتكنولوجيا المعاصرة ، فيجب أن يكون الجوال هو الاعتبار الأول للتجديد.
هل الجوال أولاً مناسب لعملك؟
الملابس والملابس من بين الفئات الأكثر بحثًا على هواتف الجوّال في المملكة المتحدة ، تليها الإلكترونيات والبقالة والمنتجات المنزلية وتحسين المنزل والصحة والجمال. وغني عن القول ، من الأفضل أن يكون لديك موقع محسّن للجوّال إذا كنت تمارس نشاطًا تجاريًا في أي من هذه الفئات. هذا لا يعني أن بقية الشركات يمكنها أن تغض الطرف عن الهاتف المحمول ، لأن الغالبية العظمى من عملائك يلتصقون بشاشاتهم الصغيرة في معظم يومهم الرقمي.
بصرف النظر عن قيادة العملاء المحتملين والمبيعات ، فإن تجربة المستخدم السلسة على موقع ويب مصمم بذكاء للهاتف المحمول تمنحك أيضًا صورة أفضل في أعين عملائك. وفقًا لبحث أجراه بنك باركليز ، فإن أكثر من 40٪ من جميع مشتريات التجزئة تتأثر بالهاتف المحمول بطريقة أو بأخرى. ما يقرب من نصف (48٪) من جيل الألفية في المملكة المتحدة يقولون إنهم سيكونون أقل عرضة لشراء منتجات الشركة إذا كانت لديهم تجربة سيئة مع تطبيق أو موقع الويب الخاص بالشركة.
في العديد من الصناعات ، لا يزال الإنفاق الإعلاني على الجوّال منخفضًا نظرًا لحركة المرور والمبيعات التي تحققها الهواتف الذكية والأجهزة اللوحية. ومع ذلك ، فإنها تنمو بمعدل 35٪ إلى 45٪ ومن المتوقع أن تتجاوز الإعلانات المطبوعة والتلفزيونية بحلول نهاية هذا العام. مع نمو المزيد والمزيد من "المواطنين الرقميين" ، ستزداد اتجاهات الجوّال قوة.
خلاصة القول ، لا يمكن لأي شركة أن تضع التسويق عبر الهاتف المحمول في الدرج السفلي. لكن هل يجب أن تضعه في المقدمة؟ ربما نعم ، إذا كان معظم عملائك يستخدمون بالفعل الهاتف المحمول للوصول إلى خدماتك.
التحديات في استراتيجية الجوال أولاً
عند التصميم للجوال أولاً ، فإنك تصمم الدقة الرأسية. خياراتك مقيدة بشدة بالعناصر والتنقل والمحتوى والأدوات التي يمكن أن يدعمها النظام الأساسي للجوّال. الشاشة الكبيرة الأفقية أكثر مرونة وغنية بالميزات. ما لم تكن تعرف ما هو أفضل ، فإن التصميم للجوال أولاً قد يمنعك من تصور الاحتمالات لتجربة مستخدم سطح المكتب.
قد تشغل صورة البطل التي تبدو رائعة على سطح المكتب مساحة كبيرة جدًا على شاشة الهاتف الذكي. من ناحية أخرى ، قد لا يولي المصمم الاهتمام الكافي للصور عالية الجودة أو مقاطع الفيديو عالية الدقة عند تصميم تجربة الهاتف المحمول أولاً. يتيح لك تصميم إصدار سطح المكتب أولاً إنشاء تجربة مستخدم أكثر إفادة ، والتي قد تكون مفقودة في إصدار سطح المكتب لمواقع الويب المحمولة الأولى.

ومن ثم ، فإن التصميم للجوال أولاً لا يعني أنك تغفل عن تجربة مستخدم سطح المكتب المحتملة. تذكر دائمًا أنك تركز على الشاشة الصغيرة فقط لأن عملائك يستخدمونها. هدفك هو إنشاء تجربة بسيطة وممتعة لمستخدمي الهواتف المحمولة ، مع تقديم أفضل تجربة ممكنة لمستخدمي سطح المكتب لديك. تريد أن تقدم لعملائك ما يريدون وليس ما يمكن أن تبنيه التكنولوجيا.
التصميم للجوال أولاً
مواءمة تجربة الجوال مع نية المستخدم
قبل أن تبدأ في وضع الاستراتيجيات والتصميم للجوال ، يجب أن تعرف الأسباب التي تجعل شخصًا ما يخرج هواتفه الذكية ويتفاعل مع تطبيقك أو موقعك على الويب. يمكن أن تندرج هذه الأسباب في واحدة أو أكثر من الفئات التالية:
- البحث أو البحث عن شيء ما: يرغب المستخدمون في العثور على بعض المعلومات أو الإجابات بشكل عاجل. في معظم الأحيان ، تكون هذه المعلومات ذات صلة بموقعهم.
- الاستكشاف والتفاعل: لدى المستخدمين بعض الوقت للقتل ويريدون قضاءه في لعب لعبة أو البحث عن منتج أو التفاعل مع المحتوى الخاص بك بطريقة ممتعة.
- تحقق من الحالة أو التحديثات: هناك بعض المعلومات التي يتم تحديثها باستمرار ويهتم المستخدمون لديك بالبقاء على اطلاع دائم بالأمور ، مثل تحديثات النتائج المباشرة أثناء مباراة كرة القدم. إنشاء أو تحرير: يرغب المستخدمون لديك في تنفيذ إجراء دقيق لا يمكنه الانتظار ، على سبيل المثال ، تحميل صورة أو إجراء حجز أو التعليق على منشور مدونة.
من أجل إنشاء تجربة مستخدم متنقلة بديهية ، يجب عليك مواءمة موقع الويب الخاص بك مع سلوكيات المستخدم المذكورة أعلاه في سياق عملك الخاص . نظرًا لأنه يمكن للأشخاص الوصول إلى موقع الويب الخاص بك من أي مكان وفي أي وقت ، فأنت بحاجة إلى التفكير في تحسين تجربتهم عبر جميع المواقع.

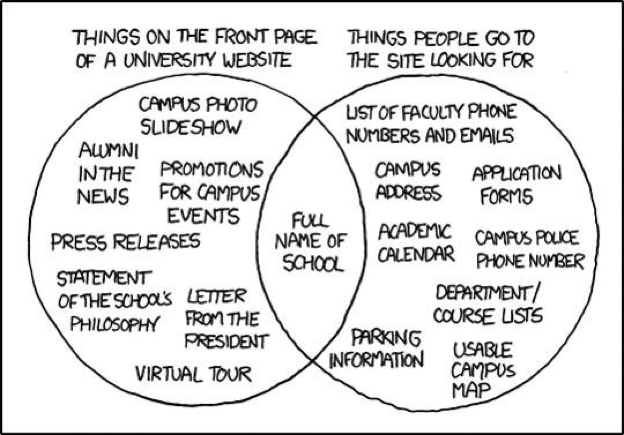
عندما تأخذ هذه العوامل في الاعتبار ، ستقوم تلقائيًا بإعداد تجربة مستخدم الهاتف المحمول الخاصة بك للعالم الحقيقي. ستضع مقدمًا المعلومات والميزات التي يريد المستخدمون رؤيتها واستخدامها ، بدلاً من ما تريد التأكيد عليه. إليك عرض هزلي لهذه الفلسفة لتوضيح الأمور.

هل ترى الانفصال بين ما يريد الناس رؤيته وما هو موجود عادة على موقع الجامعة؟ توضح الدائرة الموجودة على الجانب الأيمن بالضبط ما كان يجب أن يكون موجودًا على الموقع.
الحد الأدنى من التنقل
على سطح المكتب ، يمكنك الحصول على القائمة العلوية والقائمة الجانبية والقائمة السفلية. يمكن أن يكون لديك عناصر واجهة مستخدم مختلفة أو وحدات تفاعلية لإثراء تجربة سطح المكتب. ولكن عند التصميم للجوال ، يتعين عليك في الواقع تقليل القوائم والتنقل.
مع قيود الشبكة وحجم الشاشة والأجهزة التي يمتلكها الهاتف المحمول (مقارنة بسطح المكتب أو الكمبيوتر المحمول) ، لا تريد دفن المحتوى الخاص بك تحت طبقات التنقل. يريد مستخدمو الهاتف المحمول تحميل المحتوى ذي الصلة على الصفحة الأولى في لمح البصر. كل خطوة من خطوات التنقل التي تضيفها تجبرهم على النقر مرة أخرى والانتظار حتى يتم تحميل صفحة أخرى ، وهي تجربة مستخدم مروعة ؛ خاصة إذا كان الاتصال بالإنترنت بطيئًا.
مزامنة تجربة الهاتف المحمول وسطح المكتب
يمكن أن تكون إحدى المخاطر التي تواجه اتباع إستراتيجية أولى للجوّال هي أن موقع سطح المكتب الخاص بك يتعارض مع تطبيق الهاتف المحمول أو موقع الويب الخاص بك. قد يؤدي ذلك إلى إرباك المستخدمين الذين يستخدمون الهاتف المحمول وسطح المكتب للوصول إلى عملك. علاوة على ذلك ، فهي سيئة للعلامة التجارية. ومن ثم ، فمن الضروري أن تأخذ بعين الاعتبار كل من الهاتف المحمول وسطح المكتب / الكمبيوتر المحمول منذ البداية.
مرة أخرى ، يكون المستخدم الخاص بك (وليس الهاتف المحمول أو سطح المكتب) في قلب التجربة التي تقوم بتصميمها. القاعدة الأساسية هي أن تمنح المستخدمين ما يريدون من خلال أسهل وأقصر طريق ممكن.
تصميم الويب سريع الاستجابة أم التكيف
يغير تصميم الويب سريع الاستجابة أو التكيف نفسه بسلاسة ليناسب حجم الشاشة المستخدمة للوصول إليها. للتحقق مما إذا كان موقع الويب الخاص بك متجاوبًا / متكيفًا ، يمكنك ببساطة تقليص نافذة المتصفح ومعرفة كيف يتغير الموقع ليناسب أي حجم شاشة. يكمن الكثير من الاختلاف بين التقنيات التكيفية والاستجابة في HTML و CSS خلفهما ، وقد تبدو النتائج النهائية متشابهة.
ومع ذلك ، فإن تصميم الويب التكيفي (AWD) يتطلب ترميزًا أقل للتنفيذ من تصميم الويب سريع الاستجابة (RWD). في التصميم التكيفي ، فإن الخادم هو الذي يقوم بالرفع الثقيل لتخصيص التجربة وفقًا لنوع الجهاز الذي يطلب الوصول. في RWD ، يتم إرسال الصفحة بأكملها إلى متصفح الجهاز ، والذي يقوم بعد ذلك بتعديلها وفقًا لحجم الشاشة وأبعادها.
وهذا يعني أن نظام الدفع بجميع العجلات (AWD) يمكنه اكتشاف نوع وميزات الجهاز واستخدامها لتوفير تجربة مستخدم فائقة. تعد مواقع الويب التكيفية أيضًا أسرع قليلاً في التحميل من المواقع المتجاوبة. ولكن قد يواجهون مشكلات عند التحميل على أحجام شاشة معينة غير شائعة. ومع ذلك ، يعتمد الكثير على كيفية تصميم مواقع الويب الفردية.
تطبيقات الموبايل
توفر تطبيقات الأجهزة المحمولة تجربة مستخدم مخصصة للغاية وتضع عملائك المخلصين في متناول أيدي التسويق الخاص بك. يمكنك معرفة المزيد عنهم من خلال تتبع عاداتهم واحتياجاتهم ، وتقديم عروض خاصة ومحتوى مخصص لهم.
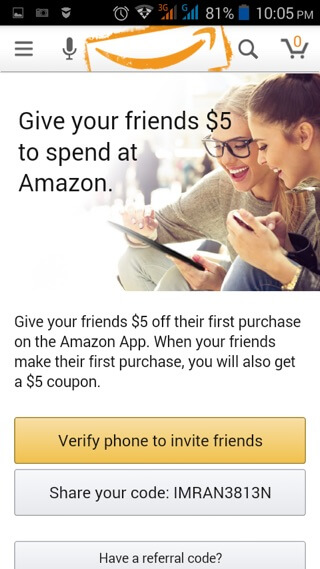
استخدمت أمازون تطبيق Underground (الذي لم يعد موجودًا الآن) للترويج للأشياء المجانية. في الصفقة ، تبقى العلامة التجارية في أذهان العملاء وكذلك هواتفهم الذكية. ما رأيك في المكان الأول الذي سيفكرون فيه عندما يحتاجون بالفعل إلى شراء شيء ما؟ تعمل أمازون أيضًا على اختراق النمو من خلال تطبيق الهاتف باستخدام إستراتيجية إحالة ، حيث تحصل على رصيد بقيمة 5 دولارات في كل مرة يشتري فيها شخص تحيله أي شيء ، ويحصل المشتري أيضًا على خصم 5 دولارات.

هذا مجرد غيض من فيض بالنظر إلى ما يمكن أن تفعله تطبيقات الجوال. يمكن للشركات أيضًا جعل تطبيقات الأجهزة المحمولة تعمل لموظفيها والشركات التابعة لها. أوبر مثال ممتاز على ذلك. من ناحية أخرى ، يمكن لمواقع سطح المكتب ذات الوظائف والتفاعلات الشاملة أن تستخدم تطبيقات الأجهزة المحمولة لتقديم نسخة مصغرة من التجربة للشاشة الصغيرة. على سبيل المثال ، يحتوي Basecamp على تطبيق أنيق للسماح للأشخاص بالبقاء على اطلاع دائم بمشاريعهم أثناء التنقل.

Google مقابل Yahoo — تجربتان مختلفتان للجوال
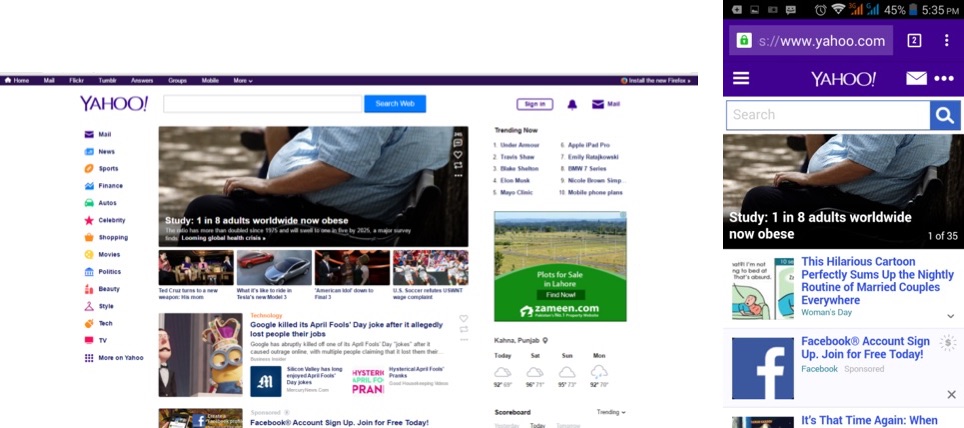
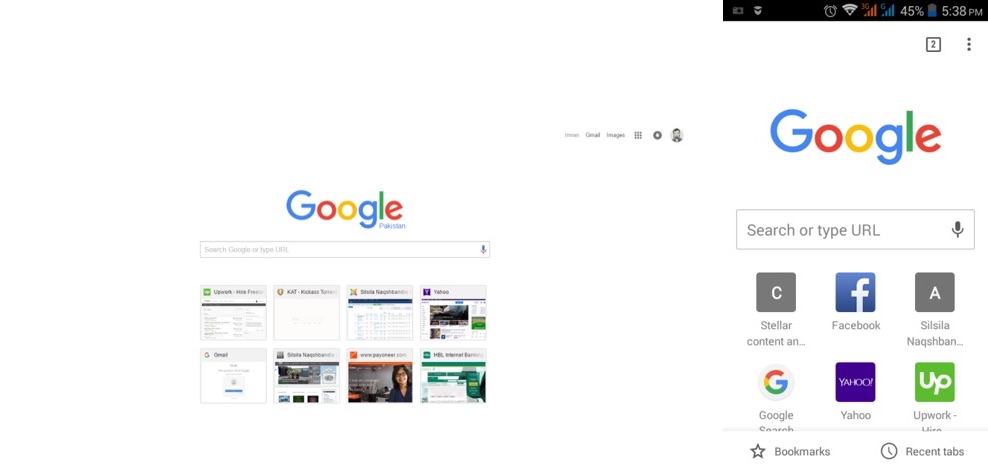
لفهم ما ناقشناه بشكل أفضل حتى الآن ، دعنا نقارن إصدارات سطح المكتب والجوال من Yahoo و Google.


من الواضح أن كلا من عمالقة البحث يتبعون استراتيجيات مختلفة جذريًا هنا. الصفحة الأولى لسطح المكتب في Yahoo مكتظة بالمعلومات ، ربما لأن الأشخاص في Yahoo يعتقدون أن مستخدميهم يريدون أكثر من مجرد البحث من الواجهة. الصفحة الأولى للجوال ليست أكثر من نسخة مخففة للغاية من سطح المكتب ، والتي يبدو أنها لا تولي اهتمامًا كبيرًا لتجربة مستخدم الهاتف المحمول. ما يقرب من نصف المساحة تشغلها صورة كبيرة ، وهو أمر لا معنى له إلا إذا كنت تبحث عن آخر الأخبار.
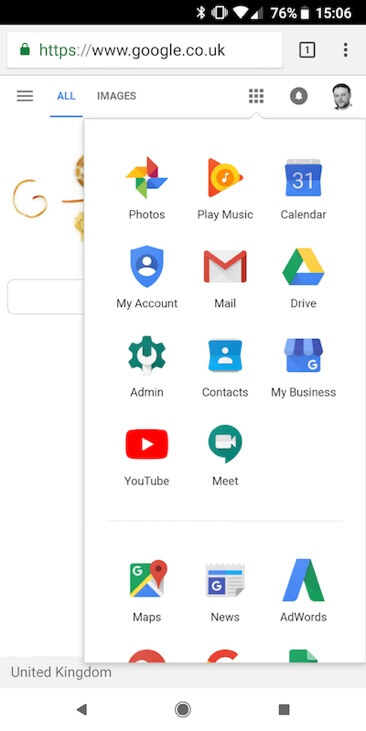
من ناحية أخرى ، تتمتع Google بتجربة أكثر اتساقًا للجوال وسطح المكتب. إنهم يركزون على شيء واحد - البحث. في الوقت نفسه ، تسمح Google للأشخاص بالوصول إلى جميع منتجاتها بنقرة واحدة على أيقونة صندوق الأدوات. ها هي الشاشة التي تنبثق.

تكشف المقارنة أيضًا عن الاختلاف في استراتيجية الاستهداف. ياهو لديها عرض أوسع بكثير يشمل الأخبار ، والتمويل ، والطقس ، والبريد ، والأفلام ، والجمال ، والسياسة ، وأطنان من المنتجات الأخرى. تركز Google بشكل أساسي على البحث واستخدامها لدفع ترسانتها المتزايدة تدريجياً من الأدوات المستهدفة بشكل جيد. هل يمكنك أن ترى أن Google تتبع على ما يبدو إستراتيجية أولى للجوال ، في حين أن موقع Yahoo على الويب للجوال هو أكثر من مجرد فكرة لاحقة ، مجرد نسخة متدهورة من موقع سطح المكتب الخاص بها؟
النقطة المهمة هي أن تجربة الهاتف المحمول ، مثل كل شيء ، يجب أن تكون متجذرة في إستراتيجية التسويق الشاملة الخاصة بك. لا يتعلق الأمر فقط بمعالجة العناصر وتغيير أحجام الخطوط ، بل يتعلق بمدى فهمك لعملائك.
مستقبل الموبايل
مع نمو المواطنين الرقميين ، وازدياد ذكاء الهواتف الذكية ، وزيادة سرعة الشبكة ، لا يظهر نمو وسائط الهاتف المحمول أي علامات على التراجع. في الواقع ، يبدو أن الهاتف المحمول يحتل مركز الصدارة في حياتنا اليومية ، تمامًا كما يستعد تدفق الكائنات الذكية وملابس الواقع الافتراضي لدخول السوق الرقمية. إن الوجود في كل مكان وخلود الهاتف المحمول يجعله منصة مثالية لتسويق جميع أنواع المنتجات والخدمات. وهي أقل ازدحامًا حتى الآن ولديها مساحة كبيرة للاعبين الجدد. قصة قصيرة طويلة ، حان وقت العمل الآن.


