+90 أداة تصميم تجعل حياة المصممين أسهل في عام 2022
نشرت: 2022-06-30أفضل طريقة لتصبح مصممًا أفضل هي الاستمرار في التعلم عن التصميم. هناك العديد من الأدوات عبر الإنترنت للمصممين والتي يمكن أن تساعد المصممين على التعلم ومواصلة التحسين يوميًا. ومع ذلك ، قد يكون من الصعب تجربة كل أداة متاحة هناك.
لهذا السبب ، قمنا بتجميع أفضل أدوات التصميم التي يمكنك استخدامها لجعل حياتك أسهل.
تتضمن قائمتنا الشاملة لأدوات التصميم ما يلي:
- تصميم واجهة المستخدم ، والإطار الشبكي ، وتدفق المستخدم ، والتصحيح المرئي ، والخط ، والتدرج ، والرمز ، والتوضيح ، والشعار ، والحجم الطبيعي ، وفن البكسل ، والرسم ، ومنتقي الألوان ، والنمذجة ثلاثية الأبعاد ، والواقع المعزز ، وأدوات النماذج الأولية.
من خلال استعراض كل فئة ، يمكنك العثور على أفضل الأدوات التي يمكن أن تتناسب مع تصميماتك.
دعونا نتعمق فيها!

أدوات تصميم واجهة المستخدم
يعد تصميم واجهة المستخدم (UI) أحد أهم جوانب أي برنامج أو تطبيق ويب. سيتم الخلط بين المستخدمين وفقدانهم بدون واجهة مستخدم جيدة التصميم أثناء استخدام التطبيق. هناك العديد من أدوات تصميم واجهة المستخدم المتاحة للمساعدة في تسهيل العملية.
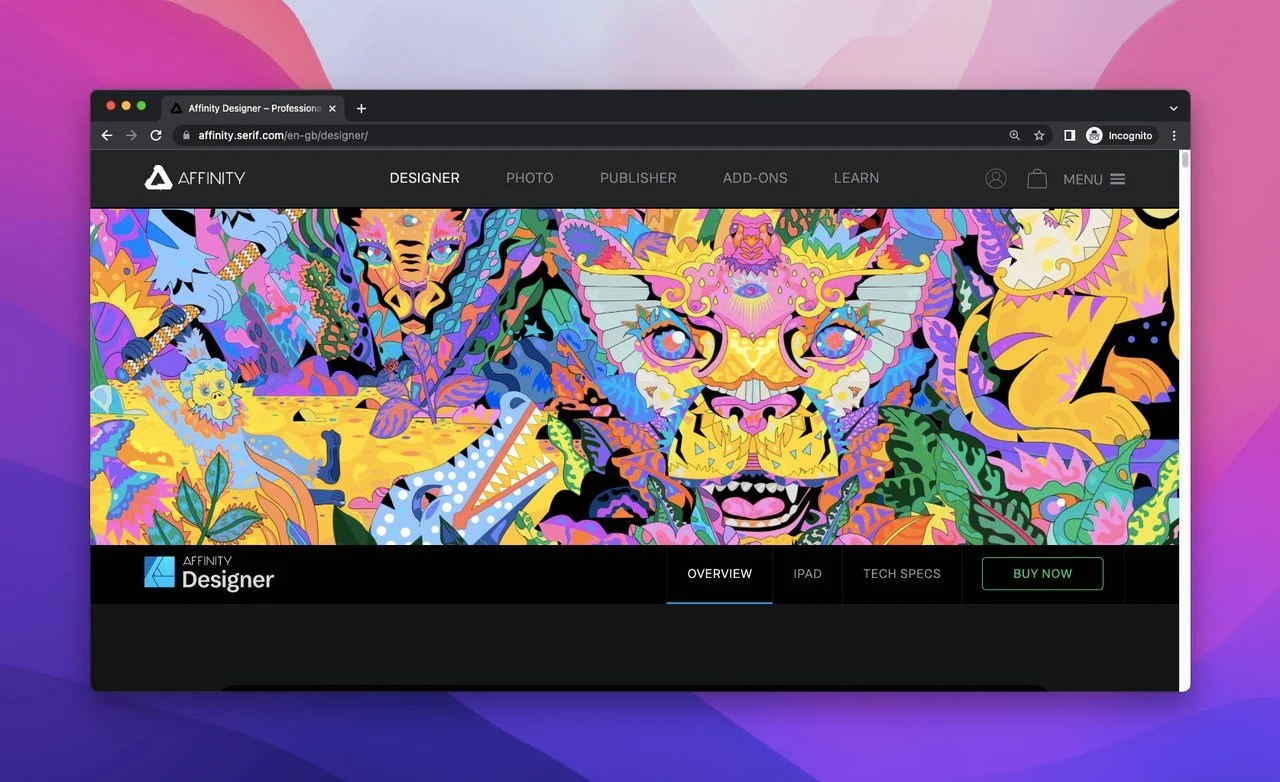
مصمم تقارب

Affinity Designer هو محرر رسومات متجه. وهو متاح لأنظمة macOS و iOS و Microsoft Windows.
Adobe XD
Adobe XD هي أداة مجانية الاستخدام تسمح للمستخدمين بالتصميم والنمذجة الأولية. يمكنك مشاركة تجربة المستخدم من مواقع الويب وتطبيقات الأجهزة المحمولة باستخدام هذه الأداة بشكل صحيح.
CleverBrush
CleverBrush هو محرر متجه عبر الإنترنت يعتمد على المستعرض. إنها أداة نشر رقمية تسمح بالتكامل مع الصفحة كمكون JS.
فيجما
Figma هي أداة تصميم تعتمد على المستعرض. يسمح للمستخدمين بالتصميم والنموذج الأولي مع فرص التعاون في الوقت الفعلي.
جيمب
GIMP هو برنامج مجاني ومفتوح المصدر للتصوير والتصميم الجرافيكي.
جنون
Lunacy هي أداة مجانية تعمل في وضع عدم الاتصال وتدعم ملفات .sketch. إنها أداة تصميم بديهية وسهلة الاستخدام. كما أنه يسرع ويمكّن مصممي UI و UX.
محل تصوير
يعد Photoshop أحد أشهر أدوات التصوير والتصميم الجرافيكي. تم تطويره بواسطة Adobe.
فوتوبيا
Photopea هي أداة مجانية قائمة على المستعرض يمكن أن تكون بديلاً لبرنامج Photoshop.
Pixelixe
Pixelixe هي أداة تصميم رسومية مجانية يمكن أن تكون مناسبة للمسوقين والمدونين والشركات الصغيرة. يمكنك إنشاء صور أو رسومات أو صفحات ويب ثابتة مذهلة وفريدة من نوعها في أقل من 10 دقائق.
ستوديو
أداة تم إنشاؤها بواسطة InVision ، يجمع Studio التصميم والنماذج الأولية والتعاون معًا في سير عمل واحد متناغم.
أدوات التخطيط الشبكي
يحدد الإطار السلكي الهيكل الأساسي للموقع أو التطبيق باعتباره نموذجًا مرئيًا بالحجم الطبيعي. يحتوي على الأجزاء الأساسية والمحتوى ويساعدك في شرح الأفكار حول التصميم بسرعة. فيما يلي بعض أدوات التخطيط الشبكي التي يمكن أن تكون مفيدة للمصممين.
سحابة بلسمق
 Balsamiq Cloud هي أداة لرسم واجهة المستخدم بدون مجهود. باستخدام هذه الأداة ، يمكن للمصممين التقاط أفكارهم والتعاون في تصميماتهم مع الآخرين.
Balsamiq Cloud هي أداة لرسم واجهة المستخدم بدون مجهود. باستخدام هذه الأداة ، يمكن للمصممين التقاط أفكارهم والتعاون في تصميماتهم مع الآخرين.
غليفي
Gliffy هي أداة لإنشاء إطار العمل ومخططات UML والمخططات الانسيابية والأطر الشبكية وما إلى ذلك.
جريدزلي
Gridzzly هي أداة مجانية وسهلة الاستخدام لإنشاء طابعات ورق شبكية مخصصة.
تخطيط
Layoutit هو منشئ واجهة مجاني لـ CSS Grid & Bootstrap لتطويرات الواجهة الأمامية.
بيدوكو
Pidoco هو برنامج تخطيط شبكي يتيح لك إنشاء إطارات سلكية للنقر سريعًا ونماذج أولية لتجربة المستخدم تفاعلية بالكامل.
إطارات سلكية غريب الأطوار
مع إطار غريب الأطوار السلكي ، يصبح الإطار السلكي الفوري ممكنًا. يحتوي على مجموعة غنية من العناصر القابلة للتكوين مثل الأزرار والمدخلات ومربعات الاختيار.
أدوات تدفق المستخدم
تساعد أدوات تدفق المستخدم المصممين على إنشاء تمثيلات مرئية لرحلة المستخدم ، وهو أمر بالغ الأهمية لتجربة المستخدم. يمكن لهذه الأدوات تطوير تدفقات عالية المستوى تُظهر التفاعلات بين الشاشات المختلفة أو إنشاء تدفقات مفصلة.
هناك العديد من أدوات تدفق المستخدم المتاحة ؛ بعضها مدرج أدناه.
Flowmapp
 Flowmapp هو أداة عبر الإنترنت لخرائط المواقع وتدفقات المستخدم. يساعد مستخدميها على تصميم وتخطيط تجارب المستخدم بشكل صحيح.
Flowmapp هو أداة عبر الإنترنت لخرائط المواقع وتدفقات المستخدم. يساعد مستخدميها على تصميم وتخطيط تجارب المستخدم بشكل صحيح.
لوسيدتشارت
Lucidchart هي أداة عبر الإنترنت لإنشاء الرسوم البيانية والمخططات الانسيابية وخرائط الموقع والعديد من الأشياء الأخرى.
نينجا موك
NinjaMock هو إطار سلكي وأداة تدفق المستخدم. يمكنك بسهولة ربط وجهات نظرك وإنشاء نماذج تدفق منطقية بفضل الأسلوب المرئي اليدوي.
OmniGraffle
OmniGraffle هو تطبيق الرسم التخطيطي والرقمي. وهي متوفرة على أجهزة Mac فقط.
تجاوز
يساعدك Overflow على تحويل تصميماتك إلى مخططات تدفق مستخدم قابلة للتشغيل. يمكن لهذه المخططات أن تحكي قصة تجعلها أكثر جاذبية.
Sketch.systems
Sketch.systems هي واجهة مستخدم مجانية وتصميم تدفق يتضمن آلات الحالة التفاعلية.
مرح
غريب الاطوار يجعل من السهل إنشاء مخططات انسيابية وملاحظات لاصقة وإطارات سلكية.
تدفق الأسلاك
Wireflow هي أداة مفتوحة المصدر ومجانية يمكن استخدامها لإنشاء نماذج أولية لتدفق المستخدم.
أدوات التصحيح المرئي
تسمح أدوات التصحيح المرئي للمصممين بتحديد الأخطاء وإصلاحها بسرعة في تصميماتهم. هذا يمكن أن يوفر ساعات من الوقت والإحباط والجهد الضائع. تتوفر العديد من أدوات تصحيح الأخطاء المرئية ، لذلك من الضروري اختيار الأداة المناسبة لاحتياجاتك.
LogRocket
 LogRocket هي أداة لتسجيل ما يفعله المستخدمون على موقعك. بهذه الطريقة ، يمكنك استنساخ الأخطاء وإصلاحها بشكل أسرع.
LogRocket هي أداة لتسجيل ما يفعله المستخدمون على موقعك. بهذه الطريقة ، يمكنك استنساخ الأخطاء وإصلاحها بشكل أسرع.
PixelSnap
يساعدك PixelSnap على قياس كل شيء على شاشتك. إنها أداة تصحيح أخطاء مرئية مفيدة متوفرة على أجهزة Mac فقط.
VisBug
VisBug هو أداة تصحيح أخطاء مرئية مجانية ومفتوحة المصدر للمصممين. يساعد المستخدمين على تصحيح الأخطاء وفحص النمط والحليف وتغيير CSS والنقر على أجزاء من صفحة الويب وسحبها بسهولة.
المفتش البصري
المرئي المفتش هو أداة تعاون تصحيح الأخطاء المرئية. إنه مفيد للتغذية الراجعة وإصلاح الأخطاء في التصميم.
أدوات الخط
يعد اختيار الخط أحد أهم القرارات التي يمكنك اتخاذها في التصميم. يمكن أن ينقل الخط الصحيح الشعور الذي تريد أن يثيره مشروعك ويساعد في جذب الانتباه إلى العناصر الأساسية. ومع ذلك ، يمكن أن يكون العثور على الخط المثالي مهمة شاقة مع توفر مجموعة واسعة من الخيارات.
تتيح لك هذه الأدوات معاينة خيارات الخطوط المختلفة جنبًا إلى جنب وتجربة مجموعات مختلفة حتى تجد التطابق المثالي لمشروعك.
FontFabric

يتميز FontFabric بواجهة مستخدم جذابة ، ويتضمن مجموعة رائعة من الخطوط. بالإضافة إلى ذلك ، فإنه يعرض الخطوط المستخدمة والتي يمكن أن تلهم المصممين.
Fontbase
Fontbase هي أداة مجانية لإدارة الخطوط توفر العديد من خيارات الخطوط المختلفة لأنظمة أساسية مختلفة.
خطوط النينجا
Fonts Ninja هي أداة خطوط امتداد للمتصفح تعرض الخطوط المستخدمة في أي موقع ويب. يمكن أن يكون مفيدًا إذا كنت مهتمًا بخطوط موقع الويب.
الخطوط ارينا
Fonts Arena هو موقع ويب مجاني للطباعة يقدم خطوطًا عالية الجودة. كما أنه يوفر بدائل مجانية للخطوط المتميزة.
السنجاب الخط
يحتوي Font Squirrel على مجموعة واسعة من الخطوط وميزة إنشاء خطوط الويب. يمكنك تنزيل الخطوط في مجموعتها مجانًا.
خطوط جوجل
تعد Google Fonts واحدة من أكثر أدوات الخطوط شيوعًا وهي مجانية الاستخدام. إنه مصدر مفتوح وسريع مع مجموعة خطوط واسعة مدعومة من Google.
يقيس
يسمح Measure لمستخدميه بقياس أطوال الخطوط المطبعية. إنه مجاني للاستخدام ومتوفر امتداد متصفح سهل الاستخدام على Google Chrome.
WordMarkIt
WordMarkIt يعرض العبارات والكلمات المكتوبة بخطوط مختلفة. يمكن أن يكون مفيدًا أثناء تحديد الخطوط التي يمكنك استخدامها لعبارة أو كلمة معينة.
أدوات التدرج
تعد أدوات التدرج طريقة ممتازة للمصممين لإضافة اللون والعمق لتصميماتهم. باستخدام هذه الأدوات ، يمكن للمصممين إنشاء تأثيرات متدرجة يمكن أن تجعل تصميماتهم بارزة. يمكن استخدامها لإنشاء خلفيات متدرجة ، ونص متدرج ، وأزرار متدرجة ، وحتى أشكال متدرجة.
هناك العديد من أدوات التدرج المدرجة أدناه بحيث يمكنك تجربتها.
كولورفي
 Colorffy هي أداة مجانية للاستخدام للحصول على معاينات CSS والصور وواجهة المستخدم. يمكنك أيضًا بناء التدرج اللوني باستخدام أداة التدرج اللوني هذه بسهولة.
Colorffy هي أداة مجانية للاستخدام للحصول على معاينات CSS والصور وواجهة المستخدم. يمكنك أيضًا بناء التدرج اللوني باستخدام أداة التدرج اللوني هذه بسهولة.
CoolHue
تقدم CoolHue لوحة متدرجة منتقاة يدويًا. من العملي للغاية الحصول على ألوان مختلفة باستخدام أداة التدرج المجانية هذه.
تدرج CSS
CSS Gradient هي أداة منشئ تدرج CSS بواجهة مستخدم سهلة الاستخدام. باستخدام هذه الأداة المجانية ، يمكنك إنشاء تدرجات CSS لموقع الويب الخاص بك في أقل من 5 دقائق.
المنتزع
يتيح لك Grabient إنشاء التدرج اللوني وضبطه وفقًا لأسلوب موقع الويب الخاص بك. إنها أداة مجانية للاستخدام مع واجهة مستخدم وظيفية.

مولد التدرج
يُعد Gradient Generator أداة مجانية تُنشئ التدرجات اللونية. يسمح لك بتشكيل تدرج بين لونين مختارين.
مطاردة التدرج
يعد Gradient Hunt نظامًا أساسيًا مفتوح المصدر ومجانيًا للتدرج يتضمن الآلاف من التدرجات اللونية المصنوعة يدويًا. يمكن أن يكون نظامًا أساسيًا مفيدًا إذا كنت تبحث عن إلهام متدرج.
أدوات الأيقونات
الأيقونات هي أحد العناصر الأساسية لأي مصمم. يمكن استخدامها لإضافة اهتمام بصري إلى التصميم ، ومنح المستخدمين طريقة سريعة لتحديد الرموز ، وإضافة شخصية إلى المشروع. ومع ذلك ، لا يمكن أن يكون من السهل معرفة من أين تبدأ بالعديد من الرموز المتاحة. وفيما يلي بعض الاقتراحات:
أنيميكونس
 Animaticons مخصص لأولئك الذين يرغبون في إنشاء أيقونات GIF بجودة عالية. يمكنك أيضًا تخصيص أيقونات GIF الخاصة بك باستخدام Animaticons بسهولة.
Animaticons مخصص لأولئك الذين يرغبون في إنشاء أيقونات GIF بجودة عالية. يمكنك أيضًا تخصيص أيقونات GIF الخاصة بك باستخدام Animaticons بسهولة.
أيقونات CoreUI
CoreUI Icons عبارة عن مجموعة أيقونات مجانية ومفتوحة المصدر. يتضمن علامات في SVG و PNG و Javascript و Webfont. نظرًا لأنه يحتوي على مجموعة كبيرة من الرموز ، يمكن أن يكون مفيدًا لأي حاجة.
فلاتيكون
تقدم Flaticon أكثر من مليون رمز متجه بتنسيقات مختلفة مثل SVG و PNG و PSD و EPS. يتضمن هذا النظام الأساسي خطوط الرموز ، ويمكن استخدام خيارات الرموز المختلفة الخاصة بهم لمشاريع مختلفة.
متجر أيقونات
Icon Store عبارة عن مكتبة أيقونات متجهية مجانية مع مجموعة غنية. يمكن استخدام الرموز الموجودة في هذه المنصة لكل من المشاريع التجارية والشخصية.
أيقونات تيلدا

Tilda Icons عبارة عن منصة رمز مجانية للصفحات المقصودة. يمكنك تنزيل أكثر من 700 رمز متجه مجمعة في 43 مجموعة لتصميمات مشروعك.
شيكونز
نظرًا لكونه استوديو تصميم أيقونات مقره في برشلونة ، فإن Xicons تقوم بتحديث مجموعة أيقوناتها كل عشرة أيام. حتى تتمكن من تنزيل رموز المتجهات الفريدة الخاصة بهم واستخدامها في مشروعك التالي.
أدوات التوضيح
كمصمم ، يعد امتلاك مجموعة أدوات من الرسوم التوضيحية أمرًا ضروريًا لإنشاء تصميمات جذابة وفريدة من نوعها. سواء كنت تعمل على موقع ويب أو حتى نشرة إعلانية بسيطة ، يمكن أن تضيف الرسوم التوضيحية شخصية وجذابة لعملك.
يمكنك التحقق من أدوات التوضيح هذه لإضفاء الحيوية على مشاريعك كمصمم أو مسوق.
تصميم سخيف
 Absurd Design عبارة عن منصة توضيحية مجانية ذات تصميمات فريدة يمكنك اختيار الرسوم التوضيحية لمشروعك التالي.
Absurd Design عبارة عن منصة توضيحية مجانية ذات تصميمات فريدة يمكنك اختيار الرسوم التوضيحية لمشروعك التالي.
هومان
Humaans هي مكتبة توضيحية مجانية. يمكن استخدامه لخلط ومطابقة الرسوم التوضيحية للأشخاص الذين لديهم خيارات تخصيص غنية.
تصميم IRA
باستخدام تصميم IRA ، يمكنك إنشاء رسوم توضيحية بتنسيق SVG و PNG إذا لم تكن لديك معرفة بالتصميم. يتضمن مكونات رسم مرسومة باليد بخمس تدرجات ويمكن استخدامها مجانًا.
لوكاس آدم
يقدم Lukasz Adam الرسوم التوضيحية والرموز الفنية المتجهة المجانية لحالات الاستخدام المختلفة. يمكنك اختيار رسم توضيحي أو رمز مناسب لمشاريعك الشخصية أو التجارية.
ManyPixels
يحتوي ManyPixels على رسوم توضيحية خالية من حقوق الملكية بتنسيقات PNG و SVG. يمكنك تنزيل مجموعاتهم مجانًا.
افتح رسومات الشعار المبتكرة
Open Doodles عبارة عن مجموعة من الرسوم التوضيحية التي رسمها بابلو ستانلي. إنها أداة مجانية الاستخدام ، ويمكن تخصيص الرسوم التوضيحية ومشاركتها وإعادة رسمها وفقًا للاحتياجات المختلفة.
أوتش
لدى Ouch مجموعة واسعة من الرسوم التوضيحية التي يمكن استخدامها في المشاريع الشخصية والمهنية. إنها أداة مجانية الاستخدام وتسمح لمستخدميها بتخصيص الرسوم التوضيحية في Mega Creator.
تصميم شعار
يرتبط تصميم الشعار ارتباطًا مباشرًا بهوية العلامة التجارية ، ويعد إنشاء شعار جميل من الناحية الجمالية جزءًا مهمًا لا ينبغي إغفاله. إليك بعض أدوات تصميم الشعار التي يمكن أن تكون مفيدة أثناء إنشاء شعار العلامة التجارية.
الينابيع الرسومية
 Graphic Springs هو صانع شعار مجاني يتضمن قوالب شعار بتنسيق متجه. بالإضافة إلى ذلك ، يحتوي على العديد من قوالب الصناعة المقسمة إلى فئات ، لذا يصبح اختيار نموذج مناسب لعلامتك التجارية أسهل.
Graphic Springs هو صانع شعار مجاني يتضمن قوالب شعار بتنسيق متجه. بالإضافة إلى ذلك ، يحتوي على العديد من قوالب الصناعة المقسمة إلى فئات ، لذا يصبح اختيار نموذج مناسب لعلامتك التجارية أسهل.
تصميم Evo
Design Evo عبارة عن منصة تصميم شعار مجانية توفر رموزًا وأشكالًا متجهة لإنشاء الشعارات. يحتوي على العديد من القوالب التي تجعل عملية تصميم الشعار أكثر قابلية للإدارة.
لوكا
تنشئ Looka شعارات تستند إلى الذكاء الاصطناعي وفقًا لاحتياجات عملك. إنها منصة مجانية وسهلة الاستخدام تبني خيارات الشعار لعلامتك التجارية في أقل من خمس دقائق.
مختبر الشعار
Logo Lab هو أداة مجانية للاستخدام تختبر شعاراتك المعدة مسبقًا وتقدم أفكارًا للتحسين. يقدم أفكارًا حول لون الشعار وتوازنه وقابليته للتوسع وما إلى ذلك.
شعار طريقي
يقدم Logo My Way 600 تصميم شعار مخصص تم إنشاؤه بواسطة مصممين في جميع أنحاء العالم. يمكن أن تكون منصة مفيدة إذا كنت بحاجة إلى الإلهام.
رتبة الشعار
ترتيب الشعار هو نظام ذكاء اصطناعي يركز على تصميم الشعار. يُظهر ويصنف تفرد شعارك ووضوحه وعناصر اللون / التباين. يمكن أن تساعدك أداة الشعار المجانية هذه في رؤية أداء شعارك.
أدوات نموذج بالحجم الطبيعي
إذا كنت مصمم ويب أو تطبيق ، فأنت تعلم مدى أهمية إنشاء نماذج بالأحجام الطبيعية قبل البدء في التصميم النهائي. تساعدك النماذج بالأحجام الطبيعية على تصور التصميم واختبار الأفكار المختلفة والحصول على تعليقات من العملاء. هناك العديد من أدوات النماذج بالحجم الطبيعي المتاحة لحالات الاستخدام الأخرى ، وبعضها مذكور أدناه.
استوديو Artboard
 Artboard Studio عبارة عن منصة لتوليد النماذج على الإنترنت تتيح لك تصميم مشروعات التصميم الخاصة بك وتحريكها وتزيينها وتقديمها.
Artboard Studio عبارة عن منصة لتوليد النماذج على الإنترنت تتيح لك تصميم مشروعات التصميم الخاصة بك وتحريكها وتزيينها وتقديمها.
Cleanmock
Cleanmock عبارة عن منصة مفيدة لبناء نماذج بالأحجام الطبيعية باستخدام خلفيات مخصصة. يمكنك أيضًا استخدام إطارات الجهاز أثناء تصميم مشروعك.
تصميم الحرف اليدوية
Craftwork Design عبارة عن منصة مجانية لنماذج بالحجم الطبيعي تساعدك أثناء إنشاء التصميم. يحتوي على العديد من مجموعات UX و UI والتي يمكن أن تكون مفيدة أيضًا.
رسومات Lstore
تقدم Lstore Graphics نماذج بالحجم الطبيعي ومجانيًا لمنشئي المشاهد للمصممين. بصرف النظر عن هذه ، يتم تضمين أدوات UI / UX في هذه المنصة أيضًا.
نادي Mockup
يمكن استخدام Mockup Club كدليل لـ Sketch و Figma و Photoshop و InVision. لديها العديد من نماذج بالأحجام الطبيعية المجانية مقسمة إلى فئات مختلفة.
أدوات Pixel Art
فن البكسل هو الحل الأمثل للمصممين الذين يتطلعون إلى إضافة لمسة من الطراز القديم لعملهم. ومع توفر مجموعة متنوعة من أدوات الرسم بالبكسل ، أصبح إنشاء تصميمات مثالية للبكسل أسهل من أي وقت مضى. يمكنك تجربة أدوات فن البكسل هذه لمشاريعك.
أسبرايت
 Aseprite هي أداة فنية بالبكسل تتضمن محرر رموز متحركة. إنها منصة مفتوحة المصدر وقابلة للتخصيص بدرجة كبيرة.
Aseprite هي أداة فنية بالبكسل تتضمن محرر رموز متحركة. إنها منصة مفتوحة المصدر وقابلة للتخصيص بدرجة كبيرة.
الرسومات
GraphicsGale هي أداة مجانية لفن البكسل تتضمن ميزات مثل التحكم في لوحة الألوان وتجربة ألوان جديدة. كما يسمح لك بمسح الألوان واستبدالها بشكل انتقائي.
اصنع فن 8 بت
Make 8-bit art عبارة عن نظام أساسي مجاني ومفتوح المصدر يسمح للمستخدمين برسم فن البكسل في المستعرض.
بيسكل
Piskel هي أداة مجانية للاستخدام ومفتوحة المصدر لفن البكسل يمكنك استخدامها لإنشاء نقوش متحركة وفن بكسل وتحريرها عبر الإنترنت.
فن البكسل لـ CSS
Pixel art to CSS هو رسم متحرك بفن البكسل وأداة رسم. إنها منصة مجانية ومفتوحة المصدر مدعومة من React.
تحرير Pyxel
باستخدام Pyxel Edit ، من الممكن تعديل مجموعات المربعات والرسوم المتحركة والمستويات المضحكة والرائعة. إنها منصة مفتوحة المصدر ومجانية بواجهة مستخدم بسيطة.
أدوات الرسم
ربما تحب التصميم والرسم بطريقة قديمة. تجمع أدوات الرسم بين الفن الرقمي والرسم بالقلم الرصاص معًا بشكل مثالي. إليك بعض الأدوات المقترحة التي يمكنك استخدامها أثناء الرسم.
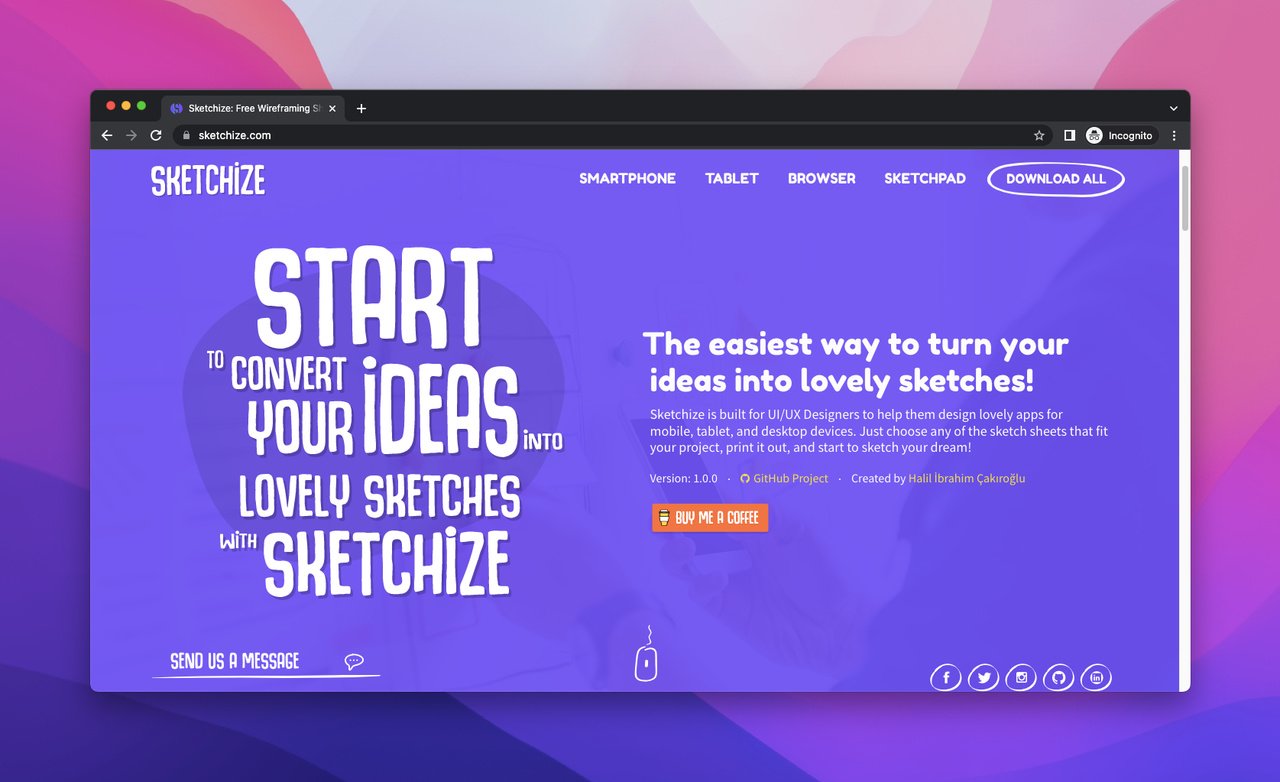
رسم

Sketchize هي عبارة عن منصة رسم مجانية مع مجموعة واسعة من الفئات. يمكنك استخدام أوراق الرسم الخاصة بهم عن طريق تنزيلها وطباعتها.
أوراق التخطيط
Sketchsheets عبارة عن نظام أساسي مجاني ومفتوح المصدر يوفر قوالب أوراق رسم مجانية قابلة للطباعة. يتضمن الأجهزة الشهيرة والجديدة لتصميمات الهياكل الشبكية.
Sneakpeekit
Sneakpeekit عبارة عن منصة مجانية مع شبكات تدوين الملاحظات وإطارات الأجهزة القابلة للطباعة.
أدوات منتقي الألوان
اللون هو العمود الفقري للتصميم ، ومن الضروري اختيار الألوان المناسبة. تسمح أدوات منتقي الألوان للمصممين بتحديد الألوان من صورة أو صفحة ويب ثم استخدام تلك الألوان في عملهم. يمكن أن تساعدك أدوات تحديد الألوان هذه أثناء تصميم مشاريعك.
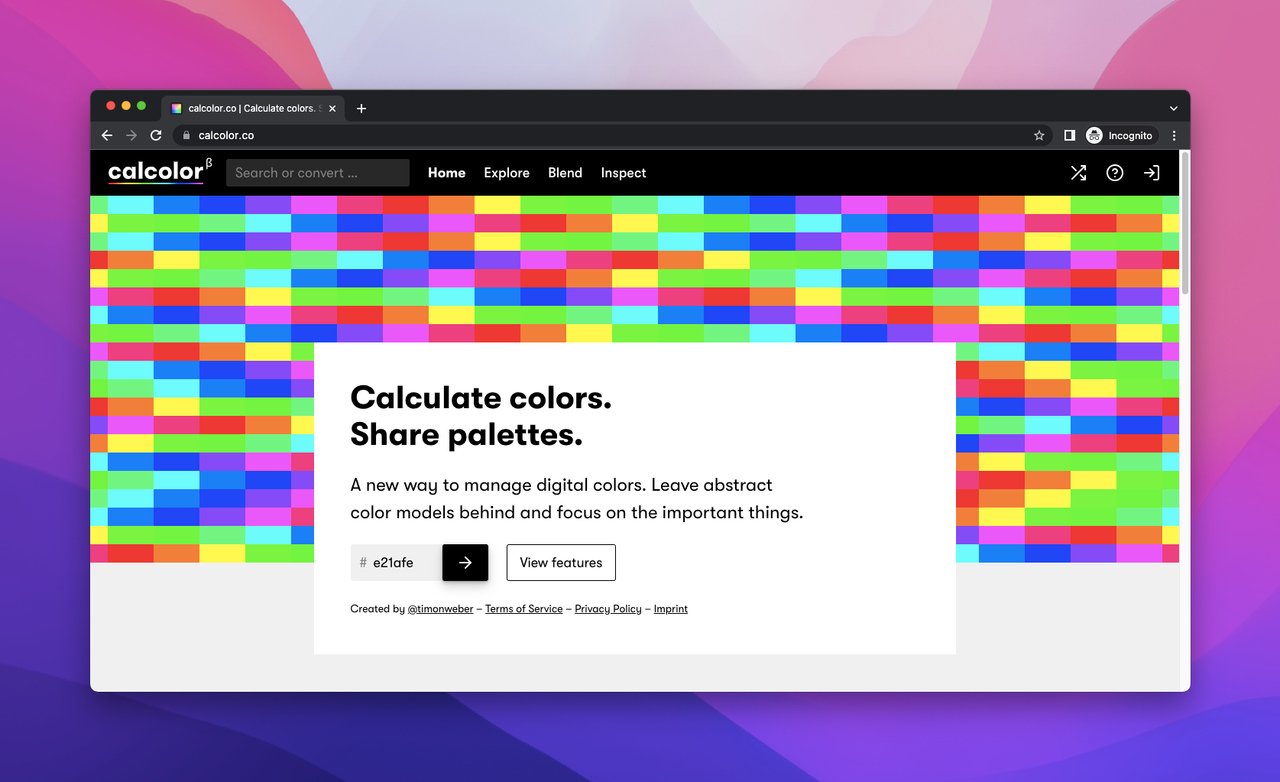
كالكولور
 Calcolor عبارة عن أداة لإدارة لوحة الألوان تعتمد على الويب. باستخدام هذه الأداة المجانية ، يمكنك حساب الألوان الرقمية والجمع بينها.
Calcolor عبارة عن أداة لإدارة لوحة الألوان تعتمد على الويب. باستخدام هذه الأداة المجانية ، يمكنك حساب الألوان الرقمية والجمع بينها.
مطاردة اللون
Color Hunt عبارة عن منصة لإلهام الألوان وهي مجانية الاستخدام ومفتوحة المصدر. قد يكون من المفيد العثور على لوحات ألوان منتقاة يدويًا أثناء كفاحك للتوصل إلى أفكار.
ColorKit
يمكن استخدام ColorKit لتوليد ظلال الألوان والصبغات. إنها أداة مجانية تحتوي على ميزة مزج الألوان أيضًا.
منتقي ألوان الصورة
يبحث منتقي ألوان الصورة عن ألوان الصورة التي تقوم بتحميلها. تُنشئ هذه الأداة المجانية الاستخدام نظام ألوان يمكن أن يكون مفيدًا أثناء إنشاء لوحة ألوان للتصميم.
برامج النمذجة ثلاثية الأبعاد
برنامج النمذجة ثلاثية الأبعاد هو نوع من برامج الكمبيوتر التي تسمح للمصممين بإنشاء صور ثلاثية الأبعاد للكائنات أو البيئات. يمكن استخدام هذه البرامج لمجموعة متنوعة من الأغراض ، مثل بناء النماذج للطباعة ثلاثية الأبعاد وتصميم المنتجات.
فيما يلي أدوات النمذجة ثلاثية الأبعاد التي يمكن استخدامها في مشاريع مختلفة.
أوتوديسك
Autodesk هي أداة CAM و CAE و CAD مدمجة. يتم تجميع حلول التصميم والتصنيع والهندسة معًا في هذا البرنامج.
MatterControl
Matter Control هو برنامج نمذجة ثلاثية الأبعاد مفتوح المصدر ومجاني للاستخدام. يمكنك تصميم وإدارة المطبوعات ثلاثية الأبعاد باستخدام هذه الأداة بسهولة.
مايا
باستخدام Maya ، وهو برنامج تصميم شامل ، يمكنك إنشاء رسوم متحركة ورسومات متحركة وواقع افتراضي وبيئات لاستخدامها في مشاريعك.
أونشيب
Onshape هي أداة نمذجة ثلاثية الأبعاد لتصميم الأجزاء التقنية لاستخدامها في المشاريع الشخصية أو المهنية. كما أنه من بين أول برنامج ثلاثي الأبعاد كامل السحابة.
3D القطع
3D Slash هي أداة مصممة للنمذجة ثلاثية الأبعاد وهي متوفرة على جميع الأجهزة.
الواقع المعزز
يمكن أن يكون الواقع المعزز أداة قيمة للمصممين ، حيث يتيح لك تصور تصميماتك في بيئات العالم الحقيقي. هناك العديد من أدوات الواقع المعزز المتاحة للمصممين ، وبعضها مذكور أدناه.
EasyAR
EasyAR هو تطبيق واقعي مُعزز مُصمم للأجهزة المحمولة. إنها أداة سهلة الاستخدام مع واجهة مستخدم بسيطة.
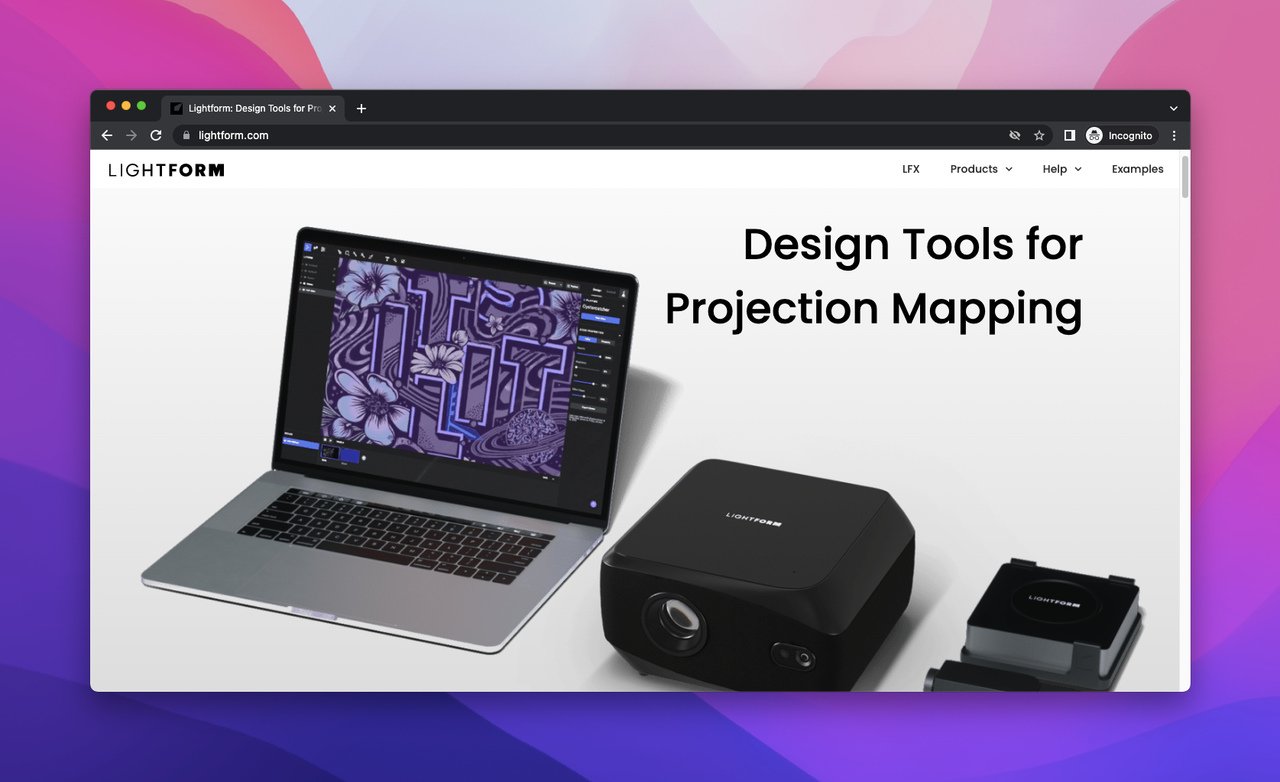
Lightform
 Lightform هي أداة تصميم مصممة لرسم خرائط الإسقاط. يهدف إلى جعل عملية التصميم أكثر سهولة وفعالية.
Lightform هي أداة تصميم مصممة لرسم خرائط الإسقاط. يهدف إلى جعل عملية التصميم أكثر سهولة وفعالية.
فوفوريا
Vuforia عبارة عن مجموعة أدوات لتطوير البرامج مصممة للأجهزة المحمولة. يساعد المصممين في تطبيقات الواقع المعزز بميزات عملية وجيدة الصنع.
أدوات النمذجة
تعد أدوات النماذج الأولية طريقة ممتازة للمصممين لإنشاء نماذج أولية عالية الجودة بسرعة وسهولة. هناك العديد من الأنواع المختلفة لأدوات النماذج الأولية ، وتتضمن بعض أدوات النماذج الأولية الشائعة ما يلي:
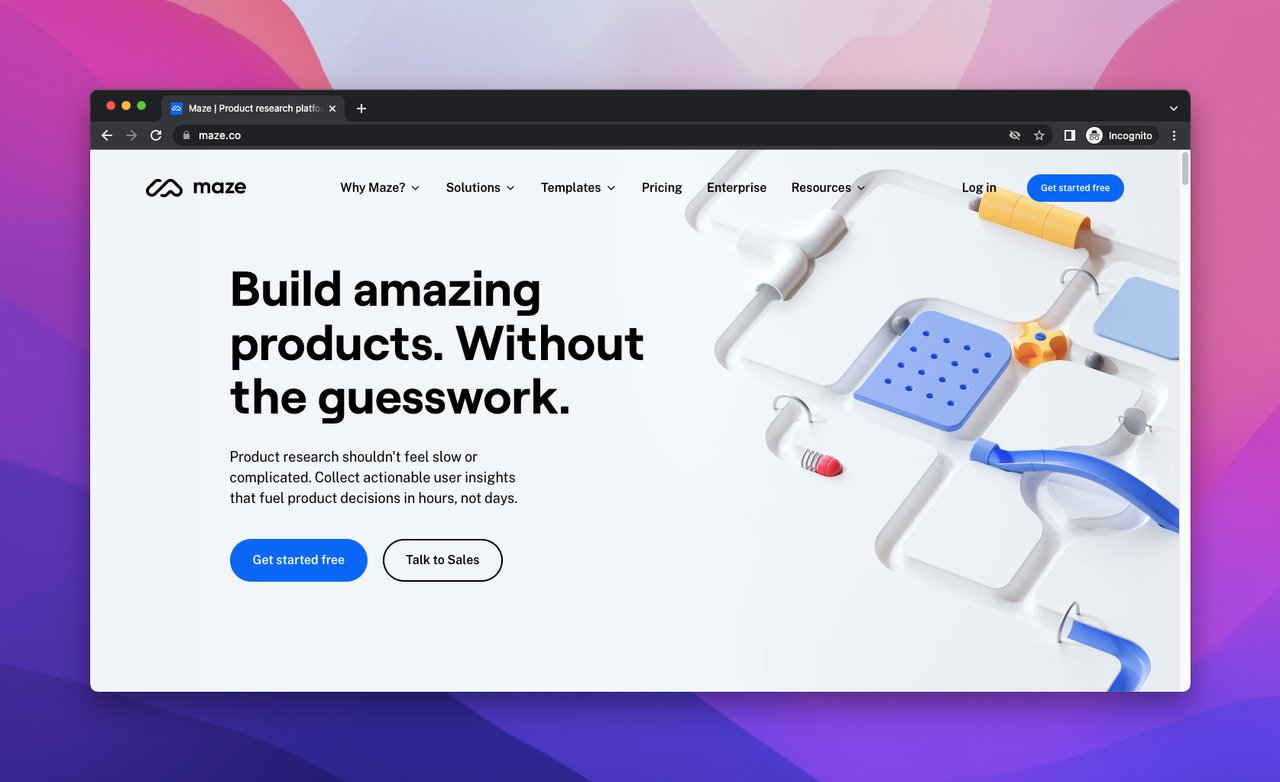
متاهة
 يقدم Maze نتائج تحليلية حول التصاميم للمطورين والمصممين. أيضًا ، يتضمن مؤشرات أداء رئيسية قابلة للتنفيذ ويساعدك في النماذج الأولية.
يقدم Maze نتائج تحليلية حول التصاميم للمطورين والمصممين. أيضًا ، يتضمن مؤشرات أداء رئيسية قابلة للتنفيذ ويساعدك في النماذج الأولية.
تطبيق Marvel
تطبيق Marvel هو عبارة عن منصة تعاونية مصممة للنماذج الأولية. يسمح للمصممين بالتصميم عبر الإنترنت والتعاون مع الآخرين في مكان واحد.
Proto.io
Proto.io هي أداة نماذج أولية يمكن لأي شخص استخدامها لأنها منصة سهلة الاستخدام. يساعد المستخدمين على بناء نماذج أولية تفاعلية وتبدو كما ينبغي.
بروت
Prott هي أداة نماذج أولية مصممة للفرق التي ترغب في التعاون. إنها أداة فعالة ومتاحة لتطبيقات الويب و iOS و Android.
أويزارد
Uizard هي أداة تصميم تحول الإطارات السلكية إلى نماذج أولية تفاعلية. من الممكن تخصيص الأنماط وتصديرها إلى أكواد HTML / CSS باستخدام هذه الأداة المجانية أيضًا.
أوسيبيري
تختبر Useberry قابلية استخدام التصاميم كأداة للنماذج الأولية. يمكنك استيراد نماذجك الأولية من Sketch و Marvel و InVision و AdobeXD والحصول على رؤى سلوكية للمستخدمين.
لقطع القصة الطويلة لتصبح قصيرة…
إذن فهناك - أكثر من 90 أداة تصميم لمساعدتك في مشاريعك وتحسين مهاراتك! نود معرفة الأشخاص الذين تحبهم أكثر من غيرهم ، لذا يرجى مشاركتهم في التعليقات أدناه!
وإذا كنت بحاجة إلى أي مساعدة للبدء في أي من هذه الأدوات ، فلا تتردد في الاتصال ببعض مشورة الخبراء.
أسئلة مكررة

ما هي أفضل أدوات تصميم واجهة المستخدم؟
هناك العديد من أدوات تصميم واجهة المستخدم المختلفة المتاحة ، وسيعتمد أفضلها على احتياجاتك الخاصة. على سبيل المثال ، إذا كنت تبحث عن أداة مصممة بشكل صريح لإنشاء إطارات سلكية ، فقد يكون Balsamiq Mockups أو Wireframe.cc خيارًا جيدًا.
إذا كنت بحاجة إلى أداة موجهة بشكل أكبر نحو إنشاء نماذج أولية عالية الدقة ، فقد يكون Prott أو Alva خيارات أفضل. ولكن ، في النهاية ، أفضل تصميم لواجهة المستخدم هو الذي يسمح لك بالعمل بكفاءة وإنشاء نوع التصميمات التي تحتاجها.
ما هي الأدوات التي تحتاجها كمصمم جرافيك؟
كمصمم جرافيك ، فأنت بحاجة إلى بعض الأدوات الأساسية لتحقيق النجاح. أولا وقبل كل شيء ، أنت بحاجة إلى برنامج تصميم جرافيك جيد. يعد Adobe Photoshop و Illustrator من أكثر البرامج شيوعًا ، ولكن هناك العديد من البرامج الأخرى للاختيار من بينها ، كما ذكرنا في منشور المدونة هذا.
ما هي أدوات التصميم التي يمكن استخدامها لتحسين تجربة المستخدم؟
تعتبر تجربة المستخدم (UX) ضرورية لنجاح أي منتج أو خدمة. يمكن أن تتسبب تجربة المستخدم السيئة في استسلام العملاء للإحباط ، بينما يمكن لتجربة المستخدم المصممة جيدًا تحسين رضا العملاء وولائهم. لحسن الحظ ، هناك العديد من أدوات التصميم التي يمكن استخدامها لتحسين تجربة المستخدم.
يساعد Wireframing المصممين على إنشاء تخطيط أساسي لمنتج أو خدمة ، مما يحسن تجربة المستخدم وفقًا لذلك. بالإضافة إلى ذلك ، يمكن للنماذج الأولية اختبار تصميمات مختلفة والحصول على تعليقات من المستخدمين. من خلال استخدام هذه الأدوات ، يمكن للمصممين المساعدة في ضمان تأثير منتجاتهم وخدماتهم بشكل إيجابي على المستخدمين.
تحقق من منشورات المدونة هذه:
- أفضل 13 برنامجًا لإنشاء قوالب البريد الإلكتروني يجب عليك استخدامها
- 15 من أفضل القوالب الجاهزة للتحويل Shopify لاستخدامها في عام 2022
- 23 من أدوات مراقبة المنافسين سيحب المسوقون استخدامها
- أفضل 15 أداة لتحليل مواقع الويب لاستخدامها في عام 2022
- 20 برنامج إدارة الاشتراك لزيادة التحويل
