استراتيجيات التصميم لمواقع التجارة الإلكترونية: كيف تختلف عن مواقع التجارة الإلكترونية
نشرت: 2023-04-03يختلف النهج المطلوب لإنشاء موقع ويب غير متعلق بالتجارة الإلكترونية عما هو مطلوب لإنشاء مواقع الويب باستخدام التجارة الإلكترونية. أهداف كل نوع من مواقع الويب متميزة ، وهذا يشكل قرارات تصميم الويب. في هذه المقالة ، سنقوم بفك تشابك الجوانب الفريدة لكل من مواقع التجارة الإلكترونية ومواقع التجارة الإلكترونية غير الإلكترونية ، مما يساعدك على إنشاء المزيد من مشاريع مواقع الويب التي يمكن استخدامها وتذكرها.
الفرق بين تصميم مواقع التجارة الإلكترونية وغير الإلكترونية
تحتوي مواقع الويب التي تحتوي على تجارة إلكترونية وتلك التي لا تحتوي على كليهما على هدف أو إجراء مرغوب فيه للزائر ، ولكن هذه الأهداف تختلف. تؤدي هذه الفروق إلى اختلافات كبيرة في كيفية تصميم كل نوع من أنواع مواقع الويب. دعنا نتعمق في الاختلافات الأكثر أهمية بين مواقع التجارة الإلكترونية وغير الإلكترونية.
صفحات المنتج وتصميم عربة التسوق
بالنسبة لمواقع التجارة الإلكترونية ، تعتبر صفحات المنتجات وتصميم عربة التسوق ذات أهمية مركزية. الهدف من الصفحات الأخرى على موقع الويب بشكل عام هو دفع الزائرين نحو صفحات المنتج ، حتى يتمكنوا من اتخاذ الإجراء المطلوب: إجراء عملية شراء.
تحقيقًا لهذه الغاية ، يجب أن تكون صفحات المنتج جذابة بصريًا وغنية بالمعلومات ، وتزويد الزائرين بالتفاصيل الأساسية لإبلاغ قرار الشراء ، مثل السعر والميزات ومواصفات المنتج. تساعد الصور عالية الجودة والأوصاف الجذابة ومراجعات العملاء التي يسهل الوصول إليها على تسهيل قرارات الشراء.
من ناحية أخرى ، يجب أن توفر عربة التسوق تجربة مستخدم سلسة ، مما يجعل عملية الدفع عملية سهلة.
على مواقع التجارة الإلكترونية ، يعد هذان الموقعان من أهم المواقع ، ويتطلبان أكبر قدر من التفكير والجهد. على مواقع الويب غير المتعلقة بالتجارة الإلكترونية ، لا توجد حتى ، مما يشير إلى مدى اختلاف استراتيجيات التصميم لهذين النوعين من المواقع.
تحسين التحويل
عندما يهبط زائر على موقع ويب للتجارة الإلكترونية ، هناك إجراء واحد يريده كل نشاط تجاري أن يقوم به: يريدون منهم التحقق أو التحويل. لقد تحدثنا عن الأهمية المركزية لصفحات المنتج وتصميم عربة التسوق في المساعدة على توجيه المستخدمين نحو هذا الإجراء ، ولكن في مواقع التجارة الإلكترونية ، تم تحسين بقية الموقع أيضًا لتشجيع المزيد من التحويلات.
تشمل اعتبارات تحسين التحويل لمواقع التجارة الإلكترونية ما يلي:
- اختبار A / B منتظم لتحسين معدل التحويل مع التحسينات المتكررة بمرور الوقت
- سرعات تحميل سريعة للصفحة لتقليل معدلات ارتداد موقع الويب
- نماذج محسّنة وسهلة الإكمال
- التنقل المبسط الذي يسهل على العملاء العثور على ما يبحثون عنه بسرعة
دور العلامة التجارية
في حين أن العلامة التجارية لا غنى عنها لجميع الشركات ، سواء كانت تحتوي على مكون للتجارة الإلكترونية أم لا ، فإنها تلعب دورًا فريدًا بشكل خاص في تصميم مواقع الويب غير المتعلقة بالتجارة الإلكترونية. يمكن لمواقع التجارة الإلكترونية أن تميز نفسها من خلال عرض منتجاتها ، بينما تحتاج مواقع التجارة الإلكترونية غالبًا إلى الاعتماد بشكل أكبر على علامة تجارية قوية للتمييز.
يمكن أن تعتمد المواقع غير المرتبطة بالتجارة الإلكترونية على العلامات التجارية لتبرز في سوق مزدحم ، وتنقل الثقة والمصداقية والخبرة للعملاء ، وتجعل أعمالهم أكثر قابلية للتمييز على الفور ، وتحفيز الروابط العاطفية مع الجماهير.
انشاء محتوى
يعد المحتوى المفيد والجودة أمرًا بالغ الأهمية بشكل خاص للمواقع غير المرتبطة بالتجارة الإلكترونية لأنه عادةً ما يمثل المحرك الرئيسي لحركة المرور ، مما يساهم في النهاية في المزيد من التحويلات. دعنا نلقي نظرة على بعض أمثلة مواقع التجارة الإلكترونية غير الإلكترونية لنرى كيف يعمل ذلك.
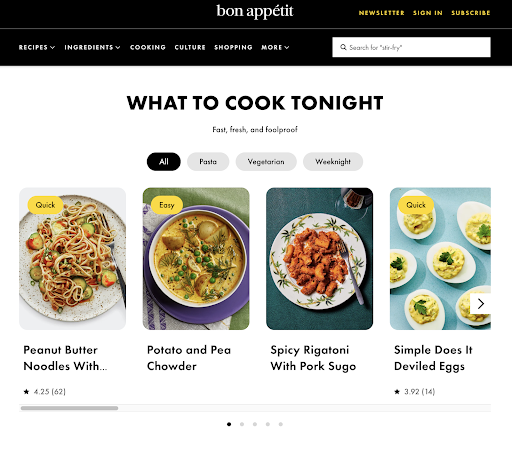
ضع في اعتبارك مثال منشور الطعام الشهير على الإنترنت Bon Appetit. لا يوجد نقص في مدونات الطعام ، لكن Bon Appetit تمكنت من التميز والتمييز بمحتوى مقنع وسهل المتابعة (في هذه الحالة ، وصفات) ، يمكن للزوار العثور عليها بسهولة ببضع نقرات. إلى جانب الصور عالية الجودة ، يساعد المحتوى الموجود على Bon Appetit في تمييز علامتها التجارية عن المحتوى الأكثر تحادثًا والذي يتم إنشاؤه بواسطة مدونات الطعام الشهيرة الأخرى. 
مصدر
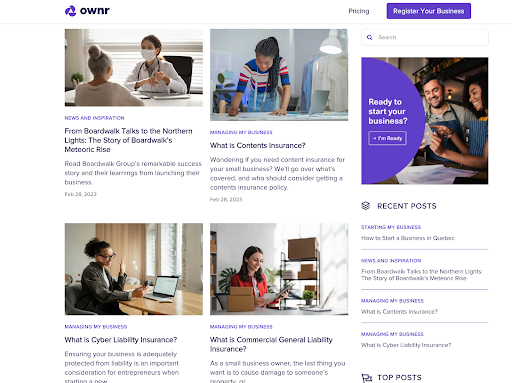
مثال آخر على مواقع غير التجارة الإلكترونية هو موقع Ownr ، والذي يقدم خدمات التسجيل والتأسيس التجارية. نظرًا لأن هذا مجال يكون فيه لأصحاب الأعمال الجدد العديد من الأسئلة ، فمن المنطقي إنشاء محتوى مدونة منتظم لجذب حركة المرور والاهتمام بخدمتهم. 
مصدر
بالنسبة للشركات غير المرتبطة بالتجارة الإلكترونية ، غالبًا ما يكون المحتوى هو المحرك الرئيسي للاهتمام وحركة المرور ، مما يجعله محورًا حيويًا لتصميم الويب غير المتعلق بالتجارة الإلكترونية.
اعتبارات التصميم لمواقع التجارة الإلكترونية غير الإلكترونية
نظرًا لأنه يبدو أن مواقع التجارة الإلكترونية تحظى بأكبر قدر من الاهتمام عندما يتعلق الأمر بتصميم الويب ، فقد يكون من السهل افتراض أن من المفترض أن يتم استخدام بناة مواقع الويب بشكل أساسي لبناء مواقع تبيع المنتجات. ومع ذلك ، يمكن أيضًا استخدام معظمها كمنشئي مواقع غير متعلقة بالتجارة الإلكترونية.
على سبيل المثال ، يعد Website Pro أداة إنشاء مواقع ويب غير إلكترونية تعتمد على السحب والإفلات ويمكن استخدامها لإنشاء مواقع WordPress على العلامة التجارية لعملاء وكالاتك الإبداعية. إذا أرادوا في أي وقت إضافة وظائف التجارة الإلكترونية ، فيمكن إضافة WooCommerce ببضع نقرات.
لذا ، ما هي نصائح تصميم الويب التي يجب أن تكون على دراية بها لمشاريع التجارة الإلكترونية غير الإلكترونية؟ هنا مفضلاتنا.
1. تصميم نظيف وبسيط
تحتاج مواقع الويب غير المرتبطة بالتجارة الإلكترونية إلى توصيل رسالتها بوضوح وفعالية للحفاظ على اهتمام الجمهور. مع عدم وجود منتجات للبيع مباشرة ، تحتاج هذه المواقع إلى التأكد من أن الزوار يمكنهم التنقل بسهولة عبر المحتوى والعثور على المعلومات التي يبحثون عنها.
لتحقيق تصميم نظيف وبسيط ، ضع في اعتبارك المبادئ التالية:
- قلل من استخدام الألوان. التزم بلوحة ألوان متماسكة تتوافق مع هوية علامتك التجارية بدلاً من دمج ألوان مختلفة بشكل عشوائي. يمكن أن يؤدي استخدام الكثير من الألوان إلى إرباك الزائرين وجعل موقع الويب يبدو مشوشًا.
- استخدم المساحات البيضاء بشكل استراتيجي. تساعد المساحة البيضاء ، المصطلح الذي يشير إلى المساحات الفارغة بين عناصر التصميم ، على خلق إحساس بالتوازن وتحسين إمكانية القراءة. كما أنه يلفت انتباه المستخدمين إلى المحتوى الأكثر أهمية.
- اختر الخطوط بحكمة. حدد خطًا بسيطًا ومقروءًا للنص الأساسي ، وتأكد من وجود تباين كافٍ بين النص وألوان الخلفية. يجب أيضًا أن تكون العناوين والعناوين الفرعية قابلة للتمييز بسهولة للحصول على تصميم نظيف.
- قم بإنشاء تسلسل هرمي للمحتوى المنطقي. قسّم المحتوى إلى أقسام سهلة الفهم ، واستخدم عناوين وعناوين فرعية واضحة لتوجيه المستخدمين عبر جميع أجزاء موقع الويب.
2. اعتبارات الوصول
إن مراعاة إمكانية الوصول يضمن أن جميع المستخدمين ، بما في ذلك ذوي الإعاقة ، يمكنهم الوصول إلى محتوى موقع الويب والتفاعل معه. لتسهيل الوصول إلى مواقع الويب الخاصة بعملاء التجارة الإلكترونية غير الإلكترونية ، اتبع هذه النصائح:
- قم دائمًا بتضمين نص بديل للصورة. النص البديل هو وصف لصورة يمكن قراءتها بواسطة برامج قراءة الشاشة ، مما يساعد المستخدمين المعاقين بصريًا (وبرامج زحف محركات البحث) على فهم المحتوى.
- استخدم نص ارتباط وصفي. تجنب نصًا مثل "انقر هنا" ، وبدلاً من ذلك قدم وصفًا موجزًا للوجهة التي يشير إليها كل ارتباط تشعبي.
- تنفيذ إمكانية الوصول إلى لوحة المفاتيح. يتنقل بعض المستخدمين في مواقع الويب باستخدام لوحة المفاتيح الخاصة بهم فقط. تأكد من إمكانية الوصول إلى جميع العناصر التفاعلية وتشغيلها دون الحاجة إلى الماوس.
- اتبع إرشادات الوصول إلى محتوى الويب (WCAG). توفر هذه الإرشادات إطارًا معترفًا به دوليًا لإنشاء محتوى ويب يمكن الوصول إليه.
3. الاستخدام الفعال لعبارات الحث على اتخاذ إجراء (CTAs)
قد لا تبيع مواقع الويب غير المرتبطة بالتجارة الإلكترونية منتجات ، ولكن لا يزال لديها أهداف وغايات. قد يكون ذلك لتشجيع المستخدمين على الاشتراك في نشرة إخبارية ، أو تنزيل كتاب إلكتروني ، أو حجز استشارة بشأن نشاط تجاري قائم على الخدمة.

يمكن أن يوجه تصميم الويب الفعال ، خاصة عندما يتعلق الأمر بـ CTAs ، المستخدمين نحو الإجراء المطلوب. استخدم أفضل ممارسات الحث على الشراء هذه لتحفيز المزيد من التحويلات:
- استخدم لغة عملية المنحى. أثناء البقاء على العلامة التجارية ، اختر الكلمات التي تنقل إحساسًا بالإلحاح ، مثل "تنزيل الآن" أو "احفظ مكان الحجز الخاص بك".
- اجعل عبارات CTA مميزة بصريًا. بغض النظر عن أسلوب التصميم ، يجب أن تظهر عبارات CTA الخاصة بمواقع التجارة الإلكترونية غير الإلكترونية الخاصة بك. يمكنك تحقيق ذلك باستخدام ألوان متباينة وطباعة جريئة ومساحة بيضاء واسعة حول زر أو عبارة CTA.
- ضع CTAs بشكل استراتيجي. ضع عبارات الحث على اتخاذ إجراء في المواقع البارزة ، مثل الجزء المرئي من الصفحة الرئيسية ، في نهاية جميع منشورات المدونة ، وفي رأس أو تذييل موقع الويب. جرب مواضع مختلفة ، ولا تقصر نفسك بالضرورة على CTA واحد لكل صفحة.
- اختبار وتحسين. قد تتفاجأ من مقدار التغييرات الطفيفة في CTAs التي يمكن أن تؤثر على التحويلات. أفضل طريقة لاكتشاف تصميمات CTA المثالية ونسخها ومواضعها لمشاريعك هي تعديلها واختبارها باستمرار.
اعتبارات التصميم للمواقع ذات التجارة الإلكترونية
يدور تصميم موقع التجارة الإلكترونية حول زيادة المبيعات. بينما لا تزال نصائح التصميم المذكورة أعلاه سارية ، يجب أن يكون التركيز الأساسي على صفحات المنتج وتصميم عربة التسوق وبوابات الدفع والأمان.
1. تصميم صفحات المنتج
تعتبر صفحات المنتج مهمة لأنها تتمتع بالقدرة على توجيه المشترين المترددين نحو إجراء عملية شراء. يجب أن تكون جذابة بصريًا وغنية بالمعلومات ومناسبة للعلامة التجارية وسهلة الاستخدام.
الصور هي مفتاح صفحات المنتج الناجحة: ينظر 75 بالمائة من العملاء إلى صور المنتج أولاً عند اتخاذ قرار بشراء منتج ما ، لذا فإن التصوير الاحترافي يستحق الاستثمار (Innovature BPO). يجب أن تتضمن صفحات المنتج أيضًا:
- أوصاف جذابة
- سهولة الوصول إلى مراجعات العملاء
- تسعير واضح
- ميزات المنتج والمواصفات
- خيارات التخصيص ، إن وجدت
2. تصميم عربة التسوق
تحوم أسعار عربات التسوق المهجورة حول 70 بالمائة (معهد بايمارد). يمكن أن يكون لتأثير تحويل نسبة قليلة فقط من تلك العربات المهجورة تأثير كبير على أرباح عملائك من الشركات الصغيرة والمتوسطة. لهذا السبب تستحق عربة التسوق المتواضعة اهتمامًا جادًا عندما يتعلق الأمر بتصميم الويب. يجب أن تقدم عربات التسوق ما يلي:
- تجربة مستخدم خالية من الاحتكاك ، مما يمكّنهم من إجراء عمليات الدفع بأقل جهد ممكن
- التنقل السهل
- توزيع واضح لأسعار المنتجات والضرائب وتكاليف الشحن وأي رسوم أخرى
- إمكانية تعديل كميات المنتج وإزالة الأصناف
- لا توجد عوامل تشتيت يمكن أن تبعد المستخدم عن إكمال عملية السداد
3. تكامل بوابة الدفع
تحتاج مواقع التجارة الإلكترونية إلى القدرة على معالجة المدفوعات بأمان وأمان. اختر موفر بوابة دفع حسن السمعة وموثوقًا يدعم طرق دفع متعددة ، بما في ذلك بطاقات الائتمان وبطاقات الخصم والمحافظ الرقمية. تأكد من أن التكامل يعمل بشكل صحيح عن طريق اختباره باستخدام طرق دفع مختلفة. تعد إضافة عمليات تكامل PayPal فكرة جيدة أيضًا.
4. اعتبارات أمنية
يعد الفشل في أخذ الاعتبارات الأمنية في الاعتبار عند إنشاء مواقع الويب باستخدام التجارة الإلكترونية مخاطرة كبيرة: يمكن أن تكون فروع البيانات مكلفة ، سواء من الناحية المالية أو من حيث سمعة عميلك.
يمكن تجنب ذلك إلى حد كبير عن طريق اختيار بوابة دفع حسنة السمعة ، كما تمت مناقشته ، وتنفيذ شهادات طبقة المقابس الآمنة (SSL) على جميع مواقع الويب التي تجمع أي نوع من بيانات المستخدم.
بالإضافة إلى استخدام شهادات SSL ، يجب تحديث المكونات الإضافية والبرامج الأخرى بانتظام ، نظرًا لأن المكونات الإضافية القديمة يمكن أن تخلق ثغرات أمنية يمكن استغلالها من قبل الجهات السيئة.
اعتبارات التصميم لكلا النوعين من مواقع الويب
سواء كنت تستخدم WordPress لمواقع التجارة الإلكترونية أو تعمل في مشاريع غير متعلقة بالتجارة الإلكترونية ، فإن اعتبارات التصميم هذه ذات قيمة في جميع المجالات.
1. فهم الغرض من الموقع
كما قال مصمم الويب جيفري زيلدمان ،
"المحتوى يسبق التصميم. التصميم في غياب المحتوى ليس تصميمًا ، إنه زخرفة ".
بمعنى آخر ، يجب أن يكون الغرض من موقع الويب دائمًا هو إبلاغ عملية التصميم. حدد الأهداف والغايات الأساسية ، سواء كان ذلك لزيادة المبيعات أو توليد العملاء المحتملين أو تثقيف المستخدمين. سيضمن الوضوح المكتسب من خلال تحديد الأهداف أن الموقع يخدم وظيفته المقصودة بشكل فعال ، بدلاً من مجرد ملاحقة الاتجاهات بدون غرض واضح.
2. أهمية تصميم تجربة المستخدم (UX)
تعتبر تجربة المستخدم لموقع الويب مهمة بغض النظر عن أهداف الموقع. لكل مشروع عميل ، ركز على إنشاء تجربة بديهية وممتعة ومرضية للمستخدمين ، مما سيزيد من معدلات المشاركة والتحويل. تتضمن عناصر UX الرئيسية ما يلي:
- مسح التنقل
- أوقات التحميل السريع
- تصميمات حالة فارغة مدروسة
- الاتساق في عناصر التصميم عبر الموقع ومع الأصول خارج الموقع
3. تحسين الهاتف المحمول
ما يقرب من 60 في المائة من حركة مرور الويب العالمية اليوم هي أجهزة محمولة (Statista). مع وصول العديد من المستخدمين إلى مواقع الويب من خلال الأجهزة المحمولة ، من الضروري تحسين موقع الويب الخاص بك لاستخدام الهاتف المحمول.
نفِّذ تصميمًا سريع الاستجابة لضمان أن موقعك على الويب يتكيف مع أحجام ودرجات دقة الشاشة المختلفة. يمكن أن تلعب أوقات التحميل السريعة والأزرار التي تعمل باللمس والتنقل المبسط دورًا في التوافق مع الأجهزة المحمولة.
نصيحة احترافية: نظرًا لحقيقة أن معظم زيارات مواقع الويب اليوم تأتي من خلال شاشات الهاتف ، ففكر في تصميم إصدار الهاتف المحمول أولاً ، ثم تأكد من أنه يستجيب بشكل صحيح للشاشات الأكبر حجمًا.
أسئلة مكررة
ما هي أنواع المواقع الأربعة؟
غالبًا ما تكون الأنواع الأربعة من مواقع الويب عبارة عن فئات في مواقع المبيعات ، ومواقع المرافق ، ومواقع إنشاء قوائم العملاء المحتملين ، ومواقع السلطة. يقع كل موقع على الويب تقريبًا ، سواء كان موقعًا للتجارة الإلكترونية أو مواقع غير تجارية ، ضمن إحدى فئات اللوحات هذه.
ما هي الأمثلة غير التجارة الإلكترونية؟
تتضمن أمثلة مواقع الويب غير المتعلقة بالتجارة الإلكترونية المدونات والمحافظ الإبداعية ومواقع الويب للشركات القائمة على الخدمة.