من الفكرة إلى النشر: تسريع عملية مراجعة التصميم
نشرت: 2017-03-24سواء حدث ذلك في الرياضات الاحترافية أو الأعمال التجارية أو أي مجال آخر ، غالبًا ما لا يتم تقدير النجاح. إنه مثل جبل جليدي: الجميع يرى القمة - الجوائز والأوسمة التي حصلت عليها - لكن لا أحد يدرك ما هو تحت السطح. إنهم لا يرون العمل المطلوب للوصول إلى هناك.

الشيء نفسه ينطبق على تصميم الصفحة المقصودة بعد النقر. غالبًا ما تسلط عناوين المدونات المثيرة مثل "تغيير لون بسيط واحد زيادة كبيرة في الإيرادات بنسبة 50٪" الضوء على النجاح دون توضيح سبب ذلك بشكل كامل.
لا يخبرونك أن اختيار اللون قد تم اختياره بعناية من قبل فريق كامل ، بناءً على بيانات الشركة ومعرفة نظرية التصميم. لا يشاركون أن الفكرة جاءت من تأسيس علم نفس الجشطالت.
يتطلب تصميم صفحة مقصودة بعد النقر الكثير من المعرفة والممارسة والعمليات والأشخاص. في كثير من الأحيان ، يبدو شيء من هذا القبيل:
كيف تبدو عملية التصميم
الجزء 1: التخطيط
اعتمادًا على حجم عملك ، يمكن أن تشمل مرحلة التخطيط العديد من الموظفين الرئيسيين المختلفين. مدير إبداعي ، ومحلل بيانات ، ومندوب مبيعات ، ومؤلفو نصوص ، ومصممون ، ومطورون - كلهم جزء من التخطيط لأساس حملتك ، معًا ، في الخطوات التالية:
1. حدد الهدف من صفحتك
أنت تبني صفحة ، لكن لماذا؟ ما هو الغرض منه؟ نعم ، هو تحويل الزوار ، ولكن ما هو هدفه النهائي؟
يعتقد العديد من منشئي المحتوى عن طريق الخطأ أن معدل التحويل هو مقياس الصفحة المقصودة بعد النقر على "كل شيء نهائيًا". ليست كذلك. في النهاية ، تريد زيادة الإيرادات.
انقر للتغريد
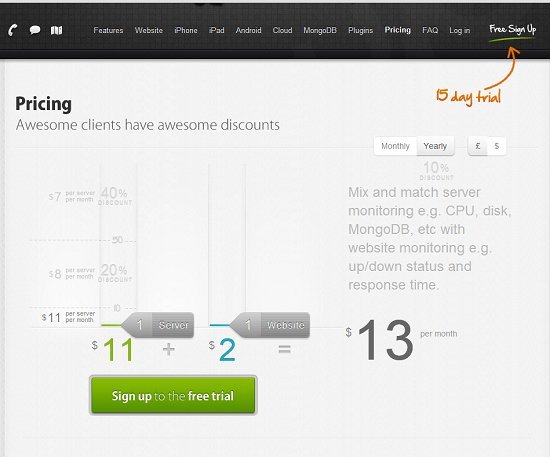
خذ هذه الصفحة ، من Server Density على سبيل المثال:

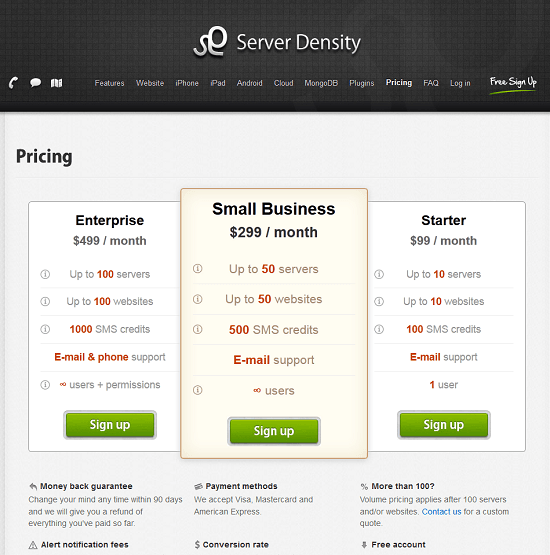
نتج عن هيكل التسعير السابق العديد من الاشتراكات التجريبية المجانية ، ولكن القليل من الترقيات للعملاء المدفوعين. لذلك ، تعاونت Server Density مع VWO لإنشاء صفحة جديدة. كان هدفها هو زيادة الإيرادات على الرغم من معدل التحويل من خلال نموذج تسعير جديد معبأ:

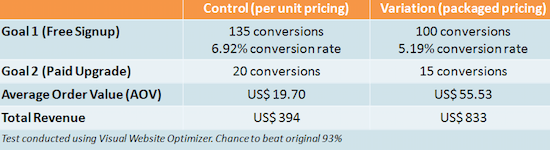
قللت هذه الصفحة في الواقع التحويلات التجريبية المجانية وترقيات الاشتراك المدفوعة. ومع ذلك ، فقد عزز في الوقت نفسه الأرباح بنسبة 114٪ عن طريق زيادة قيمة التحويل:

إذا قام منشئو الصفحات المقصودة بعد النقر بتقييم الأداء بناءً على معدل التحويل وحده ، فسيتم إلغاء الصفحة الثانية لصالح الصفحة الأصلية. ومع ذلك ، لم يكن الهدف النهائي هو جمع التحويلات ، ولكن زيادة الإيرادات. وهذا يجب أن يكون هدفك النهائي أيضًا.
عندما تجلس معًا كفريق واحد للتخطيط للحملة ، تأكد من تحديد مقاييس الأداء الرئيسية التي تعتبر أساسية لتحسين النتيجة النهائية. ثم ، اعمل للخلف لمعرفة "كيف".
في هذه الحالة ، كان الهدف النهائي هو زيادة الأرباح ، ثم "كيف" كان من خلال تقديم صفحة مقصودة جديدة للتسعير بعد النقر من شأنها زيادة قيمة كل تحويل.
2. حدد جمهورك
بعد ذلك ، من المهم أن يحدد فريقك جمهور الصفحة المقصودة بعد النقر. هذا هو المكان الذي سيتناغم فيه باحثو السوق ومحللو البيانات للإجابة على أسئلة مثل:
ما هي شخصيات المشتري المتوقع وصولها إلى هذه الصفحة؟ ما هي القناة التي سترسمهم منها؟ إعلانات جوجل؟ بريد إلكتروني؟ ينكدين؟ فيسبوك؟
ما هي الرسائل التسويقية التي يستجيبون لها بشكل أفضل؟ ما اللغة التي يستخدمونها عندما يتحدثون عن منتجك؟ في أي جزء من رحلة المشتري يتواجدون؟
بدون إجابات على هذه الأسئلة ، لا يمكن للمبدعين (المصممين ، ومؤلفي النصوص ، والمطورين) إنشاء صفحة لها صدى مع مجموعة فرعية معينة من جمهورك.
تذكر أن حركة المرور الصحيحة هي العنصر الأكثر أهمية لمعدل التحويل المرتفع. بدون مستخدمي الإنترنت الذين يحتاجون إلى عرضك ، فإن صفحتك المقصودة بعد النقر تعد مضيعة للفضاء الإلكتروني.
3. اختر عرضك
الآن بعد أن حددت جمهورك ، يجب أن تسأل نفسك ، "ماذا يريدون ، وكيف يمكنني جعلهم بحاجة إليه؟"
قد يتناغم محللو البيانات ومديرو التسويق هنا مع نظرة ثاقبة للعروض التي تعمل بشكل أفضل في هذه المرحلة من مسار التحويل:

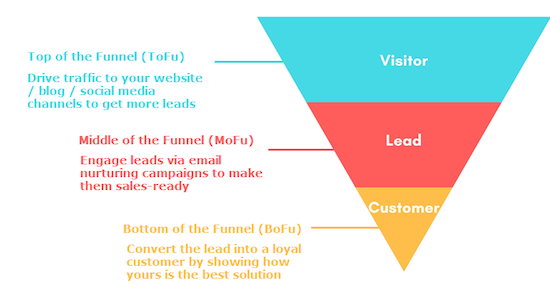
في كثير من الحالات…
- تعمل منشورات المدونة والمقالات ومحتوى موقع الويب ومنشورات الوسائط الاجتماعية والندوات على الويب بشكل أفضل في الجزء العلوي من مسار التحويل.
- تعمل الكتب الإلكترونية وأوراق النصائح والأوراق البيضاء والندوات عبر الإنترنت ودراسات الحالة بشكل جيد في منتصف القمع.
- العروض التوضيحية والاستشارات والتجارب المجانية والندوات عبر الإنترنت والاقتباسات تعمل بشكل أفضل في الجزء السفلي من مسار التحويل.
ضع في اعتبارك أن هذه العروض من حيث صلتها بمسار التسويق ليست ثابتة. قد تجد ، بالنسبة لعملك ، أن الندوات عبر الإنترنت تعمل بشكل أفضل في الجزء السفلي من مسار التحويل عنها في الجزء العلوي. قد تجد أن الكتب الإلكترونية لا تعمل على الإطلاق. ولكن إذا لم تكن لديك البيانات التي تثبت خلاف ذلك ، فهذه نقطة انطلاق جيدة.
4. تحديد العناصر الخاصة بك
الآن ، كيف ستجعل جمهورك بحاجة إلى عرضك؟ ما الحجة المقنعة التي ستقدمها ، وما الضمانات التي ستستخدمها للقيام بذلك؟
يقولون أن الصورة تساوي 1000 كلمة. يمكن لمرئيات مثل الرسوم البيانية ومقاطع الفيديو ولقطات البطل أن تنقل قيمة عرضك بطريقة سهلة الفهم. ومع ذلك ، في بعض الأحيان يمكن أن تحكي 1000 كلمة قصة أكثر إقناعًا.
إذا كان عرضك مكلفًا أو جديدًا أو معقدًا أو عالي الالتزام ، فسيتم مواجهته بمزيد من التدقيق. وكلما زادت احتمالية تلبية عرضك للتدقيق ، كلما احتاجت ضماناتك إلى أن تكون أكثر إقناعًا.
يمكن أن يعني ذلك المزيد من النصوص ، والمزيد من الصور ، والمزيد من الشهادات ، والمزيد من شارات السلطة ، وما إلى ذلك. بشكل عام ، من المحتمل أن تكون صفحتك أطول إذا كنت تبيع دورة تدريبية بقيمة 500 دولار عما إذا كنت تقدم ورقة معلومات مجانية.
رغم ذلك ، "المزيد" ليس هو الحل دائمًا. في كثير من الأحيان يكون الأمر "مختلفًا" هو ما ينجز المهمة. يوصي خبراء مثل Rand Fishkin من Moz و Alex Birkett من CXL بإنشاء عدة صفحات مقصودة مختلفة تمامًا بعد النقر كاملة مع الحجج والضمانات البديلة لتحديد الأقرب إلى الحد الأقصى العالمي.
انضم إلى فريقك لتحديد الصفحات التي ستعرض مقاطع فيديو وأيها ستستخدم نصًا به رسوم بيانية أو لقطات بطل ، أو أي مجموعة من العناصر التي تشعر أنها ستتحدث إلى الجمهور.
الجزء الثاني: تجميع الحجة
هذا هو المكان الذي ينقطع فيه كل عضو في الفريق لإعداد الدعم للرسالة التي وافق عليها فريقك. سيبحث المصممون في أدوات مثل Adobe Photoshop و Premier ، بينما يقوم مؤلفو الإعلانات بخربشة الخرائط الذهنية والعناوين الرئيسية على دفاتر الملاحظات. في هذه المرحلة ، إليك ما يمكن توقعه.
المصممين
في هذه المرحلة من عملية الإنشاء ، سيعمل المصممون على صياغة محتوى مرئي لدعم الحجة المقنعة للصفحة. قد يشمل ذلك:
بعد النقر على مقاطع فيديو الصفحة المقصودة
أظهرت الدراسات أن الفيديو يمكن أن يحسن معدلات تحويل الصفحة المقصودة بعد النقر بنسبة 80٪ - ولكن يجب إنتاجها بشكل صحيح للقيام بذلك.
تعد مقاطع الفيديو الخاصة بدراسة الحالة وشهادات الفيديو مثالية للعروض عالية التكلفة وعالية الالتزام. ستراهم غالبًا على الصفحات المقصودة القائمة على الخدمة بعد النقر ، كما هو الحال في الصناعة القانونية ومساحة التسويق الرقمي.
في منطقتك ، تأكد من إبراز المدافعين الأكثر حماسًا الذين ساهم عملك في تحسين الحياة أكثر من غيرهم. إذا كانوا مشهورين ، فهذا أفضل.
أثناء الإنتاج ، تذكر نقاط القوة في مقاطع فيديو دراسات الحالة وشهادات الفيديو ، واستخدم التأثيرات لتحسينها. يمكن أن يلفت تراكب النص الانتباه إلى الاسم الكامل للمتحدث وموقعه لتعزيز السلطة ، بالإضافة إلى إبراز عائد استثمار محدد تم تحقيقه بمساعدة عملك.
والأهم من ذلك ، تذكر أن تجعله قصيرًا وأن تحكي قصة. دع الزوار يعرفون مدى إشكالية حياة عملائك قبل أن يتدخل عملك ، ثم شارك على وجه التحديد كيف عملت معًا ، وما فعلته هذه الشراكة لمساعدة العميل.
تعد مقاطع الفيديو التوضيحية ومقاطع الفيديو التمهيدية أفضل عندما يكون عرضك معقدًا أو جديدًا.
سترى العديد من شركات البرمجيات تستخدم مقاطع فيديو توضيحية قصيرة لتوضح للزوار بسرعة ما يمكن أن تفعله أداة أو منصة. إذا قمت بإنشاء واحدة ، فتأكد من إبقائها قصيرة وبسيطة. يبلغ طول العديد من أفضل مقاطع الفيديو التوضيحية على الويب أقل من دقيقتين.
على غرار مقاطع فيديو دراسة الحالة ، يجب أن يروي مقطع الفيديو التوضيحي قصة قصيرة لمشكلة العميل المحتمل ، وكيف يحلها النشاط التجاري ، وكيف ستبدو النتيجة. من المحتمل أيضًا أن يأخذوا التنسيق بين المصمم ومؤلف الإعلانات لإنشاء نص.
من ناحية أخرى ، تكون مقاطع الفيديو التمهيدية مفيدة عندما يتمحور عرضك حول شخص معين. فكر في الدورات باهظة الثمن التي يدرسها متخصصون أقل شهرة.
يمكن أن يكون الفيديو التمهيدي الذي يشرح من هم ولماذا مؤهلين لإجراء ندوة عبر الإنترنت أو تدريس دورة تدريبية هو بالضبط ما يحتاجه العملاء المحتملون لتهدئة شكوكهم حول التحويل.
صور الصفحة المقصودة بعد النقر
قدرة الصور على نقل المعلومات على الفور لا مثيل لها. يمكن أن تكون مقاطع الفيديو أكثر إقناعًا ، ولكنها تتطلب التزامًا أكبر من جانب الزائر لمشاهدتها. من ناحية أخرى ، يمكن تفسير الصور في لمح البصر. قد يجد مصممو صور الصفحات المقصودة الشائعة بعد النقر أنهم ينشئون:
- تُرى صور المنتج في الغالب على صفحات مقصودة للتجارة الإلكترونية بعد النقر. فكر في الملابس أو المجوهرات على سبيل المثال. لا يمكن للزوار تجربته ، لذا فإن وظيفتك هي أن توضح لهم كيف سيبدو من جميع الزوايا. إذا كان منتجك جديدًا أو معقدًا ، فيمكن للرسومات التخطيطية أن تعرض كيفية عمله.
صور المنتج لا تقتصر بشكل صارم على العناصر المادية ، على الرغم من ذلك. يمكنهم أن يمنحوا الزائرين معاينة قيمة لما تبدو عليه واجهة برنامجك ، أو المحتوى الذي يحتويه كتابك الإلكتروني.
- يمكن أن تساعد لقطات الأبطال العملاء المحتملين في تخيل ما سيحولهم إليه منتجك بعد المطالبة به. قد تعرض خدمة التنظيف صورة لمنزل نظيف ، بينما قد يعرض مزود التأمين على السيارات صورة لمراهق سعيد يلوح لوالديه وهو يساند سيارته خارج الممر. فكر في هذا على أنه صورة "بعد" لتسلسل "قبل" و "بعد".
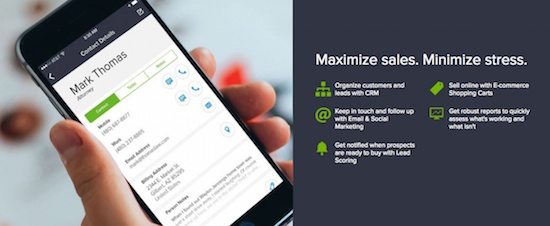
هذه لقطة بطل من صفحة مقصودة بعد النقر فوق Infusionsoft تُظهر الاحتمال الذي سيصبح عليه البرنامج - رجل أعمال صغير منظم وسريع الحركة. لاحظ أنها ليست مجرد صورة لواجهة الهاتف المحمول ؛ إنها صورة ليد تمسك بالهاتف المحمول ، مما يساعد العميل المحتمل على تصور نفسه باستخدام البرنامج:


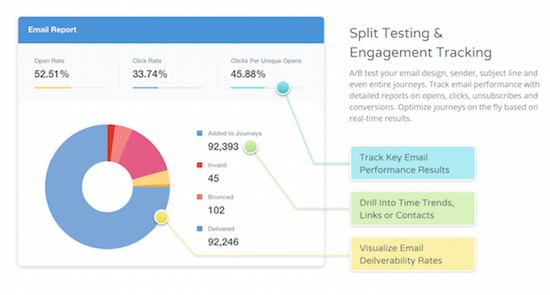
- تعتبر الرسوم البيانية مثالية عندما تحتاج إلى عرض البيانات بطريقة غير مخيفة وسهلة الفهم. تعد الرسوم البيانية الشريطية والمخططات الدائرية والرسوم البيانية الخطية رائعة للمقارنة والتباين ، مثل الفرق بينك وبين منافسك ، على سبيل المثال.
إذا كنت تقوم ببناء عدة صفحات مختلفة ، فجرب أساليب مختلفة جذريًا في كل منها. قم بتضمين مقطع فيديو توضيحي في أحدهما ، وبعض الرسوم البيانية في الآخر. في وقت لاحق ، يمكن أن يثبت الاختبار أيهما أكثر فعالية.
مؤلفو الإعلانات
بينما يقوم المصممون بإنشاء الجزء المرئي من الصفحة المقصودة بعد النقر ، سيقوم مؤلفو الإعلانات بصياغة محتواها المكتوب. تشمل مسؤولياتهم تجميع ما يلي:
عنوان ينقل USP الخاص بك
يجب أن ينقل عنوان الصفحة على الفور عرض البيع الفريد للعرض. يجب أن تثير الفضول ، ومشاركة الأخبار ، ومناشدة المصلحة الذاتية ، ومطابقة رسالة الإعلان الذي جاء منه لبناء الثقة.
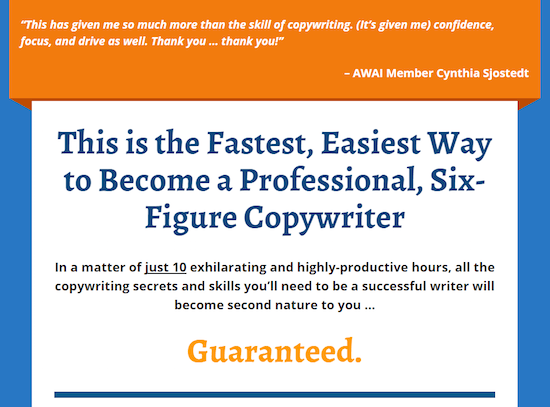
الكلمات الأكثر أهمية في صفحتك المقصودة بعد النقر موجودة في العنوان. إذا لم يقنعوا زائرك بالالتفاف ، فلن يكلف نفسه عناء البحث عن نسخة جسدك أو عبارة تحث المستخدم على اتخاذ إجراء. هذا مثال ممتاز من AWAI:

نسخة الجسم الموجهة نحو المنفعة
نسخة نص الصفحة هي أكبر متغير فيما يتعلق بالمحتوى المكتوب. يعتمد عدد الكلمات عادةً على العرض ، وعادةً ، كلما انخفض الجمهور بشكل أكبر في مسار التحويل التسويقي ، كلما احتاج الأمر إلى أن يكون أطول وأكثر إقناعًا.
ضغط الصفحات ، على سبيل المثال ، غالبًا ما تحتوي على أقل من 20 كلمة في المجموع. ومع ذلك ، يمكن أن تنمو الصفحات التي يتم عرضها بعد البيع لتصل إلى آلاف الكلمات.
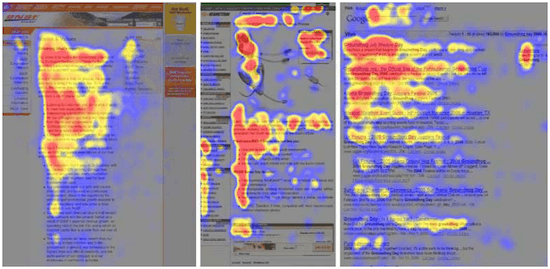
بغض النظر عن عدد الكلمات ، يجب على مؤلف الإعلانات تحسين الصفحات من أجل الوضوح وسهولة القراءة والفهم ، لأن الناس لا يقرؤون. بدلاً من ذلك ، يقومون بالقشط في نمط F أو نمط Z:

لاستيعاب هذا النمط ، يجب تنسيق فوائد العرض الخاص بك لتبرز عن باقي نسخة الجسم ، باستخدام تأثيرات مثل قائمة غامقة أو نقطية.
الشهادات التي تم جمعها من العملاء
يجب جمع الاقتباسات من العملاء السعداء وكتابتها على الصفحة المقصودة بعد النقر بالتفصيل. يجب أن تأتي هذه الشهادات كاملة مع الاسم الكامل ، والوظيفة ، ويجب أن تركز على نتيجة إيجابية محددة. فيما يلي مثال من Directive Consulting لما تبدو عليه الشهادة النجمية.

عبارة مقنعة تحث المستخدم على اتخاذ إجراء
يجب أن تكون عبارة الحث على اتخاذ إجراء عبارة عن بضع كلمات تجعل الزائرين متحمسين للمطالبة بعرضك. تقليديا ، إنها عبارة عملية المنحى تؤكد على ما يحتاج الزائر إلى القيام به للمطالبة بعرض. اليوم ، تطورت إلى عبارة تؤكد ، مثل جميع العناصر الأخرى في الصفحة المقصودة بعد النقر ، على فوائد المطالبة بالعرض. تعرف على المزيد حول العثور على CTA الصحيح هنا.
بمجرد إنشاء هذه العناصر بواسطة كل فرع من فروع الفريق الإبداعي ، سيتم تمريرها إلى المدير الإبداعي للموافقة عليها.
الجزء 3: وضع كل ذلك معًا
بمجرد أن يعطي المدير الإبداعي كلمة "حسنًا" ، سيتم تكليف المصمم بإنشاء نماذج بالأحجام الطبيعية كما تمت مناقشته في مرحلة التخطيط الأولية. سيجمعون كل العناصر معًا لتشكيل صفحة أو أكثر من الصفحات المقصودة الصحيحة تشريحياً بعد النقر باستخدام:
لا توجد روابط صادرة في التنقل أو التذييل أو النص الأساسي
تركز الصفحات المقصودة بعد النقر على جعل الزائر يتخذ إجراءً واحدًا ، ولهذا السبب يجب ألا يعرض أي روابط صادرة تشتت الانتباه عن هذا الهدف. يجب ألا تكون هذه الروابط في قائمة التنقل أو التذييل أو في أي مكان في نص الصفحة. يجب أن يكون لكل صفحة مقصودة بعد النقر نسبة تحويل 1: 1 ، مما يعني أنه يجب أن يكون هناك مكان واحد فقط للزوار للنقر عليه: زر CTA الخاص بك.
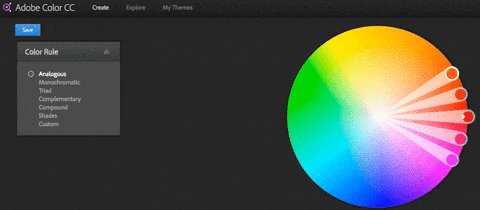
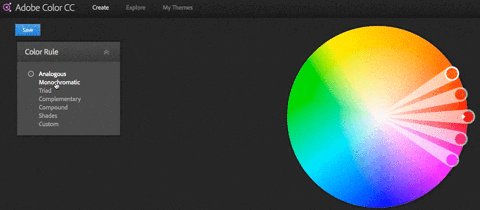
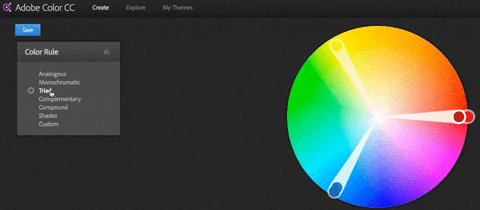
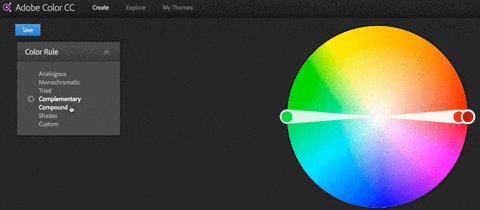
مخطط ألوان ذو علامة تجارية
يجب أن تكون الألوان الموجودة على صفحتك مصممة خصيصًا لعملك. بناءً على درجات الألوان والصبغات والظلال التي تحمل علامتك التجارية ، يجب عليك اختيار مخطط يجعل النموذج وزر الحث على الشراء أكثر وضوحًا.

إشراك وسائل الإعلام
حان الوقت لتضمين مقطع الفيديو أو مخطط المعلومات البياني أو لقطة المنتج التي صممتها في الجزء 2. توصي Invodo بوضع الوسائط في الجزء المرئي من الصفحة ، لكن الدراسات أظهرت أنه إذا كانت صفحتك جذابة ، فسيمتد الأشخاص إلى ما وراء الجزء المرئي من الصفحة.
يعتمد وضع الوسائط أيضًا على الغرض منها. إذا كنت تعرض لقطات شاشة لبرنامجك ، كما يفعل الطيار الآلي على الصفحة المقصودة بعد النقر ، فيجب أن تكون متماشية مع نسخته المقابلة:

نموذج بسيط
لن تحتوي جميع صفحاتك المقصودة بعد النقر على نماذج ، ولكن عندما تفعل ذلك ، يجب أن تكون هذه النماذج بسيطة قدر الإمكان. اطلب المعلومات التي تحتاجها فقط ، وتأكد من أن العرض يساوي الطلب. ستكون الآفاق على استعداد لتسليم المزيد من المعلومات للحصول على نسخة تجريبية مجانية من برنامجك أكثر بكثير من المعلومات التي يقدمونها للحصول على ورقة معلومات قصيرة.
الخطوط ذات العلامات التجارية المقروءة
يمكن أن تعمل الخطوط الزخرفية مع العناوين الرئيسية ، ولكن للقراءة المتعمقة ، يعمل النوع الأساسي بشكل أفضل. تأكد من أن الخطوط الخاصة بك تتماشى مع إرشادات تصميم علامتك التجارية. يعد إنشاء تجربة مستخدم متسقة ومألوفة أمرًا بالغ الأهمية لبناء الثقة مع زوارك.
شارات الثقة: السلطة ، الدليل الاجتماعي ، الأمن
تأتي الشارات بجميع الأشكال والأنواع. هناك ثلاثة أنواع لديها القدرة على جعل صفحتك المقصودة بعد النقر أكثر إقناعًا.
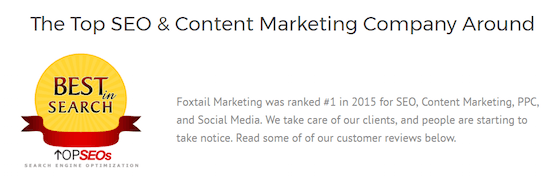
- تثبت شارات السلطة خبرتك من خلال إبراز الجوائز التي فزت بها أو المنشورات التي ظهرت فيها. إليك مثال من صفحة مقصودة بعد النقر على Foxtail Marketing:

- تظهر رموز الإثبات الاجتماعي أن الأشخاص الآخرين وجدوا أن منتجك أو خدمتك ذات قيمة. يمكن لشعارات العملاء المشهورين والمؤشرات التي تحسب متابعتك الاجتماعية أن تعزز فرص حصولك على تحويل.
- تشير شارات الأمان للزائرين إلى أن عملك سيحافظ على سلامتهم. يمكن للرموز من شركات مثل McAfee و Norton Security إعلامهم بأن معلوماتهم الشخصية آمنة ، في حين أن شارات ضمان استرداد الأموال وشعار Better Business Bureau يمكن أن تجعل الزائرين يعرفون أن أموالهم آمنة معك. فيما يلي مثال من صفحة مقصودة بعد النقر على Beach Body:

تحديد موقع معلومات الاتصال
في حال نسيت تضمين أي شيء عن عرضك قد يرغب الزوار في معرفته ، يجب عليك دائمًا تضمين معلومات الاتصال التي يمكن تحديد موقعها والتي يمكنهم من خلالها الوصول إلى فريقك. تضيفه العديد من الشركات في الزاوية العلوية اليمنى من الصفحة. اجعل هاتفك انقر للاتصال لتسهيل الوصول إلى فريقك من جهاز محمول.
التسلسل الهرمي المرئي
ليست كل عناصر الصفحة المقصودة بعد النقر بنفس القدر من الأهمية. لهذا السبب يجب ترتيب الألوان والعناصر والإشارات المرئية بطريقة توجه الزائر من العنوان الرئيسي إلى عبارة الحث على اتخاذ إجراء بطريقة طبيعية.
عبر الإنترنت ، هذه "الطريقة الطبيعية" تكون في نمط F أو E أو مقلوب L أو Z ، كما أظهر البحث. من خلال أخذ نمط القراءة هذا في الاعتبار واستخدام ممارسات التصميم القائمة على نظرية نفسية تمت صياغتها منذ أكثر من 100 عام ، يمكنك إنشاء مسار مرئي منطقي لزر الحث على اتخاذ إجراء بشيء يسمى "التسلسل الهرمي المرئي".
الجزء 4: عملية مراجعة التصميم
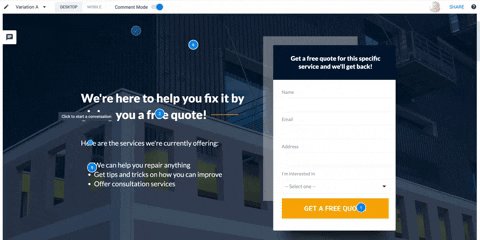
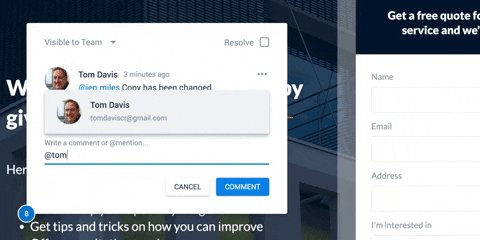
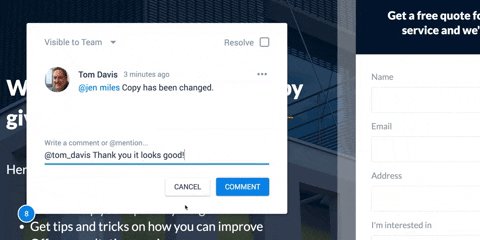
هذا هو المكان الذي يمكن أن تصبح فيه الأشياء فوضوية. بمجرد دمج العناصر الفردية في الصفحة المقصودة بعد النقر ، سيقوم الفريق بأكمله بإرسال التعليقات. في كثير من الأحيان تتضمن العملية مستندات كلمات مليئة بلقطات شاشة وسهام فوضوي وإبرازات ونص أحمر.
يتم إرسال هذه المستندات وتعليقاتهم ذهابًا وإيابًا في سلسلة بريد إلكتروني طويلة تستهلك في النهاية صبرك أكثر من سعة تخزين صندوق الوارد الخاص بك.
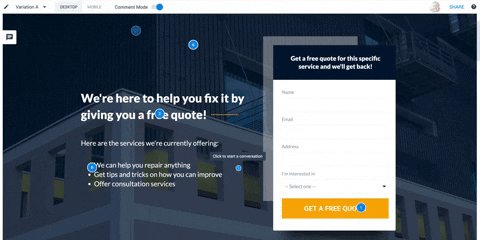
لمزيد من مراجعة التصميم المبسطة دون كل الفوضى ذهابًا وإيابًا ، يتيح Instapage Collaboration Solution لأعضاء الفريق التعليق على عناصر الصفحة ومشاركة هذه التعليقات مع بعضهم البعض.

إنه يجعل سلاسل البريد الإلكتروني الطويلة والاجتماعات المهدرة عفا عليها الزمن من خلال السماح للمصممين والكتاب والمطورين بإجراء تعديلات في أوقات فراغهم. ويمكنهم إجراء هذه التعديلات بأنفسهم ، بدلاً من الاضطرار إلى إرسالها إلى المصمم المسؤول عن إنشاء نماذج بالأحجام الطبيعية للصفحة.
اكتشف المزيد حول حل التعاون هنا.
الجزء الخامس: النشر
بمجرد أن يقرر الفريق التصميم ، سيعمل المصممون والمطورون معًا للتأكد من أن الصفحة تبدو وتعمل بالطريقة التي يجب أن تظهر بها على الويب.
أشياء مثل الأزرار ، عند النقر عليها ، تحتاج إلى تمرير المعلومات من خلال النموذج إلى CRM وتمرير الزوار إلى صفحة "شكرًا لك". عندما يتم إدخال معلومات النموذج بشكل غير صحيح ، يجب إعلام الزائر برسائل الخطأ.
يجب إدخال كود JavaScript من أدوات تحليلات الجهات الخارجية بشكل صحيح بحيث يمكن تتبع سلوك الزائر ، وبالتالي يمكن إعادة استهداف أولئك الذين لا يقومون بالتحويل بالإعلانات. يجب تحسين التصميمات للجوّال ولأوقات التحميل السريع ، وإلا سيرتد الزائرون.
للتأكد من أنك لا تنسى أي خطوات قبل أن تنشر صفحتك المقصودة بعد النقر ، قم بتنزيل قائمة مراجعة نشر Instapage هنا:

كيف تبدو عملية التصميم الخاصة بك؟
هل تبدو عملية تصميم عملك مثل تلك المذكورة أعلاه؟ هل هو أكثر كفاءة؟ هل هو أكثر من صداع؟
أنشئ صفحات هبوط احترافية بعد النقر في دقائق ، اشترك في عرض Instapage Enterprise اليوم.
