5 ممارسات تصميم لزيادة تحويل الصفحة المقصودة
نشرت: 2023-05-131. تصميم الصفحة المقصودة: ما تحتاج إلى معرفته
2. تخطيط الصفحة المقصودة الخاصة بك
3. هيكل الصفحة المقصودة الخاصة بك
4. الألوان التي يجب عليك استخدامها في تصميم الصفحة المقصودة
5. المرئيات: أداة إيقاف تصميم الصفحة المقصودة
6. تصميم الصفحة المقصودة سريع الاستجابة غير اختياري
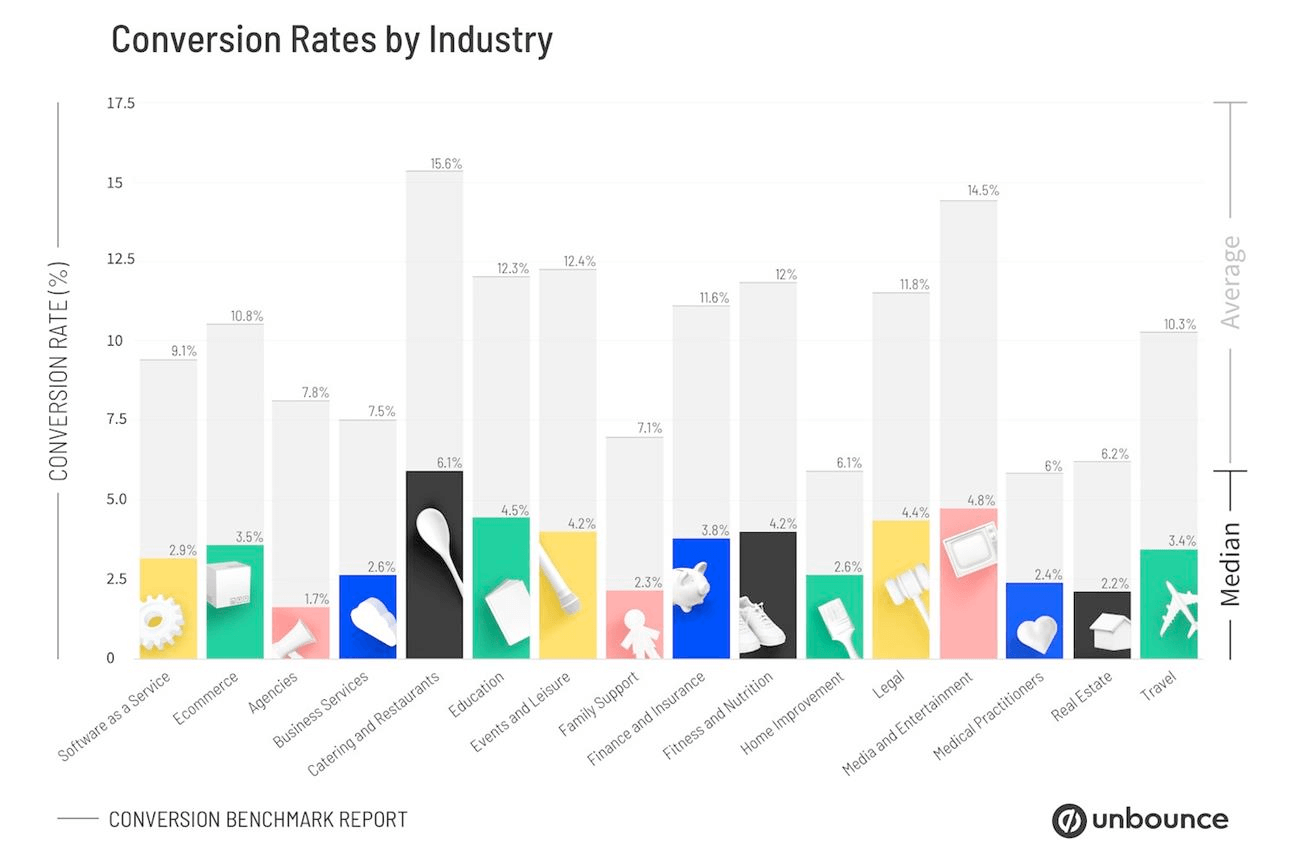
تصميم الصفحة المقصودة هو تكتيك أساسي لتوليد العملاء المحتملين ، وفي النهاية التحويل. بصفتنا مسوقين ، فإننا نعرف أدوات توليد الطاقة مثل الصفحات المقصودة. نحن نعلم أيضًا مدى فائدتها في توسيع نطاق وصول العلامة التجارية وبناء قائمة بريد إلكتروني صحية.

(مصدر)
إن الوصول إلى الأرقام أعلاه يعني شيئًا مختلفًا لكل علامة تجارية ، ويتعلق الأمر برمته بكيفية الاحتفاظ بالعملاء واكتساب عملاء جدد ، والاستفادة بشكل كبير من التسويق الداخلي عن طريق زيادة لعبة الصفحة المقصودة.
ولكن ما التكتيكات التي يمكن للعلامة التجارية استخدامها لتصميم صفحة مقصودة تتحول؟ هيا نكتشف.
تصميم الصفحة المقصودة: ما تحتاج إلى معرفته
تشترك أفضل الصفحات المقصودة في بعض الأشياء. تتجاوز هذه الأشياء العنوان الرائع أو نسخة الصفحة المقصودة المثالية وتصل مباشرةً إلى بنية الصفحة المقصودة.
يعتبر العديد من المسوقين تصميم الصفحة المقصودة بمثابة كلمة طنانة أخرى للألوان ذات العلامات التجارية والفنون الجميلة. ولكن هذا ليس هو الحال بالنسبة للصفحات المقصودة المخصصة لتعزيز التحويل.
يعد فهم احتياجات المستخدم ومعرفة ما يجب تقديمه وكيف يتم إغفاله من أكثر المهارات التي يتم التغاضي عنها في تصميم الصفحة المقصودة. ومع ذلك ، فإن هذا هو ما يصنع العالم من الاختلاف. في هذه الحالة ، يجعل التصميم الصفحات المقصودة محددة ، ويمنحها رسالة قابلة للتنفيذ لتحملها ، ويعزز فعاليتها.
هناك حاجة ماسة أيضًا إلى الصور الجميلة والألوان الجذابة. ومع ذلك ، فإنها تختلف عما سيجعل المستخدمين يتصرفون وفقًا لرسالتك التسويقية. لنكن أكثر تحديدًا.
تخطيط الصفحة المقصودة الخاصة بك
أنا متأكد من أنك سمعت عبارة "المحتوى ملك". ومع ذلك ، فإن جميع المسوقين الذين يعرفون كيفية إنشاء صفحة مقصودة يعرفون أن معظم الأشخاص يتصفحون المحتوى للوصول إلى زر CTA.
لا يملك معظم المستخدمين الوقت أو الطاقة لقراءة نوبات لا نهاية لها من النسخ ، بغض النظر عن مدى جودتها. هذا هو سبب أهمية تخطيط صفحتك المقصودة.
ستكون الخطوة الأولى هي تضمين المعلومات المهمة في الجزء المرئي من الصفحة. تحتاج العملاء المحتملون دائمًا إلى إجابات سريعة وسهلة ، وتحتاج إلى تقديم هذه الإجابات على الفور. سيحدث هذا أيضًا فرقًا في حالة ضعف اتصال الإنترنت ، حيث سيعرف العميل المحتمل ما تدور حوله صفحتك المقصودة.
ثانيًا ، صمم الصفحة المقصودة بمساحة بيضاء كبيرة حسب الحاجة. تساعد المساحة البيضاء المستخدمين على التركيز على رسالتك ، مما يسمح لك بتحسين إمكانية قراءة الصفحة. استخدم النقاط والمسافات بين الفقرات والعناوين والعناوين والتذييلات.
من الناحية المثالية ، تريد أن يكون المستخدم قادرًا على قراءة صفحتك المقصودة في غمضة عين وفهم عرض القيمة الخاص بك على الفور. بهذه الطريقة ، سوف يتفاعلون مع المحتوى الخاص بك على الفور أيضًا.
هيكل الصفحة المقصودة الخاصة بك
الهيكل لا يقل أهمية عن التخطيط. تحتاج إلى فهمها قبل إنشاء أفضل صفحة مقصودة لإجراءات التسويق الخاصة بك.
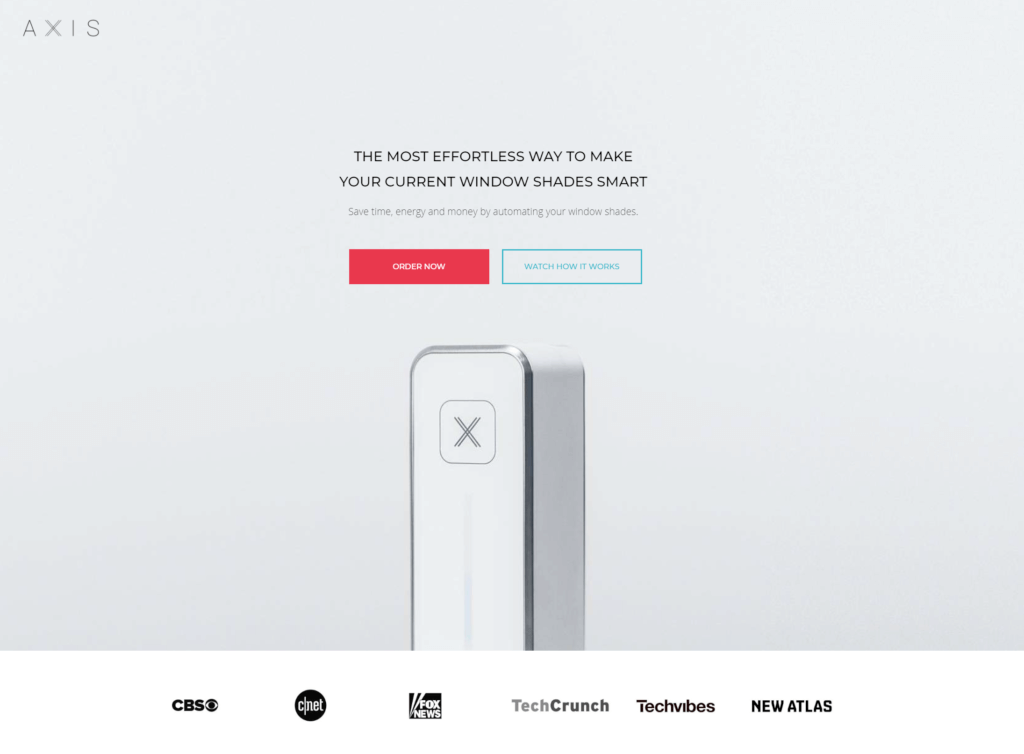
يجب أن يكون عنوانك ملفتًا للانتباه ويعرض عرض القيمة الخاص بك:

(مصدر)
كما ترى في المثال أعلاه ، يوضح العنوان ما يمكن أن تفعله العلامة التجارية والمنتج للمستهلك. هذا هو كل ما يحتاج المستخدمون إلى معرفته للتفاعل مع علامتك التجارية.
يمكن أن يتضمن H2 ، أو العنوان الفرعي ، بيانًا موجزًا يقدم معلومات إضافية. في المثال أعلاه ، يتحدث العنوان الفرعي عن توفير الوقت والطاقة. هذا يدعم بيان "جهد".
بعد ذلك ، تذكر إنشاء مرئيات موضعية. لن يزعج المستخدمون شيئًا لا يفهمونه ، وصفحتك المقصودة ليست المكان المناسب للتشفير الشديد بشأن منتجك. أظهر مصلحتك في العمل ، وامضِ قدمًا في عرض البيع الفريد الخاص بك (USP).
سوف يبرز USP الخاص بك فائدة علامتك التجارية أو منتجك أو خدمتك. يمكن أن يكون في شكل نسخة ذكية أو شهادة عميل يمكن أن تساعدك على تعزيز الثقة والمصداقية.
أخيرًا ، يجب أن يكون زر CTA الخاص بك واضحًا وقابل للتنفيذ ويسمح للمستخدمين بفهم الخطوة التالية التي يجب أن تكون.
نصيحة Super Pro: استخدم الأفعال القابلة للتنفيذ من البداية إلى النهاية. بهذه الطريقة ، ستقود المستخدمين بلطف في رحلتهم. فقط تأكد من أن أفعالك تخلق مسارًا منطقيًا للعمل.
تذكر استخدام مؤشرات الثقة مثل شارات الأمان ورابط للشروط والأحكام الخاصة بك ، خاصةً عند مطالبة جمهورك بالتخلي عن بياناتهم. يمكن أن تكون هذه جزءًا من التذييل الخاص بك ، إلى جانب أي روابط اجتماعية وتفاصيل اتصال.
الألوان التي يجب عليك استخدامها في تصميم صفحتك المقصودة
يتطلب تصميم الصفحة المقصودة المثالي ألوانًا مبهجة وعملية من الناحية الجمالية.
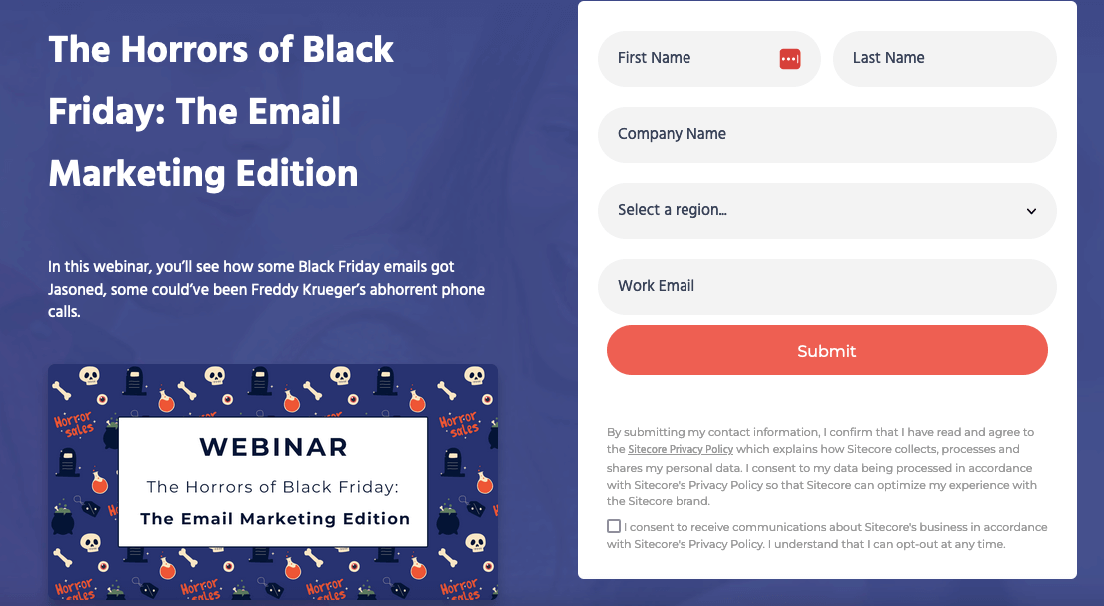
ترتبط الألوان التي يجب أن تستخدمها في صفحتك المقصودة ارتباطًا مباشرًا بهوية علامتك التجارية. ومع ذلك ، هذا لا يعني أنها غير قابلة للتعديل. دعني أوضح لك ما أعنيه:

(مصدر)
بالنسبة إلى هذه الصفحة المقصودة ، اخترنا اللون الأزرق - وهو اللون الذي يمثل جزءًا من هوية علامتنا التجارية - وقمنا بتعديله ليكون موضعيًا من خلال ندوتنا على الويب التي تحمل موضوع الهالوين.
استخدم الألوان التي تحمل علامتك التجارية للحفاظ على التناسق مع هوية علامتك التجارية وشخصية عملك.

بعد ذلك ، تأكد من حصولك على التباين المناسب للألوان لجعل الصفحة جذابة بصريًا وسهلة القراءة في لمح البصر. يمكن للأبيض والأسود أن يقطع شوطًا طويلاً ، لكن لا يمكننا قول الشيء نفسه لمزيج من الخوخ والأصفر. هذا ليس شيئًا سوف يزعج المستخدم قراءته ، لأنه صعب للغاية.
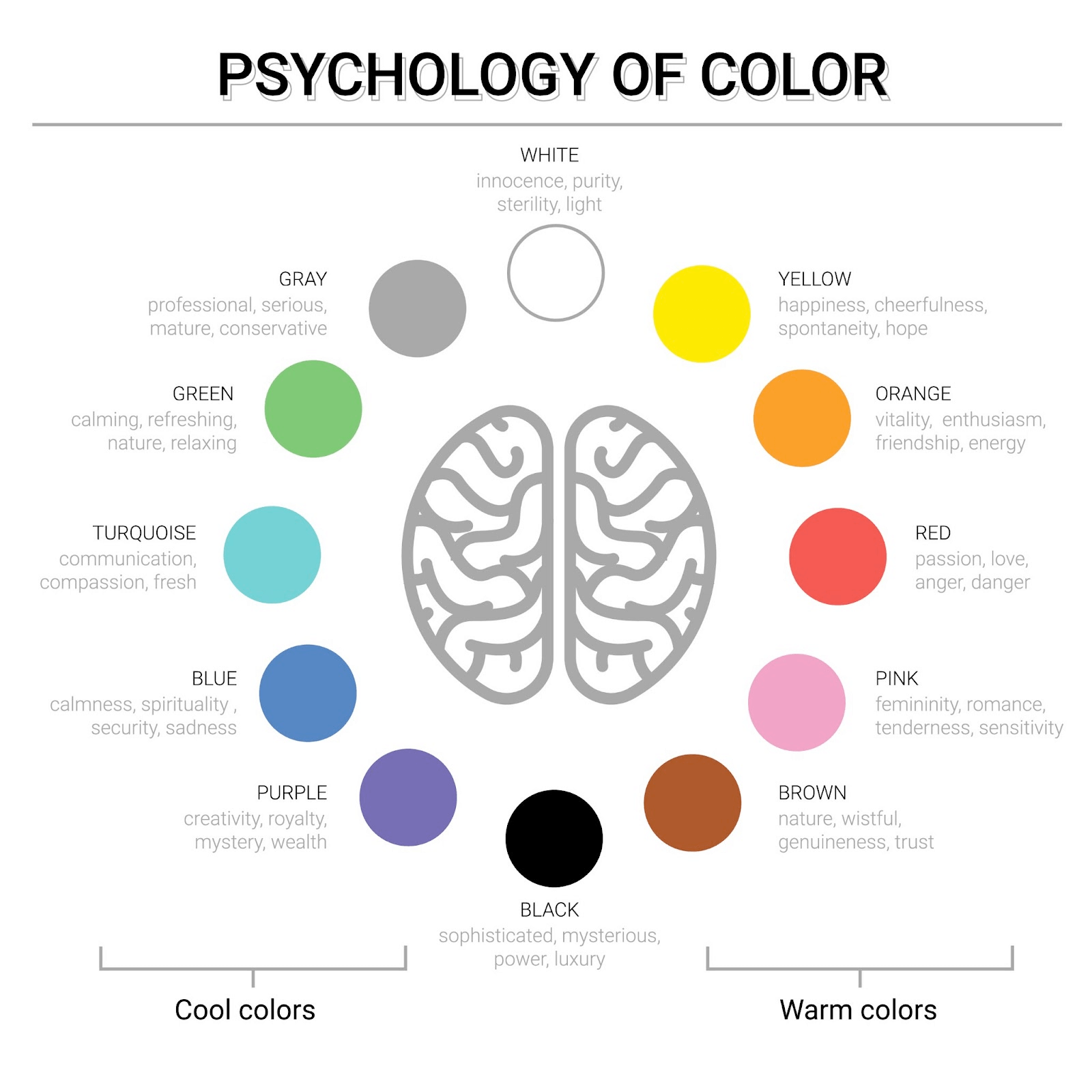
عند اختيار الألوان ، يجب أن تضع في اعتبارك أيضًا المشاعر التي تثيرها والأجزاء المختلفة التي تحاول جذبها. إذا كنت علامة تجارية عالمية ، ففكر في معنى كل لون للثقافات الأخرى. على سبيل المثال ، بينما يشير اللون الأرجواني إلى الثروة في أمريكا الشمالية ، يمكن أن يرتبط بالحزن في أمريكا الجنوبية.
تأكد من فهم الارتباطات القياسية واختيار لوحة الألوان الخاصة بك بحكمة. ضع في اعتبارك المشاعر التي ترغب في استحضارها ، وتصرف وفقًا لذلك.

(مصدر)
بصفتك مسوقًا ، يمكنك أيضًا استخدام الألوان لجذب الانتباه إلى شيء محدد - مثل زر الحث على اتخاذ إجراء في صفحتك المقصودة. يعتبر اللون الأحمر الفاتح مثاليًا لاتخاذ إجراء عاجل ، مثل شراء عرض ، بينما يمكن أن يمنح اللون الأزرق المهدئ مزيدًا من الزيارات لمدونتك.
بالطبع ، لم يتم وضع أي مما سبق في حجر. جمهورك فريد لعلامتك التجارية. هذا يجعل الاختبار أمرًا ضروريًا. جرب ألوانًا وتركيبات مختلفة ، والعب مع التباين. ثم ، لاحظ كيف يتفاعل جمهورك معهم وجمع البيانات. بهذه الطريقة ، ستفهم ما هو الأفضل بالنسبة لهم ويمكن أن تجلب المزيد من التحويل لعلامتك التجارية.
المرئيات: سدادة عرض تصميم صفحتك المقصودة
عند الحديث عن العناصر المرئية على الصفحات المقصودة ، فإننا نشير بشكل أساسي إلى ملفات GIF والصور. ولكن على الرغم من أن صور GIF والصور يمكن أن تجذب انتباه المستخدم ، فإنها يمكن أن تلحق الضرر أيضًا بالتحويل المقصود إذا لم يتم استخدامها بشكل صحيح.

(مصدر)
لكن لماذا يكون ذلك؟
بادئ ذي بدء ، يمكن أن تؤدي الصور منخفضة الجودة أو ملفات GIF إلى شيئين:
- الكثير من وقت التحميل سيجعل المستخدم ينقر على زر "رجوع"
- فقدان الثقة ، نظرًا لأن الجودة المنخفضة غالبًا ما ترتبط بالمحتالين
لذلك ، دعنا نرى ما يجب أن تضعه في اعتبارك عند إنشاء صور صفحتك المقصودة وصور GIF.
بادئ ذي بدء ، قم بإنشاء واستخدام صور عالية الجودة. ستبدو الصور ذات الجودة المنخفضة والمقطوعة التي لا يتم تحميلها غير مهنية و "مخادعة". ستكسبك تجربة جذابة بصريًا المزيد من العملاء المحتملين المتجهين إلى الداخل.
قد تكون ملفات GIF الخاصة بك فعالة في جذب الانتباه. ومع ذلك ، يمكنهم أيضًا تشتيت انتباه المستخدمين وإبطاء وقت تحميل صفحتك المقصودة. تأكد من استخدامها عندما تضيف قيمة أكبر من مجرد صورة بسيطة ، واحتفظ دائمًا بالمعلومات الضرورية في إطارك الأول.
يجب أن يحتوي تصميم صفحتك المقصودة على صور ذات صلة بالمحتوى والرسالة الخاصة بك. إذا كنت ، على سبيل المثال ، تتطلع إلى الترويج لورقتك البيضاء أو كتابك الإلكتروني ، فاختر صورة ذات صلة أو GIF بدلاً من صورة لمنتجك.
تأكد من إثارة المشاعر من خلال المرئيات الخاصة بك ومساعدة المستخدمين على فهم ما هو عرض القيمة الخاص بك. ولكن لنفترض أنك غير متأكد مما يعتبره المستخدمون لا ينسى. في هذه الحالة ، يمكنك فقط تضمينها في عملية تصميم الصفحة المقصودة من خلال استطلاع رأي أو استطلاع. من شأن الاستطلاع الذي يحتوي على ثلاثة خيارات أن يفي بالغرض ويعطيك بعض البيانات التي تشتد الحاجة إليها للتنظير واختبار تصميمات مختلفة للصفحة المقصودة.
أيضًا ، استخدم دائمًا النص البديل لتحسين إمكانية الوصول. يعمل النص البديل بشكل جميل مع برامج قراءة الشاشة ، وهو ضروري للمستخدمين ضعاف البصر.
جميع عناصر تصميم الصفحة المقصودة تخدم غرضًا. ولكن إذا لم تكن صورك وملفات GIF محسّنة وذات صلة ، فمن الأفضل حذفها تمامًا. يجب أن تُظهر الصورة للمستخدمين ما يمكن أن يتوقعوه من صفحتك المقصودة.
تصميم الصفحة المقصودة سريع الاستجابة غير اختياري
يعد تحسين صفحتك المقصودة لاستخدام الجوال أمرًا بالغ الأهمية. تنسى العلامات التجارية أحيانًا هذه الخطوة ، ولا تفكر في أنها قد تضر بالتحويل.

(مصدر)
ومع ذلك ، تشير الإحصاءات إلى خلاف ذلك. سيساعدك امتلاك تصميم سريع الاستجابة على إنشاء عناصر تظهر على شاشة الهاتف بشكل مثالي وإنشاء تجربة عملاء متسقة وجديرة بالثقة.
يمكن أن تساعدك الصفحة المقصودة المثالية للجوّال أيضًا على الاستفادة من الطبيعة الاندفاعية للشراء إذا كان هذا هو هدفك.
ما عليك سوى إنشاء تصميم بسيط وإزالة العناصر غير الضرورية. يجب أن يركز تصميم صفحتك المقصودة على رسالتك ، والتي يجب أن تكون واضحة وموجزة.
إعطاء الأولوية للخطوط الكبيرة والتصميم الرأسي. كلاهما سهل الاستخدام تمامًا على شاشة الهاتف ، حيث اعتاد المستخدمون على القراءة بسرعة والتمرير لأسفل الصفحة للوصول إلى المعلومات.
للحصول على مزيد من التفاعل مع العملاء ، تأكد من إنشاء صور محسّنة للجوّال. استخدم الصور المضغوطة ، ولا تبالغ في ذلك. واحد فقط يجب أن يكون أكثر من كاف.
الوجبات الجاهزة
يتجاهل المسوقون أحيانًا تصميم الصفحة المقصودة الذي يكون وظيفيًا ويزيد من معدلات التحويل. في بعض الأحيان يركزون على الإبداع والعناصر التفاعلية والصور أكثر من اللازم. وفي أوقات أخرى ، لا يمنحون تحسين الجوّال وقتًا من اليوم.
ومع ذلك ، فإن كل ما سبق يعتبر عناصر مهمة في إنشاء صفحة مقصودة تعزز تفاعل العملاء وتحويلهم. لذلك ، قم دائمًا بالتحسين للجوال ، واستشر جمهورك كلما أمكن ذلك ، وتذكر دائمًا اختبار تصميماتك لإنشاء صفحة مقصودة يتم تحويلها.
