كيفية تخصيص WooCommerce Checkout Page باستخدام Elementor
نشرت: 2022-02-10هل تبحث عن أسهل طريقة لتخصيص صفحة الخروج من WooCommerce؟
في الماضي ، كنت بحاجة إلى الاعتماد على ثيم WooCommerce لتصميم صفحة الخروج. أو ربما تكون قد استخدمت CSS مخصصًا أو مكونًا إضافيًا للدفع من WooCommerce تابعًا لجهة خارجية.
ولكن مع أداة Checkout الجديدة في Elementor Pro ، يمكنك الآن تخصيص صفحة الخروج بالكامل باستخدام واجهة Elementor المرئية وخيارات خالية من التعليمات البرمجية. تعمل هذه الأداة جنبًا إلى جنب مع عناصر واجهة مستخدم Elementor Cart و My Account لمساعدتك في تصميم جميع الصفحات الرئيسية لمتجرك.
في هذا البرنامج التعليمي ، ستتعلم كيفية استخدام عنصر واجهة المستخدم Checkout الخاص بـ Elementor Pro لتخصيص صفحة الخروج من متجرك وتحسينها دون الحاجة إلى مغادرة Elementor.
بعد ذلك ، سنقوم أيضًا بمشاركة بعض النصائح الإضافية حول كيفية استخدام خطافات إجراء WooCommerce لتخصيص صفحة الخروج بشكل أكبر.
على الرغم من أنك لست بحاجة إلى استخدام التعليمات البرمجية إذا كنت تستخدم عنصر واجهة مستخدم Checkout الخاص بـ Elementor Pro ، فإن خطافات الإجراءات هذه يمكن أن تكون مفيدة إذا كنت ترغب في إضافة محتوى مخصص إلى صفحة الدفع الخاصة بك ، مثل مجموعة من شارات الثقة التي تظهر أسفل بطاقة الائتمان مجالات.
إذا كنت تفضل مشاهدة فيديو تعليمي ، فيمكنك مشاهدة الفيديو أعلاه حول كيفية استخدام أداة Elementor Checkout.
بخلاف ذلك ، استمر في القراءة للحصول على البرنامج التعليمي الكامل المستند إلى النص الذي يوازي الفيديو ، بالإضافة إلى بعض النصائح الإضافية حول استخدام خطافات إجراء WooCommerce التي لم نغطيها في الفيديو.
جدول المحتويات
- كيف يعمل عنصر واجهة الدفع Elementor Pro؟
- كيفية تخصيص WooCommerce Checkout Page باستخدام Elementor
- كيفية تخصيص WooCommerce Checkout Page مع الكود
- كيفية اختبار صفحة الخروج الخاصة بك على WooCommerce
كيف يعمل عنصر واجهة الدفع Elementor Pro؟
صفحة الخروج من WooCommerce هي الصفحة التي ينهي فيها المتسوقون طلباتهم عن طريق إدخال عناوينهم وتفاصيل الاتصال بهم ومعلومات الفواتير وما إلى ذلك.
إنها صفحة أساسية لأي متجر ، لذا من المهم أن تقوم بتحسينها للتحويلات وجعلها سهلة الاستخدام قدر الإمكان.
باستخدام عنصر واجهة المستخدم Elementor Checkout ، يمكنك تخصيص صفحة الخروج من متجرك بشكل كامل مباشرةً من Elementor. يساعدك هذا في إنشاء تصميم متسق مع بقية متجرك وتحسين التفاصيل الرئيسية على صفحتك.
ستتمكن من تغيير الألوان والطباعة وضبط التباعد وتغيير القسم ونص النموذج والمزيد. يمكنك إجراء تغييرات على مستوى السحب أو يمكنك تمكين الخيارات المحببة لتطبيق أنماط مختلفة على أجزاء معينة من عملية الدفع الخاصة بك.
على سبيل المثال ، إذا كنت ترغب في لفت الانتباه إلى حقل القسيمة ، فيمكنك إضافة ألوان خاصة ، وحد ، وما إلى ذلك - كل ذلك بدون رمز مطلوب.
كيفية تخصيص WooCommerce Checkout Page باستخدام Elementor
الآن ، دعنا ننتقل إلى دليل مفصل لكيفية استخدام أداة Checkout في Elementor Pro لتخصيص صفحة الخروج من متجرك.
مرة أخرى ، إذا كنت تفضل عرض هذا البرنامج التعليمي بتنسيق الفيديو ، فيمكنك مشاهدته أعلاه. كلا الدرسين يحتويان على نفس المعلومات.
1. قم بتحرير صفحة سلة التسوق الافتراضية لمتجرك في Elementor
عندما تقوم بإنشاء متجر WooCommerce ، تقوم WooCommerce تلقائيًا بإنشاء صفحة تسجيل الخروج لمتجرك والتي تستخدم رمز الدفع المختصر لـ WooCommerce.
في هذا البرنامج التعليمي ، يمكنك استخدام نفس الصفحة للتبسيط. فقط ، بدلاً من الاعتماد على رمز WooCommerce القصير ، ستقوم بتحرير الصفحة في Elementor وإضافة أداة Checkout.
للبدء ، انتقل إلى قائمة الصفحات في لوحة معلومات WordPress الخاصة بك وحدد موقع صفحة الخروج. ستقوم WooCommerce تلقائيًا بتمييزها بمعرف يقول "صفحة الخروج".
عندما تعثر على الصفحة الصحيحة ، انقر فوق الزر تحرير لفتح محرر WordPress.
بمجرد دخولك إلى المحرر ، انقر فوق الزر Edit With Elementor لتمكين Elementor لهذه الصفحة وتشغيل محرر Elementor.
2. استبدل WooCommerce Checkout Shortcode بأداة Elementor Checkout
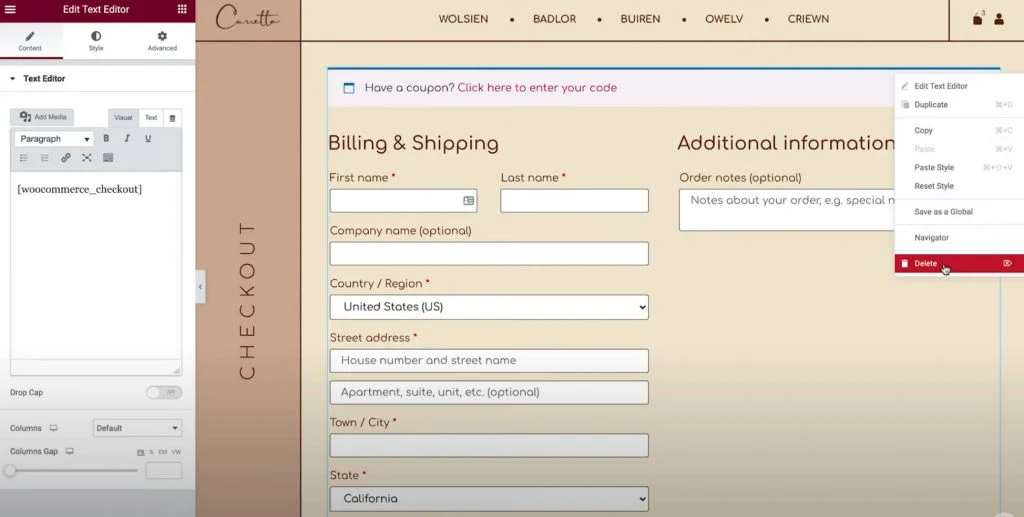
عند فتح صفحة عربة التسوق الافتراضية في Elementor ، يجب أن ترى تصميمًا بسيطًا للغاية. ستكون العناصر الوحيدة في الصفحة هي الرمز المختصر [woocommerce_checkout] داخل عنصر واجهة مستخدم Elementor Text Editor.
لاستخدام Elementor للتحكم في عملية الدفع الخاصة بك ، ستحتاج أولاً إلى حذف عنصر واجهة المستخدم / الرمز القصير الحالي:

ثم قم بإضافة عنصر واجهة المستخدم Elementor Checkout في مكانه. بمجرد إضافة أداة Checkout ، سترى معاينة مباشرة لصفحة الخروج مباشرة في المحرر.
ملاحظة - نظرًا لأن محرر Elementor يمنحك معاينة مرئية تتطابق تمامًا مع ما سيراه زوار موقع الويب الخاص بك ، فستحتاج إلى إضافة بعض العناصر إلى عربة التسوق الخاصة بك حتى تتمكن من رؤية شكل عملية الخروج الفعلية. هذا كل ما عليك القيام به:
- اذهب إلى الواجهة الأمامية لمتجرك.
- أضف بعض العناصر إلى عربة التسوق الخاصة بك.
- أعد تحميل واجهة Elementor.
بمجرد إعادة تحميل Elementor ، يجب أن تظهر هذه العناصر في ملخص الخروج أثناء العمل على التصميم الخاص بك.
3. تخصيص الإعدادات العامة لصفحة الخروج الخاصة بك
الآن ، حان الوقت لبدء التخصيص.
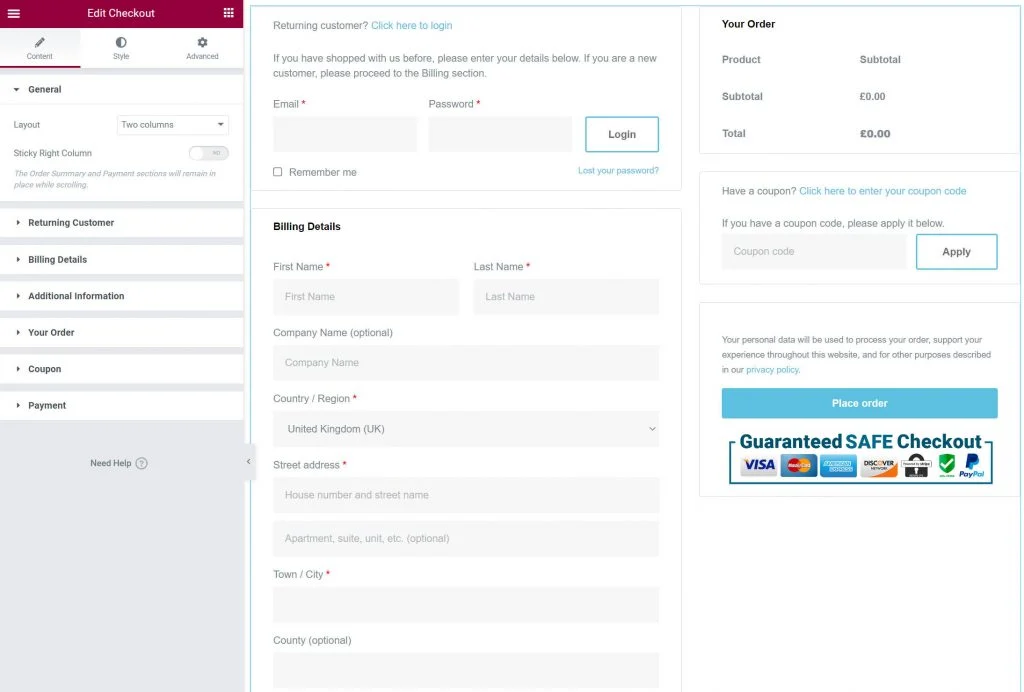
للبدء ، افتح إعدادات أداة Checkout في الشريط الجانبي Elementor.
دعنا ننتقل أولاً إلى جميع الإعدادات الموجودة في علامة تبويب المحتوى في الأداة.
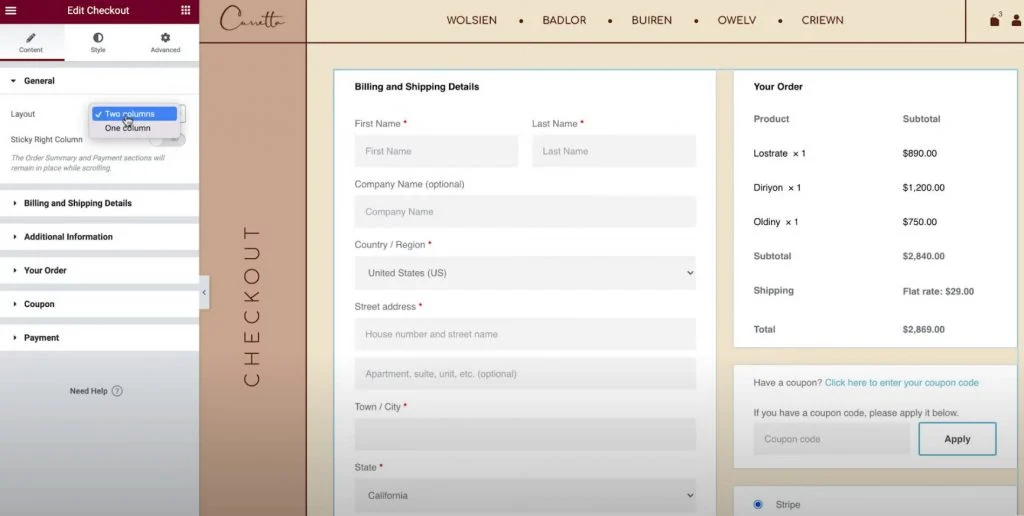
عام - تخطيط من عمود واحد أو عمودين
أولاً ، يمكنك استخدام منطقة الإعدادات العامة للاختيار بين تخطيط من عمود واحد أو عمودين لصفحة الخروج الخاصة بك.
إذا اخترت تخطيطًا من عمودين ، فيمكنك أيضًا جعل العمود الأيمن ثابتًا. إذا قمت بتمكين العمود الأيمن اللاصق ، فستحصل على خيار إضافي لإضافة إزاحة ، مما يساعدك على تجنب تداخل رأسك مع العمود.

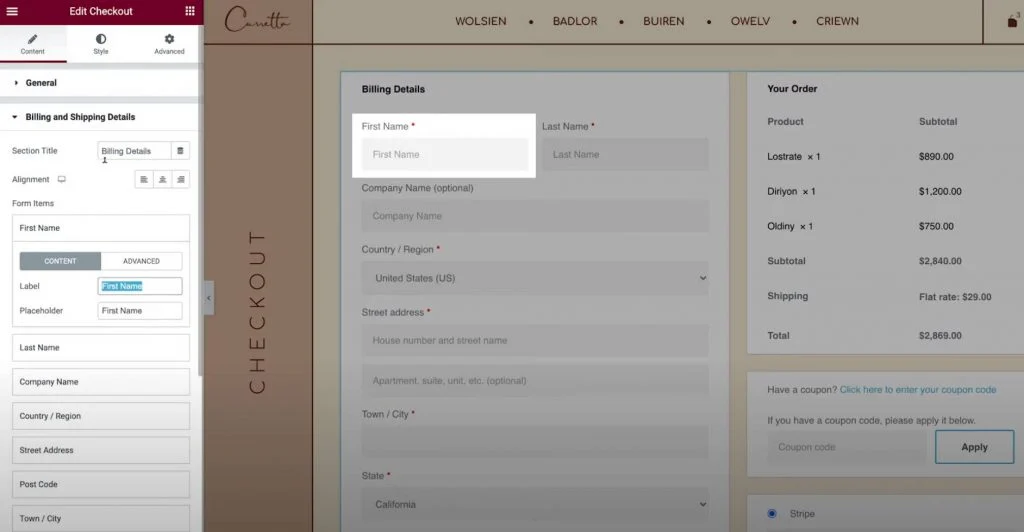
تفاصيل الفواتير والشحن
يتيح لك قسم " تفاصيل الفوترة والشحن" تخصيص تفاصيل نموذج الفوترة والشحن.
سترى هذه الحقول معًا إذا قمت بتعيين تفاصيل الفوترة والشحن لتكون هي نفسها في إعدادات WooCommerce. يمكنك تمكين هذا بالانتقال إلى WooCommerce → الإعدادات → الشحن وتحديد فرض الشحن إلى عنوان إرسال فواتير العميل . خلاف ذلك ، ستراهم بشكل منفصل.
أولاً ، يمكنك تعيين عنوان القسم والمحاذاة لهذا القسم.
بعد ذلك ، يمكنك فتح الإعدادات لكل حقل فردي لتخصيص التسميات والعناصر النائبة.

معلومات إضافية
يتيح لك قسم المعلومات الإضافية تخصيص هذه المنطقة من صفحة الدفع. بشكل افتراضي ، هذا هو المكان الذي يمكن للمتسوقين فيه ترك ملاحظات خاصة بالطلب ، على الرغم من أنك قد ترى تفاصيل إضافية بناءً على إعداد متجرك.
كما هو الحال مع الأقسام الأخرى من صفحة الخروج الخاصة بك ، يمكنك تخصيص محاذاة وتسميات هذا القسم.
أو ، لديك أيضًا خيار إخفاء هذا القسم من صفحة الخروج ، والذي قد يكون مفيدًا إذا لم يكن المتسوقون بحاجة إلى ترك ملاحظات مخصصة.
طلبك
تتيح لك إعدادات طلبك تخصيص جزء ملخص الطلب من عملية الدفع. إذا كنت تستخدم تخطيطًا من عمودين ، فسيظهر هذا القسم في أعلى العمود الأيمن. في تخطيط من عمود واحد ، سيظهر أسفل تفاصيل الفوترة والشحن.
قسيمة
تتيح لك إعدادات القسيمة أيضًا تخصيص عنوان قسم القسيمة ومحاذاة. ومع ذلك ، يمكنك أيضًا الحصول على خيار لتخصيص نص الرابط لتطبيق رمز القسيمة. يمكن أن يساعدك ذلك في إنشاء تجربة محسّنة وسهلة الاستخدام للمتسوقين الذين يطبقون القسائم.
دفع
تتيح لك إعدادات الدفع تغيير محاذاة زر الشراء وكذلك تخصيص رسالة الشروط والأحكام ونص الارتباط.
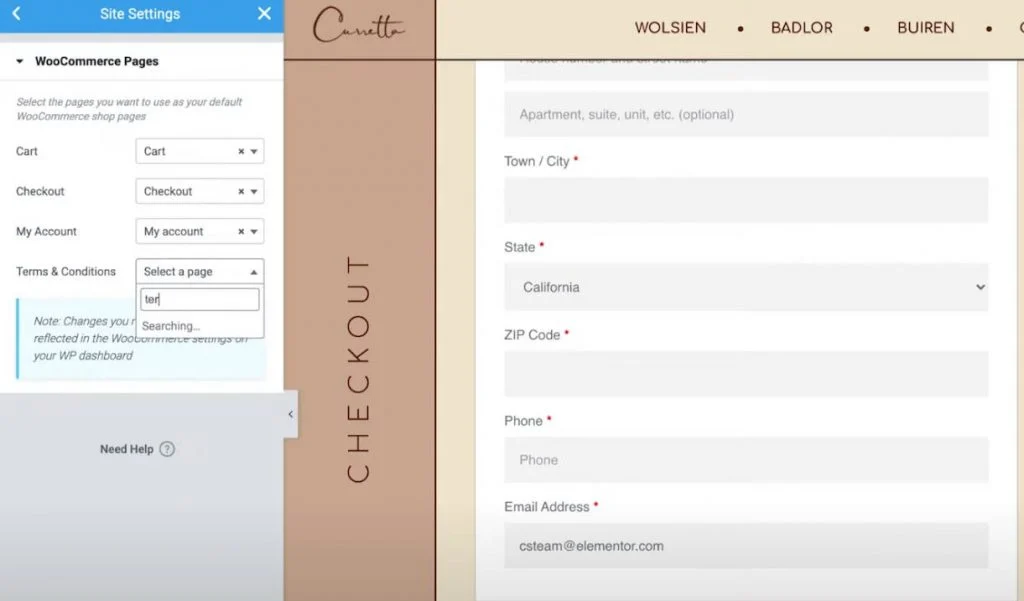
لمشاهدة رسالة الشروط والأحكام ، ستحتاج إلى تعيين صفحة الشروط والأحكام في إعدادات WooCommerce الخاصة بك. لتبسيط الأمور ، يمكنك تحديد هذه الصفحة دون مغادرة Elementor:
- انقر فوق رمز قائمة الهامبرغر في الزاوية العلوية اليسرى من واجهة Elementor.
- حدد إعدادات الموقع .
- حدد WooCommerce .
- استخدم حقل الشروط والأحكام للبحث عن الصفحة المناسبة للشروط والأحكام الخاصة بك واختيارها.

الزبون العائد
إذا سمحت بتسجيل خروج الضيف في إعدادات WooCommerce ، فستحصل أيضًا على منطقة إعدادات إضافية تسمى Returning Customer تتيح لك تخصيص الرسالة التي تطالب العملاء العائدين بتسجيل الدخول إلى حساباتهم الحالية.
4. تخصيص إعدادات نمط صفحة الخروج الخاصة بك
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب " النمط " في إعدادات أداة Checkout لتخصيص نمط وتصميم صفحة الخروج بشكل أكبر ، بما في ذلك التأكد من مطابقتها لبقية تصميم متجرك.

فيما يلي خيارات التصميم العامة التي يمكنك تكوينها في مناطق الإعدادات المختلفة ...
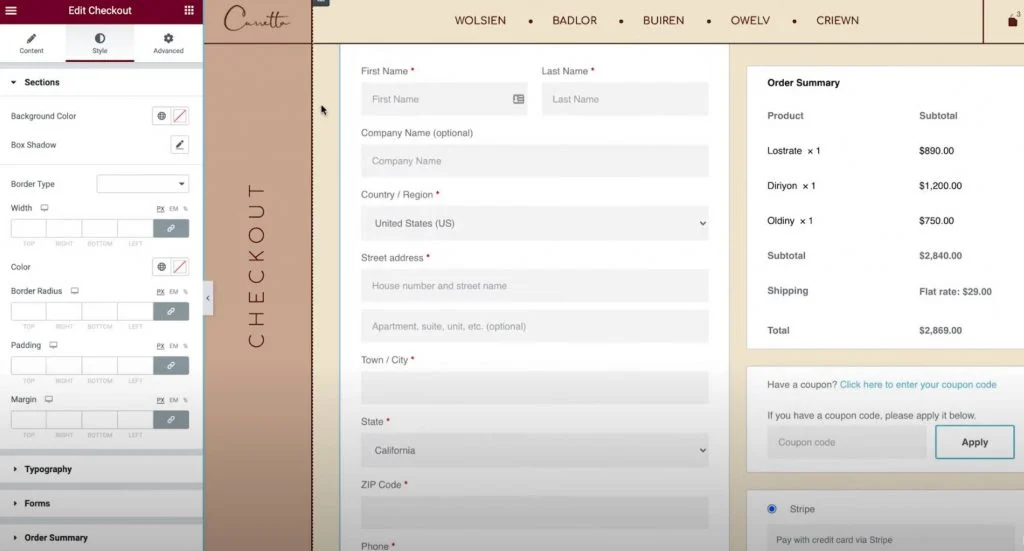
الأقسام
في إعدادات الأقسام ، يمكنك التحكم في النمط العام لجميع أجزاء السداد المختلفة.
على سبيل المثال ، إذا قمت بتغيير لون الخلفية ، فسيؤثر ذلك على خلفية جميع الأقسام. يمكنك أيضًا ضبط الحد والتباعد حسب الحاجة.
الطباعة
في إعدادات الطباعة ، يمكنك تخصيص الألوان والطباعة لمعظم النص على صفحة الدفع الخاصة بك ، بما في ذلك العناوين والعناوين الثانوية والأوصاف والرسائل وأزرار الاختيار ومربعات الاختيار والمزيد.

الجزء الوحيد من الطباعة الذي لا يمكنك تخصيصه هنا هو النماذج الخاصة بك ، والتي ستفعلها من القسم التالي.
نماذج
في إعدادات النماذج ، يمكنك التحكم في كل شيء يتعلق بأشكال صفحة الخروج وحقول النماذج ، والتي تؤثر بشكل أساسي على حقول الفوترة / الشحن ونموذج القسيمة.
يمكنك ضبط فجوة الأعمدة والصفوف لحقول النموذج المختلفة. يمكنك أيضًا تخصيص أسلوب طباعة التسميات والحقول ، وكذلك ضبط التباعد والحدود والخلفيات.
علاوة على ذلك ، يمكنك أيضًا الحصول على خيار لتصميم زر القسيمة ، تمامًا مثل أي زر آخر على موقعك.
ملخص الطلب
في ملخص الطلب ، يمكنك التحكم في الصفوف ، مما يؤثر على التباعد في قائمة العناصر في عربة التسوق.
يمكنك أيضًا التحكم في ألوان وطباعة عناصر التلخيص المختلفة. على سبيل المثال ، يمكنك استخدام إعداد طباعة واحد للعناصر وإعداد مختلف لإجماليات الطلبات.
زر الشراء
في إعدادات زر الشراء ، يمكنك تخصيص زر الشراء بالكامل ، بما في ذلك الطباعة والألوان والتباعد والحدود والمزيد.
من المحتمل أن يكون هذا هو أهم زر في صفحة الدفع ، لذا فأنت تريد التأكد من أنه ملفت للانتباه ومطابق لبقية تصميمك.
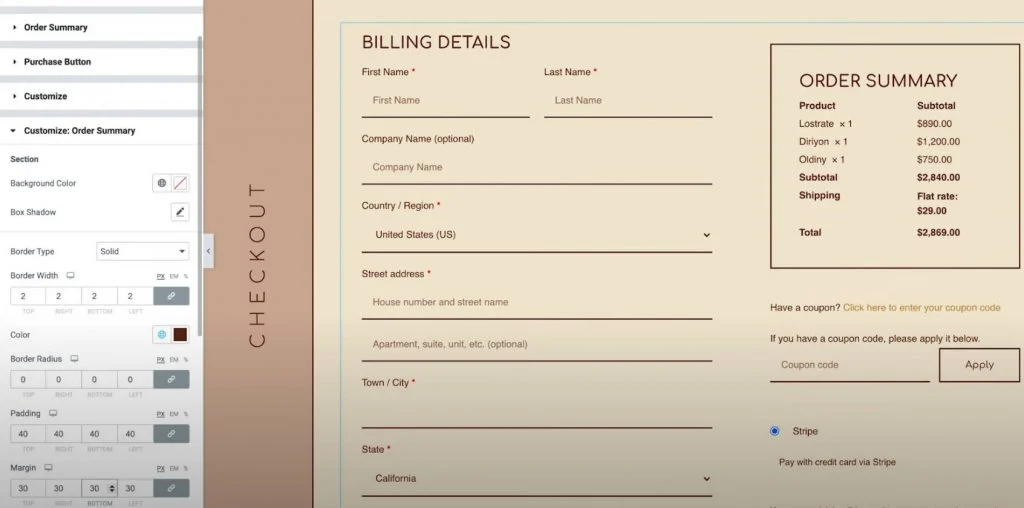
يعدل أو يكيف
أخيرًا ، يتيح لك عنصر التخصيص إضافة عناصر تحكم فردية في التصميم لأجزاء معينة من صفحة الدفع الخاصة بك. يمكنك إضافتها للمناطق التالية:
- تفاصيل الفاتورة
- معلومات إضافية
- عنوان الشحن
- ملخص الطلب
- قسيمة
- دفع
على سبيل المثال ، قد ترغب في إبراز ملخص الطلب عن باقي صفحة الخروج عن طريق إضافة حد مخصص.
يمكنك القيام بذلك عن طريق تمكين إعدادات التخصيص لمنطقة ملخص الطلب وتكوينها وفقًا لتفضيلاتك.

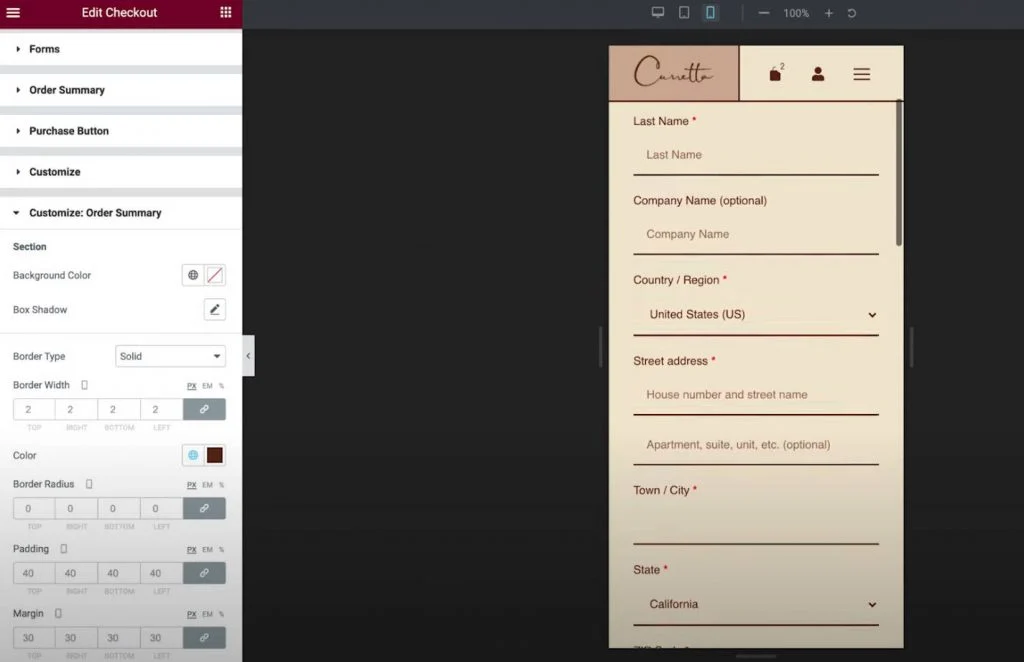
5. ضبط الخروج للمتسوقين المحمول
الآن بعد أن انتهيت من تخصيص صفحة الخروج لمستخدمي سطح المكتب ، ستحتاج إلى التبديل إلى وضع الاستجابة ، لمعرفة ما إذا كنت بحاجة إلى إجراء أي تعديلات لزوار الهاتف المحمول أو الجهاز اللوحي
كما هو الحال مع جميع التصميمات التي تقوم بإنشائها باستخدام Elementor ، فإن تصميم صفحة الخروج الخاصة بك يستجيب بشكل افتراضي.
ومع ذلك ، يمكنك أيضًا استخدام عناصر تحكم Elementor المحمولة لضبط التصميم إذا لزم الأمر. كل ما عليك فعله هو البحث عن رمز الجهاز بجوار الإعدادات التي يمكن تعديلها للأجهزة المختلفة.

على سبيل المثال ، قد ترغب في تعديل تباعد العناصر المختلفة قليلاً لتصميم هاتفك المحمول.
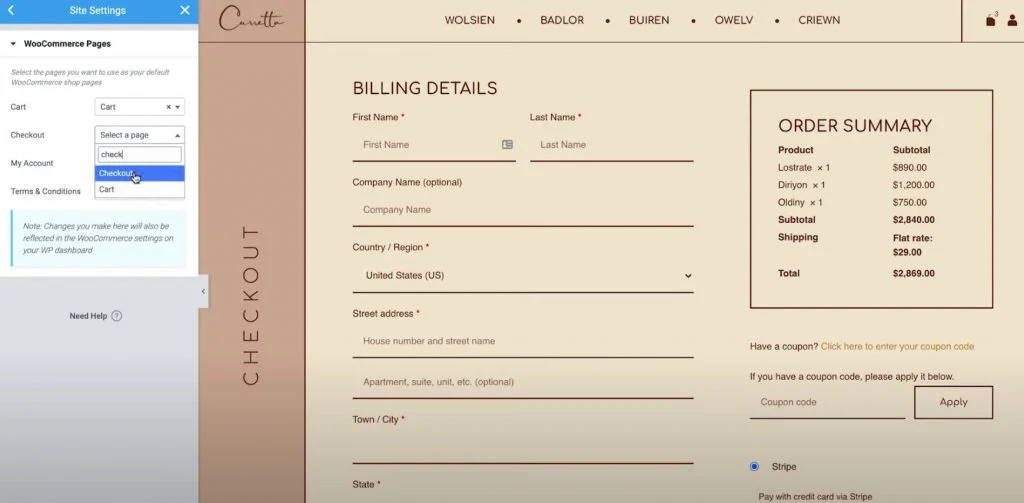
6. اضبط تعيينات صفحة WooCommerce في إعدادات الموقع إذا لزم الأمر
هذه الخطوة الأخيرة اختيارية تمامًا ، ولكن تجدر الإشارة إلى أنه يمكنك أيضًا التحكم في تعيينات صفحة WooCommerce الرئيسية من منطقة إعدادات موقع Elementor.
قد يكون هذا مفيدًا إذا قمت بإنشاء صفحة جديدة لصفحة الخروج الخاصة بك بدلاً من استخدام الصفحة الافتراضية التي أنشأتها WooCommerce.
يمكنك الوصول إلى هذه الخيارات من علامة التبويب WooCommerce في منطقة إعدادات الموقع العادية. ستجد خيار WooCommerce ضمن قسم الإعدادات .

كيفية تخصيص WooCommerce Checkout Page مع الكود
للحصول على تخصيصات إضافية لصفحة تسجيل الخروج من WooCommerce ، يمكنك استخدام التعليمات البرمجية والاستفادة من خطاطيف إجراءات الخروج العديدة الخاصة بـ WooCommerce.
يمكن أن يكون هذا مفيدًا بشكل خاص إذا كنت ترغب في إضافة محتوى جديد إلى صفحة الخروج ، مثل إدراج شارات الثقة أسفل زر الدفع.
الشيء الجميل في هذا النهج هو أنه سيظل يعمل مع عنصر واجهة مستخدم Elementor Checkout ، مما يجعله مكملاً رائعًا لـ Elementor لإجراء تغييرات إضافية.
ما هي WooCommerce Checkout Action Hooks؟
تتيح لك أدوات عمل WordPress بشكل أساسي استخدام PHP لحقن المحتوى في أجزاء مختلفة من صفحة الخروج. على سبيل المثال ، يمكنك إضافة رسالة نصية جديدة ، وتضمين صورة (ربما شارة ثقة) ، وما إلى ذلك.
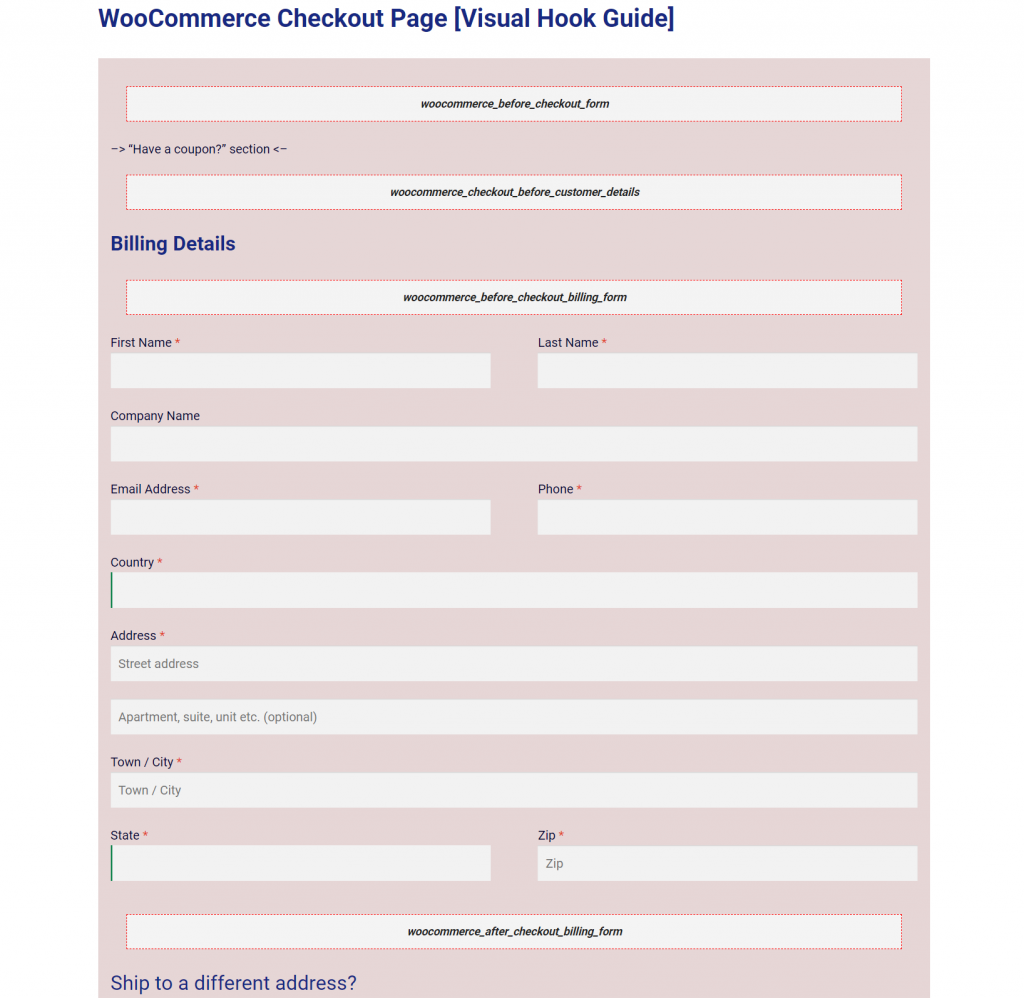
في المجموع ، تقدم WooCommerce 16 خطافًا مختلفًا للإجراء لصفحة الدفع.
تتوفر دائمًا أول تسعة خطافات:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
قد تكون الروابط السبعة الأخيرة متاحة وقد لا تكون متاحة بناءً على إعدادات WooCommerce الخاصة بك. على سبيل المثال ، إذا لم تقم بتمكين التسجيل في صفحة الخروج ، فلن تتمكن من استخدام خطاف الإجراء المرتبط بنموذج التسجيل:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
لفهم المكان الذي ستضيف فيه هذه الخطافات محتوى إلى صفحة الخروج ، يحتفظ Business Bloomer بدليل مرئي ممتاز لكل موقع:

كيفية استخدام WooCommerce Checkout Action Hooks
لإدخال محتوى بخطاف إجراء ، ستحتاج إلى إضافة مقتطف رمز إلى ملف function.php لموضوع طفلك أو عبر مكون إضافي مثل Code Snippets.
نظرًا لأنك ستضيف رمزًا إلى موقعك ، فإننا نوصي بشدة بأخذ نسخة احتياطية قبل المتابعة و / أو اختبار التغييرات على موقع مرحلي أولاً.
أولاً ، اختر موقع الخطاف حيث تريد إضافة المحتوى.
على سبيل المثال ، لنفترض أنك تريد إضافة مجموعة من شارات الثقة أسفل زر "تقديم الطلب". لذلك ، يمكنك استخدام خطاف woocommerce_review_order_after_submit .
بعد ذلك ، يمكنك إضافة مقتطف رمز مثل هذا:
add_action ('action_name'، 'your_function_name') ؛
وظيفة your_function_name () {
// الكود الخاص بك
}
على سبيل المثال ، لإضافة صورة شارة ثقة ، قد يبدو الرمز بالشكل التالي:
add_action ('woocommerce_review_order_after_submit'، 'display_trust_badges') ؛
وظيفة display_trust_badges () {
صدى "<img src =" trust-badges.png ”/>"
؛}
أدناه ، يمكنك أن ترى أن شارات الثقة تظهر أسفل زر ترتيب المكان ، حتى أثناء العمل مع أداة Checkout في واجهة Elementor:

كيفية اختبار صفحة الخروج الخاصة بك على WooCommerce
قبل إجراء التغييرات على صفحة الخروج مباشرة ، نوصي بشدة باختبار كل شيء للتأكد من عدم وجود مشكلات. بعد كل شيء ، أي شيء يتداخل مع صفحة الخروج من متجرك سيكون له تأثير سلبي مباشر على النتيجة النهائية.
تتضمن العديد من طرق الدفع WooCommerce أوضاع اختبار يمكنك استخدامها لإرسال الطلبات. هذا صحيح بالنسبة لكل من المكوّن الإضافي الرسمي لبوابة Stripe والمكوّن الإضافي الرسمي لبوابة PayPal ، بالإضافة إلى مدفوعات WooCommerce. ستأخذك جميع الروابط في الجملة السابقة إلى صفحة التوثيق المناسبة لوظيفة اختبار البوابة.
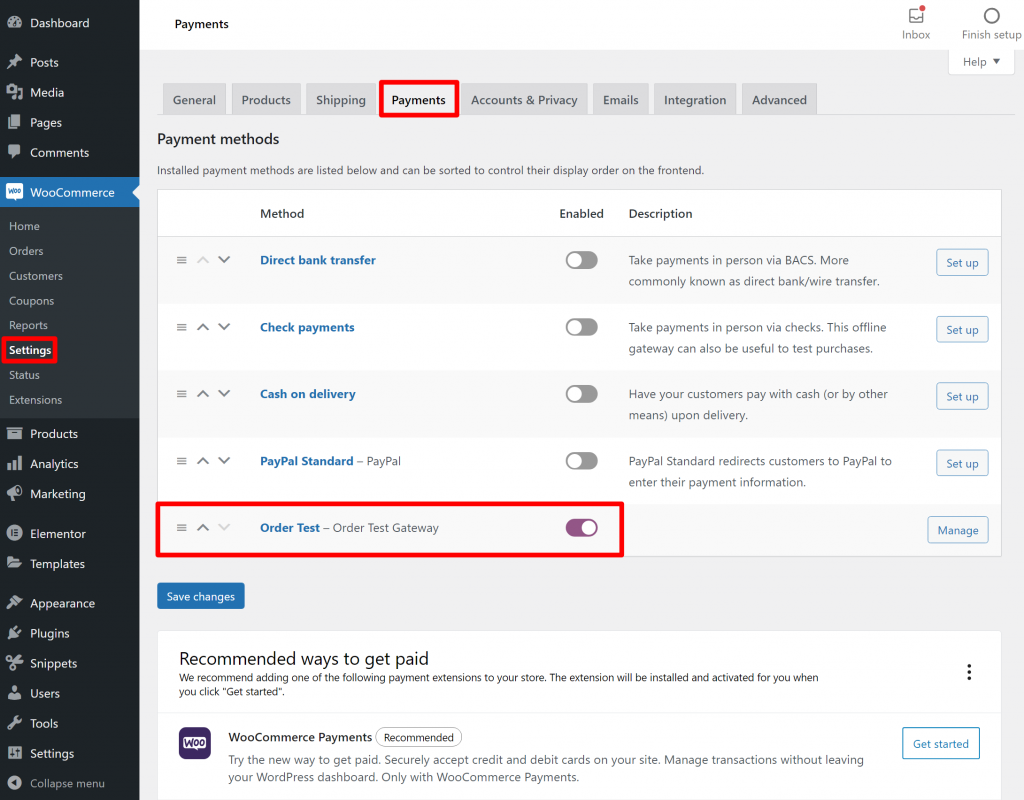
أو يمكنك أيضًا استخدام البرنامج الإضافي المجاني WC Order Test ، والذي يضيف بوابة دفع جديدة "Order Test". يمكنك إعداد هذه البوابة بالانتقال إلى WooCommerce → Settings → Payments .

بمجرد قيامك بتمكين بوابة دفع تجريبية ، يمكنك إرسال بعض أوامر الاختبار للتأكد من أن جميع حقول الخروج تعمل ولا تتداخل أي من تغييرات المحتوى أو التصميم الخاصة بك مع عملية السداد.
نوصي بإجراء الاختبار على كل من أجهزة سطح المكتب والأجهزة المحمولة.
ابدأ في تخصيص صفحات WooCommerce الخاصة بك باستخدام Elementor
باستخدام أداة Checkout في Elementor Pro ، يمكنك الآن تخصيص صفحة الخروج من WooCommerce بالكامل باستخدام تصميم Elementor المرئي والسحب والإفلات.
بالنسبة لمعظم الأشخاص ، فإن Elementor هو كل ما تحتاجه ، حيث يتيح لك تخصيص الألوان والطباعة والنص والتباعد والحدود والمزيد.
إذا كنت ترغب في الذهاب إلى أبعد من ذلك وإضافة محتوى جديد إلى صفحة الخروج الخاصة بك ، فيمكنك أيضًا الاستفادة من خطافات الإجراءات المضمنة في WooCommerce ، والتي تتوافق تمامًا مع عنصر واجهة المستخدم Elementor Checkout.
أفضل ما في الأمر هو أن Elementor لا يحدك فقط من تخصيص صفحة الخروج.
يمكن أن يساعدك Elementor WooCommerce Builder أيضًا في تخصيص أجزاء أخرى من متجرك باستخدام أداة إنشاء العناصر المرئية والسحب والإفلات. على سبيل المثال ، يمكنك أيضًا تخصيص صفحة عربة WooCommerce وصفحة منتج واحد لـ WooCommerce وصفحة WooCommerce My Account والمزيد.
هل لا تزال لديك أسئلة حول تخصيص صفحة تسجيل الخروج في WooCommerce باستخدام Elementor أو Action hooks؟ اسمحوا لنا أن نعرف في التعليقات!
