استعلامات وسائط CSS للمسوقين الرقميين
نشرت: 2016-11-12مرحبًا بك في دليل إنترنت الهدف لاستعلامات وسائط CSS للمسوقين الرقميين! حتما ، ستحتوي هذه المقالة على بعض اللغات التقنية ، لكننا نحثك على القراءة بغض النظر ، حتى لو كنت تعرف القليل جدًا عن تطوير الويب. يعد التعرف على استعلامات الوسائط وآلياتها مفيدًا لأي شخص يرغب في تعزيز فهمه لكيفية عمل التسويق الرقمي - لا سيما التصميم سريع الاستجابة للويب والبريد الإلكتروني.
من أول الأشياء التي يتعلمها المبرمجون الشباب عند بدء دراسة تطوير الويب أن HTML (لغة ترميز النص التشعبي) هي اللغة التي تحدد محتوى صفحة الويب ، بينما تحدد CSS (أوراق الأنماط المتتالية) كيف يبدو هذا المحتوى. لاستخدام تشبيه غريب بعض الشيء ، فإن CSS تعني HTML مثل الملابس للجسم - وهو اعتبار أساسي قبل الظهور في الأماكن العامة.
استعلامات الوسائط هي وحدة نمطية لـ CSS3 ، وهي أحدث نسخة من لغة CSS. إنها تؤثر على طريقة تصميم جزء من المحتوى وفقًا لمعلمات الجهاز أو المتصفح الذي يتم استخدامه لعرضه. وتشمل هذه:
- عرض منفذ العرض وارتفاعه
- اتجاه الشاشة (أفقي أو عمودي)
- القرار
- نسبة أبعاد الجهاز
لقد أتاحت إمكانية تغيير طريقة ظهور محتوى الويب وفقًا لهذه العوامل وعوامل أخرى للمطورين الفرصة لتحسين المحتوى الخاص بهم للحصول على حصة أكبر من جمهورهم أكثر من أي وقت مضى منذ منتصف القرن العشرين ، عندما بدأ ظهور الهواتف الذكية من تنويع الأجهزة الجاهزة للويب.
كيف تعمل الاستعلامات الإعلامية؟
شاشة media و (الحد الأدنى للعرض: 700 بكسل) {…}
هناك مكونان رئيسيان للاستعلام عن الوسائط: نوع الوسائط وتعبيرات ميزات الوسائط .
يشير نوع الوسائط إلى ما قد تتوقعه بالضبط - نوع الوسائط التي سيتم عرض المحتوى عليها. يدعم CSS3 العديد من أنواع الوسائط ، ولكن هناك نوع واحد فقط نحتاج إلى الاهتمام به: "الشاشة".
وفي الوقت نفسه ، فإن ميزات الوسائط هي ميزات الجهاز مثل تلك المدرجة في القسم السابق - حجم الشاشة والاتجاه وما إلى ذلك. يخبرنا تعبير ميزة الوسائط بشيء عن ميزة الوسائط ، على سبيل المثال max-width: 900px.
يعرض سطر التعليمات البرمجية متعدد الألوان الموجود أعلى هذا القسم الأجزاء المكونة لاستعلام الوسائط. يحدد القسم باللون الأزرق -media screen - نوع الوسائط "شاشة". باللون الأخضر لدينا تعبير خاص بميزة الوسائط ، يحدد الحد الأدنى لعرض المتصفح 700 بكسل. إذا كان كل من نوع الوسائط "شاشة" وميزة الوسائط min-width: 700 بكسل صحيحين - أي إذا كان الجهاز المستخدم عبارة عن شاشة وكان عرض المتصفح 700 بكسل أو أكثر - فسيقدم الاستعلام عن الوسائط أيًا من إرشادات تصميم CSS داخل هذه الأقواس الصفراء المتعرجة (لقد تركناها فارغة هنا من أجل الوضوح).
يمكنك توسيع استعلام الوسائط ليشمل ميزة وسائط إضافية ببساطة عن طريق استخدام عامل التشغيل "and" ، لذلك يصبح مثالنا:
شاشة media و ( العرض الأدنى: 700 بكسل) و (الاتجاه: أفقي) {…}
سيطبق هذا المثال الجديد التنسيق بشرط أن يتم عرض المحتوى في شاشة عرض 700 بكسل + ، في اتجاه أفقي.
كيف يستخدم المسوقون الرقميون الاستعلامات الإعلامية
يستخدم المسوقون الرقميون استعلامات وسائط CSS لإنشاء تجربة عرض محتوى ويب مخصصة تلبي كل وجهة نظر محتملة - كل حجم شاشة واتجاه ودقة. الهدف هو إنشاء تجارب مثالية للهاتف الذكي وسطح المكتب والجهاز اللوحي ، ومع ذلك يتم استخدام الجهاز ، وكل ذلك في نفس إصدار المحتوى (أي لا توجد صفحات ويب منفصلة لسطح المكتب والجوال).
لأغراضنا ، فإن أهم ميزة للوسائط هي عرض منفذ العرض. دعنا نلقي نظرة على كيفية استخدام هذه الميزة لتحسين بريد إلكتروني تسويقي:





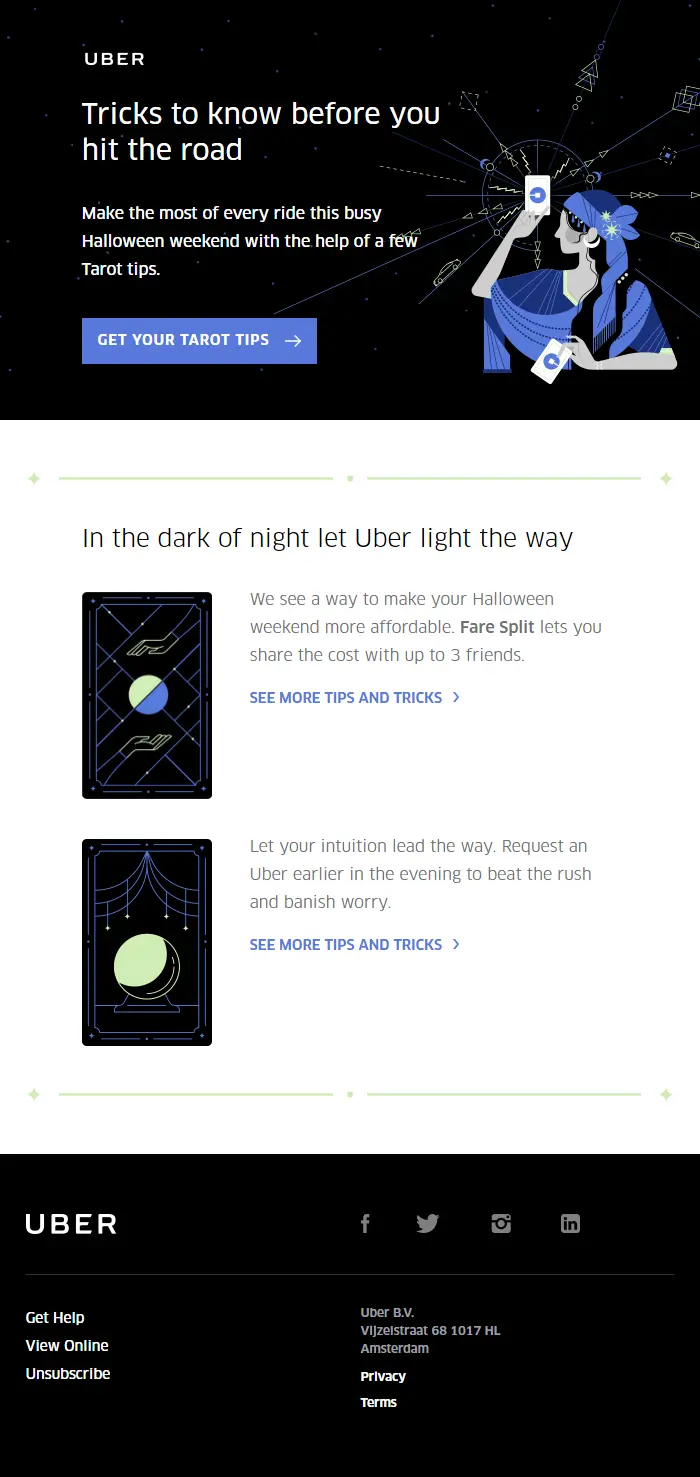
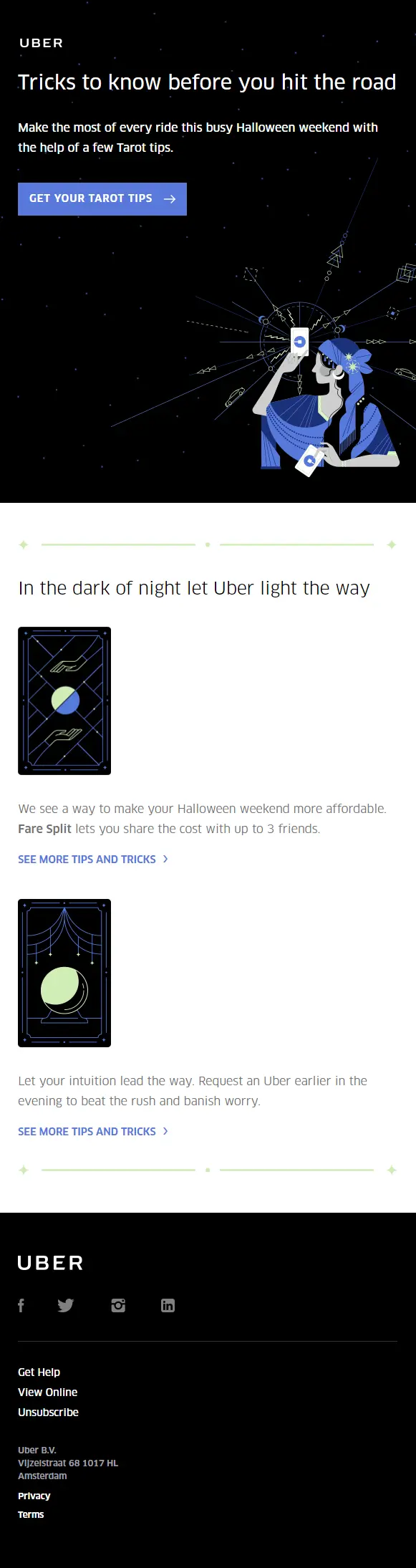
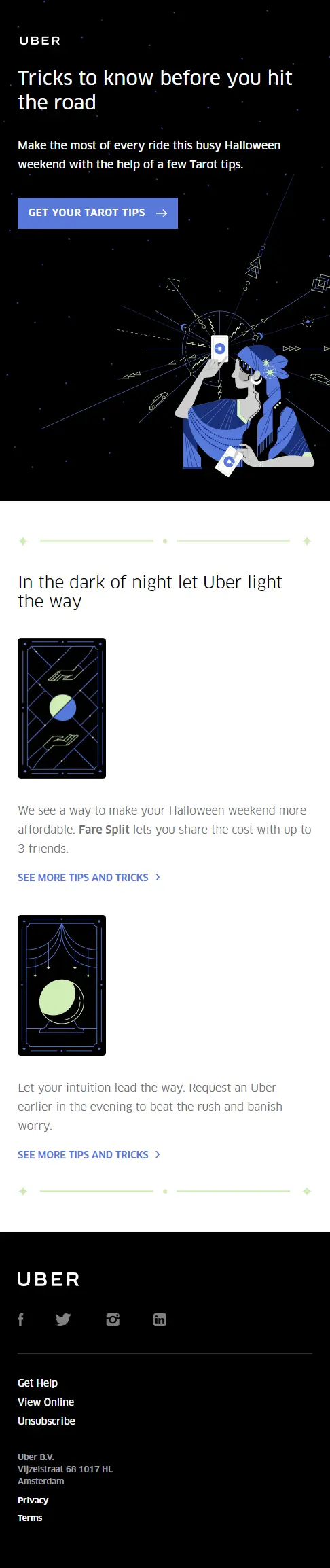
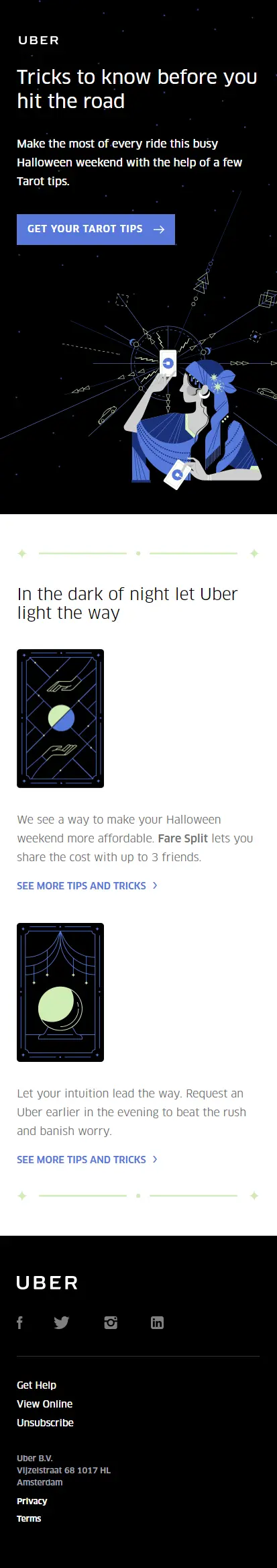
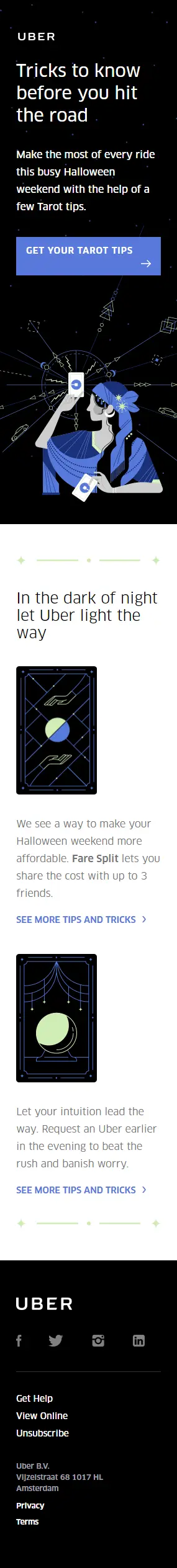
متع عينيك بهذه الرسالة الرائعة من أوبر ؛ درس رئيسي حقيقي في كيفية تنفيذ تصميم بريد إلكتروني سريع الاستجابة بسيط وفعال.
تلعب استعلامات وسائط CSS دورًا مهمًا في تقديم محتوى البريد الإلكتروني على النحو الأمثل لكل حجم شاشة ، باستخدام ميزة وسائط عرض الشاشة.
فيما يلي استعلام وسائط يستخدم لتحديد كيفية ظهور جزء رأس البريد الإلكتروني:
شاشةmedia و (أقصى عرض: 699 بكسل) {
.t1of12 ، .t2of12 ، .t3of12 ، .t4of12 ، .t5of12 ، .t6of12 ، .t7of12 ، .t8of12 ، .t9of12 ، .t10of12 ، .t11of12 ، .t12of12 ، .full {
العرض: 100٪! مهم ؛
أقصى عرض: لا شيء!
}
يجب أن تبدو بعض هذه التعليمات البرمجية مألوفة ؛ البعض ربما لا. دعنا نقسمها:
- media screen - يحدد نوع الوسائط للاستعلام
- (max-width: 699px) - يضبط ميزة وسائط max-width. ستتأثر جميع طرق العرض بحجم 699 بكسل وما دون بالاستعلام
- {and} - الكود الموجود داخل الأقواس المتعرجة هو تعليمات تصميم CSS التي سيتم تطبيقها إذا كان نوع الوسائط وميزة (ميزات) الوسائط المحددة في استعلام الوسائط صحيحين للجهاز / المتصفح المستخدم لعرض المحتوى ، أي أنه شاشة تعرض أي شيء يصل عرضه إلى 699 بكسل
- .t1of12 ، وما إلى ذلك - يعمل الكثير من تصميمات الويب سريعة الاستجابة باستخدام شبكات محتوى سريعة الاستجابة ، حيث يمكن لعنصر (مثل قسم عنوان البريد الإلكتروني لأوبر) أن يحتوي على أي شيء من 1 إلى 12 عمودًا. الفكرة هي أنه كلما زاد عرض الشاشة ، تتحد بعض مربعات الشبكة من كل صف لتشكل صفوفًا أطول داخل نسخة أقصر وأوسع من الشبكة. انتقل إلى الصفحة الرئيسية لـ Target Internet ، وانقر فوق الزر Restore Down الموجود أعلى المتصفح واسحب النافذة من الزاوية اليمنى السفلية لرؤية هذا التأثير في العمل ".t1of12" ، ".t2of12" ، إلخ. هي محددات عرض العمود ، تُستخدم هنا لتكييف عرض المحتوى بأحجام مختلفة لإطار العرض.
- العرض: 100٪! مهم - تؤدي هذه التعليمات إلى توسيع المحتوى لملء العرض الكامل لعنصره الأصلي.
هذه هي المكونات الأساسية لاستعلام وسائط قيد التنفيذ: نوع وسائط ، وتعبير عن ميزة وسائط ، وتعليمات CSS سريعة الاستجابة. ستحتاج إلى أن تكون مبرمج CSS متمرسًا إذا كنت تريد إنشاء استعلامات الوسائط الخاصة بك على طول هذه الخطوط ، ولكن فهم مكونات استعلام الوسائط وكيفية عمل هذه المكونات معًا يعد أساسًا قيمًا.
التعمق أكثر: استخدام ميزات الوسائط الأخرى
لقد ركزنا حتى الآن بشكل أساسي على عرض الشاشة - ولكن هناك العديد من ميزات الوسائط الأخرى التي يمكن استخدامها أيضًا لتحقيق ميزة كبيرة في استعلامات الوسائط الخاصة بك. فيما يلي بعض النصائح السريعة حول كيفية استخدامها:

- الدقة - استخدم استعلام وسائط لعرض محتوى مرئي أبسط وأكثر جرأة للأجهزة ذات دقة الشاشة المنخفضة.
- الاتجاه - قم بالتحسين باستخدام نفس مبادئ الشبكة المتجاوبة المطبقة في مثال البريد الإلكتروني لأوبر الذي تمت مناقشته سابقًا.
- اللون ("اللون" مكتوبًا في سياق CSS ) - يشير إلى عدد وحدات البت للجهاز لكل مكون لوني. إذا كان عمق اللون المرتفع أمرًا ضروريًا لتجربة المحتوى الخاص بك ، ففكر في تعيين استعلام وسائط CSS لتقديم إصدار بديل إذا كان عدد بتات الجهاز منخفضًا جدًا.
كيفية تنفيذ استعلام وسائط - للمطورين ومديري المحتوى
ربما تكون قد جمعت ، يتطلب تنفيذ استعلامات الوسائط معرفة بالشفرة. ومع ذلك ، فإن فهم كيفية عمل استعلامات الوسائط أمر مرغوب فيه لأي مسوق رقمي ، حيث سيسمح لك ذلك بتوصيل أفكار التصميم الخاصة بك بطلاقة أكثر إلى زملائك في مطوري الويب ، وأيضًا تشكيل هذه الأفكار وفقًا لتقنيات الترميز المتاحة.
مثل أي ميزة CSS أخرى ، تنتمي استعلامات الوسائط إلى ورقة أنماط CSS الخاصة بالمحتوى. نوصي إما بإدراج جميع استعلامات CSS لجزء من المحتوى في الجزء السفلي من ورقة الأنماط الخاصة به ، أو إدراج كل واحد أسفل عنصر المحتوى في أنماطه. إذا كنت في شك ، اسأل مطور الويب الخاص بك.
إذا لم تكن مسؤولاً عن الترميز ، ولكنك مسؤول عن التخطيط لتجربة المستخدم لجزء من المحتوى عبر أنواع الأجهزة ، يمكنك مساعدة المطور الخاص بك على تحقيق التأثير المطلوب من خلال توفير مواصفات واضحة ودقيقة لكيفية عرض المحتوى وفقًا لظروف ميزة الوسائط المختلفة. فمثلا:
الصورة أ: يتم عرضها إذا كان عرض الشاشة يساوي أو أكبر من 600 بكسل
الصورة "ب": يتم عرضها إذا كان عرض الشاشة يساوي 400 بكسل أو أكبر
ولا تقلق ، إذا كان هناك خطأ ما في تعليماتك ، فسوف تسمع عنه قريبًا.
ألم تكن هناك استفسارات إعلامية موجودة منذ سنوات بالفعل؟
ظهرت استعلامات الوسائط في بداياتها ، وأدت مجموعة من الوظائف بما في ذلك تنسيق محتوى الويب للطباعة (على سبيل المثال عن طريق تحويل نسخة الويب إلى اللون الأسود والخلفيات البيضاء عند إرسال صفحة ويب للطباعة.) ولكن لحظة الاختراق الحقيقية للاستعلامات الإعلامية جاءت في عام 2012 ، عندما أصبحوا معيار الويب الجديد للتصميم سريع الاستجابة مع دعم المستعرض و W3C.
اعتبارًا من عام 2016 ، تعد استعلامات الويب مكونًا أساسيًا لجودة تصميم الويب. لقد تلقوا دفعة أخرى في سبتمبر ، عندما أعلنت Google أن Gmail سيبدأ أخيرًا في دعمهم ، وإزالة عقبة طويلة الأمد أمام استعلامات الوسائط التي تظهر كآلية تصميم ويب في كل مكان.
استعلامات الوسائط في القوالب سريعة الاستجابة
تستخدم العديد من أدوات التسويق عبر البريد الإلكتروني الرائدة في العالم استعلامات الوسائط في قوالب البريد الإلكتروني سريعة الاستجابة. عندما اندلعت الأخبار بأن Gmail سيدعم الآن استعلامات الوسائط ، كتب MailChimp منشور مدونة يشرح أهمية التحديث: "سيسمح Gmail [الآن] باستخدام استعلامات الوسائط ، مما يعني عددًا أقل من الحلول البديلة لجعل رسائل البريد الإلكتروني الخاصة بـ MailChimp تتصرف باستمرار على الهاتف المحمول الأجهزة. الآن ، سيكون من الأسهل تحسين تخطيطات البريد الإلكتروني بشكل أفضل لمجموعة متنوعة من الأجهزة وأحجام الشاشات.
"على الرغم من أن القوالب الخاصة بنا قد تم تصميمها للتغلب على قيود Gmail السابقة ، إلا أنها تضمنت دائمًا الرمز الذي تقدم Google الدعم له الآن. وهذا يعني: سيتم عرض الحملات بشكل أكثر اتساقًا عبر جميع العملاء ".
لماذا يعد استخدام التصميم سريع الاستجابة أمرًا مهمًا
قد سمعنا قرائنا العاديون نقول هذا عدة مرات من قبل ، لكننا لا نخشى أن نقول ذلك مرة أخرى: إن إنشاء تجربة رائعة لمستخدمي الهواتف المحمولة والأجهزة اللوحية أمر ضروري للغاية. لماذا ا؟ لأن عددًا كبيرًا من مستخدمي الويب يستخدمون الهواتف المحمولة والأجهزة اللوحية.
وفقًا لبحث أجرته comScore ، اعتبارًا من ديسمبر 2015 ، فإن 76٪ من الأشخاص عبر الإنترنت يصلون إلى الإنترنت عبر مزيج من الأجهزة ، بما في ذلك سطح المكتب والجوال والجهاز اللوحي. 11٪ فقط يستخدمون سطح المكتب فقط ، وهو ما يطرح السؤال التالي: هل يمكنك حقًا تقديم محتوى دون المستوى لما يصل إلى 89٪ من جمهورك المحتمل؟ بالطبع سيكون هناك العديد من الأشخاص داخل الأغلبية متعددة الأجهزة ممن يستخدمون أجهزة سطح المكتب الخاصة بهم للوصول إلى المحتوى الخاص بك - ولكن سيكون هناك أيضًا العديد ممن يستخدمون شيئًا آخر.
ليس مستخدمو الويب فقط هم الذين يريدون أن يكون المحتوى الخاص بك متوافقًا مع أنواع متعددة من الأجهزة ؛ إنه Google أيضًا. منذ ما يسمى بتحديث خوارزمية Mobilegeddon في أبريل 2015 ، خصصت Google نقاطًا إضافية للمواقع الملائمة للجوّال في حسابات نتائج البحث الخاصة بها - والشركة منفتحة بشأن حقيقة أن التصميم سريع الاستجابة هو طريقتها المفضلة لتحسين الأجهزة المحمولة. قد تجد أنه من المفيد إلقاء نظرة على هذا الدليل لأخطاء تصميم الويب للجوال الشائعة من مركز مشرفي المواقع من Google.
يمكن استخدام الاستعلامات الإعلامية لتسهيل عدد من أساليب التصميم المتجاوب الناجحة ، بما في ذلك:
- توسيع المحتوى لأحجام الشاشات الأكبر - على سبيل المثال ، إضافة نسخ أو صور إضافية
- تكبير المحتوى لشاشات ذات أحجام أكبر
- إخفاء المحتوى الخاص بالجوال بعد الوصول إلى حد أدنى معين لعرض الشاشة
بالنظر إلى المستقبل ، نحثك على استخدام تصميم سريع الاستجابة واستعلامات الوسائط كلما قمت بإنشاء موقع ويب أو بريد إلكتروني تسويقي ، سواء كان ذلك يعني التعلم وإنشاء CSS بنفسك ، أو توفير توجيه مستنير لمطور الويب الخاص بك.
احصل على عضويتك المجانية الآن - لا حاجة لبطاقة ائتمان على الإطلاق
عضوية مجانية