10 أمثلة للصفحة المقصودة لبطاقة الائتمان توضح أهمية التخصيص
نشرت: 2017-12-11يمكن العثور على بطاقات الائتمان في حوالي 70٪ من محافظ الأمريكيين اليوم. منذ أن ذكرت الساعة السكانية لمكتب الإحصاء الأمريكي أن أكثر من 326 مليون شخص في الولايات المتحدة ، فإن هذا يعني أن حوالي 228 مليون أمريكي يحملون بطاقات ائتمان.
إن معرفة عدد الأشخاص الذين يمتلكون هذه القطع البلاستيكية القيمة - وإدراك العدد المتميز من مزودي بطاقات الائتمان - من الواضح أنك ، كمسوق ، يجب أن تجعل عرض بطاقتك الائتمانية يبرز فوق كل البقية.
انقر للتغريد
الطريقة الأكثر فاعلية للقيام بذلك هي تقديم تجارب عملاء مفرطة الفردية مع تخصيص الإعلانات من خلال تقنيات مثل الترويج للصفحات المقصودة المخصصة والمستهدفة لبطاقات الائتمان بعد النقر.
ما هي الصفحة المقصودة بعد النقر؟
الصفحة المقصودة بعد النقر هي صفحة ويب قائمة بذاتها ، تم إنشاؤها باستخدام عناصر مقنعة مثل عنوان مقنع ، وإثبات اجتماعي ، وإشارات بصرية ، وزر CTA متباين لإقناع الزائرين بالتحويل على عرض معين. يمكن أن تتضمن عروض الصفحة المقصودة بعد النقر عمليات الاشتراك في الحساب والعروض التوضيحية الحية والإصدارات التجريبية المجانية وتسجيلات الندوات عبر الإنترنت وتنزيلات الكتب الإلكترونية - كما ستوضح هذه المقالة - عروض بطاقات الائتمان.
10 أمثلة على الصفحة المقصودة بعد النقر على بطاقة الائتمان
(ضع في اعتبارك بالنسبة للصفحات المقصودة الأقصر بعد النقر ، فقد أظهرنا الصفحة بأكملها ، ولكن بالنسبة للصفحات الأطول ، فإننا نعرض فقط الجزء المرئي من الصفحة. قد تحتاج إلى النقر للوصول إلى الصفحة لمشاهدة بعض النقاط التي نناقشها. لاحظ أيضًا أن بعض الصفحات قد تخضع لاختبار A / B بإصدار بديل غير المعروض أدناه.)
1. أمريكان إكسبريس
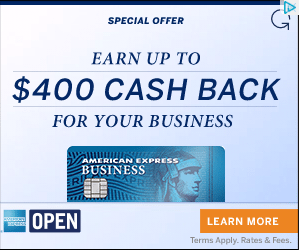
تم عرض هذا الإعلان الصوري من American Express على مدونة حول النصائح المالية:

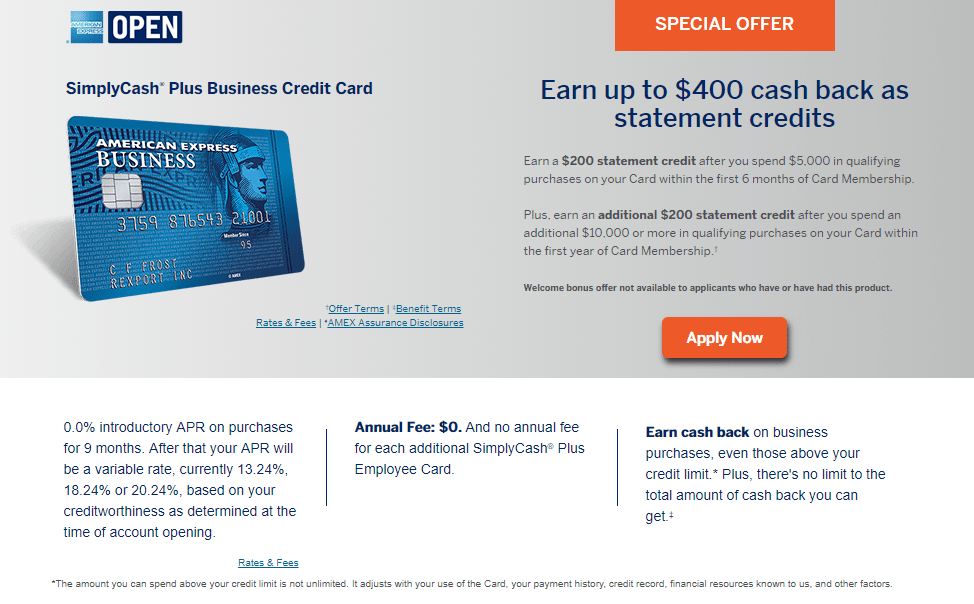
عند النقر فوق الإعلان ، يتم توجيه العملاء المحتملين إلى الصفحة المقصودة بعد النقر على بطاقة الائتمان هذه:

ما تفعله الصفحة جيدًا:
- تساعد مطابقة الرسالة من خلال الشعار والعنوان والصورة و "العرض الخاص" في طمأنة الزائر بأنه في المكان الصحيح بعد النقر على الإعلان ، وستجعله أكثر تفاعلاً مع العرض.
- يوفر "العرض الخاص" إحساسًا بالإلحاح ، مما يجعل العملاء المحتملين يعرفون أن هذه الصفقة لن تستمر إلى الأبد.
- زر CTA البرتقالي ملفت للانتباه ومن المرجح أن يشجع المزيد من الزائرين على النقر.
- يكون زر الحث على الشراء مرئيًا باستمرار في الجزء العلوي من الصفحة بينما يقوم العملاء المحتملون بالتمرير ، مما يزيد أيضًا من فرصهم في النقر.
- تعمل الفئات المختلفة في قسم "مزايا عضوية البطاقة" على تقليل بعض نسخ الصفحة ، وهي فكرة جيدة نظرًا لوجود عدد كبير من النسخ على الصفحة بالفعل.
- يعني تصميم النقر للنقر أنه لا يوجد نموذج التقاط عميل محتمل في هذه الصفحة المقصودة بعد النقر ، مما يؤدي إلى إزالة بعض التخويف الذي قد يشعر به الزوار إذا كانوا سيشاهدون نموذجًا على الفور.
- يساعد النموذج متعدد الخطوات في الصفحة التالية أيضًا على تقليل الترهيب ، وتقسيم النموذج الطويل إلى خطوات أصغر.
ما الذي يمكن تغييره أو اختبار A / B:
- العديد من روابط الخروج في جميع أنحاء الصفحة وفي التنقل في التذييل تجعل من السهل على الزائرين مغادرة الصفحة دون التحويل.
- نسخة زر الحث على الشراء غامضة ، ويجب تحسينها إلى شيء أكثر إغراءً مثل ، "ابدأ في كسب النقود الآن!"
- قد يؤدي مربع النص الكبير في قسم "مزايا عضوية البطاقة" إلى تخويف الزائرين. قد يؤدي نقل هذه المعلومات إلى صفحة مختلفة ، أو جعلها قابلة للتوسيع / التصغير ، إلى إزالة بعض الاحتكاك.
- من المحتمل أن يؤدي وجود عدد كبير من النسخ في باقي الصفحة إلى إرباك العملاء المحتملين وقد يمنعهم من إجراء التحويل.
2. رأس المال واحد
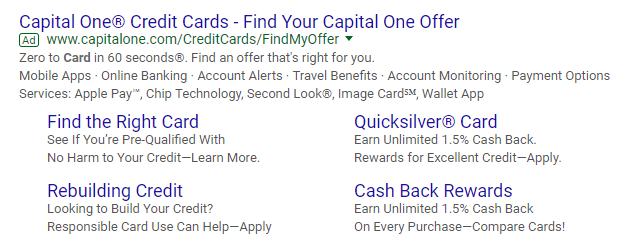
عند البحث عن "بطاقات ائتمان Capital One" ، فمن المحتمل أن ترى إعلان Google هذا:

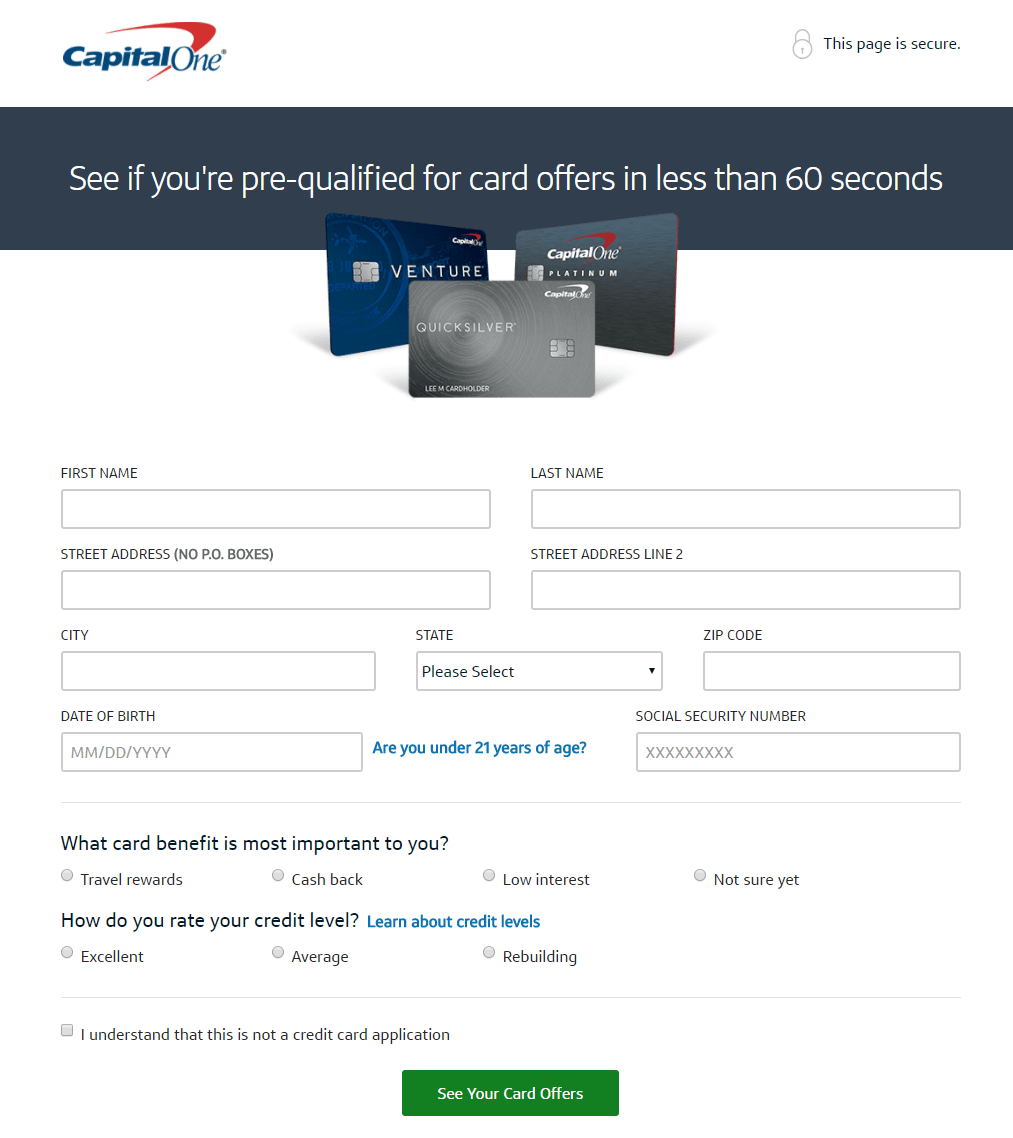
عندما ينقر العملاء المحتملون على عنوان النتيجة (أو العنوان الفرعي "العثور على البطاقة المناسبة" على ملحق الإعلان) ، يتم نقلهم إلى صفحة Capital One المقصودة بعد النقر:

ما تفعله الصفحة جيدًا:
- تعمل عبارة "هذه الصفحة آمنة" كإشارة ثقة تُظهر للزوار على الفور إمكانية الوثوق بمعلوماتهم الشخصية مع Capital One.
- العنوان محدد ومخصص ويسمح للعملاء المحتملين بمعرفة المدة التي ستستغرقها العملية.
- تُظهر الصورة للزائرين بعض خياراتهم للحصول على بطاقات ائتمان Capital One.
- يوفر السؤالان الموجودان أسفل النموذج للعملاء المحتملين فرصة لتخصيص عروض بطاقات الائتمان الخاصة بهم.
- يبرز زر CTA الأخضر لأنه لا يوجد أخضر آخر على الصفحة.
- نسخة زر CTA محددة وتستخدم لغة مخصصة لإقناع العملاء المحتملين بالنقر.
ما الذي يمكن تغييره أو اختبار A / B:
- تعمل روابط الخروج في شعار Capital One والتنقل والتذييل على تشتيت انتباه الزائرين وإبعادهم عن الصفحة قبل الأوان.
- زيادة حجم زر الحث على الشراء سيساعده في التميز أكثر.
3. اكتشف
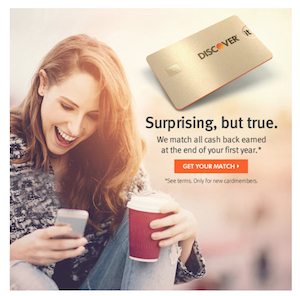
إليك إعلان عبر البريد الإلكتروني يستخدمه موقع Discover للترويج لبطاقات ائتمان استرداد النقود الخاصة بهم ، والصفحة المقصودة لبطاقة الائتمان بعد النقر عليها والتي ترسل العملاء المحتملين إليها:


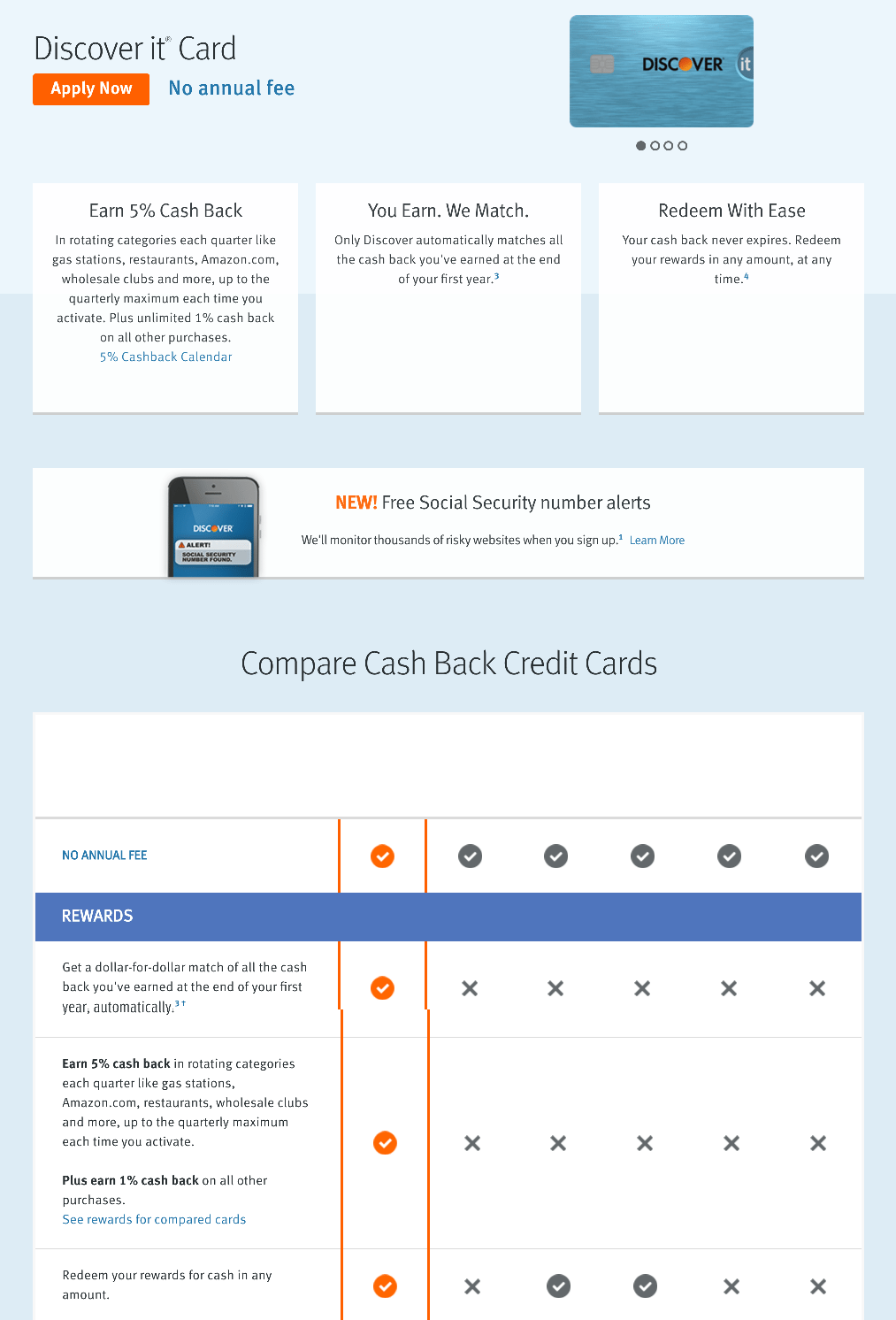
ما تفعله الصفحة جيدًا:
- توفر الصورة الموجودة في الجزء العلوي الأيسر للزائرين صورة مرئية لبعض خيارات بطاقات الائتمان الخاصة بهم.
- يتم عرض فوائد الحصول على بطاقة ائتمان Discover it في أعلى الصفحة ، مما يساعد على إقناع العملاء المحتملين بالتقدم.
- يساعد قسم مقارنة بطاقات الائتمان ذات الاسترداد النقدي العملاء المحتملين على تحديد عرض بطاقة الائتمان الأفضل لهم. من المحتمل أن تؤدي إتاحة الفرصة لاختيار الشخص الذي يناسبهم إلى زيادة فرصهم في التقديم.
- تجعل نسخة الشخص الأول في جميع أنحاء الصفحة العرض أكثر تخصيصًا وتساعد العملاء المحتملين على الشعور بمزيد من الارتباط.
ما الذي يمكن تغييره أو اختبار A / B:
- قد يؤدي عدم تطابق الرسالة إلى إرباك الزائرين عند وصولهم إلى هذه الصفحة ، لأنها لا تشبه كثيرًا إعلان البريد الإلكتروني.
- لا يوجد عنوان موجه نحو UVP يجعل من الصعب على العملاء المحتملين معرفة سبب اختيار بطاقة ائتمان Discover على أي بطاقة ائتمان أخرى بسرعة.
- لا يبرز زر CTA البرتقالي بقدر الإمكان لأن اللون البرتقالي مستخدم في أي مكان آخر على الصفحة. كما أن توسيعه سيجعله أكثر جذبًا للانتباه.
- يجب تحسين نسخة زر الحث على الشراء إلى شيء أكثر تحديدًا وتخصيصًا ، مثل "أريد استرداد نقدي!"
- يمكن أن تتسبب روابط الخروج المتعددة في جميع أنحاء الصفحة في تشتيت انتباه الزائرين وتوجيههم بعيدًا عن الصفحة دون إجراء تحويل.
4. تشيس
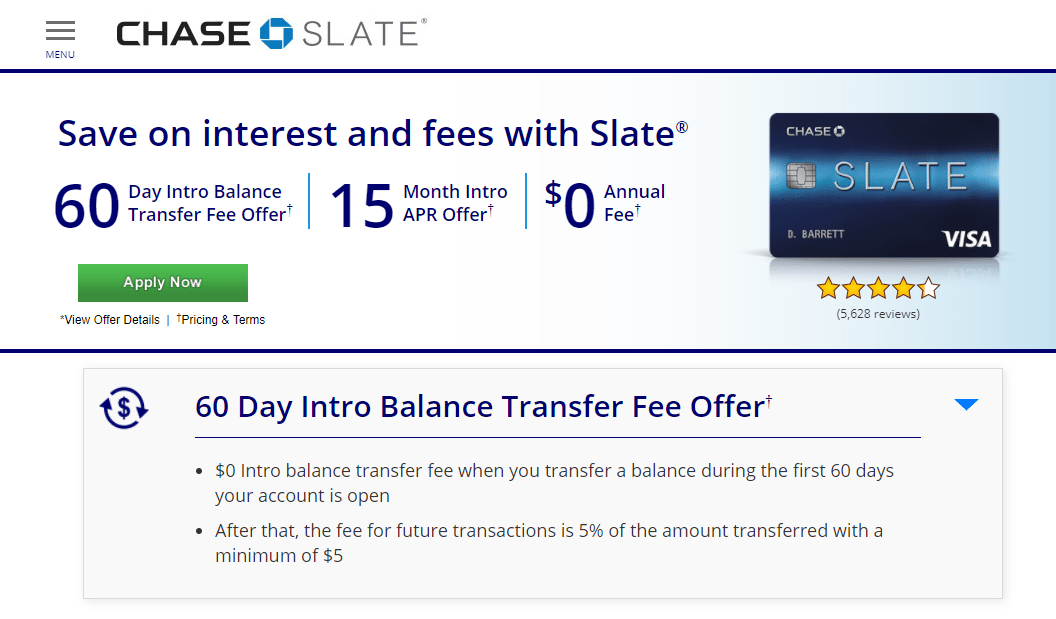
تم العثور على الصفحة المقصودة بعد النقر على بطاقة الائتمان هذه بعد النقر فوق زر CTA في أسفل منشور مدونة تم الترويج له على صفحة Chase على Facebook:

ما تفعله الصفحة جيدًا:
- يفتح زر القائمة في الزاوية العلوية اليسرى قائمة على الجانب الأيسر من الصفحة ، مع روابط ربط متعددة تنقل الزوار إلى أقسام محددة من هذه الصفحة المقصودة بعد النقر.
- يقدم العنوان الرئيسي UVP مقنعًا ، مشيرًا إلى أن حاملي بطاقات Slate سيوفرون الفائدة والرسوم.
- من المحتمل أن يجذب زر الحث على الشراء الأخضر انتباه العملاء المحتملين لأنه لا يوجد لون أخضر آخر على الصفحة.
- يسمح تصميم النقر للزائرين بالتعرف على عرض بطاقة الائتمان دون أن يواجهوا فورًا نموذج التقاط عميل محتمل. يساعد النموذج متعدد الخطوات في الصفحة التالية على تقليل الاحتكاك وينتج على الأرجح معدل تحويل أفضل.
- تجعل رؤوس الأقسام الكبيرة ذات النسخ النقطية من السهل والسريع على الزائرين مسح الصفحة للعثور على ما يبحثون عنه دون الحاجة إلى قراءة نسخة وفيرة.
- توفر صورة الجهاز اللوحي للعملاء المحتملين معاينة لإحدى الميزات التي يمكنهم توقعها إذا فتحوا بطاقة ائتمان Chase Slate: لوحة معلومات ائتمانية مخصصة مع نقاط FICO الشهرية الخاصة بهم.
- يعد دمج مقاطع الفيديو أحد أفضل الممارسات لتصميم الصفحة المقصودة بعد النقر لأنها طريقة لتوفير معلومات إضافية مفيدة دون ملء الصفحة بنسخة ساحقة.
ما الذي يمكن تغييره أو اختبار A / B:
- روابط الخروج المتعددة - شعار Chase Slate و "التسعير والشروط" والمراجعة النجمية وروابط التذييل - يمكن بسهولة تشتيت انتباه الزائرين ودفعهم بعيدًا عن الصفحة دون التقدم بطلب للحصول على بطاقة ائتمان Slate.
- ستؤدي إضافة المزيد من المساحة البيضاء حول العناصر الأساسية ، مثل العنوان وأزرار الحث على الشراء وصور بطاقة الائتمان ، إلى جذب المزيد من الانتباه إلى هذه المناطق ومن المحتمل أن تزيد التحويلات.
- نسخة CTA "قدم الآن" ليست مقنعة للغاية. اختبار نسخة أكثر إقناعًا ، مثل "ابدأ الحفظ الآن!" قد تؤدي إلى نتائج أفضل.
5. يونايتد تشيس
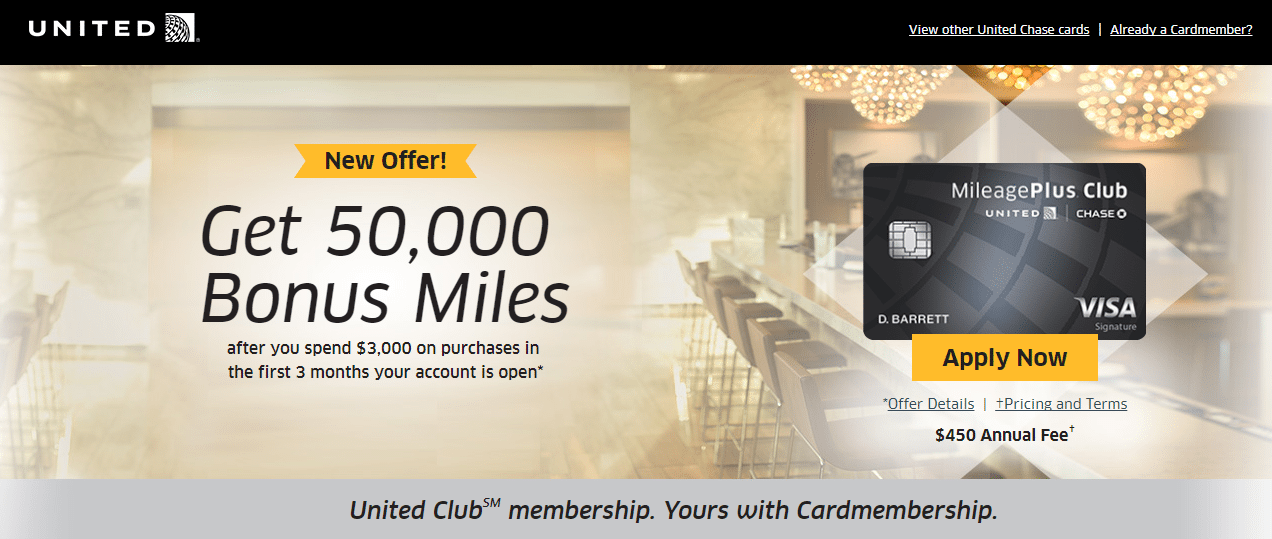
دخلت Chase في شراكة مع United لإنشاء هذا الإعلان الصوري والصفحة المقصودة المقابلة بعد النقر:


ما تفعله الصفحة جيدًا:
- من المحتمل أن يجذب العنوان الذي يجذب الانتباه انتباه الزائرين على الفور لأنه أكبر عنصر في الصفحة ، يتم تمييزه بواسطة شعار العرض الجديد.
- "عرض بطاقات United Chase الأخرى" في الجزء العلوي الأيمن هي علامة ربط تنقل المستخدمين تلقائيًا إلى أسفل الصفحة.
- يبرز زر CTA الأصفر ويتبع الزائرين في الجزء العلوي من الشاشة أثناء قيامهم بالتمرير.
- يسمح تصميم النقر للاحتمالات بالتعرف على العرض أولاً ، ثم النقر للوصول إلى الصفحة التالية حيث يتعين عليهم إرسال معلوماتهم.
- تُعد شارة الجائزة من مجلة المسافر العالمي بمثابة دليل اجتماعي لبناء الثقة والمصداقية.
- توفر الأقسام القابلة للتوسيع / القابلة للطي تجربة مستخدم أفضل نظرًا لوفرة المعلومات على الصفحة.
ما الذي يمكن تغييره أو اختبار A / B:
- توفر روابط الخروج المتعددة للزوار فرصة للهروب من الصفحة قبل التحويل.
- نسخة زر CTA غامضة ومفرطة الاستخدام في هذه الصناعة. تغييره إلى شيء فريد ، مثل "Sign Me Up!" قد تشجع المزيد من الأشخاص على النقر.
- يمكن للكم الهائل من النسخ تخويف العملاء المحتملين وزيادة معدل الارتداد.
- ستزيد المساحة البيضاء (خاصة حول أزرار الحث على الشراء) من التركيز على هذه المناطق ومن المحتمل أن تجعل المزيد من الأشخاص ينقرون عليها.
6. سيتي بنك
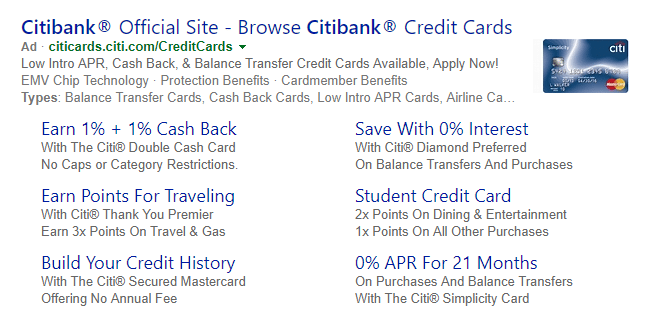
أدى بحث Bing عن "Citibank" إلى إنشاء إعلان البحث المدفوع هذا:


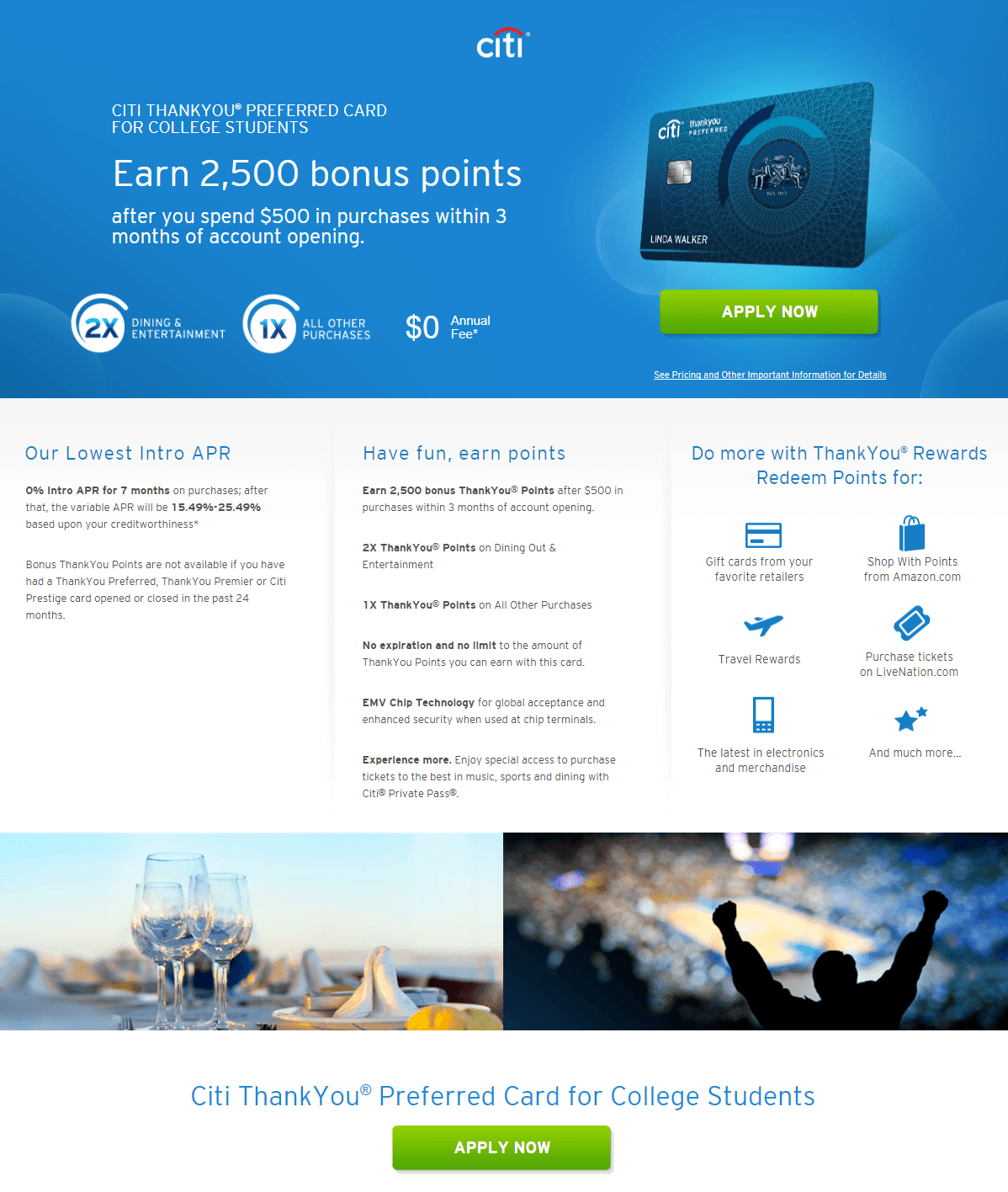
بعد النقر على ملحق "بطاقة ائتمان الطالب" ، ينتقل المستخدمون إلى الصفحة التالية:

ما تفعله الصفحة جيدًا:
- أزرار CTA الخضراء المتعددة "تنبثق" من الصفحة ، تحث الزائرين على النقر عليها.
- تعني عملية تحويل النقر إلى الظهور أن العملاء المحتملين يمكنهم التعرف على العرض دون تخويف نموذج التقاط العملاء المحتملين أمامهم. أيضًا ، يساعد النموذج متعدد الخطوات في الصفحة التالية على تقليل الاحتكاك ويؤدي على الأرجح إلى مزيد من التحويلات.
- رابط "انظر السعر ..." هو علامة ربط توجه المستخدمين بسهولة إلى الطباعة الدقيقة في أسفل الصفحة.
- تساعد عناوين الأقسام والخط الغامق والأيقونات في جذب الانتباه إلى مزايا وميزات بطاقة ائتمان Citi بدون نسخة مكثفة.
ما الذي يمكن تغييره أو اختبار A / B:
- من المرجح أن يؤدي تسليط الضوء على البطاقة لطلاب الجامعات إلى جذب المزيد من العملاء المحتملين المؤهلين. حاليًا ، تمت كتابته بخط صغير فقط في أعلى الصفحة ومرة أخرى في أسفل الصفحة. من شأن تحديد العرض من خلال توسيع النص وإضافة المزيد من التركيز على طلاب الجامعات خلال النسخة الوصفية أن يساعد في تأهيل العملاء المحتملين بشكل أكبر.
- "تقدم الآن" غامض ويجب تغييره إلى نسخة أكثر إغراءً وذات طابع شخصي.
- قد يكون وجود كمية كبيرة من المطبوعات الدقيقة مخيفًا وردع الزائرين.
- قد تؤدي روابط الخروج في جميع أنحاء النص المكتوب بخط رفيع وفي التذييل إلى إبعاد الأشخاص عن الصفحة دون استرداد قيمة العرض.
- ستساعد إضافة دليل اجتماعي ، مثل شهادة عميل من طالب آخر ، في إقناع العملاء المحتملين بالتقدم بطلب للحصول على بطاقة ائتمان Citi الخاصة بهم.
7. الائتمان واحد
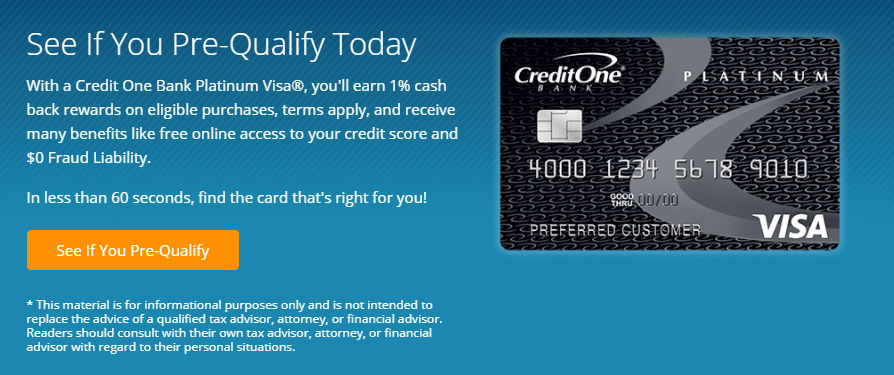
في الجزء السفلي من منشور مدونة Credit One ، تم عرض هذا الإعلان و CTA:

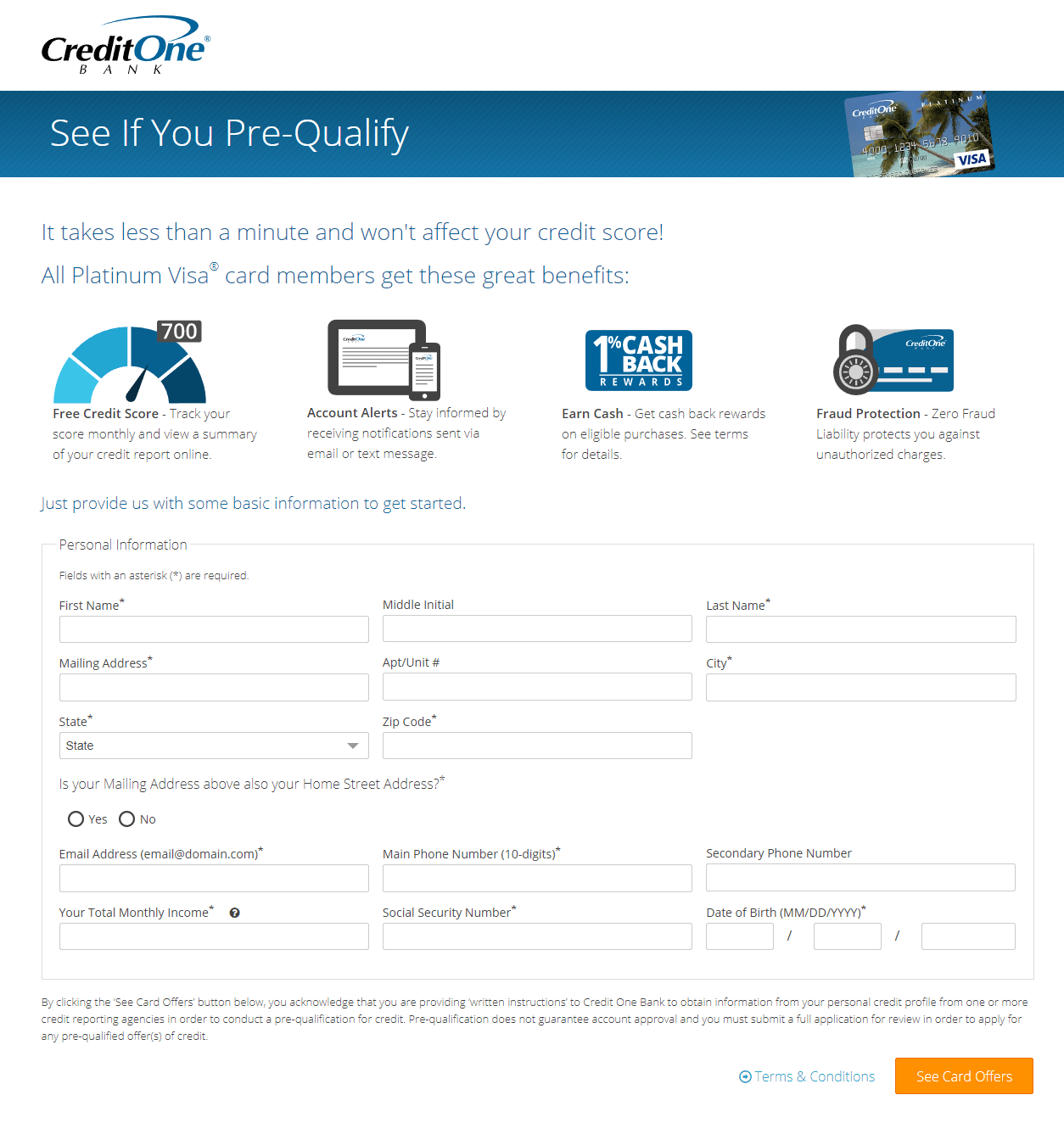
فيما يلي الصفحة المقصودة لبطاقة الائتمان بعد النقر عليها والتي توجه الزيارات إليها:

ما تفعله الصفحة جيدًا:
- عنوان الصفحة المقصودة بعد النقر والعنوان الفرعي جذاب ومقنع ويدعم كل منهما الآخر جيدًا.
- تساعد الأيقونات والخط الغامق في لفت الانتباه إلى الفوائد الرئيسية لامتلاك بطاقة ائتمان واحدة.
- السهم الأزرق الذي يظهر في الركن الأيمن السفلي عندما يقوم المستخدمون بالتمرير هو علامة ربط تنقلهم مرة أخرى إلى أعلى الصفحة.
- يعمل تغليف النموذج بمربع كإشارة بصرية ، مما يساعد على جذب الانتباه إليه.
- يبرز زر CTA البرتقالي لأنه يتناقض جيدًا مع باقي ألوان الصفحة.
ما الذي يمكن تغييره أو اختبار A / B:
- يمكن أن يؤدي شعار الشركة وروابط التذييل إلى تشتيت انتباه الزائرين وإزالتهم من الصفحة دون التحويل.
- ستكون صورة بطاقة الائتمان أكثر فاعلية إذا كانت أكبر ومطابقة لبطاقة الائتمان في إعلان نشر المدونة.
- ستؤدي إضافة مسافة بيضاء بين الأقسام المختلفة إلى جعل الصفحة أكثر إمتاعًا من الناحية الجمالية وقابلية التنقل فيها.
- سيساعد تضمين الدليل الاجتماعي العملاء المحتملين على الشعور براحة أكبر مع فكرة تقديم معلوماتهم الشخصية لمعرفة ما إذا كانوا مؤهلين للحصول على بطاقة ائتمان واحدة.
- إضفاء الطابع الشخصي على نسخة زر CTA ("انظر عروض بطاقتك ") سيجعل العملاء المحتملين يشعرون بأنهم أكثر ارتباطًا ويشجعهم على النقر.
8. بنك أوف أمريكا
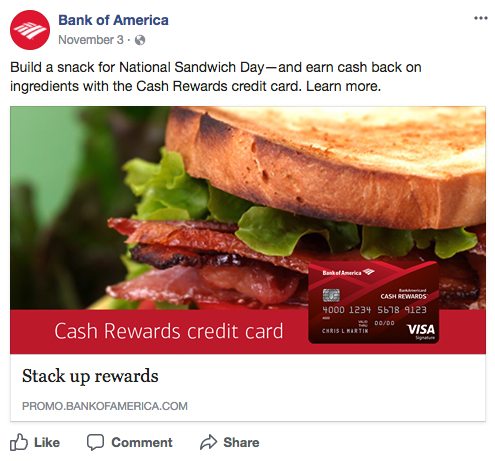
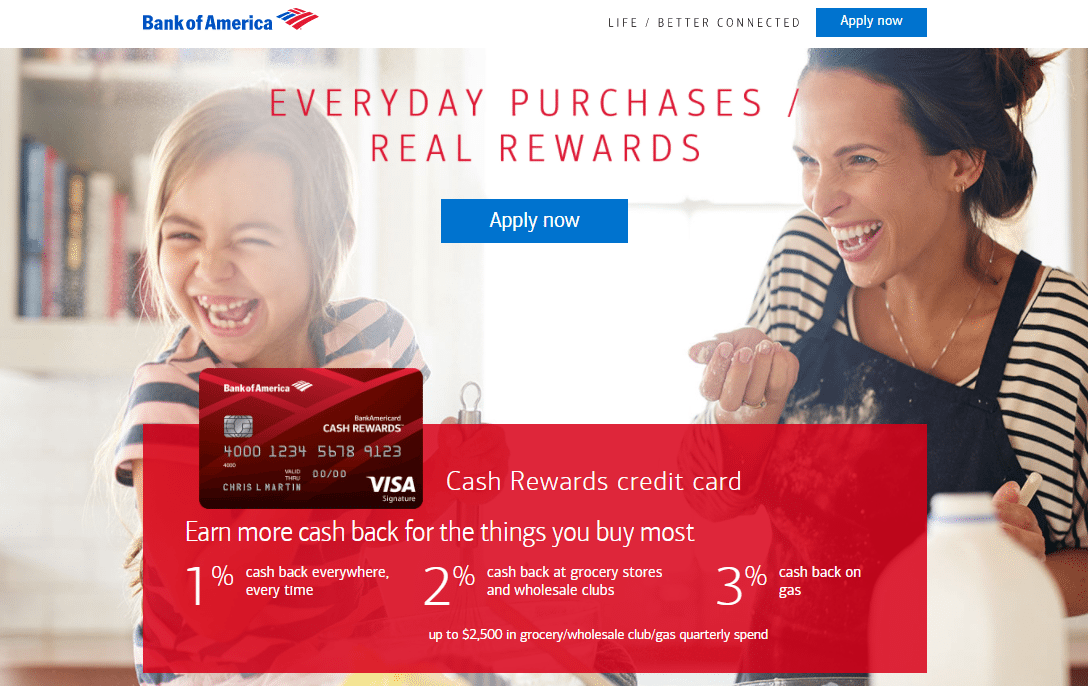
أنشأ Bank of America منشورًا على Facebook لجذب حركة المرور إلى الصفحة المقصودة الخاصة ببطاقات الائتمان الخاصة بالمكافآت النقدية بعد النقر:


ما تفعله الصفحة جيدًا:
- تضيف الوجوه المبتسمة في صورة الخلفية عنصرًا بشريًا إلى الصفحة ، والذي من المرجح أن يبني روابط أقوى مع العملاء المحتملين.
- نظرة عين المرأة هي إشارة اتجاهية ، تشجع الزائرين على النظر إلى زر CTA.
- تعد الصفحات المقصودة التي يتم النقر عليها بعد النقر مثل هذه الصفحة مثالية لأن العملاء المحتملين لا يواجهون نموذج التقاط عميل محتمل منذ البداية.
- يساعد تغليف الفوائد والميزات بتباين الألوان على إبرازها.
ما الذي يمكن تغييره أو اختبار A / B:
- لا توجد رسالة مطابقة (باستثناء صورة بطاقة الائتمان) بين منشور Facebook والصفحة المقصودة بعد النقر ، مما قد يربك الزوار.
- يجب اختبار لون زر CTA بلون آخر متباين لأن شعار الشركة وصورة بطاقة ائتمان Travel Rewards ونسخة الارتباط التشعبي باللون الأزرق أيضًا.
- من المحتمل أن تؤدي نسخة زر الحث على الشراء إلى نتائج أفضل إذا كانت أكثر تحديدًا وتخصيصًا.
- ستجعل إضافة دليل اجتماعي و / أو إشارات ثقة العملاء المحتملين يشعرون بمزيد من الراحة والأمان وإجبارهم على التحويل في عرض بطاقة الائتمان.
9. ويلز فارجو
إليك إعلان Bing آخر تم عرضه مع البحث عن "Wells Fargo":

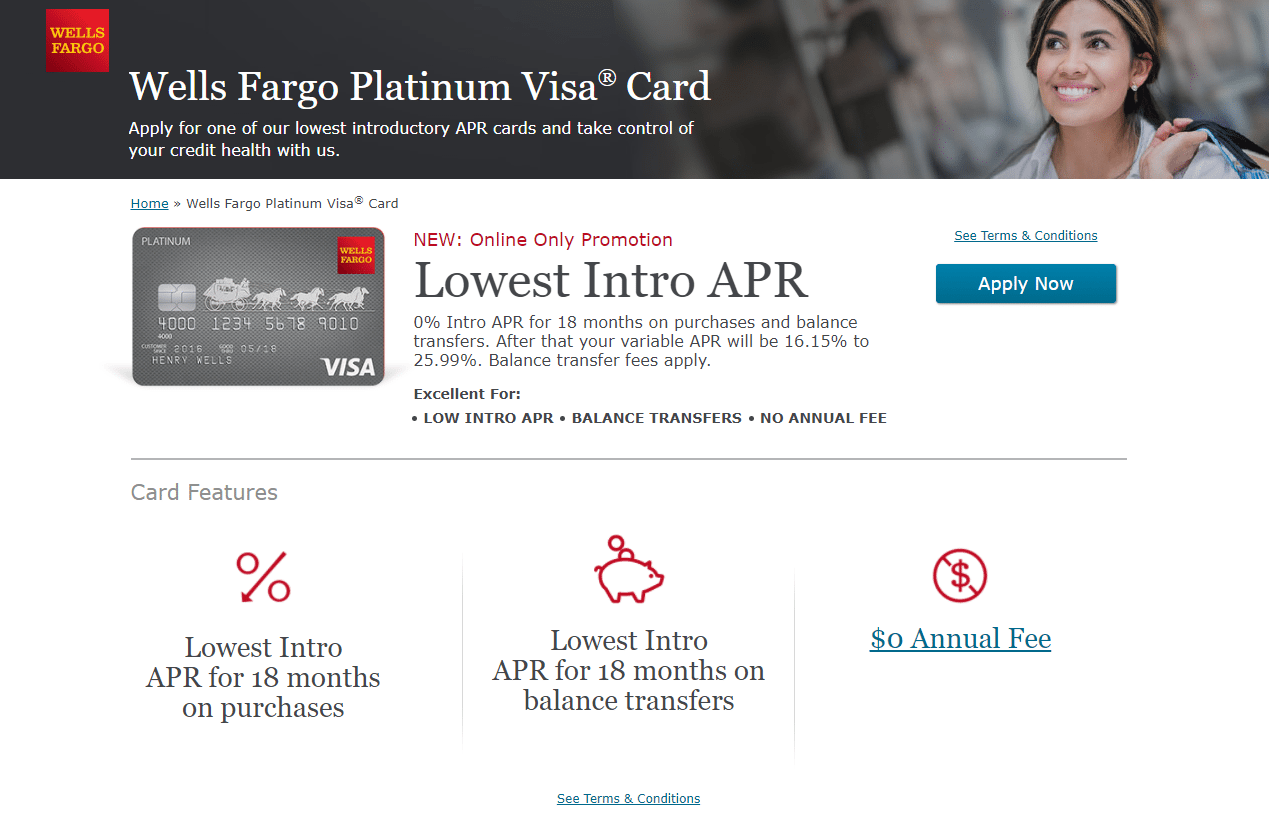
عندما ينقر الباحثون على الرابط "Platinum Visa Card" ، يتم توجيههم إلى هذه الصفحة المقصودة بعد النقر:

ما تفعله الصفحة جيدًا:
- يخبر العنوان الزائرين بالضبط الغرض من هذا العرض ، ويصف العنوان الفرعي العرض بمزيد من التفصيل.
- يوفر "الترويج عبر الإنترنت فقط" إحساسًا بالندرة والإلحاح ، ومن المحتمل أن يجبر العملاء المحتملين على الاستفادة من العرض الآن.
- يظهر زر الحث على الشراء في الجزء السفلي من النافذة عندما يبدأ الزائرون في التمرير ، وبالتالي يصبح "ثابتًا" ويظل في بصرهم أثناء تنقلهم في الصفحة.
- تساعد الأيقونات مع الحد الأدنى من النسخ في لفت الانتباه إلى ميزات البطاقة وتجعلها سهلة الفهم.
ما الذي يمكن تغييره أو اختبار A / B:
- من المحتمل أن تؤدي إعادة توجيه نظرة عين المرأة للإشارة إلى العنوان الرئيسي ، أو نزولاً إلى زر CTA ، إلى المزيد من التحويلات لأن الزوار سيبحثون هناك أيضًا دون وعي.
- تسهل العديد من روابط الخروج على العملاء المحتملين مغادرة الصفحة دون استكمال هدف التحويل ("اشترك الآن").
- زر الحث على الشراء ليس ملفتًا للانتباه أو مقنعًا بقدر ما يمكن أن يكون. لا يتناقض اللون الفيروزي جيدًا مع باقي الألوان على الصفحة ، كما أن "Apply Now" ليس ملهمًا للغاية.
- قد يؤدي استخدام كمية كبيرة من التفاصيل الدقيقة إلى ردع العملاء المحتملين عن التحويل في عرض بطاقة الائتمان.
- يؤدي عدم الاتساق والتسلسل الهرمي عندما يتعلق الأمر بالخط / النسخة إلى جعل الصفحة تبدو غير احترافية ويصعب التنقل فيها.
- من المرجح أن يشجع تضمين الدليل الاجتماعي ، مثل شهادة من حامل البطاقة الحالي ، كاملة مع صورة الرأس والاقتباس ، الآفاق على التقدم بطلب للحصول على بطاقة ائتمان بلاتينيوم فيزا.
10. HSBC
أخيرًا ، إليك حملة إعلانات Google أخرى ، هذه المرة من HSBC ، والتي توجه حركة المرور إلى عرض بطاقة ائتمان Gold MasterCard:


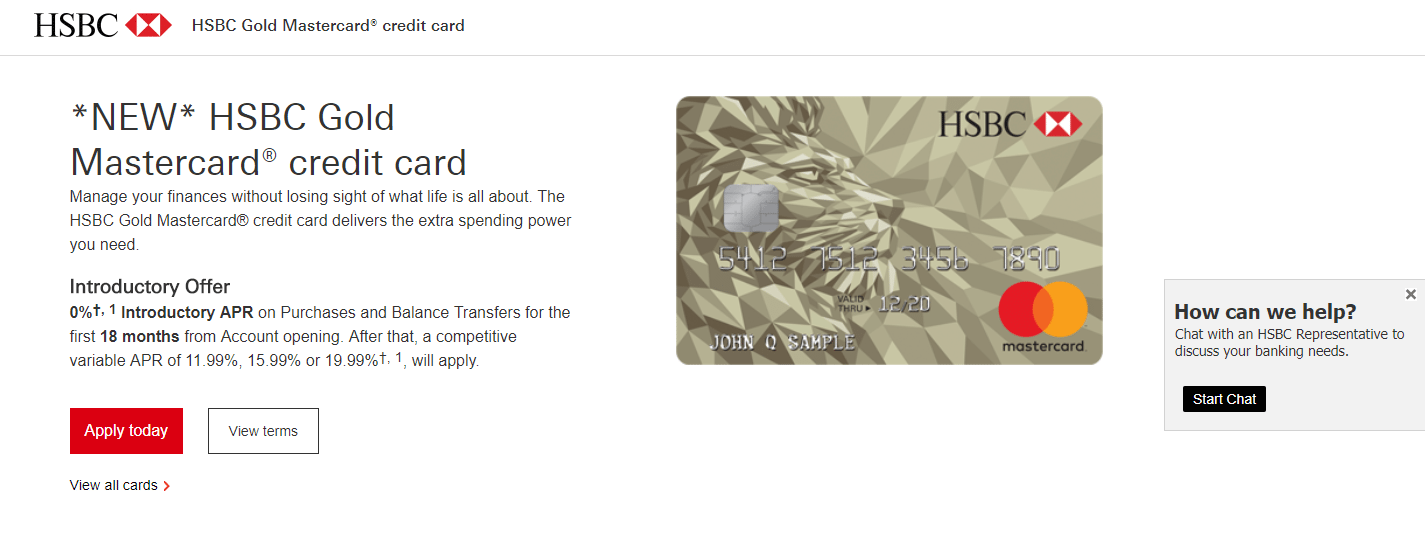
ما تفعله الصفحة جيدًا:
- عنوان الصفحة المقصودة بعد النقر خاص جدًا بالعرض ، حيث يخبر الزائرين بالضبط ما هو الترويج.
- صورة بطاقة الائتمان كبيرة وواضحة ، مما يمنح العملاء المحتملين صورة رائعة عن شكل بطاقة HSBC الخاصة بهم.
- تتيح ميزة الدردشة الحية لـ HSBC التواصل مع العملاء المحتملين بشكل أسرع وفي الوقت الفعلي ، للإجابة على الأسئلة وإقناعهم بالتحويل.
- زر CTA الأحمر "ينبثق" من الصفحة. من المفيد أيضًا أن تظل في الجزء العلوي من النافذة أثناء قيام المستخدمين بالتمرير.
- زر "عرض المصطلحات" هو علامة ربط تنقل المستخدمين إلى أسفل الصفحة لعرض قسم ملخص المصطلحات.
ما الذي يمكن تغييره أو اختبار A / B:
- تتيح العديد من روابط الخروج للزائرين الهروب من الصفحة دون التعرف الكامل على العرض والتحويل.
- قد تؤدي المطبوعات الدقيقة الشاملة إلى تخمين التوقعات بشأن قرارها بالتقدم بطلب للحصول على بطاقة ائتمان HSBC.
- سيؤدي تضمين الدليل الاجتماعي إلى إضافة عنصر الثقة إلى الصفحة ومن المرجح أن يقنع المزيد من العملاء المحتملين بالتحويل.
ارتق إلى مستوى المنافسة باستخدام الصفحات المقصودة التي يتم النقر عليها بعد النقر على بطاقة الائتمان
في جميع مجالات الصناعة المالية ، يعد تخصيص الإعلانات أمرًا ضروريًا. عندما يتعلق الأمر بعروض بطاقات الائتمان على وجه الخصوص ، فإن الصفحات المقصودة بعد النقر على بطاقة الائتمان هي ما يصنع الفارق. تتيح لك الاستفادة من هذه الأدوات تقديم رسائل فعالة مفرطة الفردية لكل عميل من عملائك المستهدفين.
حوّل نقرات الإعلانات إلى تحويلات ، وأنشئ صفحات ما بعد النقر مخصصة وسريعة التحميل لكل عرض. تعرف على كيفية تزويد الجماهير بصفحات مقصودة فريدة بعد النقر من خلال الاشتراك في Instapage Enterprise Demo اليوم.
