تصميمات مواقع الويب الإبداعية لجذب المزيد من الزوار للبقاء على موقعك
نشرت: 2023-01-16تعمل تخطيطات مواقع الويب التي تمت تجربتها واختبارها نظرًا لقابليتها للقراءة والتنقل. لكن ليس عليك الالتزام بالتخطيطات التقليدية. بدلاً من ذلك ، يمكنك تعديل موقع الويب الخاص بك ليناسب شخصية علامتك التجارية. وإذا كنت بحاجة إلى مصدر إلهام لتصميم مواقع الويب ، فإليك 13 مخططًا إبداعيًا لمواقع الويب لنسخها!
لماذا يعتبر التصميم مهمًا في تخطيط موقع الويب
نظرًا لأن العديد من تخطيطات مواقع الويب تنسخ نموذجًا أو هيكلًا مشابهًا ، فمن الأفضل أن تدمج عناصر التصميم التي ستعمل على تخطيطات مواقع الويب الإبداعية.
حسنًا ، بالنسبة للمبتدئين ، تريد أن تترك زوار موقعك في حالة من الرهبة. بالتأكيد ، قد تعتقد أنه يجب عليهم الانتقال على الفور إلى صفحة المنتج أو الخدمة والدفع. في بعض الأحيان ، سترغب في أن يستكشف الناس المزيد.
دعهم يتعلمون عنك
لهذا السبب يجب أن تترجم أيضًا إلى تخطيط موقع الويب الخاص بك. قد تتبع بعض الاتجاهات هنا وهناك ، ولكن من الجيد إضافة القليل من شركتك أو نفسك إلى تخطيط موقع الويب. قم بتوابلها بعلامتك التجارية. هكذا يمكنك أن تبرز.
بعض عناصر التصميم التي يجب مراعاتها في تخطيط موقع الويب:
- التسلسل الهرمي المرئي
- اللون
- مساحة سلبية
لا تنس بعض اتجاهات التصميم الجرافيكي التي قد تكون مفيدة:
- الوان براقة
- الرسوم التوضيحية
- الواقع المعزز
أيضًا ، لا تنس أن تجعله موقعًا سريع الاستجابة أيضًا. إنه جزء مهم من موقع الويب. يمكن أن يكون لديك رسومات جذابة ، ولكن إذا لم تتمكن من النقر فوق أي أزرار أو يتم تحميل موقع الويب ببطء ، فقد تفقد بعض العملاء المتوقعين في هذه العملية.
1. حلول بالملل

تضع Bored Solutions تطورها على تخطيط شبكي. لقد اشتملت على دوائر وأطواق مستطيلة داخل الشبكات ذات الأشكال المختلفة. سيسمح هذا التصميم للمستخدمين بالتمرير أكثر لأنك مهتم بالأشياء الأخرى التي يمكنك إنجازها في أسبوع أو شهر. قام منشئو هذا الموقع بعمل هذا أثناء الوباء.
إذن ، ما الذي تخطط لتجربته لمدة شهر أو أسبوع؟ بالنسبة لي ، أعتقد أنني أود الذهاب إلى المسرح.
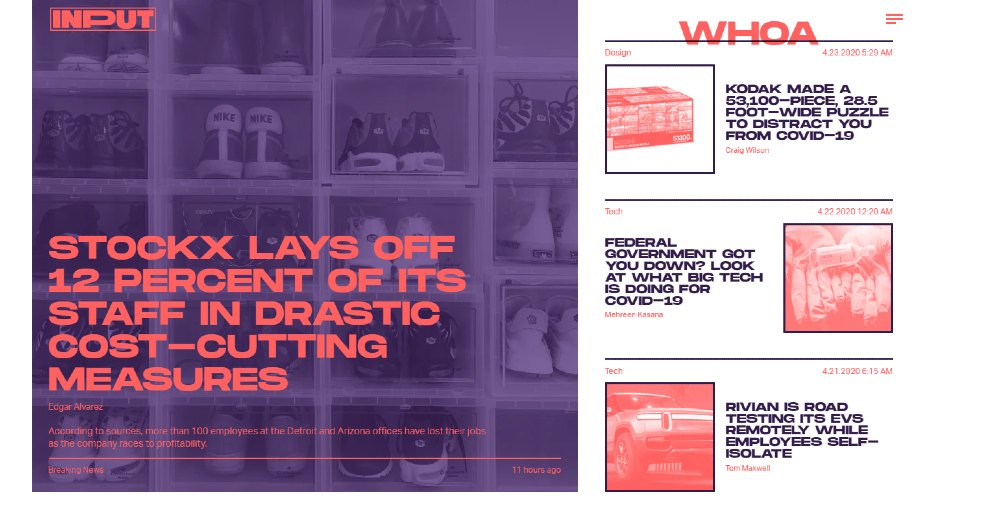
2. إدخال ماج

بمجرد تحميل موقع Input Mag على الويب ، ستلاحظ أنهما يجمعان تلميحات من عدم التناسق وتدفق شكل z. استخدام الألوان مذهل أيضًا ، مما يجعل عينيك تلتصق بالصفحة. كلما قمت بالتمرير لأسفل ، سترى المزيد من القصص والمنتجات المقترحة التي قد تحتاجها.
يعمل استخدام النص لأغراض التسلسل الهرمي المرئي لأنه يجعلك ترغب في قراءة العنوان الرئيسي وحتى المقالة بأكملها . كما أنهم يستخدمون تمريرًا لا نهاية له يتيح للمستخدمين البقاء لفترة أطول على الموقع حتى يتمكنوا من قراءة المزيد من القصص. إنه اتجاه شائع بين مواقع الوسائط الإعلامية.
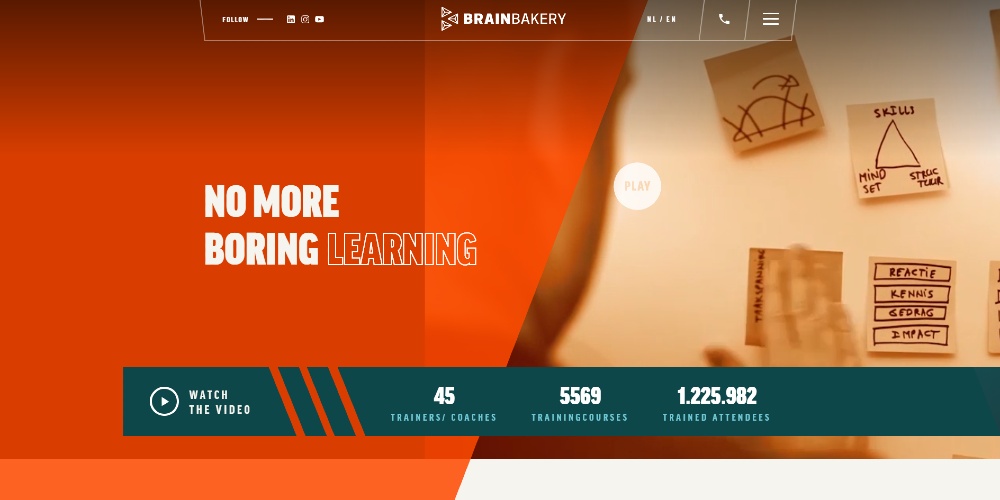
3. مخبز الدماغ

يترك موقع Brain Bakery انطباعًا لأنه لا يتبع بنية واحدة على الصفحة الرئيسية للموقع. ما يتفق هو اللون لأنه ينبثق. حتى إذا كان الموقع لا يتبع تخطيطًا واحدًا ، فإنه يجعلك تتنقل بسهولة على الصفحة.
المؤشر المعدل هو لمسة لطيفة أيضًا! إنها تساعد عندما تريد التفاعل مع كائن ما.
بالإضافة إلى ذلك ، يبدو شريط القائمة منحرفًا. يبدو ثلاثي الأبعاد بطريقة ما ، وهو أمر ذكي على شريط القوائم اللاصق المعتاد.
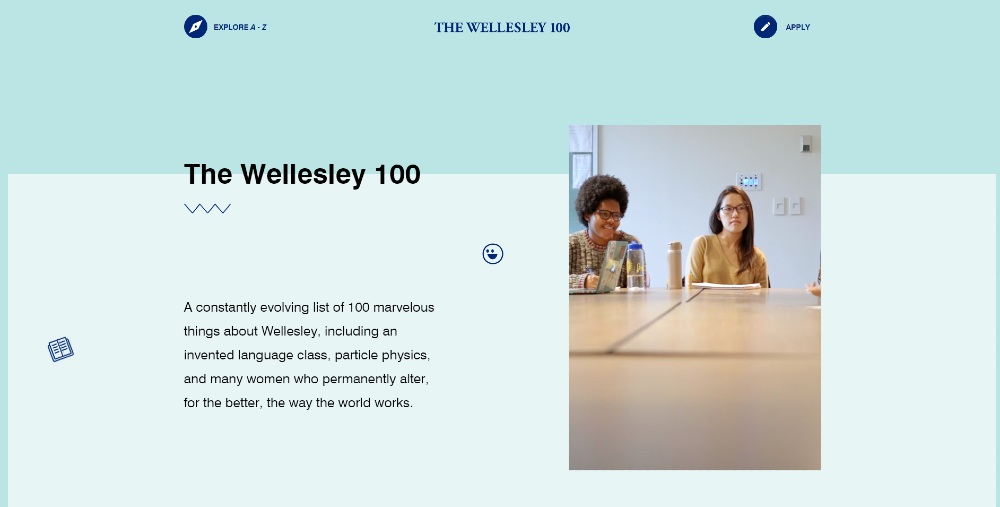
4. ويليسلي 100

بدلاً من استخدام صورة بطل أو رسم توضيحي أو أي تصميم رسومي ، يستخدم موقع Wellesley 100 مقطع فيديو ، كما هو الحال في الاتجاه. تمامًا مثل بعض مواقع الويب في هذه القائمة ، يستخدمون مجموعة من الهياكل لجعل الموقع جذابًا ومثيرًا .
نقطة أخرى مثيرة للاهتمام هي عندما تقوم بالتمرير قليلاً ، والنقر على زر "مفاجأة لي" ، وتعلم شيئًا جديدًا عن Wellesley. ستلاحظ أيضًا أنهم قاموا بتكديس الصور هناك ، مما يدل أيضًا على عدم التناسق والتسلسل الهرمي المرئي.
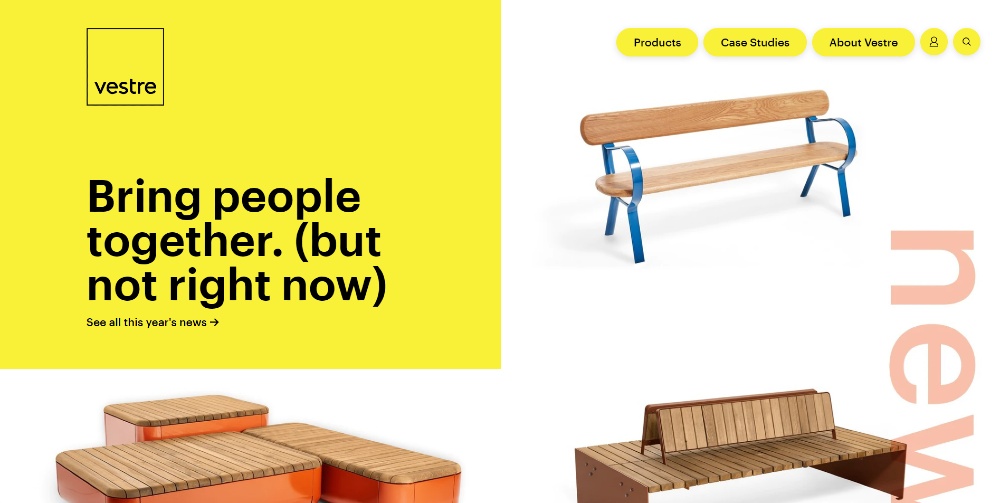
5. فيستر

الأصفر هو موضوع موقع Vestre الإلكتروني. تراه على الفور بمجرد فتح الموقع. وفقًا للتخطيط ، فهي لا تحتوي فقط على صورة بطل واحدة ، بل ثلاث صور. الساحة الضخمة على اليسار مهيبة ، وهي طريقة رائعة لجذب انتباه الناس.
بالتمرير لأسفل ، ستلاحظ أنهم اعتمدوا تخطيطًا متعرجًا أثناء إضافة عناصر مثل صورة وفيديو وصور متحركة لعرض منتجاتهم في أماكن مختلفة.
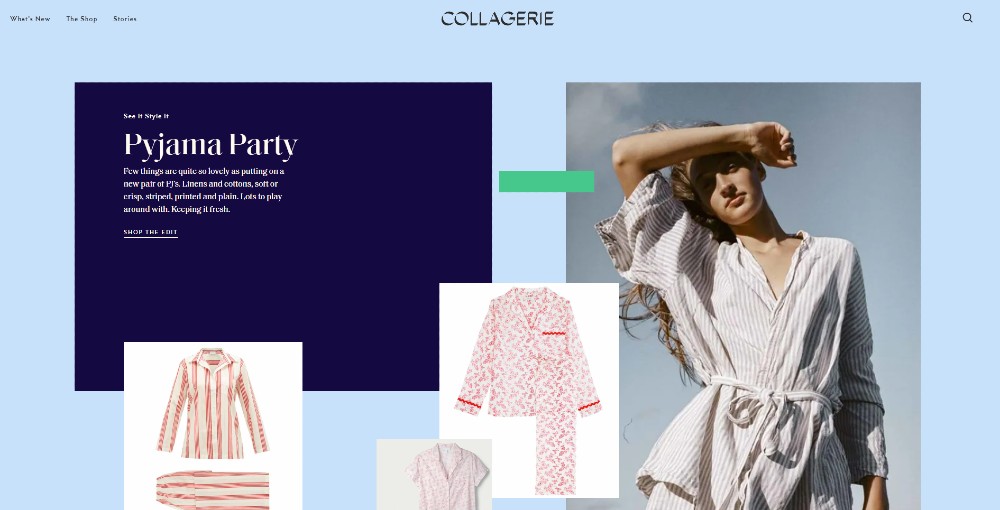
6. Collagerie

ما يجعل Collagerie أحد أكثر تخطيطات مواقع الويب إبداعًا هو أنها تسلط الضوء على المنتجات. يوجد حد أدنى من النسخ ، مما يسمح للزائر بتقدير المنتجات أكثر. قاموا بتطبيق التسلسل الهرمي المرئي على المربعات ، بحيث يحصل الزوار على فكرة عن أكثر المنتجات الموصى بها.
إنهم يستفيدون بشكل ممتاز من الشرائط ، والتي تعمل كإشارة بصرية للزائر لتقدير المنتج بشكل أكبر.
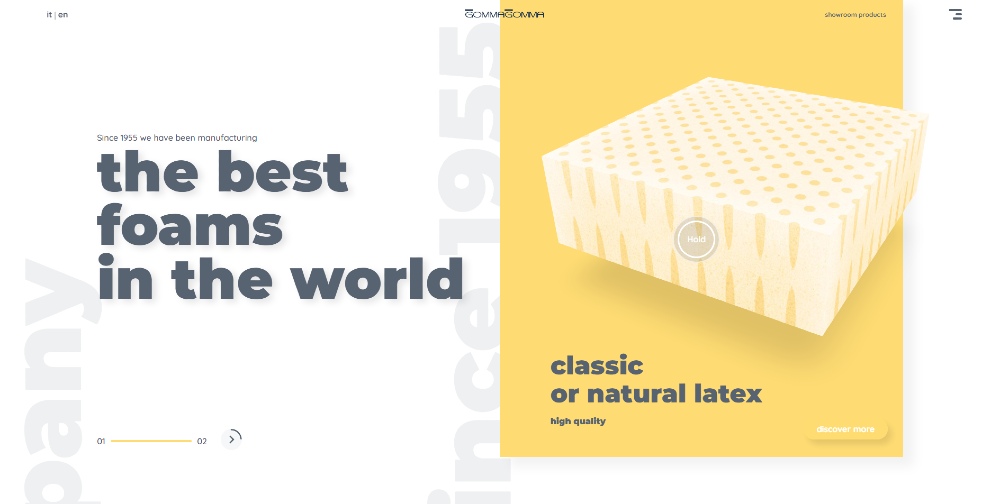
7. جوما جوما

على عكس مواقع الويب للمنتجات الأخرى التي تستخدم القوالب ، فإن Gomma Gomma يذهب إلى أبعد من ذلك مع موقعه على الويب.

الأمر المثير للاهتمام بشأن المنتجات المعروضة في الجزء المرئي من الصفحة هو أنه يمكنك التفاعل معها. ما يميزها أيضًا هو كيف تنطلق عيناك إلى المنتج على الفور. يبرز لأنه يتم تقديمه في صورة ثلاثية الأبعاد ويستخدم خلفية حتى تتمكن من لفت انتباهك إلى المنتج.
سترى حتى أن النص يتحرك وأنت تتحرك لأعلى أو لأسفل الصفحة ، مما يجعل نص الرأس إما متماثلًا أو لا. هذا يعطي الموقع شكله غير المتماثل.
8. Huys NYC

عندما تفتح موقع Huys NYC الإلكتروني لأول مرة ، يظهر شريط القائمة من الجانب الأيسر. من هناك ، تريد من المستأجرين المحتملين التحقق من المساحات المتاحة وربما معرفة المزيد عن المبنى وتاريخه أيضًا.
إذا قمت بتصغير شريط القوائم ، فسترى عمودًا واحدًا يتم وضعه بشكل ملائم في المنتصف. يلتزم تصميم موقع الويب الخاص بهم بالنمط من الألف إلى الياء ، مما يسمح للعينين بالرقص أثناء التمرير لأسفل على موقع الويب الخاص بهم.
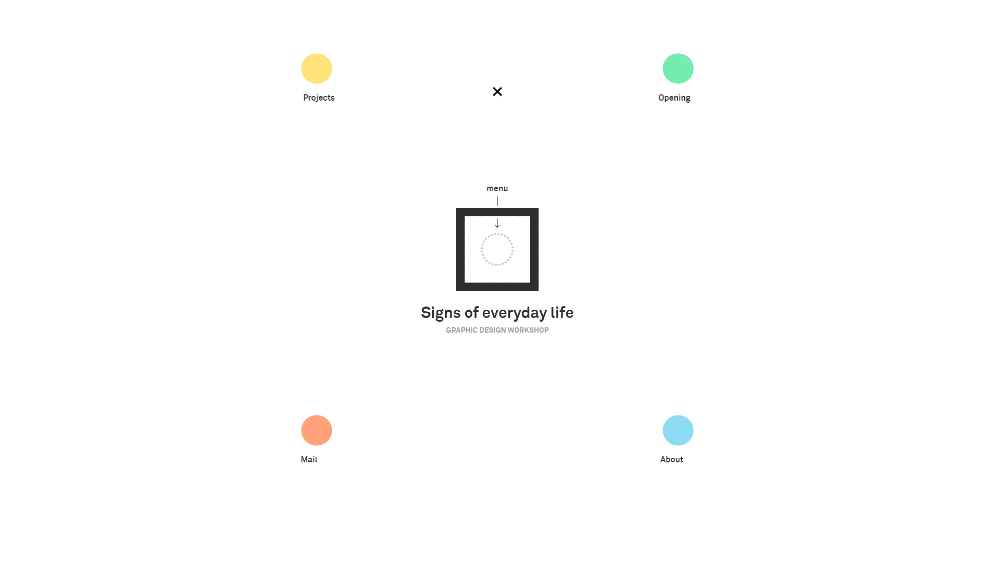
9. Signes du Quotidien

يستفيد Signes du Quotidien بشكل ممتاز من المساحة البيضاء في تخطيط موقع الويب الخاص بهم. عند تحميل الموقع ، يطلبون منك النقر فوق الدائرة الموجودة داخل المربع. هذه القائمة.
بدلاً من استخدام الشريط ، قاموا بتحريك شريط القوائم ووضعوه في المنتصف بدلاً من وضعه في الأعلى أو على الجانبين. لمعرفة المزيد عنها ، يمكنك سحب دائرة على المربع.
عند تحميل صفحة جديدة ، يستخدمون عمودين. ستلاحظ أيضًا أنهم يستفيدون بشكل كبير من المساحة البيضاء نظرًا لأنهم يقصرون العناصر على المنتصف بينما لا يزالون يراقبون التباعد المتماثل.
Signes du Quotidien هي لغة فرنسية تدل على علامات الحياة اليومية.
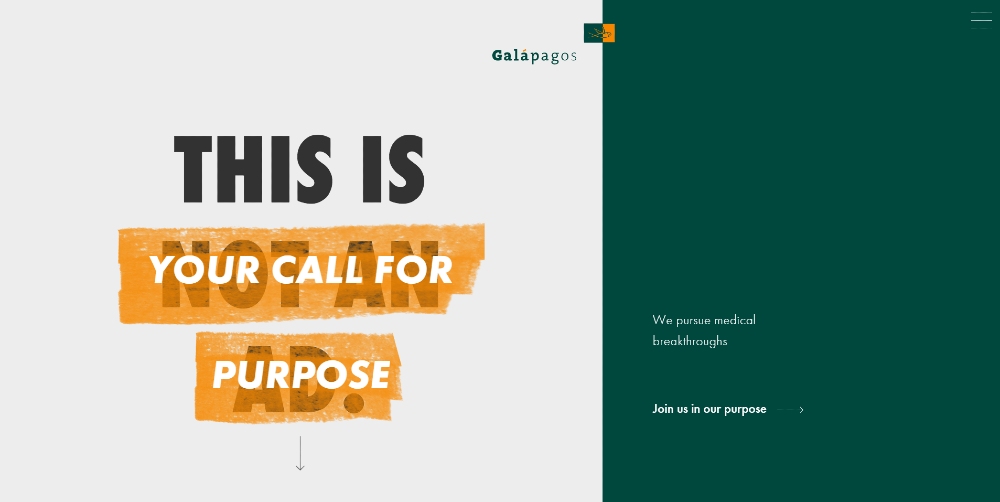
10. العمل في غالاباغوس

يحتوي The Work at Galapagos على أحد أفضل تصميمات مواقع الويب الإبداعية.
في البداية ، يستخدمون تصميم موقع ويب غير متماثل ، ولكن أثناء التمرير لأسفل ، يصبح الجانب الأيمن من الصورة هو شريط القائمة. أضافوا أيضًا إشارات اتجاهية حتى تتمكن من قراءة المزيد عن جزر غالاباغوس ولماذا يقومون بتعيين أشخاص.
يساعد النص المتحرك أيضًا في التنقل في موقع الويب وجعله تفاعليًا للمرشحين المحتملين على الموقع.
أحد أفضل أجزاء موقع الويب الخاص بهم هو استخدام الصوت بدلاً من الفيديو المعتاد. التوضيح للموظف بمثابة المرئي. بالإضافة إلى ذلك ، تم تنفيذ التسلسل الهرمي المرئي جيدًا لهذا القسم أيضًا.
ينتهي الجزء السفلي من الصفحة بشاشة منقسمة حيث يمكنك إما النقر فوق صفحة "حول" الخاصة بهم أو الانضمام إلى الفريق. لا تستخدم جميع مواقع الويب شاشة مقسمة أسفل الصفحة. لكنها تعمل لموقعهم.
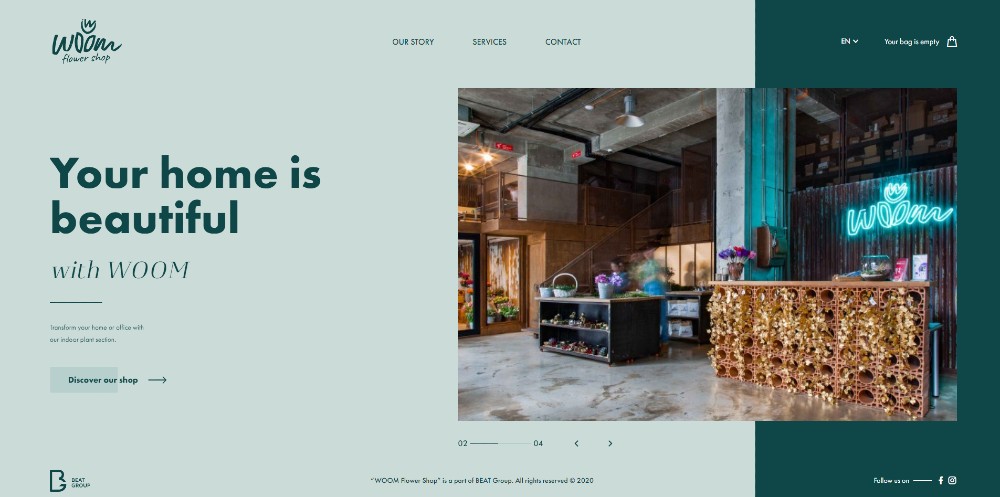
11. Woom

يستخدم Woom تخطيط صفحة واحدة على موقعه على الويب. يتيح ذلك للزوار القيام بما يتعين عليهم القيام به على الموقع. ستلاحظ استخدام التسلسل الهرمي المرئي على النص الموجود على الجانب الأيسر من الشاشة غير المتماثلة. نص العنوان بخط غامق ، في حين أن النصوص التالية إما مائلة أو في شكلها العادي.
عند النقر فوق القسم التالي من الصفحة الرئيسية ، يمكنك تصفح متجرهم أو الاتصال بهم أو الاطلاع على صفحات الأحداث الخاصة بهم. يتم تنظيم صفحة المتجر على شكل شبكة بحيث يمكن للزوار عرض المنتجات بشكل صحيح .
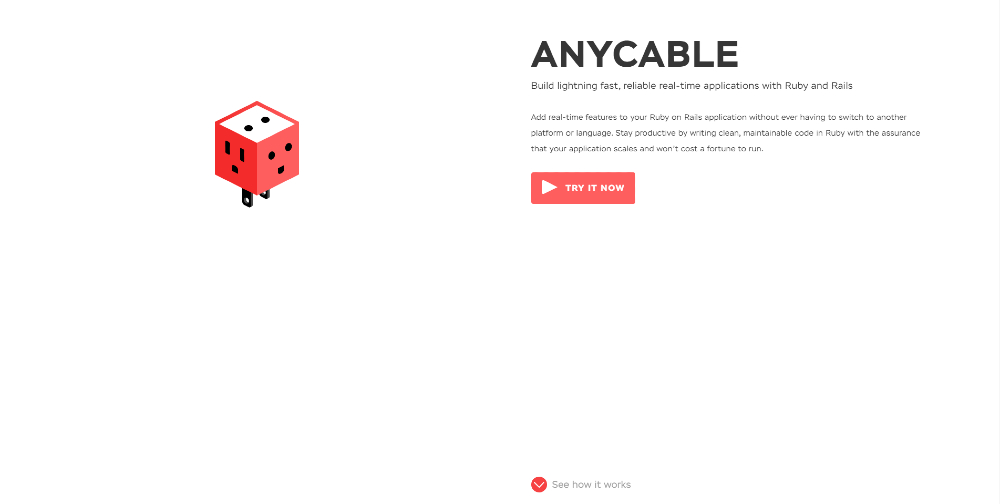
12. أي كابل

يستخدم أي كابل تخطيط الرسوم المتحركة على شاشة مقسمة على صفحتهم الرئيسية. يتيح ذلك للمستخدمين التعرف على العملية من خلال الرسوم المتحركة والوصف. من الجيد أيضًا أنهم استخدموا أحجامًا مختلفة للنص للإشارة إلى أنه القسم التالي. يضيفون ألوانًا صامتة على الشبكات ، لكن للتأكيد على البيانات ، أضافوا ألوانًا لجذب انتباه الناس.
بالإضافة إلى ذلك ، فإنهم يستفيدون بشكل كبير من المساحة البيضاء أيضًا. يحصل موقع الويب المبسط على نقاط لسهولة القراءة ، كما أنه سهل للعيون أيضًا. إنه أحد أفضل تصميمات مواقع الويب الإبداعية لأنه يدمج العناصر المختلفة التي تعمل.
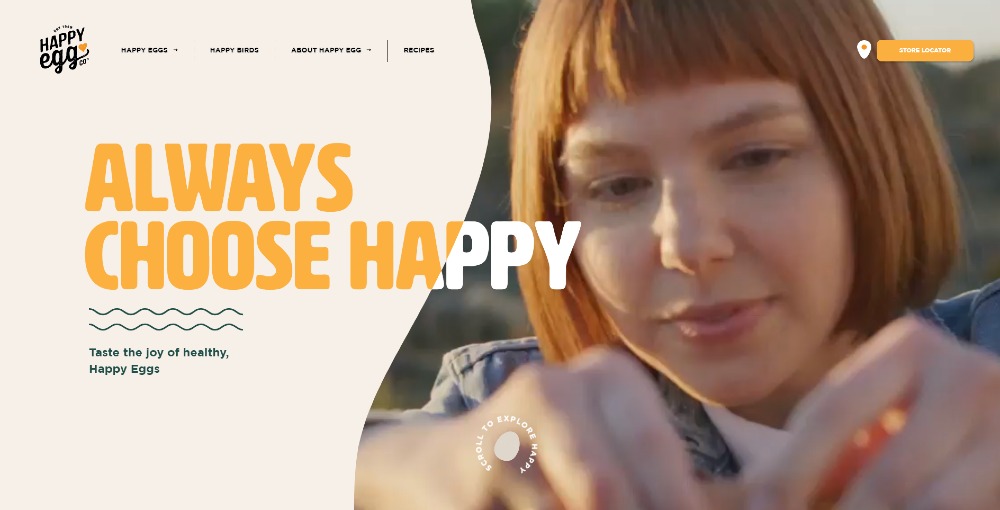
13. بيضة سعيدة

بدلاً من استخدام شاشة مقسمة أو صورة واحدة (أو مقطع فيديو) ، اختار Happy Egg تخصيص الجزء المرئي من الصفحة وقاموا بتنفيذه جيدًا ، مما جعله أحد أكثر تخطيطات مواقع الويب إبداعًا في القائمة.
تأخذ الحواف شكل بيضة غير مطبوخة من قشرتها أو مثل بيضة مشمسة. بالتمرير لأسفل ، تلاحظ أنهم يستخدمون ألوانًا مذهلة أيضًا لمطابقة ألوان منتجاتهم أو عبواتهم. لقد جعلوا الموقع تفاعليًا أيضًا ، مما جعل تصفح أقسام الموقع ممتعًا.
الماخذ الرئيسية
يجب أن يكون موقع الويب الخاص بك بمثابة وسيلة للعملاء للتعامل مع العديد من الأشياء مثل الخروج أو تحديد موعد. ومع ذلك ، يجب عليك أيضًا تحسين موقع الويب الخاص بك لجعله أكثر جاذبية للزائرين.
