كيفية إنشاء موقع حجز فندق (دليل خطوة بخطوة)
نشرت: 2020-04-16هل ترغب في إنشاء موقع إلكتروني للحجز الفندقي مثل Booking.com ، أو Forex ، أو Trivago.com؟
حسنًا ، إنه سهل للغاية مما كنت تعتقد.
ربما كنت تعتقد أن إنشاء موقع ويب لحجز الفنادق أمر معقد ومكلف للغاية - فأنت بحاجة إلى إنفاق الكثير من المال (15000 دولار - 60 ألف دولار) لتوظيف مطورين ومصممين أو تحتاج إلى تعلم البرمجة لبناء موقع حجز الفنادق الخاص بك ، والذي يمكنه يستغرق سنوات.
إذا كنت تفكر في ذلك ... فلدي أخبار جيدة لك .
والخبر السار هو أنه يمكنك إنشاء موقع إلكتروني لحجز الفنادق في أقل من 30 دقيقة دون توظيف أي مطورين أو مصممين أو حتى إنفاق الكثير من المال.
في هذا البرنامج التعليمي ، سأوضح كيف يمكنك إنشاء موقع حجز فندقي مثل Booking.com.

ولكن ، قبل البدء في إنشاء موقع إلكتروني لحجز الفنادق ، دعنا نعرف أولاً كيف يعمل نموذج أعمال حجز الفنادق.
فيما يلي نماذج الأعمال الأكثر شيوعًا التي تستخدمها مواقع حجز الفنادق.
نموذج التاجر
في هذا النموذج ، تشتري وكالات السفر عبر الإنترنت (OTA) مثل Booking و Expedia مجموعة من الغرف مسبقًا بخصم كبير.
لنفترض أنهم اشتروا مجموعة من 100 غرفة في فندق مقابل 100 دولار في الليلة. ثم أعادوا بيع 100 غرفة مقابل 150 دولارًا في الليلة.
هذا يعني أنهم يبيعون بنسبة 50٪ أكثر من سعر الشراء.
نموذج الوكالة
في هذا النموذج ، لا تجمع وكالات السفر عبر الإنترنت أموال العملاء.
على سبيل المثال ، عندما يحجز أحد العملاء غرفة على موقع Expedia ، فإنه يعيد توجيهه إلى فندق.
بمجرد أن يحجز العميل غرفة ، يحصل الحجز على عمولة.
موقع مقارنة الفنادق
مواقع مثل Trivago.com هو موقع لمقارنة الفنادق يسمح للعملاء باختيار غرفة بناءً على احتياجاتهم من العديد من الفنادق ومواقع الحجز.
يحصلون على عمولة عندما يحجز العملاء غرفة من خلال الرابط الخاص بهم.
هل أنت جاهز لبناء موقع حجز الفندق الخاص بك اليوم؟ هيا بنا نبدأ…
أنشئ موقع حجز فندق في أقل من 30 دقيقة
- احصل على استضافة الويب
- تسجيل المجال
- قم بتثبيت WordPress
- قم بإعداد موقعك
- قم بتثبيت موضوع حجز الفندق
- إضافة الفنادق إلى موقع الويب الخاص بك
- أضف بوابة دفع
- تخصيص موقعك
ماذا تحتاج لبدء موقع حجز فندق؟
أول شيء تحتاج إلى اختياره هو النظام الأساسي المناسب لإنشاء موقع الويب الخاص بحجز الفنادق.
هناك العديد من أنظمة إدارة المحتوى (CMS) المتاحة ومن الصعب جدًا اختيار أفضلها.
لحسن الحظ ، لا داعي للقلق بشأن ذلك. لقد اختبرنا العديد منهم ونخبرك بأكثرها ملاءمة.

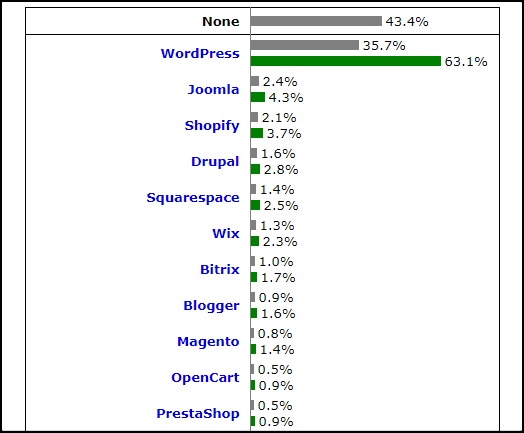
"نظام إدارة المحتوى الأكثر شيوعًا هو WordPress - W3Techs"
أكثر أنظمة إدارة المحتوى شيوعًا وأفضلها هو WordPress.
أكثر من 27 مليون موقع مدعوم من WordPress وينمو بسرعة.
إليكم سبب ترشيحي لـ WordPress:
- WordPress هو برنامج مفتوح المصدر وهو مجاني للاستخدام بنسبة 100٪
- يمكنك إنشاء أي نوع من مواقع الويب باستخدام WordPress
- إنه قابل للتخصيص بالكامل
- يوجد أكثر من 50000 مكون إضافي و 50000 سمة متوفرة في دليل WordPress
- إنها جيدة السرعة وآمنة وصديقة لكبار المسئولين الاقتصاديين
- يمكنك الحصول على دعم متعلق بـ WordPress من كل مكان تقريبًا ، على سبيل المثال ، في منتدى WordPress الرسمي ، على مجموعات Facebook المختلفة ومدونات WordPress المختلفة ، إلخ.
- إنه دائمًا محدث
- وهناك الكثير.
لإنشاء موقع ويب لحجز الفنادق ، تحتاج إلى اسم مجال واستضافة ويب وشهادة SSL.
- ما هو اسم المجال؟ اسم المجال هو عنوان موقع الويب الخاص بك على الإنترنت. على سبيل المثال ، "Google.com" هو اسم مجال.
- ما هي استضافة الويب؟ استضافة الويب هي المكان الذي يتم فيه استضافة موقع الويب الخاص بك أو تخزينه عبر الإنترنت. بمجرد اتصال المجال والاستضافة ، يمكنك رؤية موقع الويب الخاص بك على الإنترنت.
- ما هي شهادة SSL؟ مطلوب شهادة SSL بشدة إذا قمت بجمع تفاصيل العملاء مثل البريد الإلكتروني وكلمة المرور وتفاصيل الدفع. بدون شهادة SSL ، يمكن للقراصنة اختراق موقعك بسهولة.
بشكل عام ، يكلف تسجيل المجال حوالي 14 دولارًا أمريكيًا لمدة عام واحد ، واستضافة الويب من 9 إلى 14 دولارًا أمريكيًا شهريًا و 60 دولارًا أمريكيًا إلى 240 دولارًا أمريكيًا سنويًا للحصول على شهادة SSL.
هذا كثير جدًا إذا كنت قد بدأت للتو.
لحسن الحظ ، يقدم Hostgator تسجيل نطاق مجاني وشهادة SSL مجانية مع خطة الاستضافة التي تبدأ فقط من 2.75 دولار شهريًا .
HostGator هي واحدة من أقدم مزودي خدمات استضافة الويب (تأسست عام 2002) وهم الآن يديرون ملايين مواقع الويب في جميع أنحاء العالم.
أنها توفر أنواعًا مختلفة من الاستضافة مثل الاستضافة المشتركة و WordPress و VPS و Cloud و Dedicated.
شارك HostGator أهم ميزات الاستضافة:
- تسجيل مجاني للمجال
- بنقرة واحدة تثبيت WordPress
- نقل موقع ووردبريس مجاني
- أحدث لوحة تحكم
- شهادة SSL مجانية
- عرض النطاق الترددي والتخزين غير المقاييس
- دعم 24 × 7 × 365
- 99.98٪ الجهوزية
- ضمان استعادة الأموال لمدة 45 يومًا
كيفية إنشاء موقع حجز الفنادق
1. احصل على استضافة المواقع
أول شيء تحتاجه لاختيار خطة استضافة بناءً على احتياجاتك.
أوصيك بالذهاب مع خطة الاستضافة المشتركة لـ HostGator لأنها ميسورة التكلفة للغاية.
الخطوة 1 ، أولاً ، انتقل إلى موقع ويب HostGator . لقد أضفت قسيمة في هذا الرابط ستمنحك خصمًا بنسبة 60 ٪. يمكنك أيضًا إدخال الرمز الترويجي WPMYWEB60 أثناء ملء تفاصيل الدفع.
أو،
انقر هنا للذهاب إلى ==> www.hostgator.com <== موقع الويب.
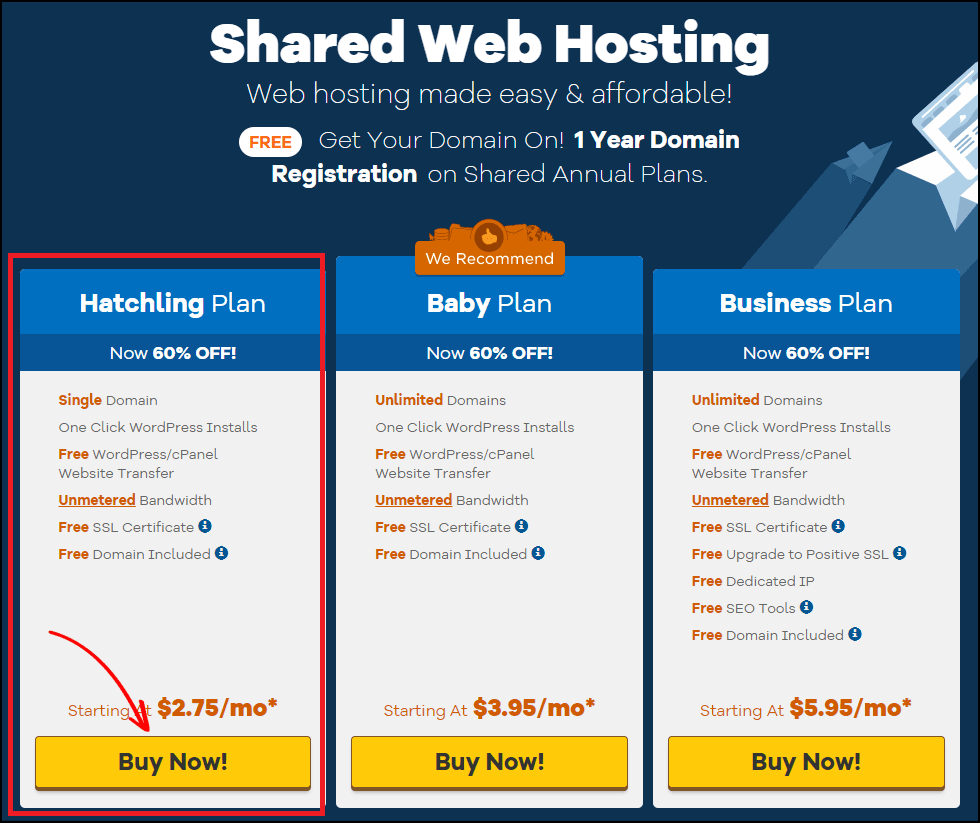
الخطوة 2 ، اختر خطة الاستضافة المشتركة.
يقدم HostGator 3 خطط استضافة مشتركة مختلفة ، Hatchling و Baby و Business.
إذا كنت ترغب في استضافة موقع ويب واحد فقط في الوقت الحالي ، فاختر خطة Hatchling . بالرغم من ذلك ، يمكنك ترقية خطتك الحالية في أي وقت.
انقر فوق زر الشراء الآن للبدء.

بعد ذلك ، ستتم إعادة توجيهك إلى صفحة تسجيل النطاق.
2. تسجيل المجال
قبل إنشاء موقع الحجز الفندقي الخاص بك ، تحتاج إلى اختيار اسم مجال لموقعك على الويب.
يعد اختيار اسم المجال المناسب لعملك أو موقع الويب الخاص بك أمرًا في غاية الأهمية.
لأن اسم المجال يمثل عملك على الإنترنت وهو أول ما يلاحظه الناس عند الوصول إلى موقع الويب الخاص بك.
إذا اخترت اسم المجال الخطأ ، فقد لا ينمو عملك بشكل جيد.
فيما يلي دليل سريع حول كيفية اختيار اسم المجال المناسب لعملك:
أ) انتقل دائمًا إلى نطاق .COM
أوصي بشدة بتسجيل نطاق .com ، لأن .com هو امتداد النطاق الأكثر شيوعًا ولديه عدد كبير من المستخدمين. لذلك من الأسهل بناء علامة تجارية.
إلى جانب ذلك ، تم إنشاء .com بشكل أساسي للشركات التجارية أو مواقع التجارة الإلكترونية أو المدونات أو أي نوع من مواقع الويب المربحة.
اقرأ ، .Com مقابل .Net - ما هو امتداد المجال الذي يجب عليك اختياره.
ب) اجعل اسم المجال الخاص بك قصيرًا قدر الإمكان
حاول أن تجعل اسم المجال الخاص بك قصيرًا قدر الإمكان. طول المجال المثالي هو 5-14 حرف.
الأسماء الأقصر يسهل تذكرها ولا تنسى أيضًا.
ج) تجنب الواصلات والأرقام في اسم المجال الخاص بك
لا تقم أبدًا بإضافة أي واصلات أو أرقام في اسم المجال الخاص بك. لا يبدو اسم المجال الذي يحتوي على واصلة أو رقم شرعيًا ويستخدمه المحتالون في معظم الأحيان.
د) لا تكرر أي حرف
عند اختيار مجال لموقع الويب الخاص بك ، يجب ألا تكرر أي حرف. على سبيل المثال ، في هذا المجال ، " petttshoop.com " الذي يحتوي على حرف متكرر واحد أو أكثر ، ليس جيدًا للاستخدام.
غالبًا ما تربك هذه الأنواع من أسماء النطاقات الأشخاص.
هـ) فكر في أسماء نطاقات جديدة
نظرًا للشهرة الهائلة لاسم المجال .com ، يبدو أن جميع أسماء النطاقات الجيدة مسجلة بالفعل ولا يمكن تسجيلها مرة أخرى. إذا حدث هذا ، فأنت بحاجة إلى التفكير في أسماء جديدة حتى تجد اسمًا جيدًا. يمكنك أيضًا استخدام اسمك لعلامتك التجارية.
دعنا نسجل المجال.
الخطوة 1 ، اختر المجال
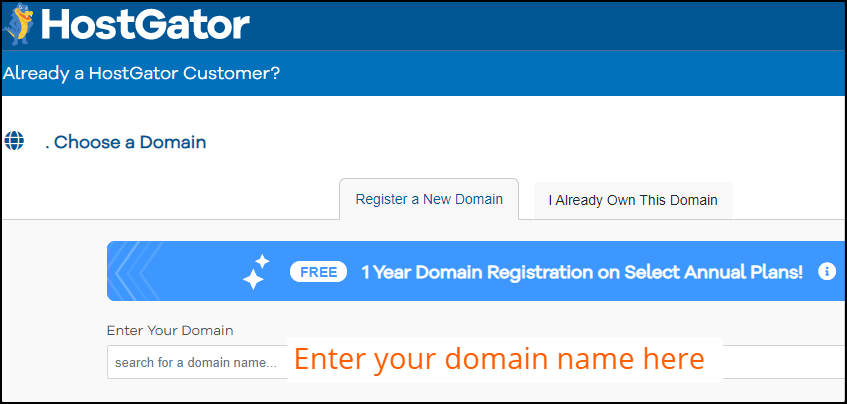
من هذه الصفحة ، تحتاج إلى تسجيل اسم المجال الخاص بك.
في البداية ، أدخل اسم المجال الخاص بك وسيقوم تلقائيًا بالتحقق مما إذا كان المجال متاحًا للتسجيل.
في حالة استخدام المجال الذي أدخلته بالفعل ، جرب اسمًا جديدًا.
الآن ، انقر فوق تسجيل مجال جديد .

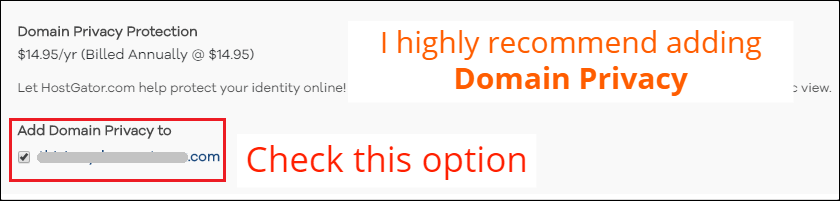
الخطوة 2 ، أضف خصوصية المجال
بمجرد إدخال اسم المجال الخاص بك ، سيُظهر لك خيار حماية خصوصية المجال . بشكل افتراضي ، يتم فحصه.
أوصي بشدة بإضافة حماية خصوصية المجال.
ومع ذلك ، سيكلفك ذلك 14.95 دولارًا إضافيًا ، ولكنه سيوفر عليك من مرسلي البريد العشوائي.

تخفي خصوصية المجال بشكل أساسي جميع معلومات الاتصال الخاصة بك من أدوات البحث عن النطاق ، مثل Whois و ICANN Lookup وما إلى ذلك.
إذا لم يتم تنشيط خصوصية المجال ، فسيقوم مرسلو البريد العشوائي بجمع اسمك ورقم هاتفك وعنوان بريدك الإلكتروني والبريد العشوائي طوال الوقت.
بعد ذلك ، تحتاج إلى إكمال نموذج طلب HostGator.
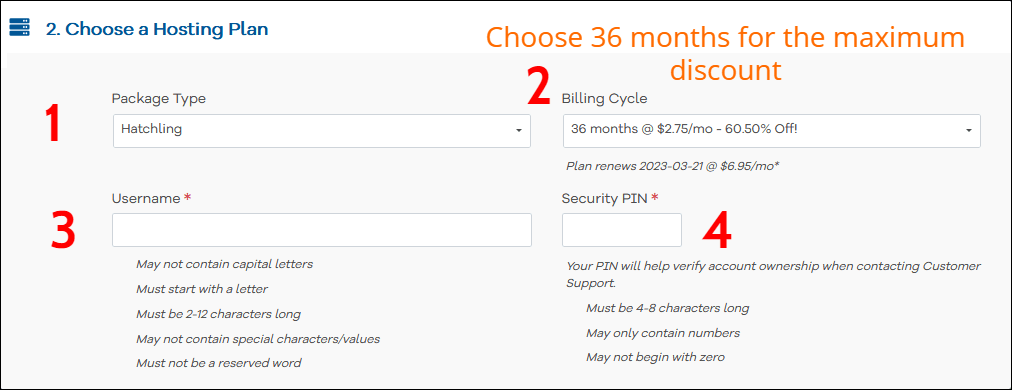
الخطوة 1 ، اختر خطة الاستضافة
من هذا القسم ، يمكنك اختيار عدد مواقع WordPress التي تريد استضافتها الآن.
بعد ذلك ، تحتاج إلى اختيار دورة فوترة الاستضافة الخاصة بك.
أنصحك باختيار باقة 36 شهرًا للحصول على أقصى خصم .
ثم قم بتعيين اسم المستخدم وكذلك رقم التعريف الشخصي للأمان.

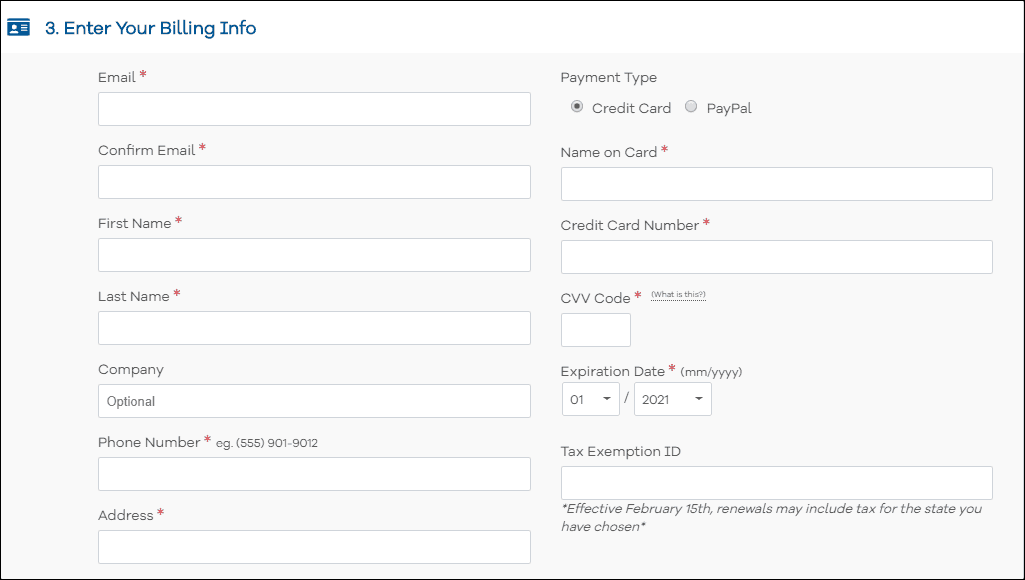
الخطوة 2 ، أدخل معلومات الفواتير الخاصة بك
هنا ، تحتاج إلى إدخال معلومات الفواتير الخاصة بك ، مثل عنوان البريد الإلكتروني ، واسمك ، ورقم الهاتف ، وما إلى ذلك.
على الجانب الأيمن ، أدخل معلومات الدفع الخاصة بك. يمكنك الدفع باستخدام كل من بطاقة الائتمان و PayPal.

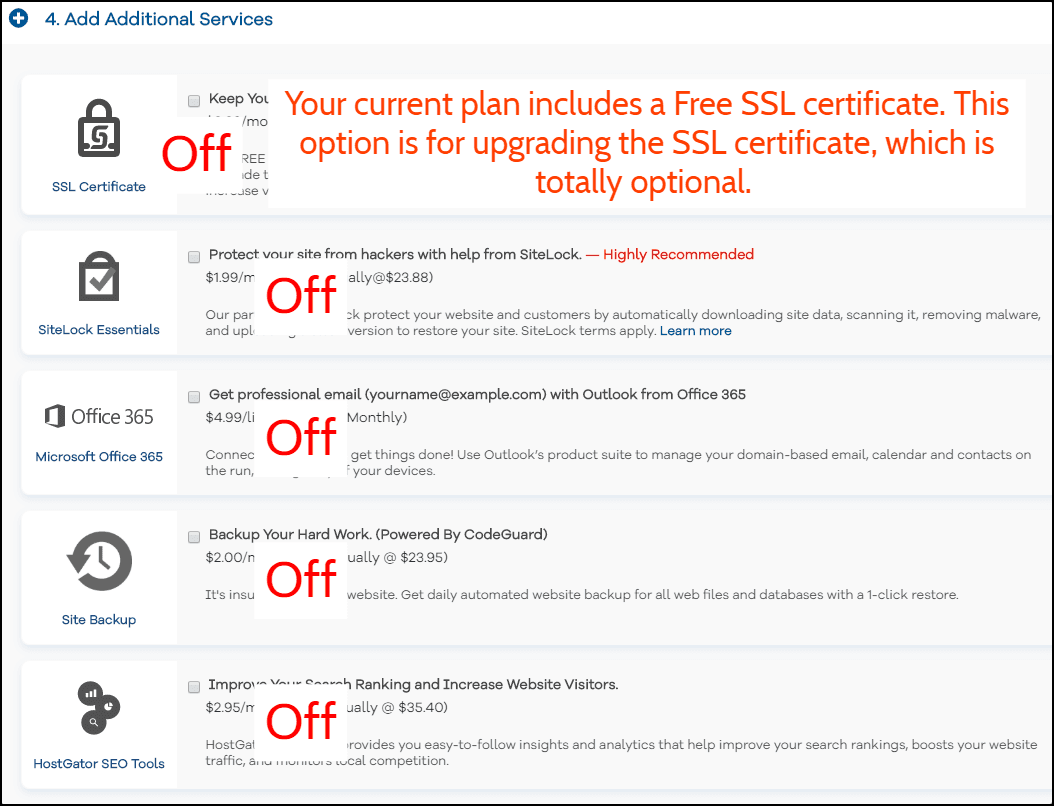
الخطوة 3 ، أضف خدمات إضافية
سيُطلب منك إضافة خدمات إضافية مثل شهادة SSL ، و SiteLock Essentials ، و SiteBackup ، وأدوات HostGator SEO ، لكنها اختيارية تمامًا.
يمكنك إضافة خدمات إضافية إذا كنت تريد.

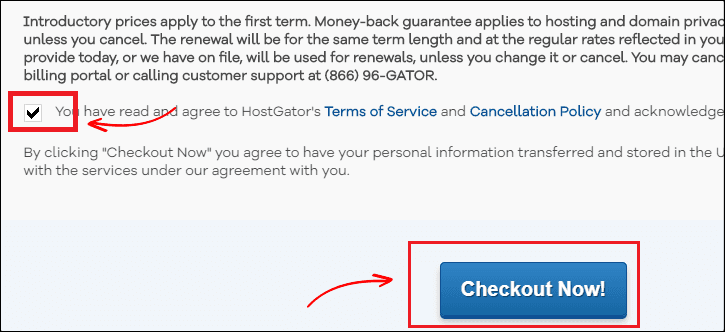
الخطوة 4 ، الخروج الآن
حدد الآن مربع "شروط الخدمة" وانقر على زر Checkout Now .

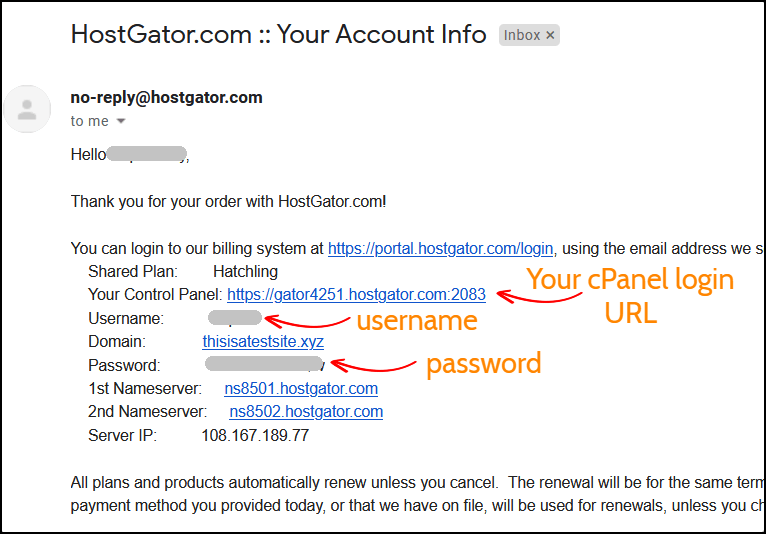
الخطوة 5 ، تحقق من بريدك الإلكتروني
بمجرد إتمام الدفع ، ستتلقى تفاصيل تسجيل الدخول إلى HostGator's cPanel على بريدك الإلكتروني.
انقر فوق عنوان URL الخاص بلوحة التحكم ثم أدخل اسم المستخدم وكلمة المرور لتسجيل الدخول إلى لوحة تحكم HostGator.

3. تثبيت WordPress
أولاً ، قم بتسجيل الدخول إلى حساب الاستضافة الخاص بك باستخدام تفاصيل تسجيل الدخول التي تلقيتها على بريدك الإلكتروني.
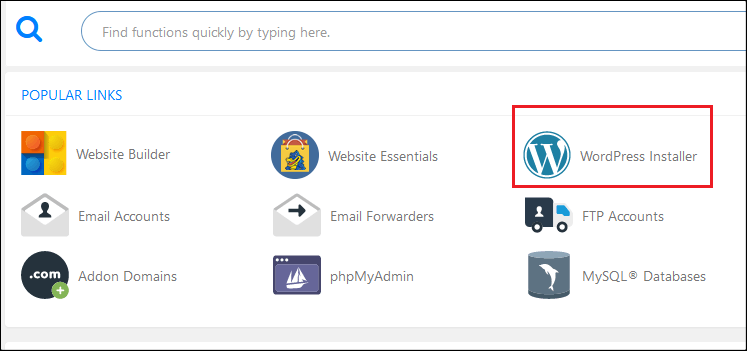
الخطوة 1 ، اذهب إلى WordPress Installer
في الجزء العلوي أسفل الروابط الشائعة ، سترى خيار مثبت WordPress . انقر عليه.

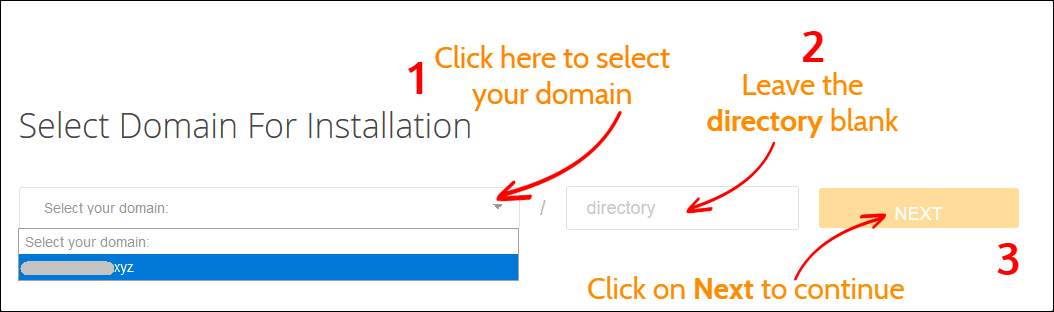
الخطوة 2 ، حدد المجال للتثبيت
أولاً ، انقر فوق القائمة المنسدلة وحدد المجال الخاص بك. اترك حقل الدليل فارغًا وانقر فوق التالي لبدء تثبيت WordPress.

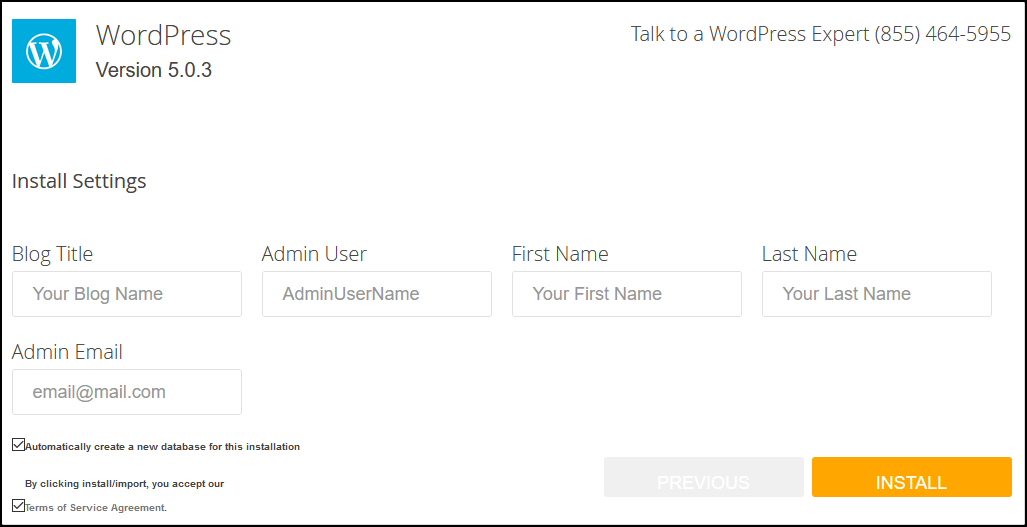
الخطوة 3 ، تثبيت الإعدادات
قبل تثبيت WordPress ، تحتاج إلى إكمال عملية الإعداد. أدخل عنوان مدونتك واسم مستخدم المسؤول واسمك وبريدك الإلكتروني.
بمجرد الانتهاء ، انقر فوق زر التثبيت لبدء العملية.

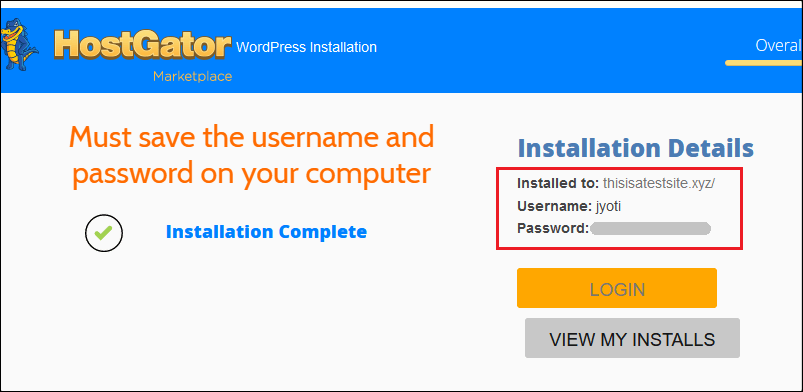
الخطوة 4 ، احفظ بيانات تسجيل الدخول الخاصة بك
سيستغرق الأمر دقيقة أو نحو ذلك لإكمال تثبيت WordPress.
بمجرد الانتهاء ، سترى تفاصيل تسجيل دخول المسؤول: اسم المستخدم وكلمة المرور.
أوصي بشدة بحفظ اسم المستخدم وكلمة المرور في ملف المفكرة.

4. إعداد موقع WordPress الخاص بك
بمجرد تثبيت WordPress على HostGator ، حان الوقت لإعداد مدونة WordPress الخاصة بك.
أولاً ، قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك.
إذا كنت لا تعرف عنوان URL الخاص بتسجيل دخول المسؤول ، فما عليك سوى إضافة wp-admin في آخر اسم موقع الويب الخاص بك. على سبيل المثال ، yoursite.com/wp-admin
ثم أدخل اسم المستخدم وكلمة المرور الخاصين بالمسؤول للوصول إلى لوحة معلومات WordPress الخاصة بك.
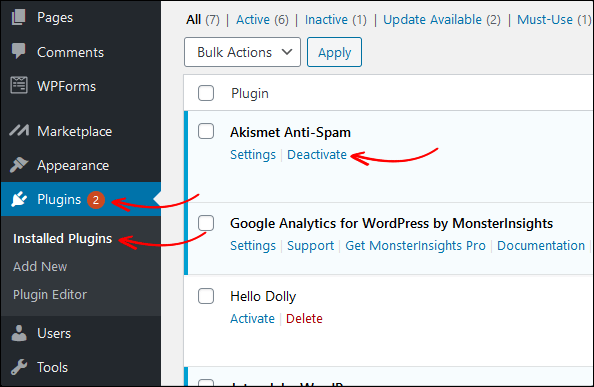
الخطوة 1 ، قم بإلغاء تثبيت المكونات الإضافية الافتراضية وحذفها
أول شيء بعد تثبيت WordPress هو إلغاء تثبيت المكونات الإضافية الافتراضية وحذفها.
لحذف مكون إضافي ، انتقل إلى المكونات الإضافية> المكونات الإضافية المثبتة وقم بالتمرير أدناه لرؤية المكونات الإضافية المثبتة.

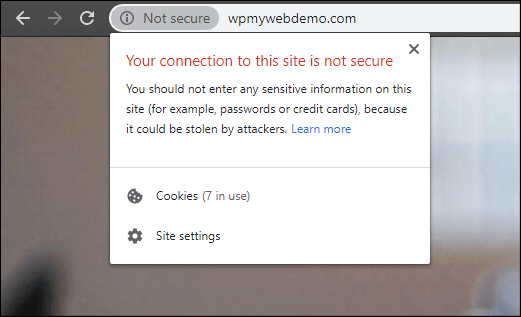
الخطوة الثانية ، إعداد شهادة SSL
بشكل افتراضي ، لديك بالفعل شهادة SSL مثبتة ويمكن الوصول إلى موقع الويب الخاص بك باستخدام بروتوكول HTTP و HTTPS.
ومع ذلك ، إذا فتحت موقعك على متصفح Google Chrome ، فقد ترى رسالة " اتصالك بهذا غير آمن ". وذلك لأن Google تنصح مشرفي المواقع بتشغيل مواقع الويب عبر HTTPS فقط.
ويمكن إصلاح ذلك عن طريق إجبار موقعك على التحميل باستخدام اتصال HTTPS (SSL) فقط.

إن إجبار موقعك على إعادة التوجيه إلى HTTPS أمر بسيط للغاية.
الخطوة 1 ، لذلك ، تحتاج إلى تسجيل الدخول إلى cPanel الخاص بالاستضافة.
الخطوة الثانية ، اذهب إلى File Manager> public_html

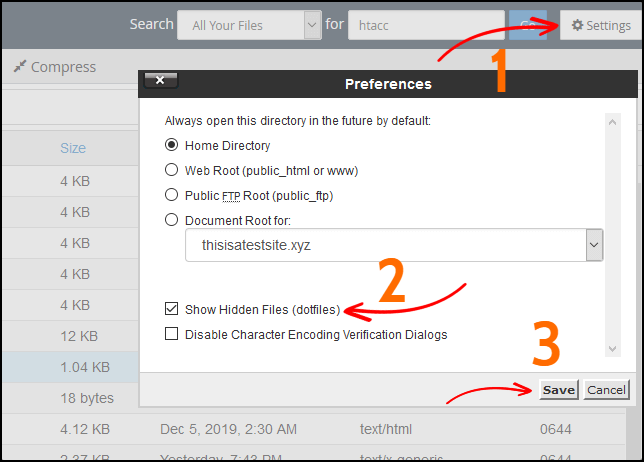
الخطوة 3 ، ابحث عن ملف htaccess وقم بتحريره
ومع ذلك ، في بعض الأحيان يتم إخفاء ملف .htaccess افتراضيًا. في هذه الحالة ، انتقل إلى الإعدادات وحدد الخيار الذي يقول "إظهار الملفات المخفية".

الخطوة 4 ، في نهاية ملف htaccess ، أضف جزء الكود.
أعد كتابة المحرك RewriteCond٪ {HTTPS} خصم RewriteRule ^ (. *) $ https: //٪ {HTTP_HOST}٪ {REQUEST_URI} [L، R = 301]
الخطوة 5 ، احفظ الملف.
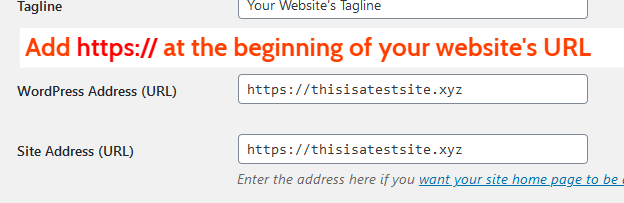
الخطوة 6 الآن ، من لوحة معلومات WordPress الخاصة بك ، انتقل إلى الإعدادات> عام
الخطوة 7 ، قم بتغيير بروتوكول HTTP باستخدام HTTPS

الخطوة 8 ، انقر فوق حفظ التغييرات في الأسفل. بمجرد الانتهاء ، سيتم تسجيل خروجك تلقائيًا.
هذا هو. الآن سيتم فتح موقع الويب الخاص بك فقط باستخدام HTTPS.
اقرأ ، 3 طرق مختلفة يمكنك من خلالها إعادة توجيه HTTP إلى HTTPS في WordPress

5. تثبيت موضوع حجز الفندق
في هذا الجزء ، سأوضح لك كيفية تثبيت سمة حجز فندق لموقع WordPress الخاص بك.
هناك الكثير من سمات WordPress لحجز الفنادق المتاحة في السوق ومن الصعب العثور على أفضلها.
لكن لا داعي للقلق بشأن ذلك. لقد بحثت واختبرت العديد من موضوعات حجز الفنادق من أجلك وسأقترح عليك أفضلها.
Soho هو موضوع حجز الفنادق في WordPress.
إليكم السبب:
- إنها واحدة من موضوعات WordPress الخاصة بحجوزات الفنادق الأكثر مبيعًا.
- إنه دائمًا محدث
- يأتي مع العديد من الإضافات المتميزة
- صديقة للجوال وكبار المسئولين الاقتصاديين
- سريع الاستجابة وقابل للتخصيص
- سرعة جيدة محسّنة
- يأتي مع 6 تخطيطات مختلفة للصفحة الرئيسية
- التكامل السهل مع Booking.com و Airbnb وما إلى ذلك
- و أكثر من ذلك بكثير.

يحتوي الموضوع على قائمة ضخمة من الميزات . يمكنك التحقق من جميع الميزات هنا .
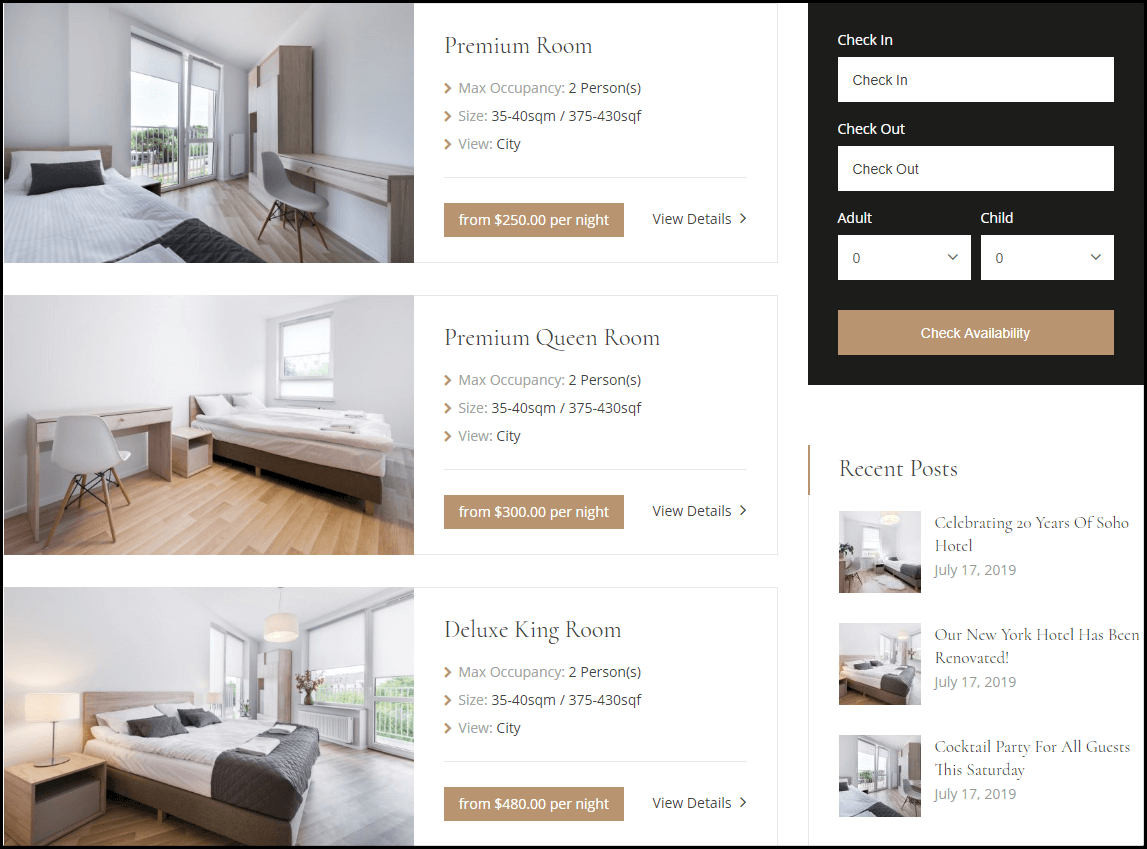
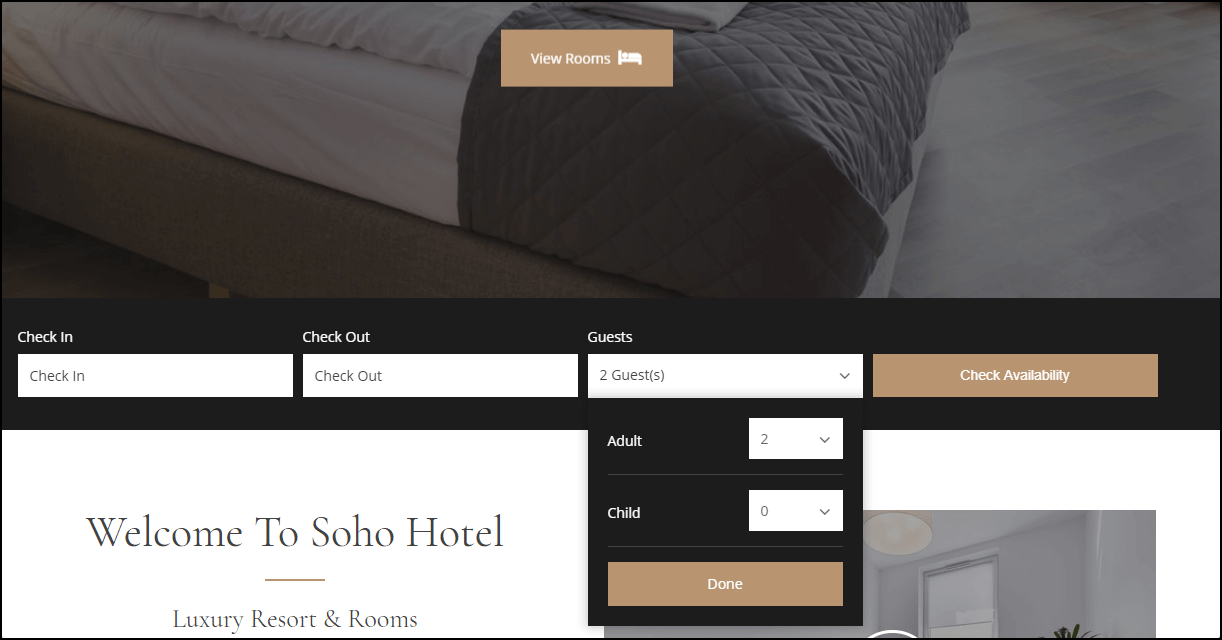
إليك كيف يبدو المظهر.


يمكنك التحقق من DEMO هنا .
ومع ذلك ، إذا كنت ترغب في استخدام نوع مختلف من سمات حجز الفنادق ، يمكنك العثور على المزيد من السمات هنا.
الخطوة 1. بمجرد شرائك سمة حجز فندق ، قم بتنزيل جميع الملفات.
الخطوة 2. استخراج ملف مضغوط على جهاز الكمبيوتر الخاص بك.
في هذا الملف ، سيكون لديك ملفات السمات والبيانات الوهمية والمكونات الإضافية.
الخطوة 3. بمجرد استخراج الملف ، افتح مجلد السمة .

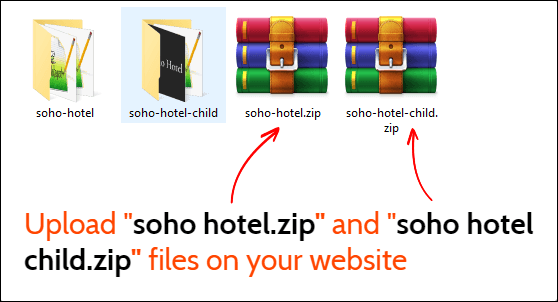
الخطوة الرابعة. قم بتحميل ملفات soho-hotel.zip و soho-hotel-child.zip على موقع WordPress الخاص بك.
الخطوة الخامسة . لتحميل ملفات السمات ، انتقل إلى المظهر> السمات من لوحة معلومات WordPress الخاصة بك.
الخطوة 6. ثم انقر فوق إضافة جديد> تحميل سمة ثم قم بتحميل ملفات السمات (مضغوط).
الخطوة 7. بمجرد التحميل ، قم بتنشيط سمة Soho child فقط .
عند التنشيط ، سيطلب منك تنشيط السمة باستخدام مفتاح الترخيص الخاص بها.
كيف تحصل على مفتاح ترخيص القالب؟
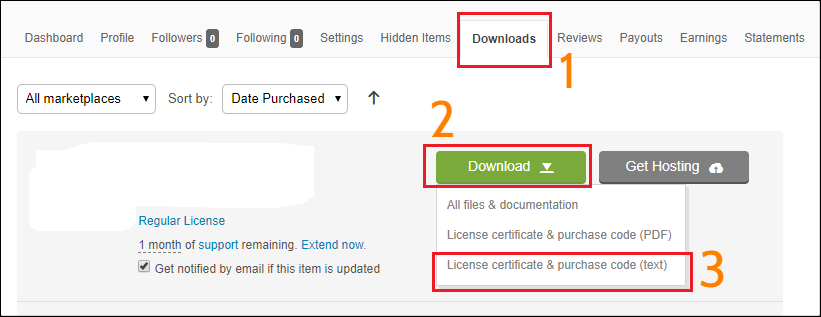
نظرًا لأنه موضوع مدفوع ، فأنت بحاجة إلى تنشيط السمة باستخدام مفتاح الترخيص. لمفتاح الترخيص الخاص به ، أولاً ، قم بتسجيل الدخول إلى حساب Envato الخاص بك ، وانتقل إلى قسم التنزيلات.
من هناك ، انقر فوق خيار شهادة الترخيص ورمز الشراء (نص) وستحصل على مفتاح الترخيص بالإضافة إلى رمز الشراء. بمجرد الحصول على هذا ، يمكنك تنشيط المظهر الخاص بك.

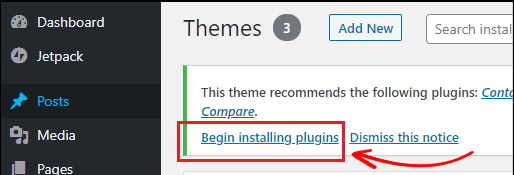
الخطوة 8. بمجرد الانتهاء من ذلك ، سيخبرك بتثبيت المكونات الإضافية لتوصية السمات. انقر فوق خيار بدء تثبيت المكونات الإضافية ثم قم بتنشيطها .

الآن ، دعنا نستورد بيانات العرض التوضيحي للموضوع.
استيراد البيانات الوهمية للموضوع
لاستيراد المحتوى الوهمي ، انتقل إلى لوحة معلومات WordPress الخاصة بك.
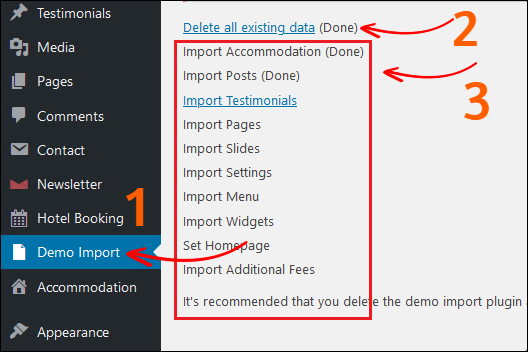
انقر فوق خيار Demo Import.
أولاً ، تحتاج إلى حذف جميع البيانات الموجودة ثم استيراد البيانات واحدة تلو الأخرى.

هذا هو. الآن موقع الويب الخاص بك جاهز للاستخدام ويمكنك زيارة صفحتك الرئيسية.
لكن لا تقلق. يمكنك تغيير كل شيء على موقعك مثل اللون وصورة الخلفية والخط والتخطيطات والأدوات وغيرها الكثير.
الآن ، دعنا نرى كيفية إنشاء صفحة حجز فندق.
6. إضافة الفنادق إلى موقع الويب الخاص بك
الآن ، سأوضح لك كيفية إضافة الفنادق إلى صفحتك.
ولكن قبل أن نبدأ ، تأكد من أن مُنشئ صفحات WPbakery الذي يأتي مع سمة Soho WordPress متاح في كل من الصفحات ، والمنشور ، والإقامة ، وأقسام الشهادات.
لأنه ، افتراضيًا ، يتم تنشيط منشئ الصفحة WPBakery على الصفحات فقط.
لذلك ، لن تتمكن من تحرير منشوراتك ، وأماكن الإقامة ، وأقسام الشهادات باستخدام منشئ صفحة WPBakery.
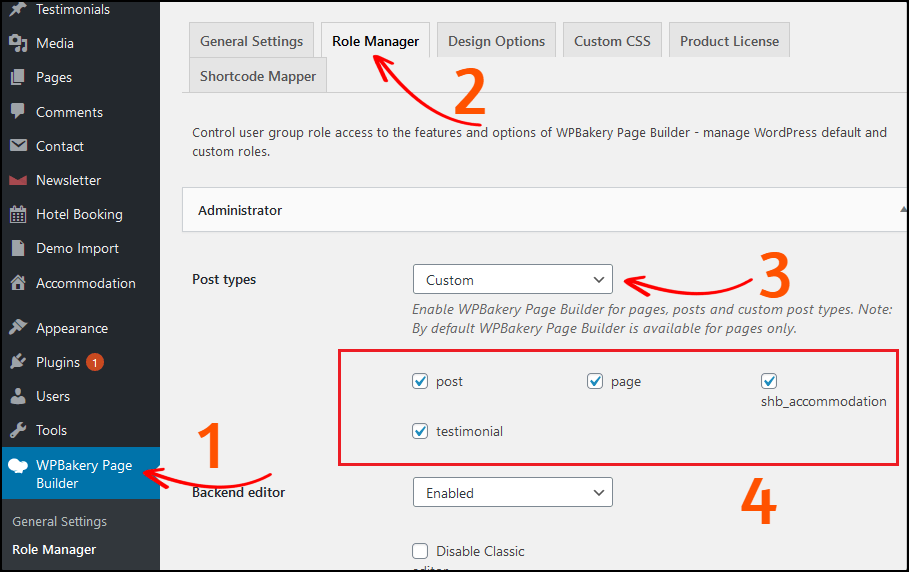
لتمكين مُنشئ الصفحات WPbakery في كل قسم من أقسام المحتوى ، انتقل إلى WPBakery Page Builder> إدارة الدور.
بعد ذلك ، اختر أنواع المنشور> مخصص وتحقق من جميع الخيارات ، المنشور ، الصفحة ، الإقامة ، والشهادة.

بمجرد الانتهاء ، انقر فوق الزر حفظ التغييرات .
دعنا الآن نضيف غرفة إلى صفحتك.
ومع ذلك ، لديك بالفعل المحتوى التجريبي مثبتًا ، لذلك لا تحتاج إلى إنشاء كل صفحة يدويًا.
انقر فوق أي صفحة تم إنشاؤها مسبقًا وقم بتخصيصها باستخدام منشئ صفحات WPBakery كما تريد.
ومع ذلك ، سأعرض لك أيضًا العملية اليدوية لإضافة غرفة. حتى تتمكن من تخصيص صفحة بسهولة لاحقًا.
الخطوة 1. اذهب إلى الإقامة
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى صفحة الإقامة .
في تلك الصفحة ، يمكنك العثور على العديد من الغرف المضافة مسبقًا التي تأتي مع المحتوى التجريبي للموضوع.
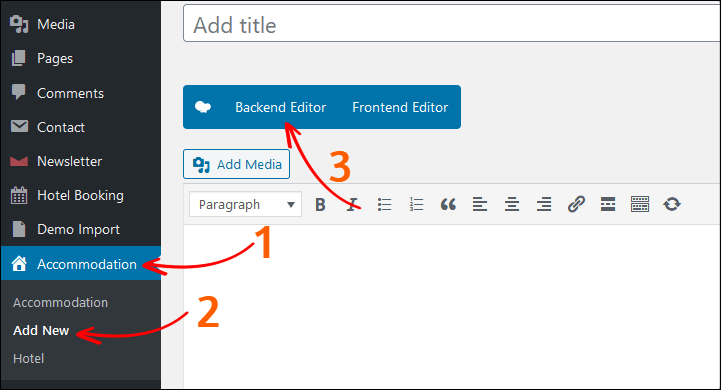
لإضافة سكن جديد ، انقر فوق الزر " إضافة جديد" .
ثم انقر فوق خيار محرر الخلفية لتعديل الصفحة باستخدام أداة إنشاء الصفحات WPBakery.

الخطوة 2. أضف مكتبة الصور
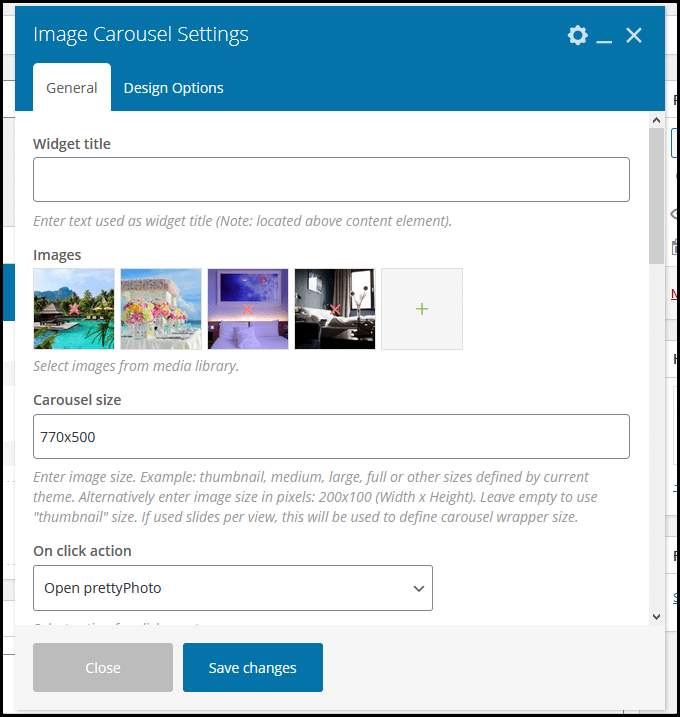
في البداية ، انقر فوق الزر Add Element واختر Image Carousel .
يمكنك أيضًا استخدام خيار البحث للعثور على عنصر.

من الإعدادات ، يمكنك ضبط الصور وحجم شريط التمرير وسرعة شريط التمرير والتشغيل التلقائي وما إلى ذلك.
بمجرد الانتهاء ، انقر فوق زر حفظ التغييرات .
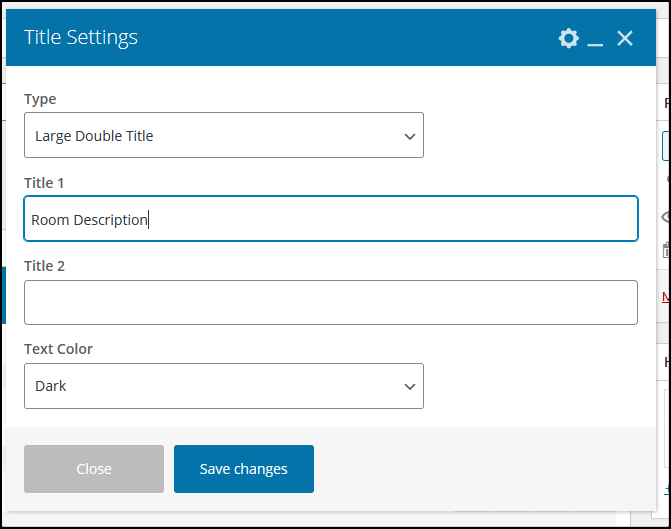
الخطوة 3. أضف العنوان
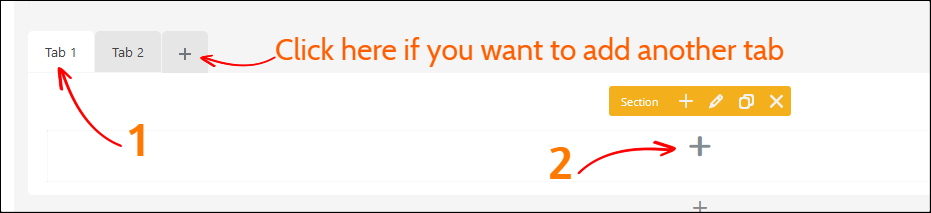
ثم انقر فوق رمز علامة الجمع لإضافة عنصر جديد.
ابحث عن العنوان وقم بتحريره.
في حالتي ، أعطيها اسم " وصف الغرفة ".
يمكنك إدخال أي اسم على اختيارك.

انقر الآن على حفظ التغييرات .
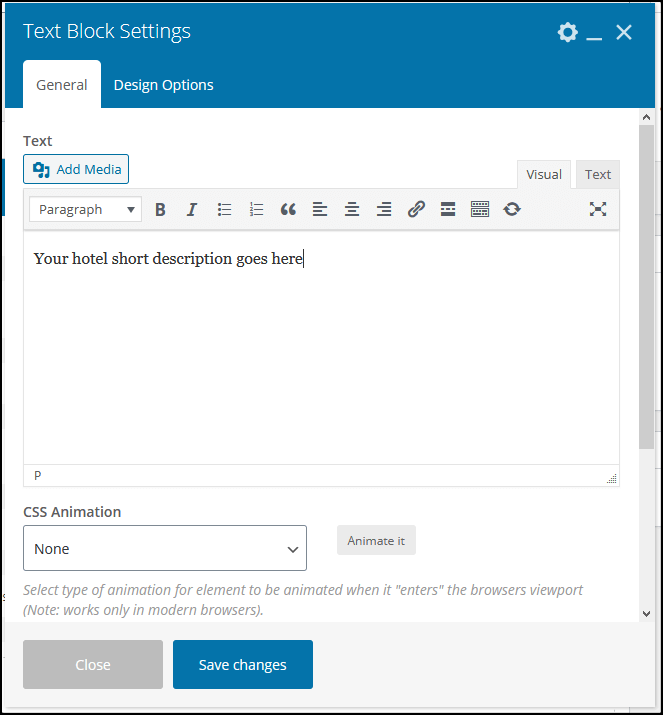
الخطوة 4. إضافة نص
في هذه المنطقة ، أضف وصفًا موجزًا عن فندقك.

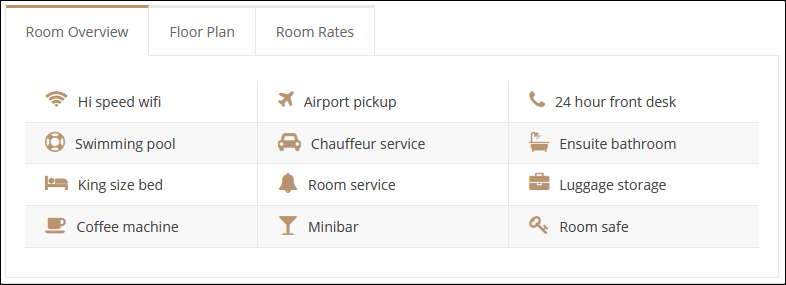
الخطوة 5. إضافة محتوى علامات التبويب
في هذا القسم ، سأوضح لك كيفية إضافة محتوى علامات التبويب.
إليك كيف يبدو محتوى علامات التبويب.

سيعطيك هذا مظهرًا احترافيًا لصفحتك ، والأهم من ذلك ، يمكن للعملاء بسهولة التحقق من نظرة عامة على الغرفة بنقرة واحدة.
أولاً ، أضف عنصر علامات تبويب .
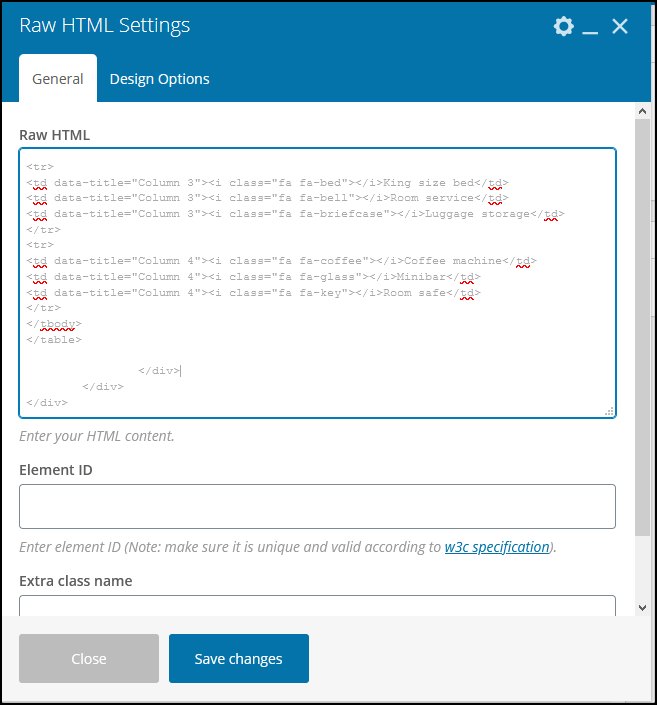
في عنصر علامات التبويب ، أضف عنصر Raw HTML .

في هذا القسم ، تحتاج إلى وضع كود HTML لإظهار جدول مثل الصورة أعلاه.

إليك الكود أدناه الذي يمكنك استخدامه.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>يمكنك أيضًا إضافة أو إزالة أي خيار.
ومع ذلك ، لإضافة رمز ، تحتاج إلى استخدام رمز الخط الرائع.
يمكنك العثور على المزيد من الرموز الرائعة للخط هنا ، https://fontawesome.com/ و https://codesprogram.com/icons .
على سبيل المثال ، أرغب في إضافة رمز Apple Pay ، لذا فإن الكود الذي أحتاج إلى وضعه هو:
<i class="fab fa-apple-pay"></i>لا تنسى حفظه.
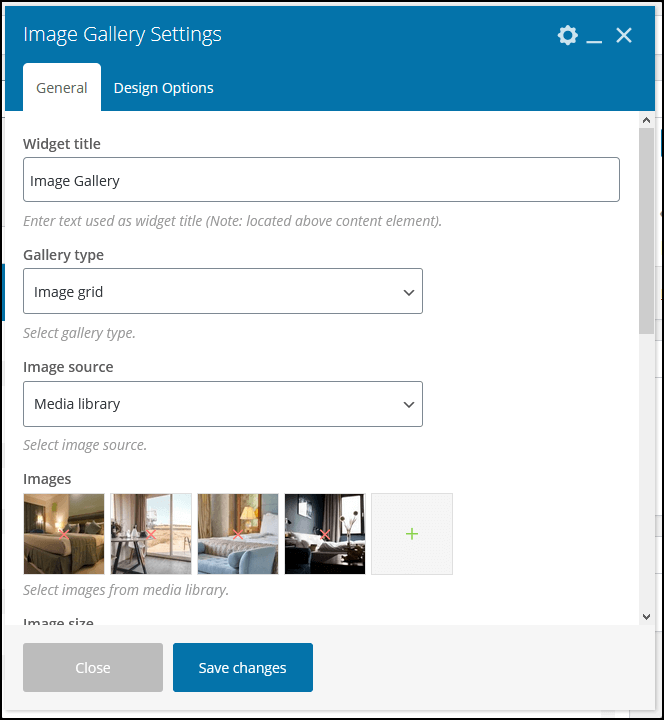
الخطوة 6. أضف معرض صور
بعد ذلك أضف معرض صور لإظهار غرف فندقك.
يمكنك إضافة صور متعددة. ومع ذلك ، أوصيك باستخدام نفس الصور ذات الأبعاد.

- عنوان القطعة - معرض الصور
- نوع المعرض - شبكة الصورة
- حجم الصورة - متوسط
بمجرد الانتهاء ، انقر فوق الزر حفظ التغييرات .
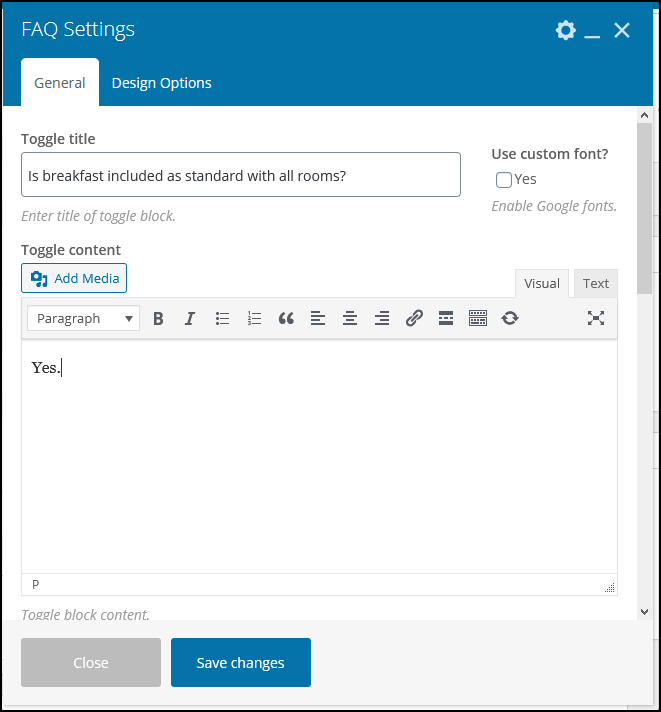
الخطوة 7. أضف قسم الأسئلة المتداولة (FAQ)
في الجزء السفلي من الصفحة ، يمكنك إضافة قسم الأسئلة المتداولة (FAQ).
هذه أسئلة شائعة بشكل أساسي يطرحها معظم العملاء.
أضف عنصر الأسئلة الشائعة وأدخل سؤالاً بالإضافة إلى الإجابة.

يمكنك إضافة العديد من الأسئلة الشائعة.
بمجرد الانتهاء ، انقر فوق حفظ التغييرات .
7. إضافة بوابة الدفع
بشكل افتراضي ، يمكنك تنشيط أربع بوابات دفع مختلفة:
- الدفع عند الوصول
- حوالة بنكية
- باي بال
- شريط
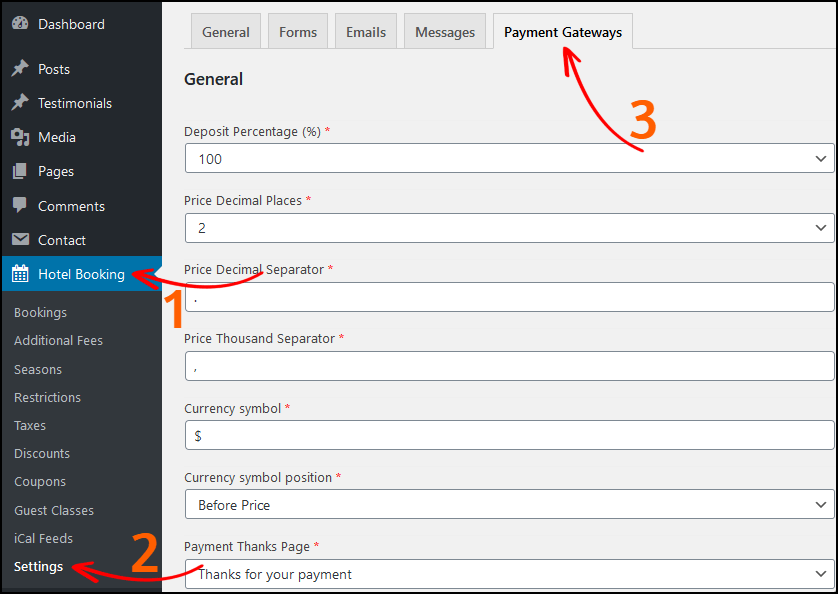
لتمكين بوابة الدفع ، انتقل إلى حجز الفندق> الإعدادات> بوابات الدفع .

بمجرد الانتهاء من ذلك ، لا تنس حفظ الإعدادات.
8. تخصيص موقعك
هنا يأتي الجزء الأكثر أهمية.
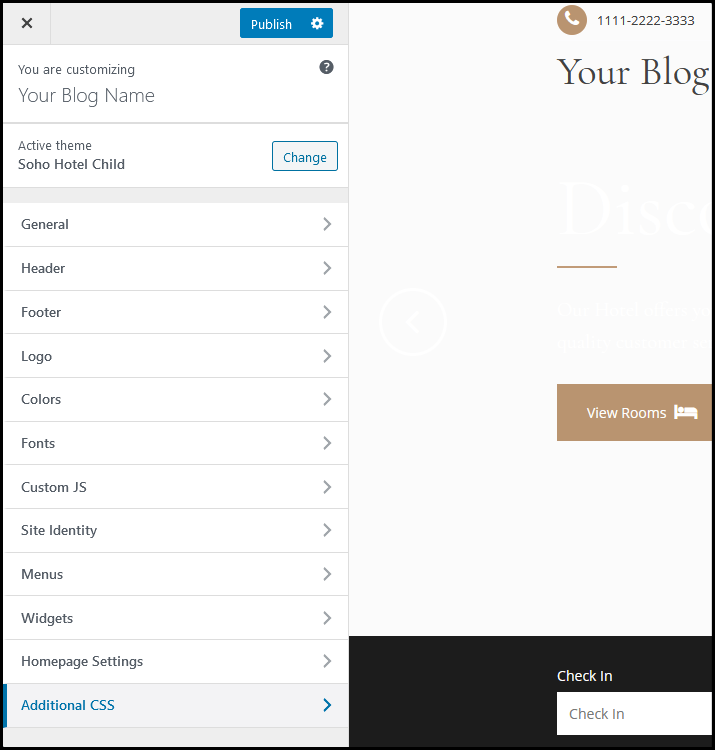
من خيار التخصيص ، يمكنك تغيير مظهر موقعك ، مثل العنوان والوصف والخطوط والألوان والشعار والأدوات والرأس والتذييل وغير ذلك الكثير.
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص وتغيير الإعدادات وفقًا لاحتياجاتك.

بمجرد إجراء التغييرات اللازمة ، انقر فوق الزر نشر .
ماذا بعد؟
لقد انتهيت الآن من إنشاء موقع حجز الفنادق.
لكن انتظر…
قبل أن تبدأ في قبول طلبات الحجز ، هناك العديد من الأشياء التي تحتاج إلى تغييرها ، على سبيل المثال ، شعار موقعك ورمزه المفضل ، والرابط الثابت ، وصور المنتج ، وإضافة بوابة الدفع ، وما إلى ذلك.
أولاً ، توجه إلى صفحة التوثيق الخاصة بموضوع Soho . توضح هذه الوثائق كيفية إعداد السمة ونظام الحجز.
ثانيًا ، لقد قمت هنا بإدراج أهم الأشياء التي يجب القيام بها بعد تثبيت WordPress . (ينصح بهذا بشدة).
بعد ذلك ، تحتاج إلى تثبيت مكون إضافي للأمان لموقع WordPress الخاص بك حتى تتمكن من حماية موقعك من المتسللين.
ولكن الأهم من ذلك ، أنك تحتاج إلى استخدام مكون إضافي احتياطي لموقع WordPress الخاص بك .
لأنه إذا واجهت أي مشكلة مع موقعك أو معطلة ، فيمكنك تخزين موقعك من النسخة الاحتياطية. ينصح بشدة.
أخيرًا وليس آخرًا ، تحتاج إلى استعراض جميع الخيارات والتحقق من الشيء الذي يفعله.
يمكنك أيضًا زيارة مواقع حجز الفنادق الأخرى مثل Booking.com ، و Expedia ، و Airbnb.com ، وما إلى ذلك للحصول على أفكار أو حتى يمكنك تنفيذ تصميمها وعملياتها.
شيء اخر.
نظرًا لأنك تستخدم سمة Soho Hotel Booking WordPress ، فقد يكون لديك أسئلة دعم في الاعتبار أو ترغب في تخصيص المظهر الخاص بك بمساعدة الكود.
في هذه الحالة ، تحتاج إلى التواصل مع فريق دعم مزود السمات.
فيما يلي طريقتان يمكنك من خلالهما الاتصال بفريق الدعم.
- على صفحة ThemeForest - قم بالزيارة هنا
- من خلال إنشاء تذكرة دعم - قم بزيارة هنا
هذا هو. هذه هي الطريقة التي يمكنك من خلالها إنشاء موقع إلكتروني للحجز الفندقي.
الأسئلة المتداولة (كيفية إنشاء موقع ويب لحجز الفنادق): -
كيف يمكن إنشاء موقع حجز فندقي مثل Booking.com؟
ما هي تكلفة إنشاء موقع حجز الفنادق؟
هل تحتاج إلى توظيف مطورين لبناء موقع حجز الفندق الخاص بك؟
ولكن ، إذا قمت بإنشاء موقع حجز الفنادق ، فستتراوح التكلفة الإجمالية بين 100 و 150 دولارًا.
ما الذي تحتاجه لإنشاء موقع ويب للحجز الفندقي؟
في هذا البرنامج التعليمي ، شاركت كيف يمكنك إنشاء موقع إلكتروني للحجز في الفنادق مثل Booking.com.
إذا وجدت هذا البرنامج التعليمي مفيدًا ، فلا تنس مشاركته مع أصدقائك.
لمزيد من المحتوى المذهل مثل هذا ، اشترك في النشرة الإخبارية عبر البريد الإلكتروني أدناه.
قد يعجبك هذا المقال أيضًا ،
كيفية إنشاء موقع للتجارة الإلكترونية مثل أمازون (دليل خطوة بخطوة)
