Scalenut يصبح G2 Fall Leader 2022 - فئة إنشاء المحتوى
نشرت: 2022-11-29في يونيو 2021 ، أطلقت Google خوارزمية رئيسية اقترحت Core Web Vitals كعامل تصنيف رئيسي. هذا يعني أن تجربة الصفحة أصبحت أحد العوامل الحاسمة في تصنيف SERPs.
ما هي العوامل الحيوية الأساسية للويب التي تؤثر على إشارات الصفحة ، وكيفية تحسين تجربة الصفحة؟ في هذه المدونة ، سنشارك كل ما تحتاج لمعرفته حول Core Web Vitals.
ما هي حيوية الويب الأساسية؟

تعد "أساسيات الويب الأساسية" مقاييس السرعة التي تعد جزءًا من إشارات تجربة الصفحة من Google ، وتُستخدم لتقييم تجربة المستخدم. تقوم المقاييس بتقييم الحمل المرئي باستخدام أكبر رسم محتوى (LCP) ، والاستقرار البصري باستخدام تغيير التخطيط التراكمي (CLS) ، والتفاعل باستخدام تأخير الإدخال الأول (FID).
تأخذ Core Web Vitals في الاعتبار هذه المقاييس لتحسين تجربة الصفحة:
- أداء تحميل الصفحة
- سهولة التفاعل
- الاستقرار البصري للصفحة
تقدم هذه المقاييس منظورًا فريدًا حول العناصر المختلفة التي تؤثر على كيفية تفاعل المستخدمين مع موقع الويب والتفاعل معه. بينما يجب على المطورين مراعاة "تجربة المستخدم" بشكل شامل ، تساعد هذه المقاييس المستقلة في تقسيم هذه المتغيرات إلى أجزاء وأجزاء بحيث يمكن لمالكي المواقع تحديد المشكلات الفنية وإصلاحها عبر مواقع الويب الخاصة بهم.
لماذا تعتبر "حيوية الويب الأساسية" مهمة؟
نظرًا لأن مؤشرات الويب الأساسية هي مجرد واحدة من إشارات تجربة صفحة Google ، فلا يمكنها تغيير ترتيب موقع الويب تلقائيًا على SERPs. ومع ذلك ، فإن الحصول على درجات عالية في هذه المقاييس يمكن أن يحسن تجربة المستخدم الإجمالية ويساعد موقع الويب على ترتيب أعلى.
تتضمن بعض الطرق الشائعة لتحسين العوامل الحيوية الأساسية للويب ما يلي:
- زيادة سرعة تحميل LCP عن طريق تحسين الصور وتقليل طلبات الخادم.
- تحسين الاستقرار البصري.
- تحسين التفاعل عن طريق تقليل التأخيرات الأولى في الإدخال.
من المهم ملاحظة أن نتيجة تجربة الصفحة العالية لن تدفعك تلقائيًا إلى قمة Google. على سبيل المثال ، إذا كان موقع الويب الخاص بك يحتوي على درجة LCP عالية ولكن تصميم وتخطيط مرئي سيئين ، فقد لا يكون سهل الاستخدام مثل المواقع ذات الدرجات المنخفضة ولكن التصميم المتميز.
مقاييس حيوية الويب الأساسية
تأخذ خوارزمية Google في الاعتبار ثلاثة عناصر رئيسية من حيوية الويب الأساسية كعامل ترتيب. هؤلاء هم:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
ومع ذلك ، هناك بعض العوامل الحيوية الإضافية للويب أيضًا. هذه هي "Time to First Byte (TTFB) و First Contentful Paint (FCP)." "يساعد إجمالي وقت الحظر (TBT) ووقت التفاعل (TTI) في قياس التفاعل."
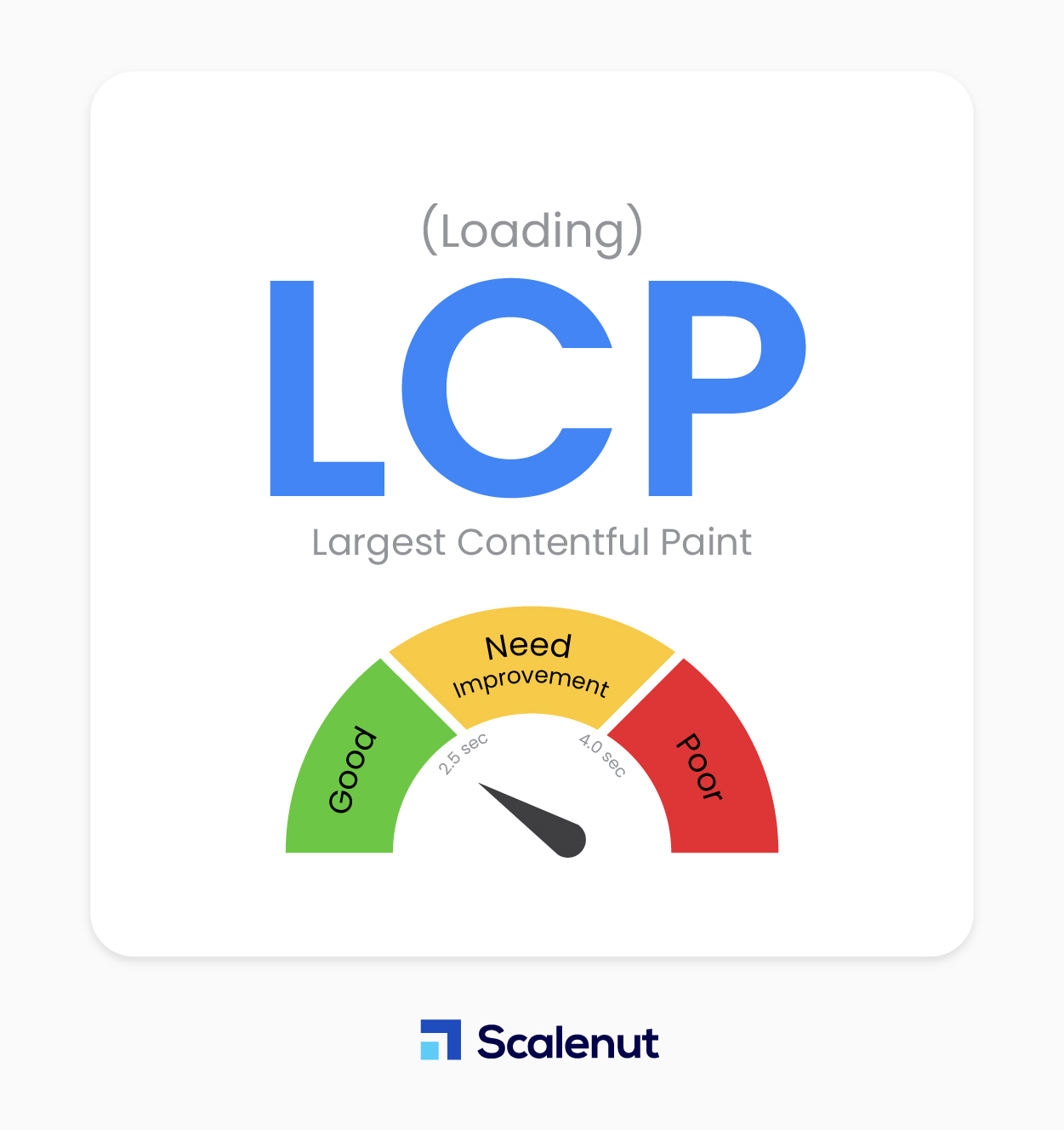
أكبر طلاء محتوى (LCP)

Largest Contentful Paint هي أكبر عملية طلاء يتم إجراؤها بواسطة مكون داخل صفحة ويب. يقيس هذا المقياس مقدار العمل المطلوب لعرض كل المحتوى على صفحة الويب.
تتطلب الصفحات الأكبر حجمًا مزيدًا من الموارد من المتصفح لتحميلها وعرضها بشكل صحيح.
يريد مالكو المواقع تحميل صفحاتهم بسرعة لتوفير تجربة مستخدم ممتعة. يعد وقت التحميل السريع أمرًا حيويًا لتجربة مستخدم إيجابية ؛ من المرجح أن تحصل الصفحة التي يتم تحميلها بسرعة على ترتيب أعلى على Google.
علاوة على ذلك ، فقد ثبت أن أوقات التحميل السريعة تؤثر على معدلات المشاركة والتحويل مقارنة بالصفحة ذات أوقات التحميل البطيئة.
1.1 ماذا يقيس LCP؟
يقيس LCP مقدار الوقت الذي تستغرقه الصفحة لتحميل كتل محتوى مختلفة في إطار عرض واحد. يأخذ هذا المقياس في الاعتبار فقط السرعة التي يتم بها عرض أقسام المحتوى على الشاشة المرئية ؛ لا يتم اعتبار أي شيء في الجزء السفلي غير المرئي من الصفحة.
يجب أن يكون LCP الأمثل للصفحة 2.5 ثانية.
1.2 كيفية تحسين LCP؟
تقدم رؤى سرعة الصفحة الاقتراحات الصحيحة لتحسين صفحتك من أجل LCP. فيما يلي بعض النصائح لتحسين LCP:
- تحسين صورك: تأكد من تسليم صورك بتنسيقات أخف وصور مضغوطة. قم بتمكين الضغط على خادم الويب الخاص بك عن طريق تكوين تسريع GZIP.
- يمكنك استخدام البرنامج المساعد لضاغط الصور الذي يوفر الصور بالتنسيقات الصحيحة ويضغط الصور.
- تتم فهرسة جميع مواقع الويب تقريبًا بواسطة Google باستخدام فهرسة الجوال أولاً. نتيجة لذلك ، يعد تحسين LCP للجوال أكثر أهمية من تحسينه لسطح المكتب. يجب تصغير كل صورة لتلائم مواصفات التخطيط.
- تحميل الموارد الهامة مسبقًا: تأكد من تحميل خوادمك مسبقًا للموارد الهامة مثل مقاطع الفيديو والخطوط بحيث تكون جاهزة عندما يطلبها المستخدم. سيؤدي ذلك إلى تقليل وقت تحميل صفحتك من خلال طلب أقل من ذاكرة التخزين المؤقت للمتصفح.
- تقليل وقت استجابة الخادم: عندما يستغرق الخادم وقتًا طويلاً للاستجابة لطلب ما ، فإن الوقت الذي يستغرقه عرض الصفحة على الشاشة يزيد أيضًا. نتيجة لذلك ، فإنه يضر كل إحصائية لسرعة الصفحة ، بما في ذلك LCP. أفضل ممارسة هي استخدام شبكة توصيل المحتوى (CDN) أو تحسين الخوادم الخاصة بك وتحليلها.
- إزالة موارد حظر العرض: يوزع المتصفح شجرة DOM عندما يحصل على مستند HTML من خادمك. إذا كان DOM يحتوي على أوراق أنماط خارجية أو ملفات JS ، فيجب أن يتوقف المتصفح قبل متابعة تحليل بقية شجرة DOM. موارد حظر العرض هي ملفات JS و CSS التي تتسبب في تأخير وقت LCP.
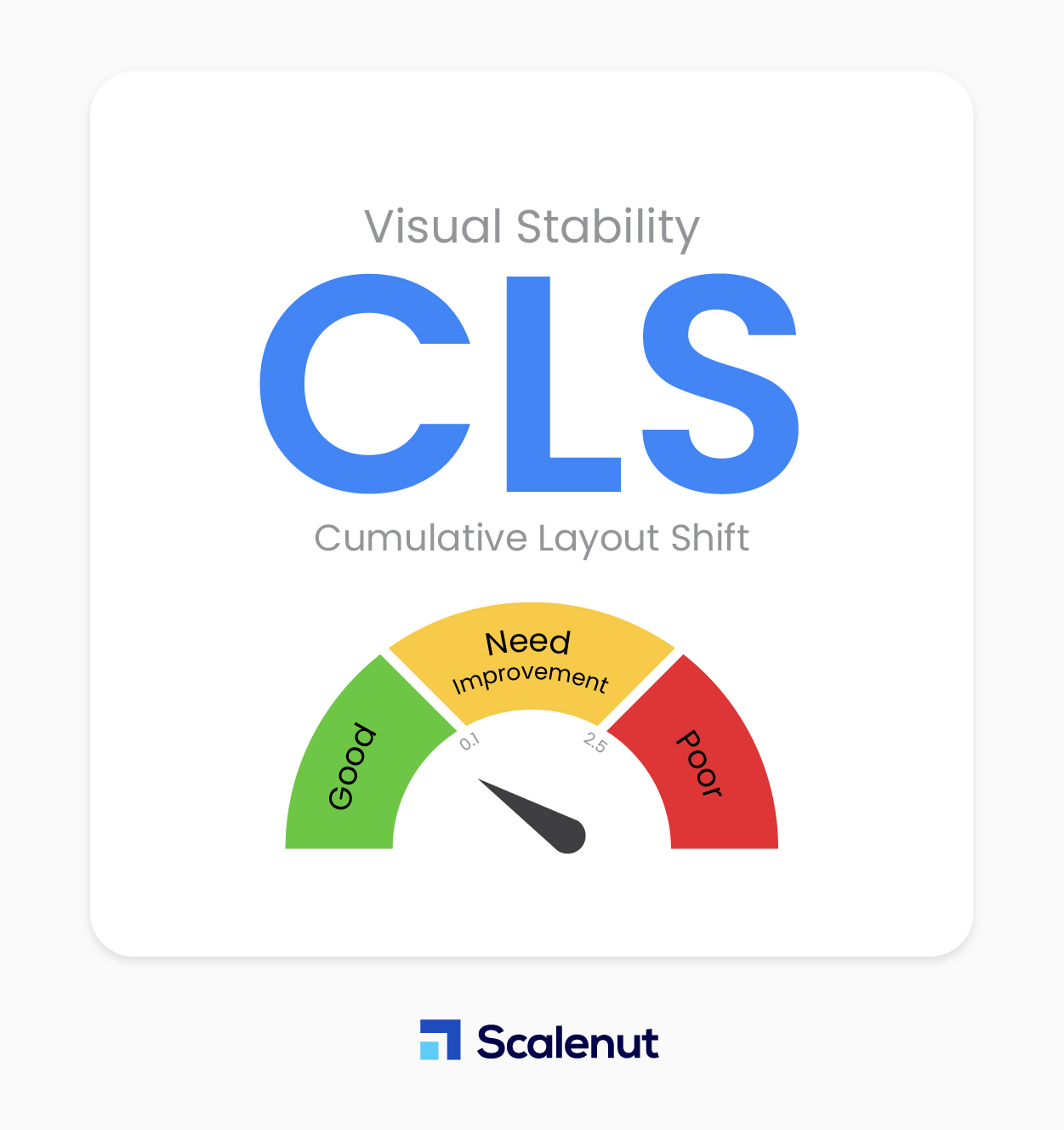
التحول في التخطيط التراكمي (CLS)

التحول في التخطيط التراكمي هو مقياس يساعد في تحديد الروابط أو الأزرار التي يتم ضبطها بعد تحميل صفحة الويب ويعكس مستوى الصعوبة التي سيواجهها المستخدمون في التعامل مع العناصر الموجودة على موقعك بمجرد عرض الصفحة. بمعنى آخر ، يتحقق مما إذا كانت العناصر تتحرك حول الشاشة عند تحميل الصفحة.
تتطلب تجربة المستخدم القوية تجربة مستخدم جيدة وتصميمًا جيدًا ، وسيصاب المستخدم بالإحباط إذا قامت صفحة الويب بتبديل العناصر أثناء قراءتها. تساعد CLS المطورين في تحديد ما إذا كانت الصور أو الارتباطات الموجودة في موقع الويب تتحول ، مما يسمح لمالكي المواقع بتحسين إمكانية الوصول ، وزيادة معدلات النقر ، وزيادة المبيعات عبر الإنترنت.
2.1 ماذا يقيس CLS؟
تحدد CLS ما إذا كانت العناصر الموجودة في منفذ العرض المرئي تغير موضعها بين إطارين مقدمين. من منظور الشخص العادي ، يساعد هذا المقياس مالكي المواقع في تحديد ما إذا كان يتم دفع المحتوى مثل النص والأزرار واللافتات أثناء قراءة المستخدم للمحتوى على صفحة معينة.
يمكن أن تؤدي العناصر التي تغير الموقع إلى إرباك المستخدمين وإعاقة تجربتهم على الصفحة ، لذلك من الضروري التأكد من بقاء كل المحتوى في مكانه بعد تحميل الصفحة على جهاز المستخدم.
يجب على مالكي الموقع الاحتفاظ بـ CLS بقيمة 0.1 أو أقل.
2.2 كيفية تحسين CLS؟
فيما يلي أفضل الممارسات لتقليل CLS:
- استخدم أبعاد الحجم المحددة لأي وسائط: عندما تستخدم الوسائط ، استخدم الأبعاد والإعدادات الصحيحة. يمكن أن يؤدي تعيين أبعاد غير صحيحة إلى تغيير العناصر على الصفحة ، مما يؤدي إلى زيادة درجة CLS.
- تصغير كائنات الفلاش: استخدام عدد كبير جدًا من كائنات الفلاش يمكن أن يؤدي أيضًا إلى زيادة CLS لأنها تحتوي غالبًا على تعليمات برمجية مخفية تتفاعل مع DOM. من خلال تجنب كائنات الفلاش غير الضرورية ، ستعمل على تحسين الأداء العام لموقعك وتقليل فرصة تحميل العناصر ببطء.
- أضف عناصر واجهة مستخدم جديدة قبل الطي: عندما تضيف عناصر واجهة مستخدم جديدة إلى صفحة ، تأكد من إضافتها قبل أي طيات في التخطيط. سيضمن ذلك ألا ينتهي الأمر بالعنصر المُدرج حديثًا فوق عنصر موجود ، مما قد يتسبب في إزاحته وتعرضه لعقوبة CLS.
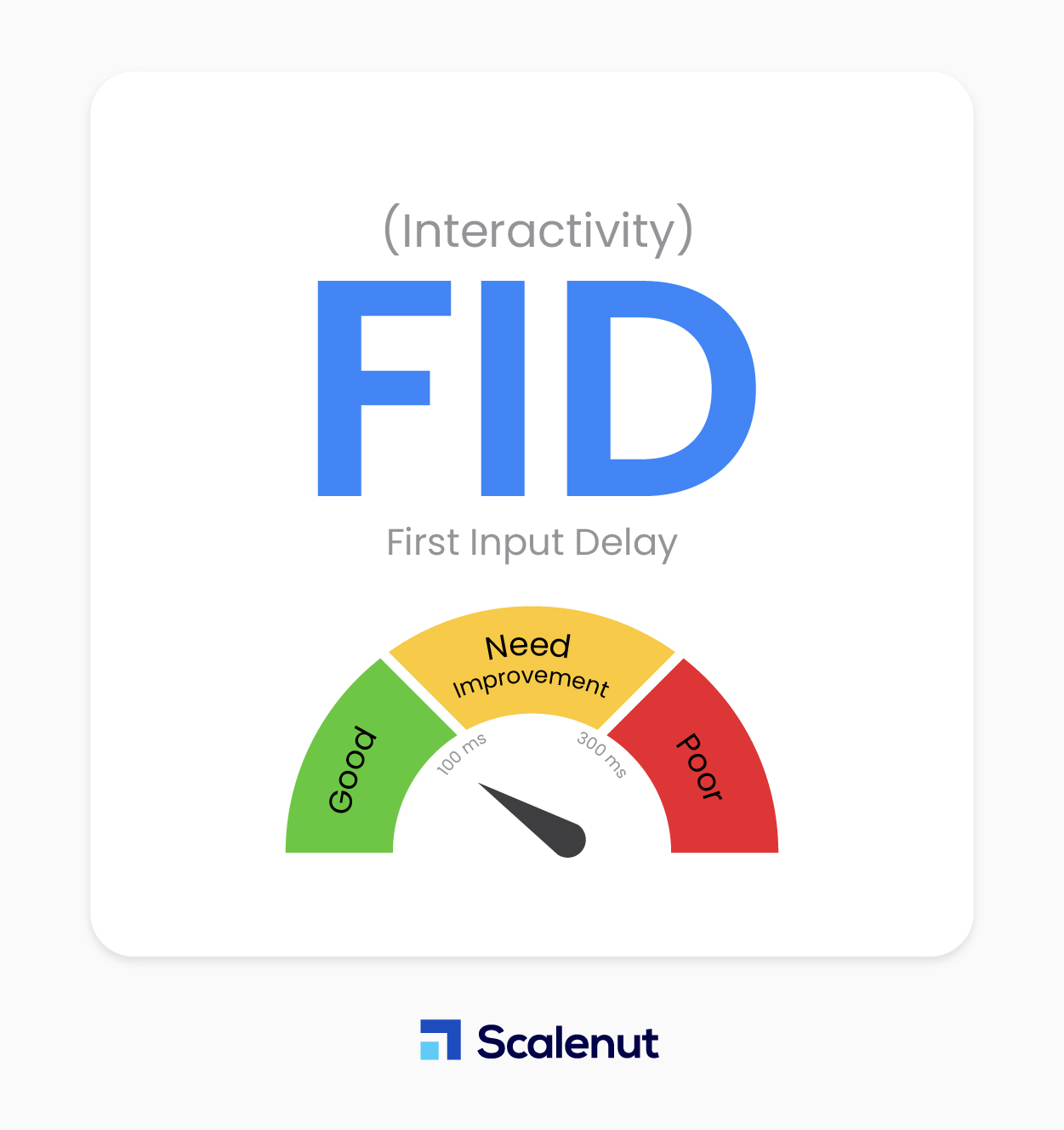
أول تأخير في الإدخال (FID)

FID هو الوقت الذي ينقضي بين وقت تفاعل المستخدم مع صفحتك ووقت استجابة الصفحة. يشار إليه أيضًا باسم الاستجابة.

يقيس FID الوقت الذي تستغرقه الصفحة للرد بعد تفاعل المستخدم معها. الهدف هو تقليل التأخيرات بحيث يتمتع المستخدمون بتجربة ممتعة ، سواء كانوا يتصفحون المحتوى أو يتفاعلون مع الأسئلة أو النماذج على موقعك.
3.1 ماذا يقيس FID؟
عندما تقوم صفحة بتحميل مدخلات عنصر من مستخدم ، يقيس FID استجابتها. يلتقط FID الأحداث فقط مثل النقرات وضغطات المفاتيح في هذا الوضع.
يجب أن تبقى FID أقل من 100 مللي ثانية لضمان تجربة مستخدم لائقة.
يصعب تحديد FID لأنه لا يمكن الحصول على هذه المعلومات إلا في الميدان. هذا يعني أن العوامل الخارجة عن سيطرتك ، مثل سعة جهاز المستخدم وسرعة الإنترنت التي يواجهها جمهورك ، ستؤثر على درجاتك.
3.2 كيفية تحسين FID؟
لا يوجد حل واحد لتحسين درجة FID الخاصة بك. ومع ذلك ، باتباع بعض الإرشادات البسيطة ، يمكنك إحداث تأثير كبير:
- تأجيل جافا سكريبت: يقوم العديد من المستخدمين بإيقاف تشغيل جافا سكريبت عن طريق تعديل إعدادات المتصفح "لحظر جافا". هذا يؤثر على درجاتك في FID. إذا كنت بحاجة إلى حظر البرامج النصية أو تأجيلها ، فقم بذلك في أقرب وقت ممكن بعد تحميل الصفحة في الجزء المرئي من الصفحة.
- إزالة البرامج النصية غير الهامة لجهات خارجية: قم بإزالة أي نصوص برمجية لجهات خارجية ليست ضرورية لعمل موقعك. يتضمن ذلك "المكونات الإضافية للشبكات الاجتماعية" ، والإعلانات ، ونصوص تحليلات Google. إذا كان النص البرمجي ضروريًا ولكن يمكن تأجيله ، فتأكد من تأجيله في أقرب وقت ممكن في عملية تحميل الصفحة حتى يتمتع المستخدمون بتجربة أفضل. تقليل تنزيلات الصور والفلاش.
- استخدام ذاكرة التخزين المؤقت للمتصفح: يتيح ذلك لصفحتك تحميل المواد بسرعة أكبر. يؤدي ذلك إلى تسريع تحميل مهام JS في متصفح المستخدم.
ما هي مقاييس أداء حيوية الويب الأساسية الأخرى؟
توفر Core Web Vitals أطنانًا من البيانات التي يمكن للمطورين استخدامها لتحسين تجربة المستخدم على مواقع الويب الخاصة بهم. يمكن للمطورين أيضًا معرفة كيفية تأثير التعليمات البرمجية الخاصة بهم على كيفية استهلاك الأشخاص للمحتوى على موقعهم والمقاييس الرئيسية الموضحة أعلاه.
تصف هذه المقاييس أوقات التأخير أو المتغيرات التقنية الأخرى التي قد تؤثر سلبًا على كيفية اتصال الجمهور عبر الإنترنت بصفحة الويب ، لذلك دعونا نلقي نظرة على بعض المقاييس الأخرى التي يمكنك استخدامها لتقييم تجربة الزائرين على موقعك.
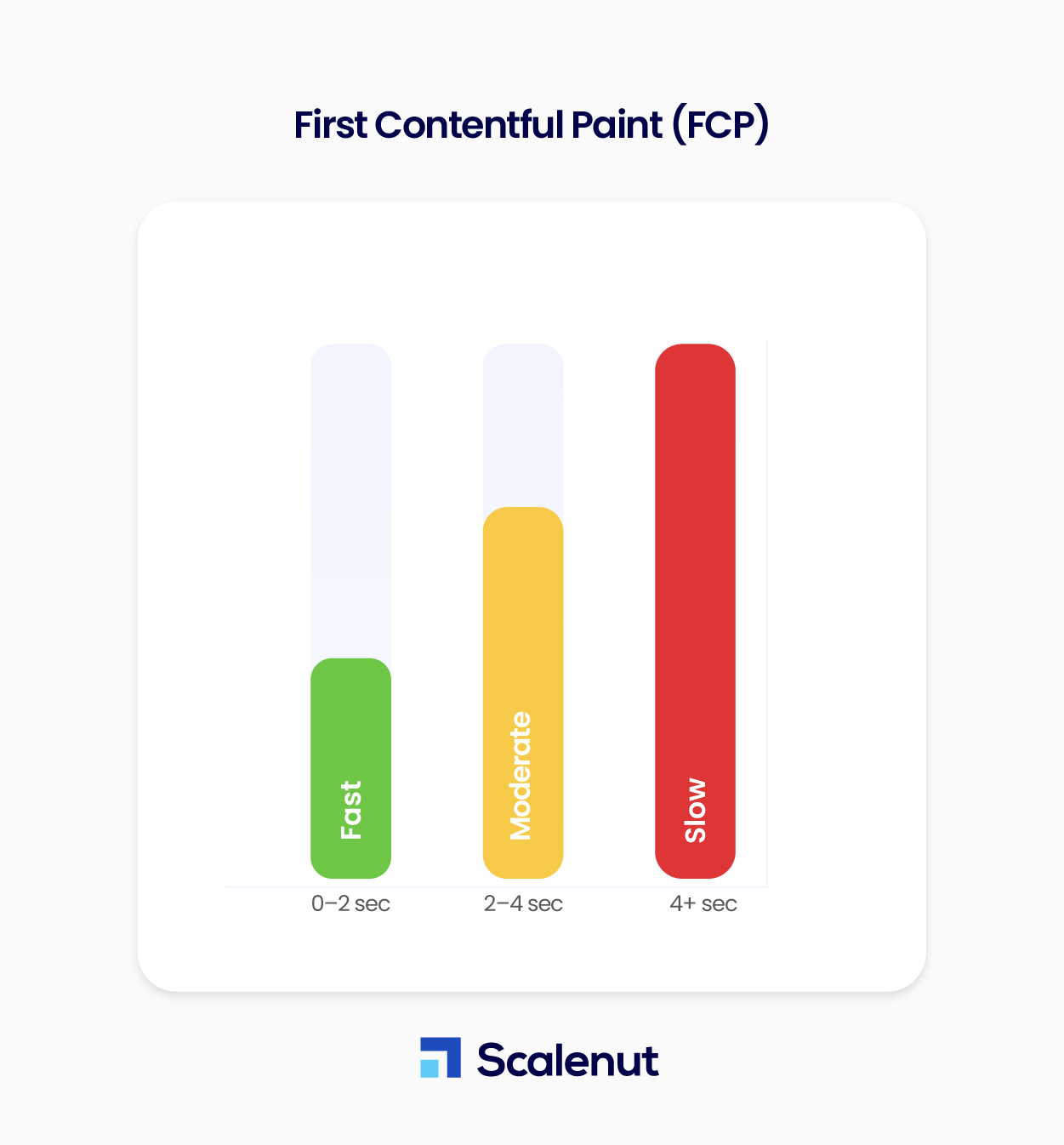
أول رسم مضمون (FCP)

First Contentful Paint (FCP) هو مقدار الوقت الذي يستغرقه متصفح المستخدم لعرض عناصر DOM (الصور ومكونات لوحة الرسم غير البيضاء و SVG).
يتوفر هذا المقياس في نطاق درجات FCP على النحو المعطى:
- 0-2 ثانية: أخضر (سريع)
- 2-4 ثوانٍ: برتقالي (متوسط)
- 4+ ثوانٍ: أحمر (بطيء)
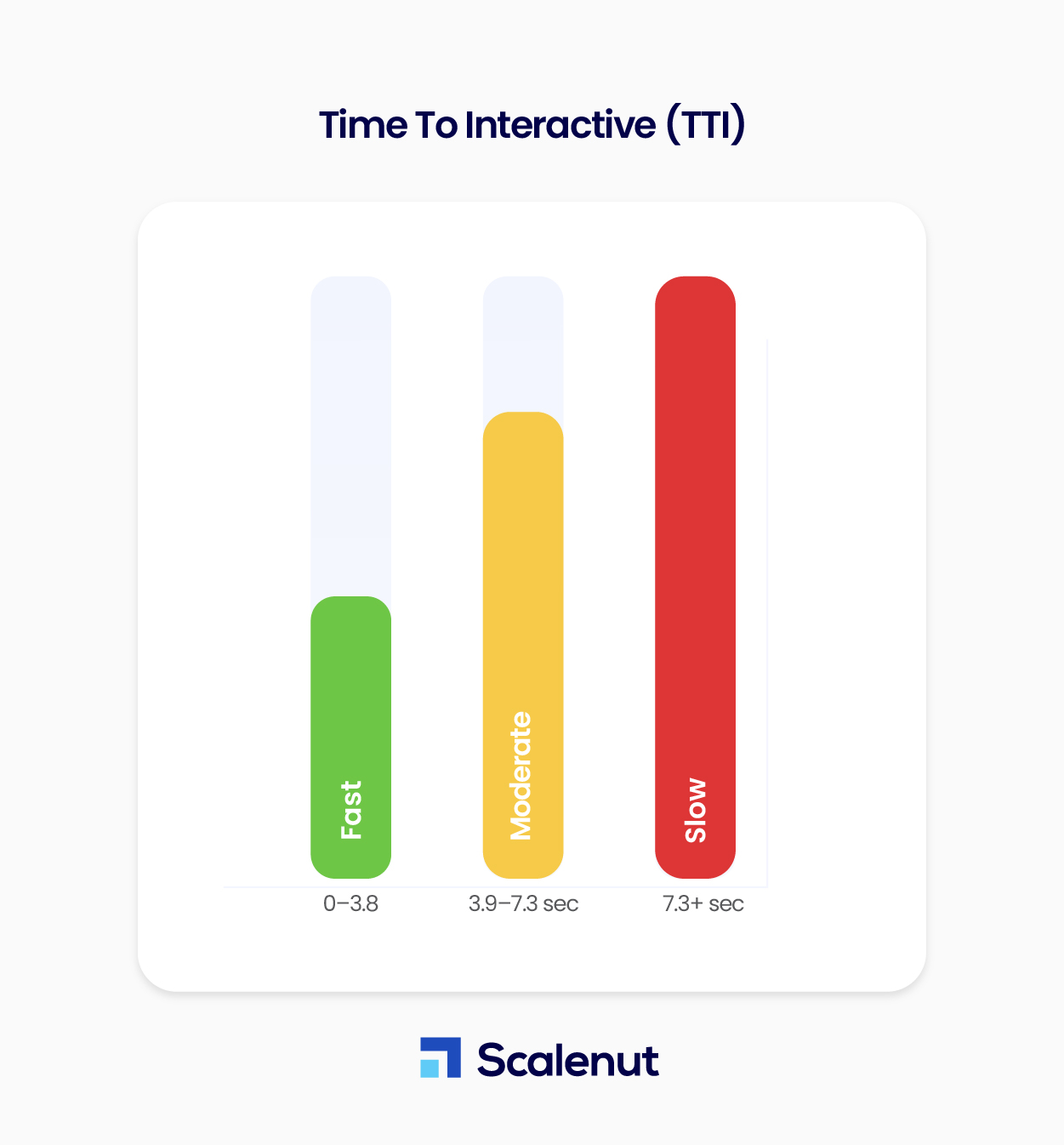
وقت التفاعل (TTI)

وقت التفاعل هو مقدار الوقت الذي يستغرقه متصفح المستخدم لتنفيذ أول طلب بسيط بعد بدء صفحتك. يتضمن ذلك أي شيء بدءًا من تحميل البرامج النصية وجمع البيانات من الخادم وعرض HTML.
الدرجات الخاصة بـ Time To Interactive هي كما يلي:
- 0-3.8 ثانية: أخضر (سريع)
- 3.9 - 7.3 ثانية: برتقالي (متوسط)
- 7.3+ ثانية: أحمر (بطيء)
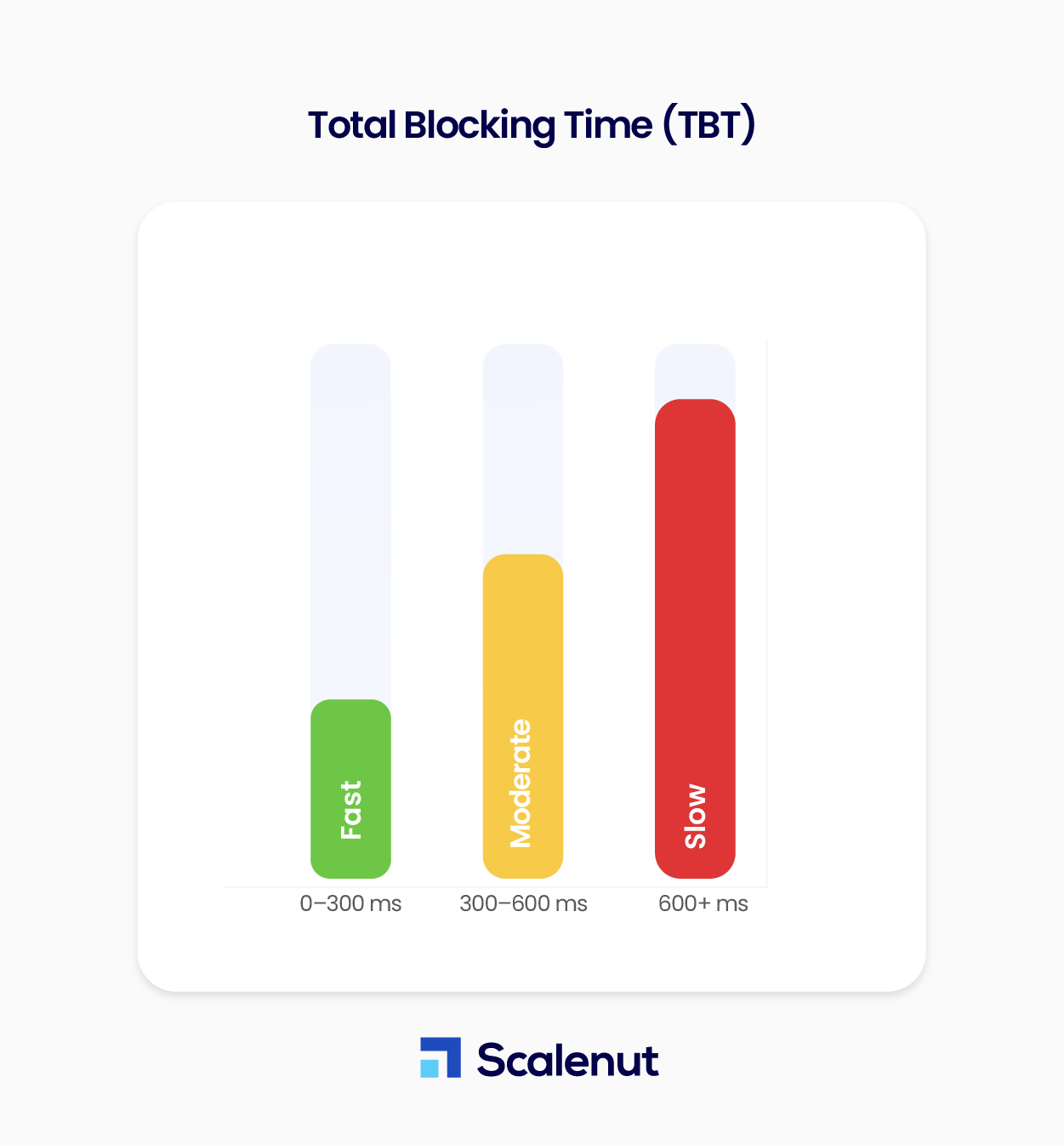
إجمالي وقت الحظر (TBT)

إجمالي وقت الحظر (TBT) هو مقياس يسمح لمديري المواقع بتحديد المدة التي تستغرقها صفحة الويب للاستجابة لإدخال مستخدم معين. سيكتشف هذا المقياس ، الذي يتم حسابه بالمللي ثانية وله نطاق من درجات TBT ، الصفحات التي تحتوي على JavaScript غير ضروري:
- 0–300 مللي ثانية: أخضر (سريع)
- 300 - 600 مللي ثانية: برتقالي (متوسط)
- 600+ مللي ثانية: أحمر (بطيء)
أسئلة وأجوبة
س: هل تؤثر "حيوية الويب الأساسية" على تحسين محركات البحث؟
الإجابة: نعم ، تعد "حيوية الويب الأساسية" إشارة تصنيف ، وفقًا لـ Google. يوفر web.dev من Google إرشادات ممتازة حول تحسين LCP و FID و CLS لتحسين تجربة المستخدمين وتصنيفاتهم.
س. هل "أساسيات الويب الأساسية" للجوال فقط؟
الإجابة: لا ، تؤثر "أساسيات الويب الأساسية" بشكل متساوٍ على كل من مواقع سطح المكتب والجوّال. ولكن ، يمكنك الحصول على تحديث تجربة الصفحة لكل من سطح المكتب والجوال بشكل منفصل.
س. متى قدمت Google "أساسيات الويب الأساسية"؟
الإجابة: قدمت Google Core Web Vitals في يونيو 2021 كطريقة لمديري المواقع لقياس سرعة وأداء مواقع الويب الخاصة بهم.
س كيف يمكنني التحقق من "أساسيات الويب الأساسية الخاصة بي" للحصول على موقع ويب؟
الإجابة: Chrome DevTools هي أداة مطور تأتي مثبتة مسبقًا مع متصفح Chrome. ما عليك سوى النقر بزر الماوس الأيمن وتحديد "فحص" ، وسيتم تشغيل Chrome DevTools. قد تجد بعض مقاييس Core Web Vitals باستخدام لوحة Chome DevTools Performance. ببساطة راقب "العناصر الحيوية للويب".
س: هل يؤثر تغيير التخطيط التراكمي على مُحسنات محركات البحث لديك؟
الإجابة: يعد تغيير التخطيط التراكمي مؤشرًا مهمًا لتحديد الاستقرار البصري. يحسب عدد المرات التي يفاجأ فيها المستخدمون بتغييرات التخطيط غير المتوقعة. نتيجة لذلك ، تشير درجة CLS المنخفضة إلى أن المحتوى مستقر ولا يتغير ، بينما تشير درجة CLS المرتفعة إلى أن المحتوى يتغير.
استنتاج
بعض أفضل الممارسات التي يمكنك دمجها في موقع الويب الخاص بك لتحسين الأداء هي: تقليل التعليمات البرمجية ، واستخدام التحسين التدريجي ، وتحسين الصور. باتباع هذه النصائح ، سيتم تحميل موقع الويب الخاص بك بشكل أسرع للزوار ويساعد أيضًا في تحسين تصنيفاتك على محركات البحث.
يمكنك استخدام أدوات مثل GTMetrix أو Lighthouse للتحقق من إحصاءات سرعة الصفحة مجانًا تمامًا.
