سحب مؤشرات الويب الأساسية إلى تدقيق تقني لتحسين محركات البحث وقياس تأثيرها على التصنيف وحركة المرور
نشرت: 2020-12-29تأثير أداء الموقع
وقت تحميل الصفحة له تأثير مباشر على معدل التحويل لسببين رئيسيين: تجربة المستخدم وتحسين محركات البحث.
وفقًا لـ Google ، "متوسط الوقت المستغرق لتحميل صفحة مقصودة للجوّال بالكامل هو 22 ثانية ، وفقًا لتحليل جديد. ومع ذلك ، فإن 53٪ من زوار موقع الجوّال يغادرون صفحة يستغرق تحميلها أكثر من ثلاث ثوانٍ ".
بمعنى آخر ، إذا كانت سرعة تحميل صفحتك بطيئة جدًا ، فقد تفقد أكثر من نصف زوار موقعك قبل وصولهم إلى موقعك.
نعلم أيضًا أن سرعة الموقع تؤثر على كل من معدل التحويل والمبيعات.
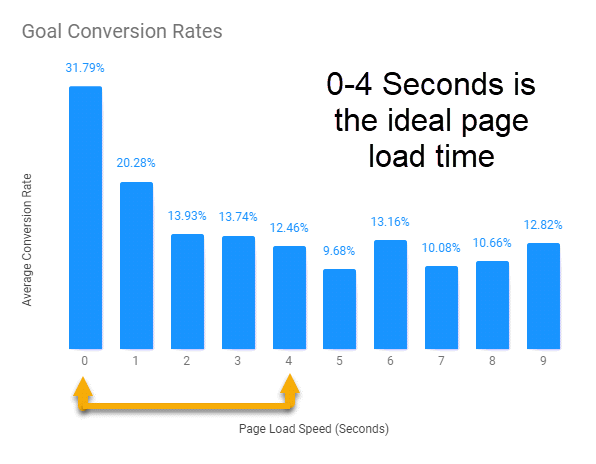
تُظهر دراسة Portent لعام 2019 ما يلي:
- يعتبر وقت التحميل من 0 إلى 4 ثوانٍ هو الأفضل لمعدلات التحويل
- يكون للثواني الخمس الأولى من وقت تحميل الصفحة التأثير الأكبر على معدلات التحويل
- تنخفض معدلات تحويل مواقع الويب بمتوسط 4.42٪ مع كل ثانية إضافية من وقت التحميل (بين الثواني 0-5)

لذلك ، فإن الهدف من وقت تحميل يتراوح بين 0 و 2 ثانية ، سيساعد في تحسين تحويلاتك.
لا تنس أيضًا أن موقع الويب البطيء جدًا سيتطلب المزيد من موارد محرك البحث لتعبئة الروبوتات التي تزحف إلى موقعك لفهرسته.
هناك احتمالات بأن هذه الروبوتات ستصاب بالإحباط وتواصل استكشافها في مكان آخر إذا كانت تواجه مشكلة في الوصول إلى مواردك ، مما يقلل من قدرة فهرسة موقعك وبالتالي ... ظهوره!
ما هي Google Core Web Vitals؟
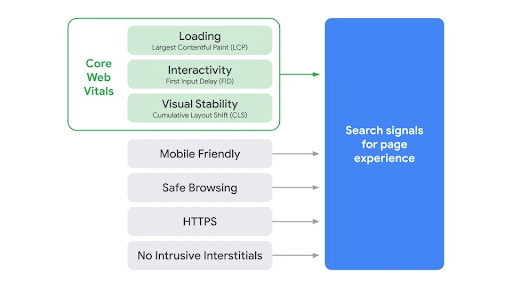
تعد "أساسيات الويب الأساسية" جزءًا من العوامل التي تقيس درجة "تجربة الصفحة" من Google (بشكل أساسي الطريقة التي يقيم بها Google تجربة المستخدم الإجمالية للصفحة). إنها مزيج من ثلاثة مقاييس لتجربة المستخدم: التحميل والتفاعل والاستقرار البصري. هم ليسوا كل هذا الجديد. حتى الآن ، كانت متاحة من خلال أدوات أخرى مثل PageSpeed Insights ، ولكن سيتم اعتبارها كإشارات بحث لتجربة الصفحة.
تم أخذ قيم Core Web Vitals من تقرير تجربة مستخدم Chrome ، الذي يجمع بيانات حقيقية مجهولة المصدر من مستخدمي Chrome حول العالم.
يمكن اعتبار أن لهذه البيانات قيودًا معينة: فهي فقط من المستخدمين المشتركين ، ويتم تجميعها شهريًا بتأخير لمدة أسبوع أو أسبوعين. ومع ذلك ، تنصح Google بشدة مديري مواقع الويب بإعداد المراقبة الخاصة بهم.
عامل الترتيب الرسمي التالي في Google
تخطط Google لجعل Core Web Vitals عامل ترتيب رسميًا في مايو 2021.
سيجمع هذا التحديث بين Core Web Vitals والإشارات السابقة المتعلقة بتجربة المستخدم.
ستكون تجربة الصفحة مزيجًا من العوامل التي تعتقد Google أنها مهمة لتجربة المستخدم ، بما في ذلك:
- HTTPS
- متوافق مع الجوّال
- لا إعلانات بينية تدخلية
- "التصفح الآمن" (بشكل أساسي ، لا توجد برامج ضارة على صفحتك)

يمكننا أن نبرز أن النتيجة الممتازة لتجربة الصفحة لن ترتبك بطريقة سحرية في صدارة Google. سيكون لهذا تأثير على التصنيفات ولكن فقط للتمييز بين المواقع القريبة جدًا من مستوى المحتوى. لن تسمح لك نتيجة "تجربة الصفحة" الخاصة بك بالحصول على ترتيب أفضل من الصفحة ذات المحتوى الأكثر صلة من موقعك.
سيؤثر هذا على نتائج الجوّال وسطح المكتب ، بالإضافة إلى ما إذا كان موقعك يظهر في ميزة البحث في أهم الأخبار أم لا.
تسرد مجموعة "أهم الأخبار" مقالات الصفحة الأولى على أخبار Google. حاليًا ، المحتويات الموضوعة هي عناوين URL في AMP (Accelerated Mobile Pages).
AMP هو تنسيق صفحة مصمم خصيصًا لتحميل الصفحات بسرعة على أجهزة الجوال.
مع تحديث Core Web Vitals في عام 2021 ، أعلنت Google أنه يمكن الآن وضع الصفحة التي تتمتع بتجربة مستخدم ممتازة ووقت تحميل جيد في مجموعة "أهم الأخبار" دون الحاجة بالضرورة إلى إصدار AMP.
هذه خطوة مهمة جدًا لأي شخص يريد الحصول على أكبر عدد ممكن من ميزات SERP ، خاصةً لمواقع الويب الإخبارية.
[دراسة حالة] إدارة زحف روبوت Google
ما المقاييس التي تتضمنها "حيوية الويب الأساسية"؟
أكبر رسم مضمون
"ما مدى سرعة تحميل الصفحة؟"
يشير LCP إلى وقت عرض أكبر مقطع فيديو / صورة / نص على الصفحة ، ويتأثر بوقت الخادم ، و CSS ، و JavaScript ، والعرض من جانب العميل. أي شيء يزيد عن 4 ثوان يعتبر سيئًا وسيؤثر على تصنيفاتك.

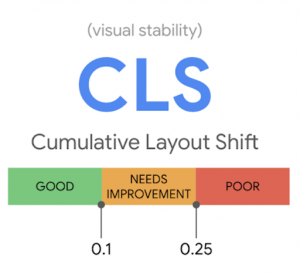
التحول في التخطيط التراكمي
"ما مدى سرعة استقراره؟"
يمكن أن يتأثر استقرار صفحة الويب بالصور (الحجم غير محدد في HTML) والرسوم المتحركة ... قد تكون تغييرات التخطيط غير المتوقعة مربكة. على سبيل المثال ، عند النقر فوق الشيء الخطأ لأن المحتوى يتغير باستمرار ، على الرغم من أن الصفحة تبدو وكأنها محملة بالكامل.

يجب أن تكون درجة CLS أقل من 0.1 ، على مقربة من 0 قدر الإمكان.

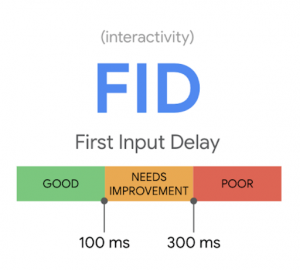
أول تأخير في الإدخال
"ما مدى سرعة التفاعل؟"
عندما ينقر المستخدم على زر ، ما مدى سرعة استجابة المتصفح؟ يتأثر بجافا سكريبت أو كود طرف ثالث. إذا نقر المستخدم على زر واستجابت الصفحة لهذا التفاعل في أقل من 100 مللي ثانية ، فإن FID يعتبر جيدًا.

كيفية قياس "أساسيات الويب الحيوية"
استخدم جميع أدوات تحسين Google
أفضل طريقة للتأكد من أنك تلبي معايير Google لجودة الموقع ، هي تحسين استخدام أدوات Web Vitals ، بما في ذلك: Search Console و PageSpeed Insights و Lighthouse و Chrome DevTools وتقرير Chrome UX وامتداد Chrome Vitals الجديد.
يمكنك اختبار وقياس الأداء ، والإشارة إلى درجات الأداء من كل أداة. قد تحتاج إلى مطور ويب خبير في سرعة الصفحة أو شخص آخر يمكنه معالجة هذه المشكلات بشكل مريح إذا لم تكن تقنيًا للغاية.
قياس "أساسيات الويب الحيوية" في JavaScript
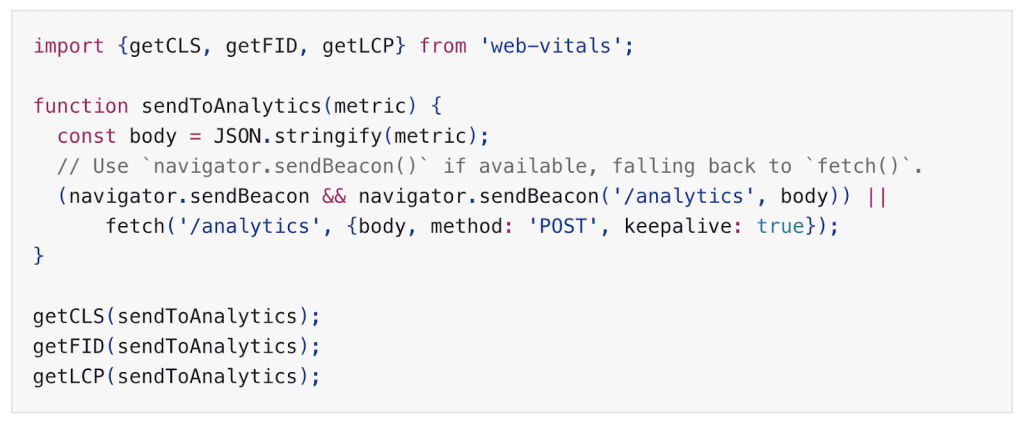
باستخدام هذا البرنامج النصي ، يمكنك دفع بيانات Core Web Vitals مباشرة إلى Google Analytics!
غلاف صغير جاهز للإنتاج يقيس كل مقياس بطريقة تتطابق بدقة مع كيفية الإبلاغ عنها بواسطة جميع أدوات Google المدرجة من قبل.

قياس أساسيات الويب الأساسية باستخدام الزاحف
- احصل على بيانات Core Web Vitals باستخدام برنامج Python النصي على واجهة برمجة التطبيقات
- أضف ملف عناوين URL الناتج إلى عملية الزحف
- قم بإنشاء تجزئة للحصول على رؤية أوضح للموقف
- حلل!

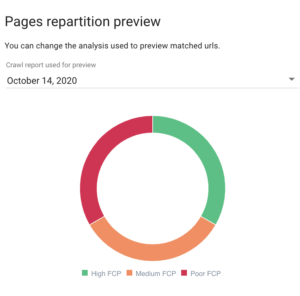
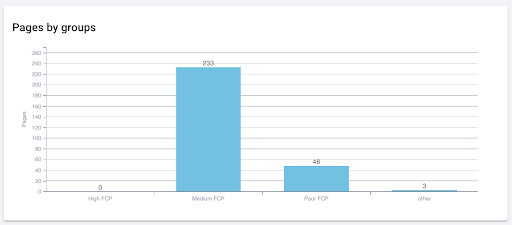
 فحص FCP لكل عنوان URL في OnCrawl.
فحص FCP لكل عنوان URL في OnCrawl.
كيفية إصلاح نتائج Core Web Vitals الضعيفة
تحسين الصور الخاصة بك
- قم بتحسين صورتك البطل لجعلها تظهر ضمن عتبة LCP عن طريق ضغطها أو تحويلها إلى تنسيق أكثر كفاءة.
- تقييم كل صور موقعك. يمكنك تحديد الأبعاد مسبقًا باستخدام سمات الحجم.
- قم دائمًا بتضمين سمات العرض والارتفاع في عناصر الصورة والفيديو. إنه يتجنب التحولات المفاجئة في تخطيطك لأن المتصفح يعرف بالضبط مقدار المساحة التي يحتاجها.
ترقية استضافة الويب الخاص بك
- سيؤدي وقت استجابة الخادم الأسرع إلى تحسين جميع مقاييسك في جميع المجالات.
- سيؤدي ذلك إلى تقصير وقت تنفيذ JavaScript وتقليل التأخير في تفاعلات المستخدم.
إعطاء الأولوية للمحتوى غير المرئي
- المحتوى الذي يراه المستخدمون على الفور قبل التمرير لأسفل هو أكثر ما يلفت الانتباه
- قم بتحسين وعرض محتوى الجزء المرئي من الصفحة أولاً وتأجيل JavaScript غير الهام. يمكنك تنفيذ التحميل البطيء ، بحيث يتم تحميل المحتوى المرئي فقط ، ولا يتم تحميل الصور ومقاطع الفيديو الأخرى حتى تكون هناك حاجة إليها بالفعل.
استمر في إنشاء المحتوى الخاص بك وتحسينه
- كما تقول Google نفسها ، لا تلغي تجربة الصفحة الرائعة وجود محتوى رائع للصفحة.
- سيظل هناك مجال لمحتوى عالي الجودة ، حتى مع أداء السرعة المنخفضة.
مراقبة استجابة المحمول
- سيتم تطبيق فهرسة الجوال أولاً على كل موقع ويب في مارس 2021. توصي Google بتصميم ويب سريع الاستجابة لمواقع الويب الجديدة.
- تقدم الصفحات التي تعرض إعلانات بينية متطفلة انطباعًا سيئًا للمستخدمين عن الصفحات الأخرى التي يمكن الوصول إلى المحتوى فيها على الفور.
في تلخيص
يجب مراقبة هذا التغيير القادم بعناية ، لأنه يتضمن مؤشرات جديدة ذات صلة كبيرة ليس فقط لتحسين محركات البحث ولكن أيضًا لتحسين تجربة المستخدم.
بمجرد طرحه ، سيكون من الضروري قياس التأثير الحقيقي لهذا التحديث على التصنيفات.
هناك العديد من المحاور للتحسين التي لها تأثير على "أساسيات الويب الأساسية". هذه مشكلات فنية يمكن أن تكون معقدة لحلها وتعتمد على البنية التحتية للموقع وتقنياته. سيكون قياس التأثير الحقيقي على الترتيب أكثر أهمية ، لأن التغييرات التي تجريها قد تستغرق وقتًا طويلاً لإظهار نتائج مرضية.
هذا هو السبب في أنه يجب أخذ Core Web Vitals في الاعتبار كأولوية من مرحلة الهيكل الشبكي لمشاريعك. على المدى القصير ، فإن الوضع المثالي هو أن يكون لديك على الأقل أوقات مقدرة لتحسين كل مقياس وتضمين هذه التحسينات شيئًا فشيئًا في خريطة الطريق الخاصة بك.
