ماذا تفعل أولاً إذا كانت "حيوية الويب الأساسية" بحاجة إلى تحسين؟
نشرت: 2021-03-09اعتبارًا من مايو 2021 ، عندما يتم تحديث تجربة الصفحة ، ستضيف Google ثلاث إشارات جديدة إلى الخوارزمية المستخدمة لتقييم جودة تجربة المستخدم: أساسيات الويب الأساسية.
منذ هذا الإعلان ، بدأت العقول ولوحات المفاتيح في الاستعداد لفك تشفير هذه المؤشرات ، ومعرفة كيفية تلبية توقعات محرك البحث ، ومحاولة معرفة ما إذا كان هناك تأثير على الترتيب في نتائج البحث.
بنفس الطريقة التي يجب أن يأتي بها المستخدمون أولاً للمحتوى وتحسين محركات البحث ... ماذا لو قمت بتحسين أداء موقع الويب الخاص بك لمستخدميك أولاً؟ دعنا نلقي نظرة على المؤشرات التي ستأخذها Google في الاعتبار ، وما يجب أن تكتسبه UX ومعدلات التحويل.
السرعة: معايير تجربة المستخدم الرئيسية للمستخدمين وإشارة لجوجل
كشفت Google في تقرير Speed Matters أنه إذا لم يتم تحميل الصفحة بعد 3 ثوانٍ ، فإن 53٪ من الزوار يغادرونها. في دراسة أخرى ، يشير محرك البحث إلى أنه بمجرد توفير 0.1 ثانية من وقت التحميل وحده ، يمكن أن تزيد التحويلات بنسبة 8٪ . بشكل عام ، تتجاوز قضايا السرعة راحة الملاحة: إنها أيضًا أعمال.
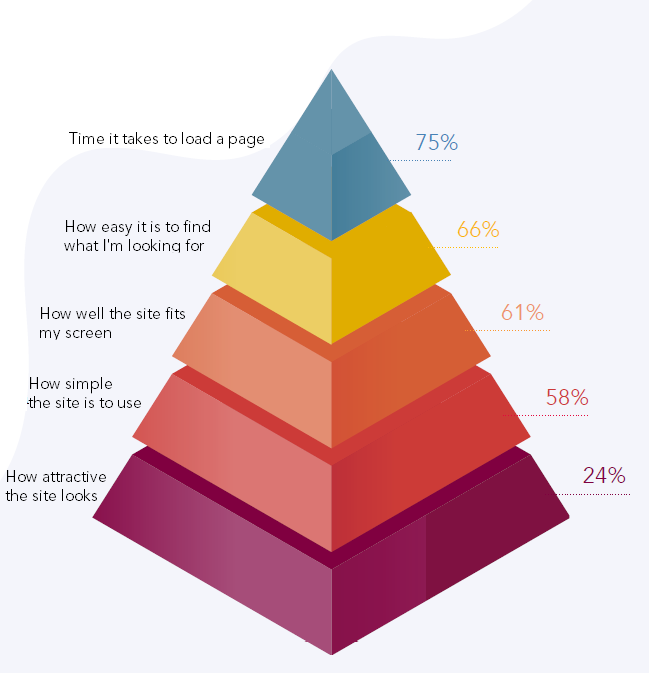
 هرم UX: معايير مرتبة حسب الأهمية للمستخدمين
هرم UX: معايير مرتبة حسب الأهمية للمستخدمين
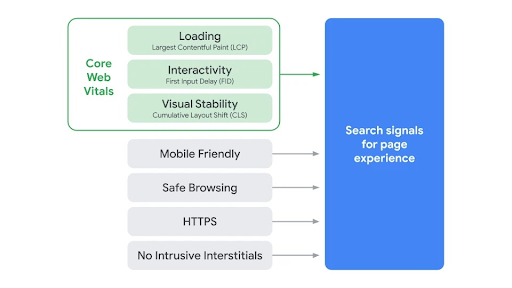
يمكن ملاحظة وقت التحميل من زوايا مختلفة: سرعة العرض والتفاعل ووقت استجابة الخادم ... لقياس جودة تجربة المستخدم ، اختارت Google ثلاثة مقاييس تسمى "webperf" (لأداء الويب):
- أكبر طلاء محتوى (LCP). يشير إلى اللحظة التي يظهر فيها العنصر الأكثر أهمية من حيث الحجم على الصفحة. توصي Google باستخدام LCP أقل من 2.5 ثانية.
- أول تأخير في الإدخال (FID). يقيم التفاعل. توصي Google باستخدام FID أقل من 100 مللي ثانية.
- التحول في التخطيط التراكمي (CLS). يقيس الثبات البصري للعناصر في شكل نقاط. توصي Google بـ CLS أقل من 0.1.
هذه الإشارات بالإضافة إلى مؤشرات UX الأخرى التي تم أخذها بالفعل في الاعتبار في خوارزمية Google: 
- متوافق مع الجوّال : الصفحات المحسّنة للجوّال مفضّلة ، ومنذ فهرسة Mobile First ، يزحف Googlebot إلى إصدارات الجوّال من الصفحات أولاً.
- التصفح الآمن : يجب ألا يحتوي موقع الويب على أي محتوى ضار أو مضلل.
- HTTPS : يجب أن يوفر موقع الويب اتصالاً آمنًا.
- لا إعلانات أو إعلانات بينية تدخلية : يجب أن يكون مستخدمو الإنترنت قادرين على الوصول إلى المحتوى الذي أتوا من أجله دون أن يقطعهم النوافذ المنبثقة أو النوافذ أو الإعلانات البينية المتطفلة التي تحط من قدر تجربتهم.
كيفية قياس "أساسيات الويب الحيوية"
أولاً وقبل كل شيء ، لقياس "أساسيات الويب الأساسية" ومعرفة ما إذا كانت صفحاتك تفي بالحدود التي أوصت بها Google ، إليك بعض الأدوات المجانية:
- Search Console ، التي تسمح لك علامة التبويب "أساسيات الويب الأساسية" الخاصة بها بتحليل السرعة حسب مجموعات الصفحات المماثلة التي أنشأتها Google ،
- Lighthouse ، لمراقبة LCP و CLS وكذلك إجمالي وقت الحظر ، وهو ما يعادل FID ،
- PageSpeed Insights ، لقياس الأداء من خلال مراقبة البيانات التي تم جمعها من مستخدمين حقيقيين ، واستنادًا إلى البيانات التي تم جمعها عن طريق التصفح المحاكي ،
- ملحق Web Vitals Chrome ، لمراقبة "حيوية الويب الأساسية" في الوقت الفعلي على صفحة الويب ،
- تقرير تجربة مستخدم Chrome ، والذي يوفر القدرة على إنشاء جدول تتبع مخصص بناءً على البيانات التي تم جمعها من مستخدمين حقيقيين ،
- WebPageTest ، أداة مرجعية في مجتمع webperf ، لاختبار سرعة الصفحة عن طريق تحديد شروط تصفح مختلفة.
ومع ذلك ، لكي تنظر Google في موقعك بسرعة ، يتم احتساب جميع المقاييس الثلاثة ، كما أشار جون مولر ، محامي البحث في Google. لا تتوقع أن تكون قادرًا على تعزيز أحد عناصر الويب الحيوية الأساسية الثلاثة وترك الآخرين جانبًا. يجب أن تكون تجربة المستخدم مرضية من جميع وجهات النظر الثلاث: العرض والتفاعل والاستقرار.

أيضًا ، إذا كنت تخطط لتقييد الوصول إلى موقعك على الاتصالات والمعدات السريعة فقط لتحسين نتائجك ... فكن على دراية بأن هذه ليست فكرة جيدة أيضًا.
اذن كيف بدات؟ فيما يلي بعض الأشياء التي يجب القيام بها إذا أدركت ، بعد قياسها ، أن "حيوية الويب الأساسية" الخاصة بك بحاجة إلى التحسين.
[دراسة حالة] إدارة زحف روبوت Google
الإجراءات ذات الأولوية القصوى لتحسين "أساسيات الويب الأساسية"
تحسين أكبر محتوى محتوى
إذا تجاوز أكبر محتوى في الرسم الخاص بك مدة الـ 2.5 ثانية التي أوصت بها Google:
- تحسين وقت استجابة الخادم الخاص بك ،
- منح الأولوية لجافا سكريبت و CSS التي تمنع عرض الصفحة أو تخلص منها ،
- تقليل حجم مواردك (صور ، رسوم متحركة ، خطوط ...) ،
- راقب حجم حزم JS إذا كنت تقوم بالعرض من جانب العميل ، وراهن قدر الإمكان على العرض من جانب الخادم.
تحسين تأخير الإدخال الأول
إذا تجاوز FID الخاص بك 100 مللي ثانية التي أوصت بها Google ، فإن رد الفعل الأول الذي يجب عليك فعله هو تقليل حجم ملفات JavaScript ، وإعطاء الأولوية لها من أجل تفاعل أفضل. هذا مهم لأنه طالما أن المتصفح مشغول بتحليل JS وتنفيذها ، فلا يمكنه الاستجابة للتفاعلات. لتحسين التفاعل على صفحاتك:
- قسّم المهام الطويلة (أي جزء من التعليمات البرمجية التي تشغل المتصفح لأكثر من 50 مللي ثانية) ، وقسمها إلى مهام أصغر غير متزامنة ،
- تصغير جافا سكريبت الخاص بك ؛
- تأجيل نصوص الطرف الثالث غير الضرورية لعرض الصفحة وتشغيلها ،
- استخدم Web Worker لتشغيل JavaScript على سلسلة منفصلة في الخلفية ،
- تقليل الحشوات غير المستخدمة.
تحسين التحول التخطيطي التراكمي
إذا تجاوز تغيير التنسيق التراكمي درجة 0.1 التي توصي بها Google:
- حدد حجمًا لجميع الوسائط والإعلانات (الصور ومقاطع الفيديو وإطارات iframes ...) بحيث يتم حجز مساحة ثابتة لها على الصفحة قبل عرضها ،
- تجنب إضافة المحتوى ديناميكيًا فوق العناصر المعروضة بالفعل على الصفحة (قد تؤدي إلى نقل المحتوى إلى أسفل) ،
- تجنب الرسوم المتحركة التي تسبب تغييرًا في التخطيط على الصفحة ،
- تجنب الخطوط التي تثير FOIT / FOUT.
تتناول هذه النصائح المشكلات الأكثر شيوعًا التي يتم مواجهتها ، ولكن كما هو الحال في كثير من الأحيان في أداء الويب ، يمكن أن تكون أسباب التباطؤ متعددة أو قد تكون آثارًا جانبية غير متوقعة لعمليات التنفيذ الأخرى.
لمساعدتك في التشخيص الدقيق لأسباب نتائج Core Web Vital السيئة وحلها ، اتصل بالخبراء!
سيكونون قادرين على تدقيق الجوانب التقنية لموقعك بدقة والتوصل إلى حلول تعمل بذكاء مع بعضها البعض.
هل أنت مستعد لتجربة مستخدم وتحويلات لا تشوبها شائبة؟
