أساسيات الويب الأساسية: LCP - ما هو وكيفية تحسينه لكبار المسئولين الاقتصاديين
نشرت: 2022-06-12في مايو 2020 ، أعلنت Google أن "حيوية الويب الأساسية" ستكون جزءًا من تحديث خوارزمية الترتيب الذي تم تعيينه في عام 2021 يسمى تجربة الصفحة.
مع طرح تحديث تجربة الصفحة الآن ، أردت إعادة زيارة هذا الموضوع. سأضيف بعض النصائح الإضافية التي تعلمناها في الأشهر الفاصلة من خلال مساعدة العديد من مواقع الويب على تحسين نتائج مؤشرات الويب الحيوية الأساسية الخاصة بهم. في الغالب ، أريدك أن تكون قادرًا على الاستفادة من مزايا الترتيب المحتملة لصفحات الويب التي تم ضبطها جيدًا.
تقيس مؤشرات الويب الأساسية العناصر الأساسية لصفحة الويب التي تعزز تجربة المستخدم. حددت Google ثلاث مؤشرات أساسية للويب:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
هذه المقالة جزء من سلسلتنا في تحديث تجربة الصفحة. سأناقش هنا LCP ، أو أكبر رسم محتوى:
- ما هو LCP؟
- كيف أقيس LCP؟
- كيف يؤثر LCP على تحسين محركات البحث؟
- كيف يمكنني تحسين درجة LCP الخاصة بي؟
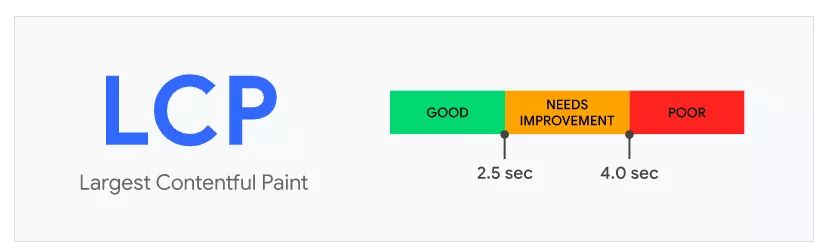
ما هو أكبر طلاء محتوى (LCP)؟
يقيس LCP أداء تحميل صفحة الويب. وبشكل أكثر تحديدًا ، يقيس LCP مدى سرعة عرض أكبر صورة أو كتلة نصية على صفحة الويب.
يناقش Google LCP هنا:
يُعد Largest Contentful Paint (LCP) مقياسًا مهمًا يركز على المستخدم لقياس سرعة التحميل المتصورة لأنه يشير إلى النقطة في المخطط الزمني لتحميل الصفحة عندما يكون المحتوى الرئيسي للصفحة قد تم تحميله على الأرجح - يساعد LCP السريع في طمأنة المستخدم بأن الصفحة مفيدة . ...
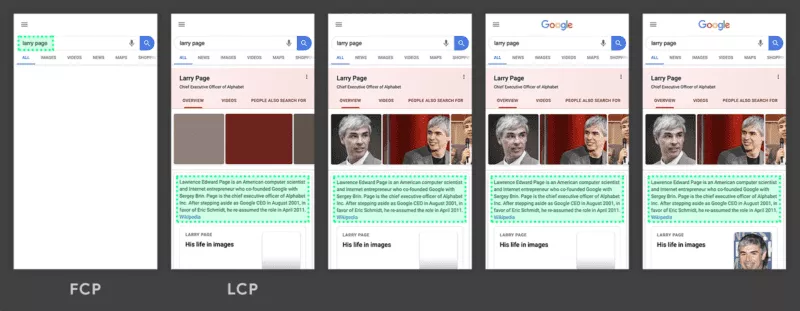
كيف يتم قياس أكبر محتوى محتوى (LCP)؟
تنص Google على أنه لتوفير تجربة مستخدم جيدة ، يجب أن يتم عرض أكبر كتلة نصية أو صورة على صفحة الويب خلال أول 2.5 ثانية.

درجة LCP من Google
تحدد وثائق LCP أنواع العناصر التي يتم أخذها في الاعتبار لـ LCP ، وتشمل:
- الصور
- فيديو
- يتم تحميل صور الخلفية عبر CSS
- علامات العنوان
- الجداول
- القوائم
- أي عنصر كتلة آخر مع النص
فيما يلي مثال على وقت ظهور العنصر الأكبر في الصفحة (فقرة من النص) قبل أي عناصر أخرى على الصفحة:

"أكبر رسم محتوى" ، Google Developers
الهدف هو الوصول إلى سرعة التحميل المستهدفة الموصى بها في معظم صفحاتك. تقول Google "إذا استوفت 75 بالمائة على الأقل من مشاهدات الصفحة إلى موقع حد الحد" الجيد "، فسيتم تصنيف الموقع على أنه يتمتع بأداء" جيد "لهذا المقياس". يمكنك معرفة المزيد حول كيفية تحديد Google لحدودها هنا.
كيف يؤثر أكبر رسم محتوى (LCP) على تحسين محركات البحث؟
نحن نعلم أن Google تقدر موقعًا سريعًا وأن أشياء مثل سرعة الصفحة موجودة بالفعل في خوارزمية الترتيب الخاصة بها. LCP هي طريقة أخرى لضمان تحميل صفحات الويب بسرعة حتى يتمتع زوار موقع الويب بتجربة مستخدم جيدة ويبقون على موقعك.
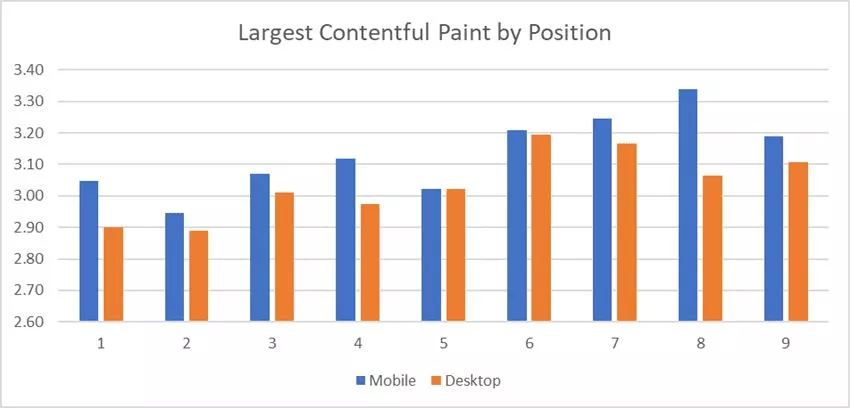
لذا إذا كان لديك بالفعل موقع سريع ، فهل أنت واضح؟ ليس تماما. وفقًا لدراسة أجرتها Screaming Frog ، فإن الغالبية غير مستعدين لعتبات LCP.
تُظهر البيانات أن أقل من نصف مواقع الويب التي تمت دراستها (عبر 20000 عنوان URL) كانت تعتبر جيدة. على وجه التحديد ، 43٪ من عناوين URL للجوّال و 44٪ من عناوين URL لأجهزة سطح المكتب لديها LCP جيد. كان متوسط وقت العرض 3.13 ثانية للجوال و 3.04 ثانية لسطح المكتب.
في تلك الدراسة ، ربط البحث LCP وتصنيفات البحث. البيانات مثيرة للاهتمام ، ولكن هناك العديد من العوامل لتكون قادرة على القول على وجه اليقين كيف يؤثر LCP على التصنيف اليوم.

"كم عدد المواقع التي اجتازت تقييم أساسيات الويب الحيوية ؟،" Screamingfrog.co.uk
كحافز لناشري مواقع الويب لتحسين مقاييس أدائهم ، تعرض Google تسمية "الصفحة السريعة" في نتائج البحث على Android التي حققت أو تجاوزت في الماضي عتبات حيوية الويب الأساسية ، بما في ذلك LCP.
قد تشهد مواقع الويب التي تحمل هذا التصنيف زيادة طفيفة في حركة المرور العضوية والوقت المستغرق في الموقع.
كيف يمكنني تحسين نتيجة أكبر محتوى محتوى لدي (LCP)؟
توفر Google أدوات لقياس LCP في المختبر وفي الميدان ، بما في ذلك:
- Search Console (حقل)
- PageSpeed Insights (معمل وحقل)
- ملحق أساسيات الويب (معمل)
- WebPageTest (معمل)
- تقرير Chrome UX (حقل)
- Chrome DevTools (معمل)
- منارة (معمل)
عندما يتعلق الأمر بالمختبر مقابل البيانات الميدانية ، يمكن أن يكون كلاهما مفيدًا. يعتبر المختبر مهمًا للاختبار والعمل على تحسين درجاتك. ستحصل على تباين أكبر في النتائج ، لكن البيانات المعملية توفر ملاحظات فورية.

تعتبر البيانات الميدانية أكثر أهمية عندما تحاول الحصول على العرض العام لموقعك. ستعتمد القيم الممثلة كثيرًا على بيئات المستخدمين ، على سبيل المثال ، الهاتف المحمول مقابل سطح المكتب ، وسرعة الإنترنت ، وأداء الكمبيوتر ، وما إلى ذلك. البيانات الميدانية لطيفة لأنها تمنحك فكرة عن كيفية أداء موقعك للجميع ، ليس فقط كيفية أدائها بالنسبة لك.
يمكنك أيضًا قياس LCP باستخدام مكتبة JavaScript الخاصة بأساسيات الويب ، ويمكنك معرفة المزيد عن ذلك هنا. يكون هذا مفيدًا إذا كان لديك تقاريرك الخاصة أو إذا كنت تريد تضمينها في تقارير أخرى.
للبدء ، تقدم Google خارطة طريق عامة لكيفية استخدام الأدوات المتوفرة لتشخيص أحد أساسيات الويب الحيوية. من القائمة التالية ، الثلاثة الأولى جيدة. سأختتم بعد النقطة الثالثة بالقول أن تنشر تغييراتك وتبدأ في رؤية فوائد الأداء المتزايد. الرصاصات المتبقية (من الرابع إلى السادس) "من الجيد امتلاكها". من المحتمل ألا تنطبق النقطة الأخيرة على 90٪ من مواقع الويب.
- استخدم تقرير "أساسيات الويب الأساسية" في Search Console لتحديد مجموعات الصفحات التي تتطلب الانتباه (بناءً على البيانات الميدانية).
- بمجرد تحديد الصفحات التي تحتاج إلى عمل ، استخدم PageSpeed Insights (المُشغل بواسطة Lighthouse و Chrome UX Report) لتشخيص المشكلات المعملية والميدانية على الصفحة. تتوفر PageSpeed Insights (PSI) عبر Search Console أو يمكنك إدخال عنوان URL على PSI مباشرةً.
- هل أنت جاهز لتحسين موقعك محليًا في المختبر؟ استخدم Lighthouse و Chrome DevTools لقياس "أساسيات الويب الأساسية" والحصول على إرشادات قابلة للتنفيذ حول ما يجب إصلاحه بالضبط. يمكن أن يمنحك ملحق Web Vitals Chrome عرضًا في الوقت الفعلي للمقاييس على سطح المكتب.
- هل تحتاج إلى لوحة تحكم مخصصة لـ Core Web Vitals؟ استخدم CrUX Dashboard المحدثة أو واجهة برمجة تطبيقات تقرير Chrome UX الجديدة لبيانات الحقول أو واجهة برمجة تطبيقات PageSpeed Insights لبيانات المختبر.
- تبحث عن التوجيه؟ يمكن لـ web.dev/measure قياس صفحتك وإظهار مجموعة من الأدلة ومختبرات الرموز ذات الأولوية للتحسين باستخدام بيانات PSI.
- أخيرًا ، استخدم Lighthouse CI في طلبات السحب للتأكد من عدم وجود تراجع في Core Web Vitals قبل نشر تغيير في الإنتاج.
بشكل عام ، يتأثر LCP بما يلي:
- أوقات استجابة الخادم و / أو البرنامج
- موارد صفحة الويب والنطاق الترددي
- برامج المتصفح والمكونات الإضافية
- موقع JavaScript و CSS code
العديد من الأشياء التي تقترحها Google عندما يتعلق الأمر بتحسين LCP هي أشياء قد تقوم بها بالفعل كجزء من إستراتيجية تحسين محركات البحث الجيدة لإنشاء موقع أسرع.
بعض النصائح التي يجب وضعها في الاعتبار أثناء التحسين:
- سيتم عرض النص بشكل أسرع في معظم الحالات من العناصر الأخرى التي يجب جلبها بشكل منفصل (مثل الصور). لذا فإن استخدام أشياء مثل علامات العناوين كعناصر أكبر يعد فكرة جيدة.
- قد تكون هناك حاجة لتغييرات التصميم في بعض الحالات التي يكون فيها العنصر ذو المحتوى الأكبر بطيئًا جدًا.
- سيساعدك تحسين JS و CSS على أوقات التحميل. كن حذرًا من تضمين عدد كبير جدًا من البرامج النصية الخاصة بأطراف أخرى.
- يوجد LCP في منفذ العرض للجوال أو سطح المكتب. من غير المحتمل أن يتم احتساب الأشياء الموجودة في التذييل الخاص بك ، لذلك يركز هذا حقًا على الجزء العلوي من صفحتك.
- يجب أن تكون قادرًا على رؤية عنصر LCP الخاص بك في الجزء المرئي من الصفحة إذا قمت بزيارة الصفحة مع إيقاف تشغيل JavaScript.
- إذا كان عنصر LCP الخاص بك عبارة عن صورة ، ففكر في تضمينه في HTML مع URI للبيانات.
لمزيد من المعلومات حول تحديث الخوارزمية ، اقرأ بقية سلسلة تجارب الصفحة الخاصة بنا:
- ما هو تحديث تجربة الصفحة؟
- كيفية إنشاء موقع متوافق مع الجوال
- الإعلانات البينية المتطفلة ولماذا تعتبر ضارة لتحسين محركات البحث
- HTTPS للمستخدمين والترتيب
- نظرة عامة على أساسيات الويب الأساسية
- أساسيات الويب الأساسية: LCP (أكبر رسم محتوى)
- أساسيات الويب الأساسية: FID (تأخير الإدخال الأول)
- أساسيات الويب الأساسية: CLS (تغيير التخطيط التراكمي)
هل تحتاج إلى التعمق أكثر في هذا الموضوع؟ أدعوك لمشاهدة ندوة الويب الخاصة بنا عند الطلب 3 نصائح الخبراء لتحسين Core Web Vitals. قد تجيب الأسئلة والأجوبة الممتدة في النهاية على أصعب أسئلة CWV!
