أساسيات الويب الأساسية: أول تأخير في الإدخال - ما هو وكيفية تحسينه لتحسين محركات البحث
نشرت: 2022-06-12"حيوية الويب الأساسية" هي مجموعة من وظائف صفحات الويب الأساسية التي تؤثر على تجربة المستخدم. يُطلق على تحديث خوارزمية الترتيب في Google المسمى تجربة الصفحة ، والذي بدأته Google في الفترة من يونيو إلى أغسطس 2021 ، وهو يشتمل على أساسيات الويب الحيوية كعوامل تصنيف جديدة لتحسين محركات البحث.
تتضمن المجموعة الحالية من أساسيات الويب الأساسية ما يلي:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
في هذه المقالة ، كجزء من سلسلتنا التي تغطي تحديث تجربة الصفحة ، سأناقش تأخير الإدخال الأول ، أو FID:
- ما هو FID؟
- كيف يمكنني قياس FID؟
- كيف تؤثر تقنية FID على تحسين محركات البحث؟
- كيف يمكنني تحسين درجة FID الخاصة بي؟
ما هو تأخير الإدخال الأول (FID)؟
يقيس FID استجابة الصفحة لأحداث المستخدم. بينما يمكن أن يحدث هذا تقنيًا طوال فترة جلسة المستخدم على صفحة ويب ، إلا أنه من الناحية العملية ، تحدث معظم مشكلات التفاعل أثناء التحميل الأولي للصفحة. وذلك لأن هذا يحدث عندما يتم تنزيل معظم الموارد وتحليلها وتنفيذها وتقديمها.
تناقش Google FID هنا:
يعتبر تأخير الإدخال الأول (FID) مقياسًا مهمًا يركز على المستخدم لقياس استجابة الحمل لأنه يحدد التجربة التي يشعر بها المستخدمون عند محاولة التفاعل مع الصفحات غير المستجيبة - يساعد انخفاض معدل إدخال البيانات (FID) على ضمان أن الصفحة قابلة للاستخدام. ...
يقيس FID الوقت من عندما يتفاعل المستخدم لأول مرة مع الصفحة (على سبيل المثال ، عند النقر فوق ارتباط ، أو النقر فوق زر ، أو استخدام عنصر تحكم مخصص مدعوم من JavaScript) إلى الوقت الذي يكون فيه المتصفح قادرًا بالفعل على بدء معالجة الحدث معالجات استجابة لذلك التفاعل.
تذكر Google سببين مهمين لأهمية تأخير الإدخال الأول:
- سيكون تأخير الإدخال الأول هو الانطباع الأول للمستخدم عن استجابة موقعك ، وستكون الانطباعات الأولى حاسمة في تشكيل انطباعنا العام عن جودة الموقع وموثوقيته.
- تحدث أكبر مشكلات التفاعل التي نراها على الويب اليوم أثناء تحميل الصفحة. لذلك ، نعتقد أن التركيز في البداية على تحسين تفاعل المستخدم الأول للموقع سيكون له أكبر تأثير على تحسين التفاعل العام للويب.
ضع في اعتبارك أن FID لن ينطبق على كل موقف ، كما تشير Google هنا:
لن يتفاعل جميع المستخدمين مع موقعك في كل مرة يزورون فيها. وليست جميع التفاعلات ذات صلة بـ FID ... من المحتمل أن تكون طريقة تتبع FID وإعداد التقارير عنها وتحليلها مختلفة قليلاً عن المقاييس الأخرى التي قد تكون معتادًا عليها.
كيف يتم قياس تأخير الإدخال الأول (FID)؟
يقيس FID الانطباع الأول عن تفاعل واستجابة موقعك. يقوم بتحليل أشياء مثل النقرات والصنابير والضغط على المفاتيح ، والتي تندرج تحت فئة "الاستجابة". لا يقيس أشياء مثل التمرير والتكبير / التصغير المرتبطة بالرسوم المتحركة.
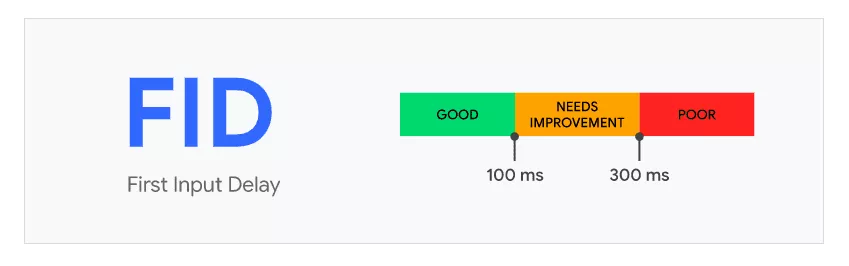
توصي Google بأن تهدف صفحات الويب إلى الحصول على FID يبلغ 100 مللي ثانية أو أقل * ، مما يعني أن الصفحة ستكون قادرة على الاستجابة لحدث تفاعلي خلال هذا الإطار الزمني. لكي يتم اعتباره "جيدًا" ، يجب تلبية حد Google بنسبة 75 بالمائة من الوقت ، مقسمًا عبر أجهزة الجوال وأجهزة سطح المكتب. يمكنك معرفة المزيد حول كيفية إنشاء Google للحدود هنا.
* حد محدث لكل Google اعتبارًا من 18/2/2021

نتيجة Google FID
في حين أن الحد الرسمي هو 75٪ من عمليات تحميل الصفحة ، تقول Google إنه بالنسبة لمعرف FID على وجه الخصوص ، "يوصون بشدة بالنظر في النسب المئوية من 95 إلى 99 ، حيث تتوافق هذه مع التجارب الأولى السيئة بشكل خاص التي يواجهها المستخدمون مع موقعك. وسيُظهر لك المجالات التي تحتاج إلى أكبر قدر من التحسين ". هذا صحيح لكل من مستخدمي سطح المكتب والجوال.
بالنسبة للمطورين ، من المهم فهم أن Google تقيس فقط التأخير في معالجة الحدث ، وليس "وقت معالجة الحدث نفسه أو الوقت الذي يستغرقه المتصفح لتحديث واجهة المستخدم بعد تشغيل معالجات الأحداث".
بمعنى آخر ، يقيس Google فقط المدة التي يستغرقها المتصفح لبدء تنفيذ عملية الحدث. لذلك ، إذا قمت بالنقر فوق ارتباط ، فهذا هو التأخير بين وقت النقر والوقت الذي يبدأ فيه المتصفح في معالجة هذه النقرة.
وعندما تكون جاهزًا لبدء تحسين FID ، ستستخدم الأدوات التي يمكن أن تساعد في قياس البيانات الحقيقية في البرية.

كيف يؤثر تأخير الإدخال الأول (FID) على تحسين محركات البحث؟
يعد تحسين FID طريقة أخرى لتسريع صفحات الويب الخاصة بك للزوار. ضع في اعتبارك أن التحميل السريع للصفحة كان بالفعل أفضل ممارسة لتحسين محركات البحث وعامل تصنيف قبل فترة طويلة من سماعنا عن حيوية الويب الأساسية. يساعد FID في إبقاء الزوار على موقعك لأنه يمكنهم التفاعل مع المحتوى بشكل أسرع.
عندما يرتد الأشخاص من موقعك ، فقد لا يعودون أبدًا وقد تفقد الإيرادات المحتملة. ليس هذا فقط ، ولكن يمكن أن يؤثر الموقع البطيء أيضًا على تصنيفاتك. ذلك لأن شركة Google's AI ، RankBrain ، قد تأخذ في الحسبان كيفية تفاعل المستخدم مع نتائج البحث.
بمرور الوقت ، إذا كان موقع الويب يحتوي على عدد كافٍ من الزوار الذين ينتقلون إلى الصفحة من نتائج البحث ويعودون بسرعة ، فقد يشير هذا إلى أنهم لم يعثروا على ما كانوا يبحثون عنه. نظرًا لأن هدف RankBrain هو تحليل وتقديم نتائج البحث الأكثر صلة ، فقد تتأثر التصنيفات.
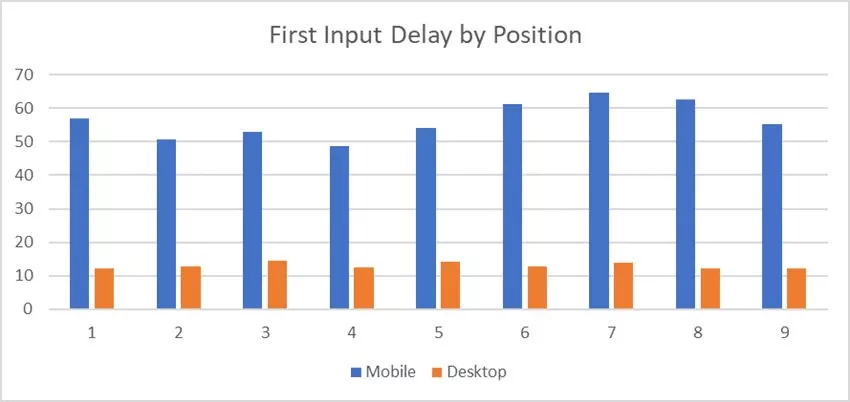
الخبر السار هو أن معظم المواقع قد تكون بالفعل على ما يرام عندما يتعلق الأمر بـ FID. في دراسة أجرتها Screaming Frog ، تندرج 89٪ من عناوين URL للجوال و 99٪ من عناوين URL لأجهزة سطح المكتب ضمن الحد الأدنى. كان المتوسط حوالي 56 مللي ثانية على الهاتف المحمول و 13 مللي ثانية على سطح المكتب.
عند النظر إلى ارتباط FID وتصنيفات البحث ، يقول Screaming Frog أن هناك ارتباطًا أقل بكثير من ارتباط حيوية الويب الأساسية الأخرى. لكن عليك أن تتذكر أن عام 2021 هو الوقت الذي يصبح فيه هذا عاملاً مهمًا ، ولا نتوقع تأثيرًا بعد.

"كم عدد المواقع التي اجتازت تقييم أساسيات الويب الحيوية ؟،" Screamingfrog.co.uk
كيف يمكنني تحسين نقاط تأخير الإدخال الأول (FID)؟
توفر Google أدوات لقياس FID ، بما في ذلك:
- تقرير تجربة مستخدم Chrome
- PageSpeed Insights
- Search Console (تقرير Core Web Vitals)
- مراقبة أداء Firebase (تجريبي)
يمكنك أيضًا قياس FID باستخدام مكتبة JavaScript الحيوية للويب ، ويمكنك معرفة المزيد عن ذلك هنا. إذا كنت جادًا في تحسين CWV ، فهذه هي أفضل طريقة للحصول على تعليقات في الوقت الفعلي من جلسات المستخدم الفعلية لتحديد كيفية إصلاح FID في هذا المجال.
السبب الرئيسي لنتيجة FID سيئة هو التنفيذ الثقيل لجافا سكريبت. لذا تأكد من تحسين كيفية "تحليل جافا سكريبت وتجميعه وتنفيذه على صفحتك على الويب سيؤدي إلى تقليل FID بشكل مباشر" ، كما تقول Google. لطالما كان تقليل كمية JavaScript و / أو تحسين تشغيل JavaScript فكرة جيدة لتحسين محركات البحث.
إذا نقر المستخدم أثناء معالجة ملف JavaScript ، فلن يتفاعل المتصفح ويشعر المستخدم بأنه محظور. إذا كانت درجة FID الخاصة بك باللون الأحمر ، فقد تحتاج إلى تقسيم ملفات JavaScript حتى يتمكن المتصفح من الانتقال ذهابًا وإيابًا بين معالجة JavaScript والتفاعل مع المستخدم.
يؤدي تحسين JavaScript إلى تقليل تضخم الصفحة وتحسين أداء الصفحة كما يوفر لـ Google مسارًا أسهل لفهرسة المحتوى الصحيح. هذا لأن Google لن تضطر إلى معالجة الكثير من JavaScript لمعرفة ما تحتاجه.
في تجربتنا ، كلما زادت قدرتك على منح Googlebot ما يحتاج إليه على الفور ، دون الحاجة إلى معالجة الكثير من الأشياء ، كلما كان محرك بحث Google أفضل في فهرسة موقعك بالطريقة التي تعتقد أنه ينبغي فهرستها. تعتبر الفهرسة مهمة للغاية بالنسبة إلى مُحسّنات محرّكات البحث لأنها تؤثر على الصفحات التي يقرر Google أنها صالحة أم لا.
لتحسين درجة FID ، توصي Google بإجراء تدقيق أداء Lighthouse والنظر في الفرص التي تم الكشف عنها ، ولكنها تقدم مزيدًا من التفاصيل حول كيفية تحسين JavaScript هنا.
تعرف على المزيد حول التحديث من خلال قراءة سلسلة تجارب الصفحة الخاصة بنا:
- ما هو تحديث تجربة الصفحة؟
- كيفية إنشاء موقع متوافق مع الجوال
- الإعلانات البينية المتطفلة ولماذا تعتبر ضارة لتحسين محركات البحث
- HTTPS للمستخدمين والترتيب
- نظرة عامة على أساسيات الويب الأساسية
- أساسيات الويب الأساسية: LCP (أكبر رسم محتوى)
- أساسيات الويب الأساسية: FID (تأخير الإدخال الأول)
- أساسيات الويب الأساسية: CLS (تغيير التخطيط التراكمي)
شاهد ندوة الويب الخاصة بنا عند الطلب 3 نصائح الخبراء لتحسين "أساسيات الويب الأساسية" للحصول على مزيد من المساعدة المتعمقة حول موضوع تحسين محركات البحث في الوقت المناسب.
