[أساسيات الويب الأساسية] ما هي وكيف يمكنها مساعدتك في تحسين وضع التجارة الإلكترونية الخاص بك
نشرت: 2022-06-12ليس سراً أن Google تكافئ مواقع الويب التي تقدم تجربة مستخدم جيدة.
القضية هي كيف يتم قياسها.
كيف يمكنك تقييم مسألة متأثرة بالعديد من العوامل والمعايير؟
حتى الآن ، تم القيام بذلك عن طريق التحقق من مؤشرات الأداء الرئيسية المختلفة. ومع ذلك ، قررت Google الآن توحيد مقاييسها لتحديد تجربة المستخدم على أنها مزيج من سرعة التحميل وسهولة الاستخدام. هذه هي الطريقة التي تظهر بها Core Web Vitals.
فكر فيهم على أنهم "مقاييس الويب الرئيسية" للتحكم في تجربة المستخدم.
هناك 3 جوانب أساسية لهم:
- مدى سرعة تحميل الموقع.
- مدى سرعة تفاعل المستخدم مع الموقع.
- مدى استقرار موقع الويب أثناء تحميله وتفاعل المستخدم معه.
في هذا المنشور ، سنشرح بالتفصيل ماهية كل من هذه المقاييس ، وأين يمكن العثور عليها وكيف يمكنك استخدام هذه البيانات لتحسين تجربة المستخدم في التجارة الإلكترونية الخاصة بك.
لذا استمر في القراءة ؛ ستجد هذا مثيرًا للاهتمام.
جدول المحتويات
- ما هي "أساسيات الويب الأساسية" ولماذا تحتاج إلى وضعها في الاعتبار من أجل تحسين محركات البحث لمتجرك عبر الإنترنت
- لماذا من المناسب أن تعرف "أساسيات الويب الأساسية"
- المقاييس الثلاثة المستخدمة بواسطة Core Web Vitals لقياس تجربة المستخدم
- 1. سرعة تحميل المحتوى الرئيسي (LCP أو أكبر رسم محتوى)
- 2. التفاعل (FID أو أول تأخير للإدخال)
- 3. الاستقرار المرئي (CLS أو تغيير التخطيط التراكمي)
- كيف يمكننا معرفة "أساسيات الويب الأساسية لدينا"؟
- 1. Google Search Console
- 2. Google PageSpeed Insights
- نصائح نهائية لتحسين درجاتك
- المكافأة: كيفية تحسين "أساسيات الويب الأساسية" للتجارة الإلكترونية الخاصة بك
- اسمح لـ Core Web Vitals بإرشادك في تحسين تجربة المستخدم
ما هي "أساسيات الويب الأساسية" ولماذا تحتاج إلى وضعها في الاعتبار من أجل تحسين محركات البحث لمتجرك عبر الإنترنت
لنبدأ بتعريف.
تعد "أساسيات الويب الأساسية" ، أو "المقاييس الرئيسية لموقع الويب" ، مقاييس Google الجديدة التي تتناول جوانب مختلفة من تجربة المستخدم.
بفضل قيم Core Web Vital ، يمكننا معرفة ما إذا كانت تجربة مستخدم التجارة الإلكترونية لدينا جيدة أم أنه من ناحية أخرى ، يجب علينا تحسينها.
في حالة عدم معرفتك ، فإن تجربة المستخدم أو تجربة المستخدم هي الطريقة (الإيجابية أو السلبية) التي يرى فيها المستخدم موقعنا على الويب عند التفاعل معه.
سواء كانت التجربة إيجابية أو سلبية يعتمد على العديد من العوامل. من بينها ، قابلية استخدام الويب وسرعة التحميل ، وهما بالضبط ما تقيسه "حيوية الويب".
ولكن ما الفائدة التي تقدمها هذه المقاييس الجديدة؟
حتى الآن ، كان علينا التحكم في العديد من الأدوات والمقاييس المختلفة لتحليل تجربة المستخدم. الغرض من Core Web Vitals هو تبسيط هذه العملية وتوحيد كل ما يتعلق بتجربة المستخدم في مقياس واحد وسهل الاستخدام.
لماذا من المناسب أن تعرف "أساسيات الويب الأساسية"
كما تعلم ، تأخذ Google في الاعتبار العديد من العوامل لتحديد موقع موقع الويب. بلا شك ، من أهمها تجربة المستخدم على الموقع.
تم تصميم Core Web Vitals لمساعدتك في قياس تجربة المستخدم ، وهذا هو السبب في أنه من المنطقي أن تضع Google هذا المقياس في الاعتبار من أجل تقييم موقع الويب إما بشكل إيجابي أو سلبي.
في الواقع ، كما تم الإعلان في منشور بواسطة مركز بحث Google: "مؤشرات الويب الأساسية" هي بعض المؤشرات التي ستستخدمها Google لتحديد المواقع . في النهاية ، هدف محرك البحث هو تزويد المستخدم بمواقع الويب التي تقدم محتوى عالي الجودة بالإضافة إلى تجربة تصفح مريحة وسهلة.
إليك مقطع فيديو شامل حول كيفية تأثير هذه المؤشرات على مُحسنات محركات البحث لموقعك على الويب. إذا استطعت ، خصص بعض الوقت لمشاهدة هذا:
المقاييس الثلاثة المستخدمة بواسطة Core Web Vitals لقياس تجربة المستخدم
على الرغم من أنه قيل إن هذه المقاييس ستتغير بمرور الوقت ، إلا أن هناك حاليًا 3 جوانب رئيسية لقياس تجربة المستخدم: LCP و FID و CLS.
من المحتمل أن الاختصارات لا تعني الكثير بمفردها. دعونا نرى ما يدور حوله كل منهم!
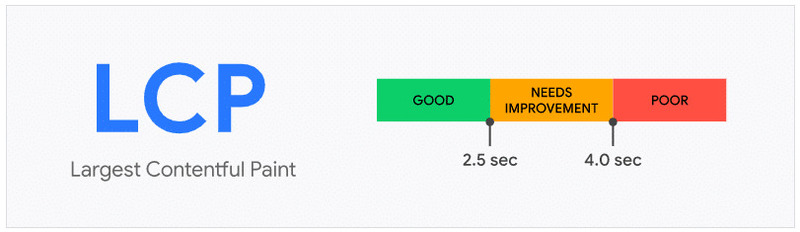
1. سرعة تحميل المحتوى الرئيسي (LCP أو أكبر رسم محتوى)
يقيس سرعة تحميل محتويات الويب بطريقة خاصة جدًا.
يمكننا التفكير في الأمر على أنه أول "اختبار" يحتاج موقع الويب إلى اجتيازه عندما يزوره المستخدم. إذا كان أول شيء يرونه هو شاشة بيضاء مع أيقونة تحميل ، فلن يحصلوا على أي شيء منها. هذا هو السبب في أن LCP لا يقيس المدة التي يستغرقها تحميل موقع الويب ولكن المحتوى الأكثر صلة للمستخدم للقيام بذلك.
بمعنى آخر ، يقيس مدى سرعة ظهور المحتوى الرئيسي لمتجرك.
قد يكون هذا ، على سبيل المثال ، صورة كبيرة أو مقطع فيديو أو نصًا ، وعادة ما يكون موجودًا في الجزء المرئي من الصفحة - الجزء العلوي من الموقع الذي يمكن رؤيته دون الحاجة إلى التمرير لأسفل.
الآن ، ما هي القيم التي تؤسسها Google لتقييم LCP الخاص بك؟
لكي تعتبر جيدة ، يجب أن تكون سرعة التحميل أقل من 2.5 ثانية.

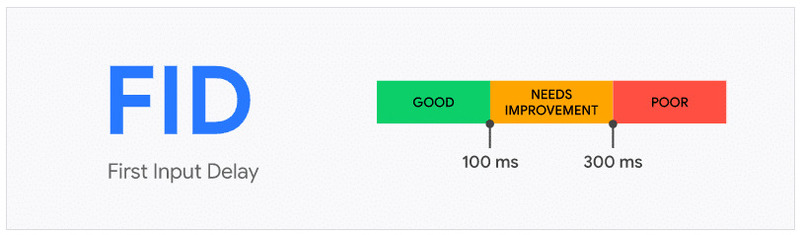
2. التفاعل (FID أو أول تأخير للإدخال)
قام المستخدم بزيارة ويب متجرك. حتى الان جيدة جدا. ولكن بعد تصفح الصفحة الرئيسية ، ينقرون على إحدى الفئات ويستغرق الموقع أكثر مما ينبغي لمعالجة هذا الإجراء.
يقوم هذا المقياس بهذا بالضبط: فهو يقيس السرعة التي يستجيب بها موقع الويب لتفاعل المستخدم.

في المثال السابق ، كان يقيس الفاصل الزمني بين اللحظة التي ينقر فيها المستخدم على زر الفئة واستجابة الموقع لتلك النقرة عند بدء تحميل الصفحة التالية. بمعنى آخر ، إنه الوقت الذي ينقضي حتى اللحظة التي يصبح فيها الزر "قابلاً للنقر". إذا استغرق الزر وقتًا في العمل ، فستتأثر تجربة المستخدم بدورها.
وفقًا لـ Web Vitals ، لكي يكون FID جيدًا ، يجب أن يكون أقل من 0.1 ثانية.

3. الاستقرار المرئي (CLS أو تغيير التخطيط التراكمي)
بالتأكيد ، حدث لك أنك تريد النقر فوق زر أو صورة ، ولكن عندما تكون على وشك القيام بذلك ، يتحرك وينتهي بك الأمر بالنقر فوق زر آخر ينقلك إلى موقع لم تقصده لزيارة.
لماذا يحدث هذا؟
عندما يتم تحميل عناصر موقع الويب والعثور على مكانها ، فإنها تحل محل العناصر التي تم تحميلها بالفعل. إذا لم يحدث هذا بسرعة ، فإن تجربة المستخدم ستتأثر في النهاية.
هذا هو الغرض من هذا المقياس.
ما نريد اكتشافه هنا هو ما إذا كان متجرك يتم تحميله بسلاسة أو ما إذا كان مخزنًا مؤقتًا ، مما يجعل العناصر تتغير مكانها أثناء تحميلها.
كلما تحركوا أكثر ، زادت النتيجة على مقياس الثبات البصري ، وكلما كان التقييم أسوأ.
من أجل اعتبار تجربة المستخدم جيدة ، يجب أن تكون درجة CLS أقل من 0.1

كيف يمكننا معرفة "أساسيات الويب الأساسية لدينا"؟
أنت تعرف بالفعل ما يدور حوله. دعونا نرى كيف نحصل عليها.
1. Google Search Console
سجّل الدخول إلى حسابك في Google Search Console وابحث عن "مقاييس الويب الرئيسية" في القائمة الرئيسية.
كل ما تحتاجه موجود هناك ، لإصدارات الأجهزة المحمولة وسطح المكتب.
لا يعرض أي معلومات؟
قد يكون هذا بسبب عدم توفر معلومات كافية عن تقرير تجربة مستخدم Chrome - أو تقرير Chrome UX. يحصل هذا التقرير الذي أعدته Google على مقاييس حقيقية لتجربة المستخدم لعناوين URL مختلفة ثم ينقلها ضمن هذا القسم. إذا كان موقعك لا يحتوي على عدد كافٍ من الزيارات أو كان حسابك في Search Console حديثًا نوعًا ما ، فمن المرجح ألا يكون التقرير متاحًا حتى الآن نظرًا لعدم وجود بيانات كافية له.
إذا لم تكن هذه هي حالتك ، فيجب أن تكون بخير للحصول على "أساسيات الويب الأساسية".
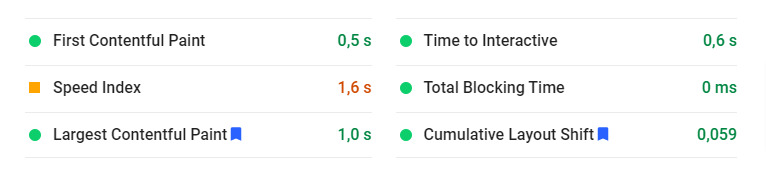
2. Google PageSpeed Insights
إنها أداة أخرى طورتها Google توفر لنا كل مقياس فردي حول سرعة تحميل الموقع . للقيام بذلك ، يستخدم:
- البيانات الميدانية: بناءً على معلومات من مستخدمين حقيقيين. يتم جمع هذه البيانات من خلال تقرير Chrome UX المذكور أعلاه.
- بيانات المعمل: التقديرات المستندة إلى التجربة التي أجرتها Lighthouse (أداة أخرى طورتها Google) تستخدم البيانات المعملية لتزويدك بمعلومات حول جوانب مختلفة من موقع الويب الخاص بك لتحسينها.
للحصول على هذه البيانات ، ما عليك سوى الانتقال إلى PageSpeed Insights وكتابة عنوان URL لموقع الويب الخاص بك.
كما ترى ، توضح لنا هذه الأداة كلاً من LCP و CLS.

ومع ذلك ، كما هو الحال من قبل ، لا نحصل دائمًا على بيانات FID.
هذا بسبب ما ذكرناه من قبل. من أجل الحصول على هذا المقياس ، تحتاج إلى بيانات ميدانية. إذا لم يكن لدى تقرير Chrome UX معلومات كافية ، فلن يتمكن من تزويدنا بهذا المقياس.
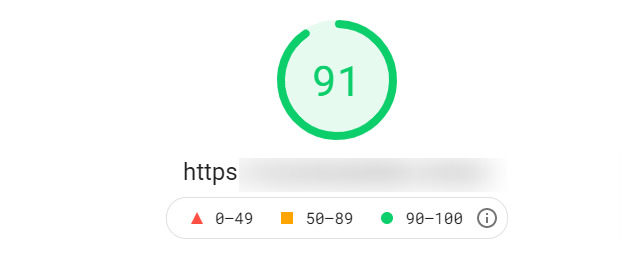
أخيرًا ، تتمثل إحدى مساهمات PageSpeed Insight المثيرة للاهتمام في أنها تولد درجة لأداء موقع الويب الخاص بك ، ونصائح حول كيفية تحسينه.

نصائح نهائية لتحسين درجاتك
بمجرد معرفة درجاتك ، ستقدم لك نفس الأداة بعض الاقتراحات التي قد تكون مفيدة لإصلاح مشكلات السرعة.
ومع ذلك ، إليك بعض النصائح الأساسية حتى تتمكن من تحسين سرعة موقع الويب الخاص بك:
- تحسين الصور: تجنب الصور التي يزيد حجمها عن 150 كيلو بايت وقم دائمًا بضبط الأحجام وفقًا للأبعاد التي سيتم عرضها عليها بالفعل على الويب. على سبيل المثال ، إذا تم عرضها بدقة 300 × 300 بكسل ، فلن يكون من المنطقي أن تقوم بتحميلها بدقة 600 × 600 ، بحيث تشغل مساحة أكبر من المطلوب.
- تجنب الكثير من المكونات الإضافية: حتى إذا كانت الإضافات مفيدة لإضافة وظائف إلى موقع الويب الخاص بك ، فحاول تضمين تلك التي تحتاجها حقًا فقط ، لأن الكثير من المكونات الإضافية النشطة ستبطئ أداء موقع الويب.
- احصل على استضافة عالية الجودة: حتى إذا كنت تنفق أكثر قليلاً ، يجب عليك اختيار الاستضافة المناسبة إذا كنت تريد أن يكون موقع الويب الخاص بك سريعًا.
بالإضافة إلى ذلك ، قدمت Google أدلة لتحسين سرعة موقع الويب المتاحة للمستخدمين. ومع ذلك ، فإنها تميل إلى أن تكون أكثر تعقيدًا بعض الشيء ، وفي كثير من الحالات ، تحتاج إلى بعض المعرفة بالكود.
المكافأة: كيفية تحسين "أساسيات الويب الأساسية" للتجارة الإلكترونية الخاصة بك
أخيرًا ، إليك مقطع الفيديو هذا الذي أعدته Google والذي يشرح كيفية تحسين Core Web Vitals بطريقة مسلية للغاية.
اسمح لـ Core Web Vitals بإرشادك في تحسين تجربة المستخدم
هل أنت الآن على دراية بهذه المقاييس الجديدة؟
حقق أقصى استفادة منها لتتخطى وتواصل تحسين تجربة مستخدم متجرك في كل جانب.
تجربة المستخدم الجيدة لن تجعل Google "تعجب" بمتجرك فقط أو تجعله أفضل ؛ سيصبح من الضروري أيضًا أن يشعر عملاؤك بالراحة في متجرك.
لذلك لا تتخلف عن الركب! كما نقول دائمًا: استمر في القياس!
