المحرر المرئي بدون كود في Convert ومحرر الكود المخصص: ما الفرق ومتى يجب استخدام كل منهما؟
نشرت: 2022-07-05
عندما يتعلق الأمر بالمحررين المرئيين ، فإن بعض الأشخاص يحبونهم ، بينما يفضل البعض الآخر تجنبهم تمامًا. صحيح أنك في الوقت الحاضر لم تعد بحاجة لأن تكون مبرمجًا أو مبرمجًا أو مطورًا لإنشاء موقع ويب. العديد من فرق التسويق والمنتجات التي اعتمدت على التطوير أو دعم تكنولوجيا المعلومات في الماضي تبنت الآن حركة عدم وجود رمز ، مع سهولة الوصول إليها وابتكارات تحويل الأعمال.
يوفر المحرر المرئي في برنامج Convert أدوات بدون تعليمات برمجية ، والتي تتيح للمستخدمين تصميم التغييرات على مواقع الويب الخاصة بهم بشكل سريع ، باستخدام واجهة مستخدم رسومية. لا يؤدي هذا إلى توفير المال فحسب ، بل يعني أيضًا أنه يمكن لأصحاب الأعمال البدء في تحقيق أهداف التحويل بسرعة أكبر من ذي قبل.
ومع ذلك ، لا يزال هذا الابتكار في تصميم الويب له حدوده ، ويمكن أن يكون الترميز المخصص مناسبًا بشكل أفضل لأشياء مثل استخدام محددات CSS لتغيير عناصر متشابهة متعددة في وقت واحد ، وتحميل ملف JavaScript خارجي كجزء من أحد الأشكال ، وتتبع الأحداث المخصصة الفريدة .
لهذا السبب ، يوفر التحويل أيضًا محرر رمز مخصصًا يسمح للمستخدمين بإجراء تعديلات أكثر تقدمًا على صفحاتهم عن طريق كتابة أو استيراد التعليمات البرمجية الخاصة بهم في JavaScript أو CSS.
قبل كل شيء ، يهدف برنامج التحويل إلى توفير المرونة واستيعاب المستخدمين من جميع مجموعات المهارات والتفضيلات. سواء اخترت كتابة التعليمات البرمجية الخاصة بك أو تفضل أسلوبًا أكثر بساطة للاختبار ، فإن التحويل لديه الحل المناسب لك!
- جولة سريعة في برنامج Convert Visual Editor
- متى يجب استخدام المحرر المرئي للتحويل؟
- استخدم محرر WYSIWYG لإجراء تغييرات نسخ بسيطة
- تغيير العناوين (أو أي نص)
- إدراج / تحرير محتوى HTML
- ابدأ تجربة صورة مميزة أ / ب
- حذف العناصر أو إخفاء محتوياتها
- تتبع النقرات كهدف
- اختر مسار محدد العنصر الصحيح
- نقل العناصر وتغيير حجمها أو ترتيبها
- استخدم وضع التحرير / التصفح
- معاينة التغييرات الخاصة بك على أجهزة مختلفة مع خيار حجم النافذة
- معاينة التغييرات الخاصة بك في متصفحات مختلفة مع خيار وكيل المستخدم
- المشكلات أثناء استخدام محرر التحويل المرئي
- تم تحميل الصفحة من خلال الوكيل
- تحميل المحتوى المحظور
- تحميل المواقع المحمية
- اختبار على واس
- تحويل برامج التحرير المخصصة
- تحويل محرر JavaScript مخصص (المشروع والخبرة ومستويات التباين)
- محرر جافا سكريبت المشروع
- تجربة محرر جافا سكريبت
- محرر جافا سكريبت المتنوع
- مثال اختبار A / B المتقدم باستخدام JavaScript مخصص
- تحويل محرر CSS مخصص (الخبرة ، مستويات التباين)
- تجربة محرر CSS
- محرر CSS للتنوع
- مثال على اختبار A / B المتقدم باستخدام CSS المخصص
- تحويل محرر JavaScript مخصص (المشروع والخبرة ومستويات التباين)
- استنتاج
جولة سريعة في برنامج Convert Visual Editor
يتيح لك المحرر المرئي في برنامج التحويل إنشاء محتوى صفحة الويب وتحريره وتنسيقه لاختبار فرضيات عملك.
يأتي مع عدد من أدوات التصميم التي يمكن استخدامها لإجراء تغييرات أساسية ومتقدمة على العناصر في الشكل.
تتضمن أداة التحويل محرر HTML (لإضافة نص جديد أو صور أو ملفات صوتية أو ملفات فيديو) وتسمح للمستخدمين بإعادة ترتيب العناصر باستخدام ميزة السحب والإفلات البسيطة ، فضلاً عن تعديل وتنسيق الخط واللون والحجم من النص على صفحتهم.
باستخدام المحرر المرئي ، يمكنك أيضًا استخدام خيارات تعليمات برمجية مخصصة قوية لإضافة HTML وجافا سكريبت الخاصين بك ، حتى تتمكن من تخصيص تجربة الزائر بشكل كامل.
تقوم أداة التحويل بكتابة HTML و CSS لمحتوى التباين الخاص بك أثناء إجراء التغييرات عليه.
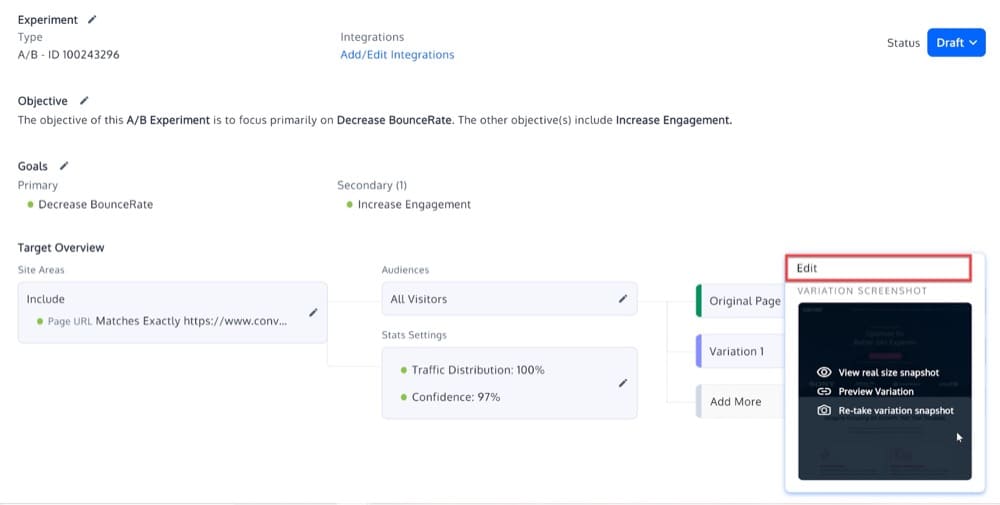
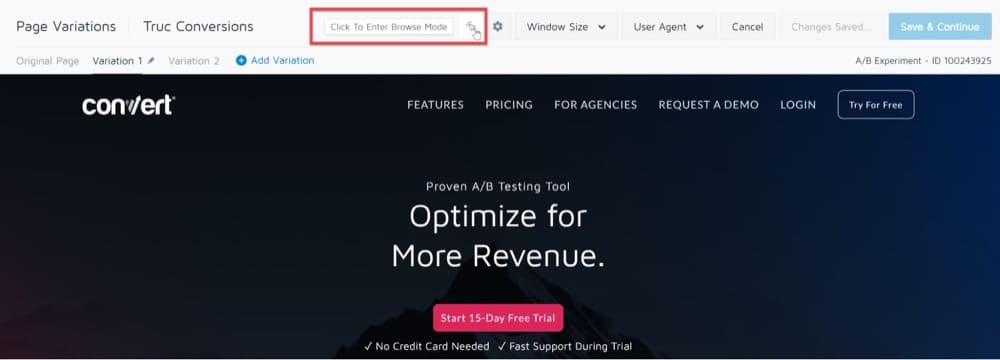
لنقم بجولة سريعة في برنامج Convert Visual Editor ، والذي يمكن العثور عليه في ملخص التجربة ، ضمن قسم التباينات:

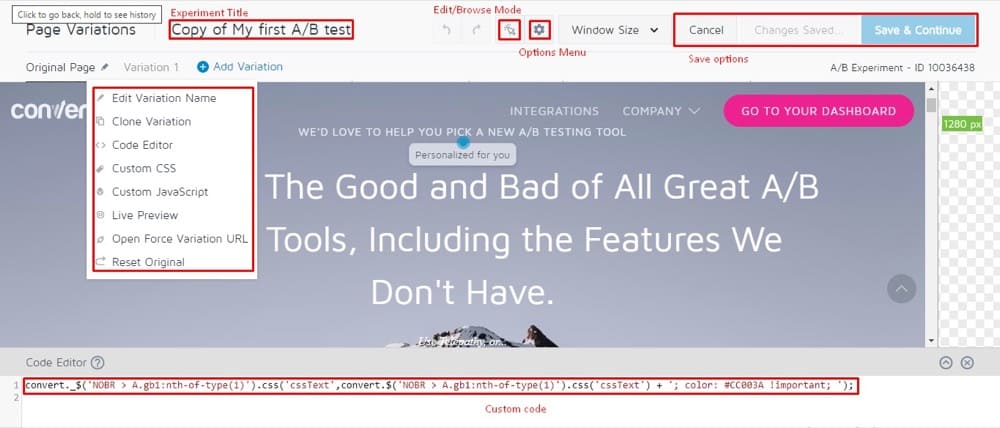
بمجرد النقر فوقه ، سترى المحرر المرئي.

فيما يلي بعض النصائح المفيدة للمبتدئين:
- عنوان التجربة هو اسم تجربتك. اختر اسمًا وصفيًا لا يُنسى لتجربتك.
- تحتوي خيارات الحفظ على أدوات أساسية لحفظ التغييرات والتراجع عنها وإعادتها.
- أثناء عملك ، يمكنك التبديل بين وضعي التحرير والتصفح.
- تحتوي قائمة الخيارات على الإعدادات العامة لتجربتك ، مثل تغيير صفحة المحرر ، وإعدادات تحديد العناصر ، ورمز Global Experience JS / CSS.
- يتيح لك حجم النافذة عرض صفحات الويب للحصول على درجات دقة مختلفة للجهاز اللوحي / الجوال.
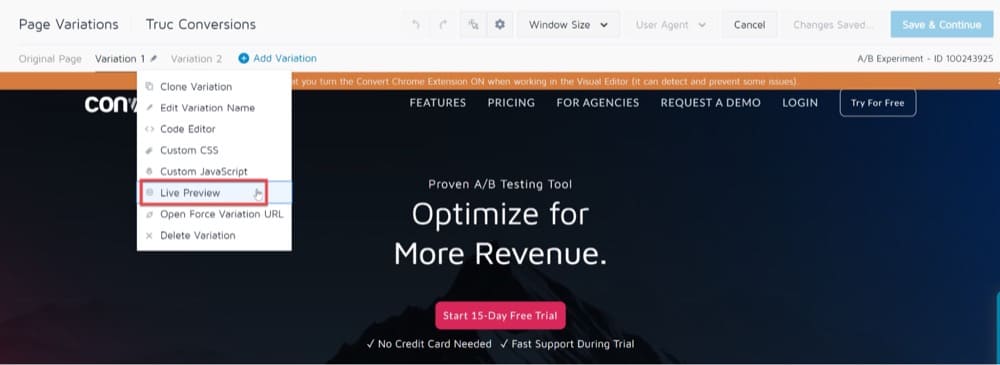
- تحتوي قائمة الأشكال على إعدادات عامة لأشكالك ، مثل Live Preview.
- يتيح لك المربع <code> إنشاء أشكال متنوعة باستخدام JS أو CSS أو كود التباين.
في الأقسام التالية ، سنرشدك إلى كيفية استخدام بعض الميزات الرئيسية للمحرر المرئي وبعض المشكلات التي قد تواجهها أثناء استخدامه.
متى يجب استخدام المحرر المرئي للتحويل؟
استخدم محرر WYSIWYG لإجراء تغييرات نسخ بسيطة
ستختبر العديد من التجارب صفحة واحدة فقط ، لذا فإن أساليب التحرير المتقدمة غير مطلوبة. في هذه الحالات ، يمكنك استخدام محرر WYSIWYG (ما تراه هو ما تحصل عليه) من Convert ، وهو أبسط طريقة لإنشاء اختبار A / B.
يمكنك القيام بأشياء مثل تعديل حجم العنوان الخاص بك ، أو تغيير نص CTA ، أو نقل العناصر عبر الصفحة ، وسيقوم المحرر بإنتاج كود JavaScript لجعل هذه التغييرات حقيقة.
في كل مرة تقوم فيها بإجراء تغيير في محرر WYSIWYG الخاص بـ Convert ، يتم عرض الكود المرتبط وإتاحته للتحرير في منطقة "Code Editor" (مع الاستفادة من تقنية Smart Insert Convert (تحويل ._ $)).
يمكنك دائمًا تغيير الكود لإصلاح أي مشاكل تظهر على طول الطريق.

إذا كنت ترغب في إدراج JavaScript عادي دون استخدام تقنية Smart Insert Convert ، فيمكنك إدراجه في قسم Custom JavaScript ، والذي سنشرحه لاحقًا.
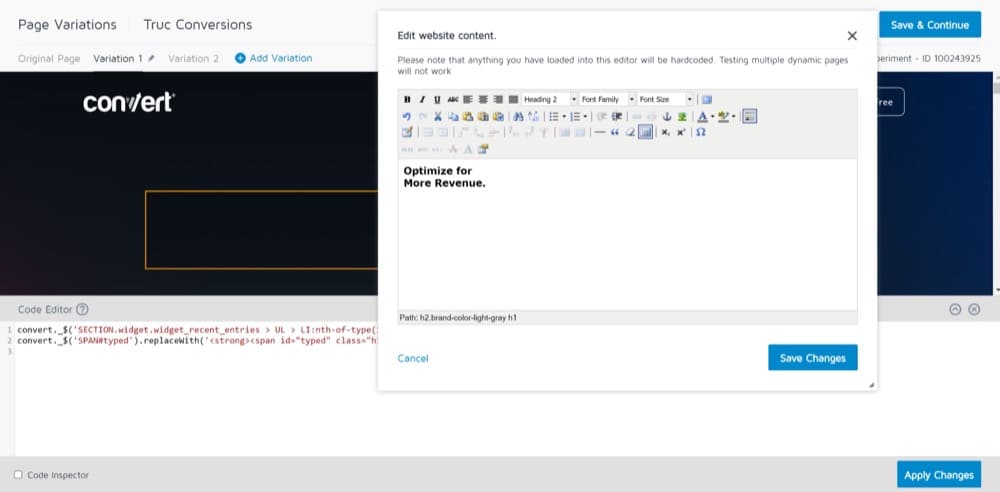
تغيير العناوين (أو أي نص)
تتطلب منك العديد من تجارب A / B إجراء تعديلات أو إضافات صغيرة على المحتوى الحالي لموقعك على الويب ، لإقناع المستخدمين باتخاذ إجراءات محددة.
تتضمن بعض الأمثلة على ذلك إضافة عنوان آسر إلى صفحتك الرئيسية ، يشرح بإيجاز منتجك أو خدمتك ، أو تحويل كتل نصية أطول إلى نقاط نقطية لتلائم قيود صفحتك.
يتيح لك المحرر المرئي في برنامج التحويل إضافة أجزاء نصية جديدة في غضون دقائق ، وتحديثها حسب الحاجة. يمكنك بعد ذلك مقارنة نتائج صفحات الأشكال بالصفحة الأصلية لتحديد أيها أكثر فاعلية مع جمهورك. عند إجراء تعديلات نصية مضمنة في المحرر ، استخدم خيار "تحرير النص".

يعد تغيير النص أقل خطورة وخطورة من تعديل HTML وليس له أي تأثير على بنية المستند (بما في ذلك محددات CSS والمكونات الأخرى) أو معالجات الأحداث التي قد يتم تسجيلها في العناصر المستهدفة.
يمكن أن يكون إجراء تغييرات طفيفة على تصميم الشكل والتخطيط وهيكل المحتوى طريقة بسيطة لتحسين أداء صفحة الويب.
على سبيل المثال ، قد يستجيب جمهورك بشكل مختلف إذا جعلت خط العنوان عريضًا لإبراز رسالة علامتك التجارية أو غيرت حجم خلفية الصورة لتلائم القسم الفرعي.
يتيح لك برنامج Convert Visual Editor إجراء تعديلات سريعة للتنسيق والتصميم يمكن أن تضيف جاذبية مرئية إلى موقع الويب الخاص بك وتجذب انتباه زوار موقعك ، دون مطالبتك بتحديث كود CSS الخاص بك.
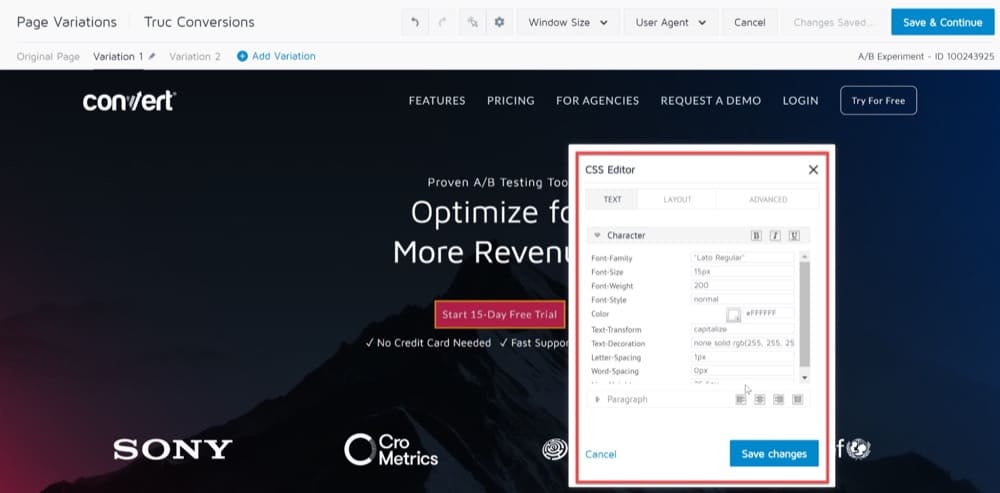
يسمح لك محرر CSS المضمن بتغيير نمط العنصر. يمكن أن يؤدي تطبيق علامات CSS على عنصر في صفحتك إلى تغيير:
- لون الخلفية أو النص
- سمك الحدود أو اللون أو النمط
- نوع الخط ونمطه وحجمه ولونه
- غلاف النص والمحاذاة وارتفاع السطر

يعد استخدام المحرر المرئي لتغيير سمات CSS أمرًا بسيطًا لغير المبرمجين ، ولكن تذكر أن تأخذ ما يلي في الاعتبار:
- سيتم تطبيق تغييرات النمط التي تجريها على العنصر المحدد الذي تحدده.
- قد يكون التراجع عن التغيير الذي أجريته أمرًا صعبًا حيث سيتعين عليك إعادة تنفيذ التغييرات.
- يمكنك فقط استخدام قدر محدود من خصائص CSS في المحرر المرئي.
إدراج / تحرير محتوى HTML
تعد خيارات "تحرير النص" و "محرر WYSIWYG" في المحرر المرئي لـ Convert هي أبسط طرق التحرير للمستخدم المبتدئ.
يتيح لك برنامج Convert Visual Editor أيضًا إضافة عناصر جديدة تمامًا إلى المتغيرات الخاصة بك وإجراء تغييرات متقدمة لاختبار A / B.
يتضمن ذلك تعديل كود HTML الخاص بالعنصر على الفور. على سبيل المثال ، يمكنك إضافة زر CTA جديد إلى صفحتك المقصودة لتسهيل التنقل في موقع الويب لعملائك ، أو يمكنك إضافة حقل مخصص إلى نموذج الاشتراك الخاص بك لالتقاط الطلبات المحددة لعملاء عملك.
تعد وظيفة تحرير HTML أكثر تعقيدًا ، من ناحية أخرى ، مما يسمح لك بإجراء تغييرات على كود HTML الخاص بصفحتك وتوفير قدر أكبر من المرونة والتحكم في كيفية تعديل التعليمات البرمجية.
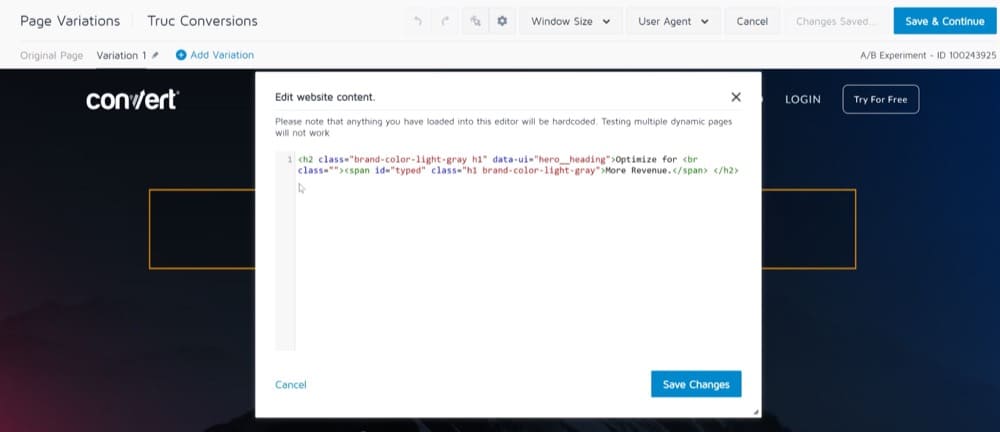
عندما تحدد خيار تحرير HTML لعنصر صفحة ويب تريد تغييره ، يعرض المحرر محتوى العنصر بتنسيق HTML خام.
بمجرد إجراء التغييرات الخاصة بك ، يقوم التحويل بعد ذلك بحفظ محتوى HTML الجديد النهائي لهذا العنصر ، ليحل محل HTML الأصلي للعنصر.
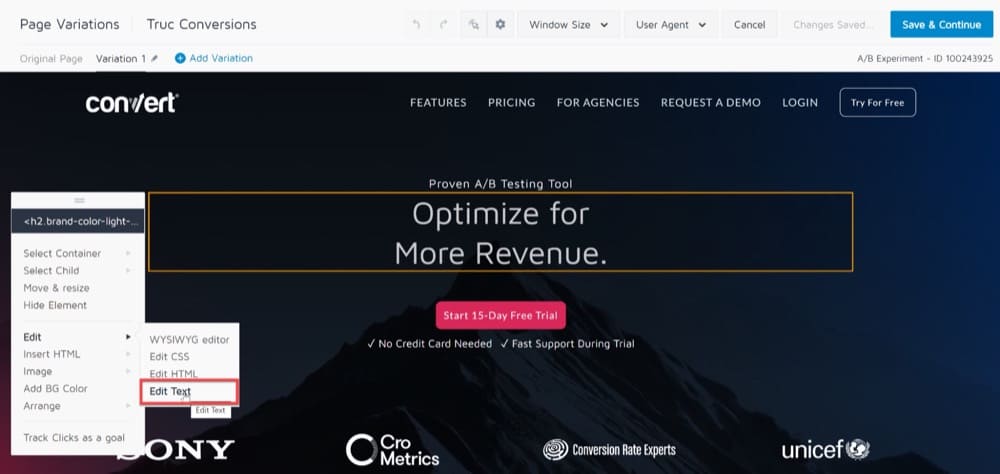
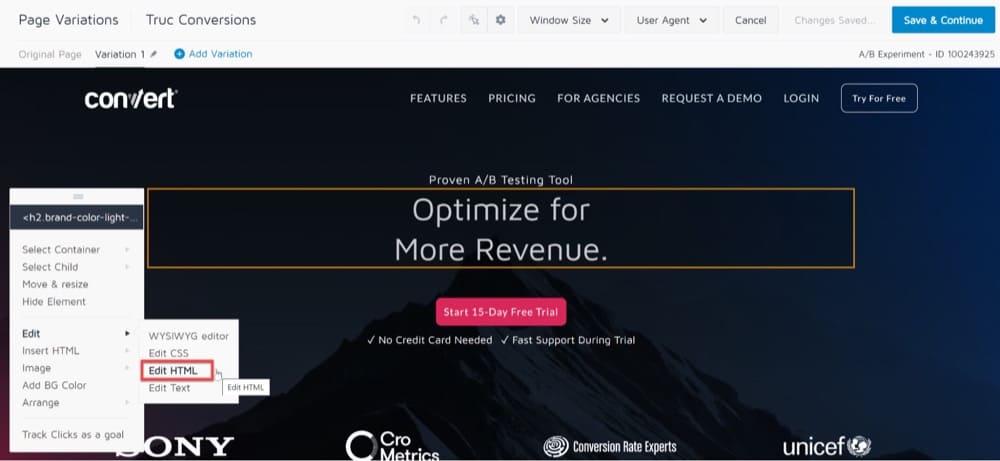
يمكن استخدام خيار تحرير HTML بالطريقة التالية:
- انقر فوق العنصر الذي تريد تغييره في Visual Editor ، ثم حدد تحرير HTML من القائمة.

إجراء تغييرات متقدمة لاختبار A / B باستخدام خيار "تحرير HTML" - بمجرد فتح مربع حوار تحرير HTML ، أضف مقتطف الشفرة للتعديل (للمحتوى الثابت فقط).

إجراء تغييرات متقدمة لاختبار A / B باستخدام خيار "تحرير HTML" - انقر فوق حفظ التغييرات.
نصيحة 1: لا نوصي بتغيير المحتوى الديناميكي الذي تم إنشاؤه بواسطة موقع الويب الخاص بك CMS ، مثل أسعار المنتجات وتفاصيل المنتج والجوانب الأخرى المماثلة. عندما تقوم بالكتابة فوق رمز المحتوى الديناميكي ، يصبح ثابتًا وقد تظهر نفس المادة على جميع الصفحات التي تستخدم هذا النموذج. بدلاً من ذلك ، استخدم خيارات JS / CSS المخصصة للمحتوى الديناميكي ، حيث يتطلب ذلك تطوير كود جافا سكريبت مخصص.
نصيحة 2: استخدم خيار تحرير HTML على عناصر معينة لصفحة الويب التي تحتاج إلى تغييرات طفيفة ، أو إذا كنت تريد تغيير عنصر واحد. لا يوصى بإجراء تعديل HTML على صفحة كاملة.
نصيحة 3: تجنب استخدام عمليات تحرير HTML المتعددة على نفس مجموعة العناصر. يمكن إجراء جميع التغييرات الأساسية باستخدام إجراء HTML واحد.
ابدأ تجربة صورة مميزة أ / ب
يعد اختبار A / B طريقة رائعة لتحديد الصورة الأفضل أداءً على موقعك.
يمكنك استخدام برنامج Convert Visual Editor لإنشاء تباين "A" و "B" لصورة مميزة ومقارنتها ببعضها البعض. يمكن بعد ذلك استخدام الصورة المتغيرة لزيادة معدلات التحويل.
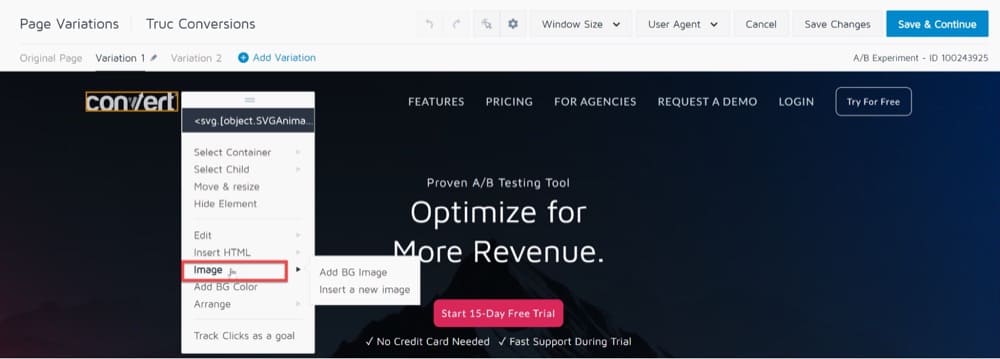
يمكنك أيضًا استخدام خيار "صورة" ، المعروض عند النقر فوق صورة في المحرر المرئي ، لتغيير أو إضافة الصور إلى موقع الويب الخاص بك.
لتغيير صورة على موقع الويب الخاص بك ، اتبع الخطوات التالية:
- حدد خيار "صورة".
- بعد ذلك ، ستظهر قائمة تسمح لك بإدراج صورة جديدة.
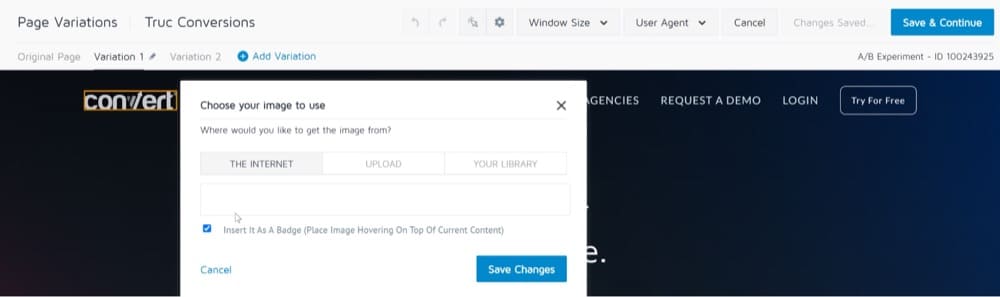
- سيتم فتح مربع حوار الصورة بعد ذلك.

إنشاء صورة مميزة تجربة اختبار A / B - يمكنك إما تحميل صورة من جهازك المحلي أو ببساطة إدخال عنوان URL الذي تم الحصول عليها منه ، في مربع حوار الصورة.

إنشاء صورة مميزة تجربة اختبار A / B
ملاحظة مهمة أخرى هي أنه يجب عليك تحميل أحجام مختلفة من نفس الصورة (1x ، 2x ، إلخ) حتى تظهر بشكل صحيح على أحجام الشاشات المختلفة (مثل أجهزة الكمبيوتر ، وشاشات العرض عالية الدقة الكبيرة ، وشاشات الهاتف المحمول).
ملاحظة: الحد الأقصى لحجم الملف الذي يمكنك تحميله إلى مكتبة الصور الخاصة بك هو 2 ميجا بايت لكل ملف صورة.
حذف العناصر أو إخفاء محتوياتها
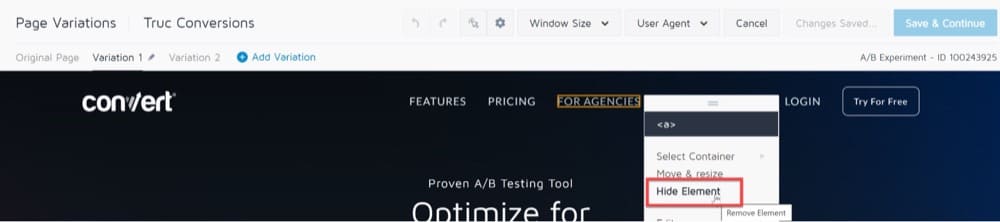
يسمح لك المحرر المرئي في Convert أيضًا بإخفاء كائنات أو عناصر معينة من صفحتك المقصودة ، لتقليل الانحرافات.
لإزالة عنصر من أحد الأشكال ، استخدم خيار "إخفاء العنصر".
بمجرد تحديده ، سيتم تعيين خاصية عرض العنصر على "لا شيء".

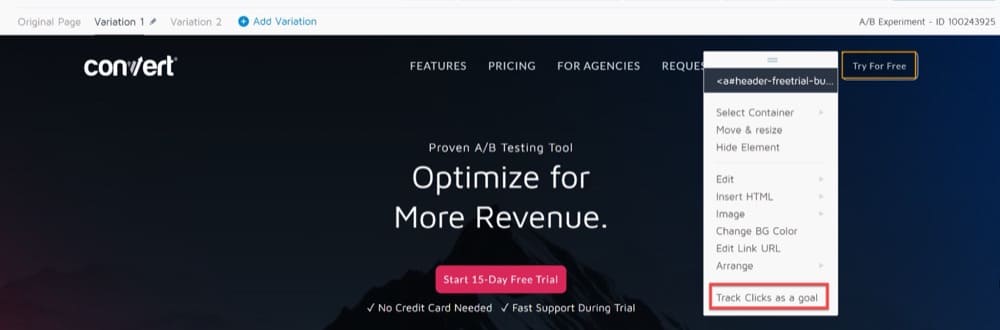
تتبع النقرات كهدف
عند إجراء تغييرات على صفحة الويب الخاصة بك في المحرر المرئي ، قد يكون من المفيد تتبع النقرات على عناصر محددة وإضافتها كأهداف لتجربتك.
يتيح لك التحويل تتبع نقرات الأزرار على موقع الويب الخاص بك وجمع مقاييس الزائرين أثناء اختبار الأشكال المختلفة.
على الرغم من أن التحويل يحتوي على قسم منفصل حيث يمكنك إضافة أهداف تحويل إلى تجربة ما ، يمكنك أيضًا استخدام نافذة المحرر للقيام بذلك عند تصميم إصدارات متعددة من مواقع الويب.
- اختر العنصر الذي تريد تتبعه على الصفحة.
- من القائمة ، حدد تتبع النقرات كخيار هدف.

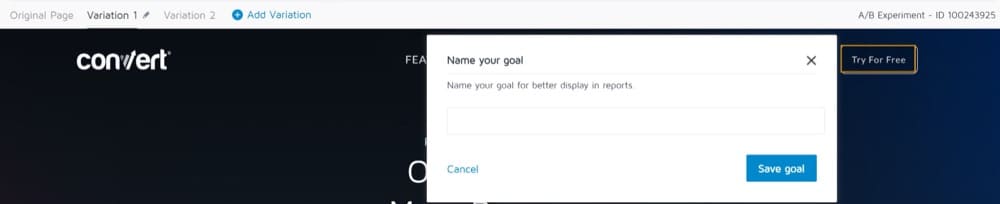
تتبع النقرات كخيار هدف - تظهر نافذة منبثقة لتسمية هدفك وحفظه:

تتبع النقرات كخيار هدف
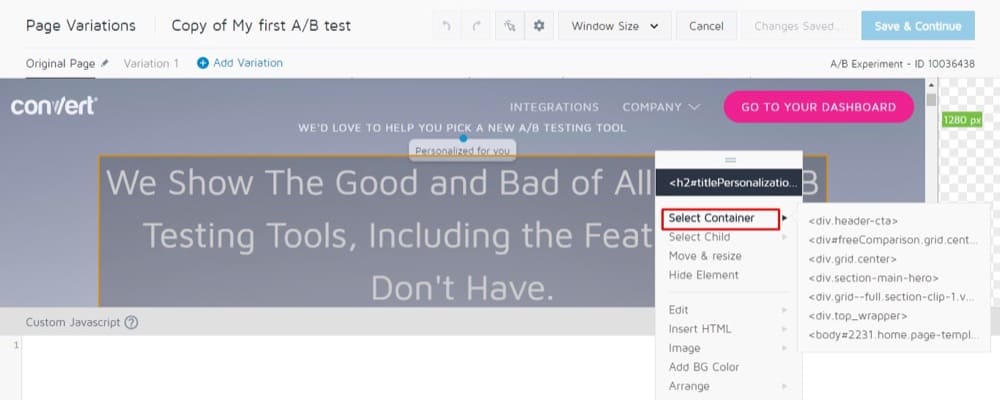
اختر مسار محدد العنصر الصحيح
يسمح لك المحرر المرئي الخاص بـ Convert بتحديد العناصر الموجودة على الصفحة ، والتي هي عناصر رئيسية وتحتوي على العنصر الذي حددته حاليًا في المحرر.
هذه الميزة مفيدة إذا كنت تواجه مشكلة في تحديد عنصر في المحرر ، أو إذا كان تغيير CSS لا يعمل كما هو متوقع.
ببساطة ، انقر فوق عنصر داخل الحاوية التي تريد تتبعها ، ثم اختر Select Container. يجب أن تشاهد قائمة طويلة من عناصر HTML التي تحتوي على العنصر.
في أعلى القائمة ، سترى ثاني أكبر عنصر HTML للعنصر الذي حددته ، وفي الجزء السفلي ، سترى أكبر عنصر HTML قبل <body> نفسه.
بمعنى آخر ، تنتقل القائمة من الأكثر تحديدًا إلى الأقل تحديدًا.

هذه طريقة سهلة للمساعدة في تحديد عنصر أوسع لا يمكن تحديده بسهولة بالماوس. غالبًا ، ستستخدم هذا لتحديد العنصر الذي تريد إعادة ترتيبه ، أو سمات CSS التي تريد تحريرها.
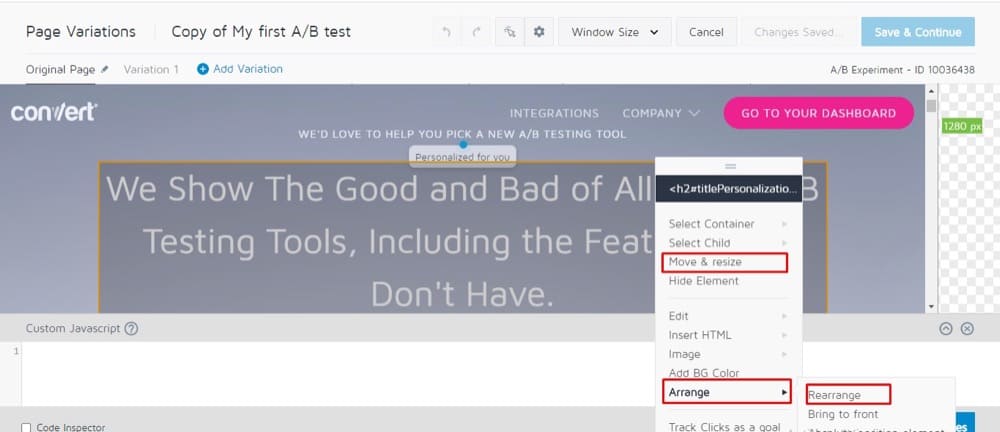
نقل العناصر وتغيير حجمها أو ترتيبها
يمكنك نقل أو تغيير حجم أو إعادة ترتيب عنوان صفحة أو صورة أو أي عنصر آخر من صفحة التنويعات الخاصة بك ، باستخدام Convert Visual Editor.
سيؤدي نقل العناصر إلى المنطقة المناسبة على صفحتك إلى زيادة رؤية الكائنات للمستخدمين وزيادة عدد المرات التي ينقرون عليها.
يتيح لك أيضًا رؤية وتحديد العناصر الموجودة خلف العناصر الأخرى أو أمامها ، مما يسهل التفاعل معها.
يضبط Move and Resize العناصر ، باستخدام حركة محسوبة بالبكسل. هذا جيد للحركات الصغيرة ، لكنه غير مفيد لتحريك العناصر عبر مسافات كبيرة.
قد تميل إلى استخدام التحريك وتغيير الحجم لسحب عنصر من جانب واحد من الصفحة إلى الجانب الآخر ، لكن المتصفحات المختلفة تفسر طول البكسل بشكل مختلف.
قد يؤدي التحرك على أطوال بكسل كبيرة (عدة مئات من وحدات البكسل أو أكثر) إلى حدوث مشكلات في التوافق عبر المستعرضات.
أفضل حل عندما تريد نقل عنصر عبر مسافة كبيرة هو استخدام أداة إعادة الترتيب ، والتي تتيح لك سحب العناصر في أقرب وقت ممكن من موضعها النهائي.
من هناك ، يمكنك استخدام النقل وتغيير الحجم لنقل العناصر إلى موضعها النهائي.

استخدم وضع التحرير / التصفح
تم تصميم وضع التصفح الخاص بـ Convert للسماح لك بالتفاعل مع موقع الويب الخاص بك أثناء تحميله في المحرر.
على سبيل المثال ، يمكنك استخدام "وضع التصفح" لتحرير عنصر في قائمة منسدلة أو داخل علبة.
عادة ، عندما تنقر على عنصر في المحرر ، فإنه يعرض القائمة السياقية ، مما يعني أنك غير قادر على التفاعل مع العناصر الديناميكية.

ولكن عندما تدخل في وضع التصفح ، فإنه يسمح لك بالتفاعل مع صفحتك كما تفعل عادةً في المتصفح. حدد وضع التصفح بمجرد أن تكون صفحتك في الحالة التي تريد تعديلها فيها.

ضع في اعتبارك أنه عند تشغيل وضع التصفح في أحد الأشكال ، فإن هذا يؤدي إلى إيقاف تشغيل التغييرات ، أثناء تصفح الصفحة الأصلية.
ستظل تغييراتك محفوظة ، ولكن في هذه الحالة ، من الأفضل الاختبار باستخدام خيار المعاينة المباشرة ضمن قائمة التنويعات.

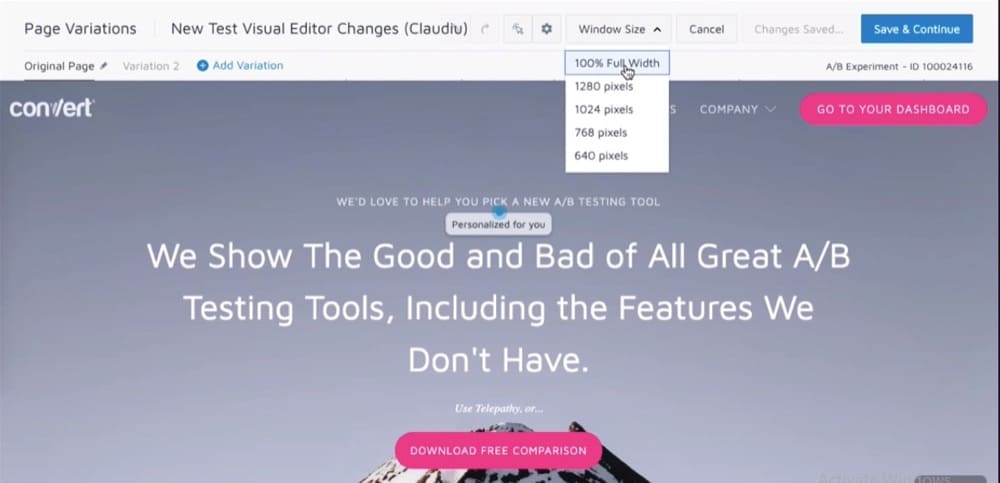
معاينة التغييرات الخاصة بك على أجهزة مختلفة مع خيار حجم النافذة
يمكنك استخدام برنامج Convert Visual Editor لاختبار محتوى صفحتك كما سيظهر لمستخدم الكمبيوتر اللوحي / الجوال.
للقيام بذلك ، انتقل إلى Window Size في اللوحة العلوية للمحرر المرئي.
في القائمة المنسدلة Window Size ، يمكنك تحديد الدقة التي ترغب في استخدامها لعرض الشاشة.
اعتبارًا من الآن ، يوفر Window Size خيارات دقة مثل 1280 بكسل ، 1024 بكسل ، 768 بكسل ، 640 بكسل.
بمجرد تحديد الدقة ، سيعيد المحرر التحميل ، ويعرض موقعك بالدقة التي اخترتها.

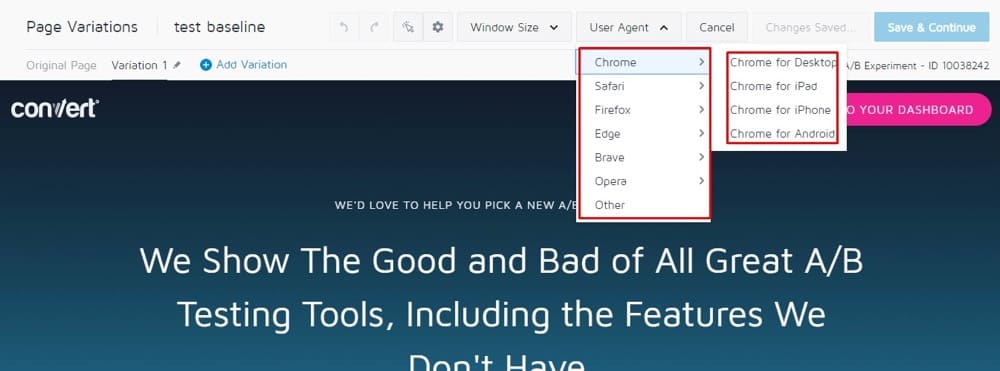
معاينة التغييرات الخاصة بك في متصفحات مختلفة مع خيار وكيل المستخدم
يمكنك استخدام القائمة المنسدلة User Agent في برنامج Convert Visual Editor لاختبار محتوى صفحتك ، حيث سيتم عرضها على العديد من المتصفحات والأجهزة.
أولاً ، حدد نوع المتصفح للتحقق من سلوك صفحة الويب على متصفحات مختلفة مثل Chrome و Safari و Firefox و Edge. بعد ذلك ، يمكنك تصفية المتصفح بشكل أكبر على أساس أجهزة مثل سطح المكتب و Mac و iPad و Android و iPhone.

المشكلات أثناء استخدام محرر التحويل المرئي
تم تحميل الصفحة من خلال الوكيل
إذا كان لديك رمز تحويل التحويل مثبتًا ، فسترى عادةً جلسة التصفح نفسها في علامة تبويب أخرى في متصفحك ، عند استخدام المحرر المرئي.
ومع ذلك ، كانت هناك حالات لا تتوفر فيها وظائف معينة للموقع ، على الرغم من تثبيت شفرة التتبع بشكل صحيح.
على سبيل المثال ، ربما لا تعمل عربة التسوق كما هو متوقع (تظهر فارغة) أو أنك غير قادر على تسجيل الدخول إلى منطقة آمنة في موقع الويب الخاص بك.
غالبًا ما تنشأ هذه المشكلات بسبب القيود التي يفرضها موقع الويب الخاص بك عندما يتعلق الأمر بالتحميل في إطار iframe مستضاف ضمن نطاق مختلف (من خلال استخدام رؤوس HTTP معينة).
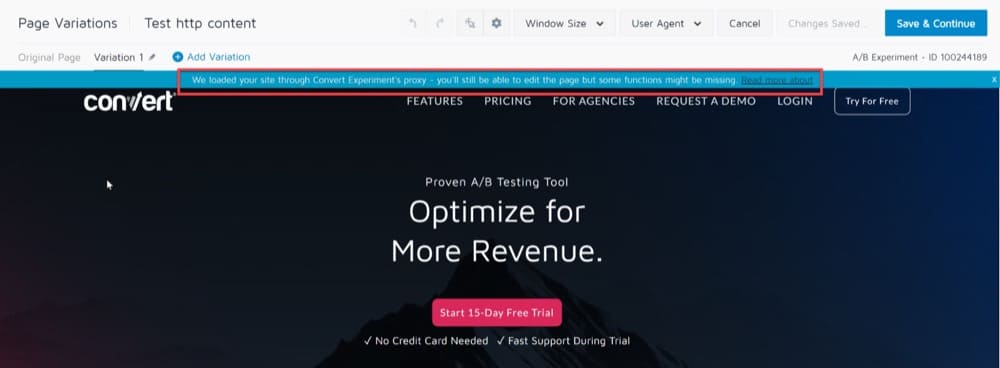
يمكن أن يشير التحذير الأزرق التالي إلى هذه المشكلة ، حتى إذا تم تثبيت شفرة تتبع التحويل على صفحتك:
"لقد قمنا بتحميل موقعك من خلال وكيل Convert Experiment - ستظل قادرًا على تحرير الصفحة ولكن قد تكون بعض الوظائف مفقودة. اقرأ المزيد عن “.

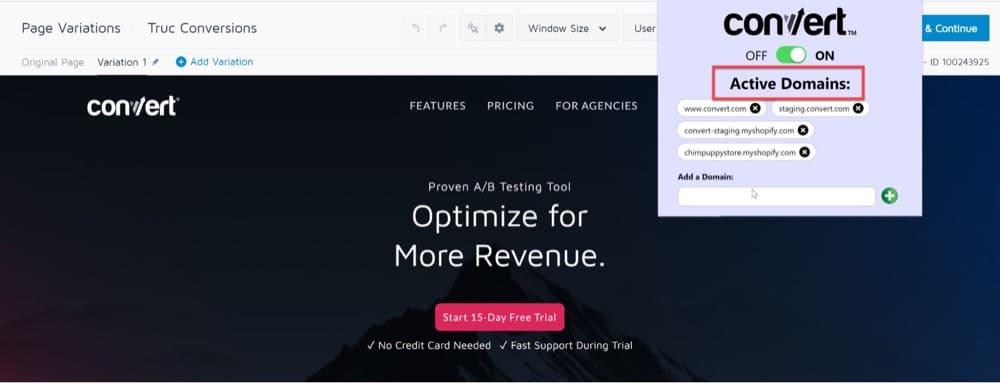
للتغلب على هذه المشكلة ، يمكنك التبديل إلى استخدام Google Chrome وتثبيت ملحق Convert Experiences Debugger.
بمجرد التثبيت ، انقر فوق الامتداد ، وأضف المجالات التي تستخدمها مع التجربة وقم بتشغيل الامتداد:

يجب أن يؤدي ذلك إلى إزالة أي رؤوس إشكالية والسماح بتحميل صفحتك داخل المحرر المرئي ، حتى تتمكن من إنشاء تجاربك دون أي مشاكل.
تحميل المحتوى المحظور
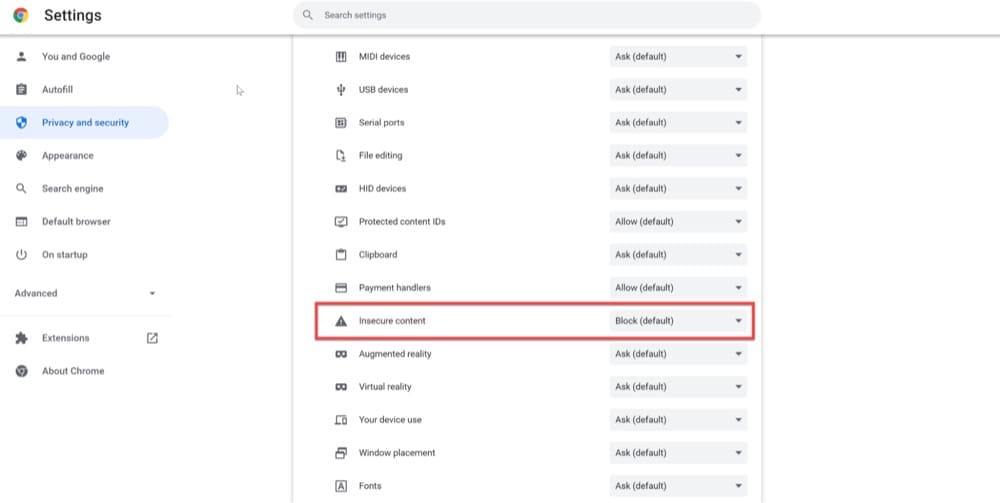
عندما تحاول تحميل صفحة HTTP في Convert Visual Editor ، ستلاحظ إشعارًا في متصفحك ينص على أن "المحتوى الذي تقوم بتحميله غير آمن أو غير آمن".
يشرح هذا القسم كيفية السماح بتحميل المحتوى من مصدر غير آمن أو محتوى غير مشفر ، في محرر التحويل.
تستخدم مواقع الويب التي تطلب معلومات المستخدم (الأسماء وكلمات المرور وما إلى ذلك) اتصالات آمنة (HTTPS) لنقل البيانات واستلامها.
إذا كانت صفحة HTTPS تحتوي على محتوى (HTTP) غير آمن (JavaScript أو CSS) ، فإن المتصفح يمنع تلقائيًا تحميل المحتوى غير الآمن ويظهر رمز الدرع في شريط العناوين.
يحمي حظر المحتوى غير الآمن معلوماتك الحساسة من التعرض للاختراق.
بشكل افتراضي ، يقوم برنامج Convert Visual Editor بتحميل المحتوى الآمن فقط عبر HTTPS.
إذا حاولت تحميل صفحة غير آمنة (عبر HTTP) في Convert Editor ، فسيعرض المتصفح تحذيرًا ويحمل موقع الويب الخاص بك في وضع التوافق.
لا يؤثر هذا التحذير على موقع الويب المباشر الخاص بك بأي شكل من الأشكال وستظل قادرًا على تحرير الصفحة ، على الرغم من أن بعض الوظائف قد تكون مفقودة.
لتجنب حظر المحتوى ، قم بتحميل صفحاتك بأمان عبر HTTPS.
لتحميل صفحات HTTP في محرر التحويل ، ابدأ بتمكين المحتوى المحظور في متصفحك.

تحميل المواقع المحمية
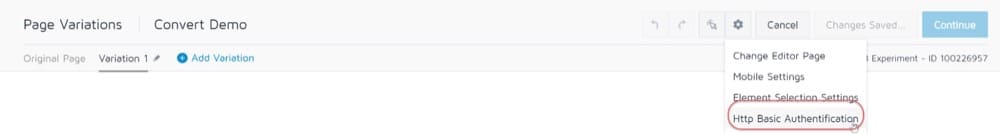
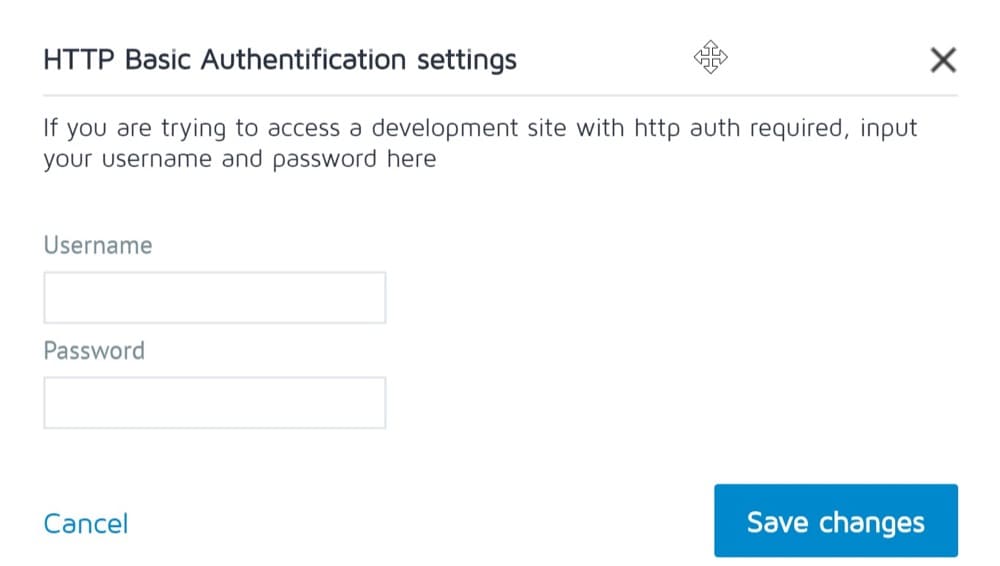
إذا كان لديك موقع محمي باسم مستخدم وكلمة مرور بسيطين (مثل موقع ويب مرحلي أو تطوير) ، فيجب أن تكون قادرًا على استخدام Convert Visual Editor دون مشكلة.
في المحرر المرئي ، انتقل إلى الخيارات → مصادقة HTTP الأساسية ، ثم قم بتعبئة المعلومات المطلوبة للوصول إلى الموقع.


اختبار على واس
أحد قيود المحرر المرئي هو أنه لا يمكن استخدامه لإعداد اختبارات A / B لتطبيقات الصفحة الواحدة. إذا كنت تستخدم تطبيقًا من صفحة واحدة ، فننصحك بإلقاء نظرة على برامج التحرير المخصصة أدناه.
تحويل برامج التحرير المخصصة
يمكن الوصول إلى غالبية إمكانات المحرر المرئي في Convert من خلال نهج السحب والإفلات.
ومع ذلك ، فإننا نتفهم أنه عندما تنضج الشركة ، فقد تسعى إلى تشغيل تجارب أكثر تقدمًا ، والتي يمكن أن تكون محدودة بواسطة المحرر المرئي.
إذا اختارت شركتك إعداد الخبرات وعمليات النشر باستخدام رمز مخصص بدلاً من محرر مرئي ، فإن برنامج Convert لديه الأداة المناسبة لك فقط.
بالإضافة إلى المحرر المرئي الخاص بنا ، نقدم برامج تحرير أكواد مخصصة للمستخدمين الأكثر تقدمًا من الناحية التكنولوجية. تتيح محررات الكود في Convert للمستخدمين إجراء تعديلات على صفحاتهم بسرعة عن طريق كتابة أو استيراد شفراتهم في JavaScript أو CSS.
تعتبر منصة التحويل مرنة ، مما يسهل التبديل من محرر إلى آخر ومشاهدة التغييرات التي تم إجراؤها في أي منها في أي وقت أثناء التجربة.
غالبًا ما يستخدم محرر التعليمات البرمجية المخصص في Convert لما يلي:
- تنفيذ كود مخصص للزوار الذين تم دمجهم في شكل معين (وليس لجميع الزوار).
- استخدام محددات CSS لتغيير عدة عناصر متشابهة مرة واحدة ، بدلاً من إجراء تغييرات فردية.
- تحميل ملف JavaScript خارجي كجزء من التباين.
- تشغيل التجارب على تطبيقات الصفحة الواحدة التي يتم تنفيذها دون مطالبة المستخدم بإعادة تحميل الصفحة.
- تتبع الأحداث المخصصة الفريدة ، مثل عمق التمرير وتحريك الماوس.
- إضافة استدعاءات API للمقاييس المخصصة.
تحويل محرر JavaScript مخصص (المشروع والخبرة ومستويات التباين)
يمكّنك التحويل من تضمين مقتطفات JavaScript كجزء من مشروعك أو خبرتك أو حتى شكل مختلف. على الرغم من أن الكود المخصص للمشروع والخبرة والتباين كلها متشابهة جدًا ، إلا أن أحد الاختلافات الرئيسية هو النطاق:
يتم تشغيل Project JavaScript على مستوى الموقع مما يعني أنه من المحتمل أن يؤثر على جميع التجارب. يتم استخدام تجربة JavaScript على مستوى الخبرة ، بينما يتم استخدام التباين JavaScript على مستوى التباين.
تستخدم محررات JavaScript المخصصة في Convert مشروع JavaScript كنقطة أولى في التنفيذ ، قبل تجربة JavaScript ثم Variation JavaScript.
يعني استخدام Project JavaScript أولاً أنك لست مضطرًا إلى تغيير رمز موقعك الأصلي من أجل إجراء تجارب أكثر تقدمًا.
بينما يمكنك عادةً استخدام أي من الخيارات الثلاثة لأي من حالات الاستخدام المذكورة أعلاه ، يجب تحديد اختيارك من خلال ما إذا كنت تعمل على مستوى التباين أو مستوى الخبرة أو مستوى المشروع.
محرر جافا سكريبت المشروع
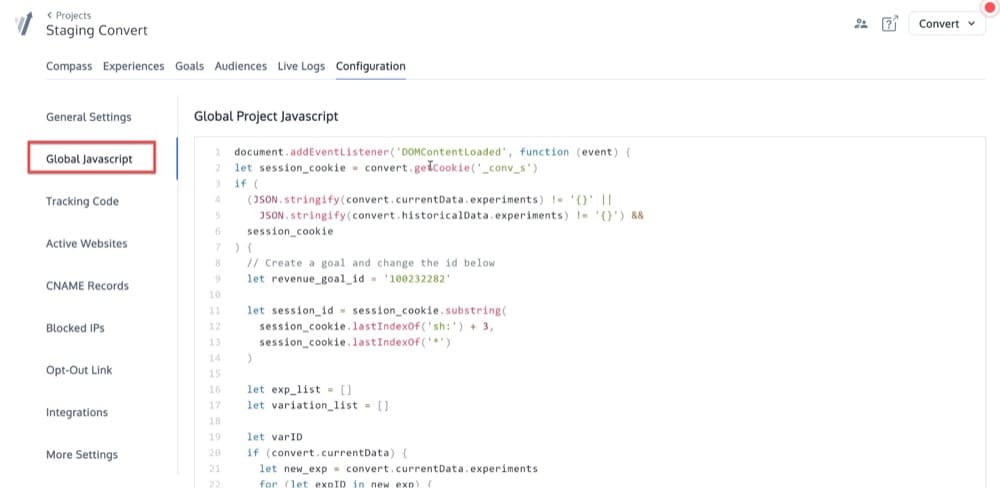
يمكن العثور على محرر Global Project JavaScript في منطقة Configuration → Global Project JavaScript. يتم تضمين الكود الموجود في هذا القسم أينما تم وضع رمز تتبع التحويل.
يتم استدعاء هذا الرمز قبل أي رموز أخرى ويتم استخدامه بشكل شائع لتضمين مقتطفات التحليلات أو أي رمز تريد تشغيله في التجارب في مشروعك.

تجربة محرر جافا سكريبت
يتيح لك التحويل إدراج مقتطف JavaScript في صفحة عند تشغيل تجربة. يتم تضمين هذا المقتطف تمامًا مثل أي مكتبة أخرى قد تقوم بتضمينها في صفحة الويب الخاصة بك.
ينطبق هذا فقط على أنواع التجارب التي تتضمن المحرر المرئي ، مما يعني أنه لا يمكنك القيام بذلك باستخدام تجربة عنوان URL المقسم.
تتضمن حالات الاستخدام الشائعة لرمز JavaScript على مستوى الخبرة في التحويل ما يلي:
- إرسال تحويل المعلومات إلى خدمة التحليلات الخاصة بك.
- إضافة استدعاءات API للأحداث المخصصة.
- إضافة وظائف يمكن استخدامها عبر أشكال متعددة واستدعائها بمعلمات مختلفة في كود التباين.
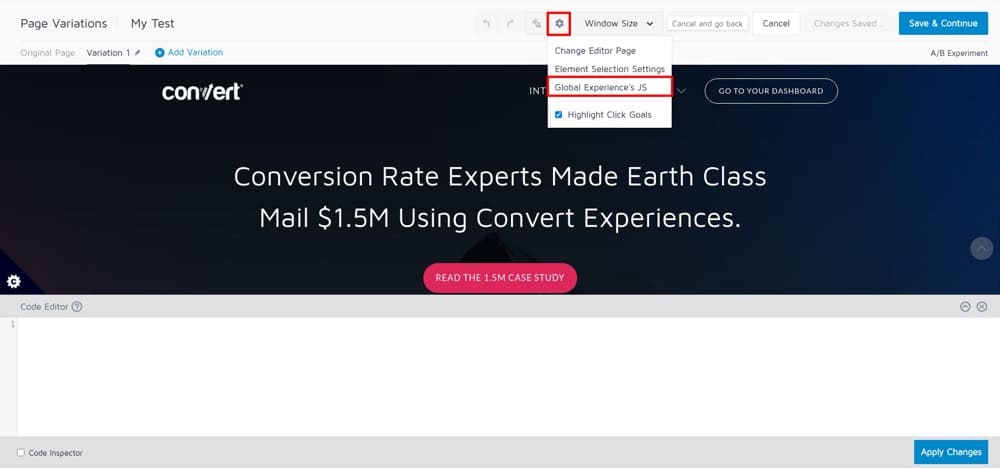
تجربة محرر JavaScript يمكن العثور عليها في Visual Editor → Cog / Gear Icon → Global Experience JS section.

تتم إضافة الكود إلى الصفحة التي تختبرها أو تخصصها بشكل مشابه لكيفية إضافتها إلى قسم الرأس داخل علامة البرنامج النصي.
يمكنك أيضًا إضافة أحداث JS ، مثل أحداث النقر أو التمرير ، حتى يتم تشغيل شفرتك.
محرر جافا سكريبت المتنوع
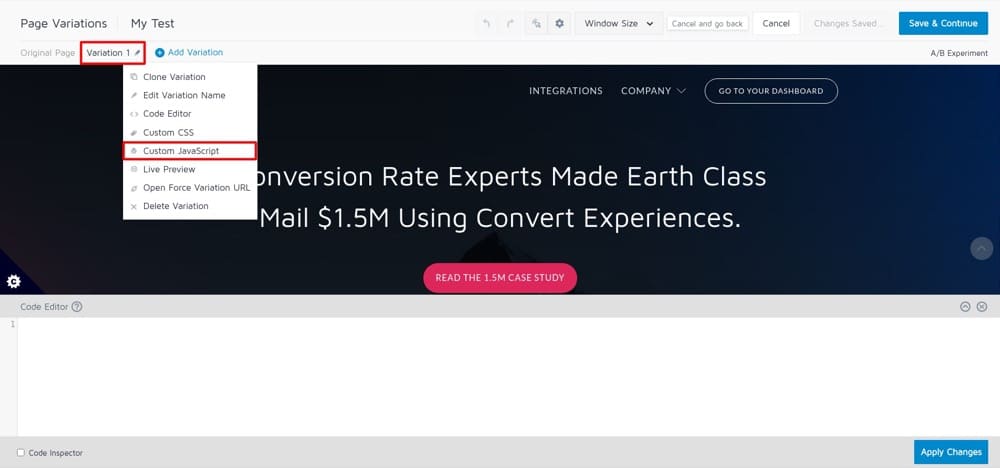
يستخدم هذا المحرر لإدراج أي JavaScript قياسي ترغب في تضمينه في الشكل المخصص لكل زائر.
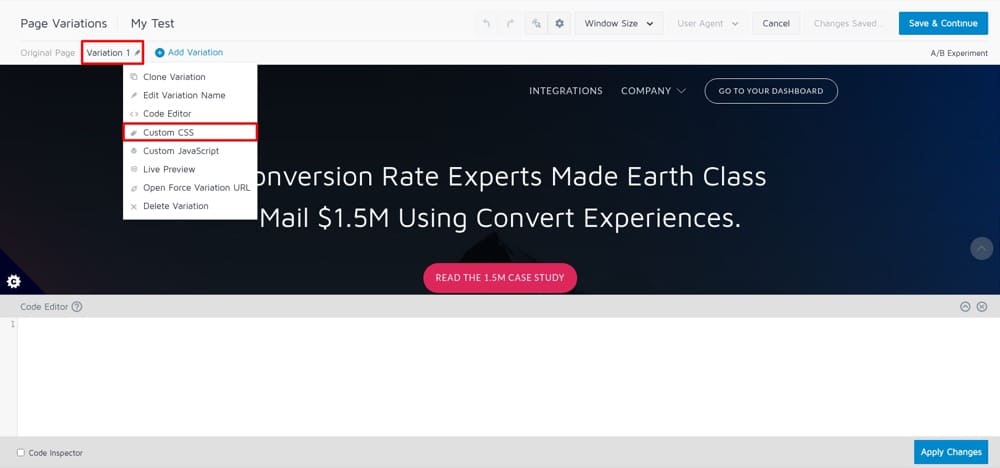
يوجد هذا المحرر في Visual Editor → Variation n (Variation Menus) → Custom JavaScript.

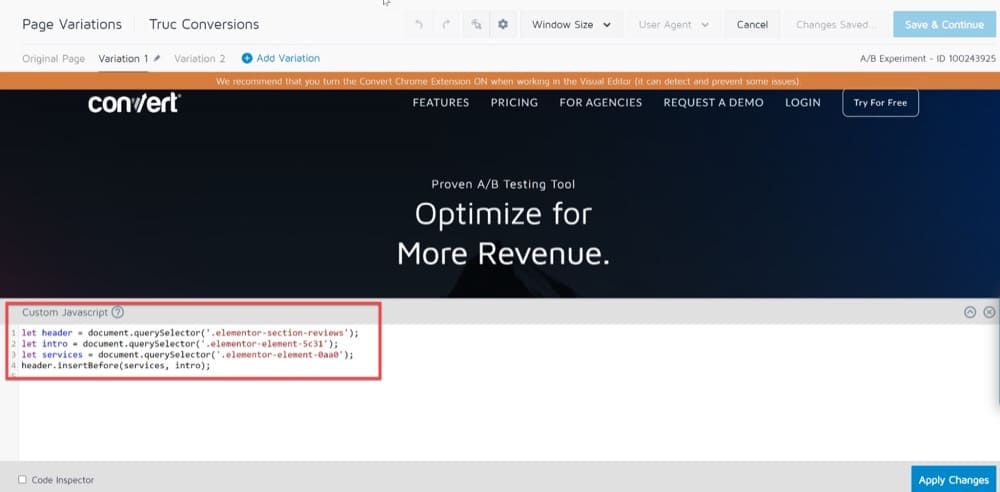
مثال اختبار A / B المتقدم باستخدام JavaScript مخصص
لا يمكن تغيير مكان قسم بأكمله إلى صفحة مقصودة باستخدام المحرر المرئي ، ولكنه يتطلب اختبارًا متقدمًا.
إن رفع موضع جزء المراجعات في موقع الويب الخاص بك هو مجرد مثال.
الطريقة العملية الوحيدة للقيام بذلك هي استخدام كود JavaScript المخصص ، والذي يتطلب ما يلي:
- افتح علامة تبويب متصفح جديدة لم تسجل الدخول فيها إلى التحويل.
- انتقل إلى صفحة الويب الخاصة بالاختبار.
- حدد "النقر بزر الماوس الأيمن" من القائمة المنسدلة.
- حدد "فحص" من القائمة المنسدلة. هذه هي أداة مطور Google Chrome DevTools (ويعرف أيضًا باسم ما يحدث في الخلفية).
- حدد موقع عناصر HTML التي تحتوي على الجزء الكامل الذي تريد اختباره.
- قم بتأليف كود JavaScript. (تم سرد بناء جملة التعليمات البرمجية لعينة من مواقع الويب التي أضفناها إلى التحويل أدناه.) اسمحوا رأس = وثيقة . querySelector ( ".elementor-section-reviews" )اسمحوا مقدمة = وثيقة . querySelector ( ".elementor-element-5c31" )دع الخدمات = الوثيقة . querySelector ( ".elementor-element-0aa0" )رأس. insertBefore ( الخدمات ، المقدمة )let header = document.querySelector ('. elementor-section-reviews') دع intro = document.querySelector ('. elementor-element-5c31') let services = document.querySelector ('. elementor-element-0aa0') رأس. insertBefore (الخدمات ، المقدمة)
- ارجع إلى محرر التحويل.
- قم بتنفيذ JavaScript على كامل جسم الاختبار.

تحويل محرر CSS المخصص (الخبرة ، مستويات التباين)
في التحويل ، يمكنك استخدام محررات CSS المخصصة لتغيير مظهر عناصر معينة في إحدى صفحات موقعك.
على سبيل المثال ، ربما ترغب في إبراز العنوان بشكل أكبر عن طريق تغيير الخط أو إضافة حد.
على الرغم من أنه يمكنك استخدام Convert Visual Editor لإضافة عناصر الموقع وتغييرها وإزالتها ، ستتمكن من إجراء المزيد من الاختبارات المتقدمة إذا كان لديك فهم أساسي لـ CSS.
يوضح لك هذا القسم كيفية تغيير تصميم عنصر باستخدام CSS كجزء من تجربتك أو تباينك.
تجربة محرر CSS
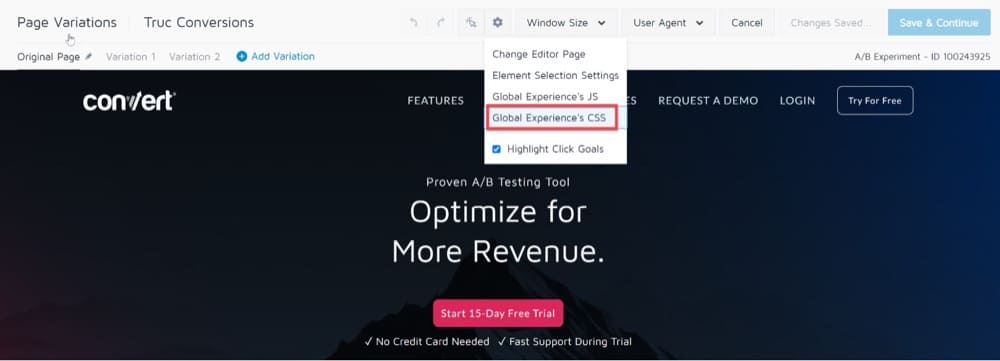
إليك كيفية تصميم عنصر على موقعك باستخدام CSS وتطبيق التغييرات على مستوى الخبرة:
- انتقل إلى تجربتك أو أنشئ تجربة جديدة.
- في الجزء العلوي من المحرر المرئي ، حدد رمز الترس ثم Global Experience CSS.

تصميم عنصر باستخدام CSS وتطبيق التغييرات على مستوى الخبرة - أضف كود CSS المخصص الخاص بك.
- انقر فوق حفظ ومتابعة.
تهانينا! الآن ، يمكنك معاينة التغييرات ثم نشرها على العالم.
محرر CSS للتنوع
يمكنك أيضًا تطبيق تغييرات CSS على مستوى التباين.
يمكن القيام بذلك من خلال الانتقال إلى Visual Editor → Variation n (Variation Menus) → Custom CSS.

يسمح لك هذا المحرر بإدراج CSS عادي يتم إلحاقه بصفحة الويب عندما يتم تعيين الزائر لهذا الشكل المحدد.
نصيحة: نظرًا لأن قواعد CSS دائمة ولا تخضع لظروف السباق ، فإن تغييرات CSS تدوم لفترة أطول من التغييرات المضمنة في المحررين الآخرين.
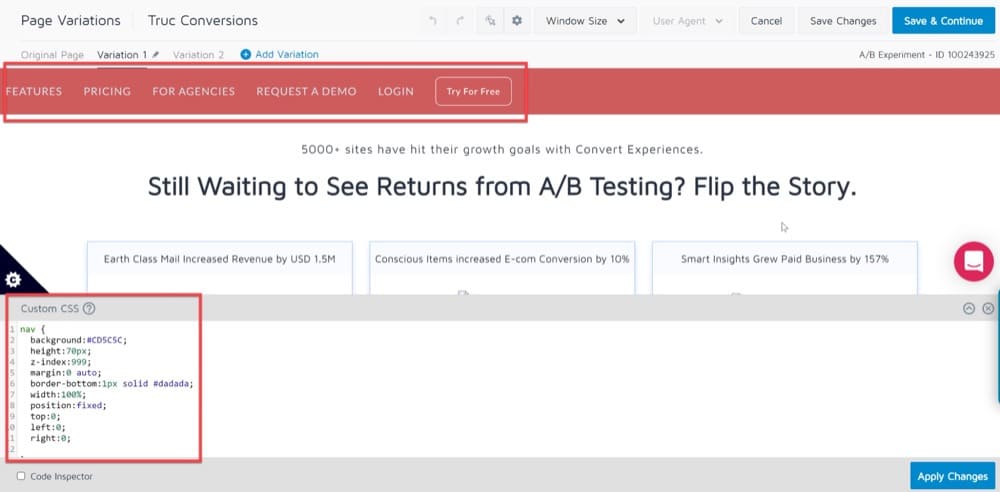
مثال على اختبار A / B المتقدم باستخدام CSS المخصص
عندما يأتي الأشخاص إلى موقع الويب الخاص بك ، فأنت تريد أن يتمكنوا من العثور على ما يبحثون عنه بسرعة.
قد يكون التمرير إلى أعلى الصفحة للتنقل في موقع ويب مملاً لبعض المستخدمين.
توفر القوائم الثابتة حلاً بسيطًا يتيح للزوار اكتشاف ما يحتاجون إليه بسرعة باستخدام شريط تنقل دائم.
سيؤدي وجود قوائم ثابتة إلى تحسين تجربة زوارك وتشجيعهم على استهلاك المزيد من المحتوى ، مما يؤدي إلى خفض معدلات الارتداد.
يمكنك إنشاء قائمة ثابتة باستخدام CSS مخصص:
التنقل {
الخلفية: #ffff ؛
الارتفاع: 70 بكسل ؛
مؤشر z: 999 ؛
الهامش: 0 تلقائي ؛
الحد السفلي: 1px صلب # dadada ؛
العرض: 100٪؛
الموقف: ثابت ؛
أعلى: 0؛
اليسار: 0؛
اليمين: 0؛
} 
استنتاج
في عالم اليوم ، هناك حاجة لكل من الحلول الخالية من التعليمات البرمجية ومحرري الأكواد المخصصة.
يوفر Convert كلاً من الحلول الخالية من التعليمات البرمجية ، والتي تساعد المزيد من الشركات على الوصول إلى الاقتصاد الرقمي ، بالإضافة إلى برامج تحرير الأكواد المخصصة التي تمنح المزيد من المستخدمين المتمرسين في مجال التكنولوجيا القدرة على تخصيص مواقع الويب الخاصة بهم بشكل أكبر.
البرمجة هي مهارة ستستمر في التوسع ، حيث ينتج المطورون أفكارًا رائدة لاختبار A / B باستخدام محرري الأكواد المخصصة. بنفس الطريقة ، ستستمر الحلول الخالية من الأكواد في المساعدة في تسهيل عملية إنشاء مواقع الويب للشركات التي ترغب في تأسيس نفسها بسرعة والبدء في تحويل العملاء!
محررات التحويل المرئية والتعليمية متاحة لجميع عملائنا. إذا كنت مهتمًا بمنتجاتنا ، فلا تتردد في طلب عرض توضيحي!