كيفية تحسين معدل التحويل نماذج الويب للحصول على أفضل نتائج جنرال الرصاص
نشرت: 2022-04-27يمكن أن تخدم نماذج مواقع الويب العديد من الأغراض المهمة ، بدءًا من نماذج الاتصال البسيطة ونماذج الاشتراك في المدونة أو الرسائل الإخبارية ، وحتى ملاحظات العملاء ونماذج الصفحة المقصودة.
من بين الاستخدامات الأكثر قيمة للنماذج لدعم أي برنامج داخلي هو تحويل الرصاص . عند تصميمها ونشرها بشكل فعال ، تعمل نماذج الويب كأدوات رئيسية لتوليد العملاء المحتملين .
الهدف الشامل من نماذج جنرال الرصاص هو تحويل زائر موقع ويب غير معروف إلى جهة اتصال ، وخلق فرصة جديدة لجهود التسويق والمبيعات. يمكن أن يساعد تحسين نموذج التحويل في ضمان تقديم نماذجك لهؤلاء العملاء المحتملين.
لذا ، كيف تعرف ما إذا كانت النماذج الخاصة بك تعمل بأفضل إمكاناتها؟ وما هي أكثر خطوات تحسين معدل تحويل النماذج (CRO) فعالية التي يمكنك اتخاذها لتحسين الأداء؟
هنا ، سنقوم بتفصيل بعض الأساليب الأساسية لتقييم فرص CRO لنماذج موقع الويب الخاص بك ، بالإضافة إلى أفضل ممارسات تحسين معدل التحويل المثبتة لتحسين مساهمتها في استراتيجية النمو الداخلي الخاصة بك.
كيف تتحقق مما إذا كانت النماذج تنشئ عملاء متوقعين واردة
يجب أن تجمع النماذج في جميع أنحاء موقع الويب الخاص بك باستمرار عمليات الإرسال من جهات اتصال جديدة وزوار موقع الويب العائدين. قم بممارسة منتظمة للتحقق من معدلات إرسال النموذج. يوضح لك هذا الوقت الذي تحتاج فيه النماذج إلى إعادة النظر فيها وتحسينها للتأكد من أنها تقدم أكبر عدد ممكن من العملاء المحتملين ذوي الجودة العالية.
انتبه لمعدلات الارتداد ومعدلات الخروج من الصفحات المقصودة ؛ يمكنهم مساعدتك في معرفة ما إذا كان النموذج الموجود على الصفحة يمكن أن يمنع الزائرين بالفعل من التحويل ، بدلاً من إقناعهم.
يمكن أن يساعدك عدد من أدوات تحسين معدل التحويل في تقييم أداء العديد من عناصر مواقع الويب المختلفة لمعرفة ما يساهم حقًا في نجاح تحويل العملاء المحتملين لبرنامجك الداخلي. ولكن عندما يتعلق الأمر بموقع الويب من CRO ، يمكن أن تساعدك الأساليب التالية في إجراء تحسينات جوهرية.
7 خطوات CRO لأداء أفضل لنموذج الويب
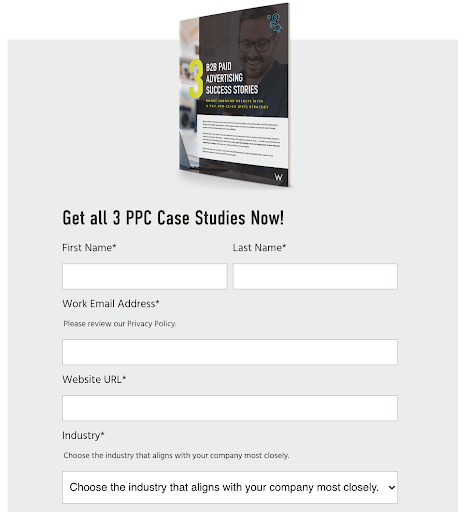
1. تأكد من أن رسالتك تصل إلى العلامة
ألق نظرة على صفحتك المقصودة والنموذج ، واسأل نفسك الأسئلة التالية:
- هل يمكن لزائر موقع الويب الخاص بك أن يفهم بسهولة كيف يمكنه الاستفادة من ملء النموذج الخاص بك؟
- هل من السهل التنبؤ بما سيحدث بعد ذلك - على سبيل المثال ، هل سيتمكنون من الوصول إلى تنزيل ملف PDF ، أم سيتم إرسال بريد إلكتروني إلى العنوان الذي يقدمونه؟
- هل يجب أن يتوقعوا محاولة اتصال من شخص ما في فريقك؟ إذا كان الأمر كذلك ، فهل سيأتي في غضون ساعات أم أيام ؟
بدون شك ، لقد بذلت بالفعل جهدًا لتوضيح هذه المعلومات على صفحتك المقصودة ، لكن الزوار غالبًا ما يقومون فقط بقراءة محتوى الصفحة المقصودة ، حتى يفوتوا هذه التفاصيل.
لهذا السبب من الضروري الاستفادة الحكيمة من نسخة عنوان النموذج . بدلاً من وضع الاستعداد القديم مثل "املأ النموذج أدناه" ، استخدم لغة أكثر تركيزًا على الفوائد وجذابة مثل "المطالبة بدليلك الآن" أو "اطلب استشارتك المجانية".

2. إعادة النظر في وضع النموذج على صفحتك المقصودة
قد يكون من السهل الوقوع في روتين تصميم الصفحة المقصودة ، خاصةً إذا كنت تعتمد على ممارسة استنساخ صفحة حالية أو استخدام قالب للبدء في إنشاء صفحة مقصودة جديدة. من المحتمل أن يكون موقع النموذج الخاص بك مدمجًا مسبقًا في القالب الخاص بك ، لذلك قد تشعر بالالتزام بالتصميم.
ولكن يمكنك تعديل النموذج والتجربة عن طريق تحريك موضع النموذج لمعرفة ما إذا كان موقع آخر على الصفحة يجذب مزيدًا من العيون - والمزيد من التحويلات نتيجة لذلك. بشكل عام ، تعمل النماذج بشكل أفضل عندما تكون في الجزء المرئي من صفحتك.
إذا لم تتمكن حقًا من وضع النموذج الخاص بك في الجزء المرئي من الصفحة ، فقد يساعد ارتباط الارتساء الموجود في أعلى الصفحة المقصودة في توجيه المستخدمين عن طريق تسهيل عملية الإسقاط في قسم النموذج. هذا مفيد بشكل خاص على صفحات الويب مثل صفحة اتصل بنا ، أو الصفحات المقصودة المستهدفة والمحددة للغاية التي تضم عروض أسفل القمع (BoFu) .
يمكن لأدوات الخرائط الحرارية مثل Lucky Orange و Hotjar أن تعرض لك المكان الذي يقوم فيه معظم المستخدمين بالتمرير والتتبع على صفحات الويب الخاصة بك . يمكن أن تكون هذه معلومات مفيدة بشكل لا يصدق عند اتخاذ قرار بشأن مكان نقل نموذج ويب على صفحة مقصودة.
3. تقليل عدد حقول النموذج
إذا كان أداء النموذج ضعيفًا ، فمن الممكن أنك ببساطة تطلب الكثير من المعلومات من الزوار. قد يبدو هذا تدخليًا ، خاصة بالنسبة لزوار موقعك على الويب لأول مرة. اسأل نفسك عما إذا كنت تحتاج حقًا إلى جمع كل البيانات التي تطلبها في وقت واحد وفي مكان واحد.
ضع في اعتبارك تقصير النموذج الخاص بك ليشمل فقط الاسم الأول وعنوان البريد الإلكتروني واسم الشركة. تذكر أنه يمكنك الاستمرار في رعاية العملاء المتوقعين من خلال اتصالات متابعة البريد الإلكتروني لتشجيع تحويلات النماذج اللاحقة بمجرد إضافة جهة اتصال جديدة إلى قاعدة بيانات CRM الخاصة بك - لذا كن منفتحًا بشأن حفظ الأسئلة المؤهلة الأعمق للتفاعلات اللاحقة.

تسهل حقول النموذج التقدمي HubSpot والمحتوى الذكي من إظهار حقول نموذج محددة لجهات الاتصال بناءً على ما قدموه بالفعل في تحويلات النموذج السابقة.
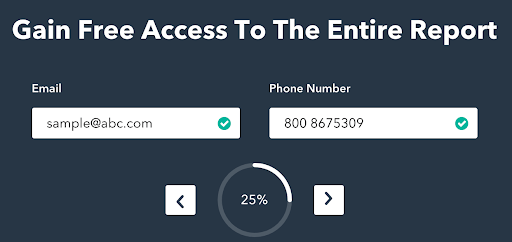
4. تقديم إشارات مرئية لمستخدمي النموذج
ضع في اعتبارك كيف يمكنك مساعدة مستخدم النموذج على توقع عملية إكمال النموذج بشكل أفضل. قد تشمل خياراتك ما يلي:
- شريط التقدم
- معلومات "النسبة المئوية للاكتمال"
- عناوين مثل "السؤال 2 من 4"
يدل تقديم هذه المعلومات على الاحترام والتعاطف مع المستخدم . تريد منهم أن يشعروا بالثقة في قدرتهم على الوصول إلى نهاية العملية بسرعة وسهولة ، حتى لا يبدأوا في الشعور بعدم الارتياح بشأن إعطائك معلوماتهم الشخصية والتخلي عن النموذج الخاص بك قبل الأوان. إليك مثال رائع من صفحة HubSpot's State of Marketing:

5. لا تنس مستخدمي الأجهزة المحمولة
مع الاستخدام المتزايد للأجهزة المحمولة للوصول إلى مواقع الويب B2B ، من الضروري مراعاة استراتيجيات تصميم النماذج المحمولة. ضع في اعتبارك هذه الأساسيات:
- توفر الشاشات الصغيرة مساحة أقل ، لذلك من المحتمل أن تكون النماذج أحادية العمود هي أفضل رهان لك
- مع وجود مساحة أقل للمعلومات والنسخة التوضيحية ، قد يكون الأبسط أفضل
- قد يتسرع مستخدمو الهاتف المحمول أو يقومون بمهام متعددة ، لذا احرص على تقليل الحقول المطلوبة إلى الحد الأدنى
- ليس كل المستخدمين رائعين في التعامل مع إبهامهم ، لذلك قد يكون لدى مستخدمي الجوال معدلات أعلى من أخطاء الإدخال
باستخدام HubSpot ، من السهل معاينة المحتوى على أجهزة مختلفة ، لذلك ليس هناك حقًا أي عذر لسوء تجربة مستخدم الهاتف المحمول.

6. إنشاء زر "إرسال" أفضل
كم عدد النماذج الموجودة على موقع الويب الخاص بك تستخدم مصطلحات مثل " إرسال " أو " تنزيل " لأزرارك؟ يمكن أن يكون هذا محتوى سهل الوقوع فيه - ولحسن الحظ ، من السهل الخروج أيضًا. ضع في اعتبارك لغة جذابة تبدو أكثر إنسانية ، بما في ذلك:
- أرسل لي ملف PDF الخاص بي
- المطالبة بكتابك الإلكتروني
- أرني كيف
- الوصول الآن
- احسب نتائجي
هذه طريقة بسيطة لجعل التفاعل مع النموذج الخاص بك تجربة فريدة ولا تنسى. فقط تأكد من أن لغة الزر تناسب عرضك وشخصية المشتري المقصودة .
7. التخلي عن النموذج تماما
أنا لا أقترح عليك التخلص من جميع نماذج التحويل الخاصة بك . لكن ألق نظرة على كل نموذج محدد على موقع الويب الخاص بك واسأل نفسك ، هل الشكل التقليدي هو أفضل طريقة لجمع هذه المعلومات؟ بعد كل شيء ، لديك أدوات أخرى يجب مراعاتها ، مثل نموذج منبثق أو حتى دردشة .
من خلال تجربة طرق أخرى لجمع معلومات الزائر ، قد تصل إلى أداة أكثر فاعلية لسيناريو محدد.
تغييرات الوثيقة وتأثيرات CRO
لا يوجد نقص في الأساليب والأدوات المتاحة التي يمكنك استخدامها للمساعدة في تحسين معدلات التحويل للأشكال المختلفة على موقع الويب الخاص بك. ولكن عندما تختار مراجعة أحد النماذج ، فتأكد من الاحتفاظ بسجلات لما قمت بتغييره ، ومتى تم تنفيذ التغيير ، ومقاييس الأداء الأساسية قبل تنفيذ التغيير. بهذه الطريقة يمكنك قياس التكتيكات والأدوات التي تعمل بشكل أفضل.
تذكر أن تبدأ متغيرات صغيرة ومحدودة لمساعدتك على فهم أفضل للتغييرات التي لها تأثير أكبر على نتائج إنشاء قوائم العملاء المحتملين. لن تحصل على معلومات مفيدة عن طريق تعديل كل عنصر من كل نموذج مرة واحدة.
تعد نماذج التحويل جزءًا أساسيًا من موقع ويب B2B الفعال الذي يجذب الزوار ويشركهم ويسعدهم ويحولهم إلى عملاء محتملين - لكنها مجرد جانب واحد تحتاج إلى مراعاته. يمكن أن تساعدك قائمة التحقق الخاصة بنا ، وهي 10 عناصر أساسية لموقع Inbound ، على إلقاء نظرة منهجية على تحسين أهم مكونات تواجدك عبر الإنترنت لدعم النجاح الداخلي ونمو الأعمال. انقر فوق الرابط أدناه للحصول على نسختك.

