5 عناصر تصميم تتمحور حول التحويل وكيف تدعم CRO
نشرت: 2019-11-19
يهدف التصميم المتمحور حول التحويل (CCD) إلى تحويل زوار الموقع إلى عملاء من خلال التركيز على تجربة المستخدم (UX).
لم يكن الارتباط بين CRO و UX دائمًا ثابتًا بشكل واضح. كان يعتقد سابقًا أن CRO و UX كانا هدفين متنافسين لا يمكن التوفيق بينهما. لم تعد هذه الفكرة سارية لأن تصميم الويب المحسّن للتحويل يشتمل على تركيز على تجربة المستخدم.
في منشور المدونة هذا ، سنتحدث عن 5 عناصر تصميم مركز التحويل والتي عند إضافتها إلى الموقع تسرع العملية المستقبلية لتحسين معدل التحويل من خلال تقديم أساس متين للعمل من خلاله.
التصميم المتمحور حول التحويل (CCD) وتأثيره على المواقع الإلكترونية
دعنا ندعم بضع خطوات ونتحدث عن التصميم المرتكز على التحويل. إذا كنت بالفعل على دراية جيدة بهذا المصطلح ، فمن المحتمل أن هذه المدونة ليست مناسبة لك.
ومع ذلك ، إذا كنت تختبر الأمور مع CRO وليس لديك الكثير من فريق التصميم الداخلي ، فهذا هو المورد الذي يمكنك الابتعاد عنه ببعض لحظات AHA.
باختصار ، التصميم المتمحور حول التحويل هو تصميم يأخذ في الاعتبار مبادئ الانتباه ، والسياق ، والوضوح ، والتطابق ، والمصداقية ، والإغلاق والاستمرار ، بحيث يمكن للزوار والمتصفحات بسهولة العثور على مسار أقل مقاومة للهدف الكلي / الجزئي للموقع أو الصفحة المقصودة.
التصميم الذي تم تطويره مع مراعاة هذه الجوانب لا يشبه غابة الاحتمالات وأكثر مثل طريقة مبسطة للانتقال من النقطة أ (الدخول) إلى النقطة ب (التحويل). إنه يدعم هدف تحسين معدل التحويل من خلال القضاء على الارتباك غير الضروري من الفرضيات المحتملة ويوفر معدلات تحويل أفضل خارج البوابة في معظم الحالات. هذا هو بيت القصيد من التمرين.
يكون التصميم الذي يركز على التحويل أكثر فاعلية عندما يأخذ في الاعتبار جميع جوانب رحلة الزائر. هناك أنماط محددة وتدفقات تنقل يتم اتباعها أثناء رحلة العميل على موقع ويب أو تطبيق خلال دورة حياته.
ربما يزور العملاء المحتملون في الجزء العلوي من مسار التحويل المدونات في كثير من الأحيان ، بينما يؤدي منتصف مسار التحويل إلى صفحات تجريبية مجانية متكررة وصفحات تسعير. بمجرد إنشاء (تحديد) هذه التدفقات ، فإن تطبيق المبادئ السبعة لاتفاقية مكافحة التصحر على جميع العناصر في تلك التدفقات مسألة دقة رياضية تقريبًا.

يأخذ التصميم المتمحور حول التحويل بشكل كامل في الاعتبار واجهة المستخدم / تجربة المستخدم للمستفيدين. تؤدي الصفحة التي يتم تحميلها ببطء أو يتأخر في معالجة الطلب إلى ردع التحويل قبل أن تتاح له فرصة البدء. الصفحة المحفزة بصريًا لا تقل أهمية عن أداء سرعة الصفحة.
فيما يلي 5 عناصر مجربة ومختبرة في موقع تصميم مركز التحويل ، بالإضافة إلى تأثيرها على تحسين معدل التحويل.
قائمة الموقع
تعد قائمة الموقع عنصرًا حاسمًا في موقع الويب للزوار الجدد والعملاء الدائمين. يؤدي إنشاء قائمة موقع واضحة ويسهل الوصول إليها إلى جعل التنقل في الموقع أسرع. تعد قوائم التنقل التي تستخدم خطوطًا أكبر أسهل للقراءة والفهم على أي جهاز بشكل عام.
قم بإنشاء فئات نسبية للزوار لتصفية وفرز محتوى الموقع.
يتيح استخدام القوائم المنسدلة وقوائم المواقع الوصول إلى معلومات إضافية حول الفئات الفرعية. استخدم جميع الاحتياطات لمنع ظهور قائمة موقع مزدحمة للغاية.
الفحص السريع هو كل الالتزام الذي يخصصه الضيف للوقت. الهدف هنا هو تحميل المحتوى المطلوب في أسرع وقت ممكن. لا تقصفهم بكل التفاصيل في هذه المرحلة. الاقل هو الاكثر. شجعهم على استكشاف المزيد دون تقديم قائمة لا تنتهي بالفئات الفرعية في وقت واحد. قم بتضمين شريط بحث سهل الاستخدام وخيار التصفية.

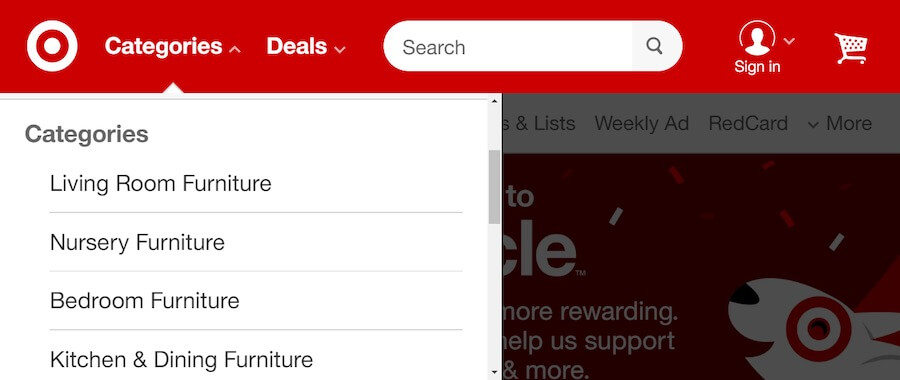
يحتوي موقع Target.com على 6 خيارات تنقل متاحة في قائمة موقع الهاتف المحمول: رمز الصفحة الرئيسية والفئات والصفقات وشريط البحث وتسجيل الدخول وعربة التسوق.
Take-Away : تذكر أن التنقل في موقع الويب عبارة عن صيغة. اختر مناطق الموقع التي يجب استكشافها أولاً وما هي الخيارات التي يجب تقديمها بعد ذلك لإرشادهم على طول عملية التحويل دون عناء. هذا يزيل شلل التحليل ويجعل اختيار الإجراء التالي أكثر احتمالا.
زر الحث على اتخاذ إجراء
يعد تنفيذ عبارة تحث المستخدم على اتخاذ إجراء من أهم جوانب تصميم الويب لدفع التحويلات.
في حين أن معظم الشركات لم تعد تتداول بشأن لون أزرار الحث على الشراء ، أو النص المشفر (العدواني) لـ "إرسال" ... هناك المزيد من فن أزرار الحث على اتخاذ إجراء أكثر مما تراه العين.
فيما يلي بعض المؤشرات الرئيسية:
- أزرار الحث على الشراء انتقالية بطبيعتها ... تأخذ زمام المبادرة من جزء أو مرحلة من رحلة المشتري إلى أخرى.
- إنها توضح الحاجة إلى الالتزام بعلامتك التجارية - بغض النظر عن حجم الطلب الذي تقدمه.
- يمكنهم التأثير على معنويات المشتري في جزء من الثانية يستغرقه اتخاذ قرار للمضي قدمًا أو الارتداد. على سبيل المثال ، يعد عدم الوضوح حول ما سيحدث عند النقر فوق زر CTA أحد أكبر الأسباب وراء ترك الإجراءات غير مكتملة - مثل عربات التسوق المتروكة. وبالتالي ، يجب أن يكون زر الحث على الشراء عبارة عن عرض قيمة صغير بمفرده. يجب أن يتم إقناع المتصفحات باتخاذ إجراءات ، بينما تكون واضحة في نفس الوقت.

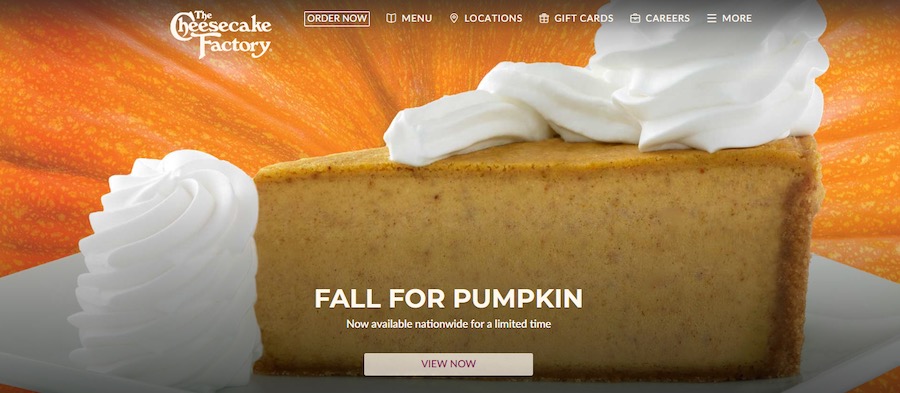
يعد زر الدعوة إلى العمل "شاهد الآن" في Cheescake Factory بصور مبهجة بصريًا لحلويات اليقطين (من لا يحبها!) كما أنه لا يترك أي شك في ذهن الشخص بشأن ما سيحدث بعد ذلك.

Take-Away : إن تطبيق مبادئ CCD التي تمت مناقشتها في هذا القسم يحول أزرار CTA إلى نقاط انطلاق مريحة تسمح للأشخاص بشق طريقهم إلى أسفل القمع.
إذا لم يرغبوا في المضي قدمًا في الرحلة على الفور ، فلا بأس بذلك أيضًا. يجب التعامل مع أزرار الحث على الشراء في صفحات هدف الخروج بنفس الاحترام ويجب أن تقدم مسارًا بديلًا لإعطاء قيمة أكبر للمستخدمين.
التنقل الداخلي لنص المرساة والبحث التنبئي
يتم تعظيم إستراتيجية CRO الأساسية لبناء ثقة الزائر كسلطة مجال من خلال المحتوى.
يزود التنقل الداخلي لنص الرابط للزائرين بمصطلحات ومحتوى نسبيين يقعان داخل خريطة موقع المجالات.
بغض النظر عن الموضوع ، فإن تقديم الردود على الأسئلة المتوقعة هو علامة على الخبرة. يعد ملء هذه الاستعلامات باستخدام شريط البحث التنبئي للاسترجاع السريع أمرًا مثاليًا.
أصبح العديد من العملاء يتوقعون إمكانات بحث تنبؤية عند تصفح أحد مواقع الويب لأن استخدامه كان منتشرًا إلى حد ما منذ أن قدمته Google في عام 2004. يمكن للشركات التي تبيع المنتجات تحسين تجربة المستخدم من خلال دمج البحث التنبئي المدعوم بالصور أيضًا.

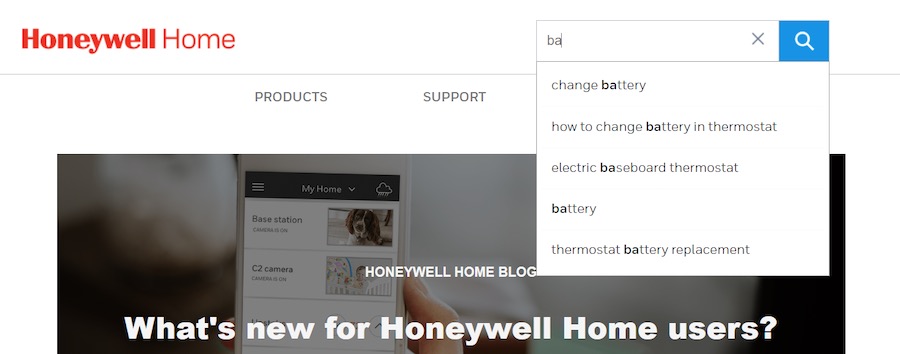
كهيئة صناعية ، يستخدم موقع Honeywell.com نمذجة البحث التنبؤية لمجتمع محرك البحث الداخلي.
Take-Away : ضع في اعتبارك أن الزائرين لديهم الدافع للتحويل بعد بناء الثقة. إن منحهم نقطة البداية الصحيحة من خلال ترديد الأسئلة التي تدور في أذهانهم يؤدي إلى شيئين:
- يخبرهم أن علامتك التجارية قد أرسلت هذه الاستفسارات في الماضي وبالتالي لديها خبرة في التعامل معها.
- يخبرهم أنه يمكنهم العثور على حلول قابلة للتطبيق على الفور (إشباع فوري) دون الحاجة إلى مواصلة بحثهم أكثر من ذلك.
الدردشة الحية المنبثقة
يجب تنفيذ الدردشات المباشرة المنبثقة كوسيلة للرد على سلوك التمرير للزائر.
إنها إحدى أكثر الطرق فعالية للتفاعل مع الزوار في الوقت الفعلي. يتم تشغيل النوافذ المنبثقة بشكل استراتيجي من خلال سلوك المستخدم على الصفحة للإشارة إلى الرغبة في جمع المعلومات أو طرح سؤال حول منتج أو خدمة. تستجيب الدردشات المباشرة المنبثقة لسلوك التمرير ويقل احتمال مقاطعة الزائر الذي يفتح للتو الصفحة ويبدأ في تلقي المعلومات.

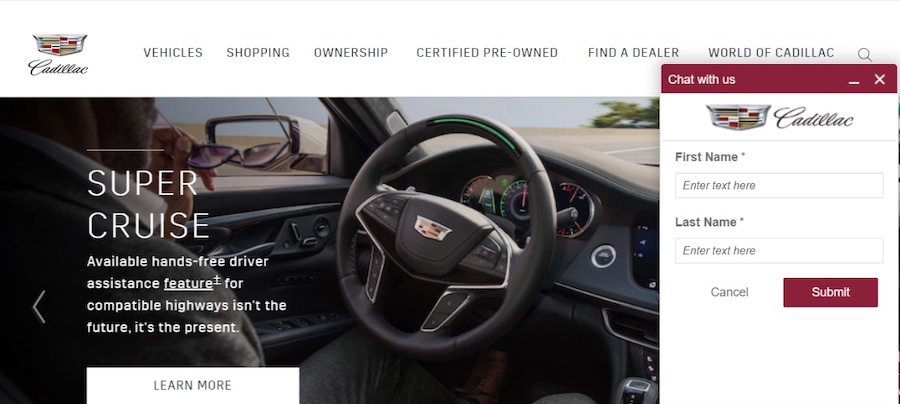
تعد النافذة المنبثقة "الدردشة الآن" الخاصة بموقع Cadillac.com فرصة للزوار لبدء الاتصال في الوقت الفعلي حول المحتوى الموجود على الصفحة.
Take-Away : قم بتضمين مشغلات النوافذ المنبثقة بناءً على سلوك التمرير للزوار. استخدم خريطة التمرير لتحديد المكان الذي يتوقف فيه الزوار عادة. هذه هي المنطقة التي قد يحتاج فيها المستخدمون إلى دعم إضافي وتنفيذ نوافذ منبثقة للدردشة الحية لصفحة ويب تتمحور حول التحويل.
قبل أن تغادر
عند مراقبة سلوك المستخدم ، توجد مؤشرات نموذجية على أن الزائر يستعد للخروج من صفحة الويب.
من المعتاد استخدام نافذة منبثقة بغرض الخروج كجهد في اللحظة الأخيرة للتحويل.
تقول CCD أن عنوان النافذة المنبثقة للخروج يجب أن يتضمن عرضًا ترويجيًا يكون مغريًا بدرجة كافية لتحفيز الزائر على المتابعة بملء النموذج. يجب أن يطلب نموذج الاشتراك معلومات الاتصال الأساسية ، مثل الاسم الأول وعنوان البريد الإلكتروني.
من المهم تضمين أي بيانات إخلاء مسؤولية خاصة بالخصوصية مع نموذج الاشتراك ، ولكن يجب ألا ينتقص مقدار النص وموضعه من عبارة الحث على اتخاذ إجراء.

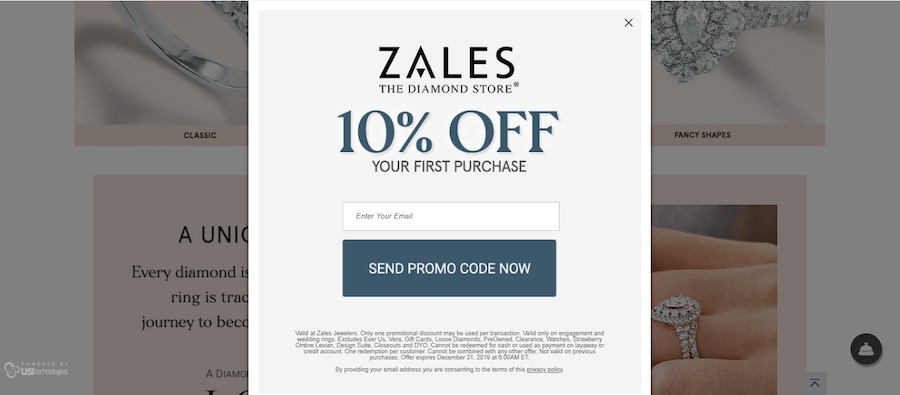
يوفر موقع Zales.com حافزًا إضافيًا للزوار كمحاولة في اللحظة الأخيرة لتحويل عملية بيع.
Take-Away : تأكد من أن نموذج الاتصال لا يتطلب من المستخدم إدخال كمية زائدة من المعلومات. يؤدي تضمين عداد الوقت الذي يعد تنازليًا حتى انتهاء صلاحية عرض الخصم إلى خلق شعور بالإلحاح لدى الزائر لإكمال النموذج.
الريادة في التصميم المتمحور حول التحويل
تستخدم معظم العلامات التجارية بالفعل هذه التكتيكات بشكل أو بآخر. هذه ليست محاولة لإعادة تعريفهم بما يعرفونه بالفعل.
بدلاً من ذلك ، فهو تذكير بأن كل عنصر من هذه العناصر يمكن تنفيذه مباشرةً من البداية باتباع مبادئ التصميم المرتكز على التحويل ، ويمكن لهذا الاجتهاد الإضافي أن يقطع شوطًا طويلاً في تأمين المزيد من العملاء المحتملين والإيرادات ، خاصةً عند استخدامها جنبًا إلى جنب مع التحويل معدل ممارسات التحسين.
النتيجة النهائية هي ببساطة "المزيد" لعلامتك التجارية. المزيد من عمليات التسجيل والمزيد من الاشتراكات والمزيد من عائد الاستثمار من محركات CRO ... على الأقل في البداية.


