اللون في تصميم الويب: دورة مكثفة
نشرت: 2022-11-18يعد نظام الألوان الخاص بك أحد أهم المكونات في بناء موقع ويب ناجح. على الرغم من أن التصميم والوظائف من المحتمل أن يكونا في قمة اهتماماتك ، فإن تصميمك يسهل كليهما. يربط الموقع المصمم جيدًا كل شيء معًا بسلاسة ويخلق جوًا جذابًا للزوار. في هذه المدونة ، سنستكشف الألوان في تصميم الويب وكيفية تمييز أعمالك بالمرئيات المناسبة.

نظرية اللون في تصميم الويب
تكشف نظرية الألوان كيف تتفاعل ظلال عجلة الألوان مع بعضها البعض. من الأفضل الرجوع إليها في المراحل الأولى من تصميم موقع الويب أو التطبيق أو الشعار أو أي أصول أخرى للعلامة التجارية. عندما تتخذ قرارًا بشأن لوحة ألوان لموقع الويب الخاص بك ، فأنت تريد التأكد من عدم تعارض أي شيء. يعرف الناس عمومًا مصطلح "الألوان التكميلية" ، ولكن هناك العديد من مجموعات الألوان الأخرى التي يجب وضعها في الاعتبار.
يمكن بناء عجلات الألوان بطريقتين مختلفتين: أحمر أصفر أزرق (RYB) أو أحمر أخضر أزرق (RGB). لكل منها اختلاف طفيف. على سبيل المثال ، في RYB ، يكون اللون الأرجواني والأصفر مكملان لبعضهما البعض ، بينما في RGB ، يكون اللون الأزرق والأصفر مكملان لبعضهما البعض. نظرًا لأنك تقوم بتصميم موقع ويب (على شاشة كمبيوتر ينبعث منها الضوء) ، فمن الأفضل استشارة عجلة الألوان RGB.
الآن دعونا نلقي نظرة على الطرق المختلفة لاختيار الألوان في تصميم الويب.
ألوان أحادية اللون
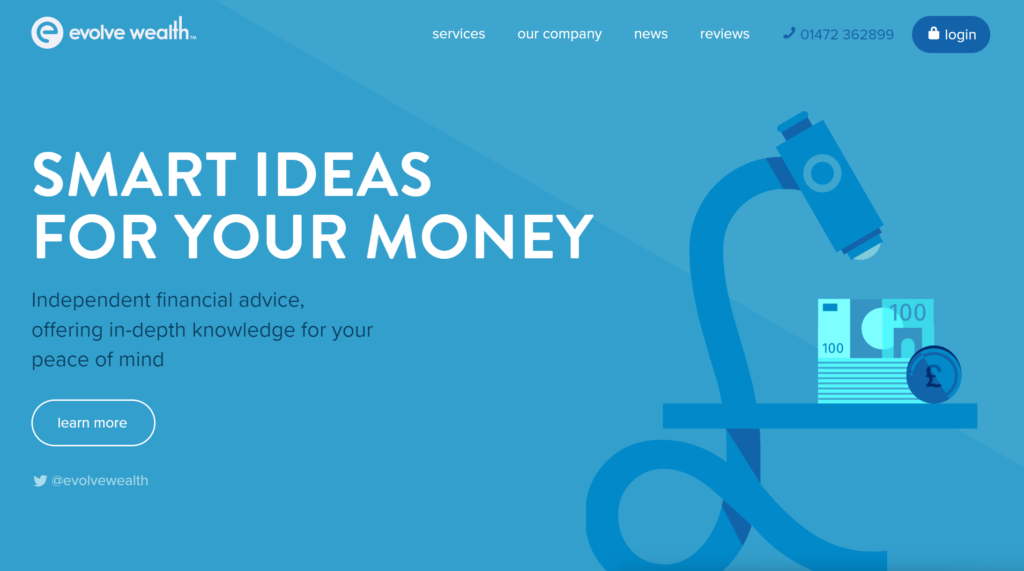
تستخدم لوحة الألوان أحادية اللون عدة ظلال من نفس اللون - أو لون واحد فقط مهيمن. غالبًا ما يستخدم للتزيين الداخلي لإعطاء البعد والتعريف للمساحة المادية. يمكن أن يجعل نظام الألوان أحادي اللون موقع الويب الخاص بك يبدو احترافيًا ومصقولًا. بدون إضافة الكثير من الألوان غير الضرورية ، يمكنك جذب انتباه الزائر وتجنب الانحرافات.
من الأمثلة الرائعة على مواقع الويب أحادية اللون موقع Evolve Wealth. يمكنك رؤية عدة ظلال من اللون الأزرق تُستخدم لإنشاء أبعاد دقيقة.

لتحقيق موقع ويب أحادي اللون ، استهدف شيئًا كهذا (أدناه). يمكنك استخدام مبردات مولد لوح الألوان المجاني للبدء.

ألوان متشابهة
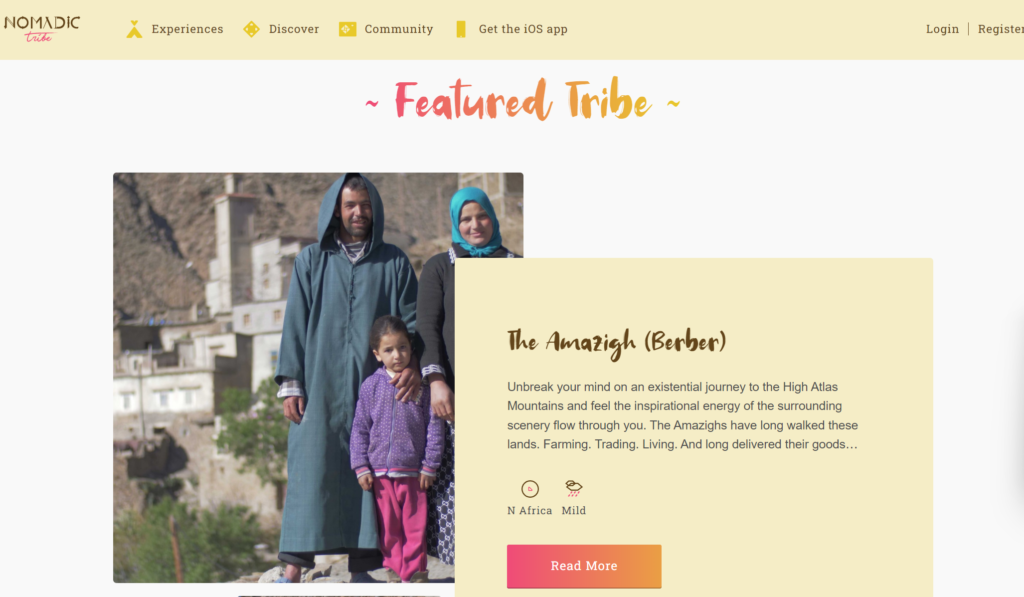
يتكون نظام الألوان المماثل من 3 ألوان متجاورة على عجلة الألوان. من الأمثلة على ذلك اللون الأزرق والبنفسجي والنيلي أو الأصفر والأخضر والأزرق والأخضر. يمكن أن تتضمن أنظمة الألوان المتشابهة نفس اللون في ظلال مختلفة (تمامًا مثل أحادي اللون). ولكن يمكن أن تتضمن أيضًا ألوانًا مختلفة تمامًا ، مما يمنحك مجموعة أوسع للاختيار من بينها.
تحظى أنظمة الألوان المتشابهة بشعبية في تصميم الويب لأنها توفر التباين والتشابه. يستخدم موقع Nomadic Tribe بشكل جميل الألوان المتشابهة. تتميز الأزرار والعناوين بتدرج ينتقل من الأحمر الزهري إلى البرتقالي النابض بالحياة. وفي الوقت نفسه ، تظهر القائمة ومربع النص باللون الأصفر الفاتح. يكمل النص البني الطيني جنبًا إلى جنب مع الصور ومقاطع الفيديو المذهلة للأشخاص الذين يعيشون في الطبيعة الحزمة. تقدم العلامة التجارية على أنها دافئة وحيوية وترابية مع لوحة ألوان صفراء-برتقالية-حمراء-بنية.

قد تبدو لوحة الألوان المماثلة كما يلي:


ألوان مجانية
أخيرًا ، لنلقِ نظرة على الألوان التكميلية. على عكس الألوان أحادية اللون والمماثلة ، تتشابك هذه الألوان جيدًا بسبب تباينها ، وليس تشابهها. تتعارض الألوان المجانية مع بعضها البعض على عجلة الألوان. تشمل الأمثلة الكلاسيكية الأحمر والأخضر والأزرق والأصفر. اعتمادًا على الظل ، سيكون هناك بعض التداخل. على سبيل المثال ، قد يكون اللون الأخضر مكملاً للبنفسجي أو الأرجواني أو الأحمر - كل هذا يتوقف على درجة اللون.
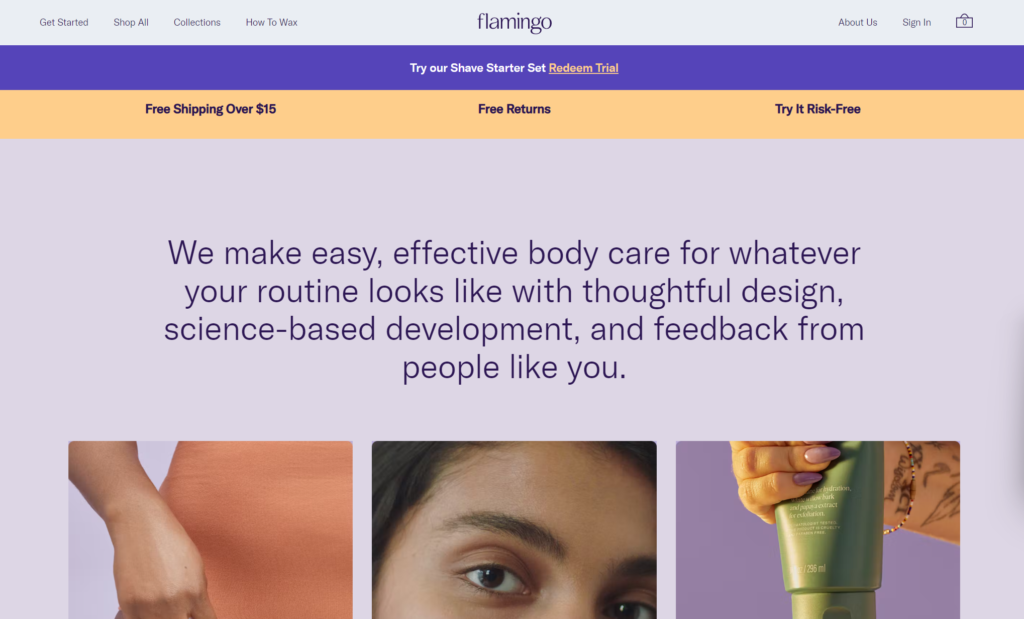
الألوان المجانية في تصميم الويب تخلق تباينًا رائعًا وصارخًا. وخير مثال على هذا الموقع من Flamingo. يخلق اللون الأزرق البنفسجي والأصفر البرتقالي المجاني انقسامًا مرضيًا ليس باهتًا جدًا أو جريئًا جدًا.

قد تبدو لوحة الألوان المجانية كما يلي:

تحقق من تصميمات مواقع الويب التجارية الصغيرة هذه للحصول على مزيد من الإلهام.
علم نفس اللون في تصميم المواقع
بينما تدور نظرية الألوان حول الألوان نفسها ، فإن علم نفس اللون يدور حول ما تثيره الألوان. يحدد علم نفس اللون كيف يؤثر كل لون على عاطفة الإنسان وإدراكه وسلوكه.
ليس هناك هروب معين من ارتباطات اللون. عالميا ، نعلم أن اللون الأحمر يعني عادة ساخن بينما الأزرق يعني بارد. على مستوى أكثر وضوحًا ، غالبًا ما يرتبط اللون الأسود بالموت بينما يرتبط اللون الوردي بالحب. هذه الروابط الثقافية بين اللون والمعنى لا يجب أن تملي إستراتيجية التصميم الخاصة بك ، ولكن يجب عليك أخذها في الاعتبار. لا يوجد شيء أسوأ من إعطاء عكس الانطباع المرغوب (أو إرباك العملاء المحتملين بخيارات تصميم عشوائية).
يجب أن تملي شخصية علامتك التجارية دائمًا اختياراتك للألوان - وليس العكس. يجب ألا تكون الألوان التي تختارها عشوائية ، ولكن يجب بدلاً من ذلك توصيل الأشياء الرئيسية حول شركتك. إذا كنت تعمل في صناعة تكون فيها الموثوقية مرغوبة للغاية ، ولكنها نادرة ، فقد تختار وضع نفسك على أنك العلامة التجارية الأكثر جدارة بالثقة بين منافسيك. في هذه الحالة ، قد يكون من المنطقي اختيار اللون الأزرق ، الذي غالبًا ما يرتبط بالثقة.
في نهاية اليوم ، يدور علم نفس الألوان حول ما تريد توصيله إلى جمهورك. هل أنت ممتع ، جريء ، مسترخي ، متواضع ، واثق؟ يتعلق اللون في تصميم الويب بإيصال هذه الرسالة بصريًا. يمكن أن يساعدك دليل علم نفس الألوان على البدء.
اختيار ألوان وصور الموقع
وغني عن القول أن شعارك وألوان تصميم الويب يجب أن تتطابق أو تكمل بعضها البعض. تعتبر قاعدة Flux Design's 60/30/10 مكانًا جيدًا للبدء إذا لم تكن متأكدًا. وهذا يعني اختيار 3 ألوان: لون رئيسي (60) ، ولون ثانوي (30) ، ولون تمييز (10). العد الأسود والأبيض. جرب أشكالًا مختلفة ولا تخف من كسر القاعدة الخاصة بك وتعثر على شيء تشعر أنه صحيح.
بمجرد اختيار لوحة الألوان ، اقض بعض الوقت في التفكير في العناصر المرئية الأخرى. تساهم الصور ومقاطع الفيديو والأزرار والأيقونات في تصميم موقع إلكتروني جيد التنسيق. يمكن لمصمم الجرافيك مساعدتك على تحقيق رؤيتك في الحياة باستخدام رسومات مواقع الويب المخصصة.
بالإضافة إلى العناصر المرئية ، سيؤدي تحديد محرف للعناوين والنص العادي إلى إنشاء تناسق. قد ترغب في استخدام نفس الخطوط لقنواتك الاجتماعية وموقع الويب الخاص بك لتظل معروفًا عبر الأنظمة الأساسية. اختبر لون الخط الخاص بك مع خلفية موقع الويب الخاص بك للتأكد من سهولة قراءته وعدم إجهاد العينين.
