كيفية إنشاء زر Call Now في WordPress (طريقة سهلة)
نشرت: 2022-02-22هل تريد إضافة رابط click-to-call إلى موقع WordPress الخاص بك؟
إضافة رقم هاتف قابل للنقر إلى موقع الويب الخاص بك يجعل من السهل على مستخدمي الهواتف الذكية الاتصال بك. بدلاً من كتابة رقمك يدويًا ، يمكنهم النقر تلقائيًا على زر والاتصال.
ستوضح لك هذه المقالة بسهولة كيفية إضافة زر الاتصال الآن إلى موقع WordPress الخاص بك.
ما هو زر الاتصال الآن؟
زر الاتصال الآن هو زر بسيط للحث على اتخاذ إجراء على موقع الويب الخاص بك بحيث يمكن للمستخدمين النقر فوقه أو النقر عليه للاتصال بك. بعد أن ينقر المستخدمون على الزر ، سيقوم أجهزتهم المحمولة تلقائيًا بإدخال رقم هاتفك والاتصال بك.
هناك العديد من الطرق التي يمكنك من خلالها عرض رابط النقر للاتصال في WordPress. في بعض الحالات ، يمكن أن يكون رقم هاتفك مع ارتباط تشعبي. بدلاً من ذلك ، يمكنك إنشاء زر ثابت أو رمز هاتف قابل للنقر.
بغض النظر عن الإصدار الذي تختاره ، فإن النتيجة واحدة: يمكن للمستخدمين الاتصال بك بنقرة واحدة على الزر.
لماذا تضيف زر Click-to-Call إلى WordPress؟
يعد إنشاء رمز أو زر انقر للاتصال فكرة ممتازة إذا كنت تعتمد على العملاء الذين يتصلون بك للحصول على عروض الأسعار والدعم ومعلومات ما قبل البيع.
حتى إذا كان لديك بالفعل نموذج اتصال ، فقد يرغب بعض المستخدمين في التحدث إلى ممثل على الفور. بالإضافة إلى ذلك ، قد تفضل الأجيال الأكبر سنًا التحدث إلى شخص حقيقي بدلاً من استخدام روبوت محادثة أو خدمات آلية أخرى.
في النهاية ، من الملائم أكثر للمستخدمين النقر للاتصال والحصول على المساعدة التي يحتاجون إليها ، خاصة مع زيادة حركة مرور الويب على الأجهزة المحمولة.
كيفية إنشاء زر Click to Call في WordPress (طريقتان سهلتان)
أدناه نشارك طريقتين سهلتين لإضافة رابط مكالمة إلى موقع WordPress الخاص بك. تستخدم الطريقة الأولى مكونًا إضافيًا لبرنامج WordPress ، بينما توضح لك الطريقة الثانية كيفية إضافة رابط المكالمة يدويًا.
- الطريقة الأولى: إضافة زر الاتصال في WordPress باستخدام البرنامج المساعد
- الطريقة الثانية. إضافة زر "Click to Call" يدويًا في WordPress
الطريقة الأولى: إضافة زر الاتصال في WordPress باستخدام البرنامج المساعد
لنبدأ بالطريقة الأولى والأكثر مباشرة ، باستخدام مكون WordPress الإضافي. نوصي بهذه الطريقة للمستخدمين من جميع القدرات لأنها تتيح لك إضافة زر اتصال في أي مكان تقريبًا على موقع الويب الخاص بك.
الخطوة الأولى هي تنزيل المكون الإضافي WP Call Button وتثبيته وتنشيطه على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذه الخطوة ، فإليك دليل حول كيفية تثبيت مكون WordPress الإضافي.
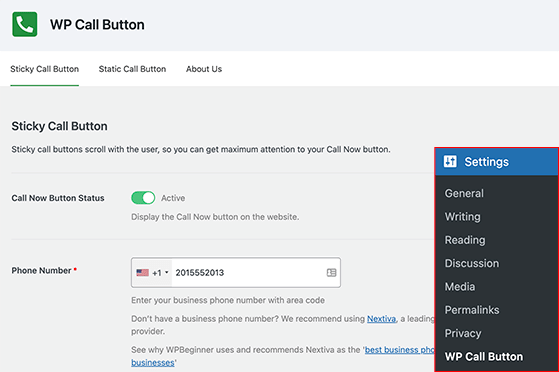
بعد تثبيت ملف .zip للمكون الإضافي ، انتقل إلى الإعدادات »صفحة WP Call Button لاختيار إعدادات البرنامج المساعد.

إنشاء زر الاتصال الثابت
في صفحة الإعدادات الأولى ، يمكنك إنشاء زر الاتصال الثابت. إنه يعمل عن طريق التمرير مع المستخدم أثناء تصفحه لموقع الويب الخاص بك ، مما يسهل عليهم الاتصال بسرعة.
لإعداد زر الاتصال الثابت ، أدخل رقم هاتفك أولاً. لن تحتاج حتى إلى إدخال رمز بلدك ؛ حدد بلدك ، وسيقوم البرنامج المساعد تلقائيًا بإضافته بالتنسيق الصحيح.

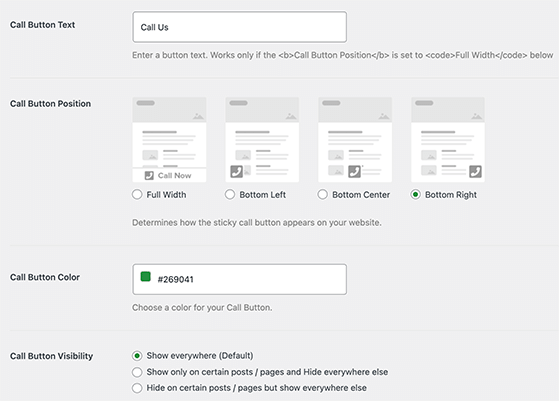
بعد ذلك ، يمكنك إعداد شكل زر الاتصال الخاص بك. على سبيل المثال ، يمكنك تغيير ما يلي:
- نص زر الاتصال
- موضع الزر
- لون زر الاتصال
سيعرض المكون الإضافي WP Call Button زر الاتصال الخاص بك في جميع الصفحات بشكل افتراضي. ومع ذلك ، يمكنك تغيير ذلك في قسم الرؤية لإظهار الزر في صفحات معينة فقط.
يمكنك أيضًا تشغيل مفتاح التبديل لإظهار زر الاتصال فقط على الأجهزة المحمولة.
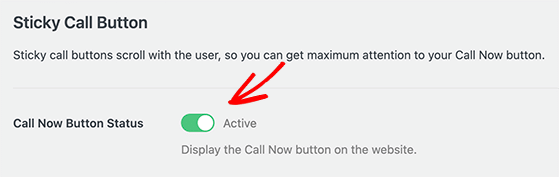
عندما تكون راضيًا عن الإعدادات الخاصة بك ، قم بتغيير "حالة زر الاتصال" إلى " نشط" وانقر فوق الزر " حفظ التغييرات ".

يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة الزر أثناء العمل.

إنشاء زر اتصال ثابت
يتيح لك الخيار الثاني في صفحة الإعدادات إنشاء زر اتصال ثابت. تعد أزرار الاتصال الثابتة طريقة ممتازة لإضافة نفس النقر للاتصال بوظيفة الصفحة الخاصة بك وصفحة الاتصال وصفحات أخرى على موقعك.
هناك طريقتان لإضافة أزرار اتصال ثابتة إلى موقع WordPress الخاص بك.
أولاً ، يمكنك إضافة زر سريعًا إلى أي صفحة باستخدام محرر قوالب WordPress.
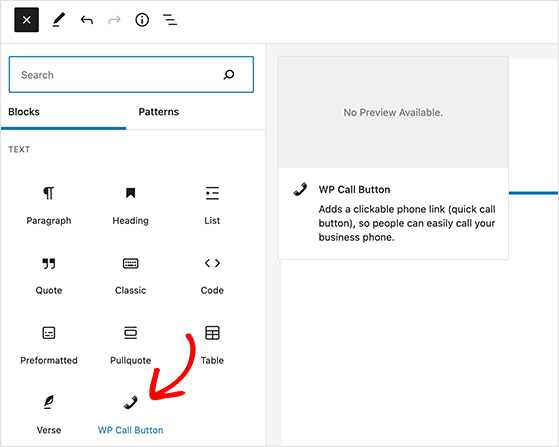
للقيام بذلك ، قم بإنشاء أو تحرير صفحة WordPress وانقر فوق رمز الجمع (+) لإضافة كتلة جديدة. من هناك ، ابحث عن 'WP Call Button' وأضف الكتلة إلى صفحتك.

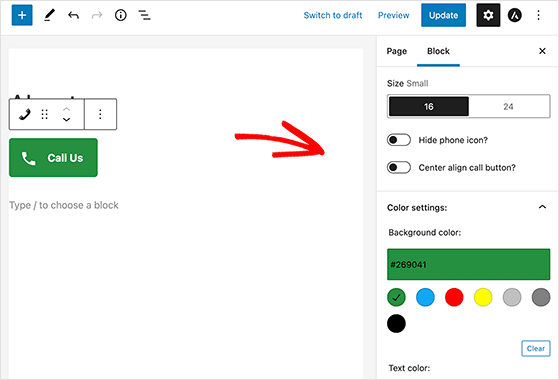
تحتوي الكتلة على العديد من خيارات التخصيص ، بما في ذلك ألوان الأزرار والنص ، وخيارات الحجم والمحاذاة ، والقدرة على إخفاء أو إظهار رمز الهاتف.


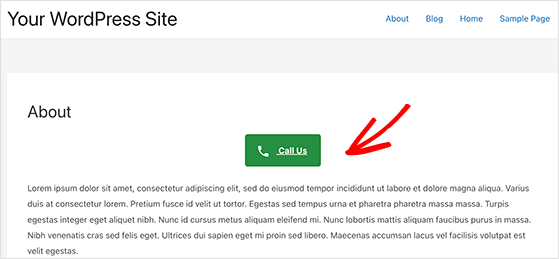
بعد تثبيت الزر الثابت ، يمكن للمستخدمين النقر فوق الرقم الذي أضفته إلى صفحة الإعدادات والاتصال به.

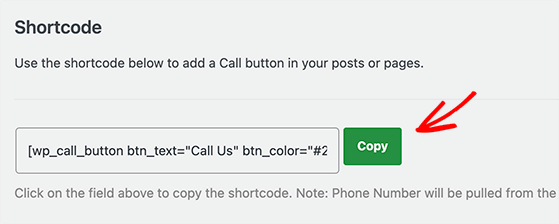
باستخدام محرر WordPress الكلاسيكي ، يمكنك إنشاء زر اتصال ثابت باستخدام منشئ الرمز القصير للمكونات الإضافية.
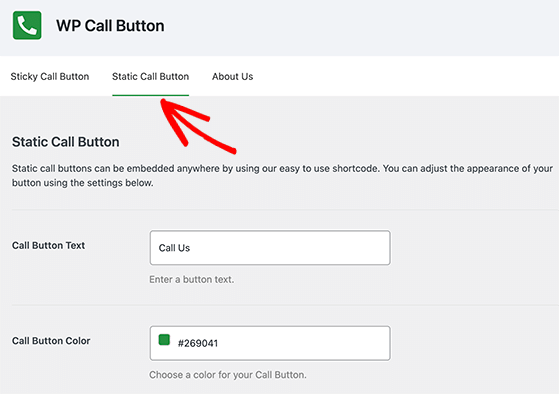
عد إلى الإعدادات »صفحة WP Call Button وانقر فوق علامة التبويب "زر الاتصال الثابت" في الجزء العلوي.

يمكنك تخصيص لون نص الزر وإخفاء رمز الهاتف مثل زر الاتصال اللاصق. بعد ذلك ، يمكنك نسخ الرمز المختصر ولصقه في الصفحة أو المنشور ذي الصلة.

إضافة أزرار الاتصال إلى الشريط الجانبي الخاص بك
يتيح لك المكون الإضافي WP Call Button إضافة أزرار قابلة للنقر إلى الشريط الجانبي لـ WordPress الذي يسمح للمستخدمين بالاتصال بك على الفور.
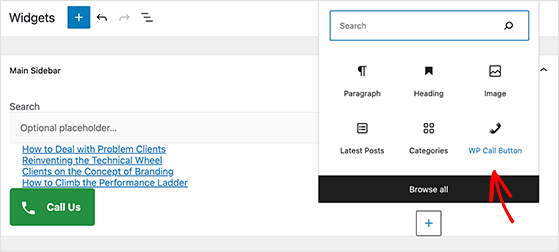
للعثور عليه ، انتقل إلى المظهر »الحاجيات وانقر فوق رمز علامة الجمع (+) لإضافة عنصر واجهة مستخدم جديد. من هناك ، ابحث عن أداة WP Call Button وانقر لإضافتها إلى الشريط الجانبي.

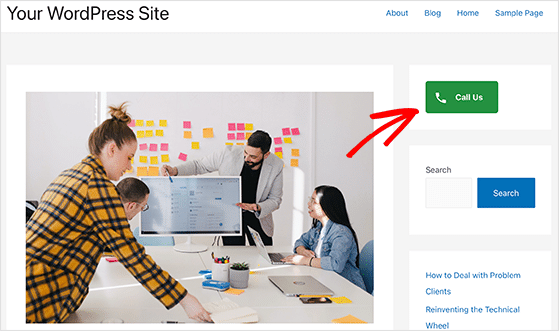
بعد ذلك ، انقر فوق الزر " تحديث " لحفظ التغييرات. بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك ومشاهدة زر الاتصال في الشريط الجانبي لـ WordPress.

كما ترى ، فإن استخدام هذا البرنامج المساعد سهل للغاية. والأفضل من ذلك أنه مجاني تمامًا للتنزيل والاستخدام.
بالإضافة إلى ذلك ، يعمل WP Call Button بسلاسة مع Google Analytics لتتبع النقرات على المكالمات الهاتفية. إذا لم يكن قد تم إعداده بالفعل على موقعك ، فاتبع هذا الدليل حول كيفية تثبيت Google Analytics في WordPress.
الطريقة الثانية. إضافة زر "Click to Call" يدويًا في WordPress
يمكنك استخدام هذه الطريقة لإضافة زر الاتصال أو الارتباط بموقع WordPress الخاص بك دون استخدام مكون إضافي.
كل ما يتطلبه الأمر هو نسخ ولصق بعض أكواد HTML وإضافة رقم هاتفك مثل هذا:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>سيفتح كلا الرابطين تطبيق هاتفك على الأجهزة المحمولة. إذا كنت من مستخدمي Mac ، فسيفتح الرابط تطبيق Facetime ، ولسطح مكتب Windows ، سيفتح الرابط في Skype.
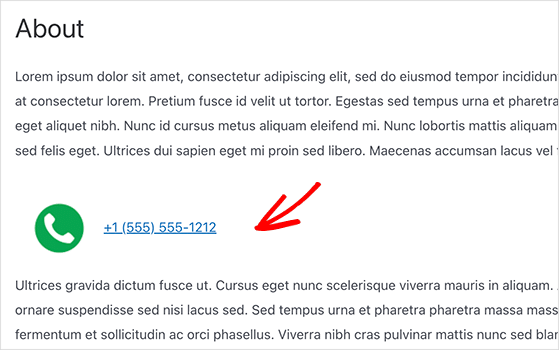
إذا كنت تريد إضافة رمز بجوار رابط "مكالمتك الآن" ، فيمكنك أيضًا القيام بذلك باستخدام HTML.
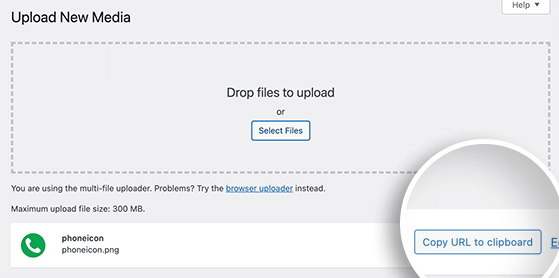
انتقل إلى الوسائط »إضافة جديد وقم بتحميل الصورة التي ترغب في استخدامها.

من هناك ، انقر فوق الارتباط "نسخ URL إلى الحافظة".
يمكنك الآن تحرير أي منشور أو صفحة أو عنصر واجهة مستخدم HTML مخصص وإضافة رمز هاتفك ملفوفًا داخل رابط tel: مثل هذا:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>بعد حفظ التغييرات ، يمكنك زيارة الصفحة ومشاهدة رمز المكالمة المخصصة الآن قيد التنفيذ.

إضافة أزرار النقر للاتصال إلى قوائم التنقل
هل تعلم أنه يمكنك أيضًا إضافة زر اتصال إلى قوائم التنقل في WordPress؟
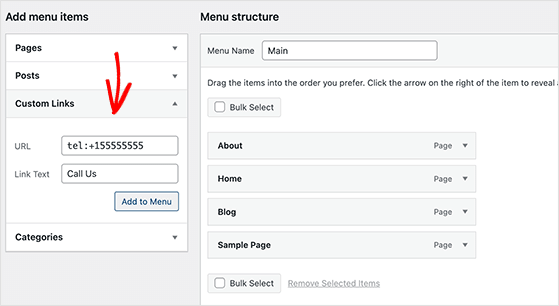
للقيام بذلك ، انتقل إلى المظهر »القوائم وانقر فوق عنوان الروابط المخصصة على الجانب الأيسر.
في حقل URL ، يمكنك كتابة رقم هاتفك مثل هذا: tel: +155555553
ثم في حقل "نص الرابط" ، يمكنك إضافة نص مثل "اتصل بنا".

بعد إضافة هذه المعلومات ، انقر فوق الزر " إضافة إلى القائمة " وانقر فوق الزر " حفظ القائمة ".
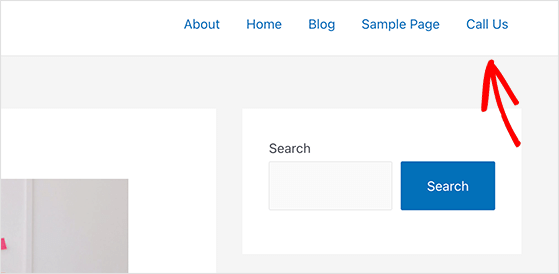
يمكنك الآن زيارة موقع الويب الخاص بك لرؤية رابط استدعاء القائمة الخاص بك قيد التنفيذ.

ها أنت ذا!
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء زر الاتصال الآن في WordPress. قد يعجبك هذا المنشور أيضًا حول كيفية إضافة Google Analytics إلى WooCommerce.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو RafflePress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
