كيفية بناء الصفحة الرئيسية المثالية Shopify؟
نشرت: 2021-12-24عادةً ما تكون الصفحة الرئيسية لموقع الويب الخاص بك هي أول انطباع عن علامتك التجارية يحصل عليه العميل المحتمل. فيما يلي بعض النصائح الواضحة لإنشاء صفحة Shopify الرئيسية المثالية.
غالبًا ما تكون صفحتك الرئيسية وصفحاتك المقصودة هي الانطباعات الأولى التي يصنعها العميل المحتمل لعلامتك التجارية ، لذلك من الضروري أن يكون لديك صفحة رئيسية تجعل الزوار يرغبون في المزيد. يقضي معظم الأشخاص من 10 إلى 20 ثانية على الصفحة الرئيسية لموقع الويب ، مما يعني أنك ستحتاج إلى إظهار الزائرين أفضل جانب من علامتك التجارية ونقلهم إلى المكان الذي تريدهم أن يكونوا فيه.
بينما أصبح من الشائع بشكل متزايد أن يهبط الأشخاص مباشرة إلى إحدى صفحات منتجك عبر Instagram أو محرك بحث ، لا تزال صفحتك الرئيسية مكونًا أساسيًا يجمع علامتك التجارية معًا في ذهن العميل.

لحسن الحظ ، هناك بعض أفضل الممارسات البسيطة جدًا لإنشاء صفحة رئيسية يتم تحويلها. في هذا المنشور ، سنقوم بتوضيح ما تحتاج أن تسأله لنفسك عند تصميم الصفحة الرئيسية المثالية الخاصة بك Shopify ثم بعض الأشياء الأساسية التي تحتاج إلى تضمينها فيها لزيادة معدل التحويل الخاص بك.
ماذا تسأل نفسك عند بناء صفحتك الرئيسية
سيكون لديك أشخاص يهبطون على صفحتك الرئيسية وهم على دراية بعلامتك التجارية ، بالإضافة إلى أولئك الذين يتعرفون عليها لأول مرة. من المهم أن تكون صفحة Shopify الرئيسية الخاصة بك مصممة لتلبية كل من احتياجاتهم.
اسال نفسك:
- ماذا تريد من الزائر أن يفعل؟
- ما مدى سهولة القيام بذلك بالنسبة لهم؟
- كم عدد الإجراءات التي يتعين عليهم اتخاذها للقيام بذلك؟
- هل يمكنك إزالة أي من هذه الإجراءات؟
تريد جلب زوارك إلى صفحة المجموعة أو المنتج التي تريدهم في أسرع وقت ممكن للحصول عليهم من خلال الخروج. أو ربما تبحث عن تسجيلات في الاشتراك في البريد الإلكتروني ، لذا سترغب في حثهم على القيام بذلك في خطوة واحدة أو خطوتين فقط.
من المهم أن تعرف الغرض من صفحتك الرئيسية حتى تتمكن من تصميمها لتلبية هذه المتطلبات.
كيفية إنشاء Shopify الصفحة الرئيسية المثالية
هناك الكثير من الأشياء التي يجب مراعاتها عند إنشاء صفحة Shopify الرئيسية المثالية. لحسن الحظ ، يمكن تقسيمها إلى قطع صغيرة يسهل هضمها.
عند تصميم صفحتك الرئيسية ، ستوفر الكثير من المال الذي كان سيتعين عليك إنفاقه على التعاقد مع مطور ويب باستخدام تطبيقات Shopify Page Builder. نوصي باستخدام PageFly Advanced Page Builder بفضل آلية السحب والإفلات البسيطة التي تجعل بناء الصفحة الرئيسية المثالية لـ Shopify أمرًا سهلاً.
بمجرد الانتهاء من إنشاء أداة إنشاء الصفحات وتشغيلها ، فأنت على استعداد لبدء تصميم صفحتك الرئيسية الجديدة عالية التحويل.
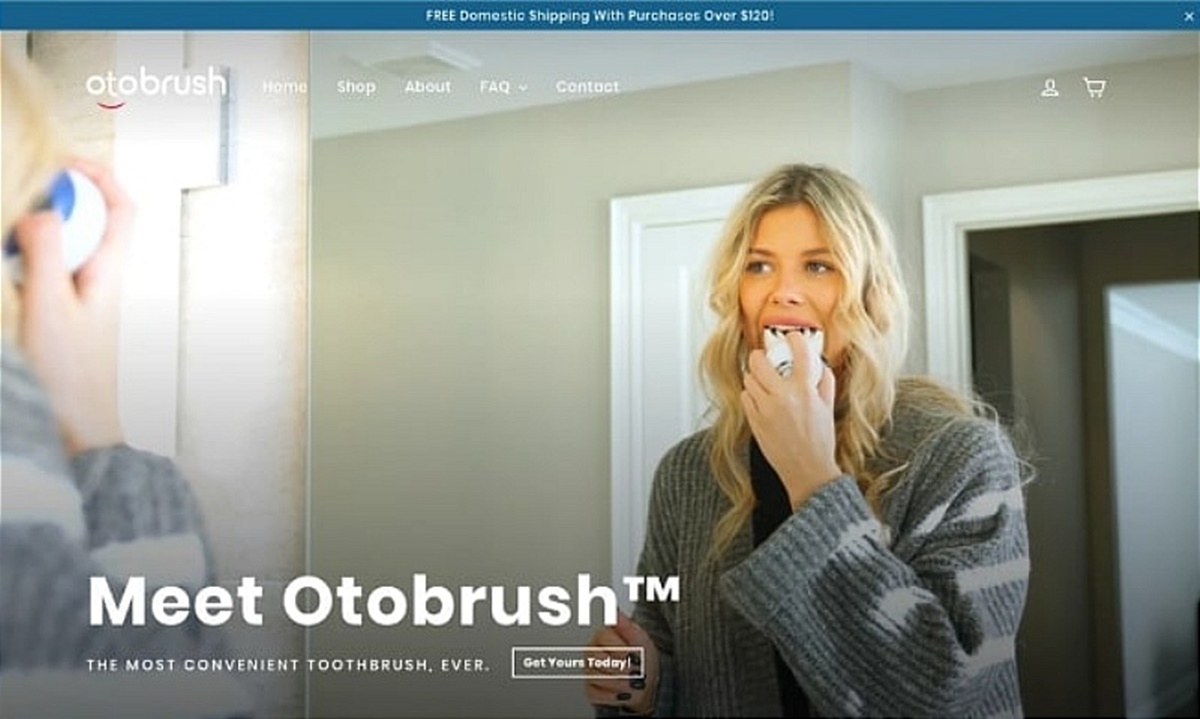
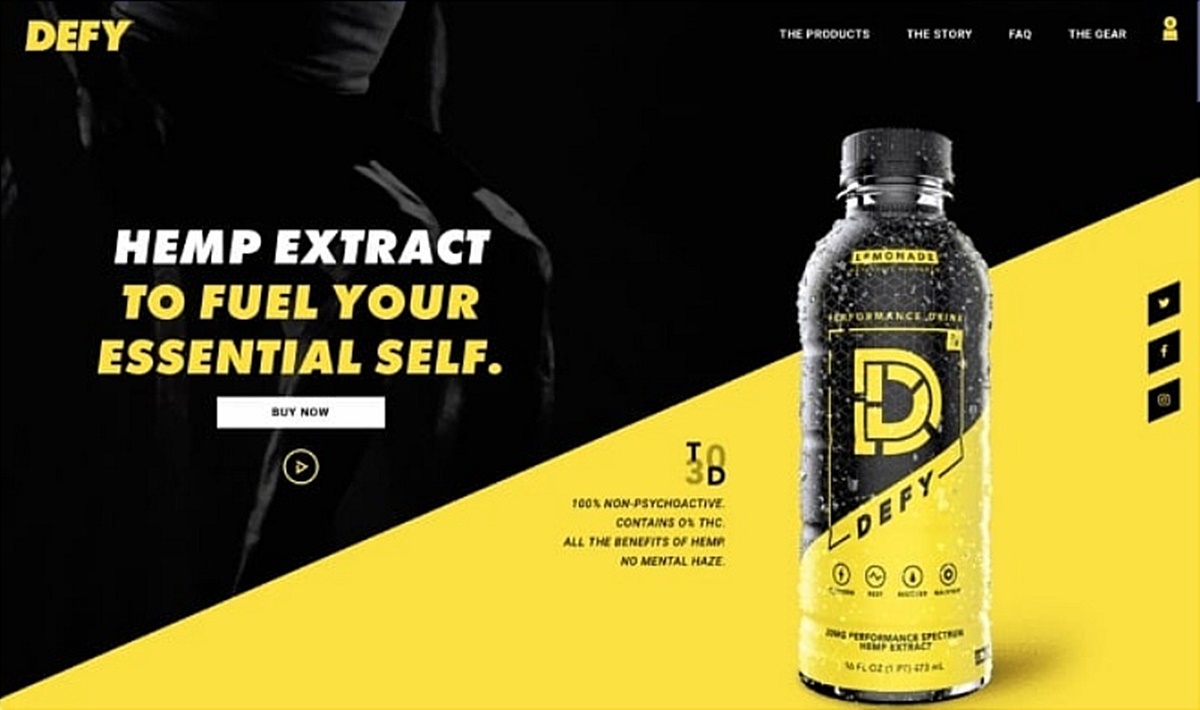
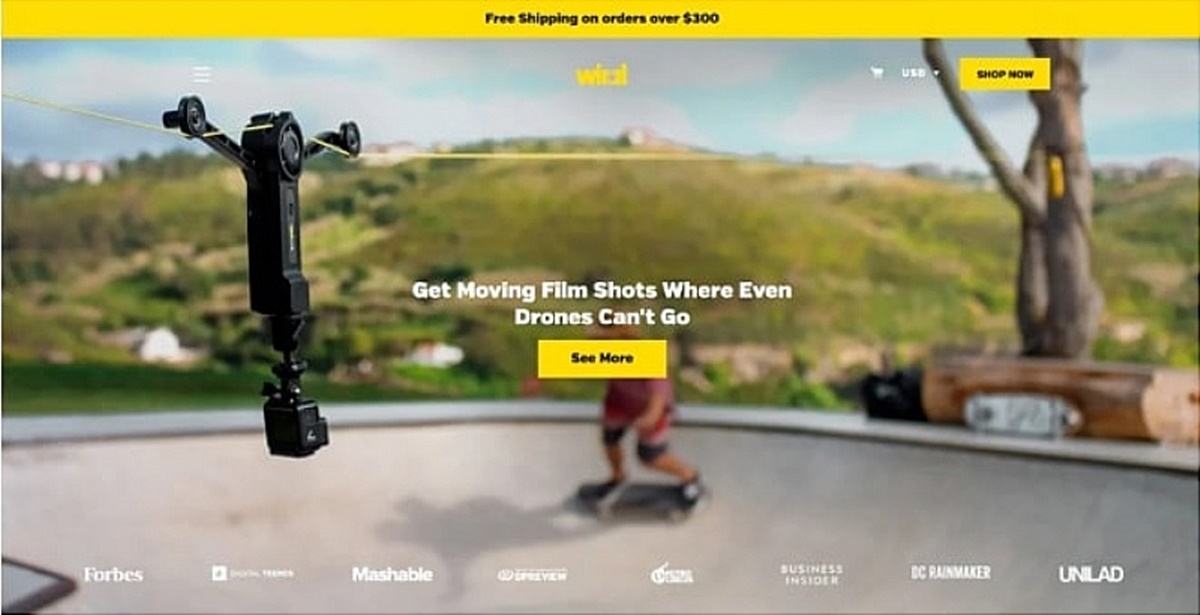
1. استفد من محتوى "الجزء المرئي من الصفحة"
المحتوى الموجود في الجزء المرئي من الصفحة هو أول شيء يراه زوار موقعك عند وصولهم إلى صفحتك الرئيسية. عادة ما يتكون من عنوان جريء وجذاب للانتباه ، متبوعًا بعنوان فرعي على خلفية صورة ملونة توضح شيئًا عن العلامة التجارية.

فكر في الطريقة التي تحب بها الصحف لصق عنوان ضخم عبر الثلث العلوي من الصفحة الأولى - وهذا في الأساس نفس الشيء ، فقط في سياق مختلف. يجب أن يكون لديك أيضًا صورة عالية الدقة هنا تتيح للزائرين تصور ما تدور حوله علامتك التجارية.
في النهاية ، هذه المساحة موجودة لإقناع الزائر بالالتفاف - لذلك سترغب إما في جعله يقوم بالتمرير لأسفل ، أو تريد منه اتباع زر Call to Action (CTA) الذي سيأخذهم بشكل أعمق إلى موقع الويب الخاص بك وأقرب إلى الخروج.
تعد CTA الواضحة طريقة رائعة لجذب انتباه الزائر - ولكن تأكد من إبقائها بسيطة. يكفي استخدام شيء مثل "تسوق للرجال" أو "اذهب إلى التخفيضات". "ابدأ من هنا" هو خيار آخر جيد جدًا. تأكد أيضًا من أن لون الزر يناسب لوحة الألوان العامة لموقع الويب الخاص بك ، بينما يظل بارزًا على الفور.
باختصار ، المحتوى في الجزء العلوي من الصفحة هو طريقك لجذب انتباه الزائر وتخصيص صفحتك الرئيسية. إنها مثل المصافحة في حفلة ، لذا تأكد من أنها ثابتة.
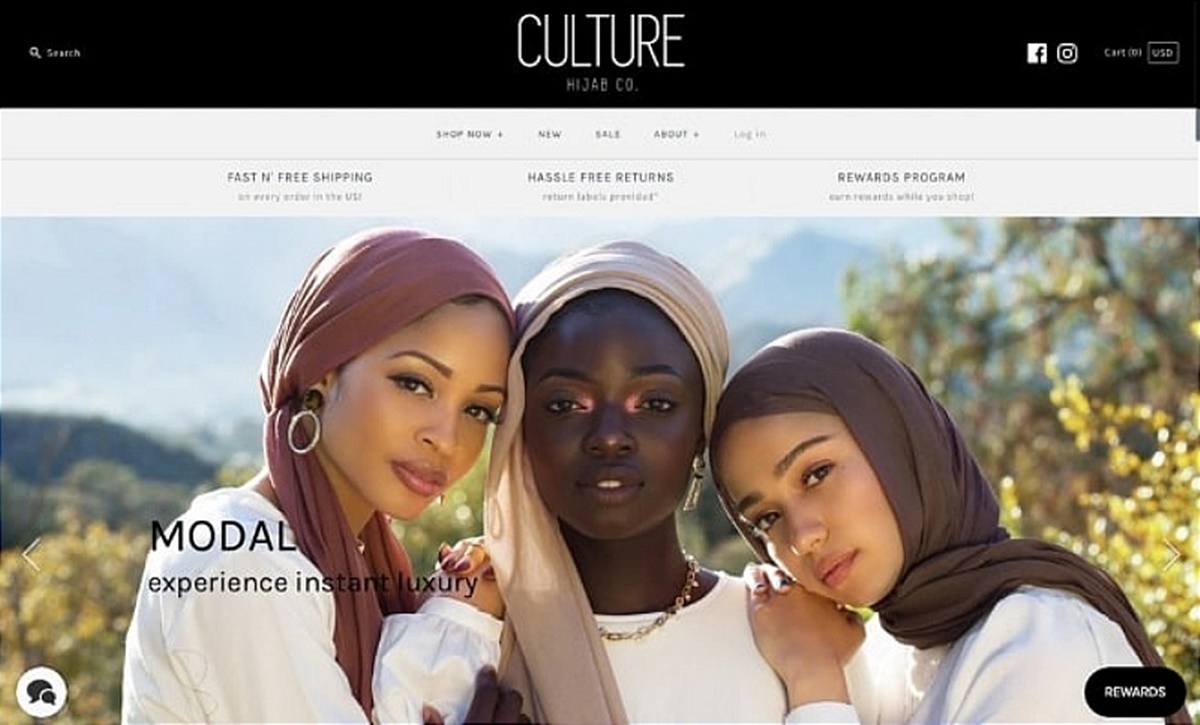
2. الملاحة لا معنى لها
من القواعد الأساسية المهمة أنه عندما يصل شخص ما إلى صفحتك الرئيسية ، يجب أن يكون قادرًا على الوصول إلى صفحة الخروج في غضون ثلاث نقرات. أي أكثر من هذا وأنت فقط تضع العقبات في طريقهم. أفضل طريقة لضمان ذلك هي من خلال التنقل بلا معنى.
يجب أن يكون التنقل في القائمة مرئيًا بوضوح في الجزء العلوي من الصفحة ويجب أن يظل ثابتًا بشكل مثالي عند التمرير لأسفل عبر الصفحة الرئيسية. يتيح ذلك للعملاء الوصول بسهولة إلى منتجاتك من أي مكان على موقع الويب الخاص بك.

يجب ألا تستخدم أكثر من سبع فئات للتنقل في القائمة لمنع تشوش الأشياء. الدماغ البشري ليس كما يمكن أن يكون - الشخص العادي قادر فقط على الاحتفاظ بسبع نقاط في ذاكرته قصيرة المدى. ضع ذلك في الاعتبار عند تصميم قائمة التنقل الخاصة بك.
إذا كان لديك عدد كبير من المجموعات ، فما عليك سوى إنشاء قائمة منسدلة. هذا يجعل الأمور أكثر بساطة.
هناك شيء آخر: تحقق بانتظام مما إذا كانت قائمتك لمعرفة ما إذا كانت أي من الصفحات التي تؤدي إليها لا تحقق تحويلات. إذا كان الأمر كذلك ، فقم إما بتغيير تلك الصفحة أو استبعادها.
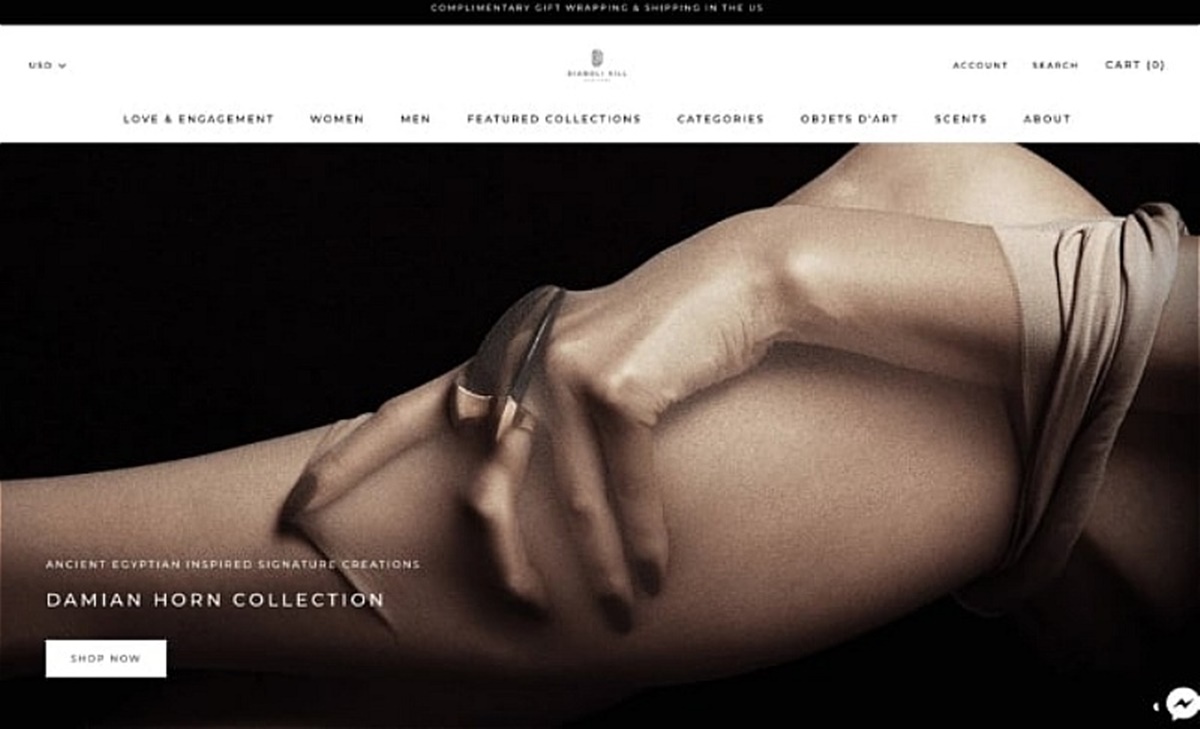
3. استثمر بكثافة في المرئيات
البشر مخلوقات بصرية للغاية. إن الحصول على صور فوتوغرافية رائعة على صفحتك الرئيسية لن يجعل موقع الويب الخاص بك يبدو أكثر احترافية فحسب ، بل سيعطيك أيضًا فرصة لعرض ما تدور حوله علامتك التجارية بشكل مرئي.

إذا كنت لا تستطيع تحمل تكلفة مصور فوتوغرافي ، فيمكنك استخدام منتقي الصور الخاص بـ Shopify في قائمة السمات للوصول إلى مجموعة ضخمة من الصور المجانية. يعد الحصول على صورة مميزة مع بعض النسخ المباشرة و CTA عليها طريقة فعالة للغاية لجذب انتباه العميل المحتمل وتقريبه خطوة واحدة من عملية الدفع.

يعد الحصول على صورة واحدة ثابتة في القسم العلوي من الصفحة إجراءً قياسيًا ، وهو أنظف طريقة لتنظيم صفحتك الرئيسية. ومع ذلك ، فإن العلامات التجارية التي تبيع مجموعة متنوعة من المنتجات في فئات مختلفة مختلفة غالبًا ما تختار استخدام عرض شرائح للصور ، حيث تكون الصورة الأولى هي الصورة الأساسية ، وتسلط الأخرى الضوء على منتجات أو مجموعات مختلفة. قد يكون الانتقال إلى الصورة الأساسية هو الترويج لعملية بيع - ولا شك أنك رأيت هذا عدة مرات من قبل على مواقع التجارة الإلكترونية.
بصرف النظر عن التصوير الفوتوغرافي ، من الجيد أيضًا دمج بعض محتوى الفيديو في الجزء المرئي من الجزء العلوي لإظهار المنتج أثناء العمل وإثارة اهتمام الزائرين حقًا. باختصار ، سترغب في جذب انتباه العملاء المحتملين بأسرع ما يمكن وبأقصى قدر ممكن من خلال اللعب على أكبر عدد ممكن من الحواس.
إن معرفة كيفية إضافة المحتوى بشكل فعال إلى صفحتك الرئيسية لا يتطلب الكثير من البحث ويمكن أن يحدث فرقًا كبيرًا في كيفية ظهور صفحتك الرئيسية.
4. اجعل العربة سهلة الوصول
بلغ معدل التخلي عن عربة التسوق لعام 2019 في المتوسط 77.13٪. هذا يجعل التخلي عن عربة التسوق أكبر تهديد لمعدل التحويل بمجرد وصول العميل المتوقع إلى موقع الويب الخاص بك. هناك بعض الاستراتيجيات التي يمكنك استخدامها لتقليل معدل التخلي عن عربة التسوق الخاصة بك ، ولكن إحدى الطرق البسيطة والفعالة للغاية هي تسهيل الوصول إلى عربة التسوق. هذا فعال بشكل خاص للزوار العائدين الذين أضافوا بالفعل شيئًا ما إلى عربة التسوق ثم نسيوا ذلك.
إحدى الطرق الرائعة لتذكير الناس بما يوجد في عربة التسوق الخاصة بهم هي وضع عربة "منزلقة" على موقع الويب الخاص بك. يبقى هذا معك طوال الوقت الذي تتصفح فيه موقع الويب في زاوية الشاشة وسيذكر العملاء المحتملين باستمرار أن لديهم شيئًا ينتظرهم في عربة التسوق.
5. دعوة واضحة للعمل
لقد ذكرنا بالفعل أهمية وجود CTA عظيم ، ولكن هذا لا ينبغي أن يقتصر فقط على المحتوى في الجزء المرئي من الصفحة. يمكنك استخدام العبارات التي تحث المستخدم على اتخاذ إجراء بعد أن يقوم الزوار بالتمرير لأسفل لأخذهم مجموعة أو منتج معين تريد بيع المزيد منه.

يمكنك توجيه الأشخاص إلى نموذج تسجيل حتى يتمكنوا من تلقي رسالتك الإخبارية ، أو يمكنك توجيههم إلى مقطع فيديو حيث يمكنهم رؤية أحد منتجاتك قيد التنفيذ. تعد CTAs واحدة من أكثر الطرق فعالية لتوجيه الزوار إلى المكان الذي تريدهم أن يذهبوا إليه. ومع ذلك ، فأنت لا تريد استخدام الكثير منهم لدرجة أنهم يتوقفون عن التميز تمامًا.
6. اجعل من السهل معرفة المزيد
يجب أن توفر صفحتك الرئيسية المعلومات الأكثر أهمية لعميلك - باختصار ، يجب أن توضح لهم من أنت وما الذي تبيعه. ولكن سيكون هناك دائمًا شخص ما يبحث عن مزيد من المعلومات - ومهمتك هي التأكد من أنه يمكنهم الوصول إليها بسهولة. قد يكون هذا في شكل قسم الأسئلة الشائعة أو صفحة اتصل بنا أو مربع دردشة مباشر.

كلما تمكنت من الإجابة على أي أسئلة قد تكون لدى العميل ، كان من الأسهل عليهم إجراء عملية شراء ، وكلما زاد ثقتهم واحترامهم لعلامتك التجارية. هذه طريقة بسيطة نسبيًا لبناء تجربة مستخدم استثنائية لموقعك على الويب وزيادة معدل التحويل في نفس الوقت.
7. اعرض المحتوى الذي تم إنشاؤه بواسطة المستخدم
المحتوى الذي ينشئه المستخدم (UGC) هو أي شيء يمكن للعميل إنشاؤه لك. يتضمن ذلك المراجعات ، والشهادات ، ومنشورات Facebook ، ومقاطع الفيديو ، ومشاركات Instagram ، وغير ذلك الكثير. بدأ الناس يثقون في تسويق العلامة التجارية أقل وأقل - ولأسباب واضحة ، فإن التفكير في أن الشركة لن تقول شيئًا سيئًا عن منتجها.
يبني المحتوى الذي ينشئه المستخدمون الكثير من الثقة في علامتك التجارية. إنها أيضًا منجم ذهب لكبار المسئولين الاقتصاديين ، حيث يميل الناس إلى ترك الكثير من الكلمات الرئيسية في المراجعات ، وتعتبر Google هذه اللعبة العادلة عندما تحكم على مدى ارتفاع ترتيب موقع الويب الخاص بك في قوائم البحث.
يُظهر عرض المراجعات والشهادات في أسفل صفحتك الرئيسية أنك مرتاح للتعليقات التي تتلقاها وستفيد كثيرًا في معدل التحويل الخاص بك.
يمكنك أيضًا ربط قنوات التواصل الاجتماعي الخاصة بك بصفحتك الرئيسية. وخير مثال على ذلك هو عرض خلاصة هاشتاج على Instagram تُظهر الأشخاص الذين يستخدمون منتجك. يمكنك تحفيز الأشخاص على مشاركة المنشورات المتعلقة بمنتجك عن طريق إدخالهم في السحب أو من خلال تقديم قسيمة خصم لهم.
الختامية
صفحتك الرئيسية هي الصفحة الأولى لموقع الويب الخاص بك ، وعلى الرغم من أن وصول الأشخاص إلى موقع الويب الخاص بك عبر صفحتك الرئيسية أصبح أقل شيوعًا ، إلا أنها لا تزال أهم صفحة على موقع الويب الخاص بك. باتباع النصائح الموضحة أعلاه ، يمكنك جعل علامتك التجارية تبدو أكثر احترافية وزيادة معدل التحويل.
عندما يتعلق الأمر بذلك ، لا أحد يرغب في إنفاق الأموال على موقع ويب يبدو أنه صمم من قبل شاب يبلغ من العمر 13 عامًا. إذا كنت ترغب في قلب منتجاتك ، فسيتعين عليك التأكد من أن صفحتك الرئيسية Shopify محدثة. تعرف على المزيد حول كيفية إنشاء الصفحة الرئيسية المثالية Shopify هنا.
