ما هي الوحشية في تصميم المواقع؟
نشرت: 2022-04-07الوحشية هي إحدى تلك الاتجاهات التي يبدو أنها تأتي وتذهب في تصميم الويب. هذا ليس بسبب عدم وجود قيمة كبيرة في التصميم الوحشي. إنه أكثر من أنه لا يتناسب دائمًا مع أسلوب ونبرة العصر.
هذا جزء مما يجعل الوحشية مثيرة للفضول. عندما تميل معظم مواقع الويب إلى الانصياع وتبني نفس الاتجاهات الأساسية من سنة إلى أخرى ، فإن موقع الويب الذي لا يعمل وفقًا للقواعد يمكن أن يسرق الأضواء بسهولة.
تحتاج فقط إلى معرفة ما إذا كان هذا هو النوع المناسب من الضوء الذي تريد تسليط الضوء عليه على العلامة التجارية. يمكن أن تبدو الوحشية أحيانًا باردة وكئيبة. إذا لم يتم تنفيذها بشكل صحيح أو لم يتم استخدامها للنوع الصحيح من العلامات التجارية ، فيمكنها إرسال إشارات خاطئة إلى زوار الموقع.
في هذا الدليل إلى الوحشية في تصميم الويب ، سنناقش ماهيتها وكيف تختلف عن الاتجاهات البسيطة والمضادة للتصميم. بالإضافة إلى ذلك ، سنقوم بتفكيك المبادئ التي توجه الوحشية ، وسنعرض بعض الأمثلة على مواقع الويب الوحشية ، ونقدم اقتراحات بشأن متى ومتى لا تستخدمها.
20 مبدأ لتصميم مواقع الويب يجب على كل محترف ويب معرفتها
جدول المحتويات
- ما هو تصميم الويب الوحشي؟
- تاريخ موجز للوحشية
- الوحشي مقابل تصميم الويب البسيط
- 4 مبادئ الوحشية في تصميم المواقع
- 7 أمثلة على تصميم الويب الوحشي
- هل يجب استخدام الوحشية على مواقع الويب؟
- استنتاج
ما هو تصميم الويب الوحشي؟
تعتبر الوحشية في تصميم الويب أسلوبًا فجًا وواضحًا وشفافًا يعطي الأولوية للوظائف على الشكل والفعالية على الجماليات. تتميز بمظهرها الخام ونهجها البسيط والبسيط للغاية.
الوحشية هي أسلوب تصميم نشأ في مجال الهندسة المعمارية في الخمسينيات من القرن الماضي. كلمة "الوحشية" تأتي من الفرنسية الوحشية ، والتي تترجم إلى "الخام".
يعد Met Breuer ، الذي كان يُعرف سابقًا باسم مبنى متحف ويتني للفن الأمريكي ، مثالًا جيدًا على كيفية إعطاء التصميم الوحشي في الهندسة المعمارية الأولوية للوظيفة على الشكل:

إنه هيكل ضخم بسمات مذهلة ، مبني من مواد خام. موقع متحف ويتني هو تمثيل دقيق بنفس القدر لما تبدو عليه الوحشية في تصميم الويب:
على الرغم من أن مواقع الويب الوحشية قد لا تتمتع بالتواجد الصخري والشديد الذي تتمتع به المباني الوحشية ، إلا أنها تُنشأ بطريقة مماثلة باستخدام المواد الخام الموجودة على شبكة الإنترنت. وهذا يعني اعتمادًا أكبر على HTML بدلاً من CSS و JavaScript.
هذه بعض السمات المحددة لتقنية تصميم الويب هذه:
- نص خام
- خطوط النظام
- الارتباطات التشعبية التي تحتها خط
- ألوان آمنة للويب
- أحادية اللون
- خلفيات ملونة مع القليل من الزخرفة أو بدون زخرفة (لذلك لا تدرجات)
- مكونات هندسية وحواف حادة
- الصور غير المعالجة - أي بلا حدود ، أو تظليل ، أو تقريب ، إلخ.
- افتح التنقل (على عكس القوائم المنسدلة أو قوائم الهامبرغر)
- تقسيم الخطوط بين الأقسام
- المحتوى الوارد في الجداول
- أزرار المخطط التفصيلي
في حين أن العديد من مواقع الويب الوحشية تشترك في هذه السمات ، لا يتم تنفيذ التصميمات دائمًا بنفس الطريقة - خاصةً عندما يبث مصممو الويب الوحشية في تقنيات التصميم الحديثة. على سبيل المثال ، يحتوي موقع متحف ويتني على هيكل يمكن التنبؤ به وفقًا لمعايير تصميم الويب الحالية مع استخدام الكثير من الصور أيضًا.
تاريخ موجز للوحشية
ظهرت الوحشية في أوروبا في الخمسينيات من القرن الماضي حيث سعت الدول إلى إعادة البناء بعد الحرب العالمية الثانية. أحد الأسباب الرئيسية وراء اتباع أسلوب التصميم الأساسي هذا هو أنه كان فعالاً من حيث التكلفة والموارد. في حين أن الواجهات الخرسانية والطوب المكشوفة واللوحات أحادية اللون قد لا تؤدي إلى المباني الأكثر جاذبية ، إلا أنها كانت أسهل وأرخص في البناء.
تبنت دول مثل المملكة المتحدة (حيث نشأت الوحشية) الوحشية لأنها كانت طريقة عملية ومنخفضة التكلفة لبناء مساكن وظيفية ومؤسسات تعليمية ومباني حكومية. كان الاتحاد السوفيتي دولة أخرى تبنت الوحشية بعد الحرب العالمية الثانية. فعلت ذلك من أجل التعامل مع أزمة السكن. كما أنها كانت وسيلة لرفض مهذبة البرجوازية وإسرافها.
تراجعت الحركة الوحشية في نهاية المطاف في السبعينيات. في حين أن المواد الخام الرخيصة التي استخدمها المهندسون المعماريون لبناء المباني الوحشية سمحت بإعادة البناء والنمو بسرعة ، اكتسبت الأشكال الوعرة التي تلوح في الأفق سمعة سلبية بسبب بردها الواضح وقساوتها وارتباطها بالشيوعية.
ومع ذلك ، فإن الوحشية لم تختف تمامًا. كانت مواقع الويب التي تم إنشاؤها في الأيام الأولى للإنترنت وحشية.
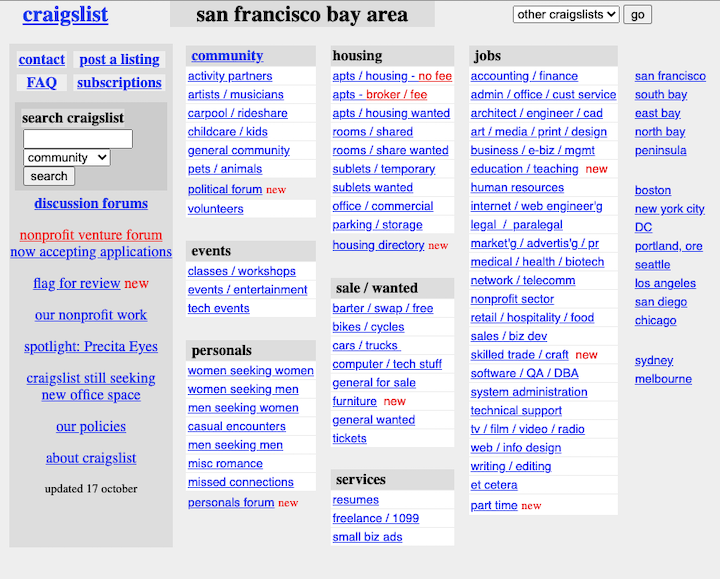
في الواقع ، تحافظ بعض مواقع الويب الموجودة في التسعينيات الموجودة اليوم على هذا النمط. تأسست Craigslist في عام 1995 ، وهي واحدة من أكثر الأمثلة شيوعًا لاتجاه تصميم الويب الوحشي. هذا ما كان عليه الحال في عام 2000:

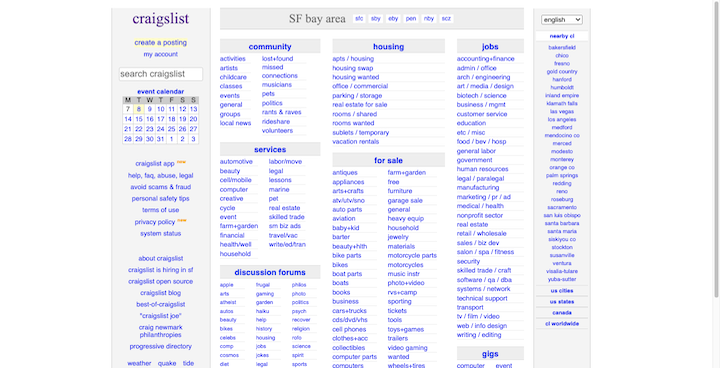
لا توجد صور - فقط عمود على عمود من الروابط الزرقاء مقابل خلفيات بيضاء. هذا ما سيبدو عليه موقع الويب في عام 2022:

في حين أن الموقع له طابع أكثر دقة ، إلا أن الهيكل الأصلي والنهج الأولي للتصميم يظلان كما هو. يمرر Craigslist الصور والمساحة البيضاء التي تجدها على موقع ويب حديث جذاب تقليديًا. بدلاً من ذلك ، يستخدم رؤوس الأعمدة والارتباطات التشعبية الزرقاء لإنشاء صفحاته الرئيسية.
هناك العديد من الاتجاهات التي يمكن لمصممي الويب اتباعها بوحشية. ومع ذلك ، من المهم عدم الخلط بينه وبين التصميم المضاد. ظهر اتجاه التصميم هذا في العمارة الإيطالية في الستينيات وكذلك في تصميم الويب في التسعينيات - فقد تميز بواجهات متوهجة ومبالغ فيها ومربكة.
كان الغرض الأصلي من الوحشية هو تجريد التصميم والبناء من الأساسيات وجعله أكثر عملية. كانت التصميمات القبيحة للأسف في بعض الأحيان منتجًا ثانويًا ، ولكنها لم تكن القصد الأصلي كما كان مع التصميم المضاد.
الوحشي مقابل تصميم الويب البسيط
على الرغم من أنك قد لا تنظر إلى تصميم وحشي وتخلط بينه وبين التصميم البسيط ، إلا أن هناك شيئًا واحدًا مشتركًا بينهما. يدور كلا اتجاهي التصميم حول فكرة أن الأقل هو الأكثر. وأن كل عنصر يجب أن يخدم غرضًا واضحًا.
بساطة
تميل الوحشية إلى أخذ هذا المفهوم إلى أقصى الحدود عن طريق تجريد موقع ويب إلى إطاره الهيكلي. الوظيفة أهم بكثير من الشكل.
ومع ذلك ، فإن التقليلية تهدف إلى تحقيق التوازن بين البساطة والجمال ، لذلك لا تزال التفاصيل مهمة. نادرًا ما يكون لإعدادات CMS الافتراضية وخطوط النظام ولوحات الألوان المفرطة الاستخدام أي مكان في البساطة. بدلاً من ذلك ، يرسم مصممو الويب بعناية كل التفاصيل المتعلقة بالتباعد والتسلسل الهرمي والتماثل والمزيد.
جماليات
لا يهتم المصممون المتوحشون كثيرًا بالذوق. الهدف هو الحصول على الموارد المتوفرة لديهم وتنفيذها بطريقة تعبر عن وجهة نظرهم بشكل فعال. إن الوحشية هي حقًا نهج المحتوى أولاً لتصميم مواقع الويب.
من ناحية أخرى ، فإن المصممين البسيطين أكثر تعمدًا. في حين أن المحتوى هو أهم مكون على الموقع ، يستخدم المصممون المزيد من مكونات واجهة المستخدم ولا يخجلون من التصميم أو الرسوم المتحركة لجذب الانتباه إلى المناطق الرئيسية في الصفحة.
ملاءمة
هناك طريقة كبيرة أخرى تختلف بها اتجاهات التصميم هذه وهي مدى استخدامها عمليًا. لطالما كانت بساطتها اتجاهًا طويل الأمد في تصميم الويب. هذا لأنه نهج دائم الخضرة للتصميم - وسيتبنى المستهلكون دائمًا واجهات بسيطة وجذابة وقابلة للاستخدام.
تميل الوحشية إلى أن يكون لها عمر أقصر بكثير عندما لا تظهر بين اتجاهات التصميم لهذا العام. كما أنه لا يحتوي على العديد من حالات الاستخدام ذات الصلة. عادة ما يكون هذا اتجاهًا يتبناه المبدعون الذين تتسم أعمالهم بنفس القدر من الوحشية أو الطليعية.
4 مبادئ الوحشية في تصميم المواقع
لا تلعب الوحشية دائمًا وفقًا لمبادئ تصميم الويب. هذا لا يعني أن واجهات المستخدم الوحشية غير قابلة للاستخدام. إنهم يلعبون فقط وفقًا لمجموعة مختلفة من القواعد:
1. احصل على ما تحتاج إليه بالحد الأدنى
التصميم الوحشي لا يسمح بالهدر. أنت تستخدم فقط ما تحتاجه لإنشاء موقع ويب فعال. يعني هذا عادةً العمل مع HTML غير المصمم واستخدام الإعدادات الافتراضية للخطوط والألوان والأشكال وما إلى ذلك.
يجب أن تكون الوظيفة أيضًا مباشرة ومبسطة. لا ينبغي أن يرهق الزائرون المحتوى المفرط أو الميزات المشتتة للانتباه أو بطء تحميل الصفحات.
2. قوة المشروع والاستقرار من خلال الهيكل
قد يبدو موقع الويب الوحشي بدائيًا في ظاهره ، ولكن يمكنك إظهار الكثير من القوة والاستقرار من خلال هذا النمط من التصميم. حتى إذا لم تكن صفحات الويب الخاصة بك خاضعة لسيطرة طباعة كبيرة الحجم تلوح في الأفق ، فإن الهيكل المكشوف لواجهة المستخدم - مثل الخطوط والجداول والتنقل المفتوح - يمكن أن يمنح الموقع إحساسًا قويًا.
سيؤدي استخدام الألوان الأساسية مثل الأسود والأبيض والألوان الطبيعية مثل الرمادي والتان والنحاسي إلى جعل موقع الويب يشعر بمزيد من الصلابة أيضًا - مثل الهياكل المادية التي تم تصميمها بعد ذلك. كما تساهم واجهات المستخدم الخشنة وغير الكاملة ذات الحواف الصلبة في زيادة الشعور بالموقع الصناعي.
3. لا يحتاج التصميم الفعال إلى أن يكون جذابًا
على الرغم من أنه قد لا يكون هناك أي شيء جميل حول الواجهة التي تم تجريدها ، فقد لا يكون ذلك مهمًا للمستخدمين الذين يريدون طريقة سريعة وسهلة للتفاعل مع الموقع والتحويل.

ومع ذلك ، لا يحتاج تصميم الويب الوحشي بالضرورة إلى أن يكون قبيحًا. هناك الكثير من الأمثلة على العمارة الوحشية المعاصرة والحديثة والأثاث والمواقع الإلكترونية المصممة بشكل معقد دون الإسراف أو الإسراف.
4. نقل الشفافية من خلال البساطة
عندما دخلت الوحشية المشهد لأول مرة ، كانت طريقة عملية وفعالة لبناء المباني. كما أنها تحدت الاصطناعية والخفة التي شوهدت في كل مكان آخر.
على هذا النحو ، فإن وحشية اليوم ليست مفيدة فقط في نقل القوة. يمكن أن تنقل واجهاتها القوية وغير الكاملة أيضًا حقائق معينة حول علامة تجارية لا تستطيع الكلمات وحدها أحيانًا. تُمكِّن الوحشية في تصميم الويب العلامات التجارية من إظهار ذواتها الحقيقية ، وبطريقة لا تثق بها العديد من العلامات التجارية والأشخاص بما يكفي للقيام بذلك.
7 أمثلة على تصميم الويب الوحشي
دعنا نلقي نظرة على بعض الأمثلة على أمثلة مواقع الويب الوحشية التي تعرض الطرق المختلفة التي يتم بها استخدام اتجاه التصميم هذا اليوم:
1. 56 رقمي
56 Digital هو استوديو رقمي مقره في تورونتو. ما تراه أعلاه هو موقع محفظة الوكالة. بينما سيجد العملاء المحتملون رسومات حافظة مدسوسة تحت قائمة المشاريع القابلة للطي في الجزء السفلي ، ليس هناك الكثير للنظر فيه.
لا يوجد تنقل يمكن الحديث عنه - فقط بعض المعلومات الأساسية حول الشركة وروابط لوسائل التواصل الاجتماعي الخاصة بهم. هناك أيضًا قائمة نصية بسيطة للخدمات الإبداعية للوكالة. يوجد أسفل ذلك جدول يحتوي على أسماء المشاريع والسنوات. فقط عندما يحوم الزائر فوق صفوف المشروع سيتمكن من الكشف عن الصورة المرتبطة ووصف سطر واحد.
2. A2-TYPE
A2-TYPE هو مسبك خطوط مستقل. ملف GIF أعلاه يأتي من صفحة الخطوط الخاصة بالشركة. ومع ذلك ، فإن غالبية هذا الموقع هو ما يمكن أن تسميه الوحشي في التصميم - وهذا ينطبق على التنقل المفتوح في الجزء العلوي من الموقع الذي يعرض جميع الصفحات دون الحاجة إلى المشاركة.
خلفية هذه الصفحة بلون أرجواني خالص. يتم عرض الخطوط بالحجم نفسه ، على طول نفس العمود ، ومتباعدة بشكل متساوٍ ضمن فئاتها. لا توجد صور للتحدث عنها ، ولكن هذا لأن الخطوط المضمنة هي كل ما يريد الزوار رؤيته على أي حال.
3. أليسيا كيز
في السنوات الأخيرة ، حرصت المغنية وكاتبة الأغاني والممثلة أليشيا كيز على تقليص مظهرها الجسدي ، وغالبًا ما تظهر بدون مكياج في المناسبات رفيعة المستوى. لذلك ، لم نفاجأ برؤية موقعها على الويب مشبعًا بنفس النوع من الجودة الأصلية والأصلية.
معظم الصور الموجودة على الصفحة الرئيسية غير معالجة. بمعنى آخر ، تظهر على الصفحة بالحجم والشكل والحاوية الأصلية. ما هو أكثر من ذلك ، أنها مصحوبة بعدد قليل جدًا من الكلمات ، تم تصميمها باستخدام طباعة sans serif الأساسية.
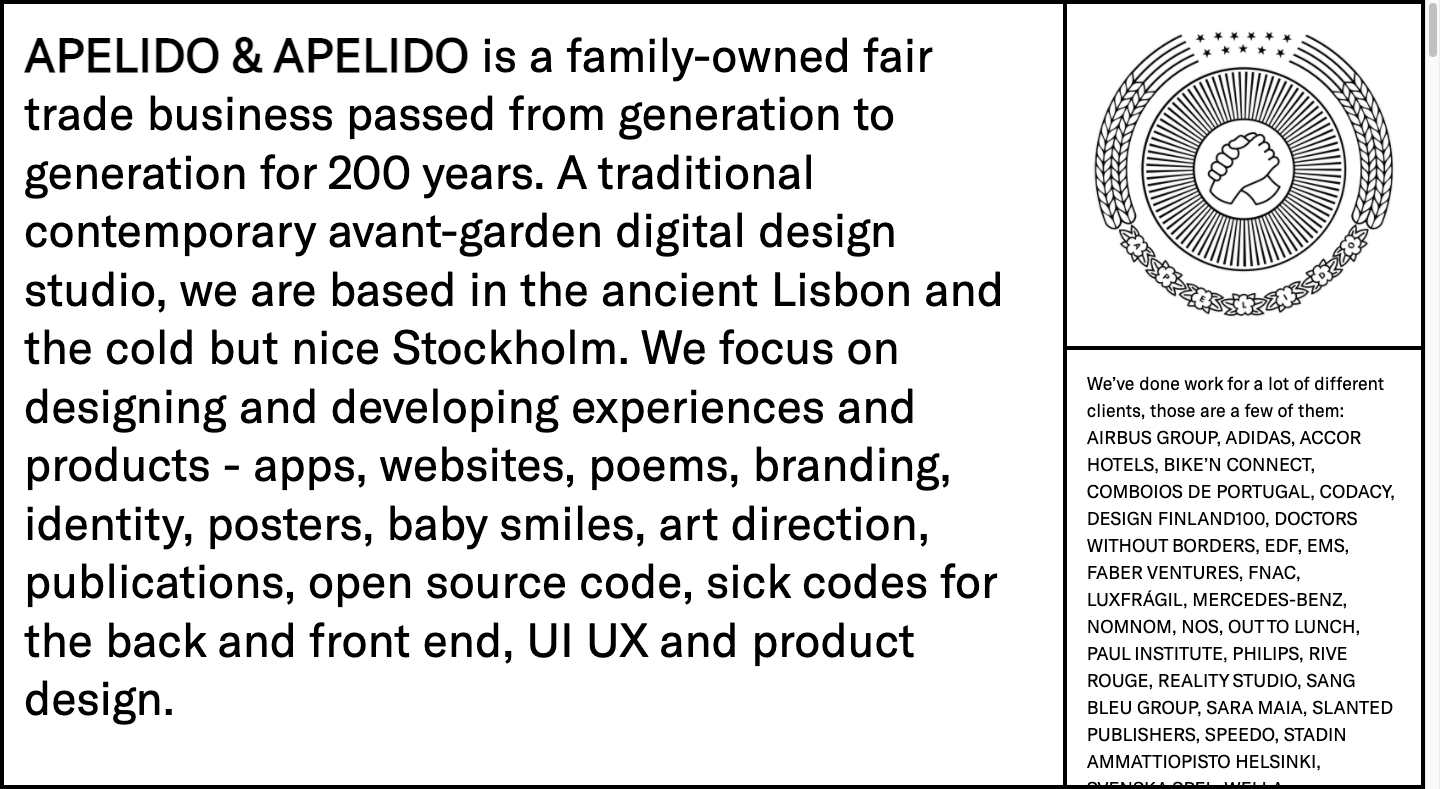
4. Apelido و Apelido

Apelido & Apelido هو استوديو تصميم رقمي ملتوي مع موقع ويب ملتوي بنفس القدر. لقطة الشاشة أعلاه هي الشكل الذي يبدو عليه قسم الأبطال في الموقع. لا يوجد عنوان للحديث عنه. مجرد مربعات تحتوي على نص وشعار غير تقليدي.
ومع ذلك ، فإن موقع الويب المكون من صفحة واحدة ليس وحشيًا تمامًا. يواجه الزوار رسوم متحركة عشوائية وفيديو تفاعلي ودفتر زوار بدلاً من نموذج الاتصال التقليدي.
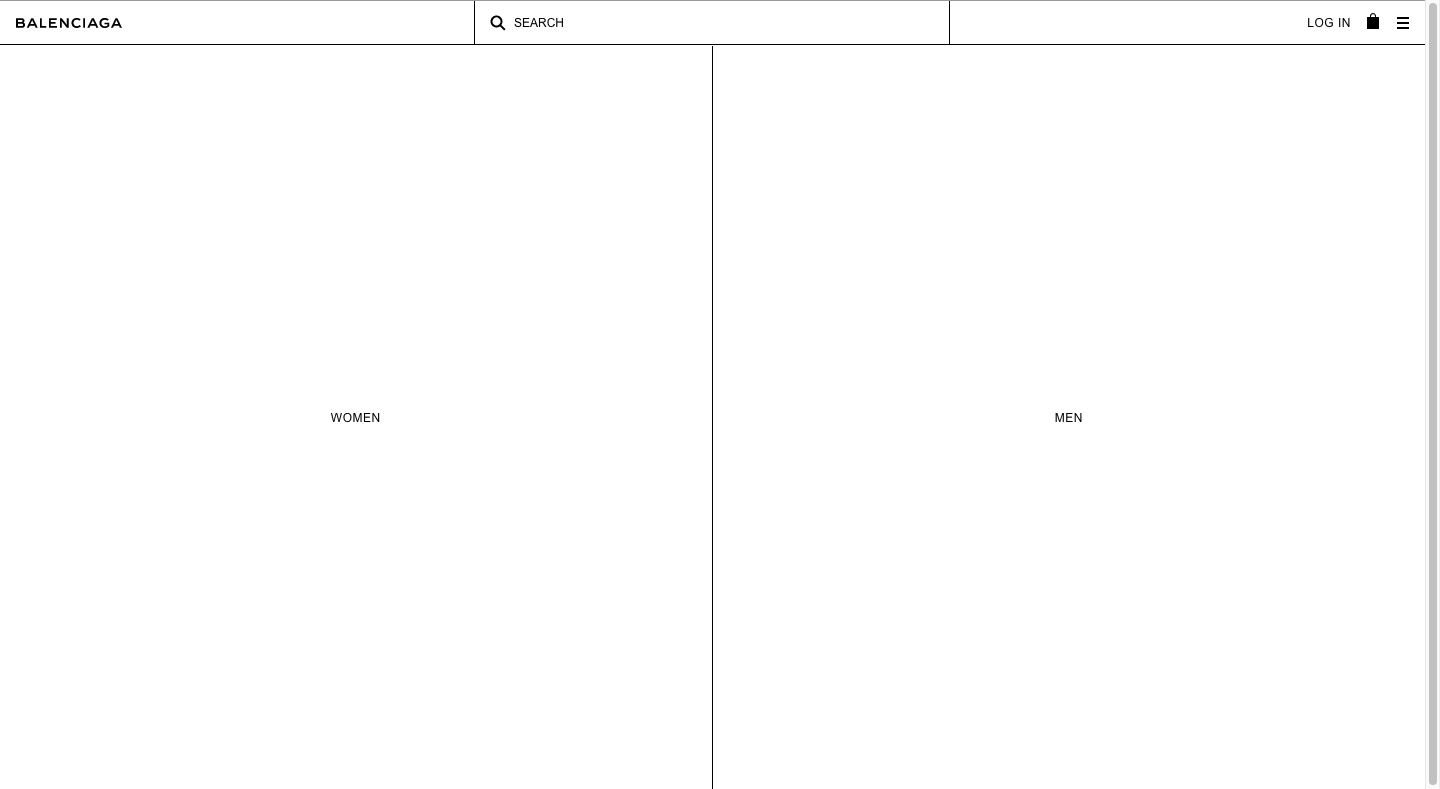
5. Balenciaga

لطالما ضغطت Balenciaga على أزرار الناس بأزياءها. قبل سنوات ، أخذ موقعه الإلكتروني إلى أقصى الحدود من حيث الأسلوب أيضًا.
ما تراه أعلاه هو لقطة شاشة لصفحة Balenciaga الرئيسية في عام 2017. يشبه تصميم الموقع إطارًا سلكيًا أكثر من موقع ويب كامل. لم يكن الأمر كذلك حتى شق المتسوقون طريقهم عبر الفئات التي سيواجهون فيها صور المنتج وواجهة مستخدم كانوا أكثر دراية بها.
في هذه الأيام ، لم يعد التصميم الوحشي شاملاً كما كان من قبل. هذا ما سيبدو عليه الموقع في عام 2022:
يحتفظ رأس الصفحة وتذييل الصفحة والتنقل وأداة الدردشة المباشرة والأزرار بالمظهر البدائي الشبيه بالإطار الشبكي للموقع.
6. تقرير الكادح
Drudge Report هو موقع إلكتروني لتجميع الأخبار موجود منذ فترة طويلة مثل Craigslist. تمامًا مثل Craigslist ، حافظ Drudge Report على أسلوبه الوحشي حتى يومنا هذا.
بينما سيجد القراء الصورة العرضية أو لافتة إعلان جهة خارجية على الصفحة ، فإن غالبية واجهة المستخدم تتكون من روابط نصية عادية للمقالات ومصادر الأخبار. لقد تم تصويرها بأسلوب أسود أساسي تحته خط. يتم أيضًا تنظيم الروابط عشوائيًا على الصفحة ويتم تقسيم كل قسم بواسطة خطوط سوداء رفيعة.
7. مدونة سيث
سيث جودين رائد أعمال ومؤلف لديه مدونة على غرار الوحشية تسمى مدونة سيث. لا توجد صور في صفحة التمرير الطويل. التنقل مرئي بالكامل وفي جميع الأوقات على اليسار. بالإضافة إلى ذلك ، تظهر أي ارتباطات تشعبية تظهر داخل المنشور كروابط نص مسطر باللون الأزرق.
على الرغم من تصميم هذه المدونة التي تحتوي على نصوص بأسلوب الوحشية ، إلا أنها تتمتع بتصميم جذاب. هذا لأنه يتبع العديد من مبادئ UX التي تُعلم كيف يجب على المصممين أن يباعدوا ويجمعوا ويخططوا الصفحات بناءً على علم النفس البشري وتفضيلات المستخدم.
هل يجب استخدام الوحشية على مواقع الويب؟
يمكن أن تكون الوحشية طريقة متطورة للتعامل مع تصميم الويب. لكن إتقان اتجاه تصميم صعب - ليس فقط من حيث التقنية ولكن أيضًا من حيث متى وأين تقوم بتطبيقه.
إذا كنت مفتونًا بالوحشية وتتساءل كيف يمكنك جعلها تعمل على الويب ، فإليك بعض الإيجابيات والسلبيات التي يجب وضعها في الاعتبار:
إيجابيات تصميم الويب الوحشي
- تميز عن الآخرين: سيبدو موقع الويب الوحشي مختلفًا عن أي شيء تفعله المنافسة ، مما يجعل العلامة التجارية تبرز تلقائيًا. هذا مفيد بشكل خاص للأنواع الفنية التي ترغب في ترك انطباع قاتل لدى العملاء أو المستخدمين أو المشترين المحتملين.
- أقصى قدر من الفعالية: في الوحشية ، لا يهم إذا كان موقع الويب جذابًا طالما أنه فعال. إذا كان لديك فهم قوي لمبادئ تصميم الويب وعلم النفس البشري ، يمكنك إنشاء واجهات مستخدم خالية من التشتيت وقابلة للاستخدام والتي تحقق نجاحًا كبيرًا في تحويل المستخدمين.
- تقليل التكاليف والموارد: الوحشية هي طريقة فعالة من حيث التكلفة والموارد لتصميم مواقع الويب. إذا كنت تعمل مع عميل يريد موقعًا عالي التحويل بدون كل الأجراس والصفارات ، يمكن أن تكون الوحشية طريقة رائعة لتلبية هذا الطلب.
- أوقات تحميل أسرع: نظرًا لأن التصميمات الوحشية يتم إنشاؤها بشكل أساسي باستخدام HTML وهي خفيفة على الصور ، فستستفيد أنت وعملائك من النتيجة الثانوية للسرعة. بدون كل ذلك CSS و JavaScript لإبطاء الأمور ، يمكن تحميل مواقع الويب الوحشية بسرعة كبيرة - وهو أمر جيد لتجربة المستخدم وتحسين محركات البحث.
سلبيات تصميم الويب الوحشي
- غير جذابة بصريًا: التصميمات الوحشية ليست دائمًا الأكثر إرضاءً من الناحية المرئية. في حين أن الجماليات ليست أولوية في الوحشية ، يمكن للواجهة القبيحة أن ترسل الزائرين يصرخون وفقًا لتأثير قابلية الاستخدام الجمالي.
- الارتباطات السلبية: لا تتمتع الوحشية بأفضل السمعة ، حيث ينظر الكثيرون إلى هذه التصميمات على أنها باردة ، وكئيبة ، وخشنة ، وفرضية ، وما بعد المروع ، ومجموعة من الأوصاف السلبية الأخرى. كن حذرًا بشأن الطريقة التي تتعامل بها مع تصميماتك وإلا فقد ترتبط العلامة التجارية بهذه الصفات أيضًا.
- غير دائم: على عكس البساطة التي ستشعر دائمًا بالحداثة وفي الوقت المناسب ، فإن تصميم الويب الوحشي ليس هو الأكثر ديمومة من الاتجاهات. إذا كنت تستخدمه على موقع ويب ، فسيتعين عليك على الأرجح مراقبة أدائه عن كثب وتنفيذ إعادة تصميم عندما تنخفض المشاركة والتحويلات.
- أقل قابلية للقراءة: مواقع الويب الوحشية ليست بالضرورة الأسهل من حيث النظر إليها على فترات طويلة. لذلك ، عليك أن تضع في اعتبارك ذلك عند تحديد وقت استخدام هذا النمط. قد تضطر إلى "كسر" بعض قواعد الوحشية من أجل تحقيق التوازن والمساحة والعناصر الأخرى في واجهة المستخدم لجعلها أقل صعوبة في القراءة.
استنتاج
ربما ترجع جذور الوحشية إلى الهندسة المعمارية لأوروبا في الخمسينيات من القرن الماضي ، لكن الإنترنت كانت تنخرط في اتجاه تصميم الويب هذا لعقود حتى الآن. ومع ذلك ، فإن التصميم الوحشي لا يشبه اتجاهات التصميم الحديثة مثل البساطة أو التصميم المسطح الموجود لتبقى.
الوحشية هي سلالة خاصة من تصميم الويب. إنه يعمل بشكل جيد للعلامات التجارية المبتكرة والأفراد. ومع ذلك ، فإن تقنية تصميم الانحناء هذه لا تلقى استحسانًا دائمًا ، بغض النظر عن مدى التزامك بمبادئها الأساسية.
في حين أن هناك بعض الأمثلة الرائعة على الوحشية على الويب اليوم ، فإن العديد من هذه العلامات التجارية قد خلطت بين وحشية المدرسة القديمة واتجاهات التصميم الحديثة لضمان سهولة استخدامها. إذا كنت تفكر في استخدام اتجاه تصميم الويب هذا ، فهذا شيء يجب مراعاته.
أصبح المستهلكون اليوم مرتاحين مع واجهات جذابة. قد تؤدي الوحشية إلى أقصى الحدود إلى خلق تجربة متنافرة للغاية بالنسبة لهم. لذا ، فإن تحقيق توازن جيد بين الوحشية والبساطة الحديثة سيكون طريقة آمنة للتلاعب بهذه التقنية.
