كيفية استخدام فتات الخبز في تصميم الويب لتحسين التنقل
نشرت: 2021-02-07عندما يتعلق الأمر بالنجاح على الإنترنت ، فإن المحتوى هو الملك حقًا. ومع ذلك ، إذا كان من الصعب العثور على هذا المحتوى والتنقل فيه ، فلن يستمر أحد طويلاً بما يكفي لاكتشاف المقدار الذي يجب أن يقدمه.
لحسن الحظ ، هناك طرق لتسهيل التنقل في موقعك. من خلال تنفيذ مسارات التنقل ، يمكنك تمكين الزوار من الانتقال إلى صفحات المستوى الأعلى لموقعك بنقرة واحدة. يمكن أن تساعد فتات الخبز الزائرين في العثور على المحتوى الذي يبحثون عنه بالضبط ، حتى إذا كان موقعك يمتد لمئات الصفحات المختلفة.
في هذه المقالة ، سوف نستكشف لماذا تعتبر مسارات التنقل جزءًا أساسيًا من تصميم الويب ، والأنواع الثلاثة من مسارات التنقل التي يمكنك إضافتها إلى موقع الويب الخاص بك على WordPress. سنشارك بعد ذلك أفضل أربع ممارسات لإنشاء مسارات تنقل تبدو رائعة ، وتساعد الزائرين على التنقل في موقع الويب الخاص بك بسهولة. هيا بنا نبدأ!
جدول المحتويات
- ما هي فتات الخبز في تصميم الويب؟
- لماذا يجب أن تفكر في استخدام التنقل عبر مسار التنقل
- 3 أنواع من التنقل عبر مسار التنقل
- 1. فتات الخبز القائمة على الموقع
- 2. فتات الخبز القائمة على المسار
- 3. فتات الخبز المستندة إلى السمات
- 4 أفضل ممارسات تصميم فتات الخبز
- 1. لا تستبدل قوائم التنقل الأساسية الخاصة بك
- 2. حافظ على عناوينك متسقة
- 3. اتبع فتات الخبز في أفضل ممارسات تصميم الويب
- 4. استخدم وضع مسار التنقل المتسق
ما هي فتات الخبز في تصميم الويب؟
فتات الخبز هي نوع من عناصر التنقل الثانوية التي تكشف عن موقع المستخدم على موقع الويب. عادة ما تأخذ شكل روابط مرتبة أفقيًا ، مفصولة برمز أكبر من (>). يشير هذا الرمز إلى مستوى كل صفحة ، بالنسبة إلى جميع الروابط الأخرى التي تظهر داخل مسار التنقل:

توفر مسارات التنقل في تصميم الويب تمثيلًا مرئيًا لكيفية هيكلة موقع الويب. نشأ مصطلح "فتات الخبز" من حكاية هانسيل وجريتل الخيالية ، حيث يترك الأبطال سلسلة من فتات الخبز لمساعدتهم في العثور على طريقهم إلى المنزل. تمامًا كما هو الحال في القصص الخيالية ، يمكن أن يساعد مسار التنقل لموقع الويب الخاص بك الزائرين على تتبع خطواتهم!
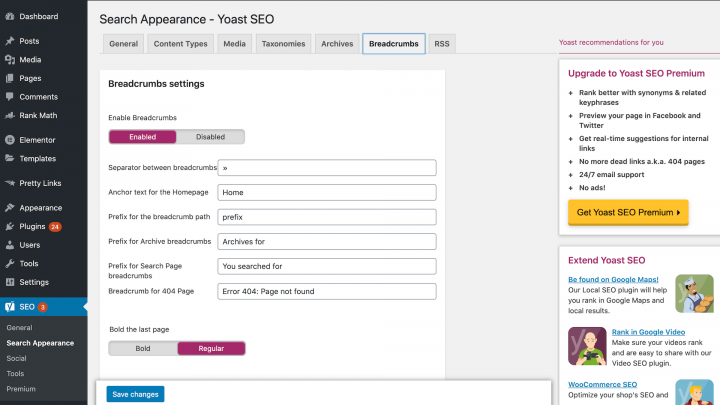
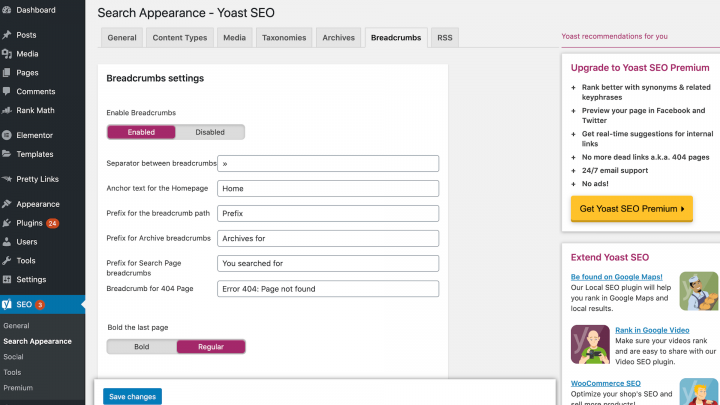
هناك عدة طرق يمكنك من خلالها إضافة فتات الخبز إلى موقع الويب الخاص بك. على سبيل المثال ، إذا كنت تستخدم المكون الإضافي Yoast SEO ، فيمكنك إضافة فتات الخبز إلى أي صفحة باستخدام أداة فتات التنقل Elementor. يمكنك تمكين إعدادات فتات الخبز الخاصة بـ Yoast بالانتقال إلى SEO > Search Appearance > Breadcrumbs :

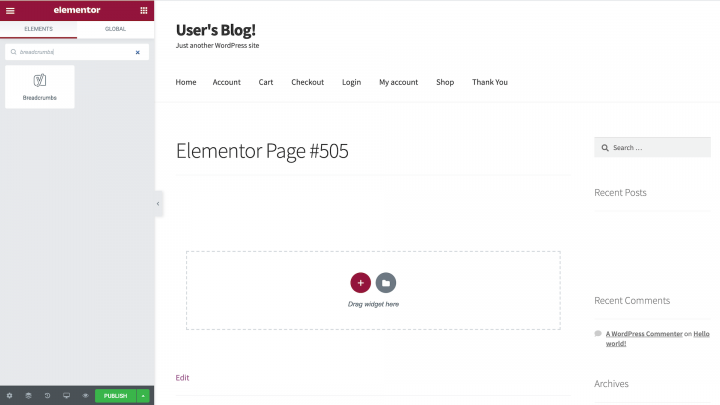
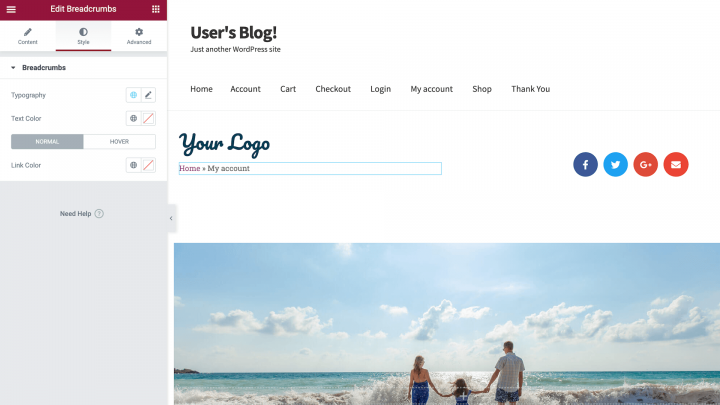
بعد تمكين هذه الميزة ، ستظهر أداة مسارات تنقل جديدة في محرر Elementor. يمكنك سحب هذه الأداة وإفلاتها في أي منطقة من لوحتك:

سيعرض Elementor فتات التنقل تلقائيًا. يمكنك بعد ذلك تخصيصها لتكمل تصميم موقع الويب الخاص بك ، بما في ذلك تغيير النص وألوان الارتباط بالإضافة إلى الطباعة.
لماذا يجب أن تفكر في استخدام التنقل عبر مسار التنقل
على عكس قوائم التنقل الأساسية ، تساعد مسارات التنقل في الحفاظ على توجيه الزائرين من خلال عرض موقعهم الحالي داخل التسلسل الهرمي للموقع. يمكن أن تكون فتات الخبز إضافة مفيدة لمعظم مواقع الويب. ومع ذلك ، فهي مناسبة بشكل خاص للمواقع ذات التسلسل الهرمي المعقد أو عدد الصفحات الكبير.
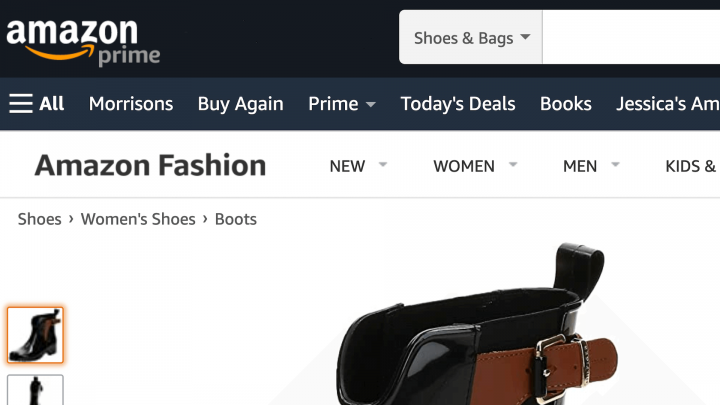
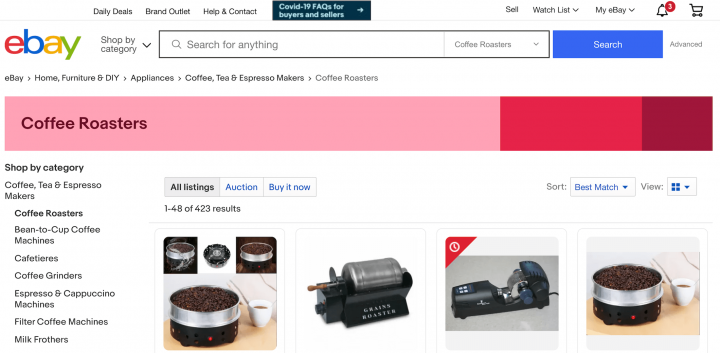
المثال الكلاسيكي هو مواقع التجارة الإلكترونية ، حيث يمكن أن تساعد مسارات التنقل الزائرين في التنقل بين فئات المنتجات بسهولة:

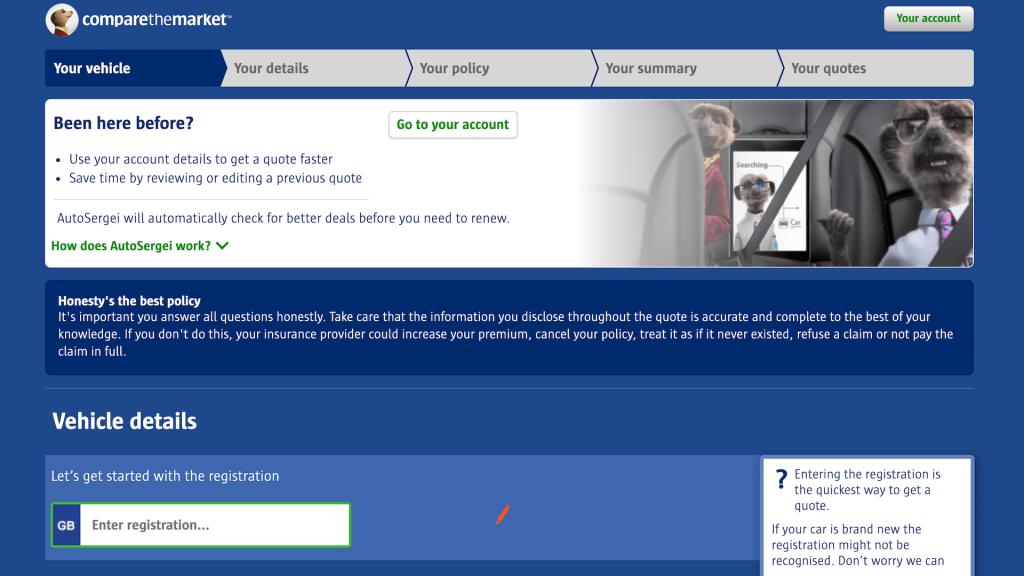
نظرًا لأنها تعرض موقع الزائر ، يمكنك أيضًا استخدام مسارات التنقل كشريط تقدم. تتضمن بعض الأمثلة الشائعة الاختبارات القصيرة عبر الإنترنت والنماذج متعددة الصفحات مثل طلبات التوظيف:

عند استخدامها بهذه الطريقة ، توفر مسارات التنقل تمثيلاً مرئيًا للخطوات التي أكملها الزائر بالفعل بنجاح ، والخطوات المتبقية. هذا يمكن أن يحفز الزوار لإكمال المهمة في متناول اليد.
بصفتك مالكًا لموقع الويب ، فأنت تريد أن يقضي الزوار أكبر وقت ممكن على موقعك. يمكن أن تشجع فتات الخبز التصفح من خلال عرض جميع خيارات التنقل ذات الصلة. على سبيل المثال ، قد ينتقل العميل إلى صفحة منتج ثم يقرر عدم شراء هذا المنتج بعينه. يمكن أن تشجع فتات الخبز الزائر على استكشاف الفئات ذات الصلة بالمنتج ونأمل إجراء عملية شراء.
فتات الخبز هي أيضًا آلية تنقل مدمجة. عندما يتعلق الأمر باستخدام فتات الخبز في تصميم الويب ، فقد يساعد ذلك في رسم بنية التنقل الخاصة بك. إذا كان موقعك يحتوي على تسلسل هرمي منطقي أو تجميع ، فقد يكون مرشحًا جيدًا لمسارات التنقل. ومع ذلك ، لا تضيف مسارات التنقل عمومًا قيمة كبيرة إلى المواقع ذات المستوى الفردي مثل المدونات الشخصية.
أخيرًا وليس آخرًا ، تساعد مسارات التنقل أيضًا برامج زحف محركات البحث على فهم كيفية تنظيم موقعك. هذه أخبار جيدة لتحسين محرك البحث (SEO).
3 أنواع من التنقل عبر مسار التنقل
يمكن تقسيم مسارات التنقل عمومًا إلى ثلاث فئات: الموقع أو التسلسل الهرمي والمسار والسمة. كل نوع له نقاط قوته وضعفه ، لذلك دعونا نستكشفها بالتفصيل.
1. فتات الخبز القائمة على الموقع
تمثل مسارات التنقل المستندة إلى الموقع أو التسلسل الهرمي بنية الموقع. إذا كان موقعك يحتوي على مستويين هرمي أو أكثر ، فيمكن أن يساعد في تضمين مسارات التنقل المستندة إلى الموقع في تصميم الويب الخاص بك.
يمكنك أيضًا استخدام مسارات التنقل المستندة إلى الموقع إذا دخل الزوار بانتظام إلى موقعك على مستوى أعمق. على سبيل المثال ، قد يبحث المستهلك عن منتج معين على Google ، ثم يدخل إلى موقعك على صفحة هذا المنتج. بالنسبة إلى هذا العميل الجديد ، يمكن أن توفر مسارات التنقل المستندة إلى الموقع رؤية مفيدة حول كيفية تنظيم موقعك.
2. فتات الخبز القائمة على المسار
يتم إنشاء مسارات التنقل المستندة إلى المسار ديناميكيًا. هذا يعني أنهم يعرضون المسار الذي سلكه الزائر للوصول إلى صفحة الويب الحالية.
عندما يتعلق الأمر بفتات الخبز في تصميم الويب ، نوصي بالتعامل مع هذا التنوع بحذر. يميل الزوار إلى القفز من صفحة إلى أخرى ، مما قد يؤدي إلى مسار تنقل فوضوي وغير مفيد. توفر معظم متصفحات الويب أيضًا زر رجوع ، لذلك قد تساهم مسارات التنقل القائمة على المسار قليلاً في تجربة الزائر.
3. فتات الخبز المستندة إلى السمات
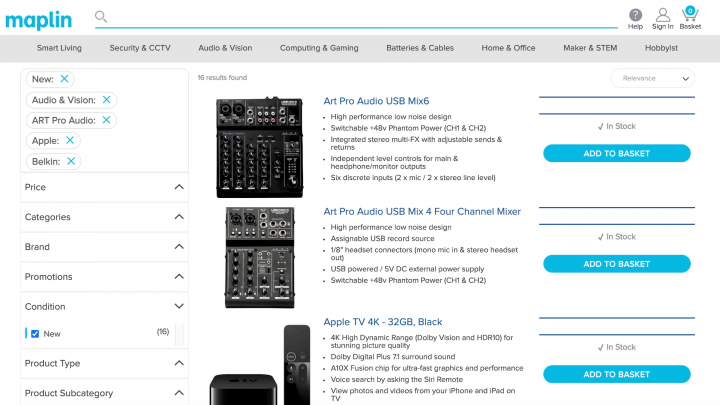
تعرض مسارات التنقل المستندة إلى السمات جميع السمات التي حددها المستهلك. غالبًا ما تستخدم مواقع التجارة الإلكترونية مسارات التنقل القائمة على السمات لمساعدة الزوار على فهم كيفية وصولهم إلى المنتج الحالي:

يمكن أن تساعد مسارات التنقل المستندة إلى السمات الزائر أيضًا في استكشاف محتوى بديل يتوافق مع السمات التي اختاروها. على سبيل المثال ، قد يستكشف العميل المنتجات التي تطابق السمة "الأحذية" أو "الحجم 5" (أو كليهما). يمكن أن يساعد ذلك في زيادة التحويلات وزيادة أرباحك.
4 أفضل ممارسات تصميم فتات الخبز
بغض النظر عن نوع مسارات التنقل التي قررت استخدامها ، هناك بعض أفضل الممارسات التي يمكنك تنفيذها لضمان فعاليتها. فيما يلي أفضل أربع ممارسات يجب وضعها في الاعتبار عند إنشاء فتات الخبز الخاصة بك.
1. لا تستبدل قوائم التنقل الأساسية الخاصة بك
فتات الخبز هي نوع من مخطط التنقل الثانوي. على الرغم من اختلاف كل موقع ويب ، إلا أنه من الجيد عمومًا استبدال جميع قوائم التنقل الأساسية بقوائم التنقل.
من المهم أن تتذكر أنه ليست كل رحلات الزائر مرتبة - أو ليست منطقية! إذا استبدلت جميع قوائم التنقل الأساسية بقوائم التنقل ، فقد يواجه زوارك صعوبة في التنقل بين المحتوى غير ذي الصلة.

قد يصل الزوار أيضًا إلى صفحة ما دون التنقل في التسلسل الهرمي المتوقع ، على سبيل المثال عبر نتائج بحث Google. بالنسبة للزوار الذين ليس لديهم سياق ، قد تقدم مسارات التنقل القليل من القيمة ويمكن أن تكون مربكة.
عندما يتعلق الأمر بفتات الخبز في تصميم الويب ، يجب أن تراها كميزة إضافية تساعد في التنقل. من خلال توفير أنظمة التنقل الأساسية والثانوية ، يمكنك منح الزائرين حرية استكشاف موقعك بشكل هرمي أو بطريقة غير هرمية.
2. حافظ على عناوينك متسقة
لتجنب الالتباس ، من الجيد أن تظل متسقًا مع صفحتك وعناوين مسارات التنقل. هذا مهم بشكل خاص عند استهداف كلمات رئيسية محددة لأغراض تحسين محركات البحث.
الاستثناء الوحيد هو عندما يتميز مسار التنقل بوجود كلمات رئيسية أو عبارات متكررة. قد تفسر محركات البحث هذا التكرار على أنه زيادة في التحسين ، وتعرض عليك عقوبة تحسين محركات البحث. يمكنك أيضًا اختيار تضمين عنوان الصفحة الحالية في مسار التنقل. ومع ذلك ، لتجنب الالتباس ، من المهم استخدام نص عادي لعنوان الصفحة الحالية ، بدلاً من ارتباط قابل للنقر.
إذا كنت تستخدم Yoast SEO ، فيمكنك تخصيص النص الذي يظهر كجزء من فتات التنقل. يتضمن ذلك إضافة نص رابط ، بالإضافة إلى بادئة لمسار مسار التنقل:

يمكنك أيضًا تغيير التصنيف المستخدم لإنشاء مسارات التنقل. ستنعكس أي تخصيصات تجريها في أداة فتات التنقل الخاصة بـ Elementor.
3. اتبع فتات الخبز في أفضل ممارسات تصميم الويب
عندما يتعلق الأمر بتصميم فتات الخبز ، فمن المهم اتباع أفضل ممارسات التصميم. سيساعد هذا الزوار على التفاعل مع فتات الخبز الخاصة بك بنجاح.
عادةً ما يستخدم مالكو مواقع الويب رمز أكبر من (>) لفصل الارتباطات التشعبية في مسار التنقل. ومع ذلك ، يشير هذا الرمز إلى وجود علاقة بين الوالدين والطفل ، ولا تعمل مسارات التنقل القائمة على المسار ، على وجه الخصوص ، بهذه الطريقة بالضرورة. عندما يتعلق الأمر بفتات الخبز في تصميم الويب ، فهناك أيضًا احتمال أن يتعارض الرمز> مع العناصر المرئية لموقعك.
يمكن لمستخدمي Yoast SEO تغيير الحرف الفاصل بالانتقال إلى SEO > Search Appearance > قائمة Breadcrumbs . هناك يمكنك إدخال أي حرف تريده ، على الرغم من أن الخيارات الشائعة تتضمن الأسهم التي تشير إلى اليمين ( → ) وعلامات التنصيص ذات الزاوية اليمنى ( » ) والشرطات ( / ).
الحجم والحشو من اعتبارات التصميم الهامة الأخرى. من منظور قابلية الاستخدام ، من الأهمية بمكان وجود مساحة كافية بين الروابط في مسارات التنقل. ومع ذلك ، كآلية تنقل ثانوية ، من المهم أيضًا ألا تصرف مسارات التنقل الانتباه عن قائمة التنقل الأساسية:

يمكنك استخدام Elementor لتحقيق هذا التوازن الدقيق. لتغيير حجم أي عنصر على الشاشة وتصميمه ، ما عليك سوى تحديده في اللوحة القماشية ثم قضاء بعض الوقت في استكشاف علامة تبويب Elementor Style .
4. استخدم وضع مسار التنقل المتسق
عادةً ما يتم عرض مسارات التنقل في النصف العلوي من الصفحة. إذا كنت تستخدم قائمة تنقل أفقية ، فعادة ما يتم وضع فتات التنقل أسفلها مباشرة.
إذا اتبعت اصطلاحات التصميم هذه ، فلن يواجه الزوار أي مشاكل في تحديد موقع فتات الخبز الخاصة بك. عندما يتم عرض مسار التنقل الخاص بك بشكل بارز في الجزء العلوي من الصفحة ، فإنه يساعد الزائر أيضًا على التوجيه على الفور. إذا كنت تستخدم أداة فتات التنقل الخاصة بـ Elementor ، فيمكنك وضع هذه الأداة في أي مكان على الشاشة باستخدام أداة إنشاء السحب والإفلات.
عند وضع فتات الخبز ، فإن الاتساق هو المفتاح. سيؤدي عرض مسارات التنقل في مواقع مختلفة عبر موقعك إلى إرباك وإحباط الزائرين ، مما يؤثر سلبًا على تجربتهم.
تحسين تجربة المستخدم مع فتات الخبز
يعد نشر الكثير من المحتوى الرائع أمرًا ضروريًا لتشغيل موقع ويب ناجح. ومع ذلك ، مع نمو موقع الويب الخاص بك ، قد يصبح من الصعب التنقل فيه. ينطبق هذا بشكل خاص على مواقع التجارة الإلكترونية ، التي غالبًا ما تحتوي على تسلسلات هرمية معقدة تتكون من فئات منتجات متعددة.
يمكن أن تساعد فتات الخبز الزوار على التنقل في موقعك بنجاح أكبر. يمكنهم أيضًا تشجيع العملاء على التصفح ، ويمكنهم تعزيز تحسين محرك البحث (SEO). إذا كنت تستخدم Elementor و Yoast SEO ، فيمكنك إضافة فتات الخبز إلى أي صفحة أو منشور ، وتصميمها لتتناسب تمامًا مع تصميم موقعك.
هل لديك أي أسئلة حول كيفية تحسين التنقل في موقعك باستخدام فتات التنقل؟ ترك لنا تعليق أدناه!
مواقع مذهلة
مواقع ووردبريس