تعزيز تفاعل مستخدم موقع الويب من خلال الإشعارات المنبثقة [إصدار 2023]
نشرت: 2023-07-31هل لاحظت من قبل علامتك التجارية المفضلة التي تعلن عن بيع سريع من خلال لافتة ملتوية تنبثق من العدم؟ أو هل قدم أحد مواقع الويب توصية شراء مكملة للمنتج أو الخدمة التي اشتريتها؟
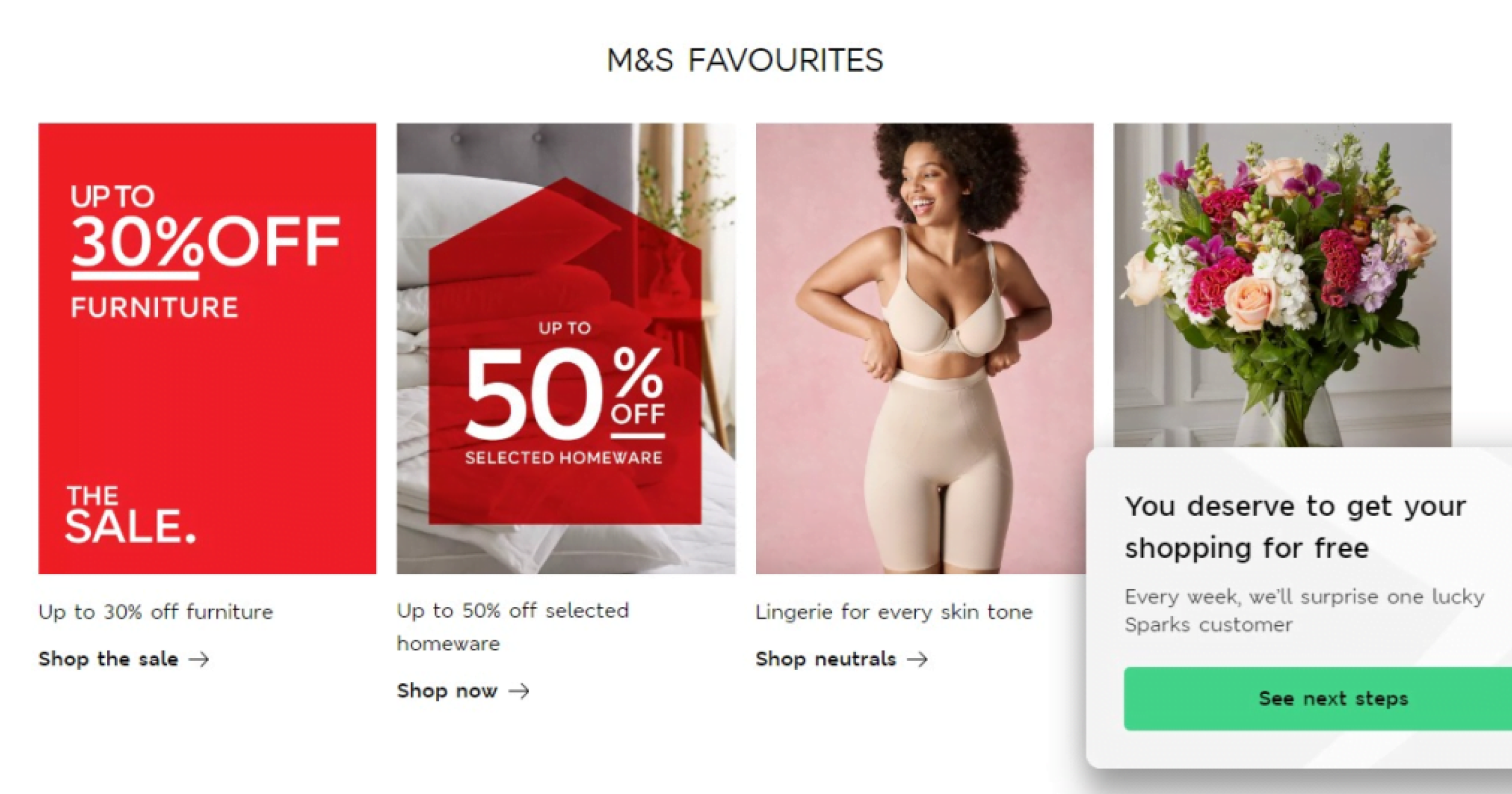
يعرف المسوقون المتمرسون أن الاكتشاف أمر بالغ الأهمية لبناء منتجات ناجحة. يقوم ما يقرب من 50٪ من المشترين بعمليات شراء غير مخطط لها عند تلقي تنبيه شخصي! على سبيل المثال ، إليك مثال مثالي على استخدام Marks and Spencer لإشعار منبثق لإعلام المستخدمين بالعرض.
إنها طريقة رائعة لتوقيت النوافذ المنبثقة لعمل المستخدم. في هذه الحالة ، إذا أمضى المستخدم وقتًا طويلاً على موقع الويب ولم يشتري ، فإن M&S تغريه بعرض. يا لها من طريقة رائعة لتحفيز المستخدمين. يمين؟

توصف النوافذ المنبثقة بأنها أداة قوية في ترسانة المسوق لتعزيز تجربة العملاء في كل نقطة اتصال. يصبح استخدام الوسائط الغنية مثل الصور والرموز التعبيرية والاستهداف المخصص طريقة سلسة بشكل لا يصدق لتوصيل الرسائل إلى العملاء النشطين ومساعدتهم على اكتشاف شيء غير مستكشف على موقع الويب.
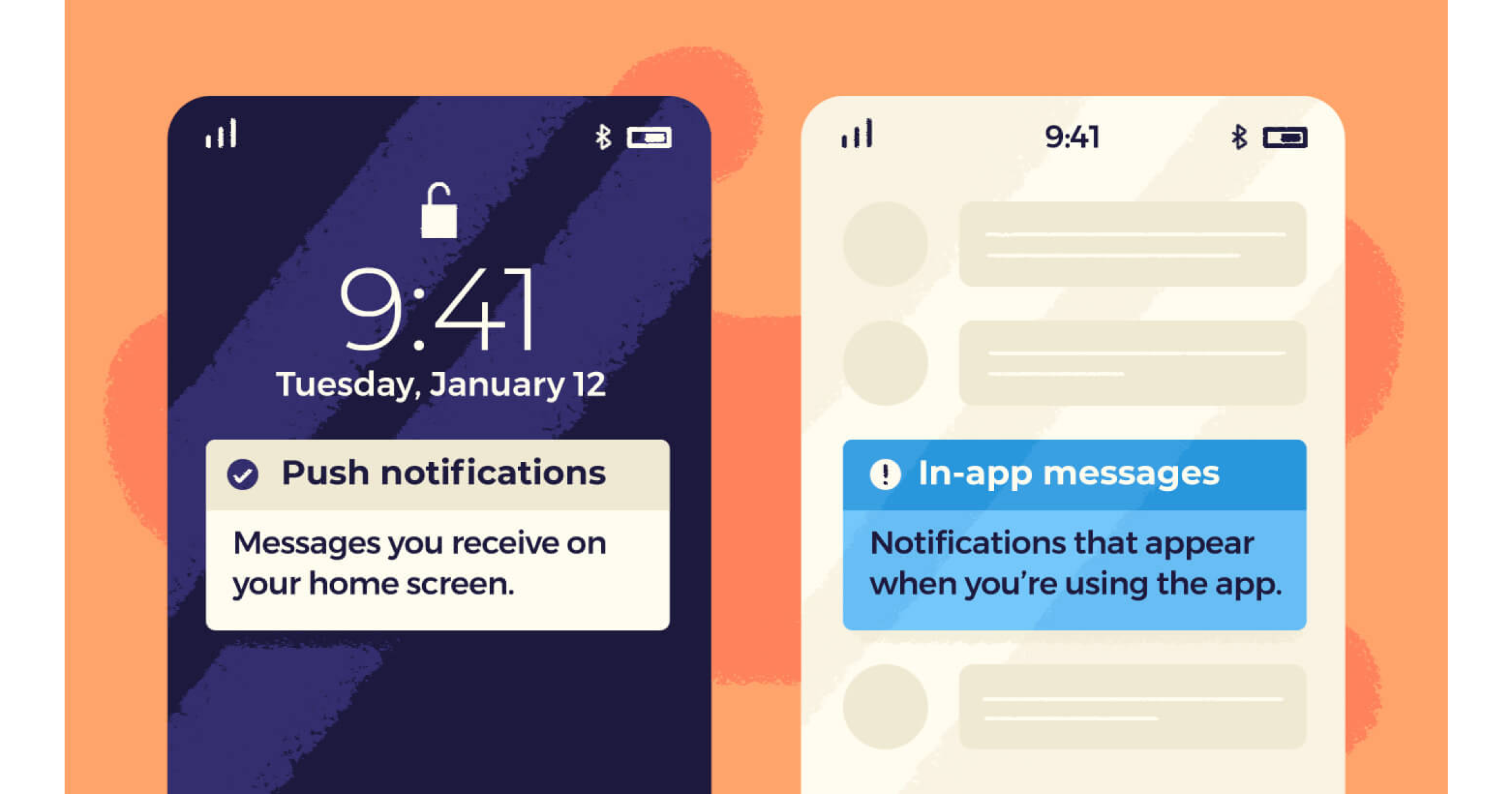
كيف تختلف النوافذ المنبثقة عن دفع الإخطارات؟

الإخطارات المنبثقة هي متصفح صغير أو لافتة أو نافذة جديدة لم يفتحها المستخدم عن قصد. تظهر فقط على موقع الويب أثناء التصفح. حالة الاستخدام الأكثر شيوعًا للإشعارات المنبثقة هي إبلاغ المستخدم بتحديث أو عرض مهم.
الإخطارات الفورية (PNs) هي نمط من الرسائل يتم تسليمها للمستخدم مباشرة على شاشة القفل أو الشاشة الرئيسية. بمعنى آخر ، يتم تسليم PNs إلى المستخدم حتى عندما لا يكون نشطًا على موقع الويب أو الويب أو التطبيق. يمكن أن يكونوا غير مدركين لأي حدث مستخدم في تلك اللحظة.
ألق نظرة على بعض الاختلافات الجوهرية بين إشعارات الدفع والإشعارات المنبثقة:
| دفع الإخطار | الإخطار منبثقة | |
|---|---|---|
| وضع | يمكن أن تصل إلى المستخدم خارج النظام البيئي للموقع ، حتى عندما يكون غير نشط | لا يمكن عرضها إلا عندما يكون المستخدم على موقع الويب وعادة ما يتم تشغيله من خلال إجراء ما |
| الجمهور المستهدف | تعد الإشعارات الفورية أداة ممتازة لإعادة التفاعل لأنها تصل إلى العملاء غير النشطين | تساعد النوافذ المنبثقة بشكل أساسي في إشراك مستخدم نشط أو الاحتفاظ به |
| التطفل | يمكن للمستخدمين تعطيل دفع الإخطارات ، وهي نتيجة محتملة للغاية عندما تصبح متطفلة وغير مرغوب فيها | يمكن فقط تخطي الإشعارات المنبثقة ، وليس إيقاف تشغيلها |
أهمية وفوائد الإخطارات المنبثقة
في مقال نشرته Optimonk ، يبلغ متوسط معدل التحويل للنافذة المنبثقة لموقع الويب حوالي 11٪ ، مما يجعل النوافذ المنبثقة واحدة من أكثر الطرق فعالية لتحويل المستخدمين. وبالتالي ، يمكن لإطار منبثق مصمم جيدًا ويستهدف المستخدمين المناسبين أن يفتح العديد من الأهداف الأساسية التي تشمل:
- مشاركة أعلى: يمكن أن تكون الرسائل السياقية وذات التوقيت الجيد بناءً على مكان وجود المستخدم في رحلة الشراء ذات قيمة لا تُصدق في الحفاظ على تفاعل المستخدمين. تعد مشاركة مطالبات Braze أعلى بنسبة 131 ٪ بين المستخدمين الذين تلقوا النوافذ المنبثقة من أولئك الذين لم يتلقوا النوافذ المنبثقة.
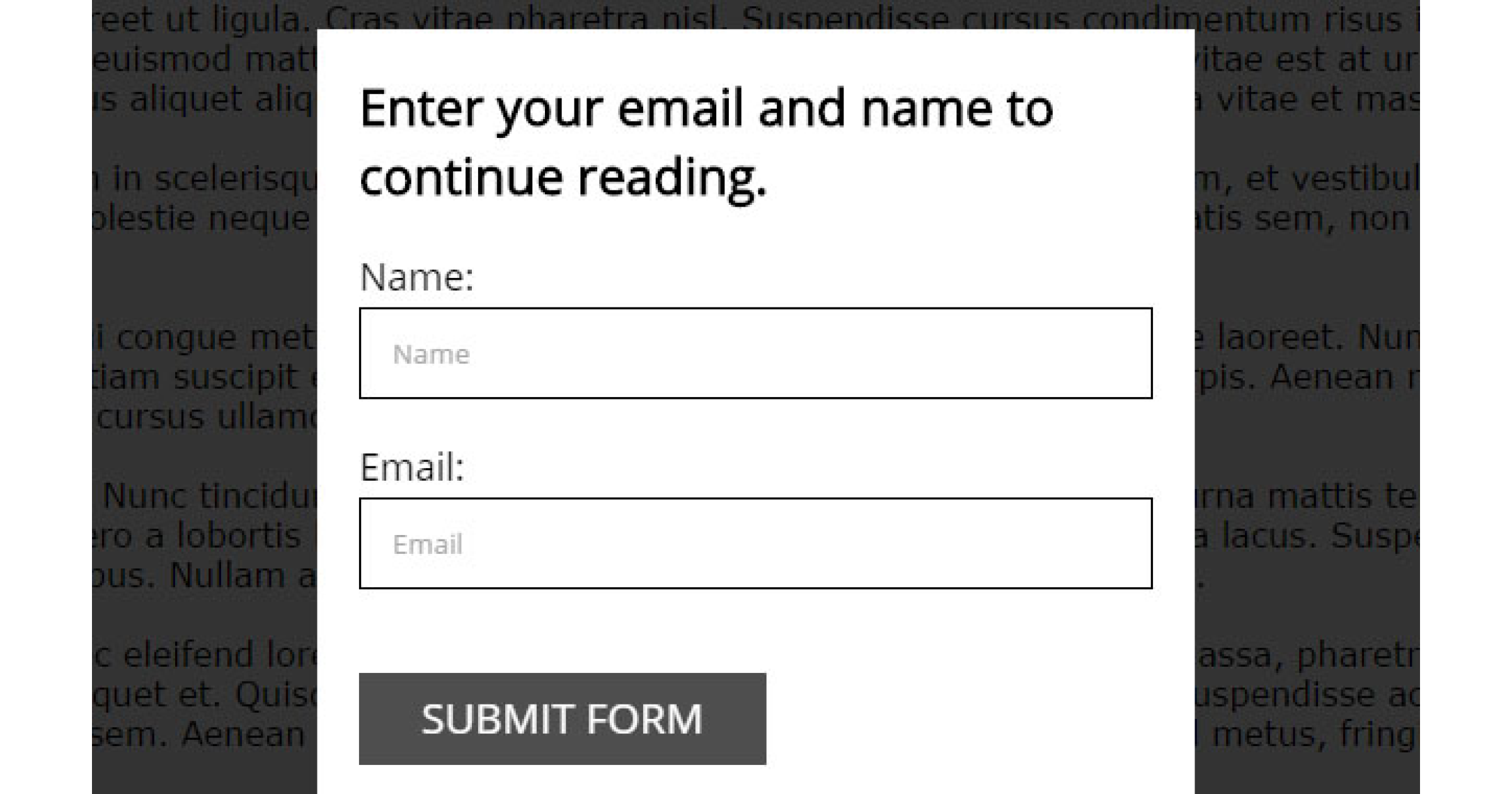
- زيادة الاستبقاء: النوافذ المنبثقة هي المكافئ في التجارة الإلكترونية لشخص يستقبلك في المتجر. يمكن أن يؤدي استخدام الإشعارات المنبثقة في نقاط الاحتكاك المرتفعة ، مثل جدار الحماية أو صفحة جمع البيانات ، إلى تقليل تباطؤ المستخدم. كل ما عليك فعله هو الحفاظ على الرسائل واضحة ، وسياقية ، وملفتة للانتباه.
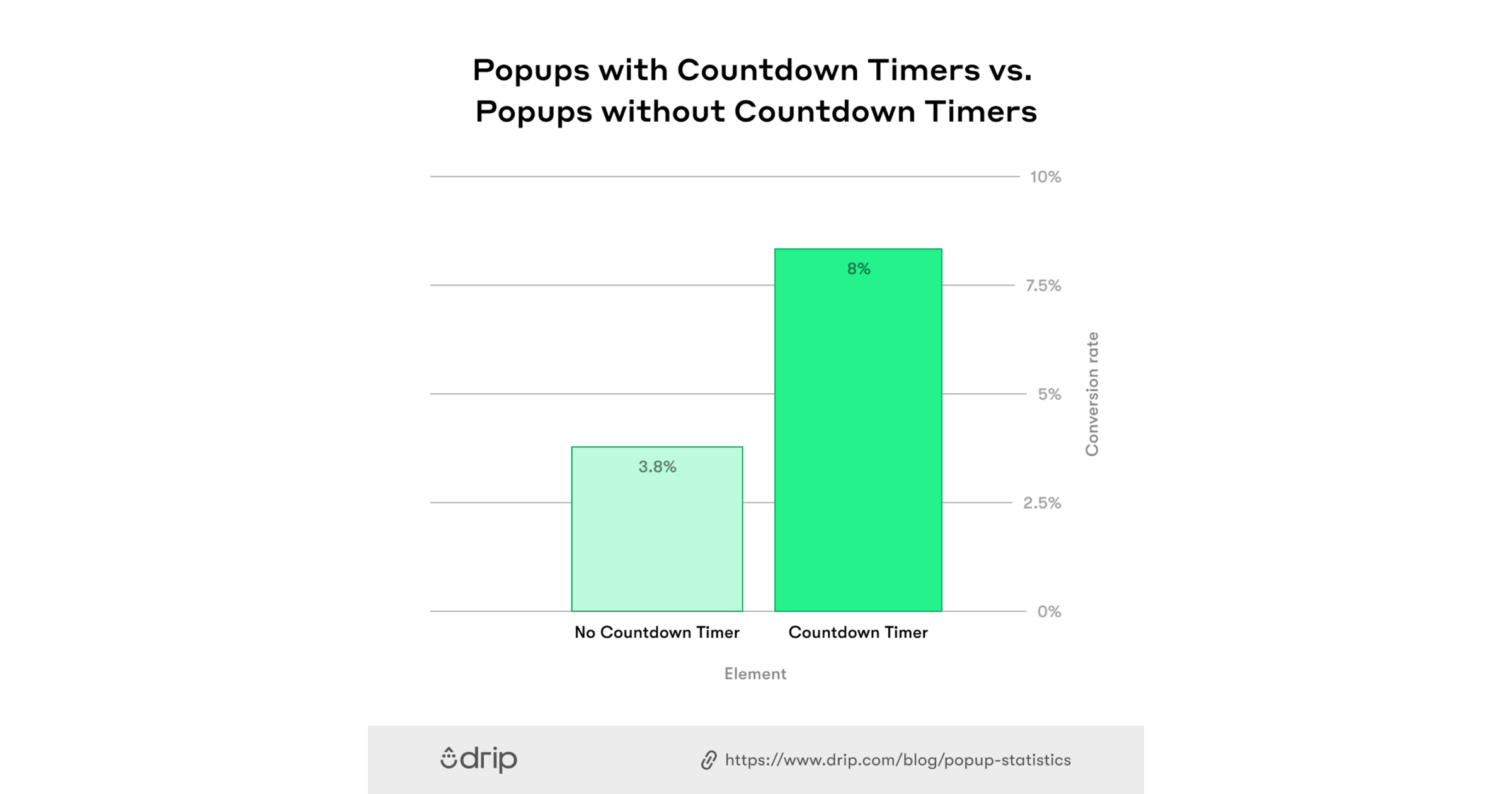
- معدلات تحويل أفضل: تخيل ظهور قسيمة خصم جيدة التوقيت على شاشة المستخدم قبل الشراء مباشرة أو نافذة منبثقة للعد التنازلي تخلق إحساسًا بالإلحاح - تؤدي هذه النوافذ المنبثقة المخصصة إلى تحويلات فورية.

وفقًا لـ Drop ، فإن أي شيء يظهر حول الثانية الثامنة يعمل بشكل أفضل بثلاث مرات من تلك المعروضة قبلها أو بعدها.
تجربة مستخدم محسّنة: الاستفادة من الإشعارات المنبثقة لتوجيه مستخدم جديد من خلال موقعه على الويب أو رحلة التطبيق يعمل على تحسين تجربة المستخدم متعددة الجوانب. كان لدى المستخدمين المستهدفين بالنوافذ المنبثقة في جلستهم الأولى معدل احتفاظ أعلى بنسبة 90٪ لأنهم تعرضوا لحظات AHA الخاصة بهم عاجلاً وليس آجلاً.
تهدف النافذة المنبثقة لموقع الويب إلى تحفيز المستخدمين من خلال موجه بديهي ومباشر يضفي قيمة على تجربتهم ويؤدي إلى اتخاذ إجراءات. تدفعهم هذه التجارب الهادفة إلى الإرضاء الفوري وتقليل الاحتكاك في الرحلة.
لماذا تحتاج إلى استخدام النوافذ المنبثقة؟
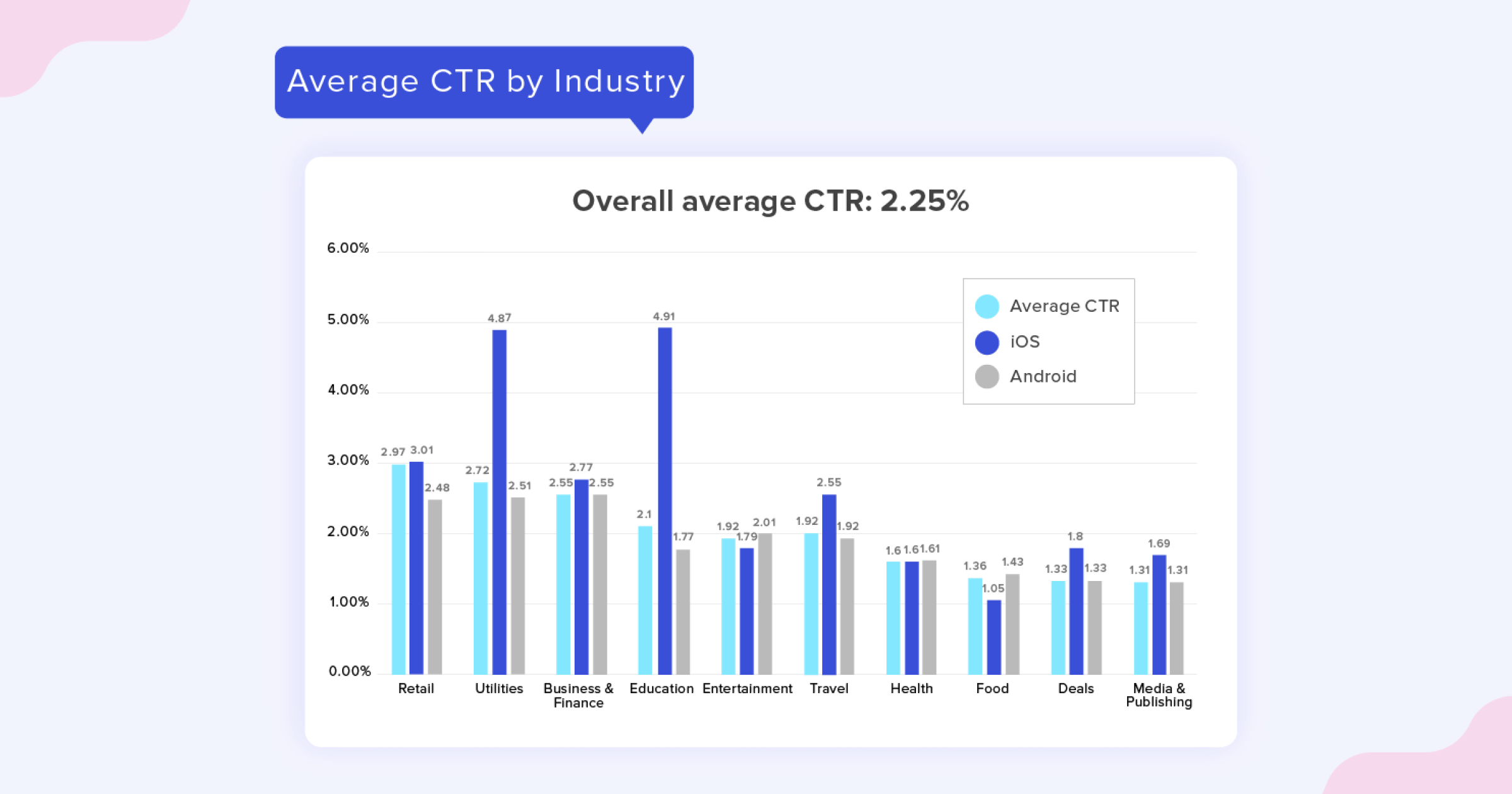
تساعد النوافذ المنبثقة في تحقيق كل شيء بدءًا من المشاركة الأعلى وحتى الاحتفاظ الأفضل. لكن نجاح أي حملة منبثقة (تقاس بنسب النقر إلى الظهور) يعتمد على الإجابة على أربعة أسئلة أساسية: من ومتى وأين ولماذا.
هنا ، نسبة النقر إلى الظهور (CTR) هي وظيفة لمن يتلقى النافذة المنبثقة (الجمهور) ، ومتى وأين يتلقونها (التوقيت والموضع) ، ولماذا يتلقونها (الغرض والاستهداف)!

لتحقيق نسبة نقر إلى ظهور أعلى ، يجب على جهات التسويق تحديد السبب (أي الهدف). على سبيل المثال ، إذا كنت ترغب في زيادة AOV أو تحسين صحة التخلي عن عربة التسوق ، فهل يجب عليك إظهار نافذة منبثقة على صفحة الخروج أو أثناء تصفح العميل؟ يجب اتخاذ هذا القرار بعد تحليل حركة المرور لموقع الويب الذي يخبرك عندما ينخفض عميلك حقًا.
- الاكتساب: لا تدعم النوافذ المنبثقة اكتساب العملاء بشكل مباشر أو جديد ؛ ومع ذلك ، يمكنهم مساعدتك في إحياء العملاء غير النشطين. هل تساءلت يومًا كيف يعرف موقع الويب أنك على وشك مغادرة عربة التسوق الخاصة بك والمضي قدمًا؟
- المشاركة: تخيل مستخدمًا نشطًا للغاية يتجه ببطء نحو مرحلة نائمة - في مثل هذه الحالة ، أرسل لهم نافذة منبثقة لتذكيرهم بنشاطهم الأساسي أو اقتراح جديد قد يعيد تنشيط المستخدمين ..
- التحويل: هذا هو مقياس النجاح الأساسي الذي يصور عدد المستخدمين الذين اتخذوا الإجراء المطلوب في النهاية (شراء المنتج أو الاشتراك في رسالة إخبارية أو مشاركة المعلومات).
- الاحتفاظ: مؤشر على الولاء ، يحدد الاحتفاظ عدد العملاء الذين يستمرون في استخدام المنتج / الخدمة بمرور الوقت. يمكنك استخدام المجموعات على لوحة معلومات WebEngage لتحديد المستخدمين الكامنين وتشغيل الحملات لإعادتهم إلى الحياة.
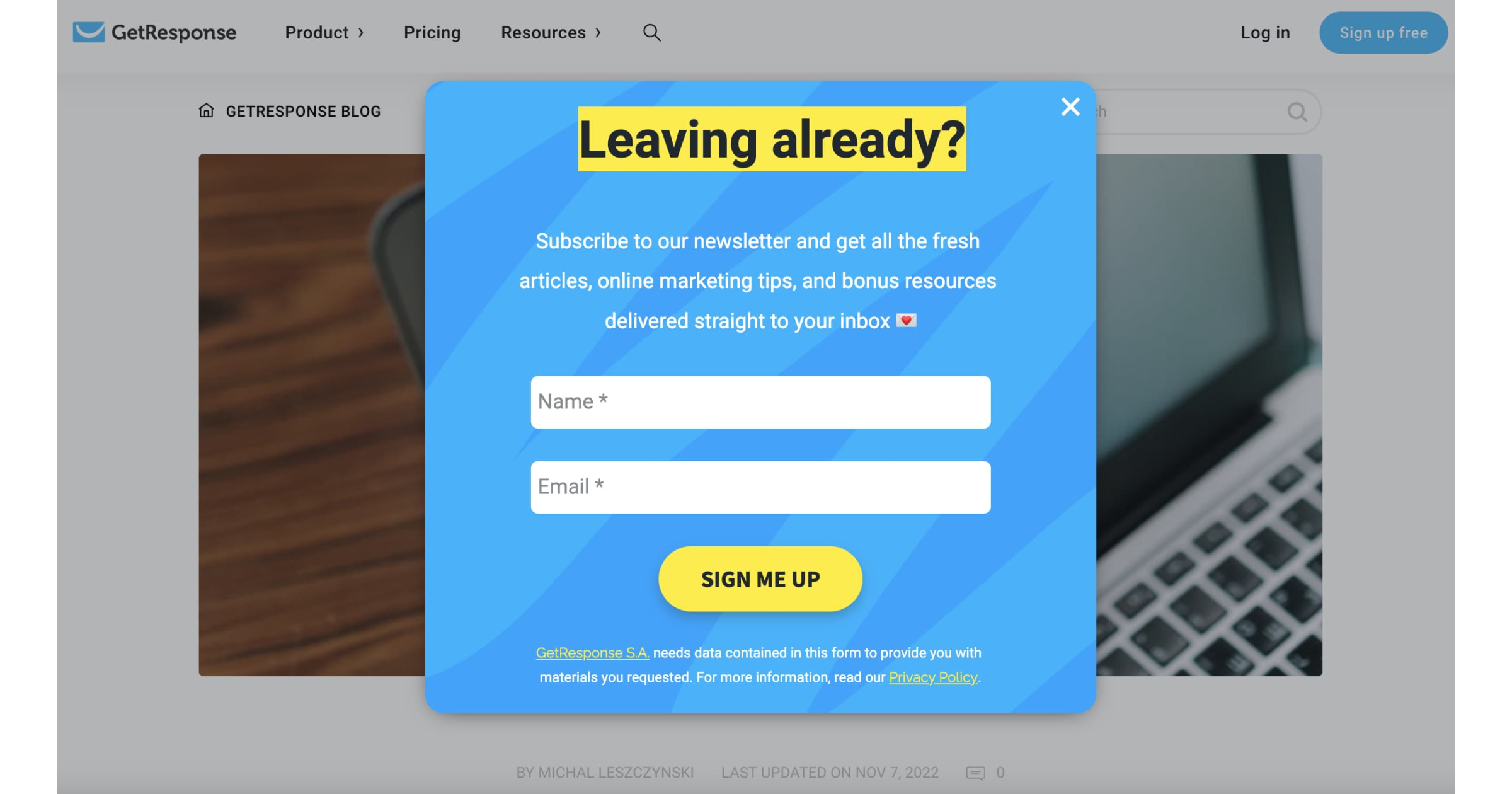
ما يدور في الخلفية خارج منهجنا الدراسي ، لكن النوافذ المنبثقة لنية الخروج هي من بين أكثر إستراتيجيات التسويق شيوعًا لتقليل التخلي عن عربة التسوق إليك مثالاً من GetResponse يطلب من الزائرين الاشتراك قبل أن يذهبوا. 
إنه يعكس الرابطة بين المستخدم والعلامة التجارية ويقاس بعدد المرات التي يتفاعل فيها المستخدم مع العلامة التجارية ، وتعتبر النوافذ المنبثقة طريقة رائعة لتحفيز المستخدمين على اتخاذ إجراء.
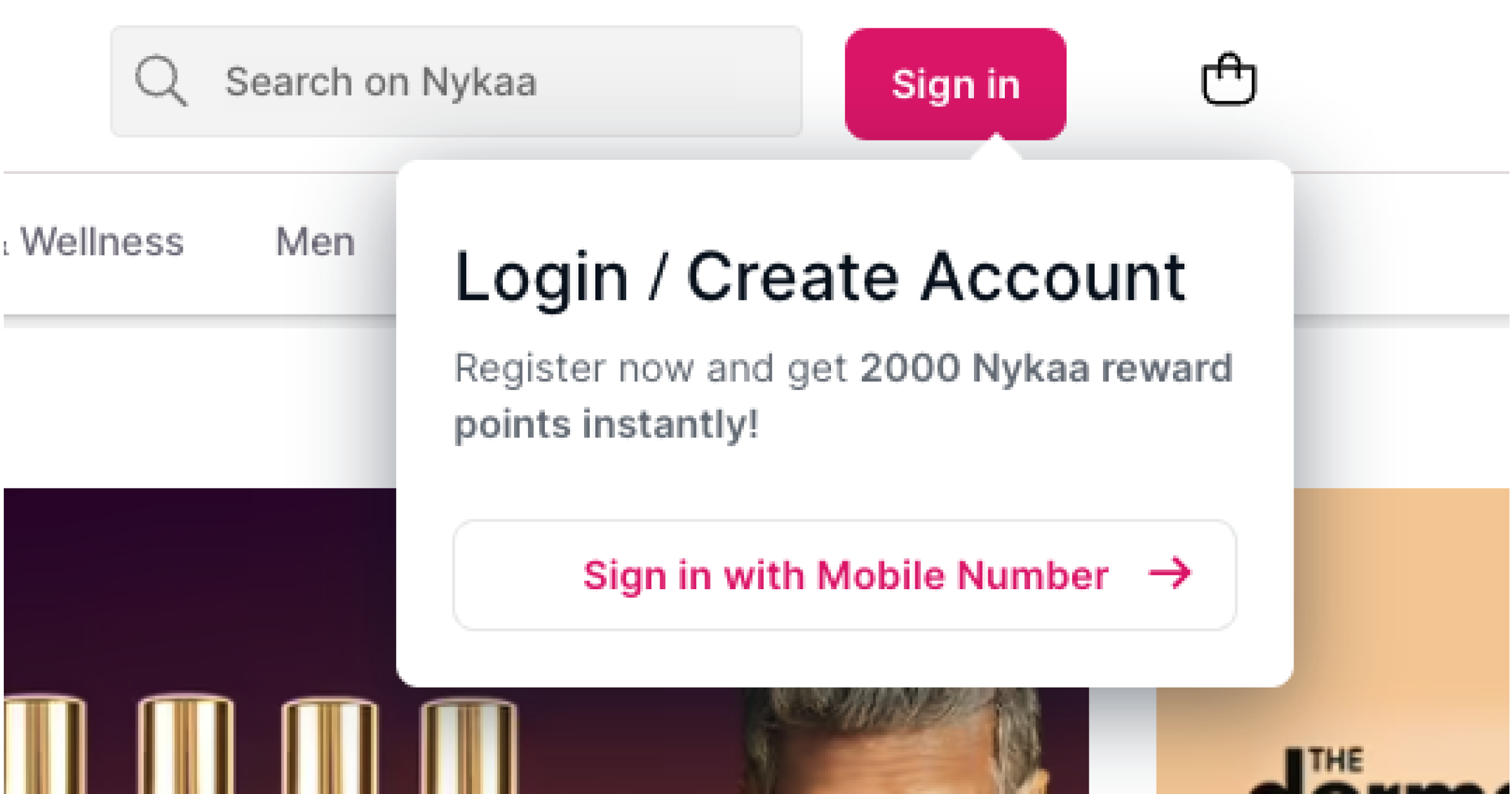
من ملء الشاشة إلى تلك التي تنزلق مع المعلومات ، يمكن أن يستفيد التحويل كمقياس بشكل كبير من التنوع الذي تجلبه النوافذ المنبثقة إلى الطاولة. هنا ، تعرض Nykaa لزوار موقعها نافذة منبثقة لتسجيل الدخول عن طريق إغرائهم بـ 2000 نقطة مكافأة. 
حدد مجموعة قضت سابقًا الكثير من الوقت مع العلامة التجارية أو اشترتها ولكنها لم تعد كذلك. أرسل إليهم تنبيهًا شخصيًا حول عرض لإعادة تنشيطهم.
بمجرد أن تعرف هدفك ، فإن الخطوة التالية هي تحديد الجمهور المستهدف. بعض الأمثلة على المجموعات المستهدفة هي المستخدمين الجدد ، أو المستخدمين العائدين ، أو المستخدمين غير النشطين ، أو متابعي وسائل التواصل الاجتماعي ، أو المشتركين في الرسائل الإخبارية ، أو المستخدمين الذين خرجوا فجأة.
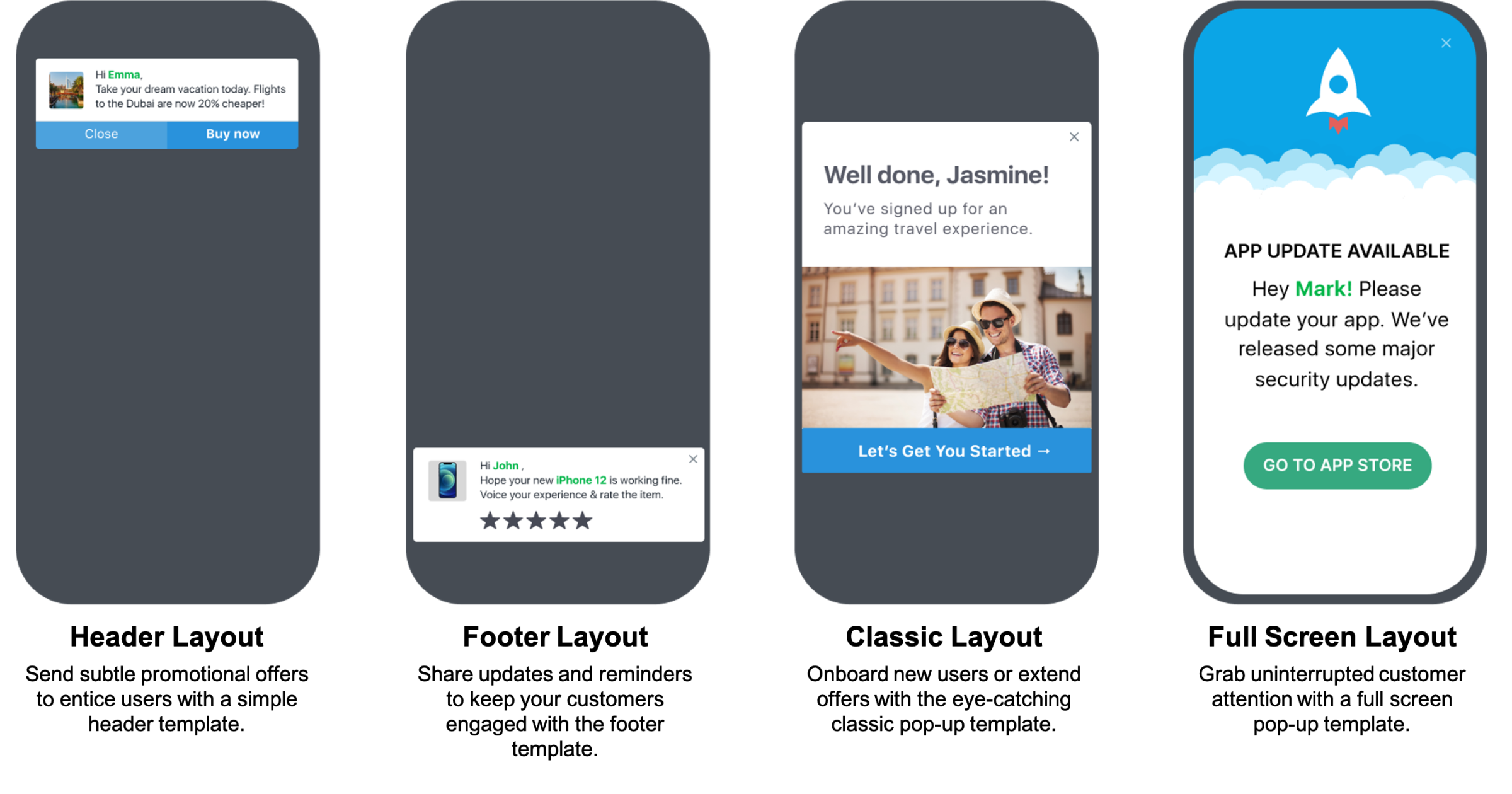
الخطوة الأخيرة هي تحديد توقيت وموضع النافذة المنبثقة. يمكن للمسوقين اختيار النوع الأكثر فعالية للإشعارات من بحر من التخطيطات المحددة مسبقًا على WebEngage (فيما يلي بعض الأمثلة). 
حالات الاستخدام للإشعارات الشخصية المنبثقة
تُعرف الإشعارات المنبثقة المخصصة بأنها متعددة الاستخدامات وتجذب انتباه المستخدمين. فيما يلي أمثلة لبعض الأحداث التي يمكنك على أساسها استهداف العملاء بشكل أفضل:
- استنادًا إلى عنوان URL للصفحة: يُطلق على التخصيص بناءً على أي صفحة أو قسم من موقع الويب يتواجد فيه المستخدمون اسم الاستهداف المستند إلى عنوان URL.
- يعتمد على نوع العميل: حدد ما إذا كان عميلاً جديدًا أو موجودًا أو أعيد تنشيطه. يمكن استخدام هذه المعلومات لتشغيل حملات الإعداد / التحويل / إعادة المشاركة.
- تحديد الموقع الجغرافي: هل جاءت الرياح الموسمية في وقت مبكر في جزء معين من الهند؟ إذا كنت سوقًا للتجارة الإلكترونية ، ألا تقترح على مستخدميك من موقع معين تخزينه في الأيام الممطرة؟ يمكنك تشغيل إعلانات مستهدفة بناءً على الموقع الجغرافي للمستخدم.
- على أساس الوقت: تكافئ ستاربكس الأشخاص في أعياد ميلادهم واحتفالاتهم السنوية لكونهم أعضاء مخلصين. يمكن أن يكون هذا بمثابة نافذة منبثقة تستند إلى الوقت حيث يشير الوقت إلى ساعة أو يوم أو أي حدث مهم!
- على أساس المعاملة: هل ترغب في تحفيز المستخدمين الذين لديهم سلة مليئة بالمنتجات التي تساوي مبلغًا معينًا؟ ما عليك سوى استهدافهم بإشعارات الخصم المنبثقة لإكمال عملية الشراء. يشمل الاستهداف المستند إلى المعاملات أيضًا مشاركة حالة الطلب وتحديثات المحفظة الأخرى.
- قائم على العرض: من المؤكد أن الوصول إلى المستخدمين من خلال عرض سيحقق أعلى تحويلات وسيولد الكثير من القيمة المستندة إلى المعاملات. هذه هي أكثر الطرق تأثيرًا لإحياء المبيعات المتراجعة ، وإعادة المستخدمين القدامى ، ومشاركة تحديث جديد.
على سبيل المثال ، إذا كان قراء مدونة عن علم النفس هم أفضل العملاء لكتاب تم إطلاقه حديثًا ، فيمكن استخدام زيارة عنوان URL لهذه المدونة كحدث محفز.
على سبيل المثال ، يمكن للعملاء الحاليين تلقي توصيات بناءً على مشترياتهم السابقة.
أفضل الممارسات للإشعارات المنبثقة
إذا سألت المسوق الودود المجاور لك عن سبب وكيفية استخدام النوافذ المنبثقة للحصول على أفضل النتائج ، فستكون إجابته ببساطة عن طريق تسهيل المعلومات الصحيحة في الوقت المناسب.
فيما يلي بعض النصائح حول كيفية جعل النوافذ المنبثقة الأداة الأكثر فعالية في ترسانة التسويق الخاصة بك:
- جدول الإشعارات: لا يتعلق التوقيت فقط بوقت إرسال الإشعارات ، ولكن الأهم من ذلك ، هو الوقت الذي لا يتم فيه إرسال الإشعارات. يكره المستخدمون أن يتم إزعاجهم أثناء وقت النوم أو ساعات العمل. كما أنهم لا يريدون أن يسمعوا من العلامات التجارية أول شيء في الصباح أو في كثير من الأحيان - لذا تجنب ذلك.
- إضفاء الطابع الشخصي على الإخطارات: تضمن الرسائل ذات الصلة والموجودة تحويلاً أفضل ومبيعات أعلى. لذلك ، تأكد من معرفتك بالاحتياجات والتفضيلات الفردية لعميلك لنجاح حملاتك المنبثقة. جرب اسمهم أو التلاعب بالألفاظ مع المنتج الذي يتعاملون معه.
- تناسق وتكرار الإخطارات: غالبًا ما تُفقد الرسالة إذا كان تكرار إرسال الإشعارات المنبثقة منخفضًا. ولكن إذا حدث العكس ، فقد يشعر المستخدمون بالانزعاج من الرسائل المتكررة ، مما قد يؤدي إلى عمليات إلغاء التثبيت. للحفاظ على الرصيد ، حاول ألا ترسل أكثر من 2-5 إشعارات في الأسبوع.
- قيمة الرسالة المنقولة: لا تضيف النافذة المنبثقة أي قيمة إذا لم تنقل الرسالة بطريقة موجزة وبسيطة. الأهم من ذلك ، إذا لم تعيد CTA توجيه المستخدم إلى المكان الصحيح ، فسيتم فقط الانسحاب. أنشئ رحلات دقيقة تجعل تجربة العملاء سلسة.
- سهولة الرد أو الخروج: النوافذ المنبثقة تجذب الانتباه بطبيعتها. لكن لا تخاطر بإزالة خيار الخروج منه. تجنب إجبار المستخدم على رحلة لا يستمتع بها. تذكر أنه حتى لو تم إغلاق النافذة المنبثقة ، فقد وصلت الرسالة إليهم!
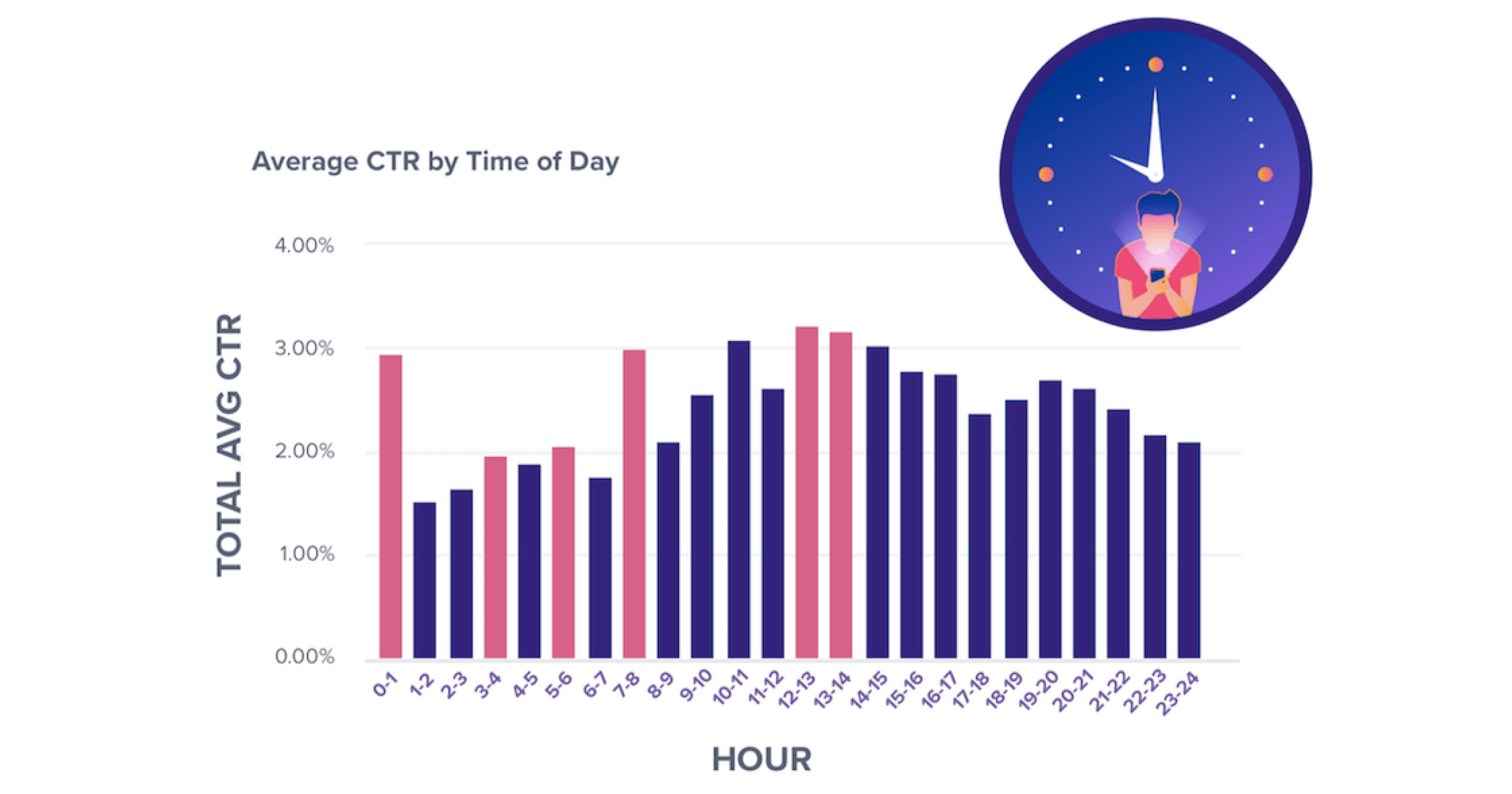
وفقًا لدراسة ، تبلغ نسبة النقر إلى الظهور ذروتها بين الساعة 12 و 2 مساءً. 
نصائح لتصميم إخطارات فعالة منبثقة
إن جعل المستخدمين يحبون الإشعارات المنبثقة بقدر ما تفعل هو وظيفة من أربعة أشياء: التنسيق والموضع والنسخ والتصميم. وقد قمنا بتغطيتك ؛ هذه هي الطريقة التي يمكنك من خلالها إنشاء أكثر النوافذ المنبثقة إقناعًا.

يجب أن تفهم مكان وضع الإشعار المنبثق على الشاشة. فيما يلي بعض الخيارات لاستكشافها أثناء إعداد النوافذ المنبثقة.
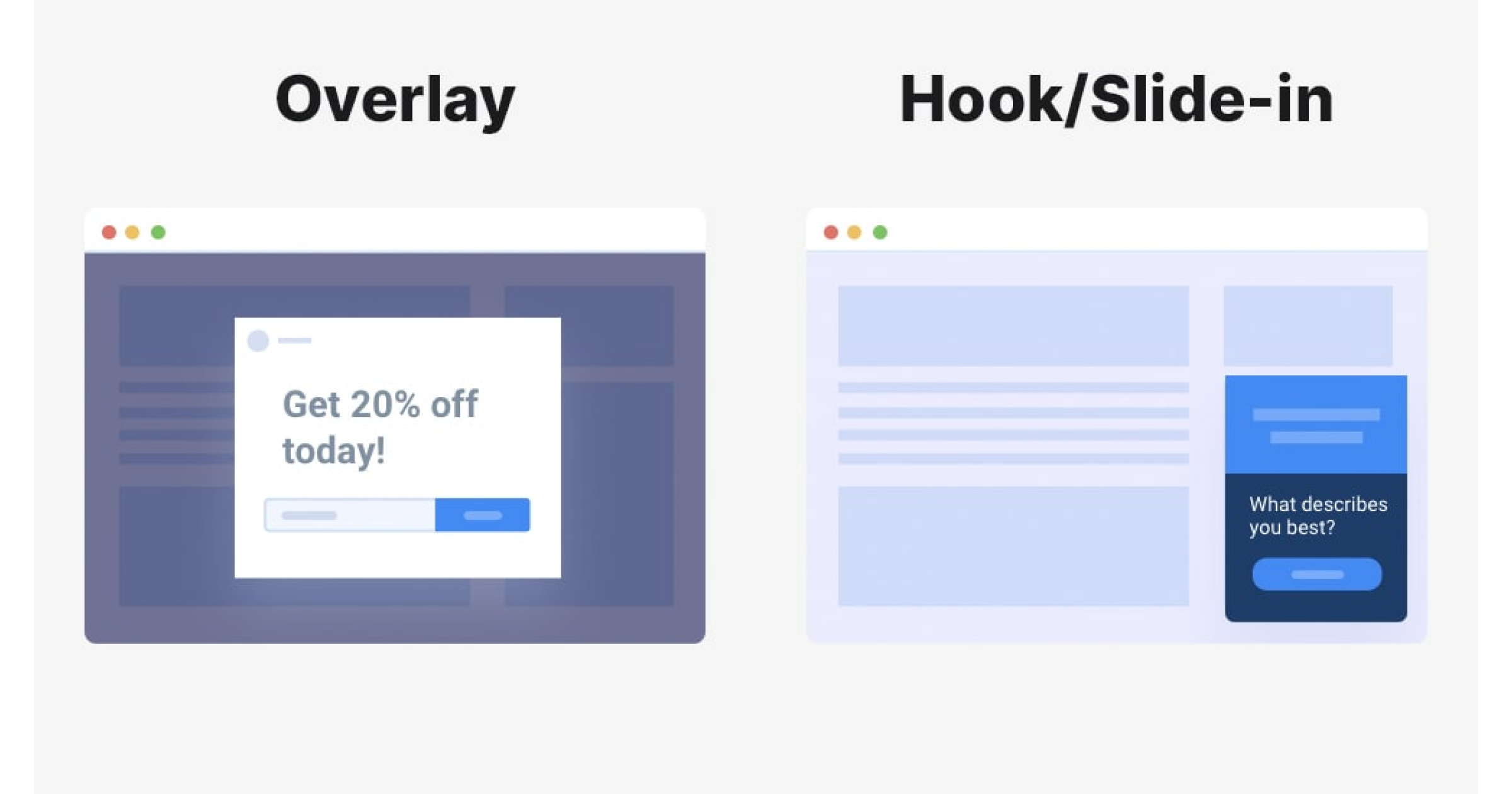
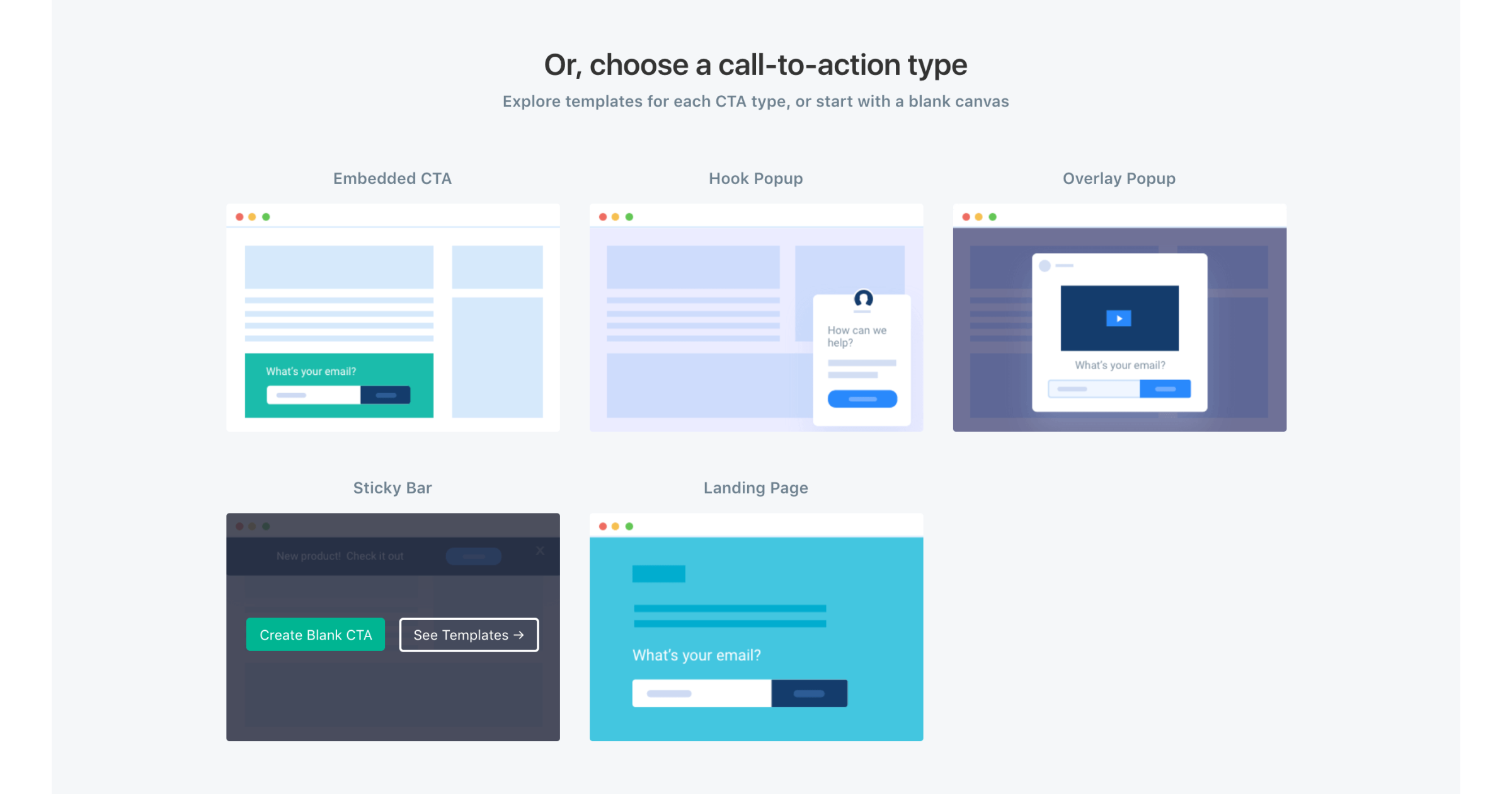
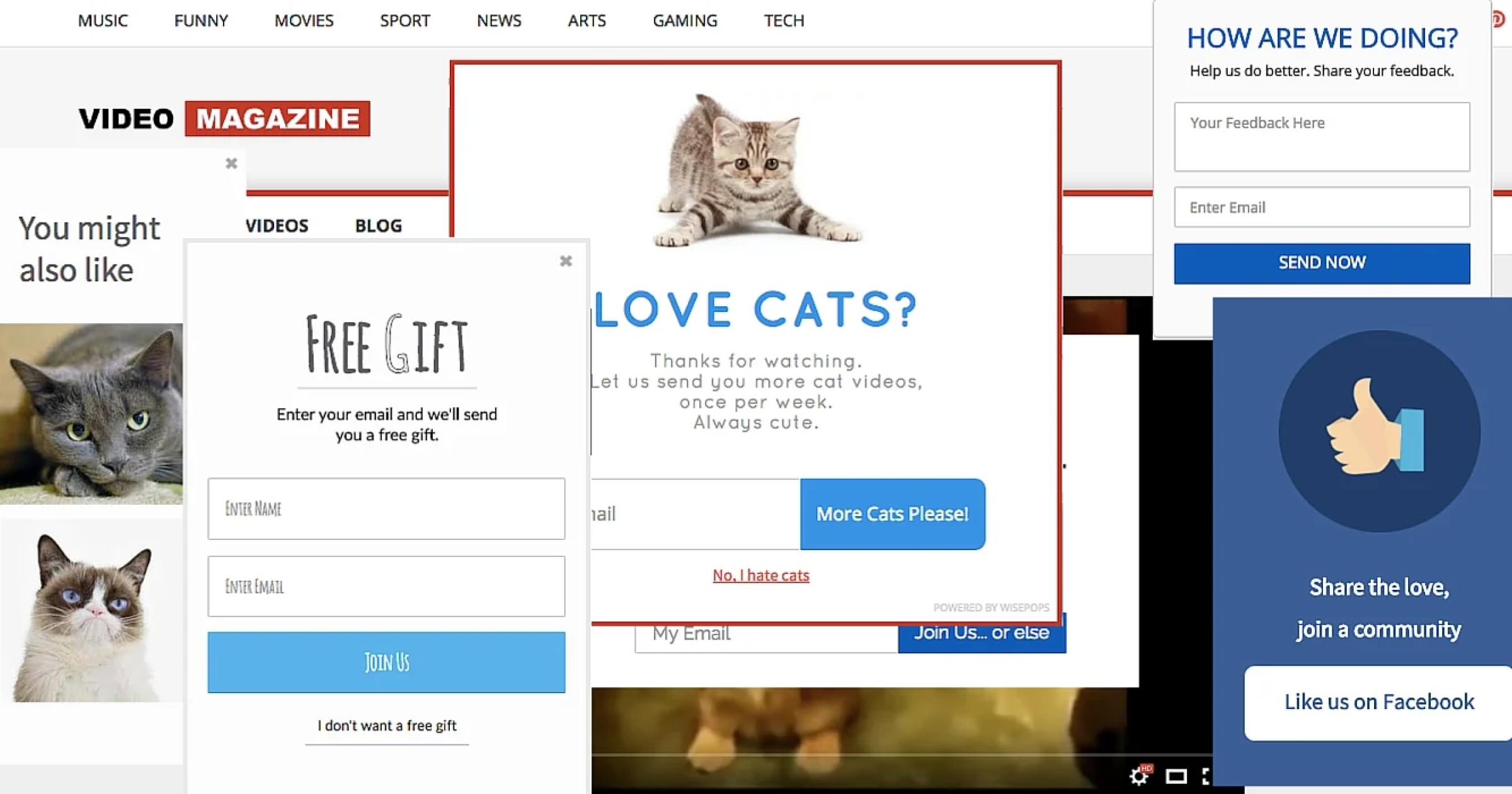
- النوافذ المنبثقة Lightbox: كما يوحي الاسم ، تستحوذ هذه النوافذ المنبثقة على شاشة المستخدم من خلال تغطية محتوى موقع الويب وجعل الخلفية باهتة.
- النوافذ المنبثقة المنزلقة: عادةً ما تظهر هذه النوافذ المنبثقة على جزء أصغر من الشاشة ، ولا تقاطع محتويات موقع الويب بطريقة أخرى. هنا ، تسمح للمستخدمين بممارسة أعمالهم على موقع الويب دون توقف أو إعاقة رحلتهم.
- نافذة منبثقة لمربع الحوار: تشبه النافذة المنبثقة للعرض المبسط ولكنها أكثر تفاعلًا وتفاعلية في طبيعتها. عادةً ما تومض النوافذ المنبثقة في Lightbox ، ولكن مربع الحوار عادةً ما يتوقع من المستخدمين المشاركة - يمكنك طلب التفاصيل والتعليقات وما إلى ذلك. يمكن للصورة أو السؤال حسن المظهر أن يعزز حجتك ، وينقل المزيد من المعلومات ، ويشجع على اتخاذ إجراء.
- حصيرة ترحيب بملء الشاشة: هل نحتاج إلى قول المزيد؟ إنها كما تبدو - سجادة ترحيب بملء الشاشة يصعب تجاهلها. إنها تضمن معدل نقر مرتفع ولكن على حساب تجربة سيئة. أنت لا تعرف أبدًا ما إذا كان المستخدمون لديك في حالة مزاجية لمثل هذا التطفل.
- الشريط العائم: من الناحية المثالية في الجزء العلوي أو السفلي من الصفحة ، تعد الأشرطة العائمة تخطيطًا شائعًا لنشر معلومات موقع الويب. مثل النوافذ المنبثقة المنبثقة ، فهي غير تدخلية للغاية وتستخدم بشكل شائع لتحديث سريع.
أفضل حالة استخدام: مراسلة مهمة تدفع مقياس نجم الشمال. 
أفضل حالة استخدام: تُستخدم بشكل أساسي لتحديثات الخدمة أو إظهار الصفقات أو إعادة التوجيه إلى عرض جديد. 
أفضل حالة استخدام: عندما تريد جمع المعلومات أو التحقق منها. 
أفضل حالة استخدام: فقط حالة الاستخدام التجاري الأكثر أهمية أو الخصومات. 
أفضل حالة استخدام: رسالة ترويجية أو تحديث. 
بمجرد تحديد الموضع ، يجب عليك اختيار الحدث الذي يؤدي إلى تشغيل النافذة المنبثقة. هل تظهر النافذة المنبثقة في
- النقر: عند النقر فوق ارتباط أو صورة أو زر؟
- التمرير: عندما يصل المستخدم إلى نقطة معينة في الصفحة؟
- التأخير الزمني: عندما يقضي المستخدم فترة زمنية محددة مسبقًا على الصفحة.
- نية الخروج: عندما يحاول المستخدم مغادرة الصفحة.
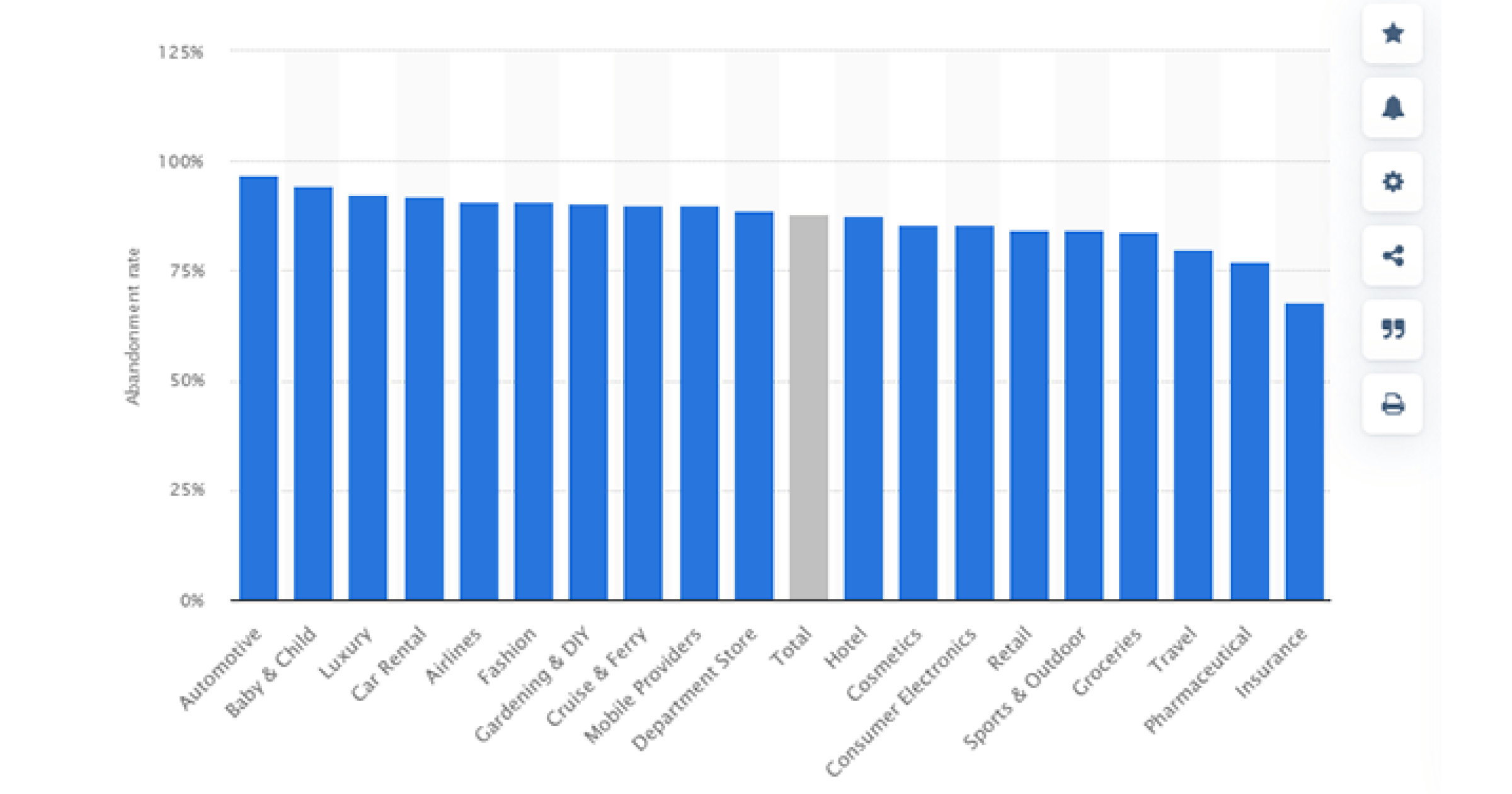
في المتوسط ، يتم التخلي عن 69٪ من عربات التسوق عبر الصناعات ، والمواقع الإلكترونية - قد يؤدي استخدام نافذة منبثقة هنا إلى إنشاء مسار تحويل المبيعات أو كسره. خصم؟ شهادة؟ الهدية الترويجية؟ بعض الشحن المجاني؟ قم بإجراء اختبارات A / B على جمهورك ، واكتشف ما الذي يتحول إلى مستوى أعلى ، ثم قم بإنشاء نافذة منبثقة قوية تكمل موقع الويب الخاص بك.

الخطوة الحاسمة التالية هي كتابة رسالة مقنعة. يمكن لنسخة رائعة أن تمنع المستخدمين من إدراك أن النوافذ المنبثقة مزعجة وتطفلية. إذن ، إليك أربع نصائح حول كيفية تنظيم نسخ منبثقة مقنعة:
- اجعل رسالتك بسيطة: استخدم كلمات العمل ، وبدلاً من التحدث عن ميزات منتجك ، ركز على كيفية إفادة المستخدمين لديك. نقل حوافزهم بطريقة واضحة ومحددة وموجزة.
- ادعمها بإثبات اجتماعي: يحب العملاء التعلم من تجارب الآخرين. عزز اتصالاتك من خلال مشاركة أي شكل من أشكال الشهادات أو قصص العملاء أو تقييمات العملاء أو التعليقات لإثارة التأثير الاجتماعي / التأثير.
- خلق الخوف: البشر هم أيضًا كائنات اجتماعية ويتفاعلون جيدًا مع المشاعر مثل التفرد والإلحاح. استخدم كلمات قوية لإثارة الخوف من الضياع للحصول على الإجراء المطلوب.
- احصل على CTA واضح: دع المستخدم يعرف ما تريده أن يفعله. قم بتمييز زر CTA بوضعه في صندوق واستخدام ألوان مختلفة وكلمات قوية مثل "دخول" أو "اشتراك".

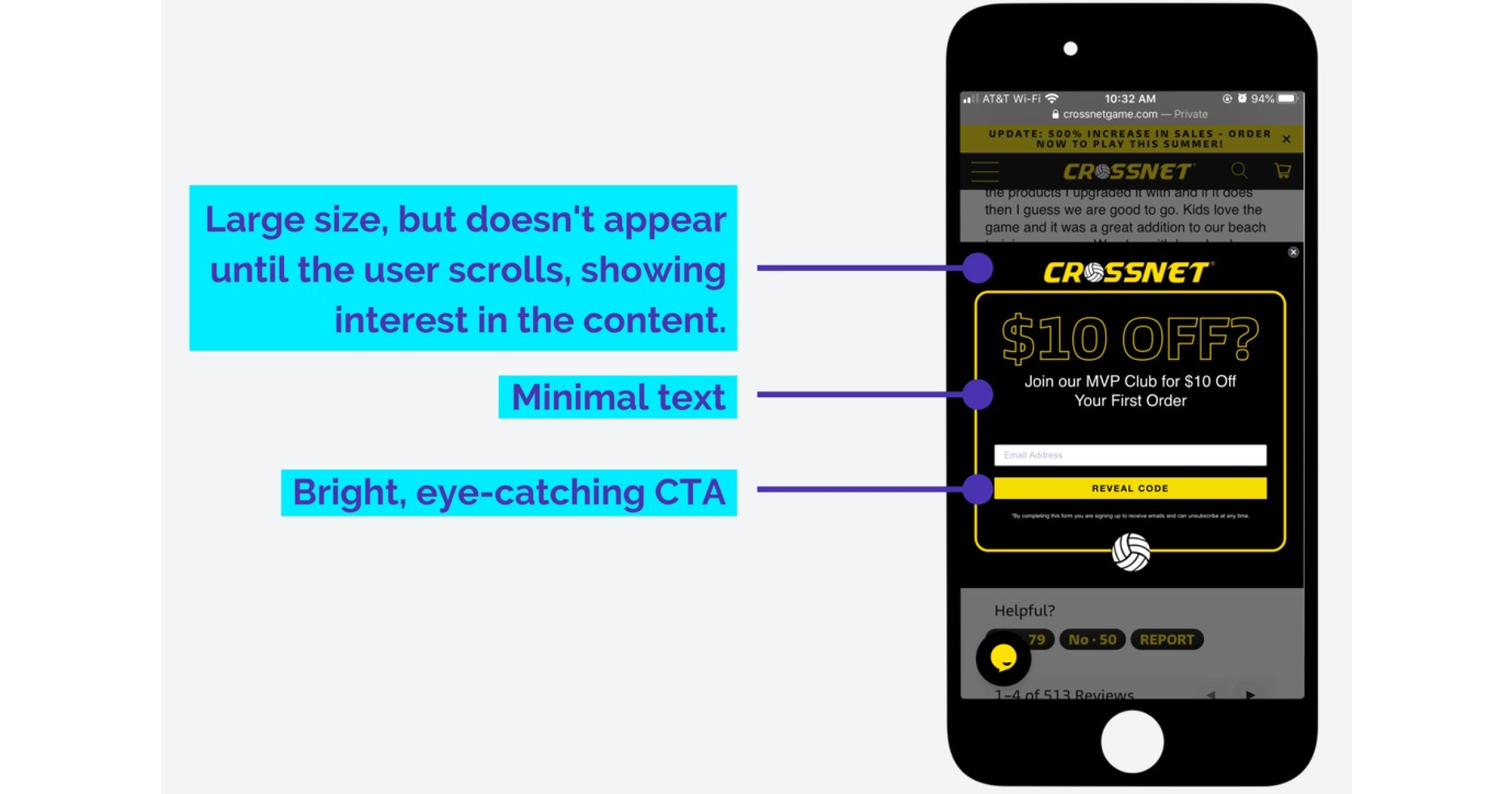
ولكن هل يمكن لنسخة رائعة أن تعوض عن التصميم السيئ؟ لا ، التصميم مهم بنفس القدر (إن لم يكن أكثر) لنجاح الحملة المنبثقة! يزعم استطلاع Backlinko أن النوافذ المنبثقة ذات الألوان الأكثر إشراقًا تفوقت على النوافذ المنبثقة الباهتة بنسبة 51.3٪.
إذن ما الذي يدخل في طهي نافذة منبثقة مثالية؟
- استخدام ألوان علامتك التجارية والسماح للمستخدمين بإنشاء أقصى استرجاع
- كتابة نسخة تثير المشاعر وتحفز على العمل
- استخدام الخطوط التي تتوافق مع إرشادات علامتك التجارية
- إنشاء صور جذابة وجذابة للوجبات الخفيفة جنبًا إلى جنب مع عرضك
- اختيار الوقت المناسب لتبقى على صلة بالموضوع
إليك بعض عناصر التصميم الأخرى التي يمكن أن يكون لها تأثير:
- ابتعد عن القوالب العامة: جرب الألوان والعناصر والطباعة لجذب انتباه المستخدم.
- احتفظ بهوية العلامة التجارية: للحصول على استرجاع أفضل للعلامة التجارية ، جرب ضمن إرشادات علامتك التجارية لتحسين تذكر العلامة التجارية.
- السماح للحث على اتخاذ إجراء بالتنفس: يجب أن يكون من السهل العثور على عبارة الحث على اتخاذ إجراء وأن تكون بارزة. التصميم المزدحم غير جذاب ويشتت انتباه المستخدم ويقلل من نسبة النقر إلى الظهور.
أخيرًا ، كرر أثناء تحديد التنسيق والموضع والنسخ والتصميم. قم بإنشاء مجموعات متعددة ، وجرب طول النسخة والعناوين وعبارات الحث على اتخاذ إجراء والتصميمات العامة.
أفضل الطرق للاستفادة من الإشعارات المنبثقة
الآن بعد أن عرفت سبب أهمية الإشعارات المنبثقة وكيف يمكنك زيادة التفاعل والاحتفاظ والاكتساب باستخدام إشعارات مقنعة ، فقد حان الوقت لاستكشاف حالات الاستخدام!
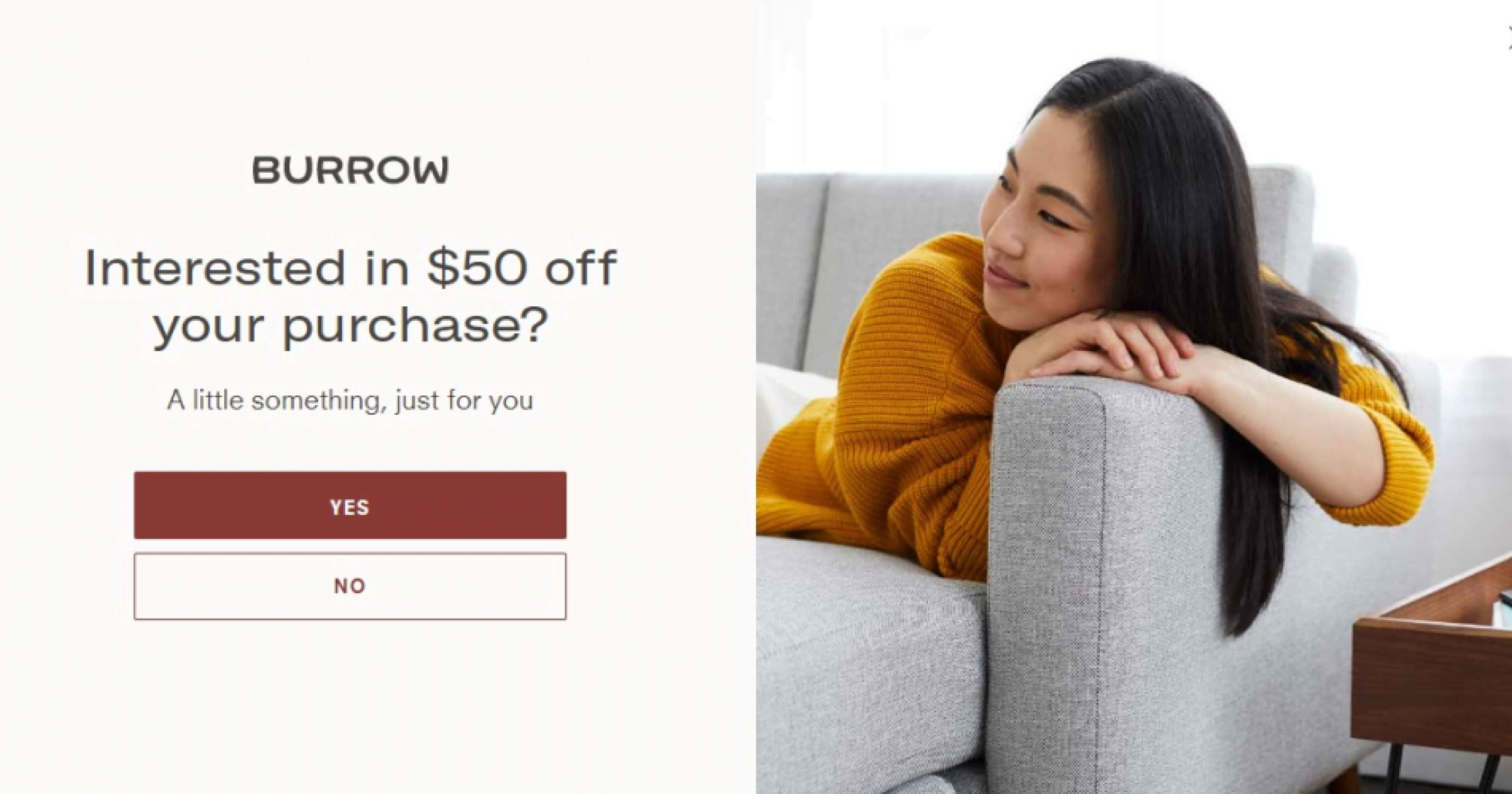
يعد استخدام الإشعارات المنبثقة للترويج لمنتج وعرض أحد أكثر الطرق شيوعًا لتنبيه عملائك. من الطرق الشائعة الأخرى البحث عن التعليقات أو البيع الزائد أو البيع العابر. 
سكاي هو الحد الأقصى للمسوقين لاستخدام النوافذ المنبثقة كوسيلة للوصول إلى مستخدميهم ، والتحدث إلى عملائهم في الوقت الأمثل. لقد لاحظنا أيضًا أن عددًا قليلاً من العلامات التجارية تستخدم بشكل كبير في نقاط الخروج أو حتى النوافذ المنبثقة.
حدود النوافذ المنبثقة وكيفية تجنبها
تعد النوافذ المنبثقة على موقع الويب طريقة رائعة للتحدث إلى المستخدمين وتقديم المعلومات دون عوائق كبيرة. ومع ذلك ، من المفيد معرفة ما لا يجب فعله - لأن الأخطاء البسيطة يمكن أن تتسبب في انهيار أي حملة.
- تحفيز المستخدمين على المشاركة: يمكن أن تؤدي المطالبات الكثيرة جدًا إلى تدمير تجربة المستخدم. استمر في التحقق من وتيرة وتوقيت الإشعارات المنبثقة حتى لا تزعج المستخدمين.
- استخدم القوالب العامة والمراسلة غير ذات الصلة: تعتبر التصميمات المتكررة أو النسخ أو المعلومات غير ذات الصلة بمثابة تحول كبير. لتجنب ذلك ، يجب على جهات التسويق الموافقة فقط على تلك الحملات التي تضيف قيمة حقيقية إلى النشاط التجاري.
- تفويت تحسين الأجهزة المحمولة: يشعر ما يصل إلى 75٪ من مصممي الويب أن عدم استجابة موقع الويب للجوال هو السبب وراء ترك المستخدمين له ، كما يدعي Sonary.
- بدون اختبار: إنشاء نافذة منبثقة رائعة تعمل على التحويل ، تكون سياقية ، وتتحدث إلى المستخدمين ، وتقدم قيمة ليست علم الصواريخ ، ومع ذلك ، يتطلب بعض التفكير المدروس حول المستخدمين.
تتمثل الإستراتيجية المثالية في استخدام متوسط الوقت الذي يقضيه المستخدم على موقع الويب الخاص بك ثم تحديد حد 50-60٪ لإظهار نافذة منبثقة. 
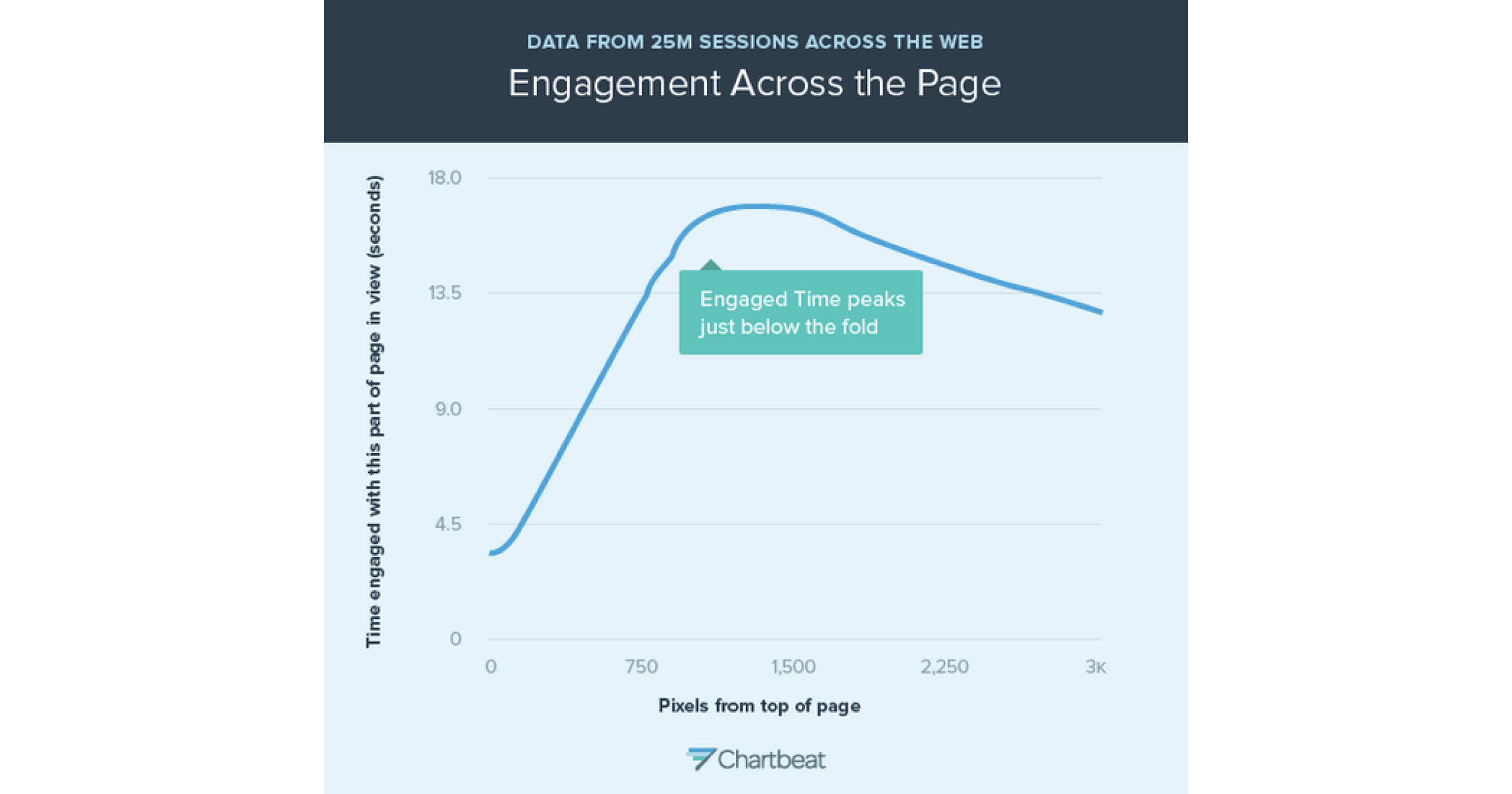
تتبع تفاعل المستخدم عبر مجموعة متنوعة من التصميمات المنبثقة أو التنسيب أو الأحداث أو الأنشطة. يدعي Chartbeat أن معظم المستخدمين الذين يقومون بالتمرير إلى أسفل الجزء المرئي من الصفحة يميلون إلى قضاء وقت أطول على الصفحة لأسفل مقارنة بالصفحة لأعلى. 
مع تزايد عدد المستخدمين الذين يقومون بتشغيل مواقع الويب من هواتفهم المحمولة ، لا يمكن تخطي تحسين النوافذ المنبثقة على الأجهزة المحمولة. تأكد من أنها تتوافق مع الجمالية وليست تطفلية للغاية. 
قبل عرض نافذة منبثقة مباشرة ، تحقق من العديد من الأجهزة والمتصفحات ونظام التشغيل والمواقع. اختبر خيار الرحلة و CTA والخروج.
خاتمة
تعد الإشعارات المنبثقة بمثابة تغيير واضح في قواعد اللعبة بالنسبة للمسوقين الذين يكافحون من أجل تحسين الاحتفاظ بالموقع والمشاركة. المفتاح هو الحفاظ على الأشياء بسيطة وبديهية. تقدم WebEngage مجموعة من القوالب المصممة مسبقًا والتي تم تجربتها واختبارها بواسطة 100 من المسوقين.
سواء كنت تبحث عن معالجة التخلي عن سلة التسوق أو مشاركة رمز العرض - يمكن للإشعارات المنبثقة إلغاء حظرك بشكل خلاق. يجب أن تكون النوافذ المنبثقة الفعالة موجزة وجذابة وواضحة وشخصية. هل تحتاج إلى مساعدة في فهم أفضل ما يناسب صناعتك؟ تواصل مع فريقنا في WebEngage واستفد من النوافذ المنبثقة المحتملة الكاملة لعلامتك التجارية.
