ما هو موضوع WordPress الذي يحقق أفضل أداء في اختبار سرعة "حيوية الويب الأساسية" من Google؟
نشرت: 2020-07-17أعلنت Google عن معيارها الجديد لـ Core Web Vitals في منتصف عام 2020:
... يُظهر المستخدمون أنهم يفضلون المواقع التي تتمتع بتجربة رائعة للصفحة ... أضاف البحث مجموعة متنوعة من معايير تجربة المستخدم ، مثل مدى سرعة تحميل الصفحات وملاءمة الجوّال ، كعوامل لترتيب النتائج.
في وقت سابق من هذا الشهر ، أعلن فريق Chrome عن Core Web Vitals ، وهي مجموعة من المقاييس المتعلقة بالسرعة والاستجابة والاستقرار البصري ...
سنقدم إشارة جديدة تجمع بين "حيوية الويب الأساسية" وإشاراتنا الحالية لتجربة الصفحة لتقديم صورة شاملة عن جودة تجربة المستخدم على صفحة الويب.
بحلول آب (أغسطس) 2021 ، طرحت Google تحديث "تجربة الصفحة" (والذي يتضمن Core Web Vitals) لتصنيفات الأجهزة المحمولة ، مع اقتراب تصنيفات سطح المكتب بنهاية مارس 2022:
دخلت إشارة تصنيف تجربة الصفحة حيز التنفيذ للأجهزة المحمولة في أغسطس 2021. سنبدأ في استخدام تجربة الصفحة كجزء من أنظمة ترتيب سطح المكتب لدينا بدءًا من فبراير 2022. وسيكتمل الطرح بحلول نهاية مارس 2022. وسيكتمل إطلاق هذا التصنيف تستند إلى نفس إشارات تجربة الصفحة التي طرحناها للجوال في أغسطس 2021.
إذا كنت تقوم بتحسين محركات البحث (SEO) على موقع WordPress الخاص بك ، فهذا يهمك بقدر ما يهمك عندما بدأ Chrome في تصنيف صفحات غير HTTPS مع تحذيرات حمراء في عام 2017.
إذا كنت ، مثلي ، ترغب في التقدم في المنافسة والتأكد من أن موقع WordPress الخاص بك متوافق مع Core Web Vitals ، فاستمر في القراءة. سأستعرض ماهية Core Web Vitals وأي سمات WordPress ستساعدك على تحقيق أفضل الدرجات.
ملاحظة: هناك ما هو أكثر من سرعة WordPress من اختيار السمة ، ولكنه أفضل مكان للبدء ، إلى جانب استضافة WordPress السريعة.
TL ؛ DR - GeneratePress هو أسرع سمة WordPress في عام 2022 ، وفي المتوسط ، كان أداء أفضل في اختبارات Core Web Vitals من Google في هذه الدراسة المصغرة.
جدول المحتويات
ما هي "حيوية الويب الأساسية"؟
تعد "أساسيات الويب الأساسية" مجموعة من مقاييس مواقع الويب الأساسية للحصول على أفضل تجربة للمستخدم تم إنشاؤها بواسطة Google. مجموعة فرعية من Web Vitals ، وتتألف Core Web Vitals حاليًا من ثلاثة مقاييس متميزة:
- أكبر طلاء محتوى (LCP): يقيس أداء التحميل. تنص Google على أن هذا يجب أن يكون أقل من 2.5 ثانية .
- أول تأخير للإدخال (FID): يقيس التفاعل. تنص Google على أن هذا يجب أن يكون أقل من 100 مللي ثانية .
- التحول في التخطيط التراكمي (CLS): يقيس الثبات البصري. تنص Google على أن هذا يجب أن يكون أقل من 0.1 .
كيف يمكنني قياس مجموع نقاط Core Web Vitals الخاصة بي؟
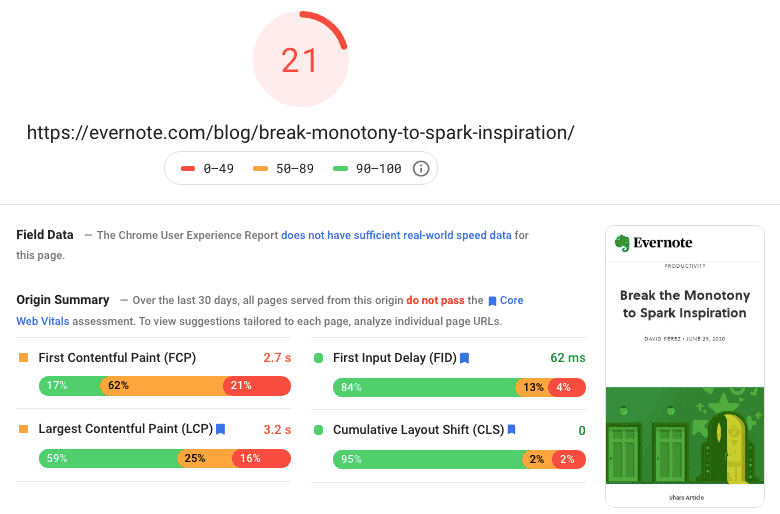
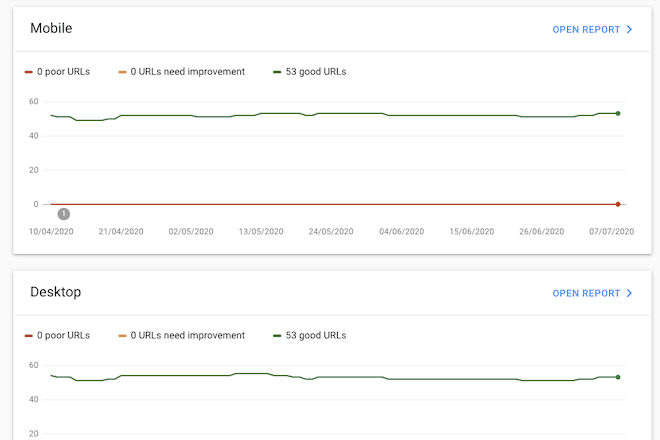
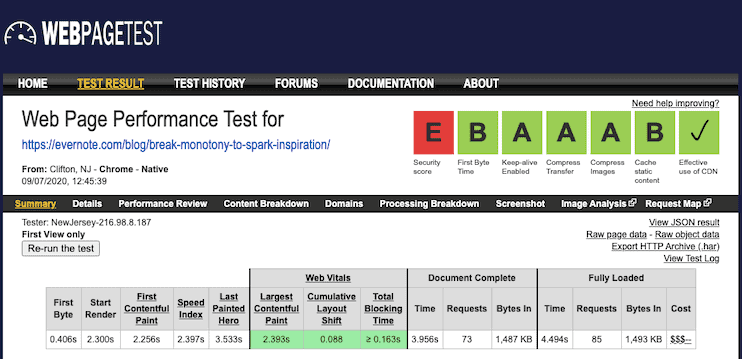
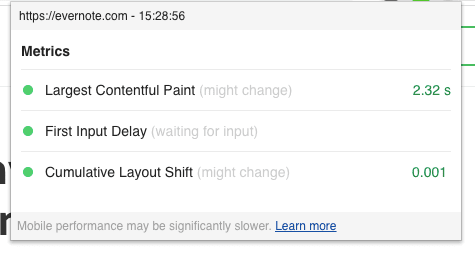
فيما يلي جميع الأدوات والطرق التي يمكنك استخدامها لقياس وتتبع نتائج Core Web Vitals. يتم إجراء اختبارات على سبيل المثال على منشور على مدونة Evernote (موقع WordPress يستخدم سمة Mokka ، انظر المنشور الخاص بي على مواقع WordPress الشهيرة).
تمتلك Google 3 أدوات خاصة بها:
- PageSpeed Insights - أداة بسيطة لتحليل سرعة الصفحة. يمكن لأي شخص استخدامه دون تسجيل الدخول. يمكنك عرض نتائج منفصلة للجوال وسطح المكتب.

- تقرير تجربة مستخدم Chrome - مزيج من PageSpeed Insights وبيانات تصفح مستخدم حقيقية. إنه متاح فقط لمن لديهم حساب Google و Google Cloud Project.
- Search Console - تحتاج إلى تسجيل الدخول إلى حساب GSC الخاص بك للوصول إلى تقرير Core Web Vitals لمواقعك.

هناك أيضًا العديد من أدوات الجهات الخارجية التي تتضمن مقاييس Core Web Vitals:
- WebPageTest.org - اختبار مجاني لسرعة صفحة الويب يسلط الضوء على سرعات LCP و CLS. لا تظهر FID.

- ملحق Web Vitals Chrome - امتداد Chrome مجاني يحسب LCP و FID و CLS للصفحة التي تتصفحها.

ستلاحظ أن نفس الصفحة تعمل بشكل مختلف في اختبارات السرعة المختلفة. ذلك لأن مقاييس تحميل الصفحة تعتمد على العديد من العوامل ، مثل ما إذا كنت تتصفح على الهاتف المحمول أو سطح المكتب ، مع اتصال سريع أو بطيء ، أو في موقع قريب أو بعيد عن الخادم أو CDN.
نظرًا لأن Google تستخدم الآن فهرسة الجوال أولاً ، إذا كنت تهتم بـ SEO وتصنيفات محرك البحث الخاص بك ، فستحتاج إلى الانتباه إلى درجات LCP للجوال .
إذا كنت تعمل في محاولة جعل موقع WordPress الخاص بك متوافقًا مع Google ، فالتزم بأدوات الاختبار الخاصة بـ Google لتحديد كيفية أداء موقعك في اختبارات Core Web Vitals - أوصي بالالتزام بـ Search Console أو PageSpeed Insights.
كيف تؤثر سمات WordPress على نتائج Core Web Vitals؟
يستخدم كل موقع ويب WordPress موضوعًا. بالنسبة لمعظمنا ، إنها سمة غير تقليدية ، بعضها مجاني ، وبعضها ممتاز. موقع WordPress الخاص بك ليس مرتبطًا بأي سمة واحدة ، ويمكنك تبديل السمات بسهولة تامة. الموضوع الذي تختاره له تأثير على سرعة تحميل صفحات الويب الخاصة بك ، وبالتالي ، كيف يسجل موقعك مقابل معيار Google's Core Web Vitals.
5 قوالب ووردبريس شائعة نقوم باختبارها
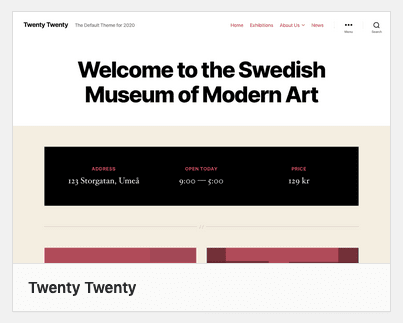
عشرون وعشرون

Twenty Twenty هو أحدث قالب رسمي مجاني لـ WordPress. تستخدم كموضوع أساسي في أكثر من 400000 موقع مباشر.
ديفي

Divi هي سمة WordPress مميزة تم إنشاؤها بواسطة Elegant Themes. يستخدم Divi حاليًا على أكثر من 1.6 مليون موقع ويب مباشر.
تزدهر منشئ الموضوع

Thrive Theme Builder هو سمة WordPress جديدة مع منشئ صفحات مدمج من Thrive Themes ، الفريق الذي يقف وراء المكون الإضافي Thrive Architect. تُستخدم سمات Thrive Themes في أكثر من 125000 موقع مباشر.

توليد الضغط

GeneratePress عبارة عن سمة WordPress خفيفة الوزن ، مع إصدار مجاني محدود وإصدار متميز قابل للتخصيص بالكامل. يتم استخدام GeneratePress على أكثر من 270000 موقع ويب مباشر.
عشاق الطعام (سفر التكوين)

Foodie هي واحدة من أكثر سمات الأطفال شيوعًا في Genesis ، وهي إطار عمل ثيم WordPress مميز شهير من StudioPress ، والتي أصبحت الآن جزءًا من عائلة WP Engine. يتم استخدام إطار عمل Genesis على أكثر من 290.000 موقع ويب مباشر.
المنهجية
على عكس الاختبارات التي أجريناها للعثور على أسرع سمات WordPress ، حيث استخدمنا خادمنا الخاص لاختبار كل سمة في نفس البيئة ، سيتم إجراء هذا الاختبار "في البرية".
لكل من السمات الخمسة التي اخترناها ، سنستخدم PageSpeed Insights لاختبار 3 صفحات رئيسية من مواقع حقيقية تستخدم هذا المظهر. ستكون النتيجة المتوسطة هي معيار هذا الموضوع.
هذه هي المواقع التي اختبرناها:
عشرون وعشرون:
- news.filepuma.com
- gsuniversity.girlscouts.org
- fromthiskitchentable.com
ديفي:
- Skillsurvey.com
- اللانهاية
- pagefreezer.com
منشئ ثرايف الموضوع:
- risupress.com
- playguitar.com
- Activegrowth.com
توليد الضغط:
- brandongaille.com
- Learningguitarnow.com
- thegeekycyclist.com
عشاق الطعام:
- Flouronmyface.com
- veganinthefreezer.com
- Straightupfood.com/blog/
سيتم قياس كل صفحة على:
- أكبر طلاء محتوى ( LCP ) ، يتم قياسه في ثوانٍ
- أول تأخير إدخال ( FID ) ، يقاس بالمللي ثانية
- التحول في التخطيط التراكمي ( CLS )
سيتم قياس LCP على الأجهزة المحمولة فقط ، حيث إن قابلية استخدام الأجهزة المحمولة مهمة لـ SEO (فهرسة الجوال أولاً) ، وقابلية الاستخدام (حوالي 50 ٪ من جميع زيارات موقع الويب تأتي من الأجهزة المحمولة).
نتائج
| صفحة | سمة | LCP | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | عشرون وعشرون | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | عشرون وعشرون | 5.4 | 2 | 0.066 |
| fromthiskitchentable.com | عشرون وعشرون | 6.7 | 86 | 0.89 |
| Skillsurvey.com | ديفي | 4.5 | 55 | 0.12 |
| اللانهاية | ديفي | 3.3 | 121 | 1 |
| pagefreezer.com | ديفي | 4.9 | 18 | 0.05 |
| risupress.com | تزدهر منشئ الموضوع | 6.4 | 0 | 0.048 |
| playguitar.com | تزدهر منشئ الموضوع | 4.8 | 217 | 0.07 |
| Activegrowth.com | تزدهر منشئ الموضوع | 4 | 49 | 0.04 |
| brandongaille.com | توليد الضغط | 3 | 37 | 0.03 |
| Learningguitarnow.com | توليد الضغط | 3.2 | 25 | 0.05 |
| thegeekycyclist.com | توليد الضغط | 2.8 | 22 | 0.21 |
| Flouronmyface.com | عشاق الطعام | 3.8 | 52 | 0.84 |
| veganinthefreezer.com | عشاق الطعام | 2 | 20 | 0.01 |
| Straightupfood.com/blog/ | عشاق الطعام | 7.9 | 3 | 0.046 |
والمثير للدهشة أن موقعين فقط من المواقع الـ 15 التي تم اختبارها اجتازا اختبار LCP المحمول (يجب أن يكون 2.5 ثانية أو أقل).
بالنسبة إلى FID ، الذي يجب أن يكون أقل من 100 مللي ثانية ، كان عكس ذلك ، وقد اجتاز الاختبار 13 من 15 صفحة .
تم تمرير CLS ، الذي يجب أن يكون أقل من 0.1 ، بواسطة 10 من 15 موقعًا تم اختبارها.
ولكن ماذا عن ثيمات WordPress ، هل كان لها أي تأثير على النتائج؟
أفضل قالب WordPress لاجتياز اختبارات Core Web Vitals في المتوسط هو GeneratePress. هذا لا يفاجئني ، حيث جاء GeneratePress أيضًا في صدارة أسرع اختبارات قوالب WordPress.
كان أداء Thrive Theme Builder هو الأسوأ على الإطلاق. استخدم الموقعان الوحيدان اللذان اجتازا جميع اختبارات Core Web Vitals موضوعي Foodie و Twenty Twenty.
استنتاج
كان هذا اختبارًا صغيرًا جدًا لمواقع الويب المختارة عشوائيًا ، لذا فإن النتائج ليست ذات دلالة إحصائية بأي حال من الأحوال. هناك أيضًا العديد من العوامل الأخرى التي تلعب دورًا عندما يتعلق الأمر بسرعة WordPress. كما ترى من النتائج ، تم استخدام نفس سمة WordPress (Foodie) في كل من أسرع وأبطأ المواقع التي تم اختبارها. قد تكون هناك متغيرات أخرى مثل المكونات الإضافية أو ضغط الصور أو التخزين المؤقت أو استضافة مواقع الويب التي تؤثر على أداء السرعة الكلي.
كما أثبتنا من خلال اختبارات سرعة السمات ، يؤثر اختيار سمة WordPress على إمكانات سرعة موقع الويب الخاص بك ، ويمكنك أن تمنح نفسك السبق من خلال بناء موقعك على قالب سريع جيد الترميز مثل GeneratePress.
ومع ذلك ، فإن مجرد اختيار سمة WordPress سريعة لن يضمن لك موقع ويب سريعًا .
كنت أشعر بالفضول حول كيفية أداء موقع الويب الخاص بي (الموقع الذي تستخدمه حاليًا!) في اختبارات Core Web Vitals من Google. نظرًا لأنني أستخدم GeneratePress بالفعل مع التخزين المؤقت وضغط الصور ، كنت أتوقع أن يمر بألوان متطايرة…. في الواقع ، لدي أيضًا مجال للتحسين.

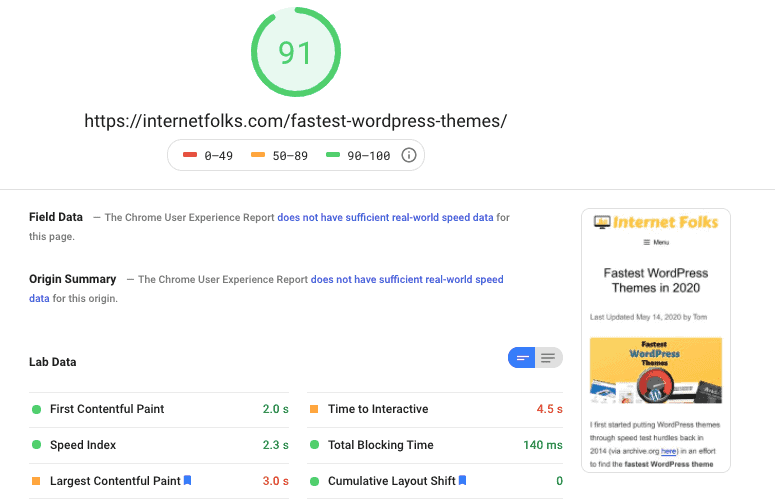
لقد اختبرت صفحة مهمة على موقعي باستخدام PageSpeed Insights ، وعلى الرغم من أن النتيجة الأولية تبدو رائعة ( 91/100 على الهاتف المحمول) ، إلا أنها لم تصل إلى درجة LCP (3 ثوانٍ ، 0.5 ثانية أعلى من معيار Google البالغ 2.5 ثانية).

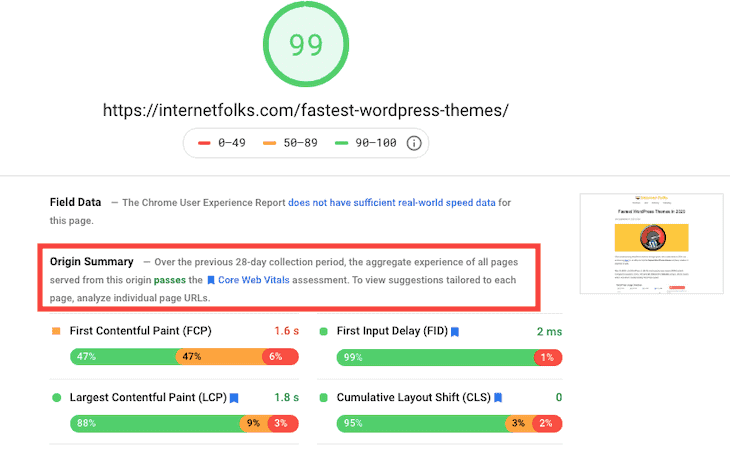
على سطح المكتب ، أشارت PageSpeed Insights إلى أن جميع الصفحات الموجودة على موقع الويب الخاص بي تجتاز اختبار Core Web Vitals (تأتي هذه البيانات من بيانات Google من مستخدمين حقيقيين على موقع الويب الخاص بي) ، ولكن ما زلت أرغب في تسريعها أكثر من ذلك بقليل. سعيي للحصول على أسرع موقع ووردبريس مستمر!
سأقوم بالتحقيق في هذا الأمر بشكل أكبر ، وعندما أكتشف كيفية خفض الرقم ، سأكتب عنه وأنشئ برنامجًا تعليميًا لتتبعه أيضًا.
