17 من أفضل أمثلة الصفحة المقصودة SaaS ولماذا تعمل
نشرت: 2022-06-29هل تريد إنشاء صفحة مقصودة SaaS قاتلة تجعل عمليات الاشتراك مستمرة؟ من الأفضل أن تصمم بشكل أفضل يا صديقي.
يعد تصميم صفحة مقصودة أكثر تعقيدًا (وأكثر تنافسية) في مجال SaaS مقارنة بأي صناعة أخرى. بالنظر إلى أن لديك منتجًا افتراضيًا ، حتى أصغر الأخطاء مثل ؛
- اختيار لون الزر الخطأ ،
- تقديم تجربة سيئة للمستخدم ،
- أو وجود الكثير من مصادر التشتيت يمكن أن يفسد جهودك.
انتظر ، دعنا نعود إلى المربع الأول.
الصفحة المقصودة SaaS هي صفحة ويب حيث يمكن للزائر معرفة المزيد حول برنامج معين لحل بعض المشاكل. ومع ذلك ، فإن متوسط مدى انتباه البشر منخفض يصل إلى 8 ثوانٍ ، لذا فإن صفحتك المقصودة لديها 8 ثوانٍ لإثبات سبب جدارة اهتمام الشخص ووقته.
لا تقلق؛ لقد بحثنا عن أفضلها حتى تحصل على الإلهام وتهز صفحتك المقصودة.
لا تتردد في القفز من جدول المحتويات أدناه.

ما هي الصفحة المقصودة SaaS؟
الصفحة المقصودة SaaS هي صفحة مبيعات تهدف إلى البيع البارد لمنتجك أو خدمتك لزوار موقعك على الويب. تُستخدم الصفحات المقصودة SaaS في استراتيجية تسويق المنتجات والخدمات حيث يُطلب من المستخدمين البيع الفوري دون أي اتصال مسبق بالمشتري.
الصفحة المقصودة SaaS هي صفحة على موقع الويب الخاص بك يمكن للزائر المهتم الوصول إليها للعثور على مزيد من المعلومات حول منتجك. إنه مصمم للترويج لبرامجك أو بيعها عبر الإنترنت . ليس بالضرورة أن يكون مرتبطًا بالتطبيق الفعلي ، ولكن يجب أن يوفر معلومات حول كيفية عمله والفوائد التي يمكن أن يقدمها.
العامل الأكثر أهمية في إنشاء صفحة مقصودة جيدة SaaS هو فهم جمهورك. ما هي احتياجاتهم؟ ما الذي سيحفزهم على الشراء؟ ماذا تريد أن تكون النتيجة النهائية للصفحة؟
بعد إجابتك على هذه الأسئلة ، يمكنك إنشاء صفحة مقصودة SaaS فعالة لإعلام العملاء المحتملين وتشجعهم على التحول إلى عملاء متوقعين أو جهات اتصال أو حتى عملاء.
ما هي فوائد استخدام الصفحة المقصودة SaaS؟
الصفحة المقصودة هي في الأساس موقع ويب آخر ، مما يعني أن لديك سيطرة أكبر على عملية التحويل.
يمكنك إعداد قالب تصميم لصفحتك ، والذي يقدم للزوار جميع المعلومات الأساسية بطريقة منظمة.
تسمح لك الصفحات المقصودة بإنشاء مسار سلس للزوار المهتمين بشراء منتجك. تم تصميمها خصيصًا لهذا الغرض وتركز فقط على إجراء التحويلات.
من المفيد أن تعرف: ينخفض متوسط معدل التحويل للصفحة المقصودة بحوالي 2.35٪.
ما يجب تضمينه في الصفحات المقصودة SaaS
- أزرار CTA
- شعار المنتج
- شعارات أكبر عملائك
- الشهادات - التوصيات
- مواصفات المنتج
- مقاطع فيديو إرشادية قصيرة للترويج للميزات
أهم أمثلة الصفحة المقصودة SaaS ولماذا يتم تحويلها
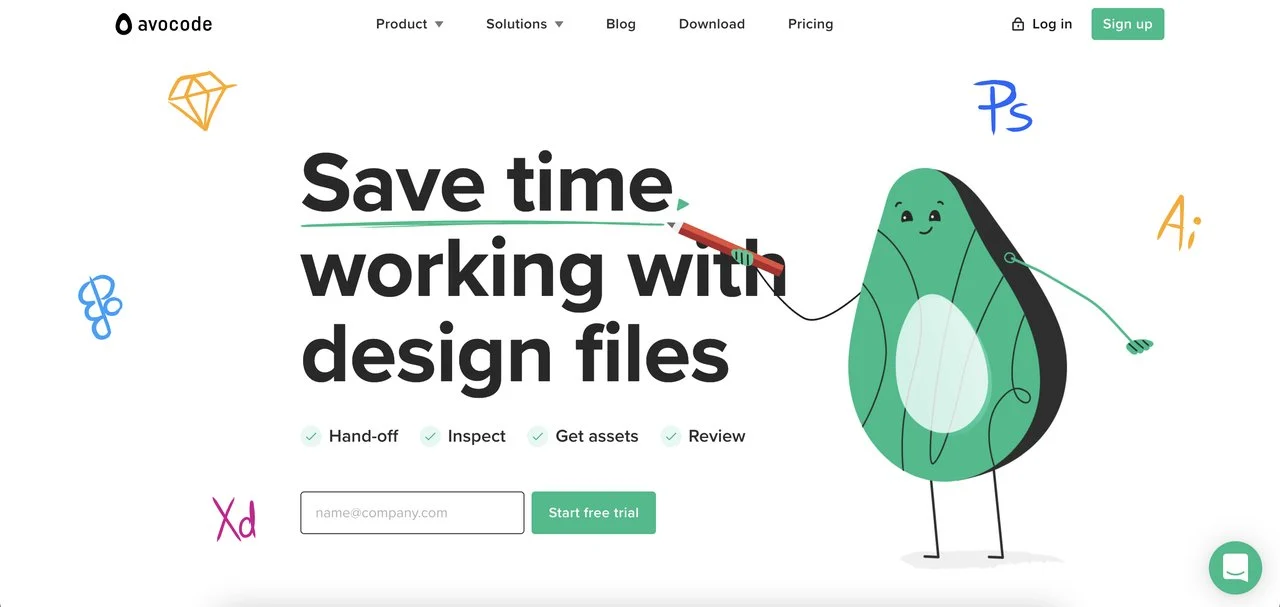
1. أفوكود

أول مثال للصفحة المقصودة SaaS سنستعرضه هو Avocode's ، وهي أداة تسليم تصميم تتيح لك فتح ملفات Sketch و Adobe XD و Photoshop و Illustrator و Figma ومشاركتها وفحصها والتعاون فيها.
يتم عرض كل هذه الأدوات على الصفحة المقصودة كشعارات مخططة لإعطاء الزائرين فكرة عن المنتجات المتاحة دون وضعها في جملة.
يفضل المصممون عمومًا الاستقامة من حيث التنسيق. يجب أن يفهم الزائر ما يفعله منتجك وما هي المشكلة التي يحلها للوهلة الأولى. علاوة على ذلك ، يجب أن يشتمل على CTA مقنع ، ويفضل أن يكون في الجزء المرئي من الصفحة ، مثل زر "بدء التجربة المجانية" في Avocode.
يسلط الضوء
استخدام المساحة البيضاء: المساحة البيضاء هي المساحة الفارغة على الصفحة التي تُترك فارغة عمدًا. إنه يعطي صورة أكثر تعقيدًا ويترك مجالًا لعناصر الصفحة الأخرى للتنفس. كما أنه يزيد من التركيز على عناصر مثل أزرار الحث على الشراء ويقنع الزائرين بالتحويل. تقوم صفحة SaaS المقصودة في Avocode بعمل رائع مع المساحات البيضاء.
إثبات اجتماعي بشعارات العلامة التجارية: يعد الدليل الاجتماعي أحد أقوى البطاقات في يدك لتسويق منتجك. يمكنك عرض شعارات العلامات التجارية الشهيرة التي تستخدم برنامجك بالقرب من زر CTA لتعزيز ثقة المستخدم وإقناعه بالضغط على الزر.
مقاطع فيديو إرشادية وقصيرة حول ميزة المنتج: تمامًا كما يفعل Avocode ، يمكنك وصف ميزات المنتج المميزة والترويج لها بمقاطع فيديو قصيرة بجوار ترجمات الميزة. (باختصار ، نعني حرفيا الثواني).
شهادات العملاء: يعد وضع شهادات قصيرة للعملاء بالقرب من كل ميزة معطاة في صفحتك المقصودة أسلوبًا تسويقيًا شائعًا يمكنك أيضًا اعتماده.
عبارات الحث على اتخاذ إجراء في مواقع مميزة: يحتوي LP هذا على عبارتين للحث على اتخاذ إجراء ، أحدهما في أعلى الصفحة والآخر في الأسفل. إنها طريقة ممتازة لاختبار كلا الموضعين ومعرفة أيهما يجلب المزيد من التحويلات.
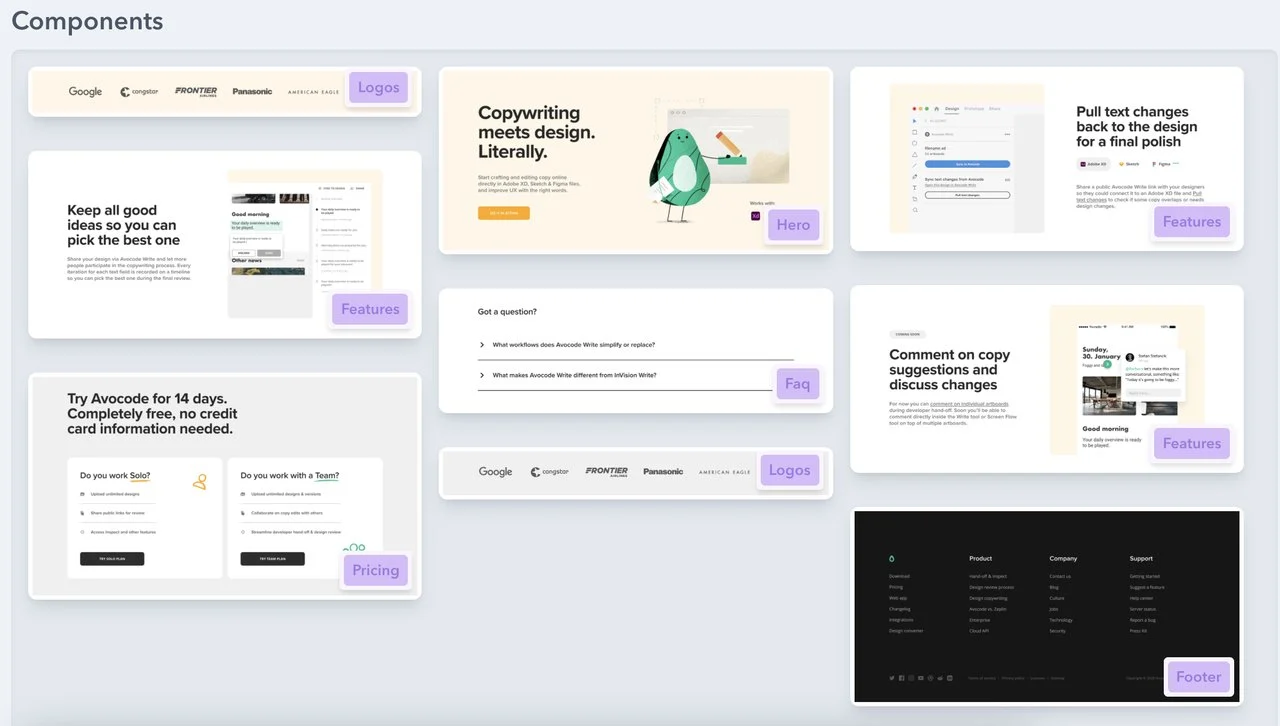
عناصر

(مصدر)
- الشعارات
- سمات
- بطل
- التعليمات
- التسعير
- دليل اجتماعي
- تذييل
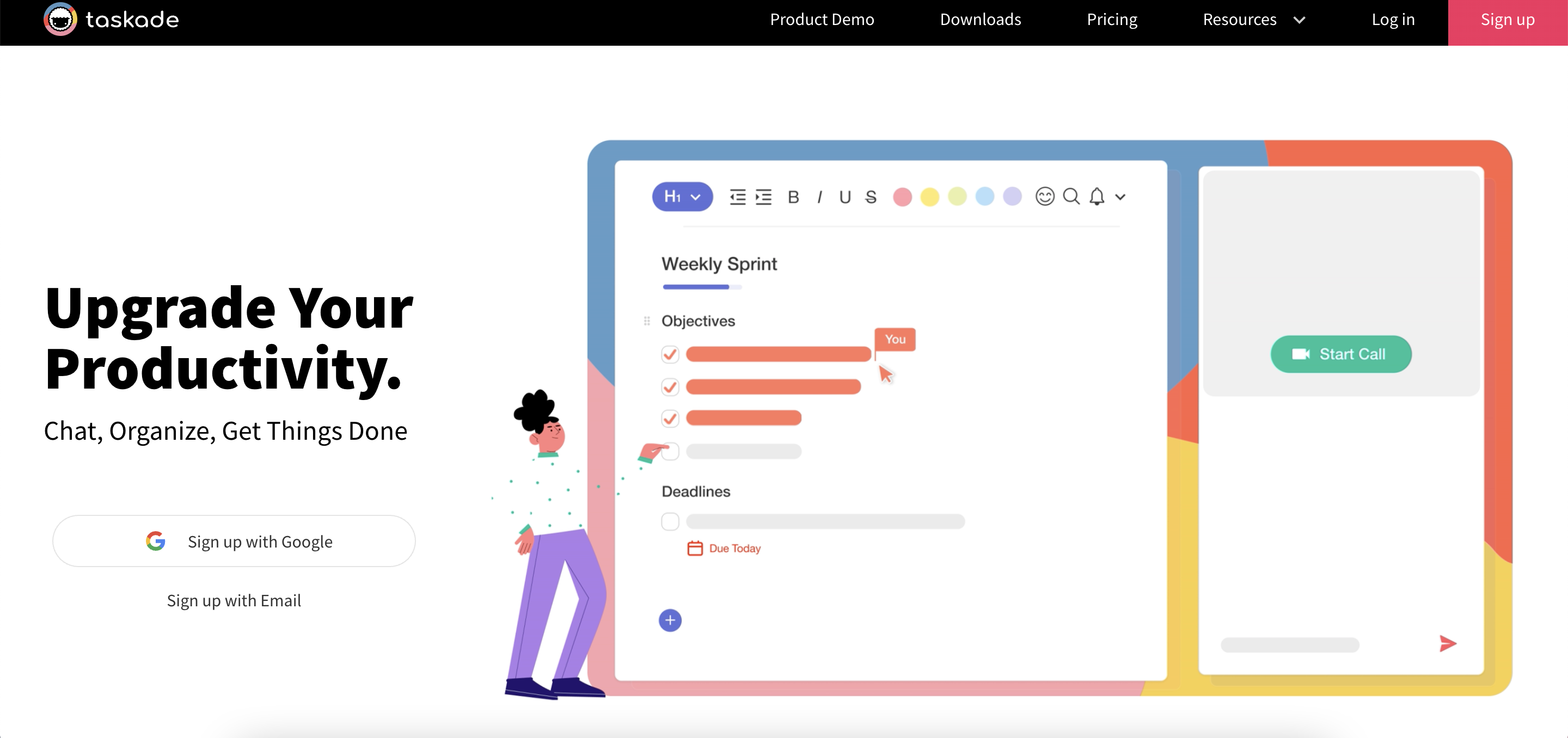
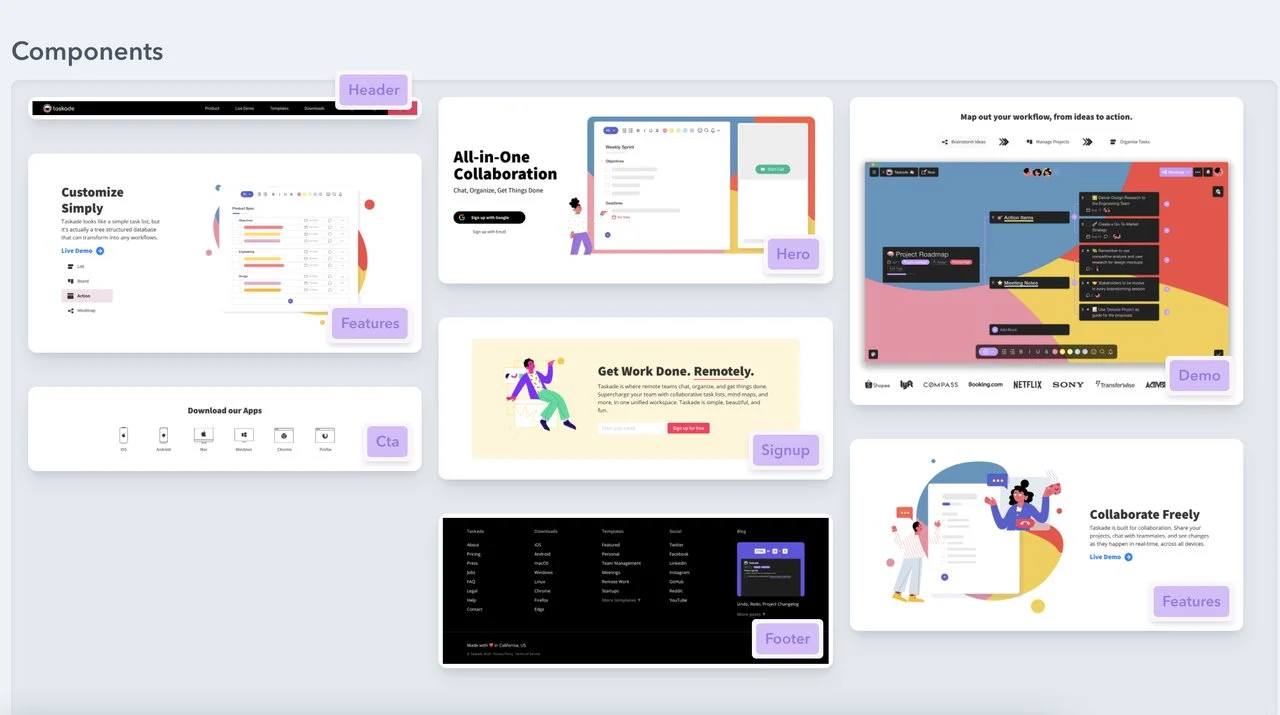
2. تسكاد

Taskade هو برنامج كحل مصمم لتوفير قائمة مهام تعاونية مع تسلسل هرمي غير محدود ومساعدة الفرق البعيدة على العمل في مساحة عمل موحدة.
يسلط الضوء
عنوان ووصف واضح للبطل: تحتوي هذه الصفحة المقصودة على عنوان من 3 كلمات ، مما يجعل قيمة المنتج واضحة تمامًا. وصف المنتج لا يختلف. فهو يصف ما يمكن للمستخدم تحقيقه باستخدام البرنامج — الدردشة والتنظيم وإنجاز المهام. كلما قل عدد الكلمات ، كان ذلك أفضل.
خياران للتسجيل في الجزء المرئي من الصفحة: لاحظ كيف يتناقض زر التسجيل في أعلى اليمين مع قائمة الشريط العلوي. تسهل الصفحة على الأشخاص التسجيل من خلال وضع خيارين أسفل وصف المنتج.
عرض المنتج الملون: LP الخاص بـ Taskade مليء بالعروض التوضيحية للمنتج ، ونحن نحفره! تعمل هذه العروض التوضيحية القصيرة بشكل أفضل من الكلمات لأن مستخدم اليوم يريد أن يرى كيف يبدو المنتج ويعمل قبل الاشتراك.
عرض مرئي لكل سير عمل: إن تبسيط سير عمل المنتج الخاص بك إلى خطوات مع شرح مرئي يساعد المستخدمين على فهم إمكانات المنتج بشكل كامل.
عبارات الحث على اتخاذ إجراء مع الرموز: إذا كان برنامجك متاحًا كتطبيقات أو إضافات على متصفحات وأنظمة تشغيل متعددة ، فيمكنك ضرب جميع الطيور بحجر واحد باستخدام رمز CTAs كما في الصورة أدناه.
عناصر

(المصدر: Landing Page Folio)
- سمات
- CTA
- مربع التسجيل
- تجريبي
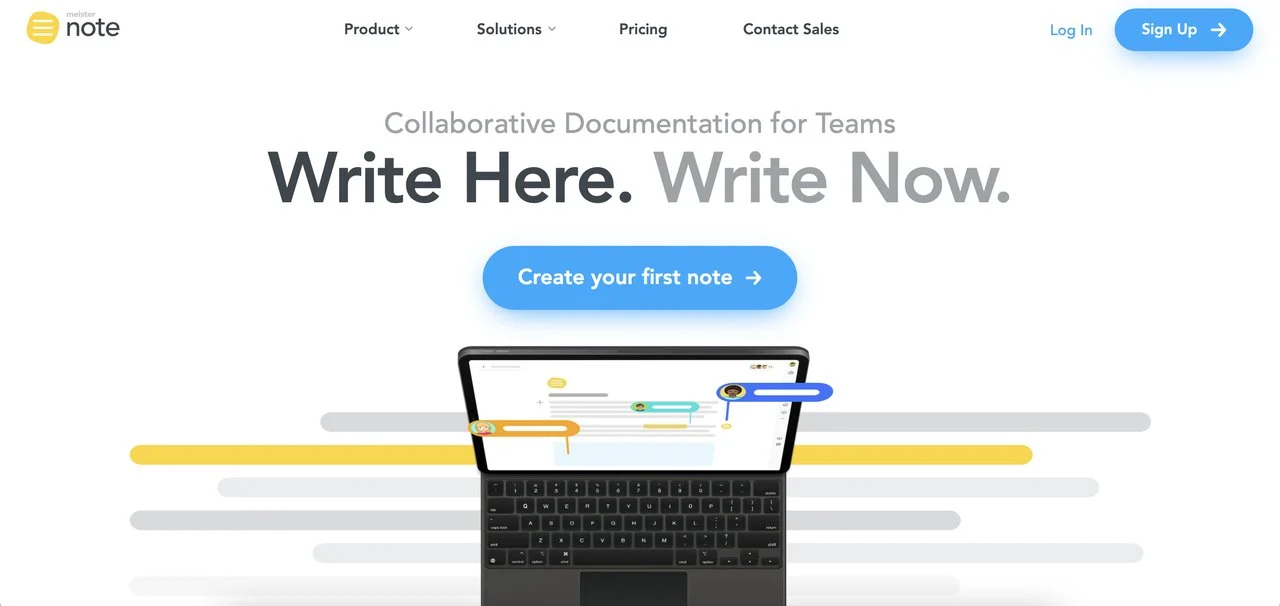
3. مايستر ملاحظة

MesiterNote هو برنامج توثيق تعاوني للفرق البعيدة. تقوم صفحتها المقصودة بعمل ممتاز في شرح بسيط للمنتج بأشكال مختلفة ، وتجمع بين كل من المرئيات والنصوص.
يسلط الضوء
زر Clear CTA في الجزء المرئي من الصفحة: يتناقض لون زر CTA الأساسي بنجاح مع الخلفية. لاحظ كيف أنه ليس "تسجيل" ولكن "إنشاء ملاحظتك الأولى". يطالب المستخدمين باتخاذ الإجراءات ويتطابق مع العنوان الرئيسي "اكتب هنا. اكتب الآن." ونعم ، إنه عنوان ممتاز ومهذب.
CTAs متعددة: هناك 8+ أزرار CTA في هذه الصفحة المقصودة ؛ ومع ذلك ، هناك 4 فقط من CTA للاشتراك الرئيسي. MeisterNote ببساطة لا يترك أي مجال لفقدان الزر. تساعدك عبارات CTA المتعددة على اختبار أفضل موضع وجذب انتباه الزائر في كل تمرير.
خيارات التكامل المميزة: نظرًا لأن معظم المستخدمين لديهم أكثر من أداة SaaS في ترسانتهم ، فإن توفير المزيد من خيارات التكامل مع منصات الطرف الثالث الأخرى يعد بمثابة تغيير كبير في اللعبة.
شارة الخصوصية: إذا كان منتجك يتضمن بيانات مستخدم ، اعرض شارة الخصوصية لكسب ثقة العملاء.
عناصر
- عبارات CTA متعددة
- شارة الخصوصية
- تكاملات مميزة
- سمات
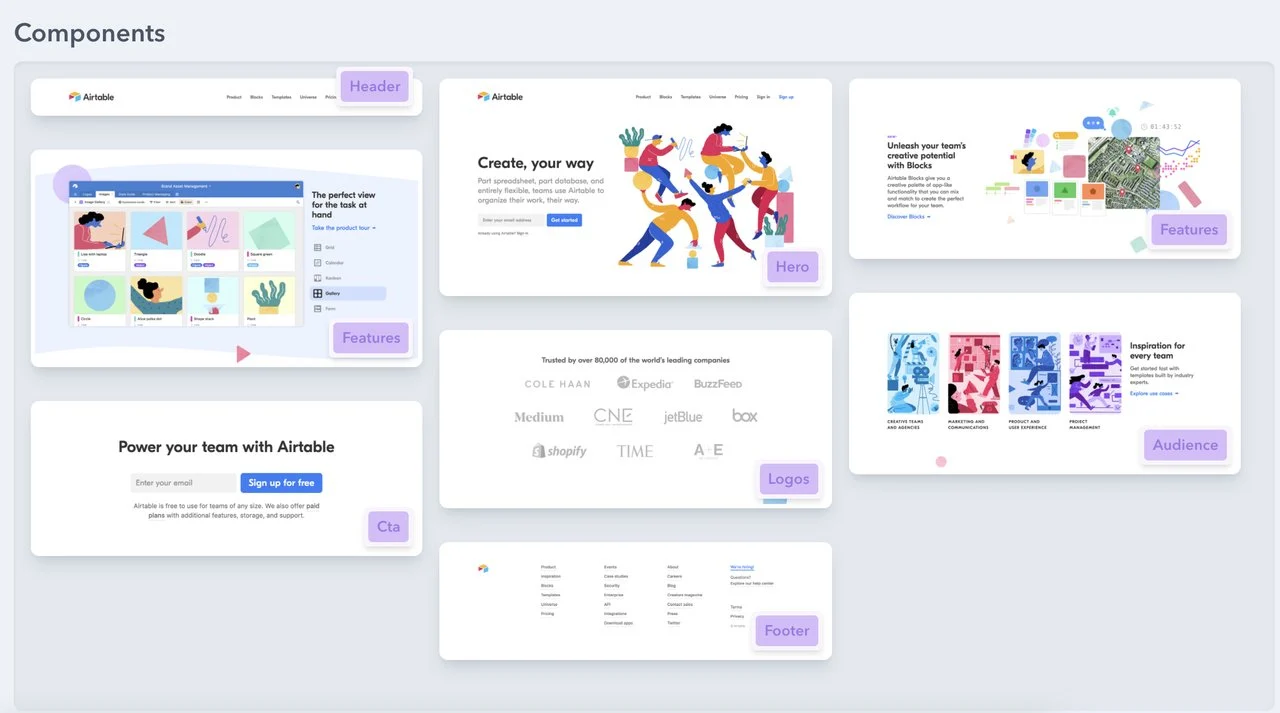
4. AirTable

التالي في قائمتنا لأفضل أمثلة الصفحة المقصودة SaaS هو AirTable. إنها منصة ذات رمز منخفض لبناء تطبيقات تعاونية. قد يكون هذا المنتج معقدًا بعض الشيء بالنسبة لمعظم المستخدمين ، لكن الصفحة المقصودة تتفوق في تبسيط عرض المنتج وميزاته.
يسلط الضوء
إثبات اجتماعي بشعارات العلامة التجارية للعميل: تستخدم العديد من العلامات التجارية الشهيرة مثل Medium و Netflix Airtable ، وتعرض هذه الصفحة المقصودة شعاراتها لبناء الثقة.
عرض منتج متحرك: إذا كنت ترغب في نقل واجهة منتجك وإمكانياته وميزاته ، فإن العروض التوضيحية المتحركة هي واحدة من أفضل الطرق للقيام بذلك.
الشهادات: تضع هذه الصفحة المقصودة شهادة واحدة في القسم السفلي مع رابط CTA للشهادة في شكل فيديو.
شرح الحلول المميزة بصريًا: يستخدم Airtable مقاطع الفيديو المتحركة في وصف ميزات المنتج والحلول أيضًا.
قيمة المنتج المقدمة بوضوح: عنوان البطل متناغم وواضح حول ما يقدمه البرنامج ، تمامًا مثل الوصف.
عناصر

(المصدر: Landing Page Folio)
- سمات
- CTA
- جمهور
- الشعارات
- تذييل
- بطل
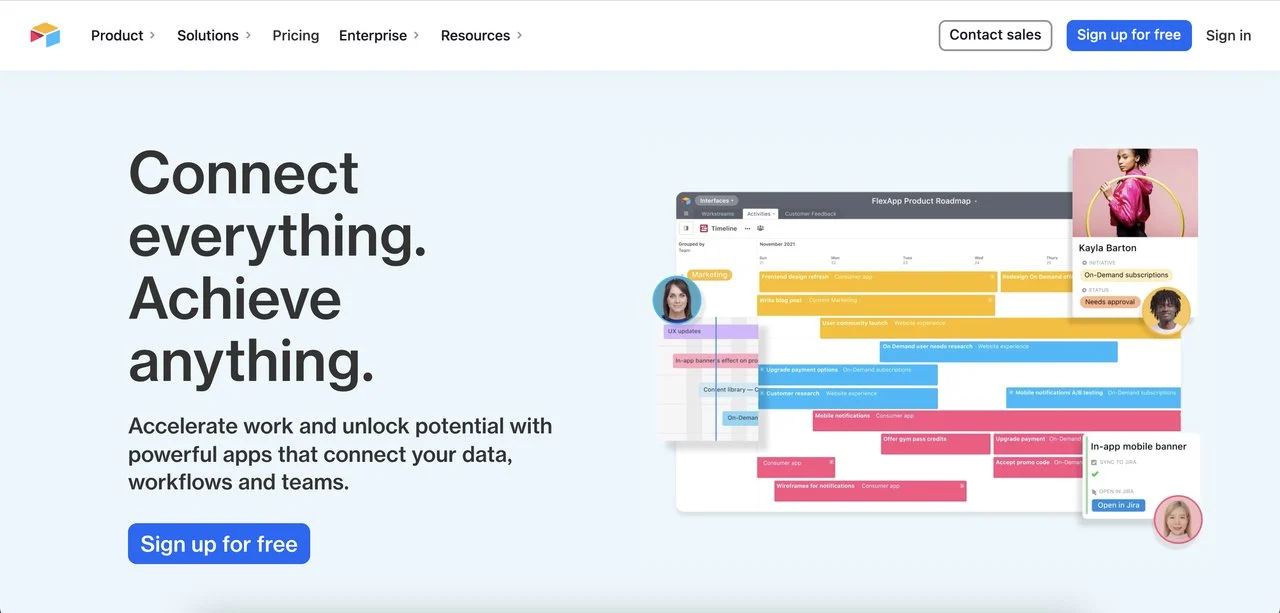
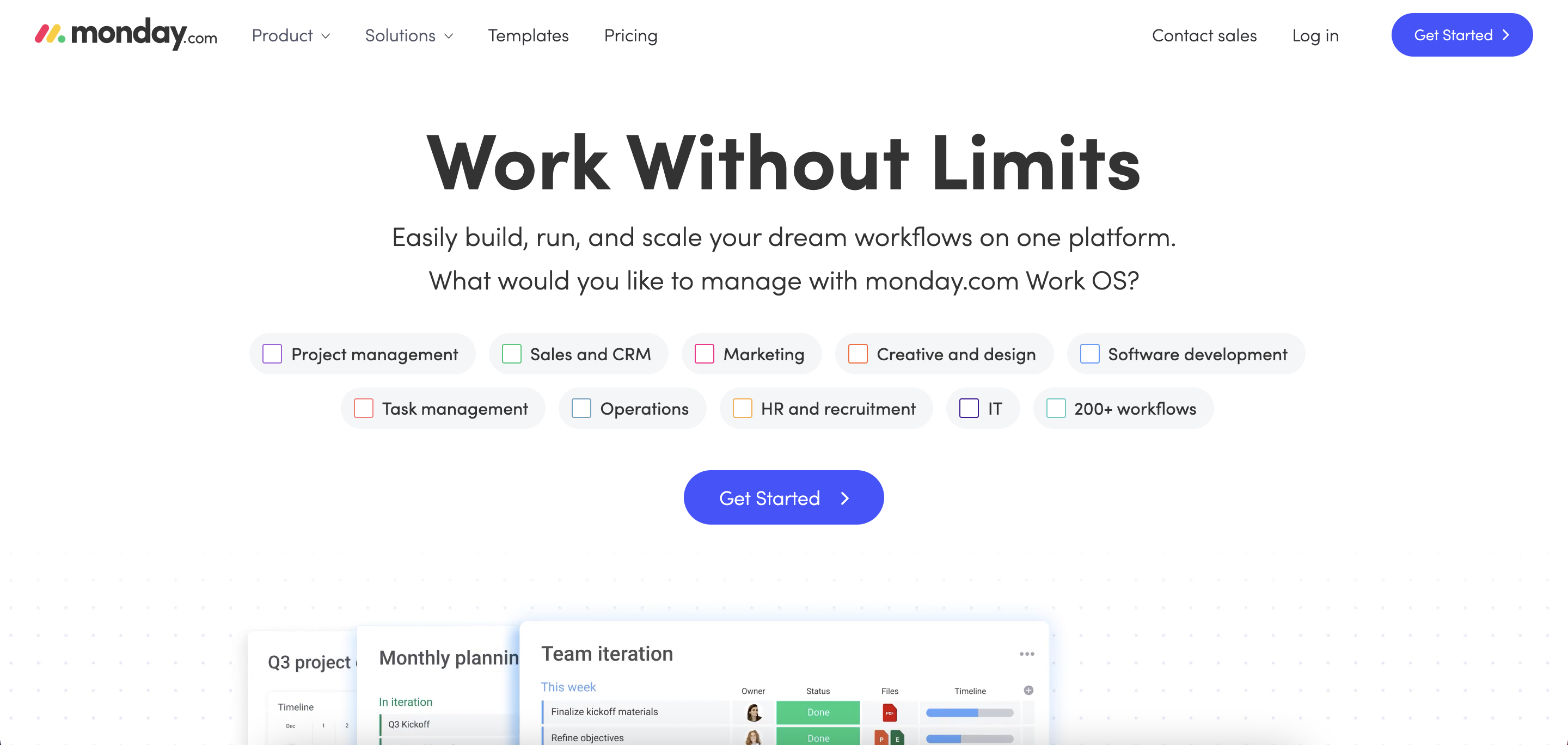
5. Monday.com

Monday.com هو نظام أساسي لإدارة العمل يجعل من السهل على الفرق إدارة المشاريع بشكل تعاوني ، بالإضافة إلى الحملات الإعلانية والمزيد. ما هو فريد ومبدع في صفحته المقصودة هو كيفية تحويل إمكانات المنتج إلى تنسيق مظهر المهام يمكنك التحقق منه.

يسلط الضوء
دعم العملاء المميز: يرغب المستخدمون عادةً في معرفة أنه يمكنهم التواصل معك بسرعة للحصول على المساعدة. يمكن أن يؤدي تسليط الضوء على دعم العملاء على صفحة SaaS المقصودة الخاصة بك إلى جعل منتجك يتقدم خطوة إلى الأمام.
التصميم الإبداعي: يتوافق تنسيق المظهر مع المنتج بشكل لا تشوبه شائبة. بالإضافة إلى ذلك ، تم تبسيط التصميم العام للتخلص من الانحرافات.
شعارات شركة العميل: تعرض هذه الصفحة المقصودة شعارات شركة العميل بالقرب من زر الحث على اتخاذ إجراء لإجراء التحويلات.
مقاطع فيديو قصيرة تشرح ميزات المنتج: تمامًا مثل معظم منتجات SaaS في قائمتنا ، يستخدم Monday.com مقاطع فيديو قصيرة لشرح إمكانات المنتج وميزاته وواجهة.
خيارات التكامل: يتم توفير خيارات التكامل مع شعارات المنصة المنزلقة.
عناصر
- عبارات الحث على اتخاذ إجراء في الجزء السفلي والجزء المرئي من الصفحة
- سمات
- شعارات شركة العميل
- العروض المرئية
اقرأ أيضًا 10 تكتيكات تحث المستخدم على اتخاذ إجراء في الصفحة المقصودة.
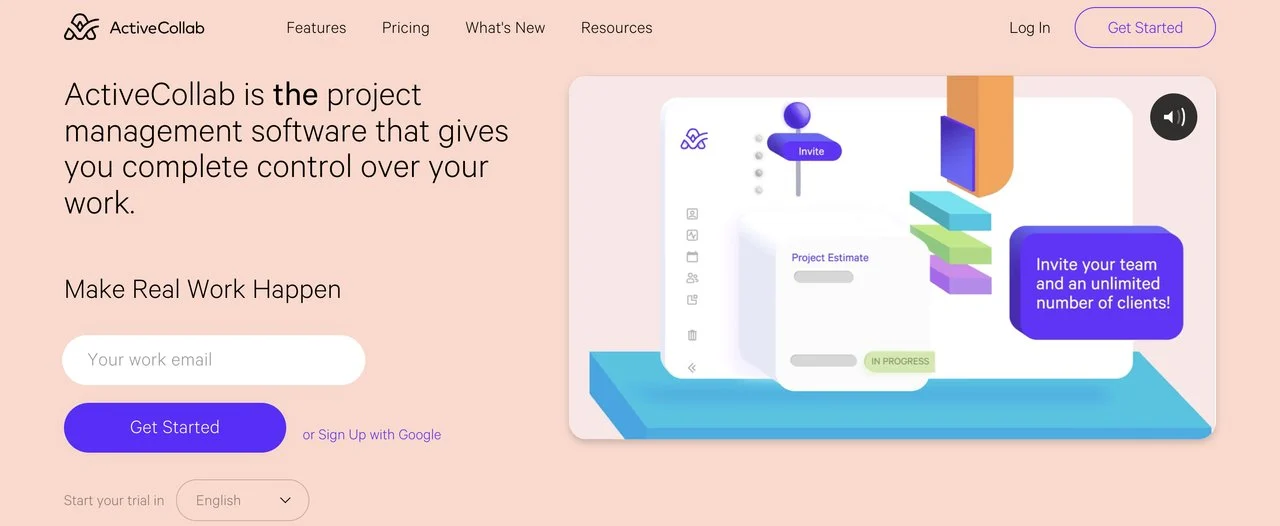
6. ActiveCollab

ActiveCollab هو برنامج لإدارة المشاريع يُركّز على جميع المهام والملفات والمشاريع.
يسلط الضوء
خيار اختيار اللغة: تحتوي هذه الصفحة المقصودة على خيار لغة عند بدء الإصدار التجريبي. يتم وضعه أسفل زر CTA مباشرة. إنه تكتيك رائع لتسليط الضوء على خيار متعدد اللغات لمنتجك.
عدد الفرق التي استخدمت المنتج: يعرض ActiveCollab العدد التقريبي للفرق التي استخدمت البرنامج حتى الآن ، بالإضافة إلى عرض شعارات الشركة العميلة.
تباين زر الحث على الشراء: يعد اختيار لوحة الألوان المناسبة لصفحتك المقصودة جزءًا مهمًا من تصميمها لأنه قد يؤثر بشكل مباشر على تحويلاتك. يجب أن تعرض ألوان الشركة ، ويجب أن تكون الألوان مجانية. علاوة على ذلك ، يجب أن تبرز أزرار الحث على الشراء بتباين مناسب.
غامق "The": عنوان بطل ActiveCollab طويل جدًا مقارنة بمعايير الصناعة. ومع ذلك ، فإن الصياغة الاستراتيجية لحرف الجر "ال" على وشك التأكيد على قدرتها التنافسية.
عناصر
- سمات
- الشهادات - التوصيات
- عبارات الحث على اتخاذ إجراء
- تذييل
- فيديو عرض المنتج
قد يعجبك أيضًا 12 من أفضل إحصائيات الصفحة المقصودة التي يجب أن تعرفها.
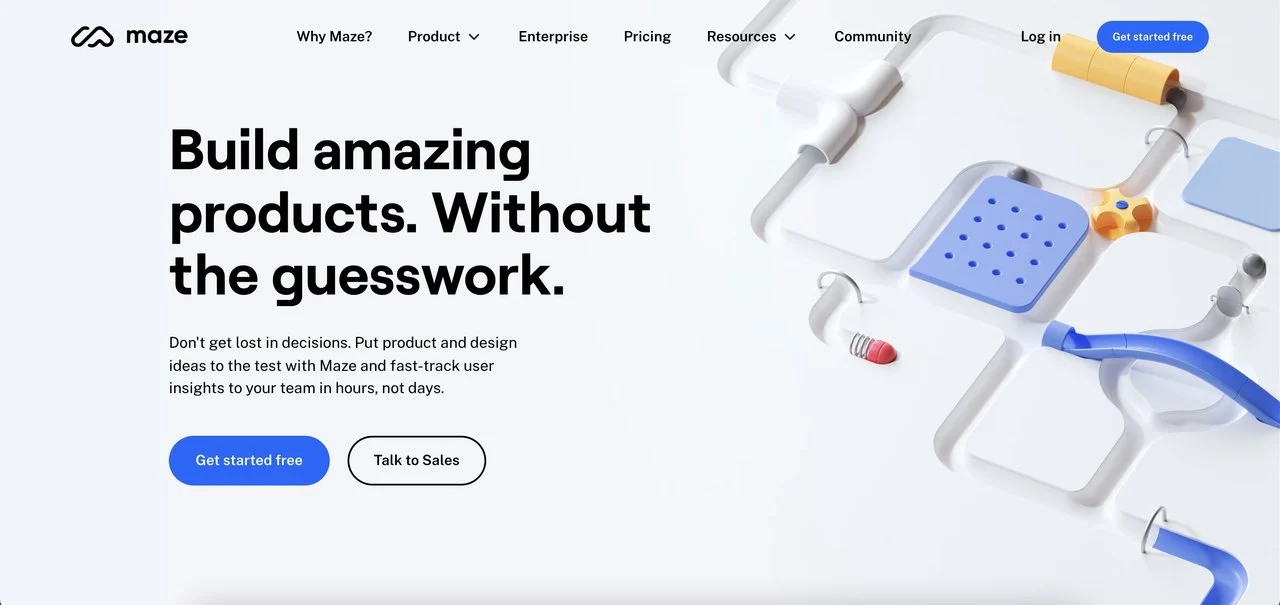
7. المتاهة

Maze عبارة عن منصة اختبار سريع مصممة لفرق المنتج والتسويق لاختبار مشاريع التصميم بناءً على Adobe XD أو Figma أو Sketch أو InVision أو Marvel.
ما الذي يلفت الأنظار أولاً في هذه الصفحة المقصودة؟ الرسوم المتحركة.
يسلط الضوء
الرسوم المتحركة الإبداعية: عادةً ما تستخدم صفحات SaaS المقصودة الرسوم المتحركة التوضيحية للمنتج. ومع ذلك ، هذا ليس هو الحال مع Maze. يستخدمون الرسوم المتحركة ذات نفس المفهوم في جميع أنحاء الصفحة بطريقة مذهلة.
من جانب إلى جانب CTAs: بينما تضع معظم الصفحات المقصودة زر CTA رئيسيًا واحدًا في الجزء المرئي من الصفحة ، تستخدم Maze عبارتين CTA جنبًا إلى جنب. ومع ذلك ، فإن الجزء الجيد هو أن اختلاف اللون يظهر بذكاء أهمية التسلسل الهرمي.
إلى هذه النقطة: يشرح كل من العنوان والوصف عرض المنتج والمشكلة التي يحلها.
يسلط الضوء على من يمكنه استخدامه: بالقرب من أسفل الصفحة ، يعرض Maze من يمكنه استخدام منتجهم ولأي غاية. هذا يساعد على استهداف الجمهور المناسب.
عناصر
- عبارات الحث على اتخاذ إجراء
- تذييل
- الشهادات - التوصيات
- سمات
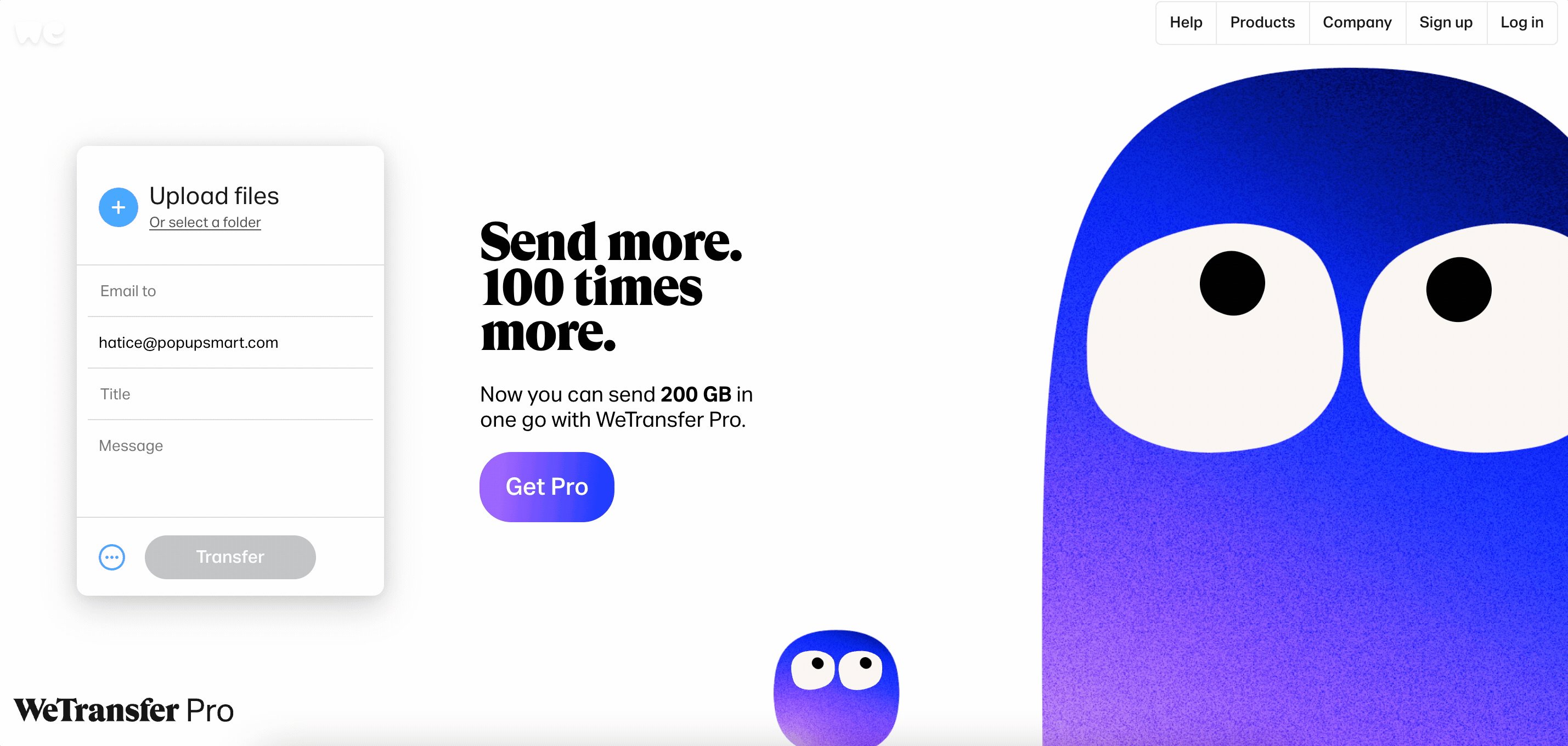
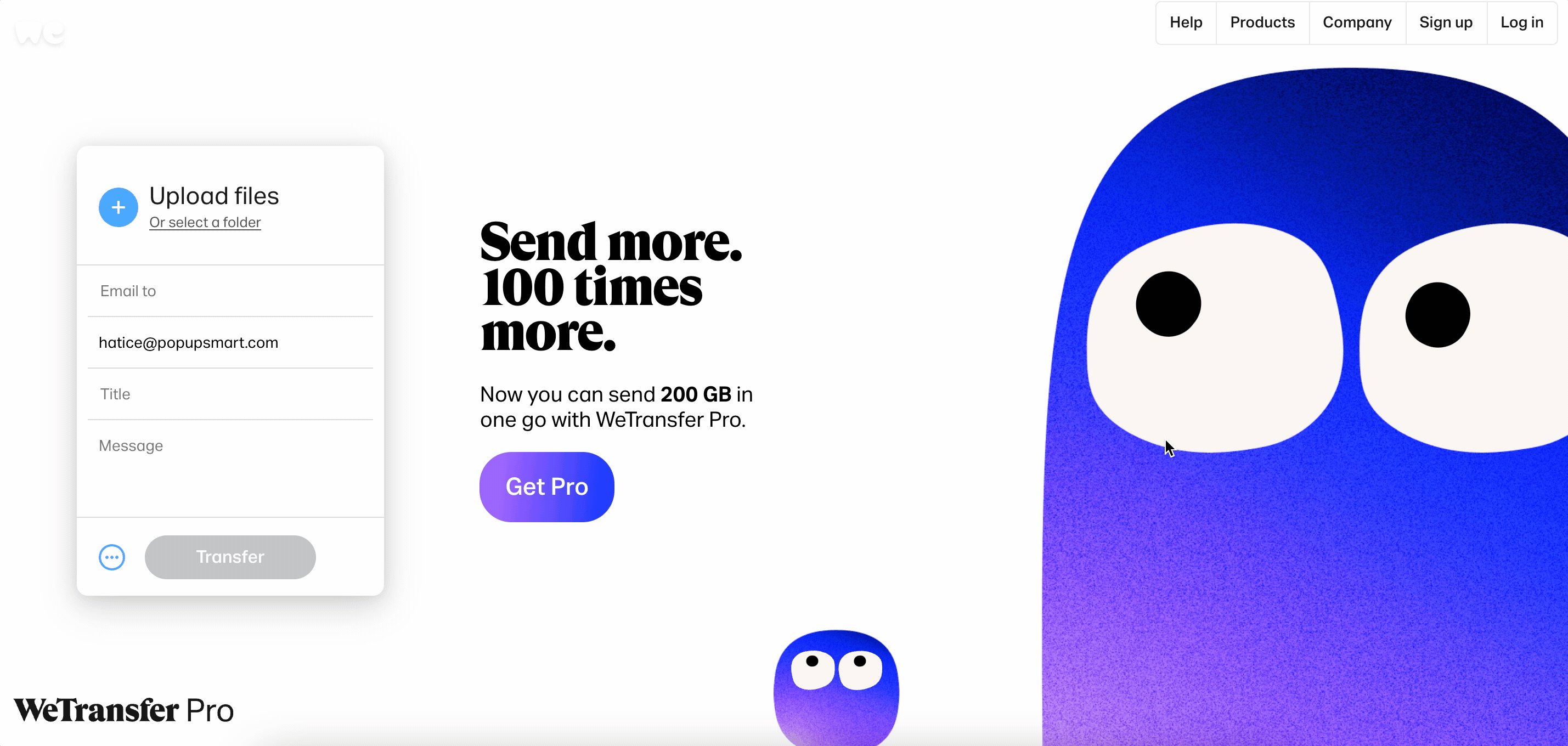
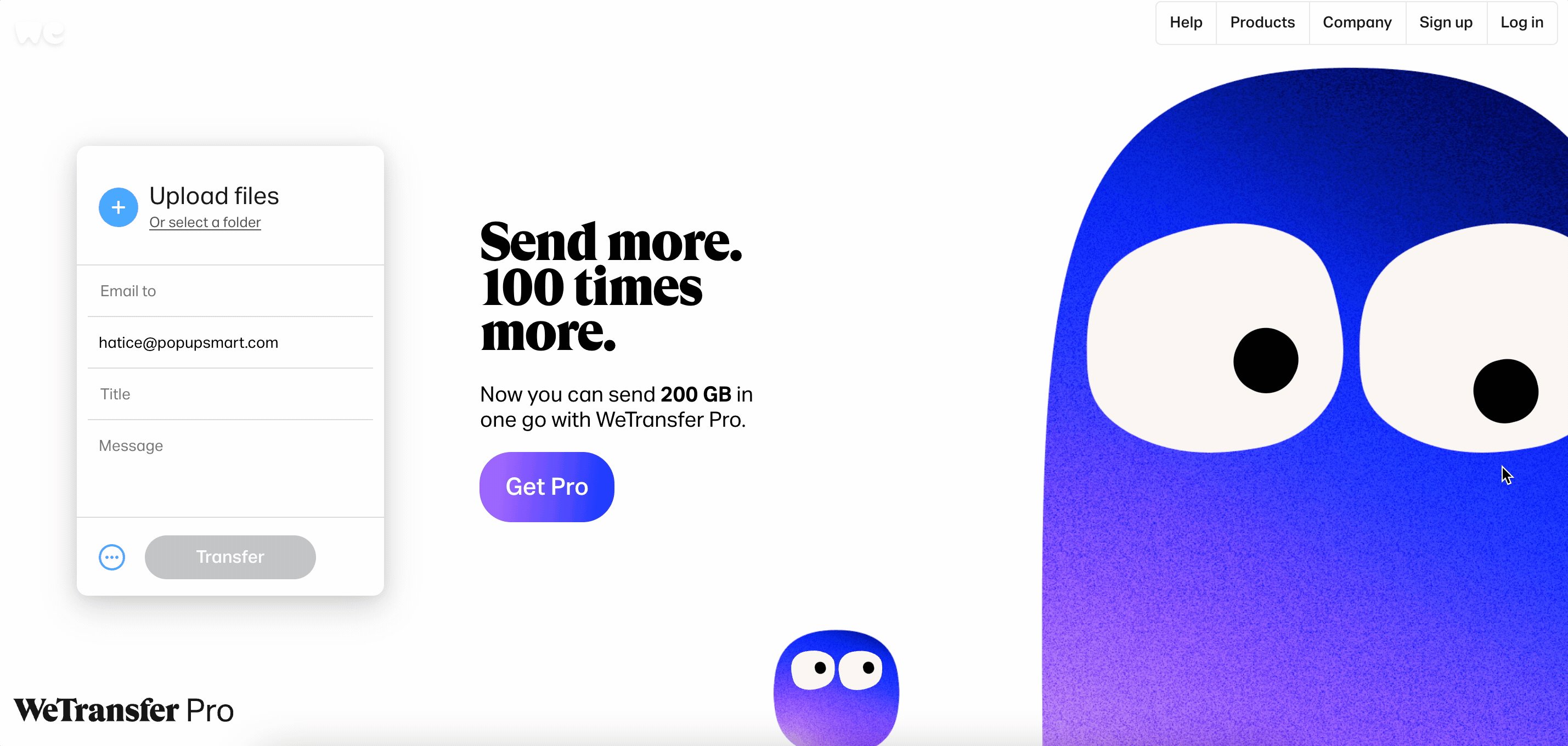
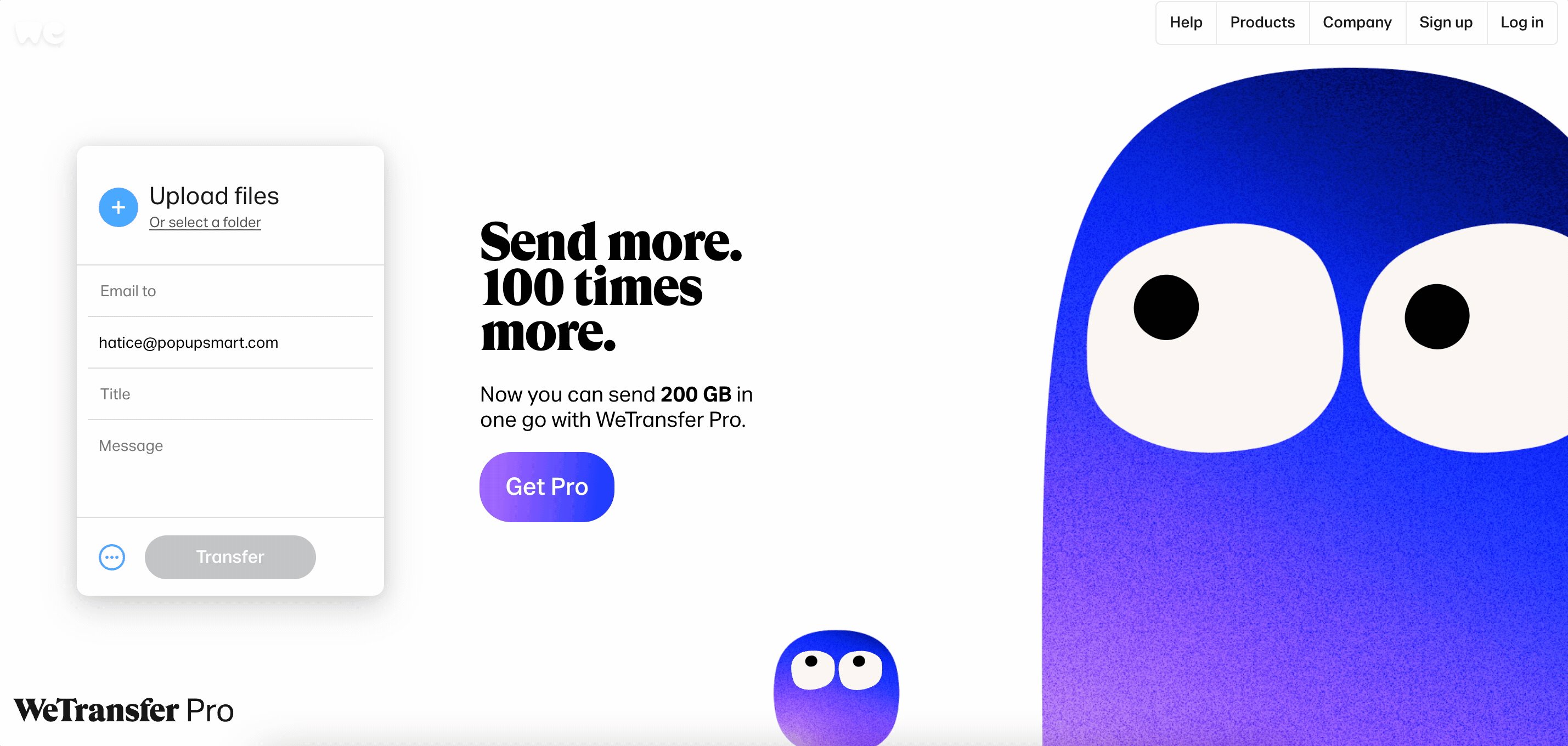
8. WeTransfer

WeTransfer هي خدمة نقل ملفات شهيرة عبر الإنترنت. إنه يبسط ، ويرسل ملفات كبيرة.
يسلط الضوء
الرسوم التوضيحية والرسوم المتحركة الممتعة: تستخدم WeTransfer رسومًا توضيحية مختلفة ومبتكرة لصفحاتها ، ولا تختلف صفحتها المقصودة.
لا يوجد تمرير لأسفل: هذه الصفحة المقصودة هي صفحة واحدة مما يجعلها مركزة بشكل واضح وفي صميم الموضوع.
زر CTA أحادي التركيز: هناك ترقية رئيسية واحدة فقط وهي CTa وهي "Go Pro" ، وهي تتماشى مع لوحة الألوان بشكل لا تشوبه شائبة.
قابلة للاستخدام مباشرة: قد لا يصلح هذا لمنتجك ، لكن الزائر الذي يصل إلى الصفحة المقصودة لـ WeTransfer يمكنه استخدام الخدمة مباشرةً مجانًا دون تسجيل. إنه يثبت مدى جودة عمل المنتج ، لذلك قد يتجه المزيد من المستخدمين إلى Pro للحصول على المزيد من الجيجابايت.
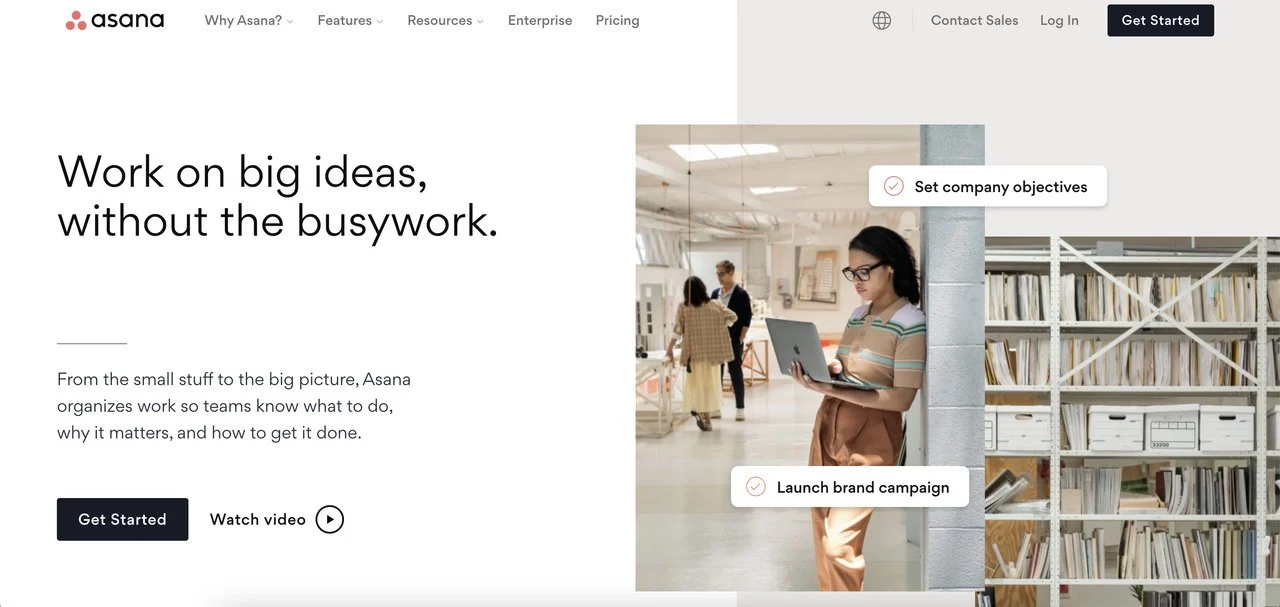
9. أسانا

أحد أفضل أمثلة الصفحات المقصودة SaaS هو منصة إدارة العمل الشهيرة Asana. على عكس معظم العلامات التجارية في قائمتنا ، تستخدم هذه الصفحة المقصودة صورة بشرية حقيقية في قسم الأبطال. يعطي هذا انطباعًا بأن الفرق الحقيقية يمكنها بسهولة استخدام Asana لإدارة المشاريع.
يسلط الضوء
نموذج السحب: يعمل تنسيق هذه الصفحة المقصودة في شكل قابل للسحب ، مما يعني أن العناصر تنزلق بمجرد بدء التمرير. يترك مكانًا أكثر لكل جزء آخر أدناه ويبدو مرضيًا للعين.
خيارات التكامل المنزلق: بالقرب من أسفل الصفحة ، يعرض شريط التمرير التلقائي جميع شعارات خيار التكامل مع سهم لكل منها لتوجيه المستخدمين إلى الصفحات ذات الصلة.
عناصر
- عبارات الحث على اتخاذ إجراء
- تذييل
- سمات
- تكاملات
- الشهادات - التوصيات
اقرأ أيضًا: أمثلة على الصفحة المقصودة للتجارة الإلكترونية.
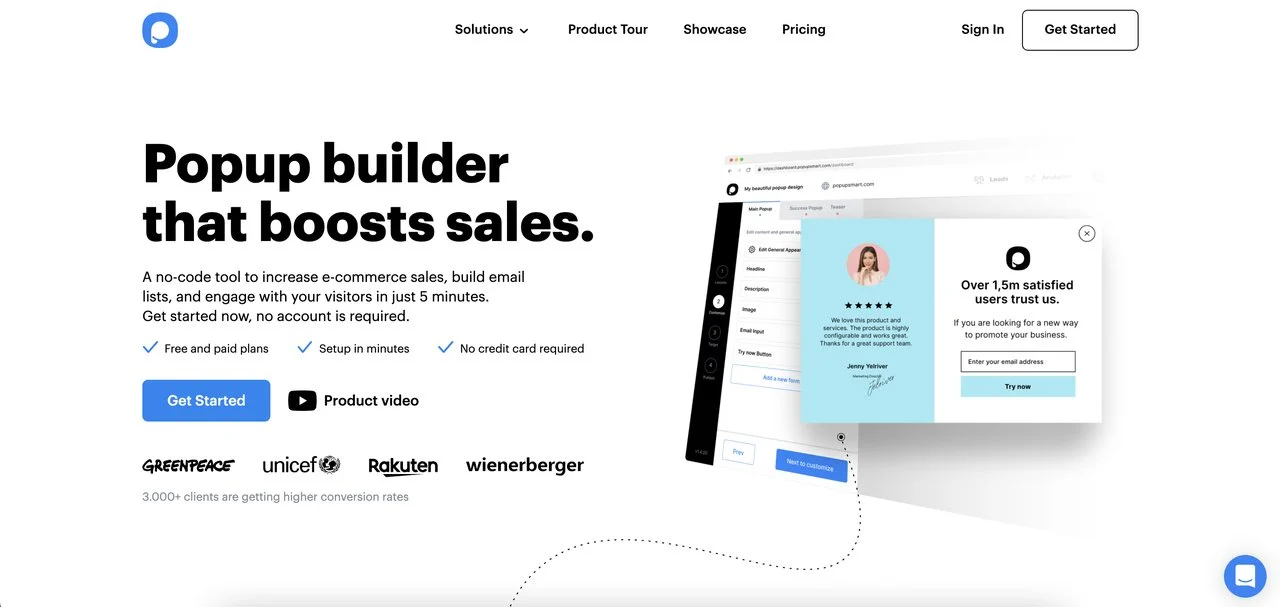
10. Popupsmart

Popupsmart هو برنامج إنشاء النوافذ المنبثقة المصمم لزيادة المبيعات والاشتراكات والتحويلات.
يسلط الضوء
معززات التحويل: أسفل وصف البطل مباشرة ، يلفت Popuspmart الانتباه إلى التفاصيل التي تركز على التحويل مثل "الخطط المجانية والمدفوعة" و "الإعداد في دقائق" و "لا يتطلب بطاقة ائتمان".
منشئ بسيط داخل الصفحة المقصودة: على غرار طريقة WeTranser في السماح للعملاء بتجربة الخدمة بحرية مباشرة على الصفحة المقصودة ، يقوم Popupsmart بتنفيذ أداة إنشاء النوافذ المنبثقة البسيطة في الصفحة مباشرة. يمكن للمستخدمين استخدام البرنامج مباشرةً مع أداة الإنشاء البسيطة مجانًا.
الرسوم المتحركة للبرامج التوضيحية: بمجرد أن يقوم الزائرون بالتمرير لأسفل الصفحة ، فإنهم يلتقون بالرسوم المتحركة التوضيحية للمنتج.
عناصر
- الشهادات - التوصيات
- التعليمات
- تذييل
- دعم العملاء
- باني بسيط
أنشئ نافذة منبثقة مجانية باستخدام Popupsmart
أمثلة على الصفحة المقصودة SaaS الإضافية
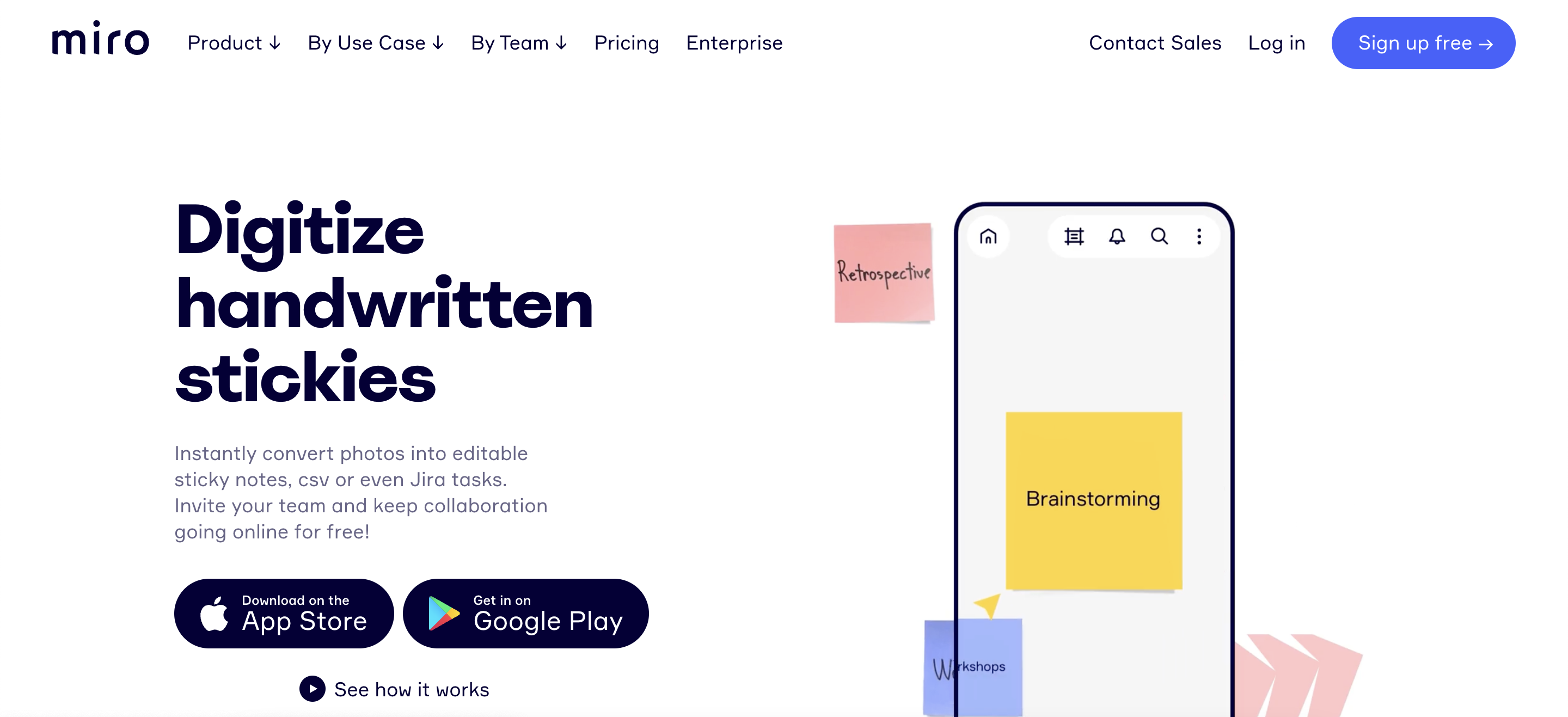
11. ميرو

يسلط الضوء على ميرو
- عرض الرسوم المتحركة للمنتج
- الشهادات - التوصيات
- قائمة مبسطة لأهم الميزات
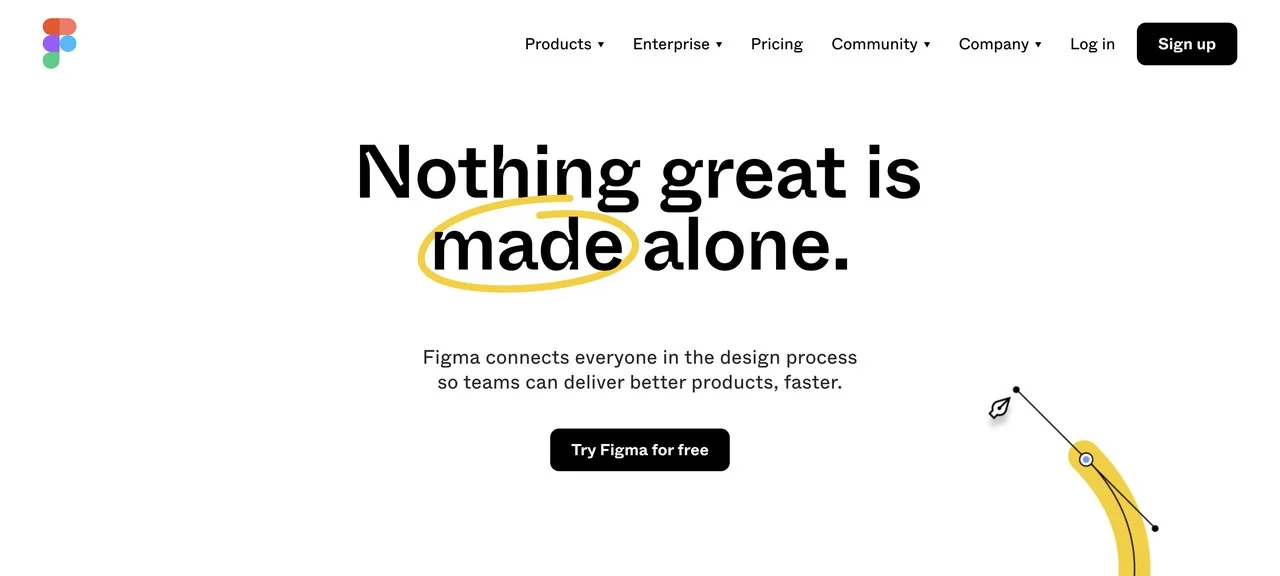
12. فيجما

يبرز فيجما
- الرسوم المتحركة ، تغيير عنوان البطل
- الرسوم المتحركة ، الانزلاق قبالة تفسيرات الميزات
- الشهادات - التوصيات
- تواصل اجتماعي
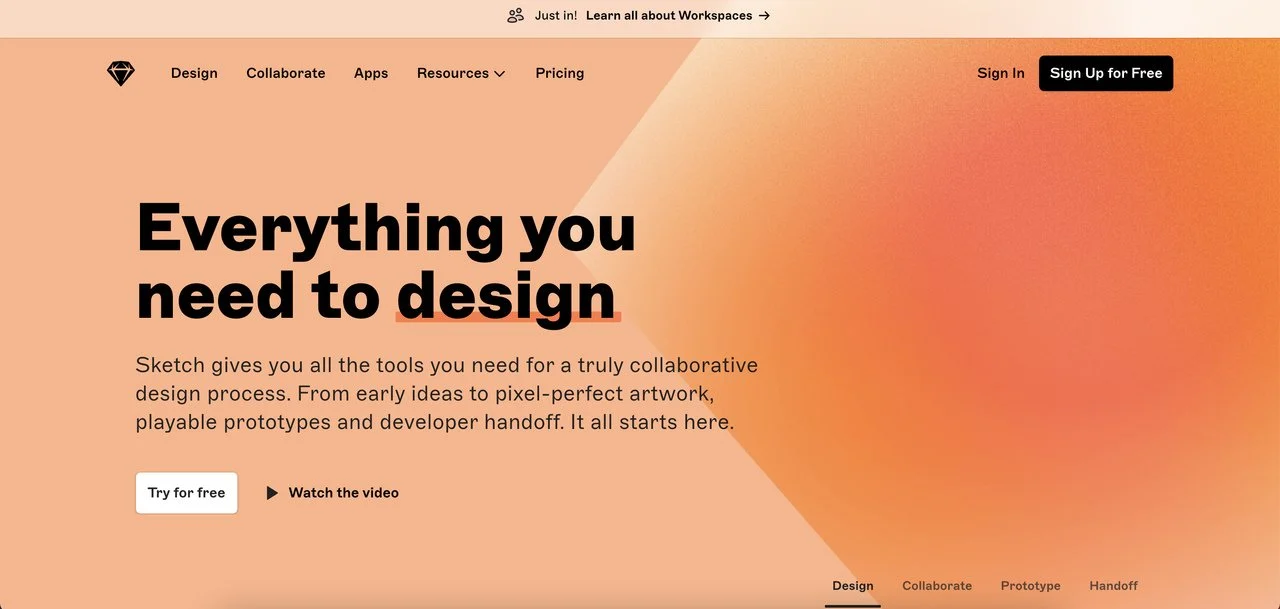
13. رسم

يسلط الضوء على رسم
- عرض المنتج بالرسوم المتحركة
- الرسوم المتحركة أعلى الميزات التفسيرات
- الشهادات - التوصيات
- شريط التمرير ملحقات
- نموذج الاشتراك في البريد الإلكتروني في الأسفل
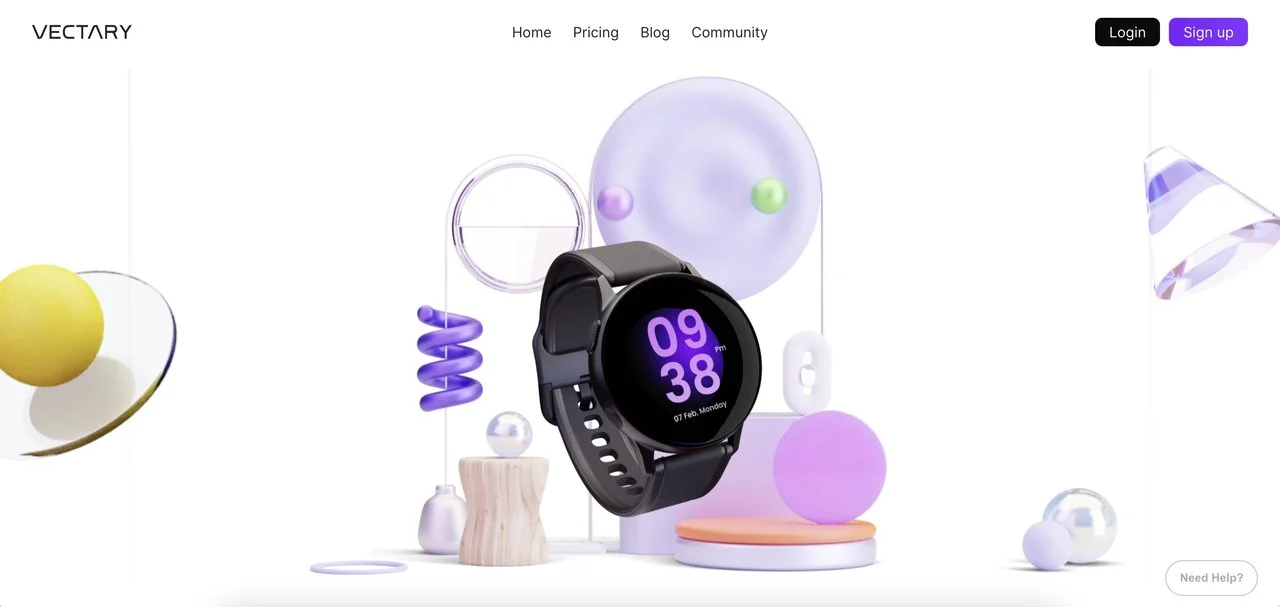
14. Vectary

يسلط الضوء على Vectary
- عرض الرسوم المتحركة للمنتج
- شكل الانسحاب
- تصميم واضح
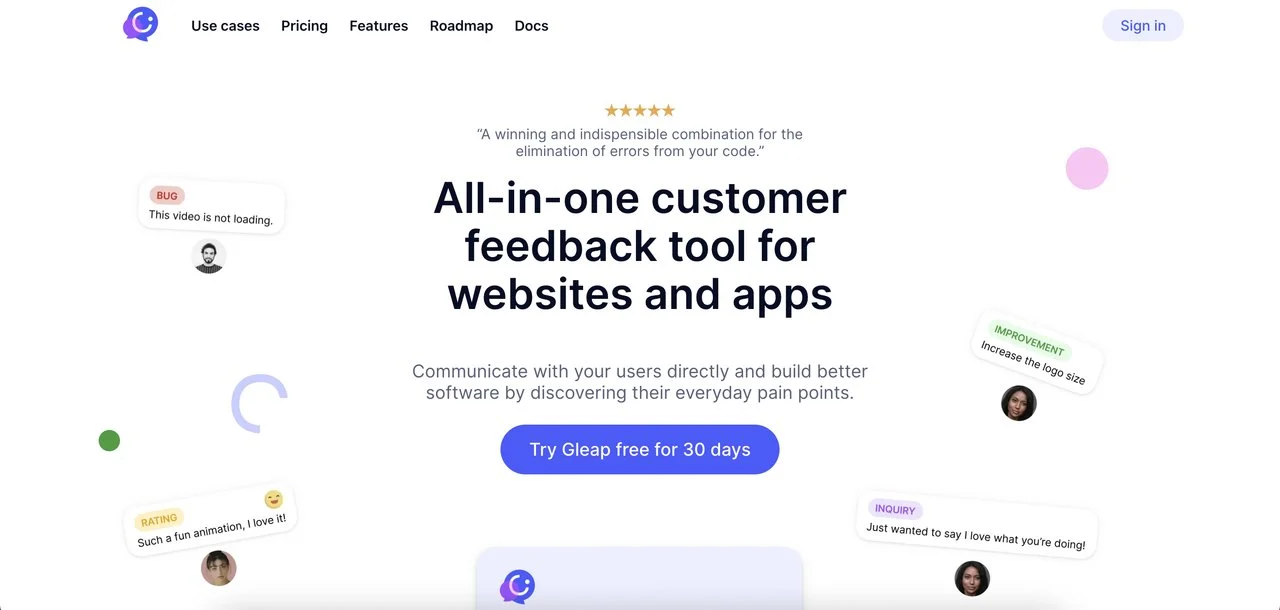
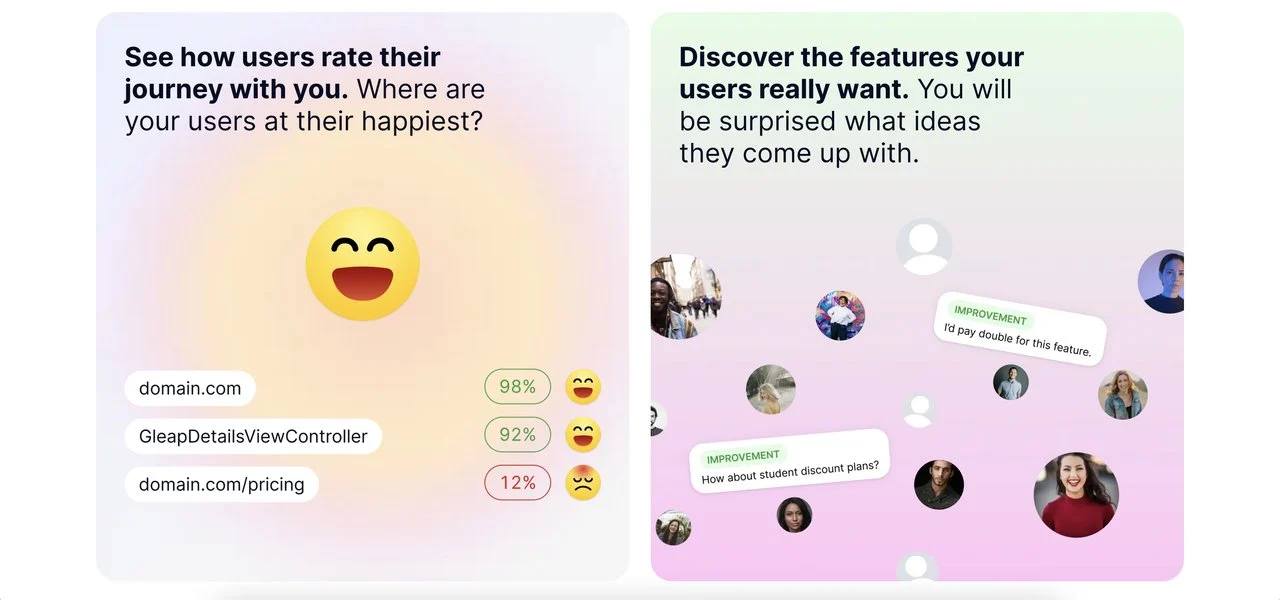
15. جليب

يسلط الضوء على Gleap
- خيار التعليقات
- دليل اجتماعي
- سمات
- وضع التسعير في الجزء السفلي من الصفحة المقصودة

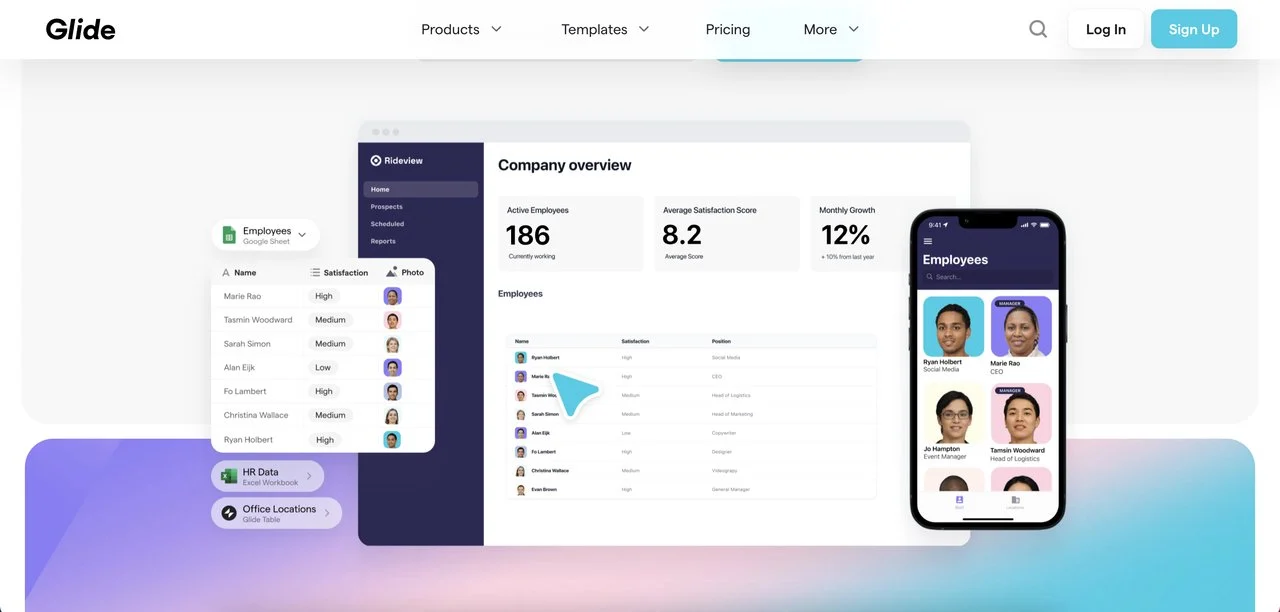
16. الإنزلاق

يسلط الضوء على
- عرض المنتج بالرسوم المتحركة
- دليل اجتماعي
- فيديو منتج مضمن
- سمات
- مقاطع الفيديو التعليمية للمنتج المضمنة
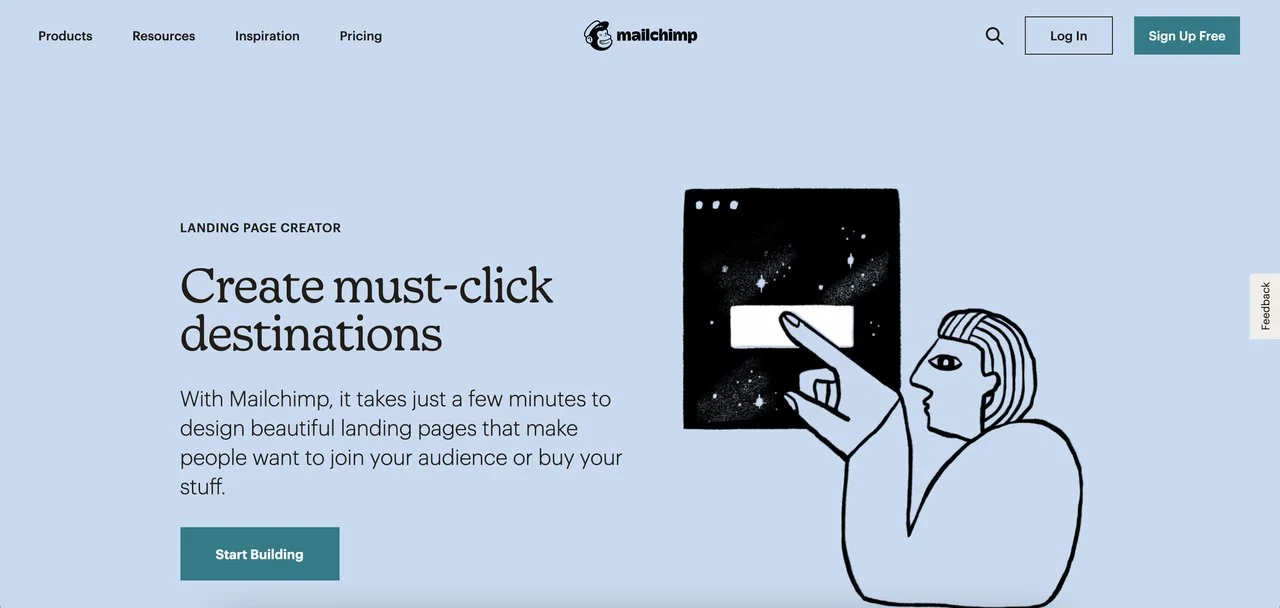
17. MailChimp

يسلط الضوء على MailChimp
- أهم الميزات
- روابط إلى الموارد في الأسفل
- جائزة G2
- الشهادات - التوصيات
الكلمات الأخيرة
استخدمنا بشكل أساسي ثلاثة موارد مختلفة لمنشور المدونة هذا: LandingpageFolio و Lapa Ninja و SaaS Landing Page. يمكنك التحقق منها لمزيد من إلهام الصفحة المقصودة.
نأمل أن تكون قد أحببت الأمثلة التي نقدمها وأن تكون قد ألهمت تصميم صفحتك المقصودة التالية! أيهما أعجبك أكثر؟ شارك معنا في التعليقات أدناه.
مقالات قد تعجبك:
- أفضل 30 أداة تأهيل للمستخدم
- أفضل 12 أداة لتحسين الصفحة المقصودة
- أفضل أدوات ملاحظات العملاء لمواقع الويب
