8 من أفضل مكتبات وأطر مكونات واجهة المستخدم لـ React لعام 2023
نشرت: 2023-02-01بدون واجهة المستخدم (UI) ، لن تتمكن من العمل مع معظم التطبيقات على الويب دون جهد. ومع ذلك ، يحتاج المطورون إلى طرق سريعة لإنشاء واجهات المستخدم التي تلتزم أيضًا بإرشادات التطوير النموذجية. يُعد React.js طريقة حديثة لتحقيق ذلك ، ومن خلال قائمة أفضل مكتبات وأطر عمل مكونات واجهة المستخدم لـ React ، ستتمكن من اختيار الخيار المناسب لمشروعك.
تسمح لك الأطر والمكتبات بتطوير عناصر من موقعك دون الحاجة إلى ترميز يدوي لكل جانب. هذا يعني أنه يمكنك غالبًا استخدام مقتطف أو اثنين من أجل تنفيذ عناصر مثل الأزرار والجداول ، ثم متابعة الإنشاء. كل مكتبة وإطار عمل لهما تركيزه الخاص ، لذلك من المحتمل أن تستخدم أدوات مختلفة على أساس كل مشروع.
في هذا المنشور ، سنجمع بعضًا من أفضل مكتبات وأطر عمل مكونات واجهة المستخدم لـ React ، وحتى نوضح لك كيفية تثبيت كل منها. أولاً ، دعنا نلخص ماهية React وما يمكن أن تقدمه لك.
ما هو React
باختصار ، React هي مكتبة للغة برمجة JavaScript. يتيح لك إنشاء واجهات مستخدم باستخدام مقتطفات التعليمات البرمجية وإطار عمل للواجهة الأمامية ، ثم نشرها بسهولة. ومع ذلك ، هناك البعض ممن يريدون جعل React أكثر سهولة في الاستخدام.
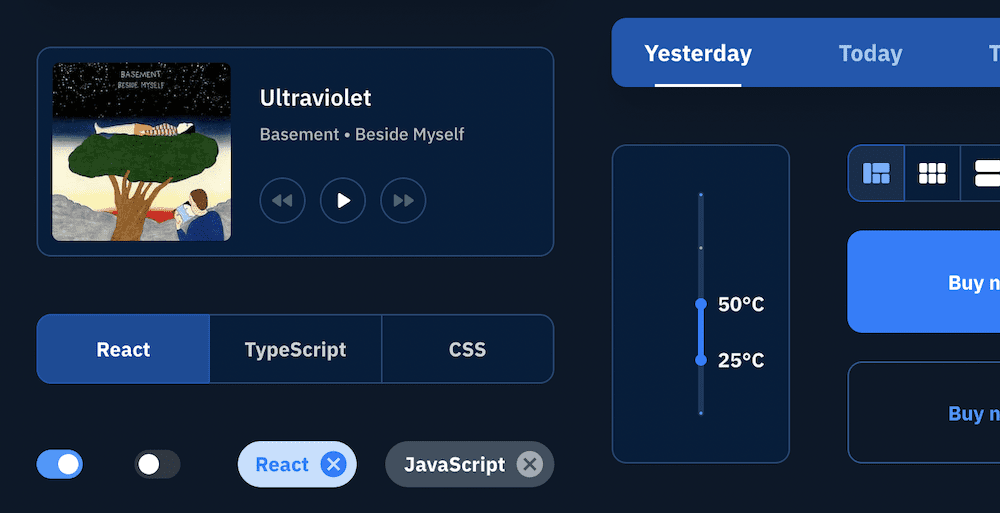
على هذا النحو ، هناك عدد من الأطر ومكتبات المكونات للاستفادة منها والتي ستجعل وقت التطوير الخاص بك أقصر ، مما يتيح لك أن تكون أكثر إبداعًا وابتكارًا. على سبيل المثال ، يمكنك إضافة جميع أنواع العناصر دون الحاجة إلى تعليمات برمجية: الأزرار ومربعات التحديد وأشرطة الأدوات والعناصر التفاعلية وغير ذلك الكثير:

كل ما عليك فعله هو اختيار الإطار المناسب لمشروعك. بعد ذلك ، سنلقي نظرة على بعض من أفضل ما هو متاح.
8 من أفضل مكتبات وأطر مكونات واجهة المستخدم لـ React لعام 2023
سنقوم بعرض ثمانية من أفضل مكتبات وأطر عمل مكونات واجهة مستخدم React. فيما يلي قائمة سريعة بما سنقوم بتغطيته:
- رد فعل Bootstrap. مكتبة React UI لا معنى لها والتي تتكامل مع إطار عمل Bootstrap.
- جروميت. تعد مكتبة مكونات واجهة المستخدم الخاصة بـ React رائعة إذا كنت ترغب في تنفيذ إمكانية الوصول في تصميماتك.
- مخطط. بالنسبة لتطبيقات سطح المكتب React ، ستحتاج إلى التحقق من عروض Blueprint.
- تصميم النمل. ينصب تركيز تصميم هذه المكتبة على الاتصال بالمستخدم: وهو شيء يريد كل مصمم تحقيقه.
- رد فعل Onsen UI. إذا كنت ترغب في إنشاء تطبيق React للجوّال ، فستغطيك هذه المكتبة فيما يتعلق بتصميم واجهة المستخدم.
- ريباس. الميزات الفريدة لهذه المكتبة هي كيف يمكنك استخدام الدعائم المصممة داخل الكود الخاص بك ، دون الحاجة إلى فتح ورقة أنماط ثانية.
- رد فعل واجهة المستخدم الدلالية. كما يوحي الاسم ، تتكامل مكتبة React هذه مع إطار عمل تطوير واجهة المستخدم الدلالية.
- MUI. لإلقاء نظرة تشبه التصميم متعدد الأبعاد من Google ، تعد MUI خيارًا ممتازًا - لا سيما بالنظر إلى التنفيذ النظيف والمباشر.
في الواقع ، هناك أكثر من ثماني مكتبات. ومع ذلك ، نعتقد أن هذه تمثل أعلى جودة في السوق. والأكثر من ذلك ، أنها ليست بأي ترتيب - لذلك لا تتردد في قراءة كل شخص لمعرفة كيف يقارنون.
1. رد فعل Bootstrap
أولاً ، لدينا React Bootstrap. هذه إحدى مكتبات React UI القديمة ، وهذا يعني أن لديك أساسًا رائعًا لتصميم واجهة المستخدم الخاصة بك.

تستخدم المكتبة TypeScript ، وهي مجموعة فرعية من JavaScript تتوافق مع اللغة. ومع ذلك ، فهذه طريقة سريعة ومتوافقة لبناء واجهة مستخدم باستخدام React. والأفضل من ذلك ، نظرًا لأن المكتبة تستخدم ورقة أنماط Bootstrap ، فستتمكن من استخدامها مع سمات Bootstrap الخاصة بك.
يمكنك استخدام Yarn لتثبيت React Bootstrap إذا كنت ترغب في ذلك ، ولكن هناك أيضًا حزمة متاحة لـ npm:
npm install react-bootstrap bootstrap
يستخدم React Bootstrap المتغيرات لإنشاء عناصر مختلفة:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;سينشئ هذا المثال سلسلة من الأزرار ذات الأنماط:

بشكل عام ، يعد React Bootstrap بديهيًا للاستخدام ، وسيساعدك على إنشاء عناصر واجهة مستخدم تبدو رائعة.
2. جروميت
التالي في قائمتنا لأفضل مكتبات وأطر عمل مكونات واجهة المستخدم لـ React هو Grommet. هذا يعزز نهجًا مبسطًا ، وإذا قارنته بـ React Bootstrap ، فإنه يوفر الكثير من الوظائف.

يوفر هذا الإطار طرقًا مدروسة للوصول إلى العمل دون فترة تصميم طويلة. على سبيل المثال ، لديك Grommet Themer لمساعدتك على مطابقة مكتبة المكونات الخاصة بك مع أنظمة الألوان الخاصة بك. علاوة على ذلك ، لديك مصمم Grommet المخصص الذي يستخدم منشئًا بسيطًا لإنشاء تصميمات المكونات الخاصة بك.
التثبيت سهل باستخدام إما npm أو الغزل:
npm install grommet grommet-icons styled-components --save
من هناك ، سيكون لديك أيضًا طريقة مبسطة لإنشاء العناصر الخاصة بك:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );والنتيجة هي زر فائق النعومة:

الكل في الكل ، نحن نحب Grommet لتصميماته الافتراضية الرائعة ، وميزات إمكانية الوصول ، وأدوات التصميم الإضافية.
3. مخطط واجهة المستخدم
إذا كنت تريد مكتبة مكونات واجهة مستخدم React لا معنى لها والتي تبدو أيضًا في الأعمال التجارية ، فقد تكون Blueprint UI هي مجموعة الأدوات المناسبة لك.

لن ترغب في استخدام Blueprint لتطبيقات الجوال أولاً. إنها طريقة لتطوير تطبيقات سطح المكتب التي تعمل في المتصفحات: كلما زاد التعقيد ، كان ذلك أفضل!
بينما يمكنك استخدام مدير الحزم المفضل لديك لتثبيت Blueprint ، تستخدم الوثائق الرسمية Yarn:
yarn add @blueprintjs/core react react-dom
بينما قد تكون العناصر الأخرى مختلفة ، ستحتاج فقط إلى سطر واحد لإنشاء زر:
<Button intent="success" text="button content" onClick={incrementCounter} />يبدو الإخراج وظيفيًا ويمكن أن يدخل في تصميم أي مشروع تقريبًا:

نعتقد أن Blueprint UI هي أداة مباشرة ، وستكون مثالية لإثارة التصميمات بسرعة. جربها بنفسك وانظر!
4. تصميم النمل
تعتبر Ant Design نفسها ثاني أكثر إطار عمل شعبية في العالم لـ React UI. ومع ذلك ، يمكن أن يكون رقم واحد لمشروعك.

تدور روح التصميم في Ant Design حول الوضوح والاتصال. يمكنك رؤية هذا في خيارات التصميم الافتراضية الخاصة به ، ولكن أيضًا في شوائب الأداة. على سبيل المثال ، لديك أداة تصميم للواجهة الأمامية ، ولكن لديك أيضًا مكونًا غنيًا وحديثًا سيبدو رائعًا.

كما هو الحال مع المكتبات الأخرى ، يمكنك استخدام إما Yarn أو npm للتثبيت:
npm install antd
لإنشاء زر ، ستحتاج فقط إلى أقل عدد ممكن من الأسطر:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );والنتيجة هي زر بديهي وبسيط وبدون زخرفة:

بشكل عام ، يمكن أن يساعدك Ant Design في إنشاء تصميمات حديثة ، وفي رأينا ، إنها واحدة من أفضل مكتبات وأطر مكونات واجهة المستخدم لـ React.
5. Onsen UI رد فعل
في حين أن Blueprint UI مناسبة لتطبيقات سطح المكتب ، فإن Onsen UI React هي مكتبة المكونات لتطبيقات الأجهزة المحمولة.

يدعم كلاً من Android و iOS ، مما يعني أن لديك مكونات مخصصة لكل من التصميمات المادية والمسطحة. والأفضل من ذلك ، ستكتشف Onsen UI React تلقائيًا النظام الأساسي الذي يناسب تصميمك وتتكيف وفقًا لذلك.
يستخدم Onsen UI React npm كمدير الحزم المفضل:
npm install onsenui react-onsenui --save
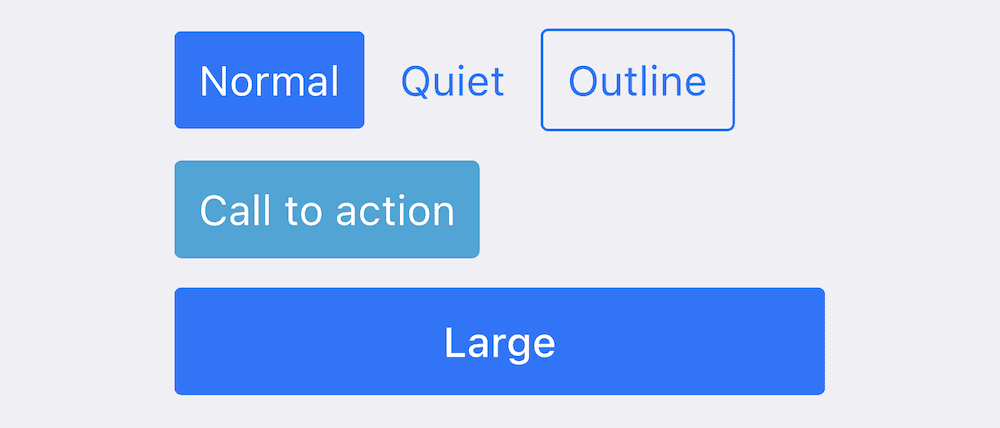
من هناك ، ستستخدم مكون VOns<element> لإنشاء العناصر:
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>إلى جانب بعض التصميم ، سيكون لديك بعض الأزرار الجيدة المظهر لإضافتها إلى مشاريعك:

بالنسبة لتطبيقات الأجهزة المحمولة ، لن تجد العديد من المكتبات التي يسهل استخدامها: مكتبة مكون React UI موصى بها بشدة.
6. ريباس
من الواضح أن التصميم مهم لأي تصميم لواجهة المستخدم. يتطلع Rebass إلى استخدام الدعائم المصممة من أجل ترميزها في React UI.

الفكرة هي أنه سيكون لديك قدر أقل من CSS لتكتبه. التأثير الإضافي هو أنه يمكنك أيضًا العمل بشكل أقرب إلى التصميم النهائي أثناء التطوير ، بدلاً من المرور بجولة ثانية من CSS. تبدو مكوناته البدائية رائعة أيضًا ، والحزمة بأكملها خفيفة الوزن. على هذا النحو ، فإن Rebass مرن وقابل للتطوير وشيء يمكنك دمجه في مشاريعك بسهولة.
بالحديث عن ذلك ، نحب أن يضع موقع Rebass هذا مقتطف رمز التثبيت على الصفحة الرئيسية:
npm i rebass
بالنسبة إلى إضافة مكون ، يمكن أن يحدث هذا غالبًا بسطر واحد:
<Button variant='primary' mr={2}>Primary</Button>بالطبع ، ستحتاج إلى تمديد المقتطف عبر عدة أسطر بناءً على التصميم الذي تقوم بتضمينه. ومع ذلك ، تحصل على عنصر واجهة مستخدم رائع المظهر بغض النظر عن:

Rebass for React يشبه Bootstrap لـ CSS ، ولكن مع ترميز أفضل وخيارات تصميم من الدرجة الأولى. ستساعدك هذه المكتبة في العمل مع تصميم المكونات ، بدلاً من تصميم HTML و CSS.
7. رد فعل واجهة المستخدم الدلالية
يشبه إلى حد كبير React Bootstrap ، يعد Semantic UI React امتدادًا لإطار التطوير الأصلي.

بالطبع ، ستكون هذه واحدة من أفضل مكتبات وأطر عمل مكونات واجهة المستخدم في React إذا اخترت استخدام واجهة المستخدم الدلالية. والأفضل من ذلك ، ستتمكن من دمجه بسرعة ، ويجب أن يكون بديهيًا.
علاوة على ذلك ، تحصل على بعض الميزات القوية ، مثل التكبير ، والدعائم المختصرة ، والحالات التي يتم التحكم فيها تلقائيًا. هذا يعني أنه يمكنك إنشاء مكونات ، وسوف يديرون حالتهم بأنفسهم دون الحاجة إلى مدخلاتك.
كما هو الحال مع المكتبات الأخرى في هذه القائمة ، يكون التثبيت بسيطًا ومباشرًا:
npm install semantic-ui-react semantic-ui-css
يمكنك استخدام إما npm أو Yarn ، ويتضمن موقع الويب الرئيسي مقتطفات لكليهما. عندما يتعلق الأمر بإنشاء المكونات ، يمكنك القيام بذلك بسطر واحد. هذا بالإضافة إلى أي أوامر استيراد أو تصدير ستحتاج إلى تشغيلها لمشروعك:
const ButtonExampleButton = () => <Button>Click Here</Button>مقارنةً بالمكتبات والأطر الأخرى في هذه القائمة ، قد يبدو مكون الإخراج مكشوفًا:

ومع ذلك ، يمنحك هذا أساسًا أساسيًا شبه مثالي لتصميمك. إذا اخترت استخدام واجهة المستخدم الدلالية ، فإن مكتبة مكون React UI هذه ستكون أكثر منطقية لمشروعك.
8. MUI
حظي تصميم المواد من Google ببعض الوقت في نظر الجمهور قبل بضع سنوات. الفكرة هي توحيد التخطيطات وخيارات التصميم بما تعتقد Google أنه "صحيح". بدون مناقشة إيجابيات وسلبيات هذا النهج ، تعد MUI واحدة من أفضل مكتبات وأطر عمل مكونات واجهة المستخدم في React لمساعدتك على الإنشاء بهذا النمط.

MUI عبارة عن صندوق أدوات وليس مكتبة بسيطة. على سبيل المثال ، لديك MUI Core ، ولكن أيضًا MUI X لحالات الاستخدام المتقدمة. عندما تحتاج إلى عرض الشجرة ومنتقي البيانات وشبكة البيانات والمزيد ، فهذه هي الأداة التي ستستخدمها. بالإضافة إلى ذلك ، هناك أيضًا قوالب تخطيط واجهة المستخدم ومجموعات التصميم لمساعدة مشروعك على طول.
هذه مكتبة أخرى تتضمن مقتطف رمز التثبيت على الصفحة الرئيسية الرئيسية ، وهي جاهزة وفي انتظار:
npm install @mui/material @emotion/react @emotion/styled
على الرغم من وجود أشكال مختلفة من العناصر - على سبيل المثال ، توفر الأزرار عشرات الأنواع - فغالبًا ما تحتاج فقط إلى سطر واحد لتنفيذها:
<Button variant="contained">Contained</Button>كما تتوقع ، تبدو النتيجة كشيء سينشئه فريق تصميم Google:

نظرًا لمزيج سهولة الاستخدام والتنفيذ والنتائج ، فلن تخطئ في استخدام MUI. إنه مثالي إذا كنت بحاجة إلى فتح تطبيقك جنبًا إلى جنب مع تطبيق Google.
تغليف
يجب أن تشتمل تطبيقات الويب الحديثة على JavaScript. ومع ذلك ، في كثير من الأحيان ، سترغب في تسريع عملية الترميز الإضافية هذه. React هي واحدة من أفضل المكتبات لمساعدتك في إنشاء واجهة مستخدم باستخدام JavaScript. والأفضل من ذلك ، أن هناك عددًا من مكتبات وأطر عمل مكونات واجهة مستخدم React المتاحة لمساعدتك بشكل أكبر.
على سبيل المثال ، يعد MUI سلسًا ويتيح لك التصميم بناءً على مبادئ Google الخاصة. يتيح لك Onsen UI React تطوير تصميمات واجهة المستخدم الأولى للجوال ، في حين أن Blueprint UI هي مكتبة go-to لتطبيقات سطح المكتب. بغض النظر ، هناك العديد من المكتبات والأطر حولها مما لا شك فيه أنك ستجد المكتب المناسب لمشروعك.
هل تتضمن هذه القائمة التي تضم أفضل مكتبات وإطارات مكونات واجهة المستخدم الخاصة بـ React ، ما تفضله؟ قدم لنا رأيك في قسم التعليقات أدناه!
