37+ من أفضل أمثلة مواقع الويب الشخصية لتتعلمها
نشرت: 2021-12-24إذا كنت تلميذًا أو محترفًا ترغب في المضي قدمًا ، فمن الضروري أن يكون لديك موقع ويب. إنها فرصتك لإنشاء قاعدة منزلية عبر الإنترنت ، وإبهار المجندين ، وتقديم شيء يجعلك مختلفًا عن المتقدمين الآخرين.
ومع ذلك ، قد يكون إنشاء موقع الويب الخاص بك أمرًا صعبًا. إنها لفكرة جيدة أن تلقي نظرة على عدة أمثلة لما يفعله الآخرون. بهذه الطريقة ، أثناء إنشاء موقعك ، ستعرف ما يجب فعله للتأكد من أن موقعك لا يبدو أنه من عام 2000.
لهذا السبب نعرض لك اليوم قائمة تضم أكثر من 30 مثالاً لأفضل مواقع الويب الشخصية لتتعلمها . تعد القائمة بإيجاد بعض الإلهام لك لإنشاء موقع الويب الخاص بك بسرعة وسهولة.
لماذا تحتاج إلى إنشاء موقع الويب الخاص بك؟

يجب أن تكون سيرتك الذاتية صفحة واحدة بدون زخرفة تُظهر خبرتك في العمل. وعلى الرغم من أن الاختصار أمر جيد ، إلا أن هناك فرصة ضئيلة جدًا لتقديم تفردك.
السيرة الذاتية غالبا ما تكون وثيقة لا تتغير. في غضون ذلك ، باستخدام موقع ويب شخصي ، يمكنك تخصيص الموقع وتحديثه بحرية بناءً على ما تعمل عليه ، أو ما ترغب في تسليط الضوء عليه.
ومع ذلك ، يجب ألا تفرك الإنترنت في كل شيء يتعلق بك. أصحاب العمل يبحثون عنك على الإنترنت. لجعل نفسك مختلفًا عن المرشحين الآخرين ، فإن إنشاء موقع ويب شخصي يعرض القصة التي ترغب في سردها يعد اختيارًا جيدًا.
أنواع المواقع الشخصية التي يمكنك إنشاؤها

- استئناف - للبحث عن فرص عمل
- مدونة - لمشاركة إلهام التصميم والتفاعل مع الناس
- المحفظة - مثل Dribbble أو Behance ، قم بأداء عمل المصمم
- العلامة التجارية الشخصية - لتصبح ملحوظة وشهرة وتحصل على المزيد من الفرص
- متجر على الإنترنت - لأغراض تجارية
- المعرض - مجموعة من أعمال المصمم أو كتاباته
30+ أفضل موقع شخصي لإلهامك

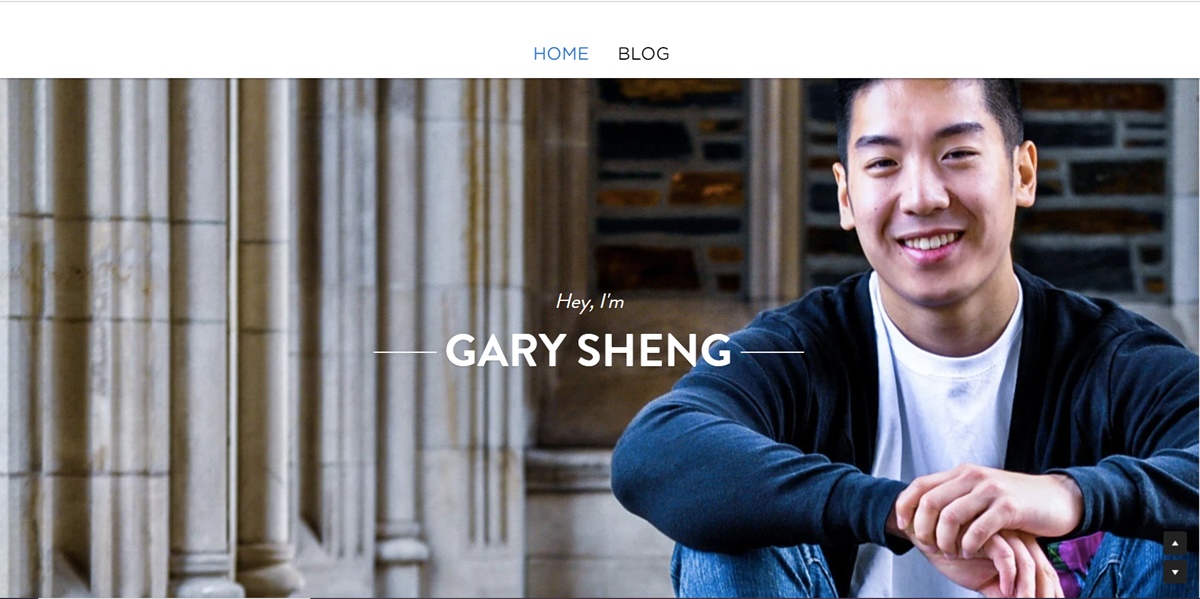
1. غاري شنغ

بخلاف مستند السيرة الذاتية القياسي ، يسمح موقع Sheng له بإضافة الشعارات والروابط التي يمكن الوصول إليها والتي يمكن أن تؤكد على مهاراته في هندسة البرمجيات وتطوير الويب.
يمكن للمتصفحات أن تقرر التمرير لأسفل صفحته لعرض جميع فئات الموقع أو الانتقال إلى صفحة معينة باستخدام التنقل العلوي.
يعمل قسم "نظامي" مثل بيان مهمة الشركة. هذه اللمسة الشخصية هي المساعدة في إضفاء الطابع الإنساني على عمله وجعل الناس يتذكرون المزيد عنه.
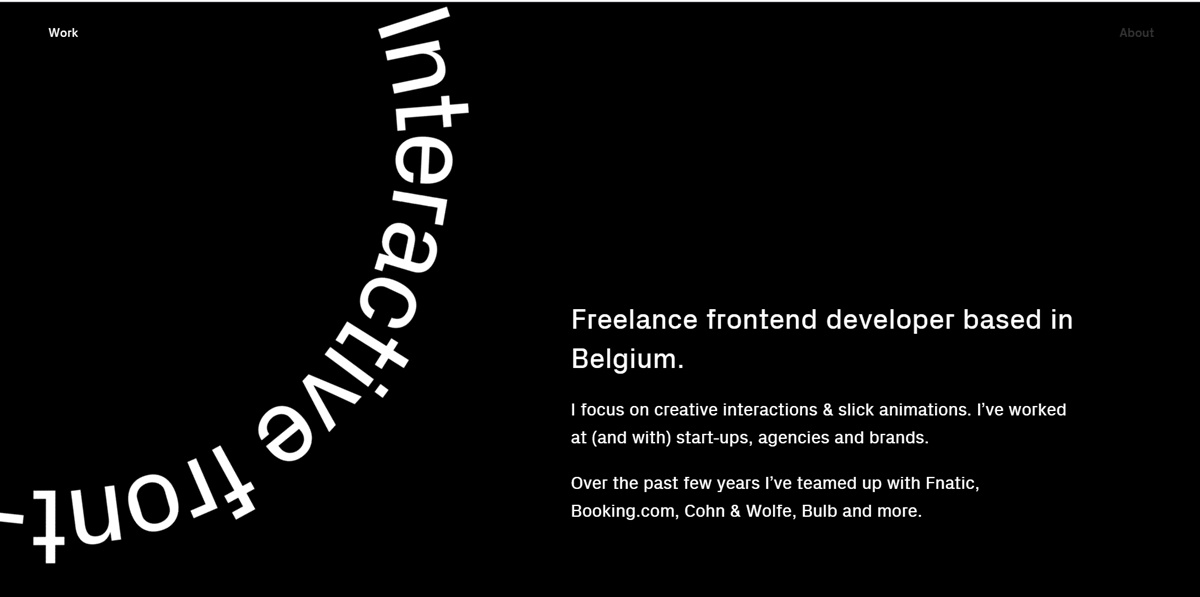
2. راف ديروليز

هذا موقع حديث ورائع وغني بالمعلومات. إنه يخبرنا ببساطة عن شخصيته وعلامته التجارية ومهاراته النامية. باستخدام الخطوط الرائعة والتراكبات الهندسية ، أصبح اسمه جذابًا في عيون الزوار.
إذا كنت تريد الوصول إلى Derolez ، فانقر فوق CTA في أسفل الموقع لفتح بريد إلكتروني موجه إليه بالفعل. أو يمكنك اختيار أحد روابط وسائل التواصل الاجتماعي للتواصل معه على منصات مثل تويتر - حيث يتناسب مظهر وشعور الأصول المرئية مع العلامة التجارية لموقعه.
3. باسكال فان جيميرت

يوضح الموقع الشخصي لـ Pascal van Gemert أنه يمكنك إضافة قدر كبير من المعلومات على موقع واحد إذا كان منظمًا جيدًا.
كلما زادت خبرتك في العمل ، يمكنك مشاركتها مع مسؤولي التوظيف. على موقع استئناف باسكال ، يستفيد من شريط التمرير الموسع لمساعدة المتصفحات في التعرف عليه دون الانتقال إلى صفحة أخرى. علاوة على ذلك ، فهو يجعل حياته المهنية أكثر وضوحًا بطرق متنوعة بين "الملف الشخصي" و "الخبرة" و "المهارات" و "المشاريع" ، بينما يحصل على لون أزرق مخضر متناسق لجمع كل معلومات سيرته الذاتية تحت علامة تجارية واحدة.
4. براندون جونسون

موقع السيرة الذاتية الشخصي لجونسون مذهل للغاية. يستخدم صورًا رائعة للكواكب من أجل استكمال خلفيته في علوم الكواكب. يساعد استخدام الرسوم المتحركة أيضًا في أن تصبح سيرته الذاتية تجربة وليست مجرد مستند.
فيما يتعلق بالتصميم ، تمت إضافة بعض العمق للصفحة ثنائية الأبعاد بفضل الخلفية المنسوجة متعددة الطبقات. يزيد ذلك من الشعور بالفضاء وأنظمة الكواكب التي يركز عليها عمل جونسون.
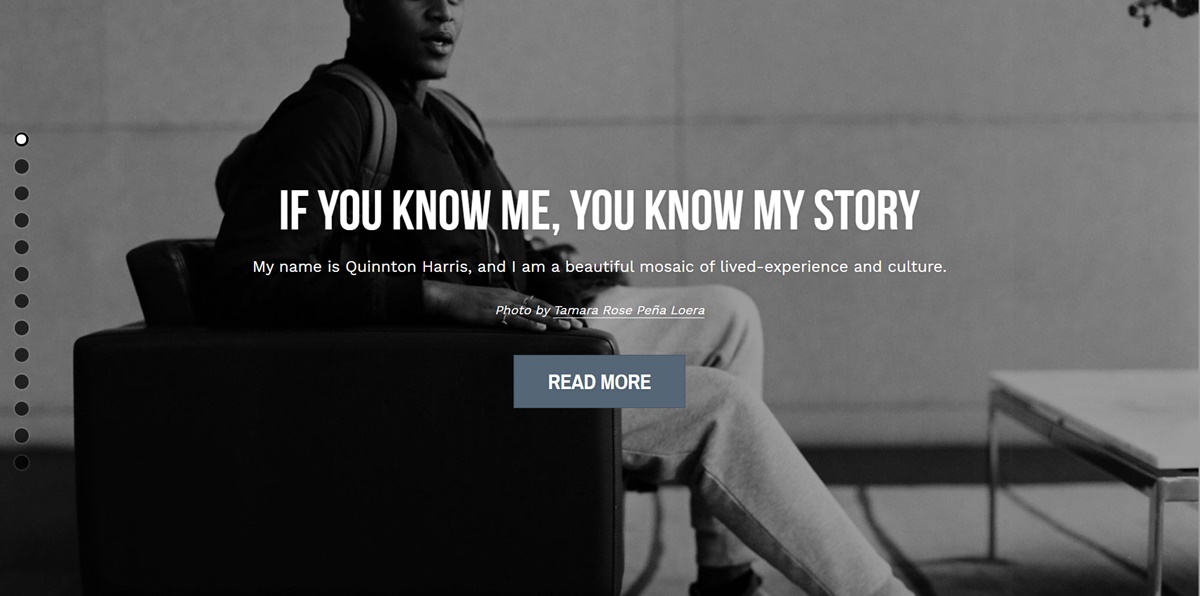
5. كوينتون هاريس

في موقع سيرته الذاتية ، يروي هاريس قصته الشخصية باستخدام الكثير من الصور. هذا يبدو وكأنه سجل قصاصات رقمي لا يصدق. يشمل جميع الأشياء الأساسية في السيرة الذاتية ، ويغطي كل ما يتعلق بخلفيته التعليمية وخبراته العملية ومهاراته.
النسخة مدهشة جدا من الواضح أن هاريس قضى وقتًا في اختيار الكلمات الأكثر ملاءمة لوصف كل خطوة في رحلته الشخصية والمهنية.
أخيرًا ، في آخر نقطة ملاحية (توجد دوائر تمرير موجودة على الجانب الأيسر من صفحة الويب) ، يرتبط الزوار بموقع quintonharris.com ، حيث يواصل سرد تفاصيل القصة.
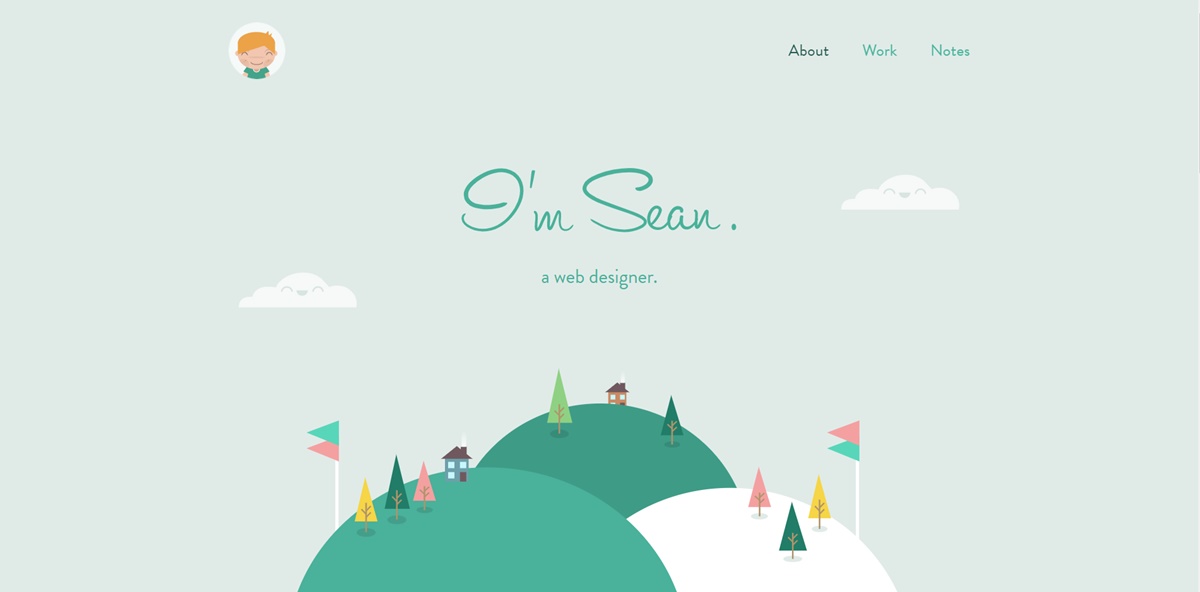
6. شون هالبين

السيرة الذاتية لشون هالبين موجزة وحلوة وهادفة ، وهي تتناسب مع صوته وعلامته التجارية الشخصية المعروضة على الموقع. تفسح المساحة البيضاء مساحة لتظهر تصميماته ونسخه وتجذب انتباه المشاهد ، مما يمكن أن يعزز قابلية القراءة - خاصة على الأجهزة المحمولة.
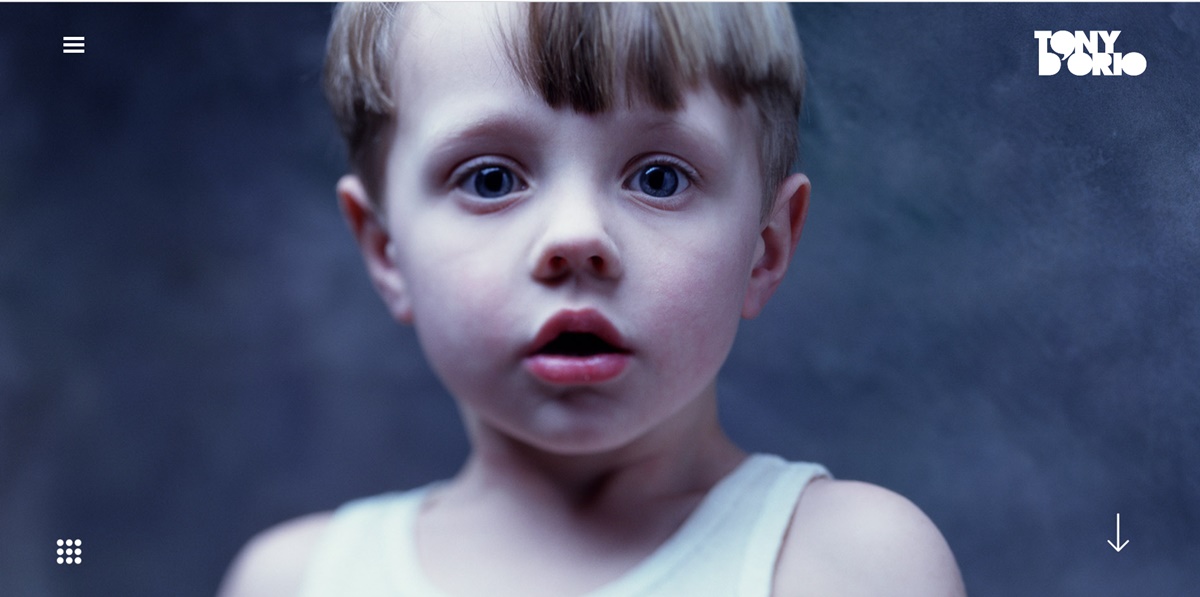
7. توني دوريو

من الضروري تبسيط تصميم محفظتك المرئية للسماح للصور بجذب انتباه المتصفحات. ويقوم D'Orio بذلك من خلال عرض صور جريئة في المقدمة والوسط على موقعه الشخصي. يحافظ على شعاره وقائمة التنقل الخاصة به واضحين للغاية ومنفصلين عن عمله. يسمح موقعه الإلكتروني للعملاء المحتملين بتنزيل عمله دون أي رسوم.
إذا كنت ترغب في المحاولة ، فانتقل إلى قائمة الهامبرغر في الزاوية اليسرى العليا ، واختر Create a PDF لاختيار العديد من الصور التي تريد تنزيلها.
عندما تفتح ملف PDF ، سترى أن هناك بالفعل بطاقة أعمال D'Orio كغلاف في حال احتجت إليها.
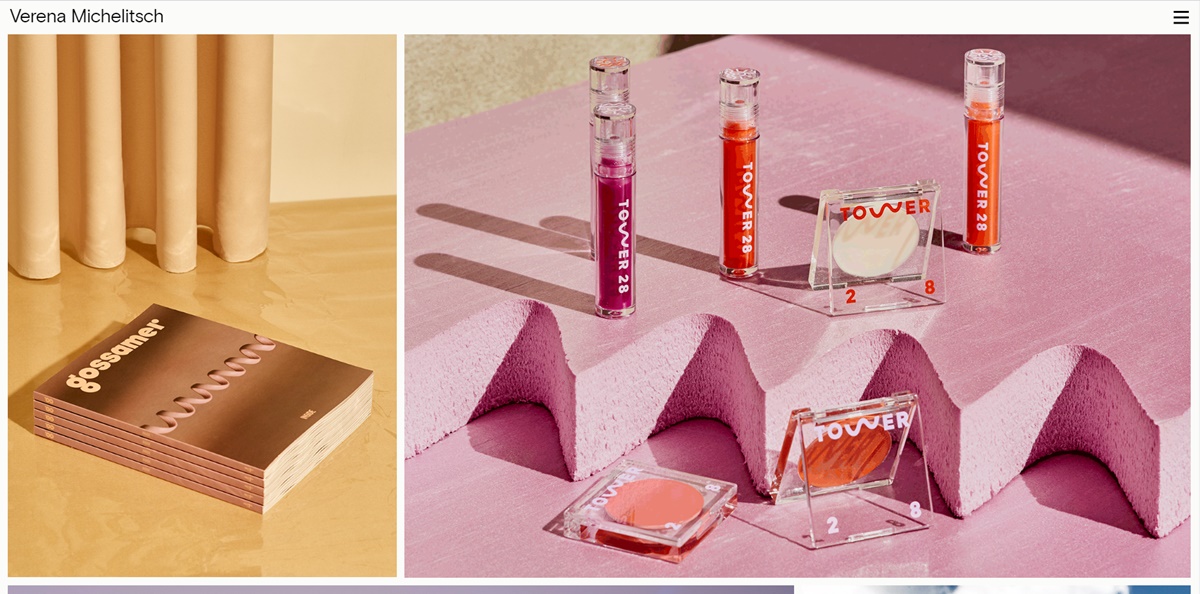
8. فيرينا ميشيلتش

إذا كنت مصممًا ، فيجب ألا تستخدم أي بكسل على موقع الويب الشخصي الخاص بك. حافظة فيرينا ميشيلتش مليئة بالفن بالكامل. من مكتبة أعمالها الضخمة ، قررت عرض ألوان وأنماط وأبعاد مختلفة حتى تتمكن المتصفحات من معرفة مقدار النطاق الذي تمتلكه كمصممة.
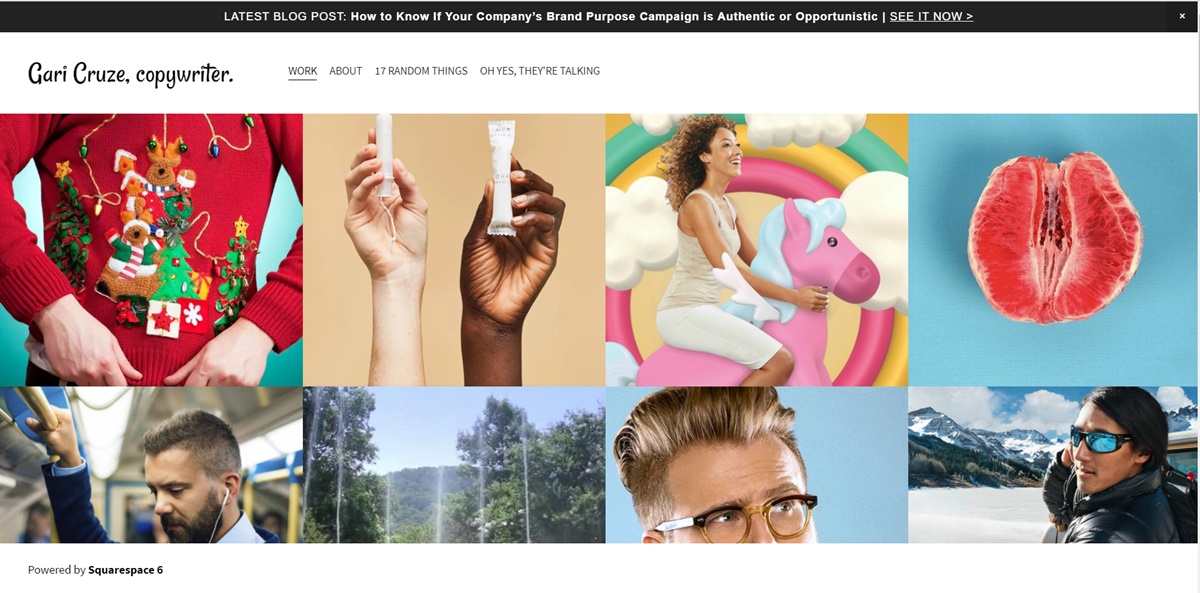
9. غاري كروز

غاري كروز مؤلف الإعلانات. ولكن بتحويل موقعه إلى محفظة مغطاة بالصور من مختلف الحملات التي مر بها ، فإنه يجعل أصحاب العمل يتعلمون المزيد عنه. علاوة على ذلك ، هناك دعوة قوية لاتخاذ إجراء موجودة في الجزء العلوي من الموقع تنقل المتصفحات إلى أحدث منشور له في المدونة.
موقعه الإلكتروني مليء بنسخ من الفكاهة ، لا سيما في قسمي "أوه نعم ، إنهم يتحدثون" و "17 عشوائيًا". يمكن أن يعرض ذلك مهاراته ويجعله لا يُنسى. تسهل هذه الصفحات على الزائرين الاتصال والتواصل مع كروز من خلال تقديم تفاصيل الاتصال به على الجانب الأيمن.
10. ميلاني ديفيد

هذا الموقع الشخصي هو مثال ممتاز على "الأقل هو الأكثر". تعرض محفظة Daveid صورًا واضحة وذات علامة تجارية جيدة للاستراتيجيات والتطبيقات التي عمل عليها. تظهر مهاراتها في الترميز أيضًا عند النقر عليها لعرض عملها بمزيد من التفصيل.
في حين أنه قد يبدو أنه من الضئيل للغاية إضافة ثلاثة أمثلة من عملها ، فإن Daveid تحوّل محفظتها إلى خدمة من خلال إضافة أفضل حملاتها وأكثرها أهمية. في نهاية اليوم ، بعض الأمثلة على التميز أفضل بكثير من أمثلة متعددة على المستوى المتوسط.
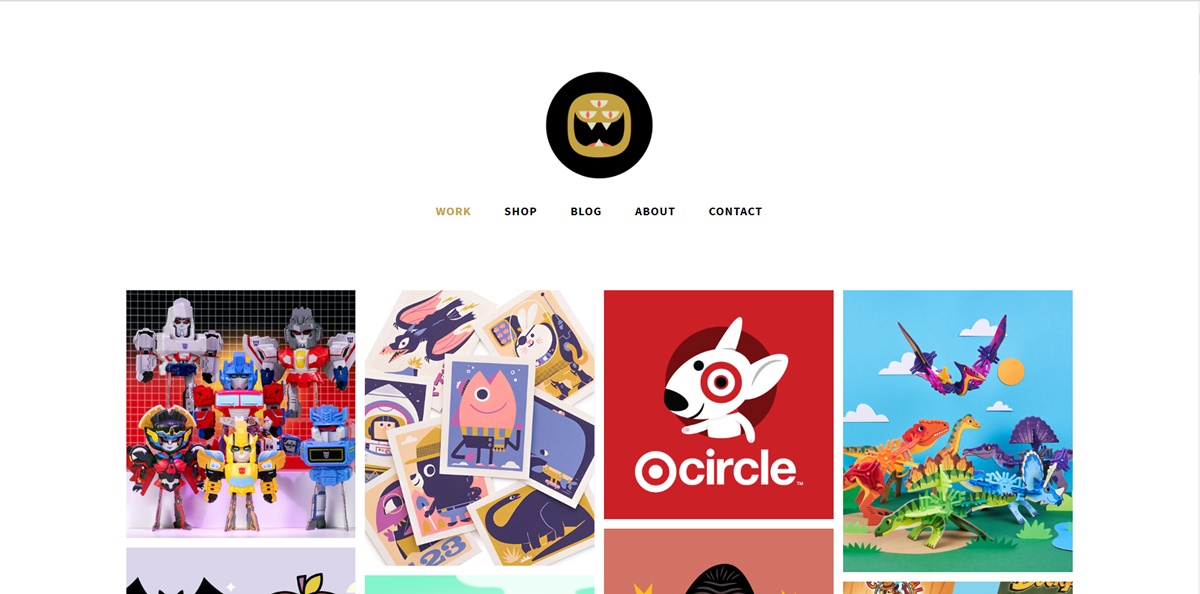
11. عودة الوحش

محفظة كريستوفر لي مشغولة للغاية وملونة. عندما تتعلم المزيد عن Lee على موقعه على الويب ، سترى أن صفحة الويب الممتعة والنابضة بالحياة تعد ممتازة لمصمم الألعاب والرسام.
"عودة الوحش" هو اسم علامته التجارية. تؤكد محفظة Lee على التصميمات الجذابة ذات العلامات التجارية البارزة ، مثل Mario و Target ، بالإضافة إلى روابط لشراء أعماله. هذه محفظة بأسلوب معرض بألوان مختلفة ، مما يجعلها ممتعة وفريدة من نوعها ولا تنسى.
12. دانيال جريندرود

في ملف البحث الخاص به ، ينظم دانيال الأنواع المتعددة من الوسائط التي عمل عليها في فئات مختلفة ، مما يجعل عملائه المحتملين يواصلون التعرف عليه. يُخبر مقطع الفيديو الافتتاحي على الصفحة الرئيسية باسم "Daniel Grindrod 2018" ، كما هو معروض في الصورة الثابتة ، متصفحات موقعه أيضًا أنه يبذل جهدًا لإنشاء عمل رائع.
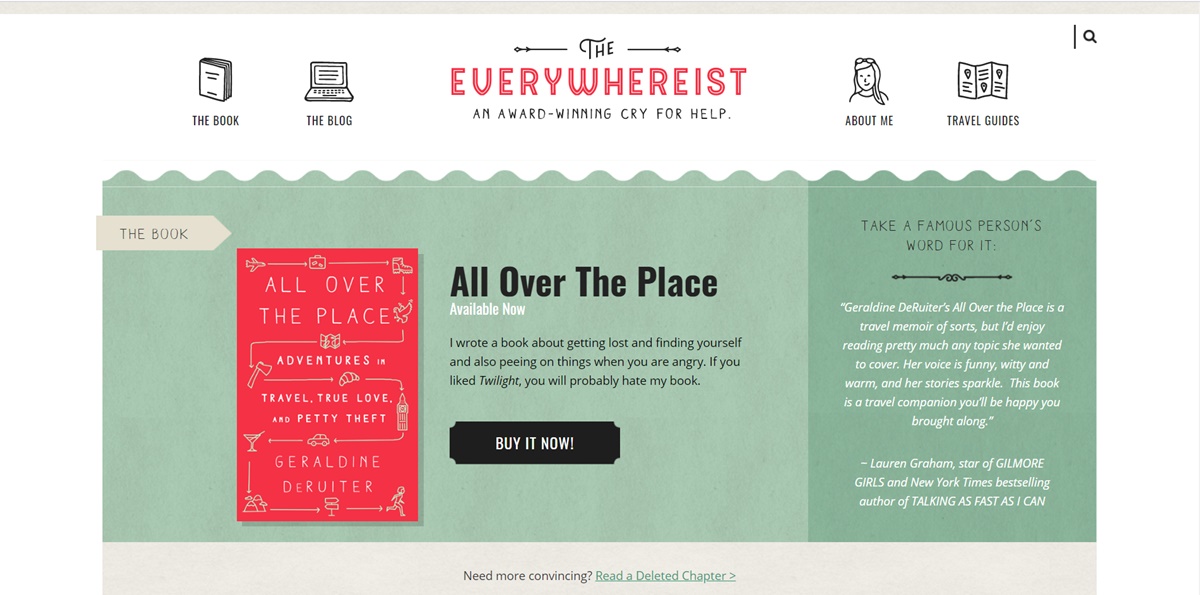
13. في كل مكان

يبدو أن الموقع أكثر انشغالًا بعض الشيء. لكن المتصفحات يمكنها ببساطة التنقل في المدونة من خلال علامتها التجارية المتسقة. بفضل أيقونات الكرة الأرضية ، يمكن لمدونة السفر هذه نقل المتصفحات حول الموقع ، مما يسمح لهم باكتشاف أقسام خارج المدونة.
توفر مدونة Geraldine DeRuiter هذه أيضًا قسم "Best Of" الذي يمكّن المتصفحات الجديدة من التعرف على ما توشك المدونة على التأقلم معه. اللون السائد دافئ ومحايد ولا يوجد فوضى زائدة.
14. صخب الأمة

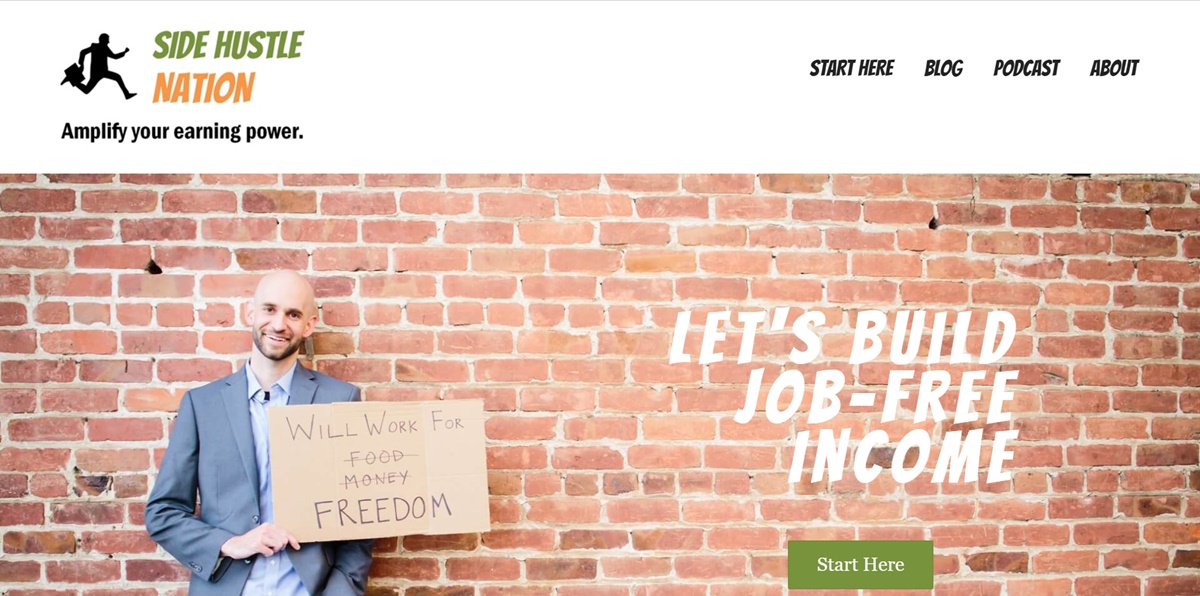
Side Hustle Nation هي مدونة أعمال للمستشار ، Nick Loper ، الذي يوفر موقعه الإلكتروني مجموعة واسعة من النصائح المالية الجديرة بالاهتمام لأصحاب الأعمال الفردية. يتم إعداد نغمة مرحة ولكنها عاطفية لزوار الموقع على الصفحة الرئيسية. يقترح أنك ستتلقى محتوى ودودًا يستهدف هدفًا واحدًا: الحرية المالية. تجعل العبارة الخضراء "ابدأ من هنا" من السهل على القراء لأول مرة تصفح الموقع.
هناك نوعان فريدان من المحتوى على مدونة نيك: "عملية إنتاج البودكاست الخاص بي" و "تقرير التقدم ربع السنوي". يوضح الأول كيف ينشئ Nick محتوى يساعد على تحسين أعماله ، بينما يضمن الأخير لقرائه مواكبة نمو مدونته بمرور الوقت. توفر هذه الأنواع من المحتوى للناس نظرة خاطفة على عمليتك ، وتخبرهم أنك تفعل ما تقوله وأن رؤيتك مجربة وصحيحة.
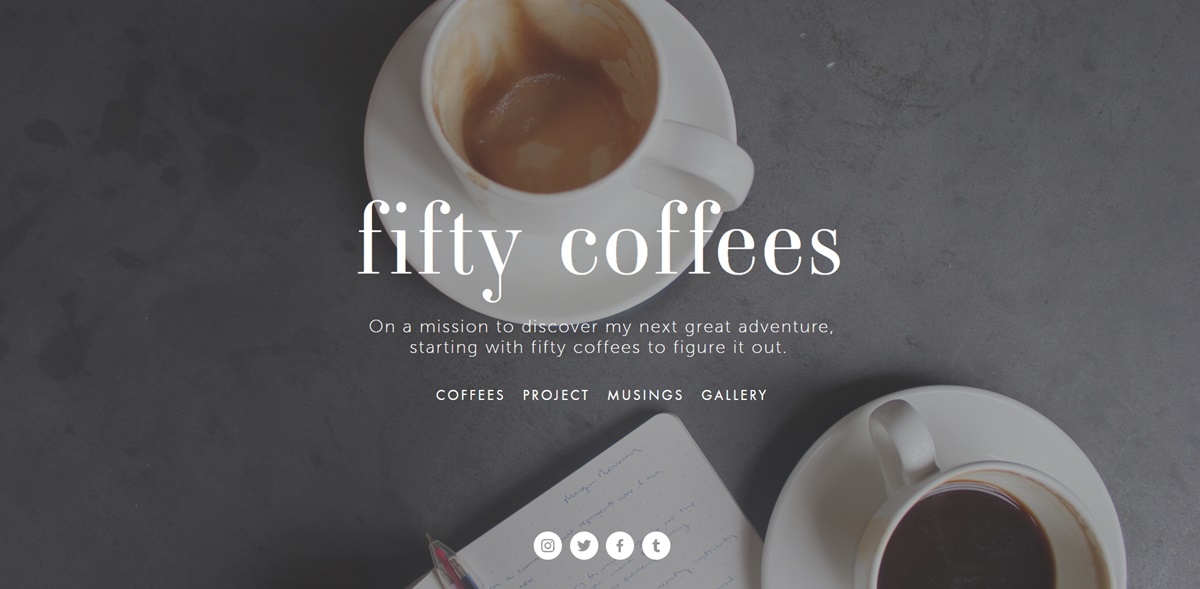
15. خمسون قهوه

يسجل موقع "خمسون قهوة" سلسلة اجتماعات الكاتبة لتناول القهوة عندما تبحث عن فرصة عمل قادمة. تستفيد من التصوير الفوتوغرافي والمرئيات لتروي قصصها الطويلة.

ما هو الملحوظ؟ تنتهي كل مشاركة بنقاط سريعة مرقمة من مؤتمراتها ، مما يسهل فهمها. الصور عالية الجودة المستخدمة تساعدها كثيرًا في سرد قصصها.
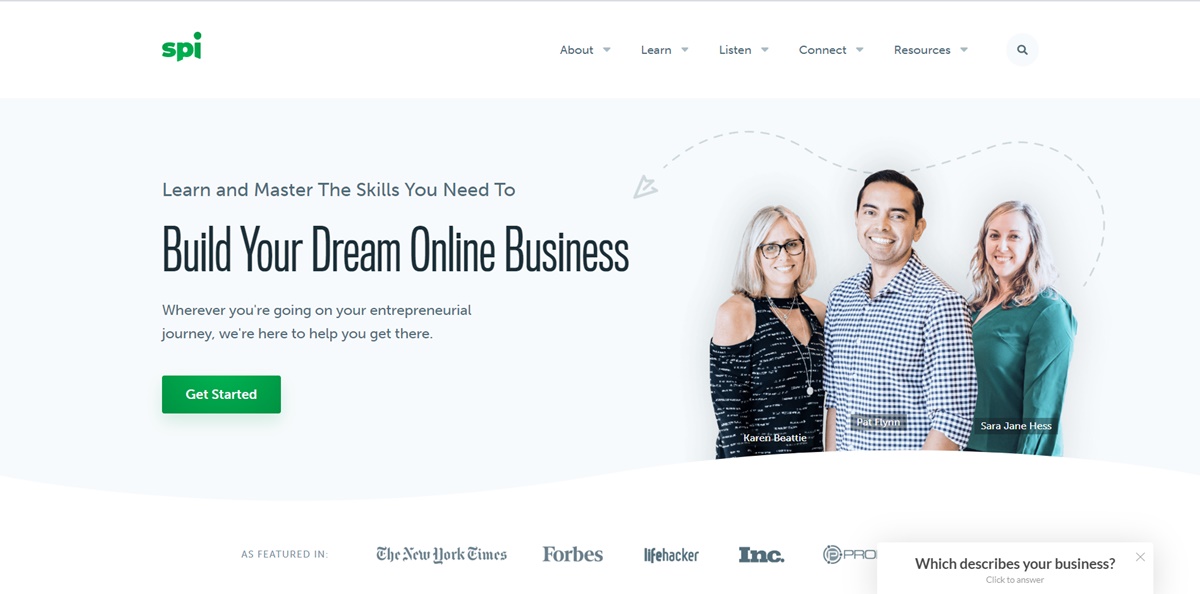
16. الدخل السلبي الذكي

هذا هو موقع الويب الشخصي لـ Pat Flynn ، وهو مركز لتقديم المشورة المالية لأي شخص يريد إدارة أعماله الخاصة. تسمح صفحته الرئيسية للقراء بمعرفة من يقوم بإنشاء المحتوى بدقة وما هي مهمته بالنسبة للمحتوى الذي يقدمه للزائرين.
تقدم صفحة المدونة الخاصة به أيضًا أداة تنقل فريدة ، والتي لا يتم تصنيفها حسب الموضوع ولكن ما يريد المشاهد تحقيقه. يمكن لهيكل موقع الويب تخصيص تجربة المشاهد ، مما يعني أنك لا تجبره على مجرد تخمين المنشورات التي ستعالج مشكلته. يهدف هذا إلى الاحتفاظ بالزوار على موقعك لفترة أطول وزيادة حركة مرور مدونتك على المدى الطويل.
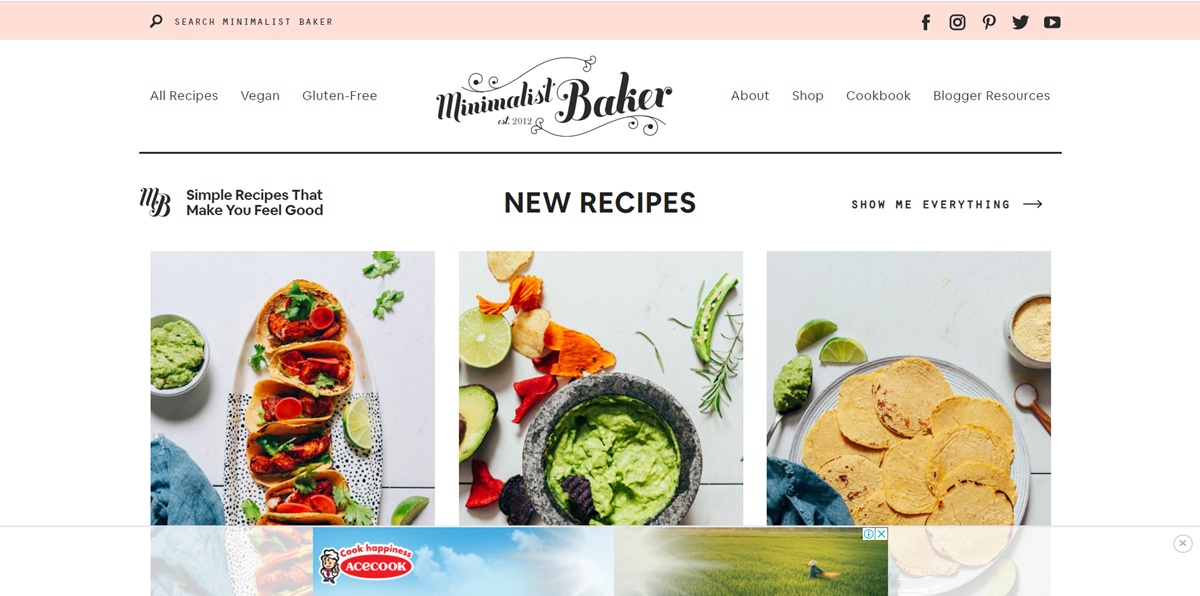
17. مينيماليست بيكر

هذه مدونة طعام دانا. استخدام خلفية بيضاء بسيطة يجعل صور طعامها بارزة ومميزة. تستخدم مدونتها علامة تجارية فريدة لجعل سيرة حياتها المصغرة التي لا تُنسى لتخصيص موقعها الشخصي على الويب.
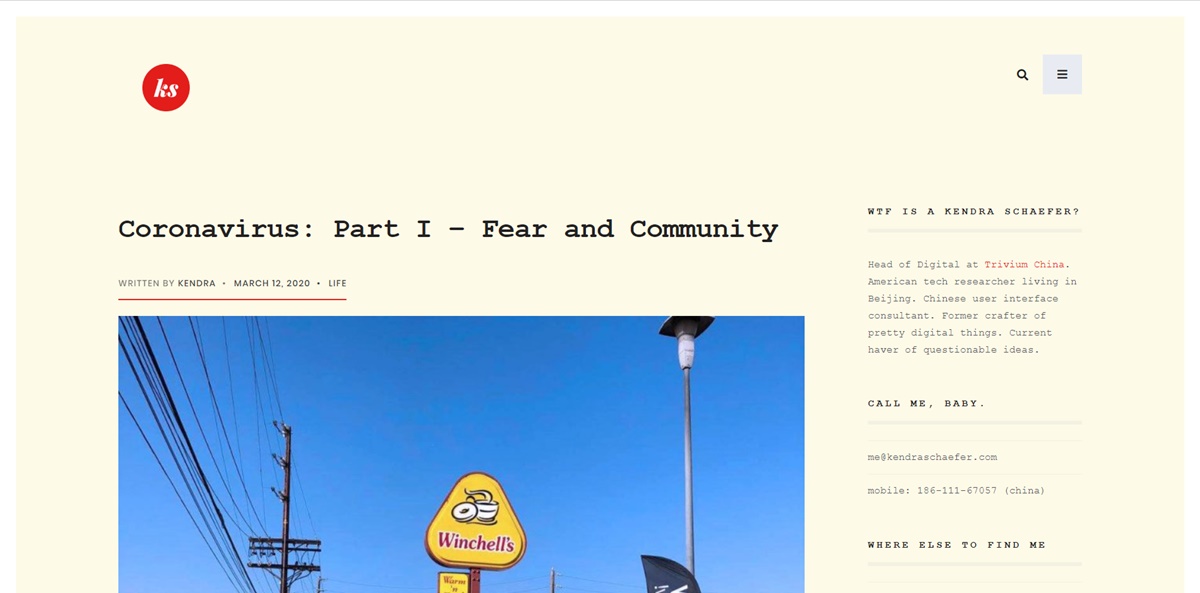
18. كندرا شايفر

مدونة Kendra مليئة بالكامل بمعلومات حول حياتها اليومية وخلفيتها وخبرتها المهنية. ومع ذلك ، فهي تستخدم خلفية خفيفة لتفادي المتصفحات المربكة وتنظم وحدات مدونتها لتقليل الفوضى. كما أنها تقدم روابط لبعض الأمثلة الكتابية ، والتي يمكن أن تحسن من سلطتها في الكتابة ومصداقيتها.
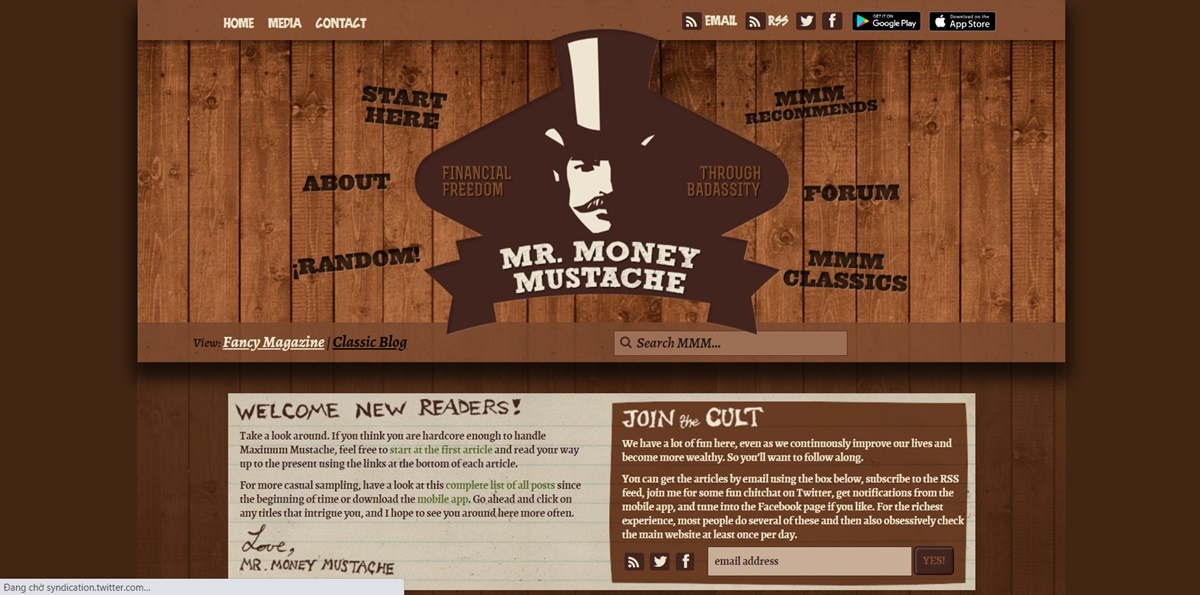
19. السيد موني شارب

Mr. Money Moustache هي مدونة مالية مضحكة وقابلة للتصفح توفر نظرة عميقة حول إدارة الأموال للأشخاص العاديين. بينما تزيد قصصه الشخصية من شرعية نصيحته ، يمكن لروابط التنقل حول شعاره أن تأخذ الزوار إلى محتواه على الفور.
20. ألبينو تونينا

يعرض هذا الموقع مهارات تطوير الويب المتقدمة والمعقدة لدى Tonnina. تُستخدم الصور والأيقونات بطريقة واضحة جدًا وسهلة الفهم. إلى جانب ذلك ، يوفر أيضًا خيارًا لرؤية سيرته الذاتية في بداية موقع الويب ، لأولئك الذين ليس لديهم وقت للتمرير عبر الرسوم المتحركة.
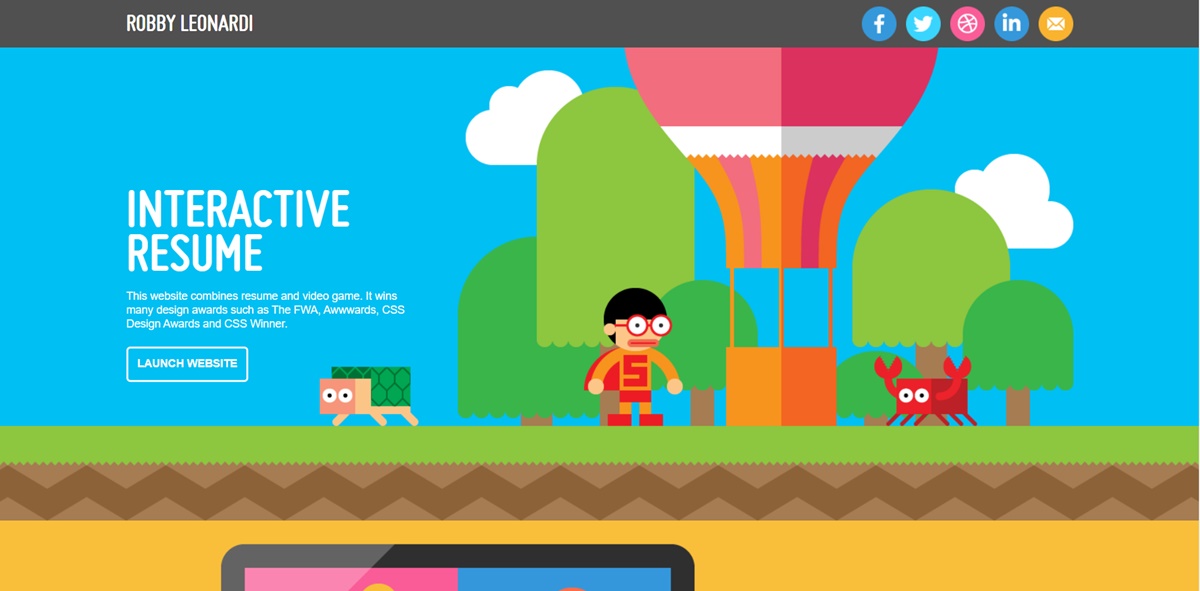
21. روبي ليوناردي

هذا موقع تجريبي رائع مملوك لـ Leonardi. يقوم بتحويل محفظته واستئنافه إلى لعبة فيديو لمتصفحات الويب باستخدام الرسوم المتحركة ومهارات تطوير الويب. هذه الطريقة الرائعة لمشاركة القصص تجعل المتصفحات أكثر قابلية للتذكر.
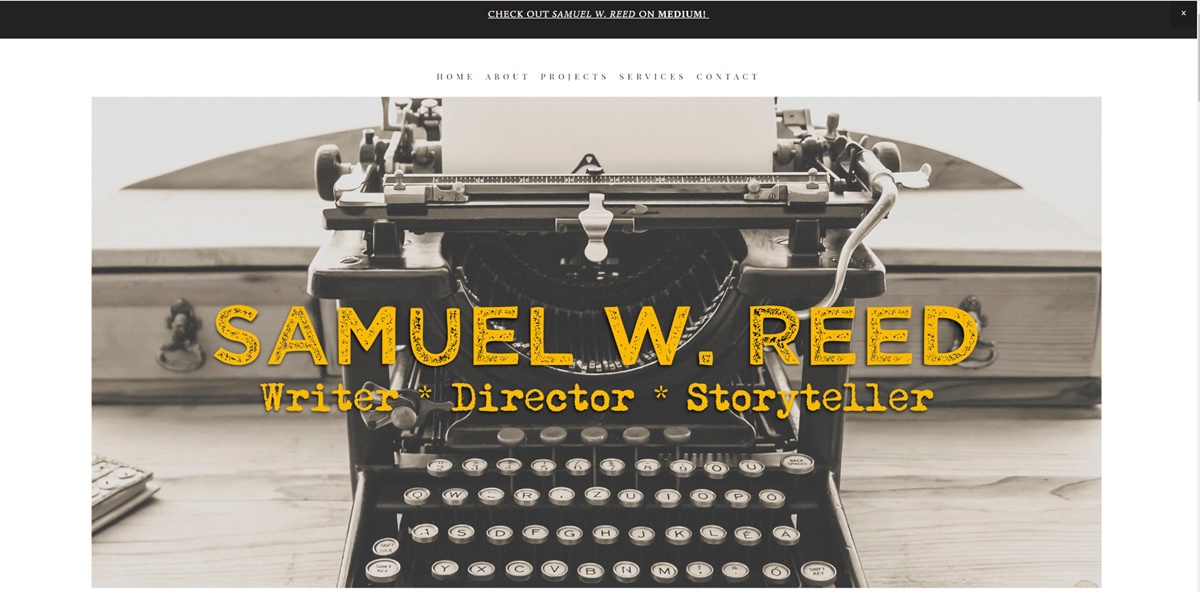
22. صموئيل ريد

يعرض ريد موقعه الشخصي كعرض توضيحي شامل لكيفية ترميز موقع ويب. يبدأ موقعه على الويب بصفحة بيضاء فارغة وينتهي كموقع إعلامي يمكن للمتصفحات رؤية كيفية ترميزه. هذا العامل الإبداعي يجعل صفحته لا تنسى ويجعل مهاراته ملحوظة.
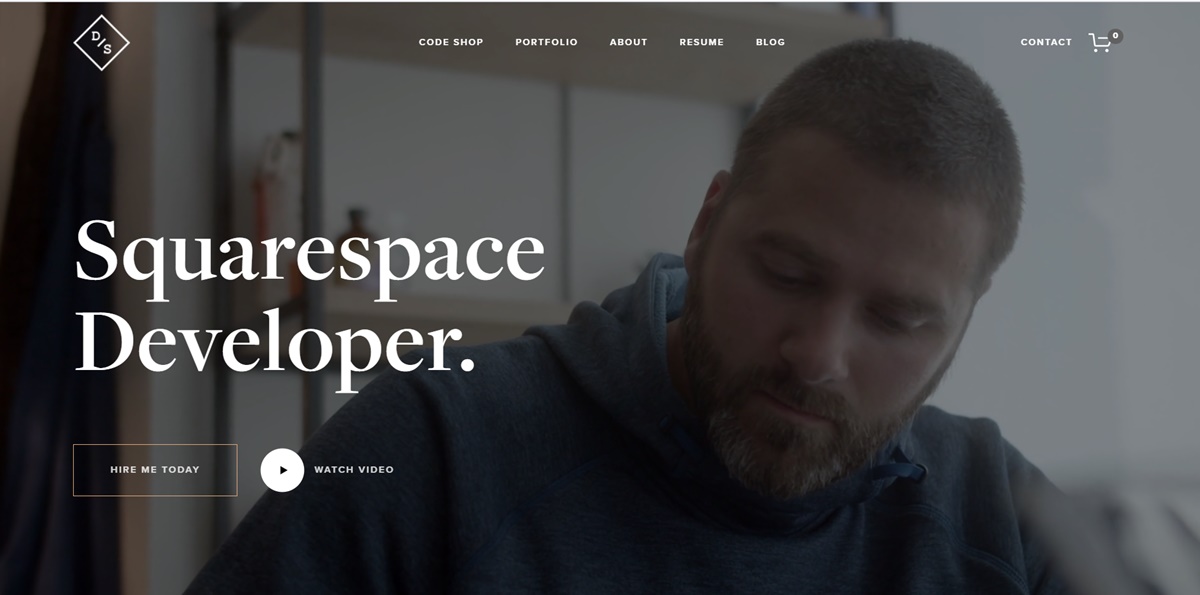
23. ديفون ستانك

لا يُظهر هذا الموقع التجريبي أنه يمتلك أجزاء تصميم الويب فحسب ، بل يشاركها أيضًا مع المتصفحات المتعلقة به ووكالته وشغفه. هذا يجعل العرض التوضيحي والسيرة الذاتية المصغرة في توازن رائع.
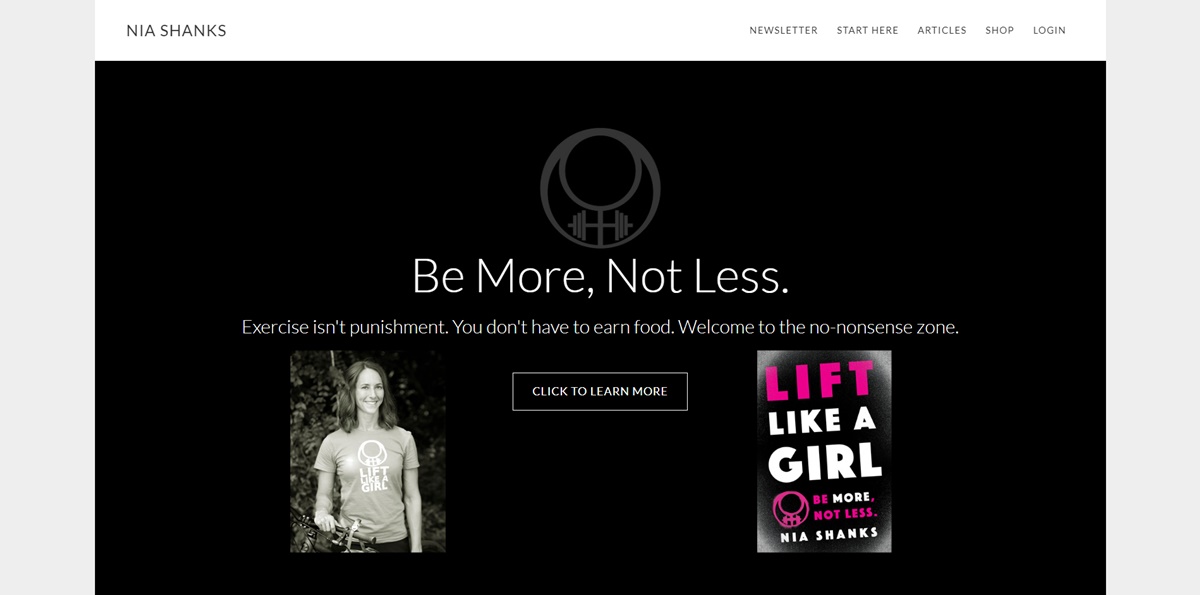
24. نيا شانكس

تصميم هذا الموقع الشخصي جميل ونظيف ويتبع أسلوبًا بسيطًا. العنوان الرئيسي على الصفحة الرئيسية مستهدف ومباشر للغاية ، مما ينقل القيمة والمعلومات بسرعة. علاوة على ذلك ، تستفيد Nia أيضًا من التنقل العلوي لنقل المتصفحات الجديدة إلى الاتجاه الصحيح لما يريدون عرضه. لا يوجد الكثير من الضوضاء في هذا المثال وهذا شيء نقترح عليك تطبيقه على موقع الويب الخاص بك.
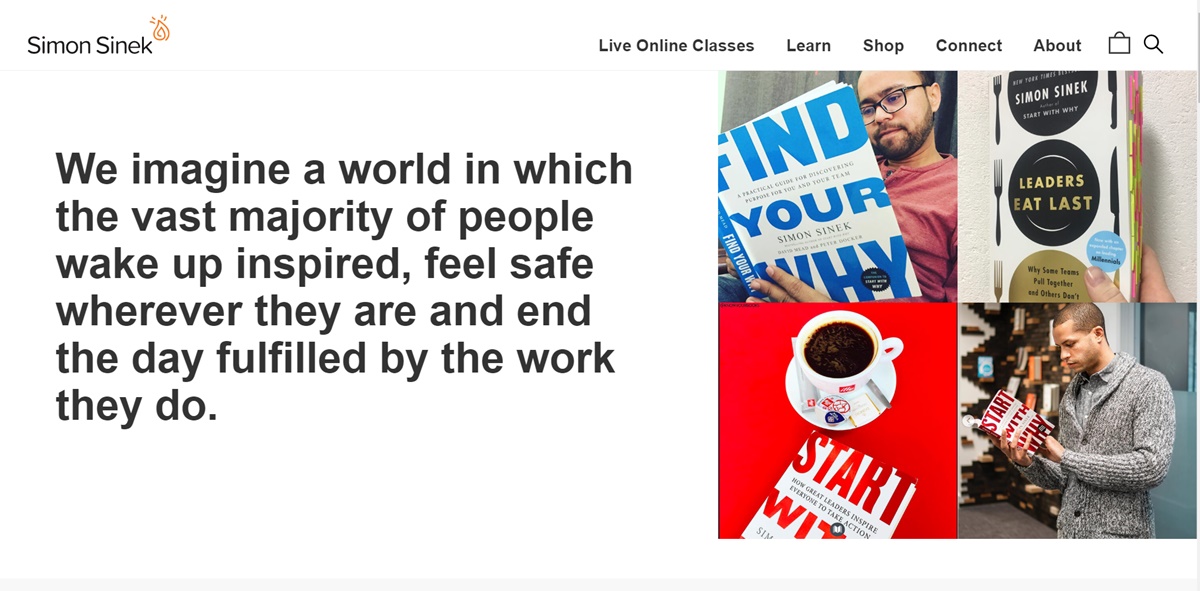
25. سيمون سينك

تصميم هذا الموقع رائع للغاية ، مما يجعله من بين أفضل أمثلة مواقع الويب الشخصية التي يجب على الأشخاص التعلم منها. لديه استخدام جيد للمسافات البيضاء. الطباعة واضحة ونظيفة بألوان لافتة للنظر. يعد الزر الموجود في الجزء العلوي الأيمن من الموقع مثالًا رائعًا على CTA.
يقدم Simon مجموعة واسعة من المحتوى على موقعه على الويب والمبادرات المختلفة التي سيروج لها ولكن زوار الويب حولهم بكفاءة عالية. في بعض الأحيان ، هناك العديد من المشاريع التي قد يكون من الصعب التعامل معها جميعًا على صفحتك دون إحداث فوضى. لذلك هذا مثال جيد على كيفية القيام بذلك بشكل فعال يمكنك التعلم منه.
26. إلين سكاي رايلي

يعتبر هذا من أفضل المواقع الشخصية. تقوم رايلي بعمل جيد في إظهار مهاراتها الموهوبة بشكل مذهل في التصميم. موقعها على شبكة الإنترنت غني بالمعلومات وممتع للتصفح. عندما يحب الزائر تصفح موقعك ، فأنت تعلم أنك على الطريق الصحيح لتوليد المزيد من العملاء.
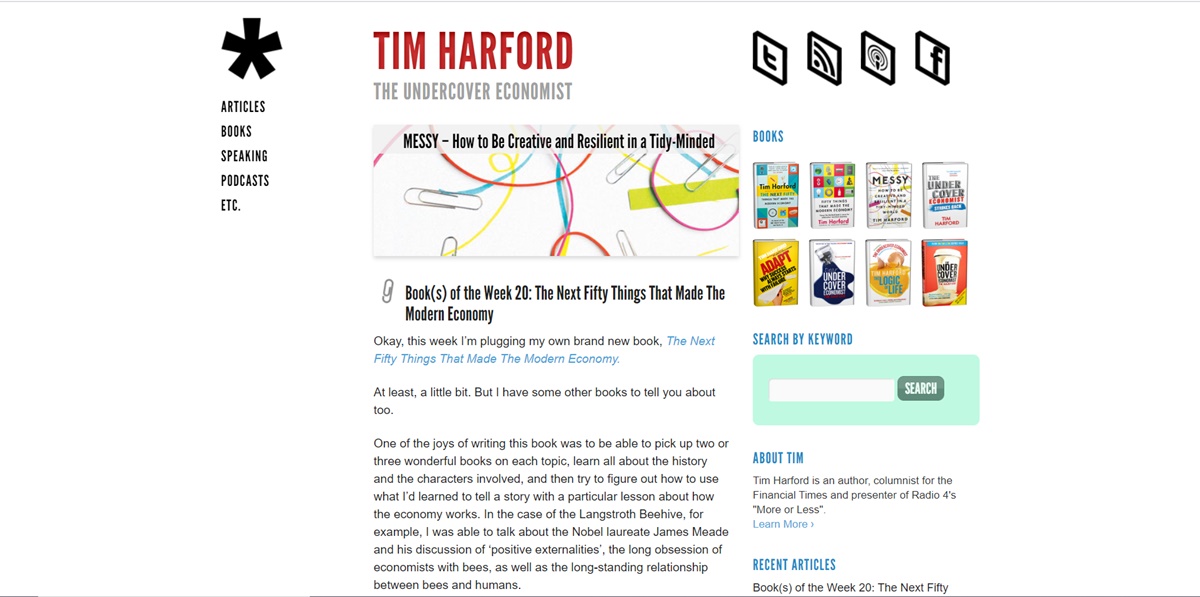
27. تيم هارفورد

طريقته في استخدام المسافات البيضاء على الصفحة رائعة للغاية. يأخذ المشاهدين إلى العمود الرئيسي حيث المحتوى هو النقطة. إنه يستخدم عبارة جيدة للحث على اتخاذ إجراء لإعادة توجيه المتصفحات إلى كتابه المميز ولكنه لا يأخذها بعيدًا عن التجربة الكلية. غالبًا ما ترى أن الأشخاص يأخذون الأمور بعيدًا جدًا ويقومون بتضمين لافتات في جميع مواقعهم الشخصية لتشجيع العملاء على الشراء. بينما سيتعين عليك بالتأكيد تسويق نفسك ، تعلم من هذا المثال كيفية القيام بذلك دون التأثير على الهدف الأساسي للموقع. في هذه الحالة ، يمكن أن يجعل Time المتصفحات على دراية جيدة بعمله ويحافظ على شكل ومضمون موقع ويب يعتمد على المحتوى.
28. جوشوا مكارتني

يلفت موقع McCartney انتباهك على الفور عندما تراه. إنها تقوم بعمل جيد حقًا في عرض مهارة مكارني. يساعد وضعه قدرًا كبيرًا من المحتوى في صفحتين بسيطتين على إنشاء مزيج رائع من المحتوى عالي الجودة الذي لا يبدو فوضويًا.
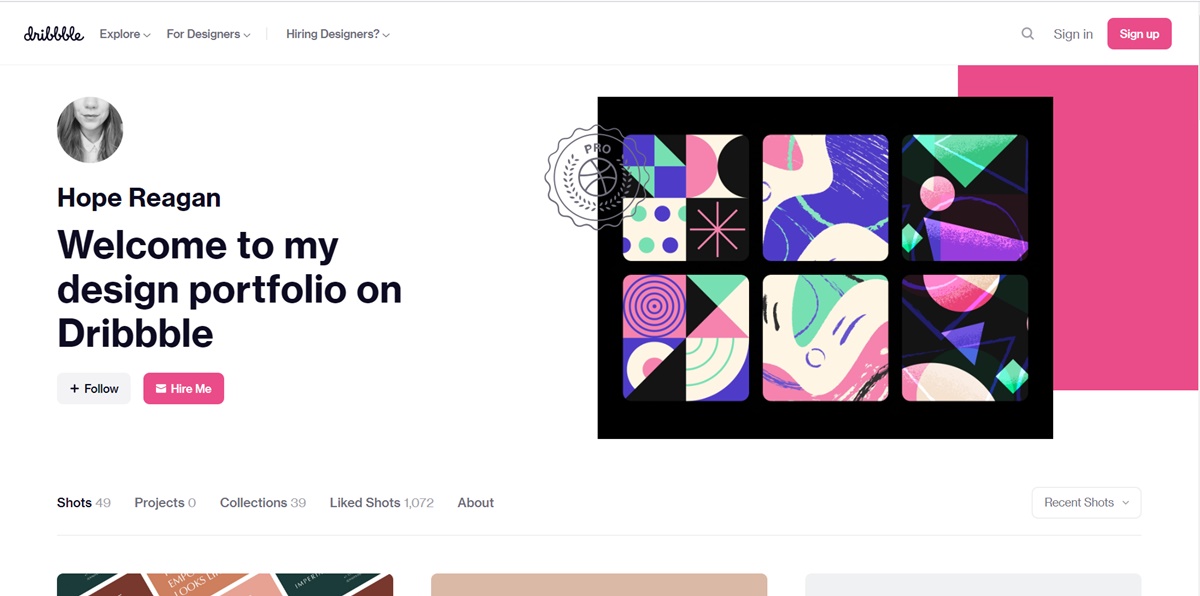
29. الأمل ريغان

في بعض الأحيان ، قد ترغب في وجود عبر الإنترنت حيث يمكن للزوار الاتصال بك أو التفاعل معك ولكنك لست منغمسًا في امتلاك موقع شخصي كامل. لذا يجب أن تلقي نظرة على موقع ريغان. إنها ممتازة في تشكيل هيكل الصفحة الرئيسية الجيدة المظهر. الموقع واضح جدا وبسيط وأنيق ومرتبط بعملها.
30. سيث جودين

من أكثر الأشياء إثارة في هذا الموقع هو زر الاشتراك الكبير الذي يجب ألا تفوته. هذا هو الإجراء الأكثر أهمية الذي يريد "سيث" من مشاهديه اتخاذه. اللون المستخدم جيدًا يقاطع المدونة ويجعله يبرز. هذا موقع شخصي رائع لأنه ينظم العديد من الأشياء بشكل مثالي دون أن يحاول أن يكون شيئًا ليس كذلك. يعزز المحتوى الموجود على الموقع أيضًا علامته التجارية كثيرًا.
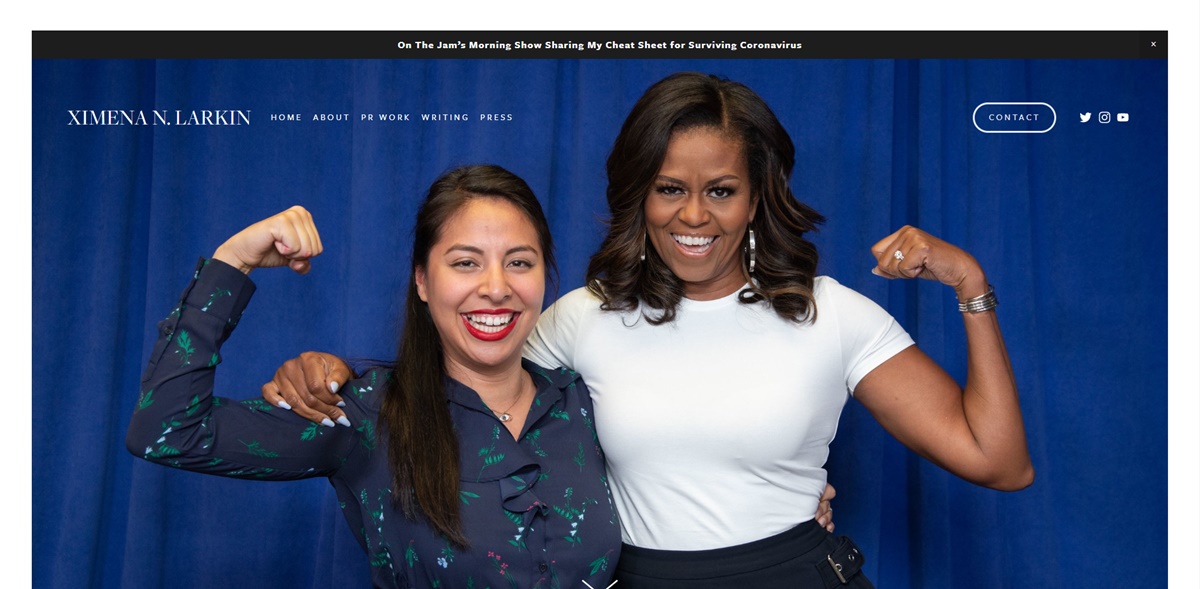
31. خيمينا ن. لاركن

تقوم لاركن بعمل ممتاز في تحقيق هدفها المتمثل في الترويج لعملها والتواصل مع العملاء المحتملين. تظهر نافذة منبثقة جميلة حقًا أثناء انتقالك إلى الموقع. الطريقة التي تصمم بها صفحتها مفيدة للغاية. تسهل صفحة الويب على الزائرين الوصول إلى العمل أو لاركن بطريقة سهلة وبسيطة.
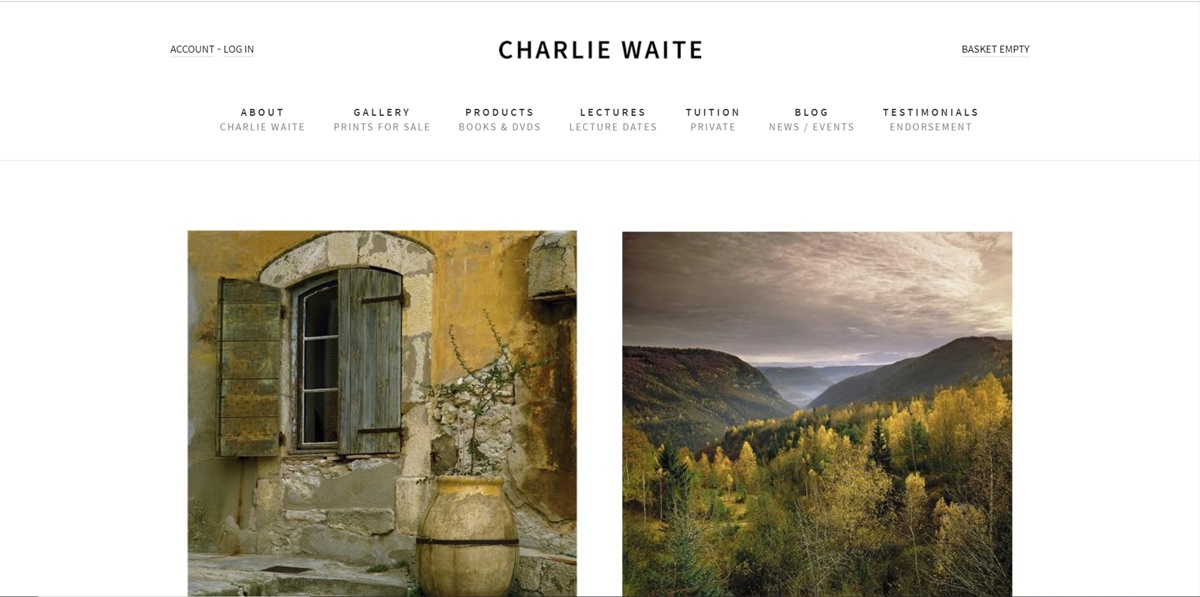
32. تشارلي وايت

الموقع الشخصي لـ Waite هو مثال جيد على التصميم الأنيق والشخصية. قام بتضمين لقطة شاشة للهاتف المحمول ، والتي تظهر حبه لكونه أبًا ومتعة الحياة. يتم التعبير عن نفس الفرحة في لون الموقع ، مما يشير إلى الاهتمام بالتفاصيل التي يجب أن تأتي من المصمم.
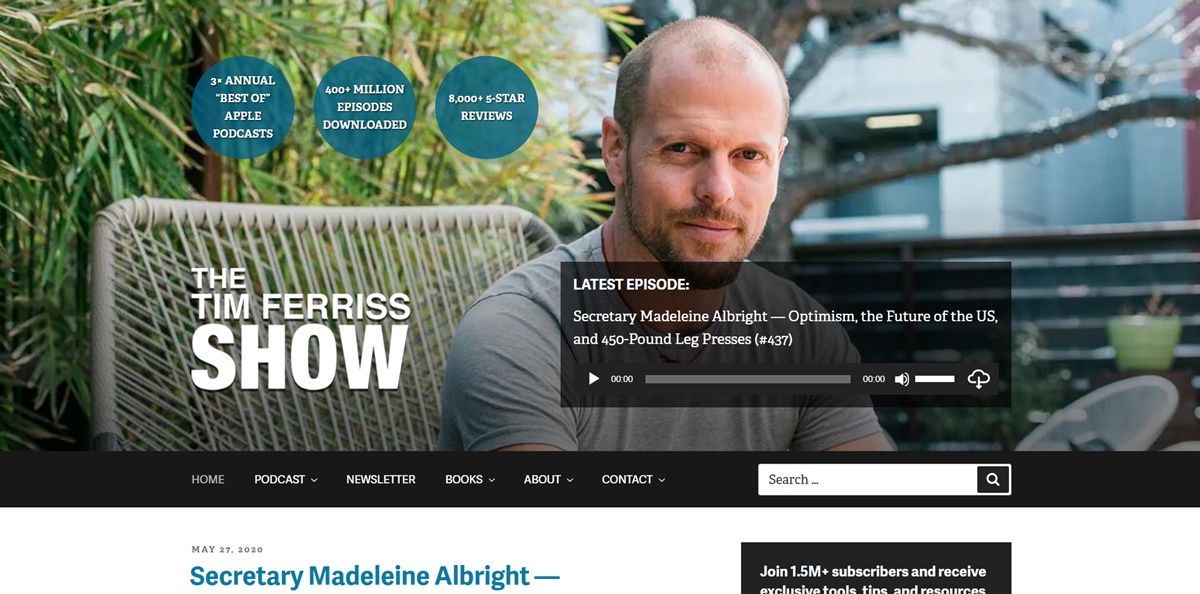
33. تيم فيريس

يعتبر تيم على درجة الماجستير في الترويج. هذا هو الشخص الذي يجب أن تتعلم منه إذا كنت ترغب في جعل المتصفحات تفعل ما تريد. عادةً ما يستخدم موقعه الشخصي كخلاصة لأحدث منشورات البودكاست مع بعض العبارات اللطيفة التي تحث المستخدم على اتخاذ إجراء. يعتبر العنوان الكبير و "انقر للاستماع" فعالين للغاية. إنه يستفيد من قائمة التنقل الرئيسية الخاصة به لنقل المتصفحات إلى كتبه وملفات البودكاست والعروض. علاوة على ذلك ، يتم استخدام تراكب ضخم لكسب المزيد من المشتركين في الرسائل الإخبارية. قد يعتقد البعض أنها عدوانية بعض الشيء لكن هؤلاء الناس ربما لا يحققون مبيعات جيدة مثل تيم.
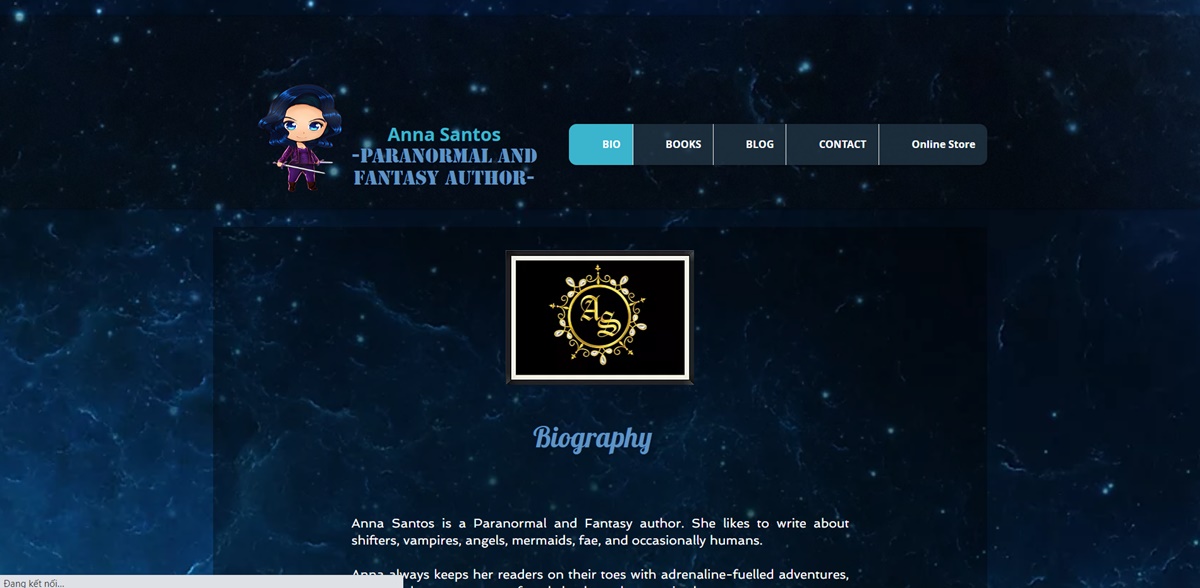
34. آنا سانتوس

موقع سانتوس ودود وملفت للنظر. يمكنك أن تشعر بالدفء من شبحها المحترف عند زيارة هذا الموقع. إنها تقدم عددًا كبيرًا من المصادر لإطلاعك على ما تفعله. يعد موقع الويب مثالًا جيدًا على استخدام النوافذ المنبثقة بطريقة لطيفة لا تجعل الصفحة الرئيسية مزدحمة.
35. كيفن كوشارتونو

يقوم موقع Kevin بعمل مثير للإعجاب في مزج التصميم الرائع مع صفحة ويب سهلة الاستخدام. التصميم شاب ونظيف وحديث. يسهل على الزائرين الوصول إلى ملفه الشخصي الاجتماعي على الصفحة الرئيسية. النسخة ممتعة ، ونظام الألوان جذاب ، ويمكن أن تُظهر إضافة الفيديو وعرض الشرائح مهارات تطوير الويب بشكل جيد للغاية من خلال موقعه الشخصي.
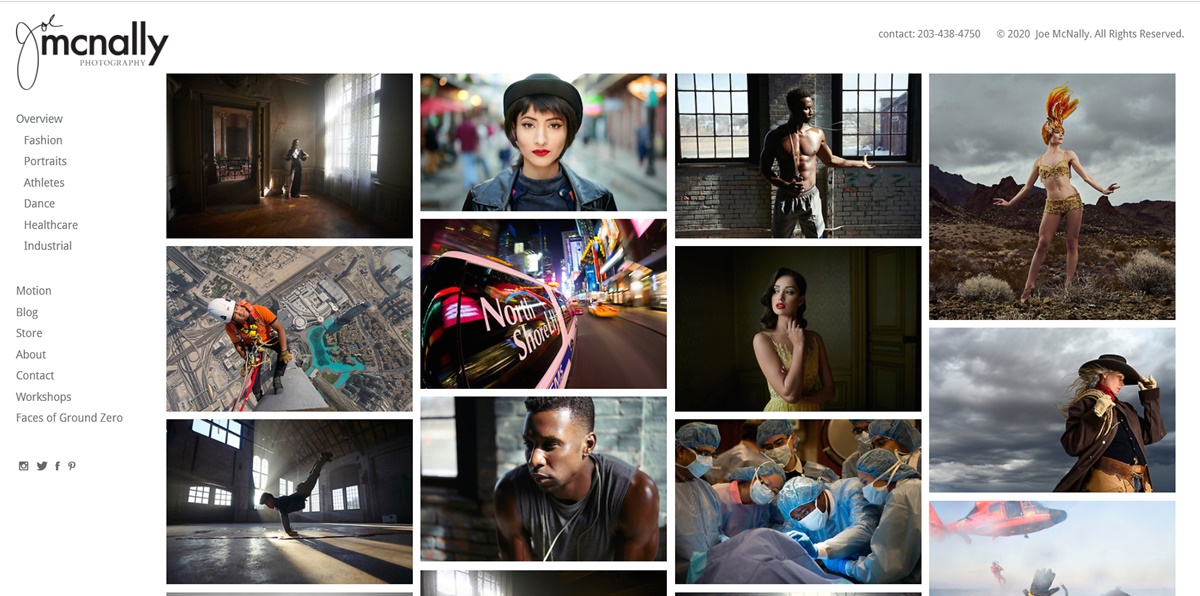
36. جو مكنالي

موقع رائع يذهب مباشرة إلى صلب الموضوع. يعرض الموقع مهارات التصوير المذهلة لماكنالي. كما أنه منظم جيدًا للعملاء لإجراء عملية شراء. قد يكون البحث عن مشهد تجارة إلكترونية جذاب من الناحية الجمالية أمرًا صعبًا ، لكن Mcnally لديها مزيج مثالي من التصميم والطلب.
37. جيرالدين ديرويتر
هذا الموقع جيد حقًا في الترويج الذاتي. إلى جانب ذلك ، يعتبر من بين أفضل أمثلة مواقع الويب الشخصية لشخص يستخدم اسمًا ذكيًا كاسم مستعار. يقوم هذا الموقع بعمل جيد في الترويج لكتاب ومغامرات جيرالدين مع الحفاظ على طابع شخصي.
ملخص
لا أحد يستطيع إنشاء واحدة رائعة على الفور. الاتجاهات تأتي وتذهب ، يجب عليك قضاء بعض الوقت في الاستفادة منها. نجاح تلك المواقع المذكورة أعلاه هو أنها قادرة على الصمود أمام اختبار الزمن على الرغم من أنها مذهلة للغاية وحديثة في عيون الجيل الحالي.
الموقع الشخصي الجيد غني بالمعلومات وملهم ولافت للنظر. استمر في المحاولة والتعلم من أفضل أمثلة مواقع الويب الشخصية ، فنحن نراهن أنه يمكنك امتلاك صفحة رئيسية فريدة وممتازة حقًا قريبًا.
أسقط أي سؤال لديك في قسم التعليقات. سنساعدك في أقرب وقت ممكن. شكرا لكم جميعا على القراءة!
