25 من أفضل الأمثلة للصفحة المقصودة من أفضل العلامات التجارية للإلهام
نشرت: 2022-11-29عندما يتعلق الأمر بالتسويق الرقمي ، يجب أن ننظر إلى أفضل أمثلة الصفحات المقصودة لكبار قادة الصناعة لتحسينها والتعلم منها.
بعد كل شيء ، تعد صفحات الويب المستقلة والموجهة نحو العمل محورية لنقل الأشخاص خلال كل مرحلة من مراحل رحلة المشتري. وإذا كانت الشركات الراسخة تستخدم الصفحات المقصودة ، فيجب أن تكون جزءًا لا يتجزأ من أي استراتيجية تسويق - خاصة على مستوى المؤسسة.
ستجد أدناه أفضل أمثلة للصفحة المقصودة لأفضل 25 شركة. اقرأ من خلالهم لبدء التعلم من الأفضل لإنشاء صفحة مقصودة عالية الفعالية خاصة بك. يمكنك أيضًا النقر فوق اسم العلامة التجارية للعثور على مقال مخصص به المزيد من الأمثلة من تلك العلامة التجارية المعينة.
25 شركة مع أفضل أمثلة للصفحات المقصودة
(ضع في اعتبارك ، بالنسبة للصفحات الأقصر ، قمنا بعرض الصفحة بأكملها. بالنسبة للصفحات الأطول ، فإننا نعرض فقط في الجزء المرئي من الصفحة. قد تحتاج إلى النقر للوصول إلى مثال الصفحة المقصودة لرؤية بعض النقاط التي نناقشها. أيضًا ، قد تكون بعض المواقع A / B تختبر صفحاتها ، مما يعني أنه قد يتم تقديم نسخة بديلة لك.)
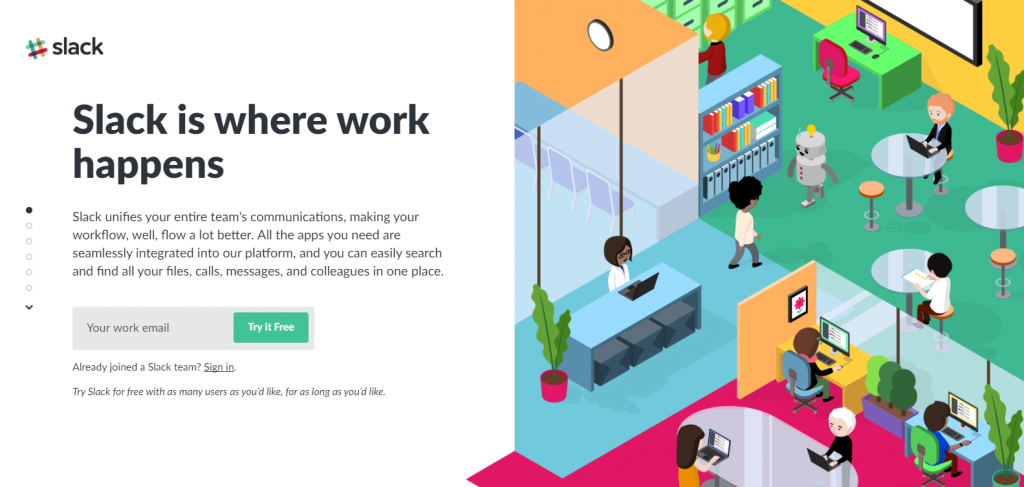
1. مثال على الصفحة المقصودة Slack
ما تفعله الصفحة جيدًا:
- يسمح نمط التمرير الفريد بعرض جميع المعلومات الضرورية مما يسمح للزوار بتلقي المعلومات دون الحاجة إلى الانتقال إلى أعلى وأسفل الصفحة.
- نموذج التقاط العميل المتوقع موجود باستمرار أثناء قيام المستخدمين بالتمرير عبر المحتوى.
- نسخة زر الحث على الشراء مقنعة لأنها قصيرة ومباشرة وتستخدم كلمة "مجاني".
- هناك حقل نموذج واحد فقط يجعل من المحتمل جدًا أن يقوم الزوار بإكمال النموذج.
- الصور مشرقة وجذابة وتستخدم ألوان العلامة التجارية وذات صلة بكل قسم مطابق.
- من المرجح أن يجعل استخدام الدليل الاجتماعي الزائرين يشعرون بأنهم مضطرون لاستخدام Slack.
ما الذي يجب اختباره أ / ب:
- هناك العديد من روابط الخروج ، بما في ذلك شعار Slack و "تسجيل الدخول" و "الاطلاع على جميع التطبيقات" و "الاطلاع على قصص العملاء" و "المنتج" و "التسعير" و "شبكة المؤسسة" - مما يزيد من احتمالية مغادرة الزائرين الصفحة دون تحويل.
- لا توجد سياسة خصوصية قد تمنع العملاء المحتملين من تسليم عناوين بريدهم الإلكتروني.
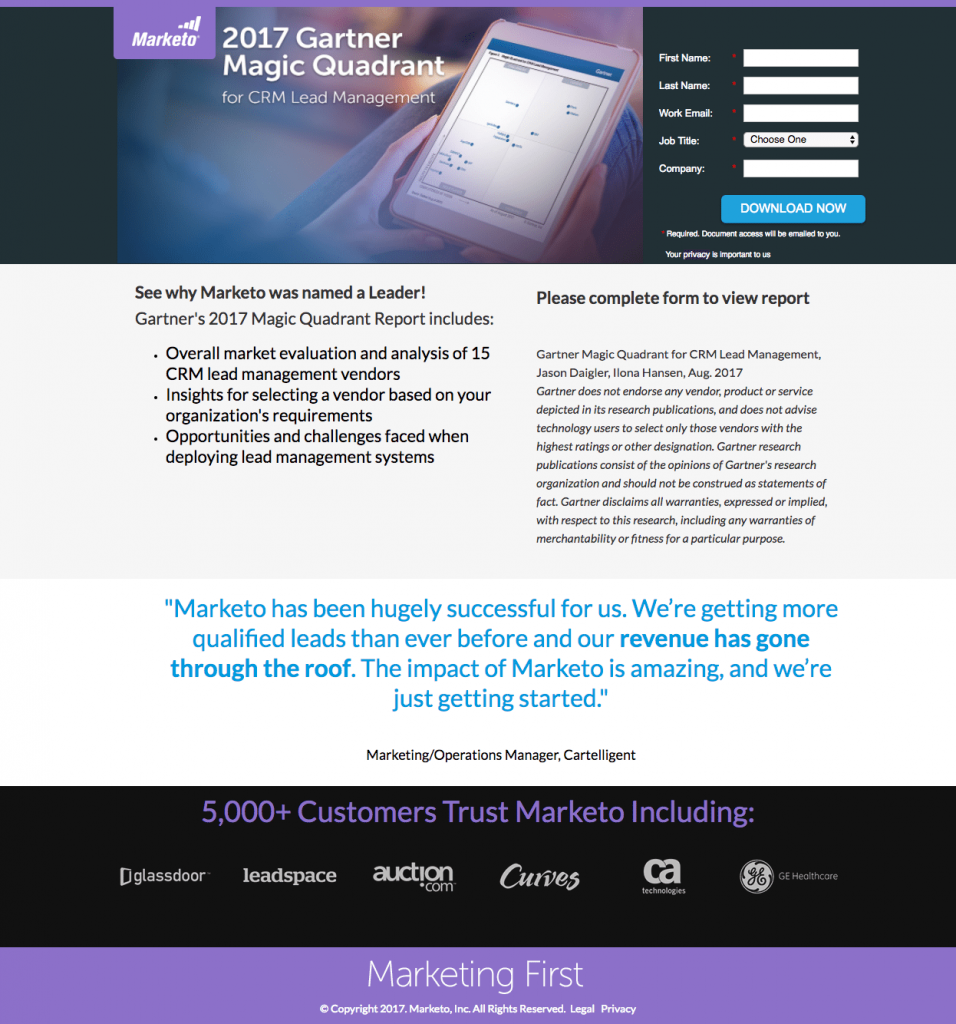
2. مثال على الصفحة المقصودة Marketo

ما تفعله الصفحة جيدًا:
- يخبر العنوان الزائرين بالضبط عن موضوع التقرير.
- تُظهر الصورة للزائرين ما يمكن أن يتوقعوا تلقيه إذا اختاروا تنزيل التقرير.
- تتيح النقاط النقطية للآفاق مسح الصفحة ضوئيًا بسرعة لمعرفة ما يتضمنه التقرير.
- يضيف الدليل الاجتماعي - شهادة العميل وشارات الشركة - قيمة ثقة للعرض والشركة ككل.
ما الذي يجب اختباره أ / ب:
- روابط الخروج - شعار Marketo والرابط القانوني في التذييل - توفر للزائرين طريقة لمغادرة الصفحة دون تنزيل التقرير.
- قد يكون النموذج المكون من 5 حقول مخيفًا لشخص ما في مرحلة الاعتبار هذه من رحلة المشتري. قد تؤدي إزالة "المسمى الوظيفي" و "الشركة" إلى تشجيع المزيد من الزوار على إكمال النموذج.
- لا يبرز لون زر الحث على الشراء بقدر الإمكان لأنه يُستخدم في أي مكان آخر على الصفحة.
- نسخة زر الحث على الشراء غامضة. تغييره إلى شيء مثل "أريد التقرير!" قد تشجع المزيد من العملاء المحتملين على النقر.
- لا يبدو أن الكتلة الكبيرة للنسخة المائلة ضرورية ، وقد تؤدي إزالتها إلى نتائج تحويل أفضل.
- يمكن أن يؤدي تضمين الاسم الكامل وصورة الرأس إلى شهادة العميل إلى تحسين مصداقيتها.
- ستساعد إضافة مساحة بيضاء الصفحة في أن تبدو أقل ازدحامًا وأكثر جاذبية من الناحية الجمالية.
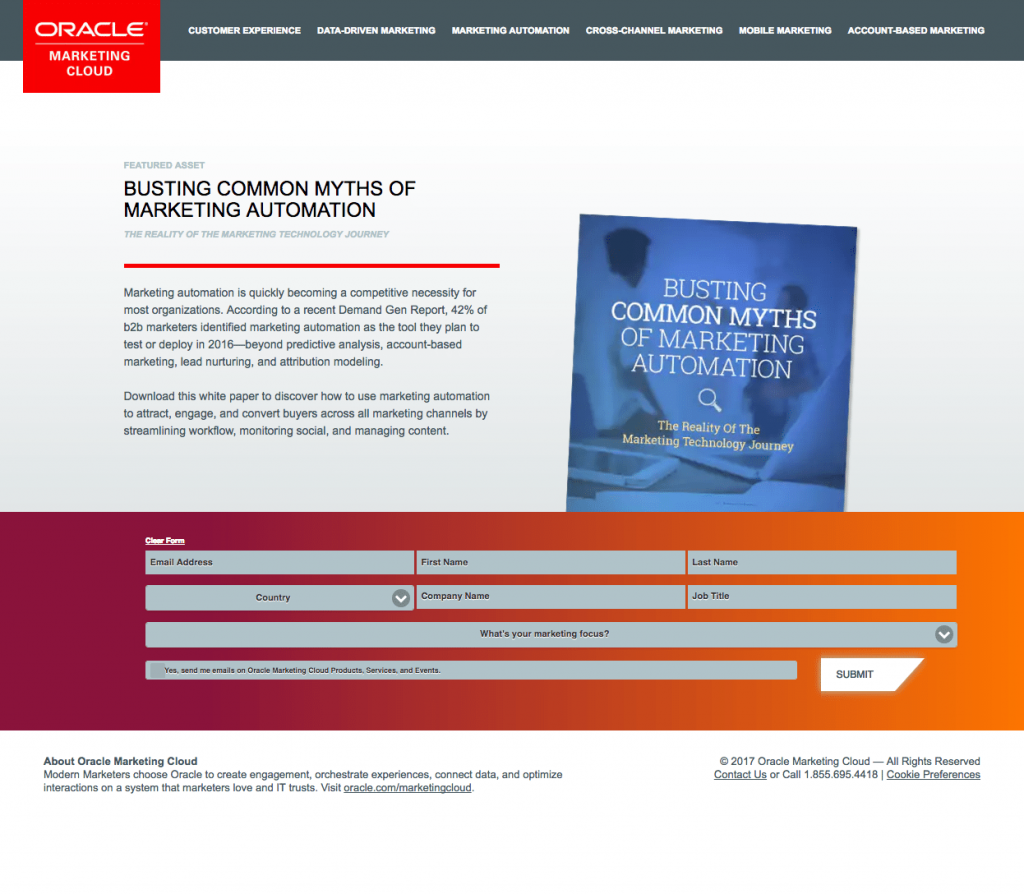
3. مثال على الصفحة المقصودة أوراكل
ما تفعله الصفحة جيدًا:
- إحصائية تقرير Demand Gen في النسخة ليست "حديثة" كما تنص على ذلك - إنها قبل عام 2016 ، في حين أن تاريخ حقوق النشر على هذه الصفحة هو 2017.
- يضمن عنوان URL الخاص بـ "HTTPS" للزائرين أن موقع Oracle آمنًا وأن الغرباء لن يتمكنوا من الوصول إلى معلوماتهم.
- توفر صورة المستند التعريفي التمهيدي للزائرين معاينة لما يتوقعون الحصول عليه من خلال تنزيل المستند التعريفي التمهيدي.
- يبرز اللون المتباين للنموذج ويلفت الانتباه ، ويغري الزائرين لإكماله.
- يضمن مربع الاشتراك غير المحدد أن العملاء المحتملين الذين يختارون الاشتراك يريدون تلقي رسائل البريد الإلكتروني من Oracle.
ما الذي يجب اختباره أ / ب:
- من المحتمل أن يؤدي شعار الشركة والتنقل أعلى الصفحة إلى إزالة الزائرين من الصفحة دون تنزيل المستند التعريفي التمهيدي.
- من الصعب قراءة النسخة الصغيرة الموجودة في حقول النموذج وأسفلها.
- لا يبرز زر CTA الأبيض بقدر الإمكان لأن هناك أبيض في أعلى وأسفل الصفحة.
- توفر روابط الخروج في التذييل للزائرين المزيد من الطرق خارج الصفحة.
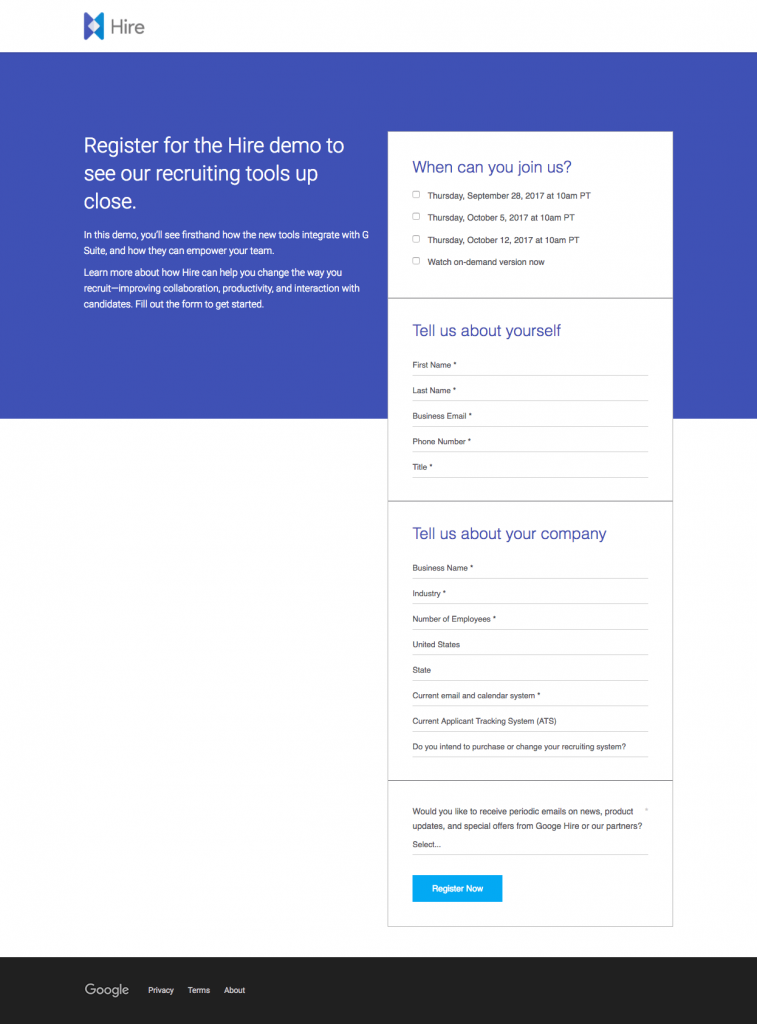
4. مثال على الصفحة المقصودة لـ Google Hire
ما تفعله الصفحة جيدًا:
- يتيح شعار Hire في الزاوية العلوية اليسرى للزوار معرفة مكانهم فور وصولهم إلى الصفحة. كما أن عدم وجود ارتباط تشعبي لن يسمح للأشخاص بالنقر بعيدًا مما يجعل هذه الصفحة المقصودة رائعة.
- يخبر العنوان الواضح الاحتمالات بأن العرض التوضيحي سيتضمن معلومات حول أدوات التوظيف.
- الحد الأدنى من النسخ إلى النقطة يسمح للزائرين بالقراءة بسرعة وتحديد ما إذا كانوا يريدون تحويل العرض.
- يساعد تغليف النموذج في إبرازه على الصفحة ، مما يؤدي على الأرجح إلى زيادة معدلات التحويل.
- يضيف رابط سياسة الخصوصية في التذييل قيمة ثقة ، مما يجعل العملاء المحتملين يشعرون براحة أكبر عند إرسال معلوماتهم الشخصية.
ما الذي يجب اختباره أ / ب:
- يمكن تحسين تطابق الرسالة . تم نقلي إلى هذه الصفحة المقصودة من إعلان ترويجي على الويب Hire باستخدام زر حث على اتخاذ إجراء يشجع الزائرين على "التسجيل" في "ندوة الويب القادمة". لا تذكر الصفحة المقصودة ندوة عبر الإنترنت على الإطلاق ، ولكن بدلاً من ذلك ، تروّج لعرض توضيحي عند الطلب. إذا اعتبرت Google Hire أن البرنامج التعليمي على الويب والعروض التوضيحية هما نفس الشيء ، فمن المحتمل أن تؤدي زيادة تطابق الرسالة بين الصفحتين إلى تقليل أي ارتباك لدى الزائرين.
- 14 حقلاً نموذجيًا كثيرة ، حتى بالنسبة لمرحلة التفكير في مسار التسويق. يمكن أن يؤدي تقسيم هذا إلى شكل متعدد الخطوات إلى تقليل الاحتكاك بالشكل ويؤدي إلى مزيد من التحويلات.
- يشبه زر CTA الفيروزي اللون الأزرق الآخر على الصفحة. إن جعلها أكثر تباينًا ، مثل اللون البرتقالي ، سيجعلها "أكثر بروزًا".
- الصفحة غير متوازنة . قد يؤدي تضمين عنصر صفحة مقصودة إضافي إلى يسار الجزء السفلي من النموذج ، مثل شهادة العميل أو صورة جذابة ، إلى جعل الصفحة أكثر إرضاءً من الناحية الجمالية.
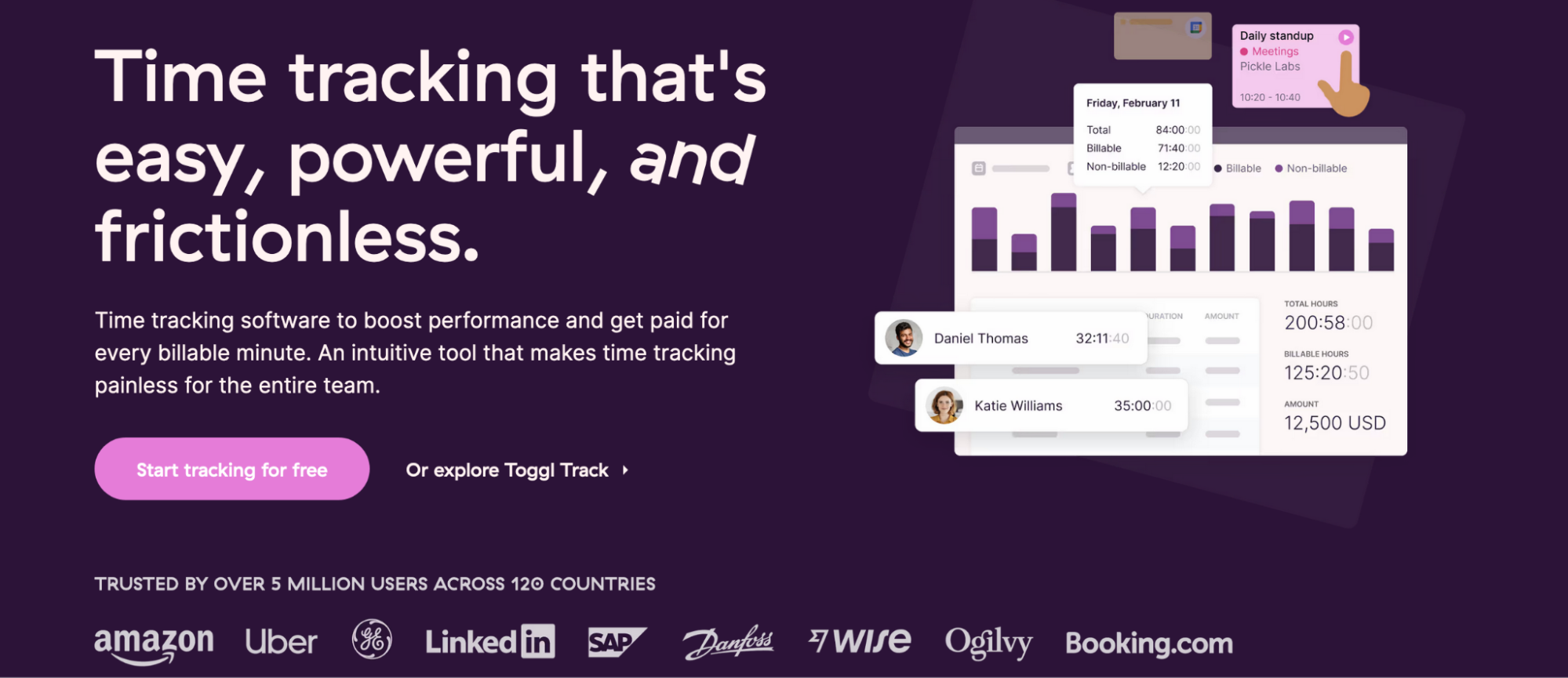
5. مثال صفحة الهبوط Toggl

ما تفعله الصفحة جيدًا:
- يشرح العنوان ما يساعد Toggl المستخدمين على القيام به: تتبع الوقت بدون احتكاك وسهل وقوي.
- يكرر زر الحث على الشراء العرض (وقت التتبع مجانًا) ، ويتباين لون الزر مع لون الخلفية.
- يساعد عدد العملاء والشعارات في غرس دليل اجتماعي وإرساء مصداقية لأداة تتبع الوقت.
- تساعد لقطات شاشة المنتج الزائرين على تصور مدى سهولة العمل على Toggl.
ما الذي يجب اختباره أ / ب:
- يمكن للتنقل في رأس الصفحة وتذييلها بسهولة تشتيت انتباه الزائرين عن عرض الصفحة وإرسالهم بعيدًا دون إجراء تحويل.
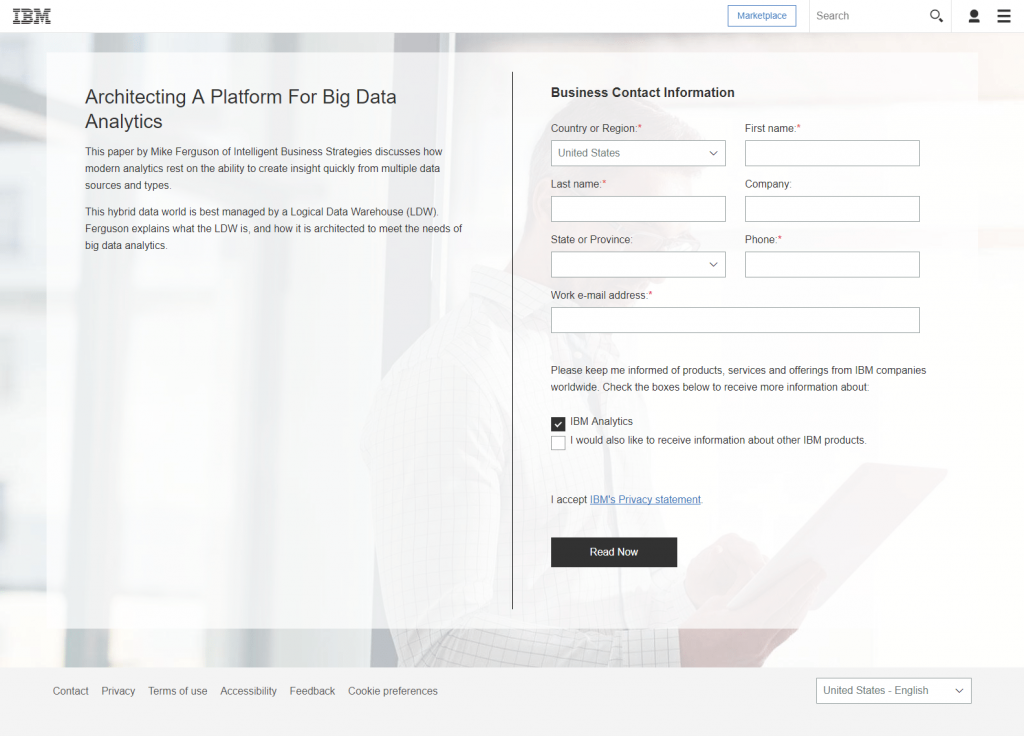
6. مثال على الصفحة المقصودة لشركة IBM
ما تفعله الصفحة جيدًا:
- العنوان مميز ومثير للاهتمام ، ويجبر الزائرين على الاستمرار في أسفل الصفحة لمعرفة المزيد عن العرض.
- يوفر الحد الأدنى من النسخ نظرة عامة موجزة عن المستند التعريفي التمهيدي دون إغراق العملاء المحتملين بمعلومات غير ضرورية.
- يعد توفير خيار تبديل اللغات فكرة رائعة من الناحية النظرية. لسوء الحظ ، عندما يختار الزائرون لغة أخرى ، يتم إحضارهم إلى الصفحة الرئيسية بدلاً من ترجمة هذه الصفحة المقصودة مباشرةً.
ما الذي يجب اختباره أ / ب:
- يمكن للتنقل في رأس الصفحة وتذييلها بسهولة صرف انتباه الزائرين عن العرض الحالي وإرسالهم بعيدًا عن الصفحة دون تحويل.
- إن موازنة الصفحة عن طريق إضافة صورة أو شهادة العميل على الجانب الأيسر سيجعلها أكثر جاذبية من الناحية المرئية.
- يمكن تحسين زر الحث على الشراء وفقًا لأفضل ممارسات الصفحة المقصودة. يمكن أن يكون اللون أكثر تباينًا وجذابًا للانتباه ، ويمكن أن تكون النسخة أكثر توجهاً نحو العملاء والمزايا.
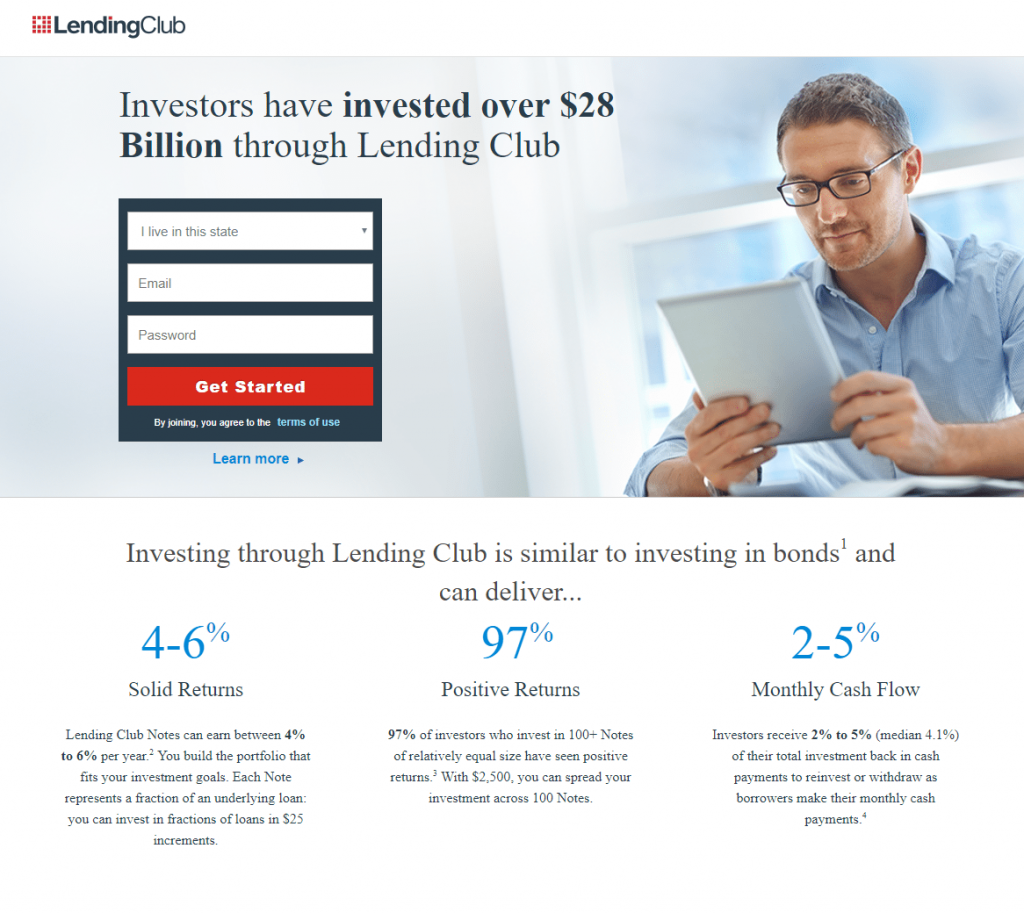
7. LendingClub مثال على الصفحة المقصودة

ما تفعله الصفحة جيدًا:
- يستخدم العنوان تنسيقًا غامقًا لإبراز عرض القيمة.
- تغليف النموذج بتباين الألوان يجعله ملفت للانتباه.
- تتباين أزرار الحث على الشراء الحمراء وتبرز على الصفحة ، مما يؤدي على الأرجح إلى زيادة التحويلات.
- يوفر قسم "الاستثمار من خلال LendingClub" الفوائد الرئيسية للشراكة مع الشركة ، دون ملء الصفحة بكميات هائلة من النسخ. بالإضافة إلى ذلك ، تعمل النسب المئوية المحددة للاستثمارات كدليل اجتماعي.
- تعمل شعارات الشركة أيضًا كدليل اجتماعي وتتيح للزوار معرفة أن العديد من العلامات التجارية ذات الأسماء الكبيرة تتعرف على LendingClub وتثق به.
- توفر أزرار الحث على الشراء المتعددة فرصًا عديدة للتحويل على العرض.
ما الذي يجب اختباره أ / ب:
- يمكن أن تؤدي روابط الخروج المتعددة - شعار LendingClub و "شروط الاستخدام" و "معرفة المزيد" والعديد من الكلمات المكتوبة بخط رفيع وتنقل التذييل - إلى إزالة الزائرين من الصفحة دون إجراء تحويل.
- قد يؤدي تغيير اتجاه عيون الرجل في الصورة لإلقاء نظرة على نموذج التقاط العميل المحتمل إلى تشجيع المزيد من الزائرين لإكماله دون وعي.
- تغيير نسخة زر الحث على الشراء إلى شيء أكثر جاذبية وإقناعًا مثل ، "ابدأ الاستثمار الآن واكسب عوائد!" قد يؤدي إلى مزيد من التحويلات.
- يُعد العدد الزائد من المطبوعات الدقيقة في أسفل الصفحة أمرًا مخيفًا ويمكن أن يجعل العملاء المحتملين يتساءلون عما إذا كانت الشركة لديها أجندة خفية.
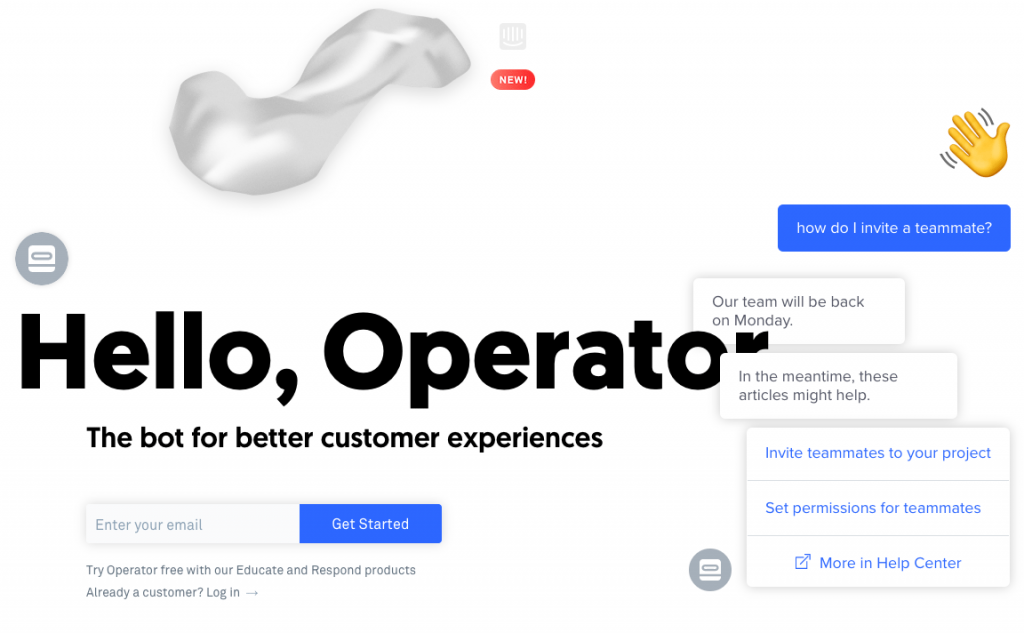
8. مثال الصفحة المقصودة الاتصال الداخلي
ما تفعله الصفحة جيدًا:
- تساعد الفكاهة ، لا سيما في قسم "برامج الروبوت اليوم مزعجة حقًا" ، في بناء علاقة إنسانية وثيقة مع الزائرين.
- تخبر رؤوس الأقسام التي تحتوي على الحد الأدنى من النسخ العملاء المحتملين بما يتضمنه المشغل (وكيف يمكن أن يفيدهم) دون ملء الصفحة بنص غير ضروري.
- تجعل المساحة البيضاء الكافية الصفحة أكثر قابلية للتنقل والفهم.
ما الذي يجب اختباره أ / ب:
- العنوان مخفي جزئيًا. يمكن تحريك مربعات النص التي تغطيها قليلاً ، بحيث يكون العنوان بأكمله مرئيًا.
- روابط الخروج المتعددة - شعار الاتصال الداخلي أعلى الصفحة وأسفلها ، ورابط تسجيل الدخول أسفل النموذج الأول ، ورابط "معرفة المزيد" أسفل النموذج الثاني - يمكن أن يشتت انتباه الزائرين ويزيلهم من الصفحة قبل التحويل.
- يندمج النموذج وزر الحث على الشراء مع بقية الصفحة لأن العديد من العناصر في الصفحة منسقة بشكل مشابه وتظهر قابلة للنقر.
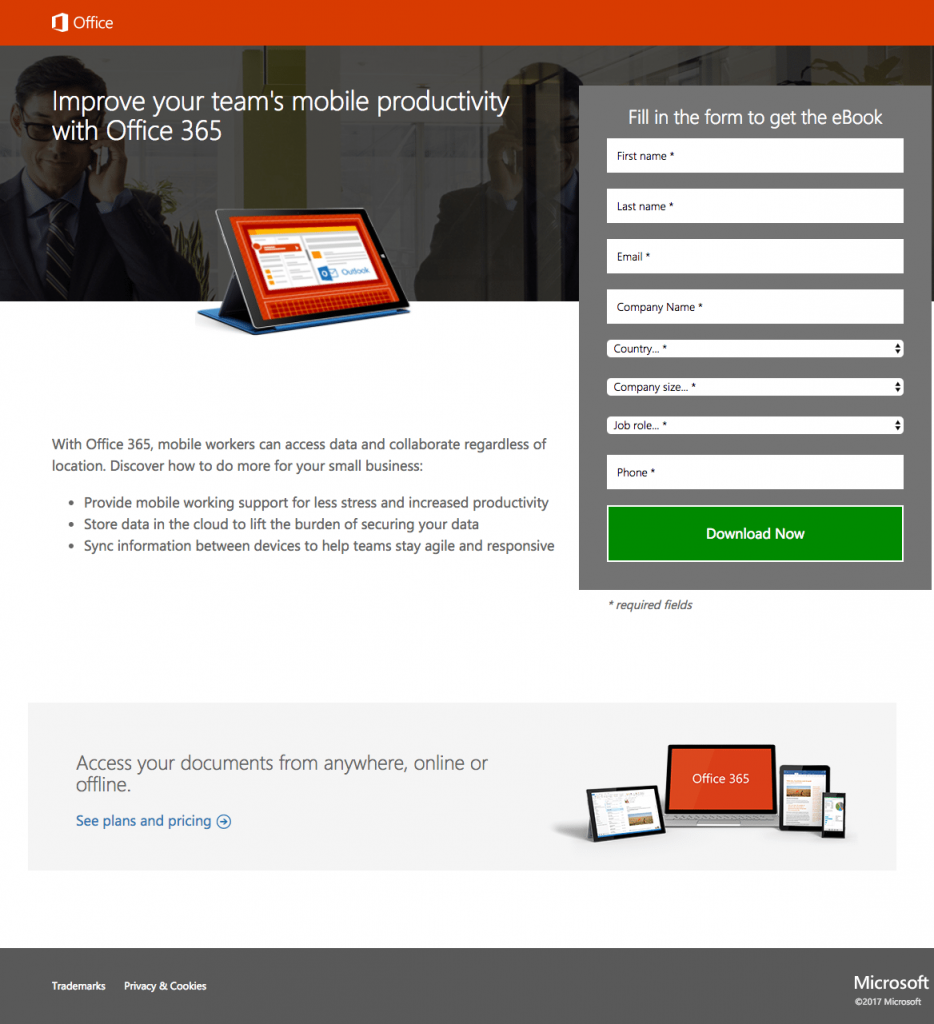
9. مثال على الصفحة المقصودة لمايكروسوفت
ما تفعله الصفحة جيدًا:
- يتيح العنوان الموجه للفوائد للزوار معرفة أنه يمكنهم تحسين إنتاجية فريقهم على الأجهزة المحمولة باستخدام Office 365 ويشجعهم على معرفة المزيد باستخدام الكتاب الإلكتروني.
- تُظهر صورة المنتج الاحتمالات التي سيحصلون عليها إذا اختاروا تنزيل الكتاب الإلكتروني. قد يؤدي توسيعه وجعله أكثر واقعية إلى تحسين نتائج التحويل بشكل أكبر.
- تسمح النقاط النقطية ذات الحد الأدنى من النسخ للآفاق بمسح الصفحة للحصول على المعلومات ذات الصلة.
- يبرز النموذج المغلف ، ويوجه انتباه الزائر لإكماله.
- زر CTA الأخضر ملفت للانتباه لأنه يتناقض جيدًا مع باقي الصفحة.
ما الذي يجب اختباره أ / ب:
- يمكن أن يأخذ شعار Office المرتبط تشعبيًا الزوار بعيدًا عن الصفحة دون رؤية العرض والتحويل.
- تبدو صورة الرجل غير ذات صلة بالعرض. قد يكون استبداله بشخص يستخدم Office 365 ، أو قراءة الكتاب الإلكتروني ، أكثر كفاءة.
- قد تكون ثمانية حقول نموذجية إلزامية مخيفة لشخص ما فقط في مرحلة التفكير في رحلة المشتري.
- نسخة CTA ليست دقيقة أو جذابة. تغييره إلى شيء أكثر تخصيصًا وإثارة مثل ، "أرسل لي الكتاب الإلكتروني!" من المحتمل أن تشجع المزيد من العملاء المحتملين على النقر.
- قد يؤدي "الاطلاع على الخطط والأسعار" في أسفل الصفحة إلى تشتيت انتباه الزائرين عن العرض الرئيسي ومنعهم من التحويل.
- إن إضافة دليل اجتماعي ، مثل شهادة العميل أو أختام الثقة ، من شأنه أن يزيد من المصداقية.
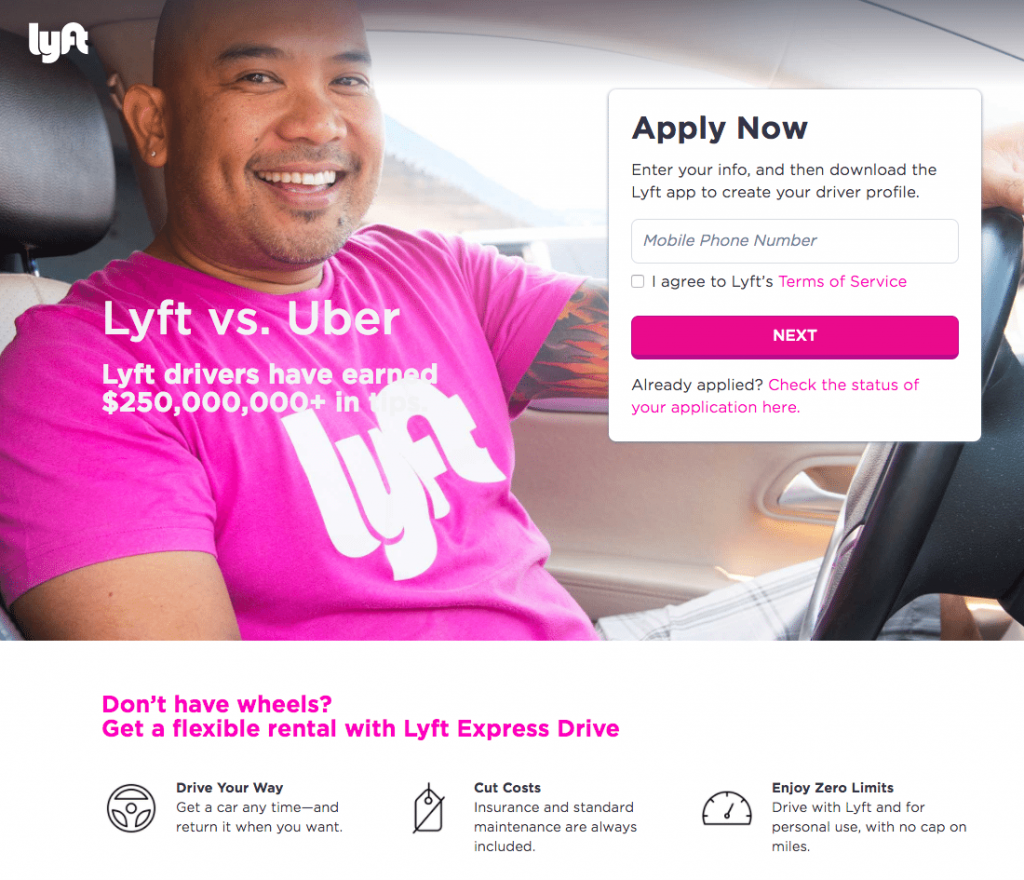
10. مثال على الصفحة المقصودة Lyft
ما تفعله الصفحة جيدًا:
- يعمل العنوان الفرعي كدليل اجتماعي ، مما يتيح للزوار معرفة أن الآخرين قد قدموا نصائح رائعة للعمل مع Lyft.
- نموذج حقل واحد فقط يطلب رقم هاتف يكون سريعًا وسهلاً لإكماله حتى لا يؤدي إلى إيقاف العديد من العملاء المحتملين.
- ترك مربع التقيد بدون تحديد يجعل المرشحين يشعرون أن الاختيار متروك لهم تمامًا.
- من المحتمل أن يكون "الحصول على مكافأة بقيمة 250 دولارًا" حافزًا مقنعًا للعديد من العملاء المحتملين.
- يعد زر CTA "Apply Now" علامة ربط تجلب العملاء المحتملين إلى أعلى الصفحة لإكمال النموذج بسرعة.
- تتيح ميزة الآلة الحاسبة للزوار تحديد مقدار الأموال التي يمكنهم ربحها إذا اختاروا القيادة باستخدام Lyft.
- يستخدم قسم "لماذا Lyft" الأيقونات والنسخ البسيط والبسيط لنقل الفوائد الرئيسية للعمل في Lyft.
- يوضح شريط التمرير "How Lyft Driving Works" كيفية عمل Lyft باستخدام تطبيق الهاتف المحمول.
- يوفر "تأمين Lyft Insurance Protection" و "تصنيفات الركاب" طمأنة السائقين عندما يتعلق الأمر بالقيادة لـ Lyft.
ما الذي يجب اختباره أ / ب:
- يمكن للعديد من روابط الخروج - بما في ذلك شعار Lyft والعديد من الكلمات ذات الروابط التشعبية في جميع أنحاء النسخة - تشتيت انتباه الزائرين وإبعادهم عن الصفحة دون التحويل.
- العنوان الرئيسي هو Lyft مقابل Uber ، ولكن لا يوجد شيء آخر على الصفحة يقارن بين الخدمتين.
- لا يظهر النص الأبيض على الشعار الأبيض على قميص الرجل.
- قد تؤدي إعادة توجيه نظر الرجل إلى نموذج التقاط الرصاص إلى إكمال المزيد من الزوار له.
- نسخة زر الحث على الشراء ، "التالي" ، مملة بقدر ما تكون. تغييرها إلى شيء أكثر جاذبية مثل "ابدأ في جني الأموال الآن!" من المحتمل أن تحسن نتائج التحويل.
- لا يبرز زر CTA الوردي بقدر الإمكان لأن اللون الوردي يُستخدم في أي مكان آخر على الصفحة.
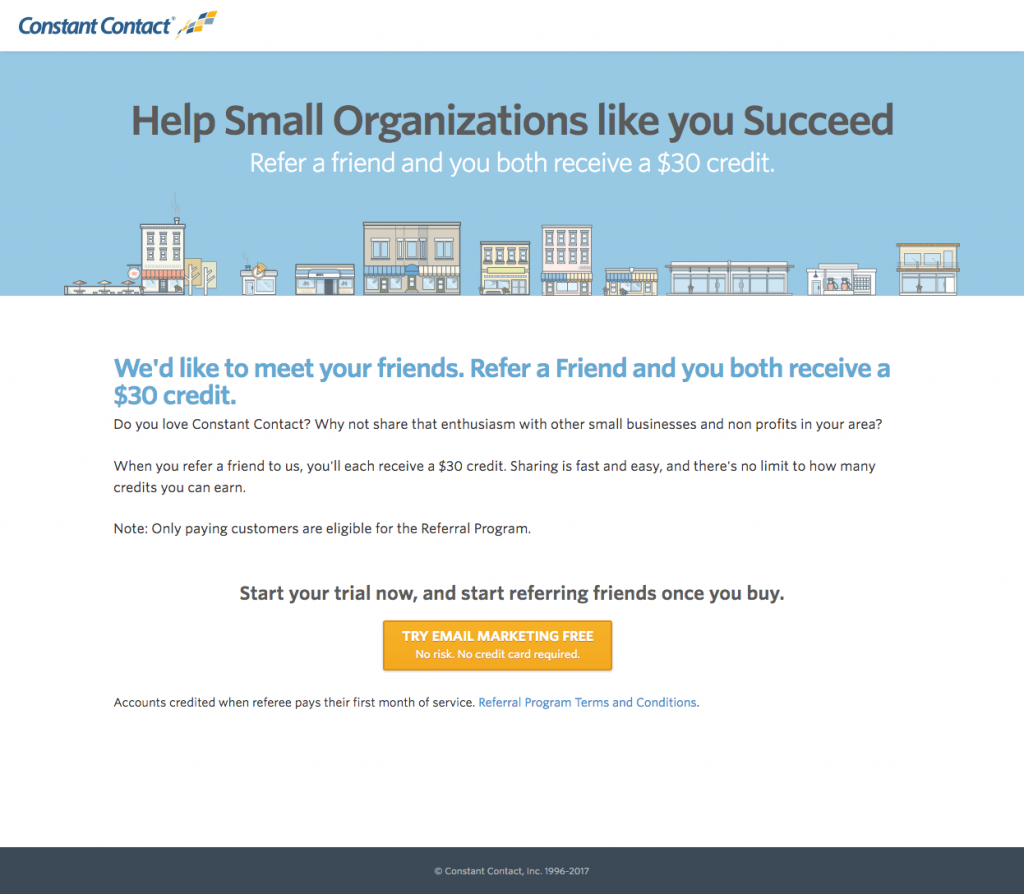
11. الاتصال المستمر مثال الصفحة المقصودة
ما تفعله الصفحة جيدًا:
- كل من العنوان الرئيسي والعنوان الفرعي موجهان نحو المنفعة ويدعم كل منهما الآخر جيدًا.
- يسمح الحد الأدنى من النسخ للزائرين بفهم العرض دون أن يطغى عليهم النص المفرط.
- يبرز زر CTA البرتقالي لأنه يتناقض جيدًا مع باقي الألوان على الصفحة.
- يسمح تصميم النقر مع نموذج التقاط العميل المتوقع في الصفحة التالية للزوار بالحصول على جميع المعلومات حول العرض دون تشتيت انتباههم أو تخويفهم بواسطة النموذج.
ما الذي يجب اختباره أ / ب:
- يمكن لشعار Constant Contact المرتبط تشعبيًا أن يأخذ الزوار بعيدًا عن الصفحة على الفور دون رؤية العرض بالكامل.
- يحتوي زر CTA على عدد كبير جدًا من النسخ ، مما يجعله صغيرًا ويصعب قراءته. ”لا يوجد خطر. بطاقة الإئتمان غير مطالب بها." يمكن نقله أسفل الزر.
- لا توجد سياسة خصوصية قد تجعل العملاء المحتملين يترددون في التحويل.
- من المرجح أن تؤدي إضافة دليل اجتماعي ، مثل شهادة العميل ، إلى جعل المرشحين يشعرون بمزيد من الثقة في قرارهم بالتسجيل مع Constant Contact ، مما يزيد من معدلات التحويل.
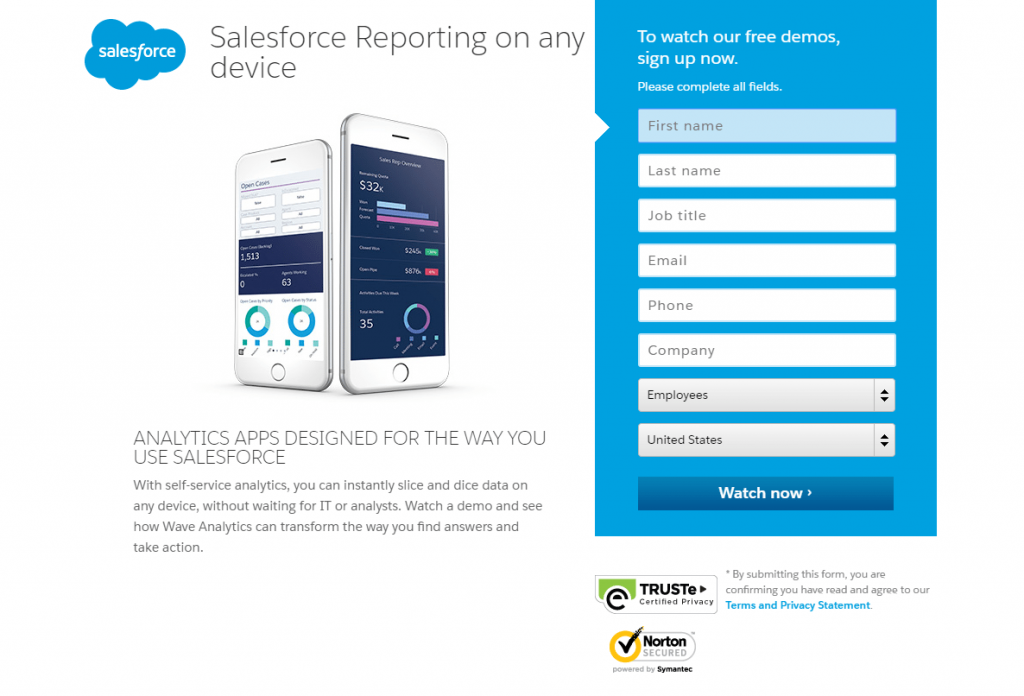
12. مثال على الصفحة المقصودة Salesforce
ما تفعله الصفحة جيدًا:
- تعتبر العناوين الرئيسية والثانوية مقنعة لأنها تقر بوجود مشكلة وتوفر حلاً.
- توفر الصورة للزائرين نظرة على تطبيق Wave Analytics للجوال.
- يصف الحد الأدنى للنسخة الدقيقة العرض دون ملء الصفحة بنص كبير.
- يساعد الشكل المغلف المتباين الألوان على التميز ويشجع على الأرجح المزيد من العملاء المحتملين على إكماله.
- تعمل الأسهم - أحدهما يشير إلى حقل النموذج الأول والآخر على زر CTA - كإشارات اتجاهية.
- تساعد شارات الثقة وسياسة الخصوصية العملاء المحتملين على الشعور بالثقة في أن معلوماتهم الشخصية ستظل آمنة وسرية.
ما الذي يجب اختباره أ / ب:
- روابط الخروج - شعار Salesforce ، وشارات الثقة ، وروابط الوسائط الاجتماعية ، وروابط التذييل - تقدم للزائرين هروبًا سهلًا من هذه الصفحة.
- 8 حقول النموذج قد تمنع الزوار من إكمال النموذج. قد تؤدي إزالة الطلبات غير الضرورية أو تغييرها إلى نموذج متعدد الخطوات إلى تقليل الاحتكاك وإنتاج المزيد من التنزيلات.
- يمتزج زر CTA الأزرق مع الشكل الأزرق. من المرجح أن يجذب اختباره بلون أكثر تباينًا (مثل اللون البرتقالي) انتباه الزائرين.
- يمكن تحسين نسخة زر الحث على الشراء إلى شيء أكثر جاذبية ، مثل "اعرض لي عرض Wave Analytics!"
- ستؤدي إضافة دليل اجتماعي ، مثل شهادة عميل Salesforce ، إلى زيادة قيمة الثقة في الزوار وتشجيع المزيد من المشاهدات التجريبية.
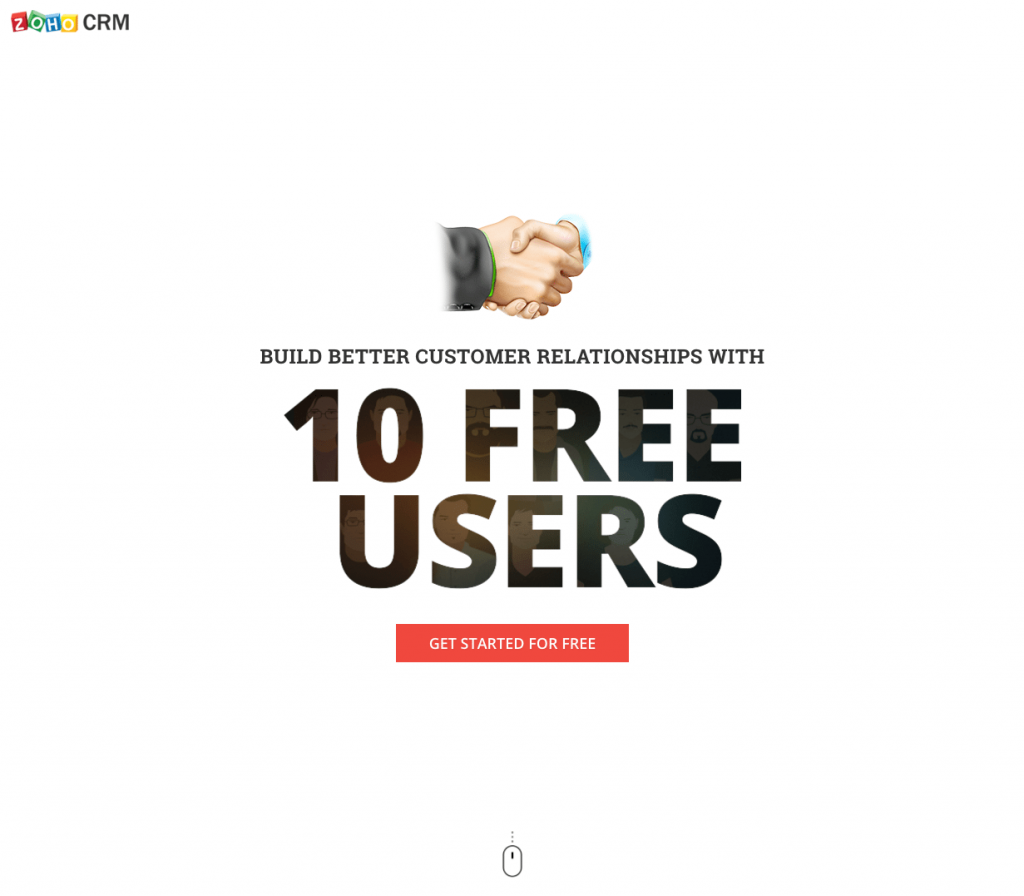
13. مثال على الصفحة المقصودة Zoho
ما تفعله الصفحة جيدًا:
- يقدم العنوان الرئيسي على الفور فائدتين للتسجيل في خطة Zoho CRM مجانية - بناء علاقات أفضل مع العملاء وتوفير عشرة مستخدمين مجانًا.
- يتم استخدام "مجاني" في عدة مواقع على الصفحة - في العنوان ، وعلى أزرار الحث على اتخاذ إجراء ، وعدة مرات في جميع أنحاء النسخة الوصفية.
- تتباين أزرار CTA الحمراء المتعددة بشكل جيد مع باقي الصفحة ، مما يجعلها تبرز وتجذب الانتباه. الزر الأول عبارة عن علامة ربط تنقل العملاء المحتملين بسهولة إلى النموذج الموجود أسفل الصفحة.
- تشير أيقونة الماوس للزوار إلى أنه يجب عليهم التمرير لأسفل الصفحة لرؤية مزيد من المعلومات. إنها أيضًا علامة ارتساء ، لذلك إذا نقروا عليها ، فسيتم نقلهم على الفور إلى القسم التالي دون الحاجة إلى التمرير.
- تنقل القائمة الطويلة من الميزات كل ما يقدمه Zoho CRM.
- يعني تصميم الاشتراك المكون من خطوتين احتكاكًا أقل في هذه الصفحة لأنه لا يوجد نموذج مرئي حتى تنقر التوقعات على زر CTA السفلي.
- يساعد تحديد النموذج باللون الأصفر في لفت الانتباه إليه ويزيد من معدلات التحويل على الأرجح.
- النموذج المكون من 3 حقول - لا يتطلب سوى الاسم والبريد الإلكتروني وكلمة المرور - يقلل من الاحتكاك.
- يعني مربع الاختيار غير المحدد في النشرة الإخبارية من Zoho أنه مهتم حقًا فقط ؛ سيتلقى المحتوى ذو الإمكانات العالية.
ما الذي يجب اختباره أ / ب:
- قد تؤدي روابط الخروج - شعار Zoho و "شروط الخدمة" وروابط الوسائط الاجتماعية - إلى تشتيت انتباه الزائرين وإبعادهم عن الصفحة قبل أن تتاح لهم فرصة التحويل.
- تعتبر صورة المصافحة ذات صلة بالعرض ، ولكن استخدام صورة شخصين يبتسمان ويتصافحان قد يكون أكثر فاعلية.
- يمكن تحسين نسخة زر الحث على الشراء في النموذج "تسجيل". يمكن أيضًا تغييرها لتكرار النسخة الموجودة على زر CTA الموجود أعلى الصفحة: "ابدأ مجانًا".
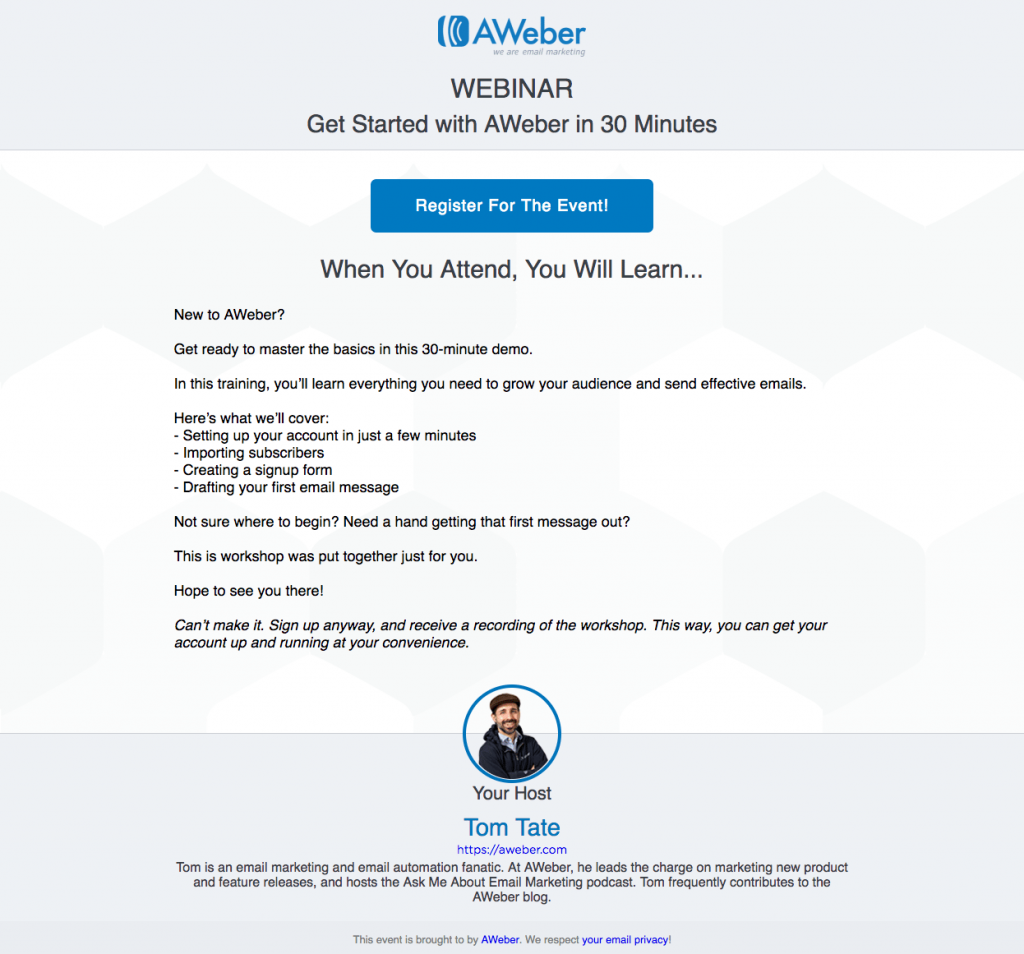
14. Aweber مثال على الصفحة المقصودة
ما تفعله الصفحة جيدًا:
- يتيح العنوان للعملاء المحتملين على الفور معرفة أن الندوة عبر الويب مدتها 30 دقيقة فقط.
- يكون زر الحث على الشراء في المقدمة وفي المنتصف ، لذلك من المؤكد أن يراه الزوار فور هبوطهم على الصفحة. كما أن النسخة وصفية ومثيرة ، ومن المحتمل أن تشجع العملاء المحتملين على النقر.
- يزيل تصميم الاشتراك المكون من خطوتين نموذج التقاط العميل المحتمل من هذه الصفحة ، ولا يراه العملاء المحتملون إلا عند النقر فوق الزر CTA. هذا يعني احتكاكًا أقل وربما المزيد من التحويلات.
- 3 حقول نموذج فقط - تطلب ببساطة تاريخ / وقت الحدث والاسم والبريد الإلكتروني - سريعة وسهلة الإكمال.
- تتيح النسخة المائلة للعملاء معرفة أنه حتى إذا لم يتمكنوا من حضور أي من الأحداث المجدولة ، فلا يزال بإمكانهم التسجيل للحصول على تسجيل لها.
- تعد لقطة الرأس ووصف Tom Tate من الإضافات اللطيفة لأن العملاء المحتملين يمكنهم رؤية والتعرف على من سيقدم. على الرغم من أن تكبير الصورة قد يزيد من فعاليتها.
- من المحتمل أن يؤدي ارتباط سياسة الخصوصية الموجود أسفل الصفحة إلى جعل العملاء المحتملين يشعرون براحة أكبر عند تسليم معلوماتهم الشخصية.
ما الذي يجب اختباره أ / ب:
- يجب اختبار زر CTA الأزرق بلون لا يستخدم في أي مكان آخر على الصفحة لجعله أكثر جذبًا للانتباه.
- التنسيق المختلف المطبق على قسم "هذا ما سنقوم بتغطيته" (وضع مسافة بادئة للقائمة ، ودمج الأيقونات أو الأسهم ، واستخدام الخط الغامق ، وما إلى ذلك) سيجعلها تبرز أكثر ، وتشجع المزيد من الناس على قراءتها.
- يمكن أن يؤدي رابطان للصفحة الرئيسية في أسفل الصفحة إلى إعادة توجيه الزائرين بعيدًا عن هذه الصفحة دون التحويل.
- من المرجح أن يؤدي تضمين الدليل الاجتماعي ، مثل شهادة العميل أو إحصائيات AWeber ، إلى زيادة الثقة في التوقعات ومعدلات التحويل.
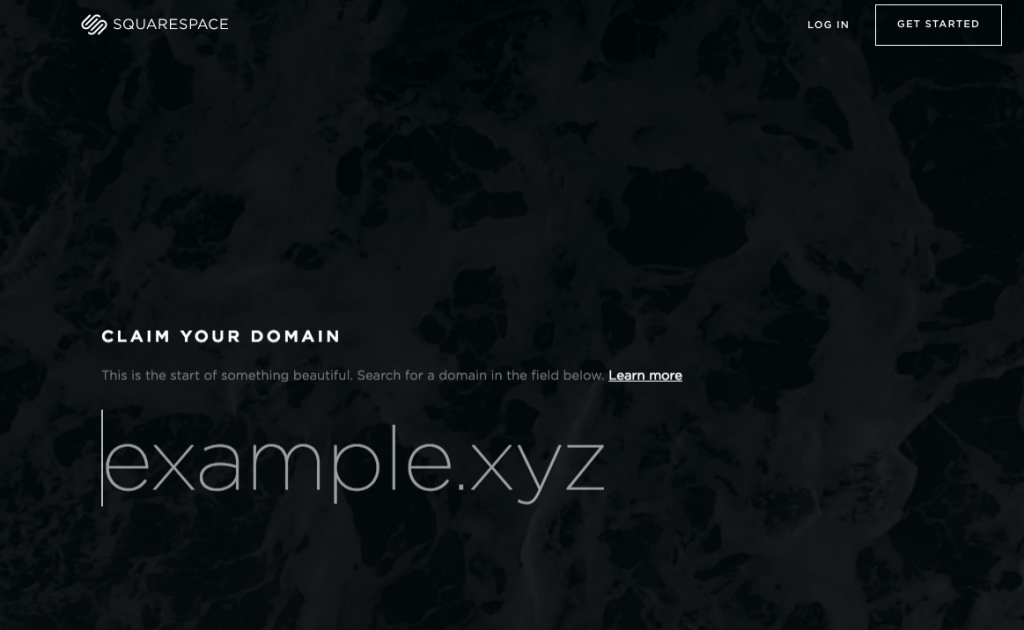
15. سكوير سبيس
ما تفعله الصفحة جيدًا:
- العنوان ، "المطالبة بنطاقك" فعال لأنه ينقل إحساسًا بالإلحاح. يجب على العملاء المحتملين المطالبة بنطاقهم المطلوب قبل قيام أي شخص آخر بذلك.
- رابط "معرفة المزيد" في العنوان الفرعي هو علامة ربط ترسل الأشخاص إلى أسفل الصفحة للحصول على مزيد من المعلومات حول العرض.
- يمنح الخط البسيط والموحد في جميع أنحاء الصفحة طابعًا احترافيًا شاملاً.
- تجعل قطع النسخ الصغيرة المحتوى سهل القراءة والفهم.
- تتيح مقارنة Squarespace بمنافسيها للآفاق معرفة أنه يمكنهم الاستفادة بطرق متعددة من خلال اختيار Squarespace على أي شخص آخر.
- يتم توجيه نظرة عين المرأة في أسفل الصفحة مباشرةً إلى عنوان القسم ، مما قد يجعل الزائرين ينظرون هناك أيضًا.
ما الذي يجب اختباره أ / ب:
- تجعل الروابط الموجودة في الرأس وتذييل الصفحة بالكامل من التنقل بحيث يمكن للزوار مغادرة الصفحة بسهولة دون اتخاذ أي إجراء.
- يندمج حقل المجال مع باقي الصفحة. على الرغم من أنها كبيرة ، إلا أنها تبدو وكأنها عنصر تصميم آخر على الصفحة ويمكن بسهولة أن يفوتها الزوار.
- ستظهر أزرار الحث على الشراء بشكل أكبر على الصفحة إذا كانت ذات لون أكثر تباينًا ، مثل الأحمر أو الأصفر.
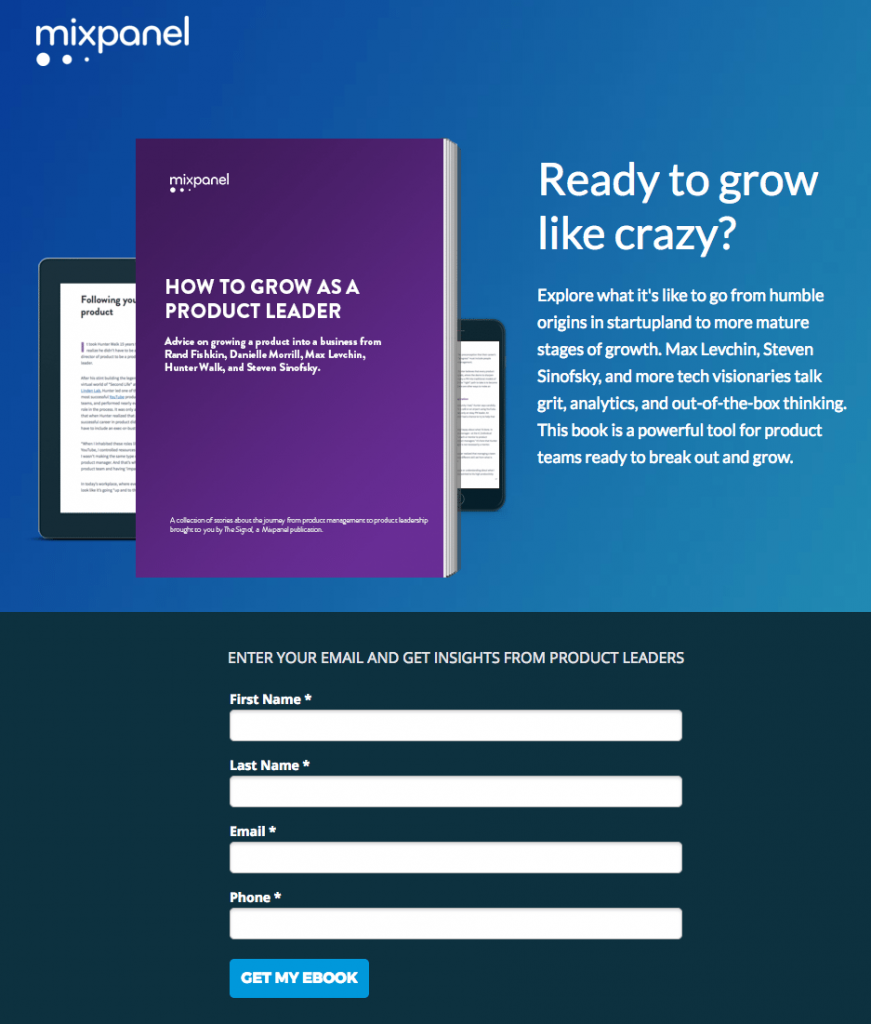
16. مثال على الصفحة المقصودة Mixpanel
ما تفعله الصفحة جيدًا:
- العنوان مخصص وموجه نحو الفوائد ، ويسأل الزوار عما إذا كانوا مستعدين لتنمية أعمالهم.
- تُظهر الصورة إمكانية عرض الكتاب الإلكتروني على أجهزة متعددة.
- يوفر الوصف المختصر للكتاب الإلكتروني للزوار لمحة عامة موجزة عن الكتاب الإلكتروني المعروض.
- النموذج المكون من 4 حقول سريع وسهل إكماله ، مما يزيد من فرص الزائرين للقيام بذلك.
- تستخدم نسخة زر الحث على الشراء الشخص الأول ، مما يساعد العملاء المحتملين على الشعور بالارتباط بالعرض.
- يوضح قسم "ما هو داخل كتابك الإلكتروني" بالتفصيل الوصف المختصر المذكور أعلاه ، مع تحديد النقاط المهمة الواردة في الكتاب الإلكتروني ، بالإضافة إلى ما يناقشها قادة المنتج. بما في ذلك ضربات الرأس هو أيضا لمسة لطيفة.
- لا توجد روابط خروج تجعل من المستحيل تقريبًا الهروب من الصفحة دون التحويل. الطريقة الوحيدة لمغادرة الصفحة هي النقر على "X" في علامة تبويب المتصفح أو إكمال النموذج.
ما الذي يجب اختباره أ / ب:
- عنوان النموذج مضلل. هذا يعني أن الجزء الوحيد من المعلومات المطلوبة هو عنوان بريد إلكتروني بينما في الواقع ، هناك ثلاثة حقول نموذجية أخرى ضرورية لاسترداد الكتاب الإلكتروني.
- لا يبرز زر CTA الأزرق لأنه يندمج مع بقية نظام ألوان الصفحة. قد يؤدي اختباره بلون غير مستخدم في أي مكان آخر على الصفحة إلى نتائج تحويل أفضل.
- قد تؤدي إضافة إشارات الثقة لطمأنة الأشخاص إلى أن معلوماتهم الشخصية ستكون آمنة - مثل سياسة الخصوصية أو شارات الأمان - إلى زيادة توليد العملاء المحتملين.
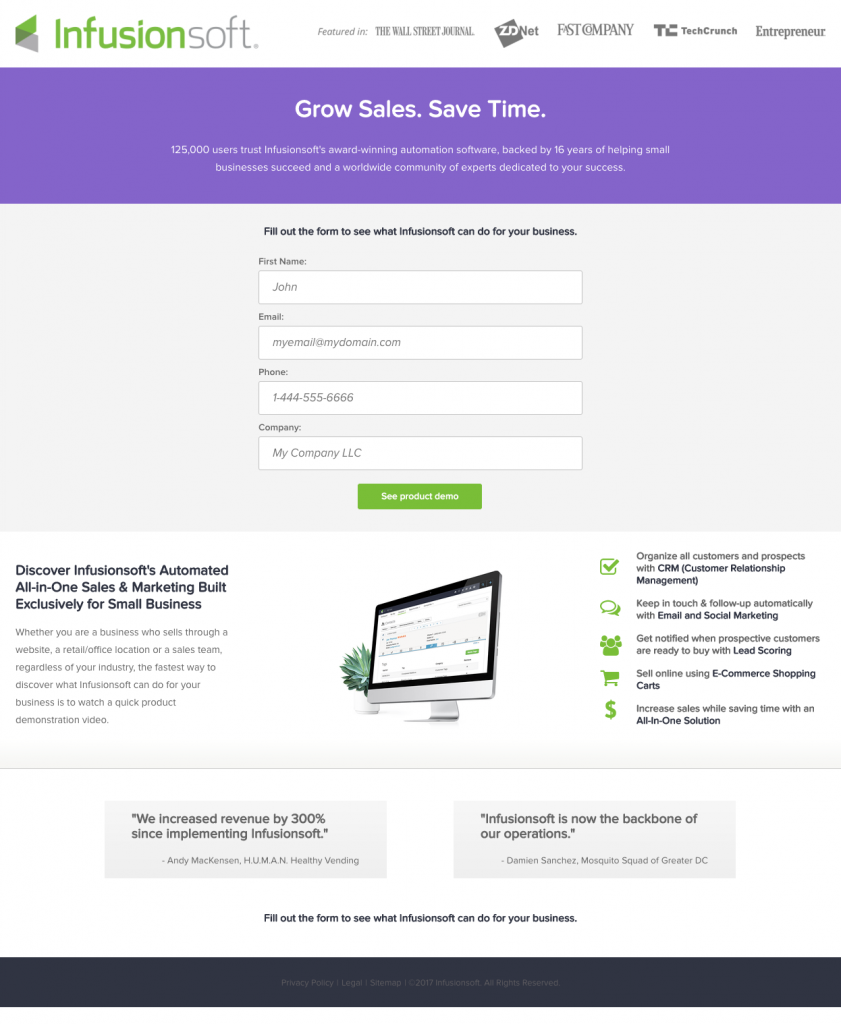
17. مثال على الصفحة المقصودة Infusionsoft
ما تفعله الصفحة جيدًا:
- الدليل الاجتماعي - شارات الشركة في أعلى الصفحة وشهادات العملاء في أسفل الصفحة - تغرس شعورًا باليقين والثقة في العملاء المحتملين.
- يقوم العنوان بعمل ممتاز في التعرف على مشكلة الزائر ، والتعاطف معهم ، ثم تقديم حل.
- يدعم العنوان الفرعي العنوان جيدًا ، مما يوفر بعض الفوائد الرئيسية للعمل مع Infusionsoft.
- يسأل النموذج القصير المكون من 4 حقول فقط عن المعلومات الأساسية ، مما يزيد من احتمالية أن يستغرق العملاء المحتملين وقتًا لملئه.
- نسخة زر الحث على الشراء تخبر العملاء المحتملين بالضبط بما سيحصلون عليه من خلال إكمال النموذج والنقر على الزر.
- تتيح قائمة ما يقدمه Infusionsoft للعملاء المحتملين معرفة الفوائد التي سيحصلون عليها إذا اختاروا العمل مع Infusionsoft. تساعد الأيقونات والخط الغامق في لفت الانتباه إلى هذا القسم.
ما الذي يجب اختباره أ / ب:
- ستؤدي إضافة ميزة click-to-call (انقر للاتصال) إلى رقم الهاتف إلى جعل الاتصال بالشركة سريعًا وسهلاً للزوار ، مما يؤدي إلى تحسين تجربة المستخدم الإجمالية.
- يمكن أن يؤدي تكبير زر الحث على الشراء إلى جذب المزيد من المشاهدات ومن المحتمل أن يشجع المزيد من الزوار على النقر فوقه.
- يمكن تغيير لون زر الحث على الشراء لجذب المزيد من الانتباه نظرًا لاستخدام اللون الأخضر بالفعل في شعار الشركة وللأيقونات الصغيرة المدرجة في القسم أسفل الزر.
- ستكون الصورة أكثر فاعلية في تزويد الزائرين بمعاينة للبرنامج إذا كانت أكبر وأسهل في الرؤية.
- يعمل رابط خريطة الموقع في التذييل كرابط خروج. إذا قام الزائرون بالتمرير إلى أسفل الصفحة قبل ملء النموذج ، فقد يتشتت انتباههم بسبب ذلك ويتركون الصفحة قبل التحويل.
18. مثال على صفحة هبوط GetResponse
ما تفعله الصفحة جيدًا:
- يخبر العنوان الزائرين بالضبط ما هو هذا العرض.
- يدعم العنوان الفرعي العنوان جيدًا ، مما يتيح للعملاء المحتملين معرفة كيف يمكنهم الاستفادة من العرض.
- يعمل السهم كإشارة اتجاهية ، يتم توجيهها مباشرة إلى زر CTA ، مما يجعل الزوار يوجهون انتباههم هناك أيضًا.
- يتم وضع شروط الخدمة وسياسة مكافحة البريد العشوائي وسياسة الخصوصية بوضوح من أجل بناء الثقة عند تسليم المعلومات الشخصية.
- يوفر نموذج الحقول الثلاثة حاجزًا منخفضًا للدخول ولا يتطلب حتى إكمال اسم العائلة.
- لون زر الحث على الشراء هو لون متباين جيد ولا يستخدم في أي مكان آخر على الصفحة.
ما الذي يجب اختباره أ / ب:
- الشعار مرتبط بالصفحة الرئيسية ويمكن بسهولة إبعاد الزائرين عن الصفحة دون التعرف على العرض والتحويل.
- ليس هناك الكثير من النسخ الوصفية. يمكن أن يؤدي التعمق أكثر حول ماهية GetResponse وما هي الفوائد الرئيسية إلى المزيد من التحويلات.
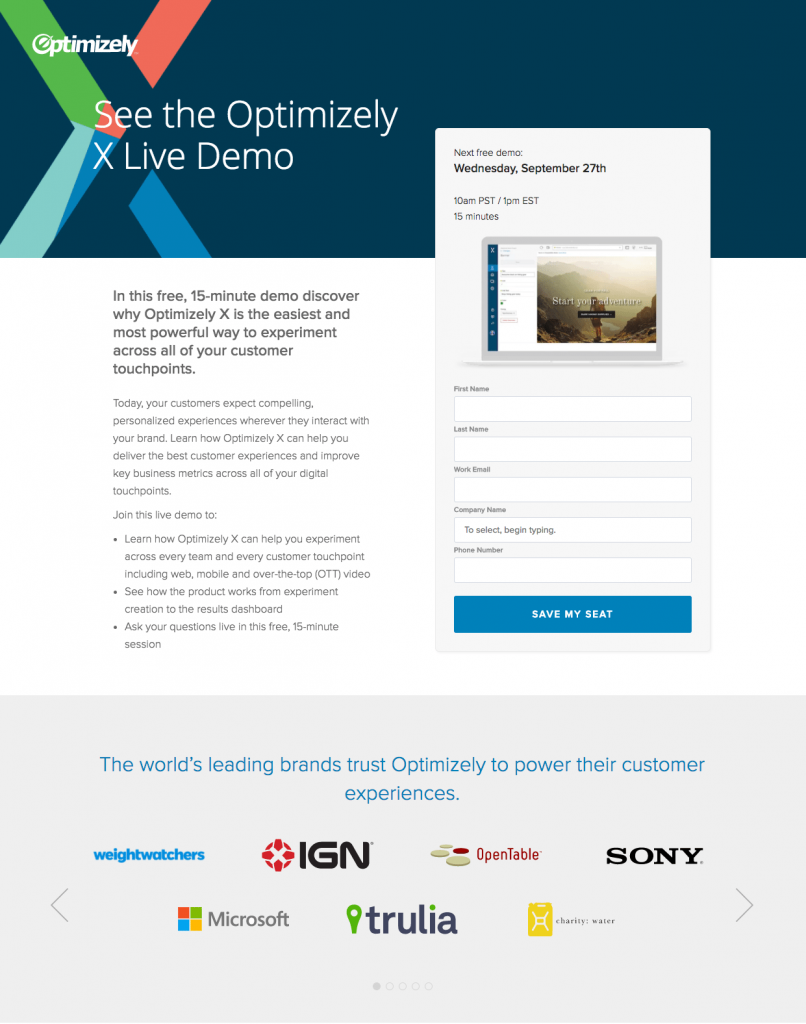
19. مثال الصفحة المقصودة على النحو الأمثل
ما تفعله الصفحة جيدًا:
- تسمح النسخة النقطية للزائرين بمسح الصفحة للتعرف على العرض التوضيحي بسرعة.
- يساعد تغليف النموذج على التميز ويحتمل أن يؤدي إلى مزيد من التحويلات.
- توفر صورة الكمبيوتر في النموذج للعملاء المحتملين معاينة لما سيبدو عليه العرض التوضيحي.
- يعد النموذج المكون من 5 حقول مناسبًا لعرض مرحلة اتخاذ القرار.
- تستخدم نسخة زر الحث على الشراء ندرة وإلحاحًا لإقناع العملاء المحتملين بالتسجيل في العرض التوضيحي. "احفظ مقعدي" يعني أن هناك عددًا محدودًا من المقاعد وأنه يجب حجزها.
- تعمل شعارات الشركة كدليل اجتماعي للسماح للزوار بمعرفة أن Optimizely موثوق به من قبل بعض العلامات التجارية الرائدة في العالم. أيضًا ، تعمل الأسهم في هذا القسم كإشارات اتجاهية ، مما يعني أن هناك المزيد من الشعارات التي يمكن رؤيتها.
ما الذي يجب اختباره أ / ب:
- يجب إزالة التنقل في الرأس والتذييل نظرًا لإمكانية إزالة العملاء المحتملين من الصفحة وتقليل معدلات التحويل.
- لا يبرز زر CTA الأزرق كما لو كان أصفر أو برتقالي.
- تعمل أزرار المشاركة الاجتماعية الموجودة أسفل الصفحة أيضًا كروابط خروج ، مما يؤدي إلى تشتيت انتباه الزائرين وإبعادهم عن هذه الصفحة.
20. مثال على الصفحة المقصودة Flipsnack


ما تفعله الصفحة بشكل جيد
- عبارة واحدة تحث المستخدم على اتخاذ إجراء في أعلى الصفحة
- يجعل التصميم النظيف والبسيط المحتوى أسهل في القراءة
- مواقع الرسائل المركزة Flipsnack كأفضل برنامج صانع كتب متحركة في السوق.
- يوضح دفتر الصور المتحركة المتكامل بشكل فعال كيفية عمل المنتج الأساسي ، دون أن يكون شديد الاقتحام.
ماذا لاختبار أ / ب
- يمكن استخدام محتويات دفتر الصور المتحركة الموجود على الصفحة لمشاركة معلومات مفيدة حول Flipsnack ولكن بدلاً من ذلك يتكون ببساطة من نص حشو.
- يمكن تبسيط بعض المحتوى بصريًا.
- يمكن توثيق الدليل الاجتماعي بشكل أكثر شمولاً.
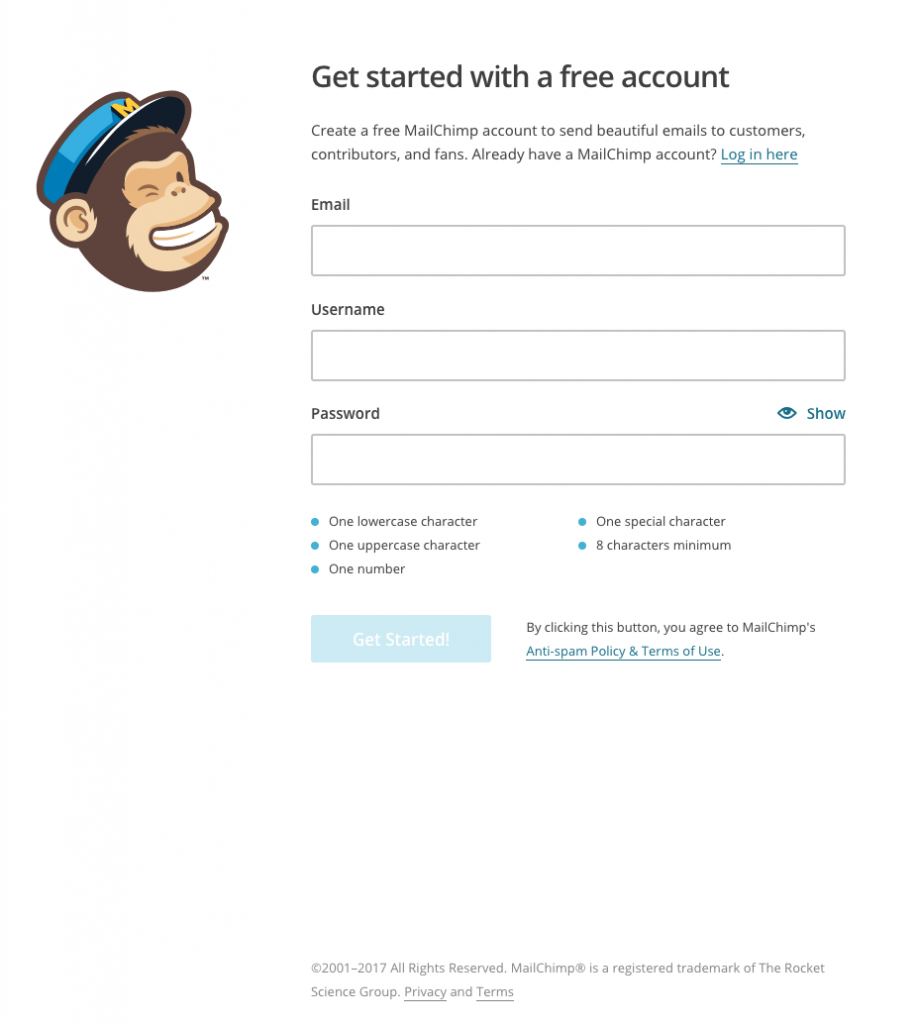
21. مثال على الصفحة المقصودة MailChimp
ما تفعله الصفحة جيدًا:
- من المحتمل أن تثير كلمة "مجاني" في العنوان اهتمام الزائرين على الفور.
- يخبر العنوان الفرعي الداعم العملاء المحتملين كيف يمكنهم الاستفادة من البدء بحساب مجاني.
- النموذج المكون من 3 حقول قصير ولا يطلب معلومات شخصية للغاية.
- يعمل حقل كلمة المرور على تحسين تجربة المستخدم من خلال السماح للزوار برؤية إدخالاتهم بالنقر فوق الزر "إظهار". أيضًا ، يتم سرد متطلبات كلمة المرور بوضوح في أسفل الصفحة.
- لا يوجد تنقل في العنوان والتذييل البسيط يحافظ على تركيز العملاء المحتملين على هدف الصفحة - التسجيل للحصول على حساب مجاني.
ما الذي يجب اختباره أ / ب:
- من المحتمل أن تؤدي إضافة دليل اجتماعي ، مثل شهادة العميل أو إحصائية حول استخدام MailChimp ، إلى المزيد من الاشتراكات.
- لا يبرز زر CTA الشفاف بقدر الإمكان. إن جعله أغمق وأكثر تباينًا من شأنه أن يشجع المزيد من الأشخاص على النقر.
- يمكن أيضًا تحسين نسخة زر CTA لتشمل لغة أكثر تخصيصًا وجاذبية ، مثل "إنشاء حسابي المجاني!"
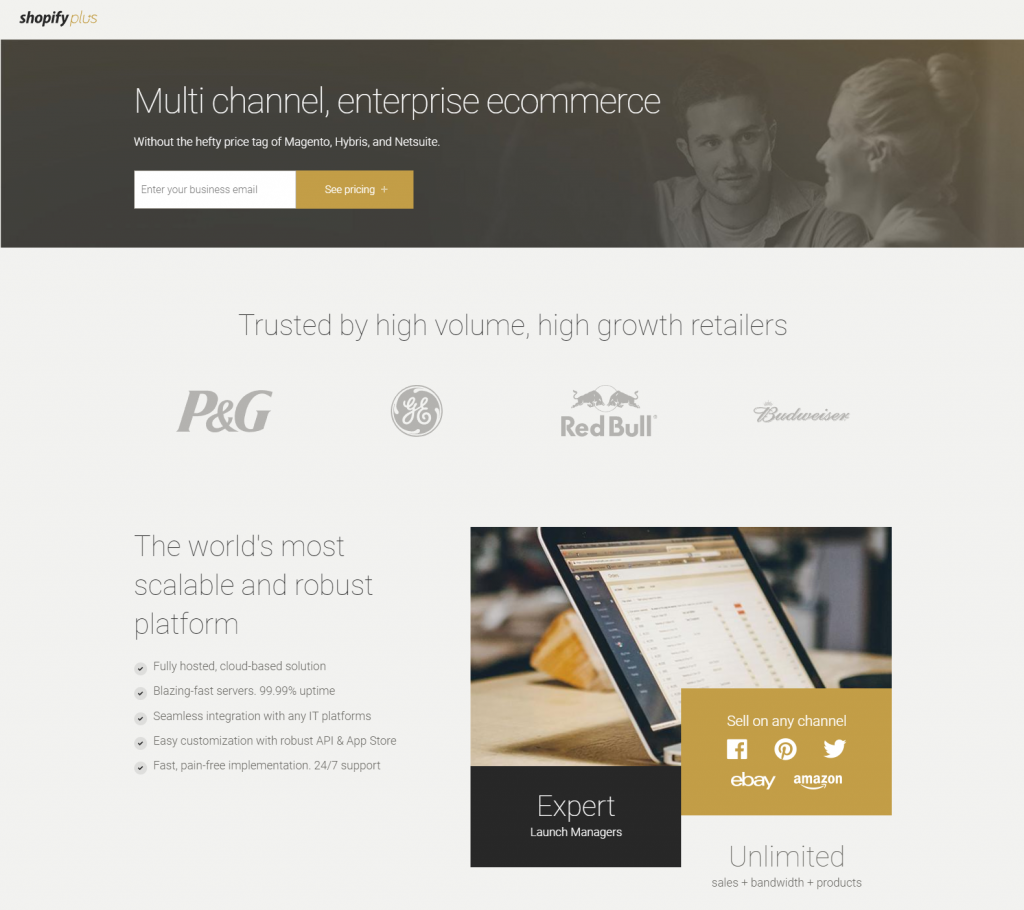
22. Shopify مثال الصفحة المقصودة
ما تفعله الصفحة جيدًا:
- يتناقض العنوان الرئيسي والعنوان الفرعي جيدًا مع الخلفية المظلمة ، مما يجعلها ملفتة للانتباه فور الهبوط على الصفحة.
- هناك حقل نموذج واحد فقط في الجزء المرئي من الصفحة يجعل من السهل على الزائرين اتخاذ الإجراءات.
- تعمل شعارات الشركة وشهادة العملاء كدليل اجتماعي ، مما يشير إلى وجود شركات أخرى ذات أسماء كبيرة وعملاء راضون يثقون بها Shopify.
- يجعل الحد الأدنى من النسخ من الأسهل والأكثر إمتاعًا للزوار التنقل في الصفحة ، وتساعد النقاط النقطية في لفت الانتباه إلى الفوائد الرئيسية لـ Shopify.
- تعطي الصورة توقعات معاينة واقعية للوحة القيادة.
ما الذي يجب اختباره أ / ب:
- يجب تغيير لون زر الحث على الشراء إلى لون لم يتم استخدامه بشكل متكرر على الصفحة.
- إن إعادة توجيه نظر الناس في الصورة للإشارة إلى النموذج وزر الحث على الشراء سيشجع المزيد من الزوار على النظر هناك والتحويل.
- يعمل رابط "التجارة الإلكترونية للمؤسسة" في التذييل كرابط خروج. هذا هو الوحيد في الصفحة ، لذا فإن إزالته من المحتمل أن تؤدي إلى زيادة معدلات التحويل.
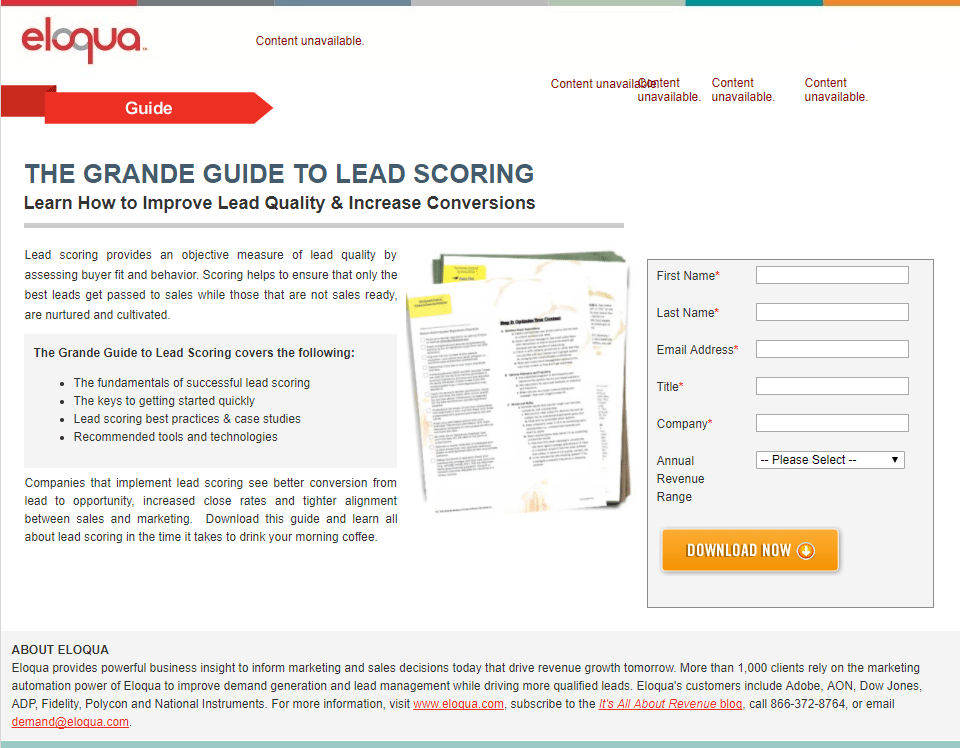
23. Eloqua مثال الصفحة المقصودة
ما تفعله الصفحة جيدًا:
- يصف العنوان العرض ، ويدعمه العنوان الفرعي من خلال توفير معلومات إضافية حول ما يمكن أن يتوقعه العملاء المحتملون من الدليل.
- تسمح النسخة النقطية للزائرين بمسح الصفحة ضوئيًا وسحب المعلومات المهمة حول الدليل. يساعد الإطار الرمادي أيضًا في لفت الانتباه إلى هذا القسم.
- تباين الإطارات واللون حول النموذج يجعله بارزًا على الصفحة.
- يتناقض الزر البرتقالي للحث على اتخاذ إجراء بشكل جيد مع باقي الصفحة ، مما يجعلها "بارزة" وتجذب العملاء المحتملين للنقر عليها. أيضًا ، يعمل السهم الموجود عليه كإشارة اتجاهية.
ما الذي يجب اختباره أ / ب:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
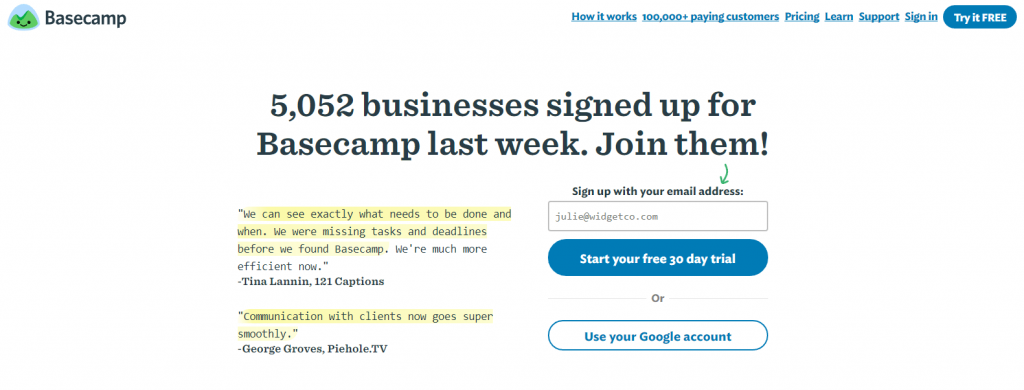
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
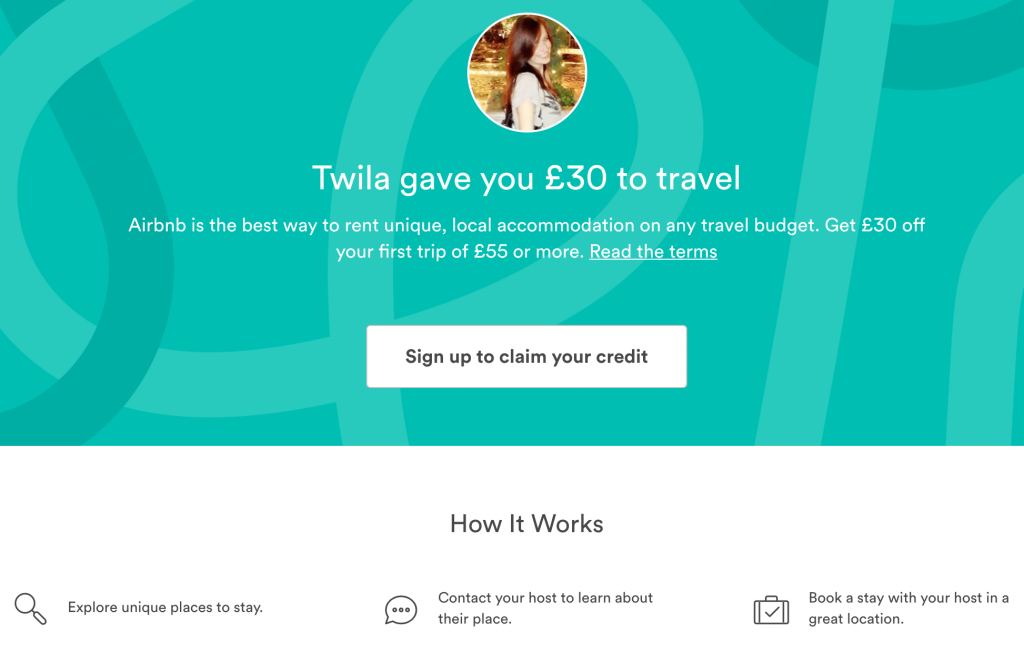
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.