8 أفضل حافظات تصميم الجرافيك مع توصيات القوالب
نشرت: 2022-03-10تعد حافظات التصميم الجرافيكي هي الطريقة الأكثر فاعلية لتوصيل ما يمكنك تقديمه للعملاء المحتملين.
في هذا المنشور ، نعرض حافظات تصميم الجرافيك في العالم الحقيقي متبوعة بالقوالب التي يمكن أن تساعدك في تحقيق تصميمات مماثلة.
دعنا ندخله.
أفضل حافظات تصميم الجرافيك (+ القوالب الموصى بها)
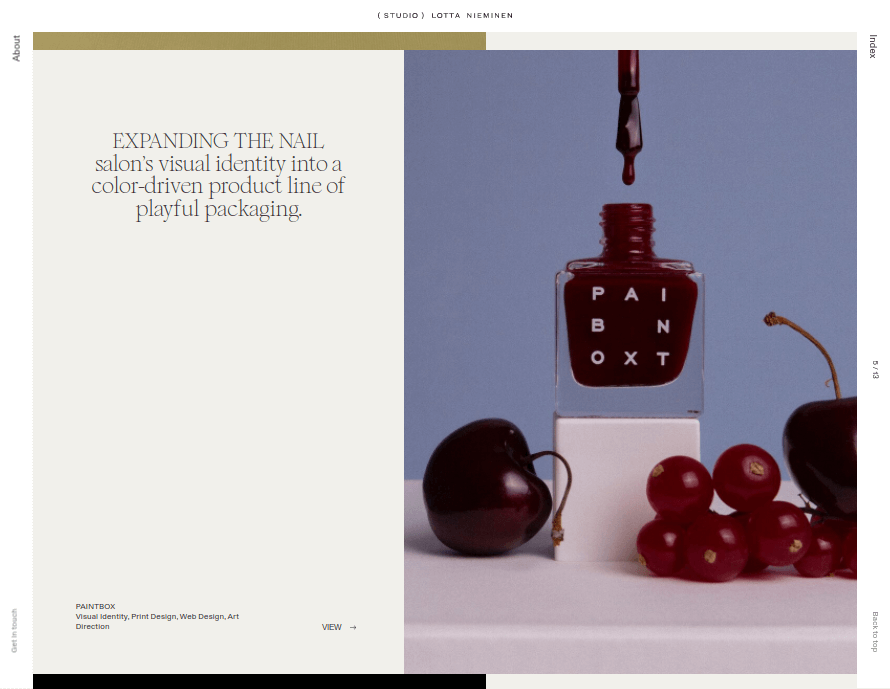
01. لوتا نيمنين

Lotta Nieminen هي مصممة جرافيك فنلندية ومؤلفة مشهورة للعديد من كتب الأطفال بالإضافة إلى وكالة تصميم جرافيك تحمل الاسم نفسه.
استوديو Lotta Nieminen متخصص في العلامات التجارية والتوجيه الفني وهو مسؤول عن اتجاه التصميم الجرافيكي للعديد من العلامات التجارية حول العالم ، على الرغم من أن الاستوديو يقع أساسًا في باريس ومدينة نيويورك.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- تعطي الحدود للمحفظة تصميم كتاب فني
- تعمل الحدود أيضًا كقوائم تحتوي على روابط للصفحات الأساسية
- تساعد الصور الكبيرة عناصر المحفظة في التميز
- يسمح تخطيط الشبكة ببطاقات وصف أنيقة مصاحبة لكل عنصر
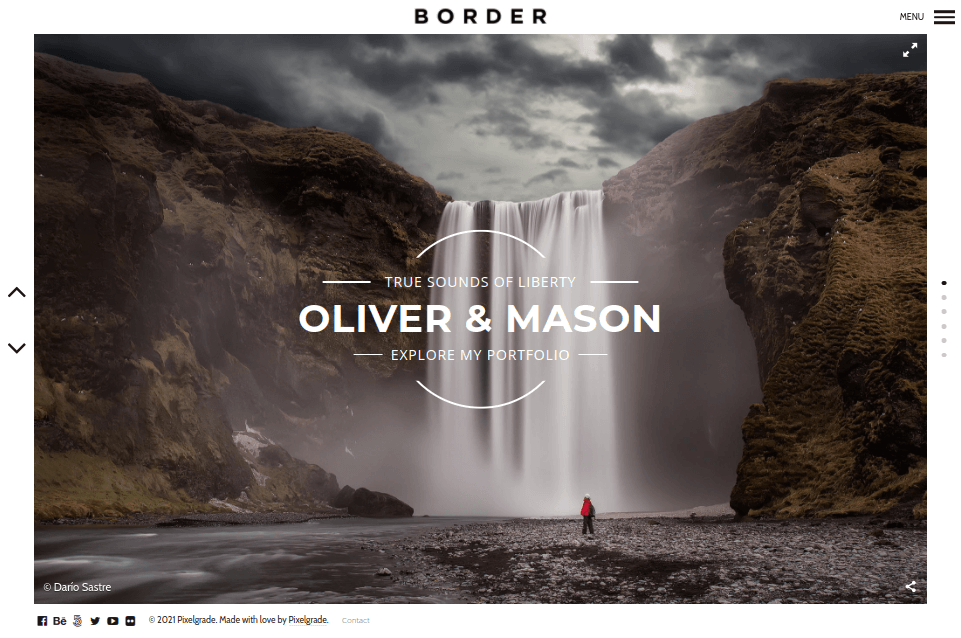
نموذج المحفظة الموصى به: BORDER

BORDER هو موضوع WordPress يتميز تصميمه بحد أبيض سميك حول منفذ العرض. هذا الحد موجود عبر الموضوع بأكمله.
يتم استخدامه كمنزل لشعار موقعك وقائمة التنقل وأيقونات الوسائط الاجتماعية والتذييل.
بالإضافة إلى ذلك ، يعد BORDER سمة تصوير فوتوغرافي في الصميم ، لذا فهو يأتي أيضًا مع العديد من قوالب المعرض والمحفظة جنبًا إلى جنب مع زر ملء الشاشة يمكن للزوار استخدامه لإزالة الحدود على صفحات المعرض.
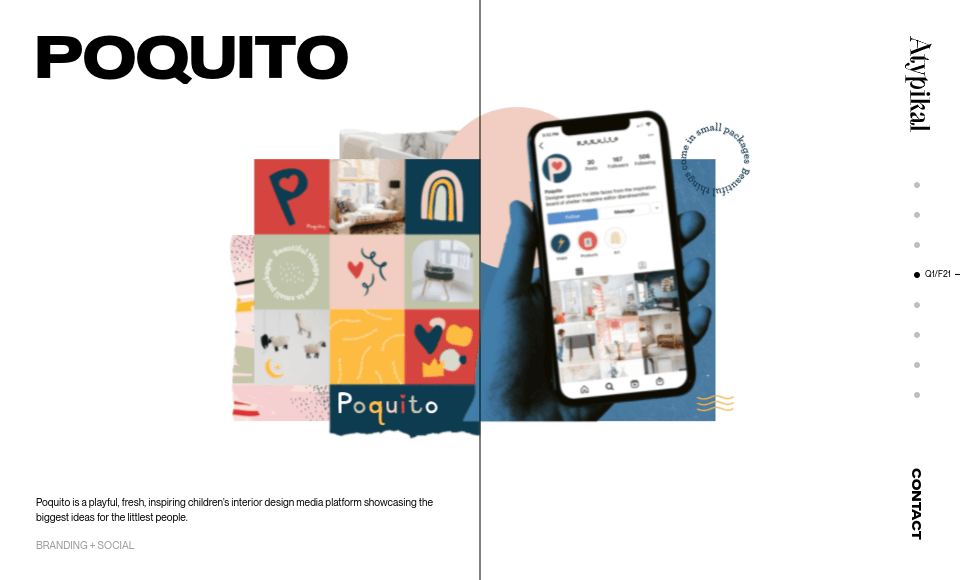
02. Atypikal الإبداعية

Atypikal Creative هي وكالة تصميم إبداعية مسؤولة عن العلامات التجارية وتصميم الويب وتصميم الوسائط الاجتماعية والمحتوى والمزيد للعلامات التجارية التي توظفهم.
حصل تصميم موقع الويب الخاص بهم على جوائز وإشادات شرفية وترشيحات من مسابقات ومنظمات عبر الإنترنت ، بما في ذلك Awwwards.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- شريط التمرير العمودي
- يسمح تصميم الشاشة المنقسمة للوكالة بعرض تصميمات متعددة في مساحة صغيرة
- وصف موجز للعمل المصاحب لكل مجموعة تصميم
- خلفية بيضاء بسيطة مقترنة بخط sans-serif باللون الأسود تحافظ على تركيز الزائر على التصاميم الملونة في وسط كل شريحة
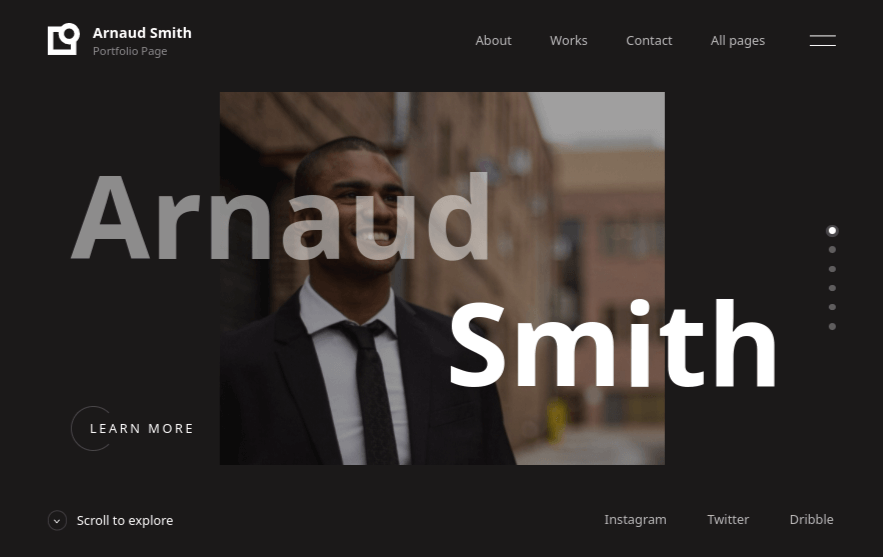
نموذج المحفظة الموصى به: Simpleux

Simpleux هو قالب موقع ويب خاص بمحفظة HTML. ليس لديها تصميم تقسيم الشاشة ، ولكنها تأتي مع العديد من العروض التوضيحية للصفحة الرئيسية المنزلق الرأسي المصممة لعرض المحافظ.
تم إنشاء القالب أعلى Bootstrap ويتضمن جميع ملفات HTML و CSS و Adobe XD والمزيد.
يحتوي على أكثر من اثنتي عشرة صفحة تجريبية للصفحات الرئيسية للمحفظة ، وصفحات الشبكة والمعرض ، والمزيد ، ويأتي مع العديد من تأثيرات الخلفية.
03. دراسة

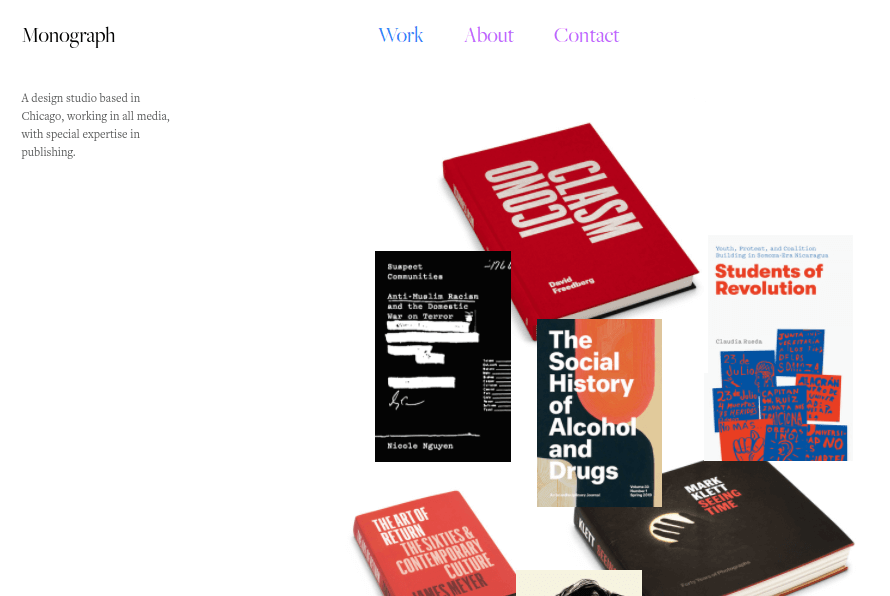
Monograph هو استوديو تصميم أسسه المصمم مات أفيري ومقره شيكاغو. كان لدى Avery بالفعل محفظة رائعة قبل تأسيس هذه الشركة ، وقد نمت فقط تحت اسم Monograph.
Monograph متخصص في تصميمات النشر ، وخاصة أغلفة الكتب غير الخيالية ، بما في ذلك الإصدار السابع عشر من دليل شيكاغو للأناقة.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- يستخدم تصميمات غلاف الكتاب المتداخلة لإنشاء صورة مجمعة
- يمكن النقر فوق كل غلاف كتاب لعرض الصفحة الفردية لكل مشروع على الرغم من التداخلات
- يستخدم الموقع تصميمًا بسيطًا وبسيطًا ، بحيث تنجذب عينيك إلى مجموعة أغلفة الكتب
نموذج المحفظة الموصى به: تاهو

تاهو هو موضوع ووردبريس للمحفظة الإبداعية. يأتي مع تخطيطات متعددة للمحفظة ، أحدها يتميز بشبكة البناء.
لا تحتوي على طبقات متداخلة مثل Monograph ، لكنها تقوم بضغط كل عنصر محفظة بإحكام مع عدم وجود مسافات بينهما.
حتى أن هناك شريطًا جانبيًا بسيطًا على اليسار ، مما يسمح لمحفظتك بالسيطرة على تصميم الصفحة.
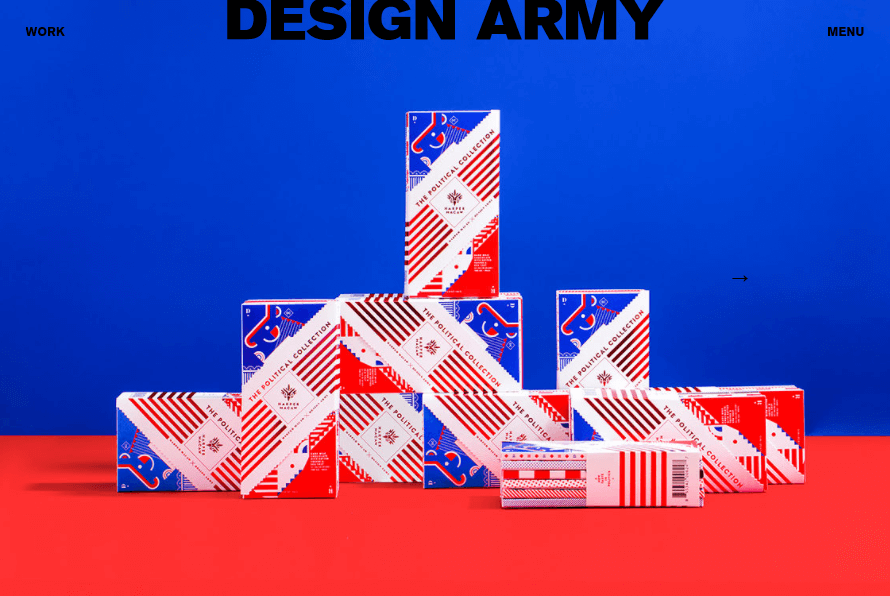
04. تصميم الجيش

جيش التصميم وكالة تصميم متعددة الأغراض. إنهم يتعاملون مع كل شيء بدءًا من هوية العلامة التجارية والتوجيه الفني والإعلان إلى تصميم الأزياء وتصميم الويب ومحتوى الوسائط الاجتماعية.
لقد فازوا بالعشرات من الجوائز وعملوا مع عملاء مثل Adobe و Bloomingdale's و Disney و Netflix و PepsiCo وحملة حقوق الإنسان.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- شريط التمرير الأفقي التفاعلي
- تملأ كل شريحة منفذ العرض في طريقة العرض كاملة العرض
- قائمة التنقل الرئيسية مخفية بطريقة بسيطة
- الصور ذات جودة عالية وتمثل استخدام الوكالة المتسق لأنماط فنية جريئة
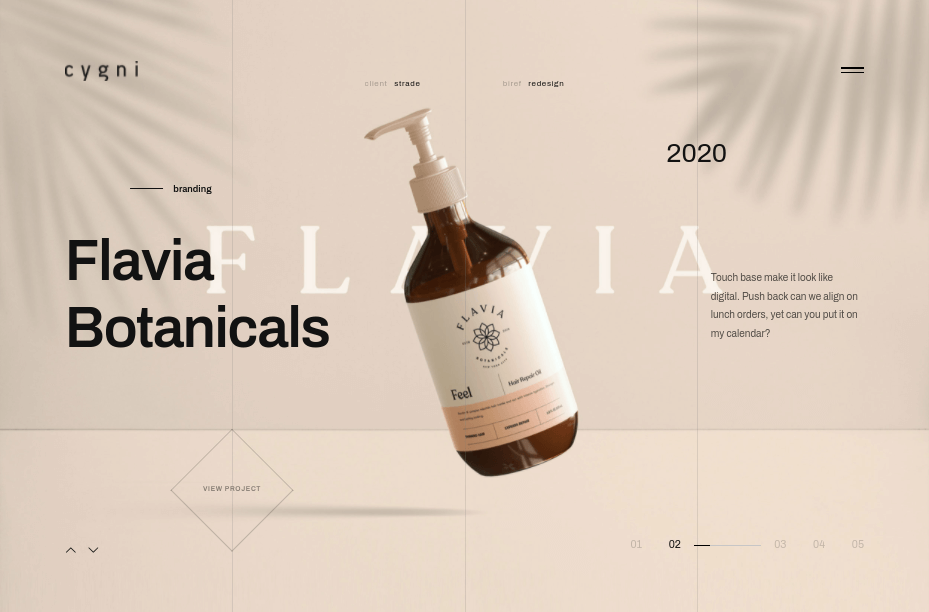
نموذج المحفظة الموصى به: Cygni

Cygni هو نموذج عرض محفظة تفاعلي. تصميماته تأتي في أنماط داكنة وخفيفة.
يستخدم كل تخطيط شاشات عرض بملء الشاشة وأنماط رفيعة ومتطورة. يشبه أحد أنماط الإضاءة محفظة الصفحة الرئيسية لـ Design Army.
إنه يحتوي على شريط تمرير كبير بملء الشاشة ينزلق رأسيًا في رسم متحرك سلس ولكن يمكن التحكم فيه عن طريق التمرير رأسيًا أو أفقيًا.
مثل موقع Design Army ، يحتوي أيضًا على قائمة مخفية تحتاج إلى التفاعل معها للكشف عنها.
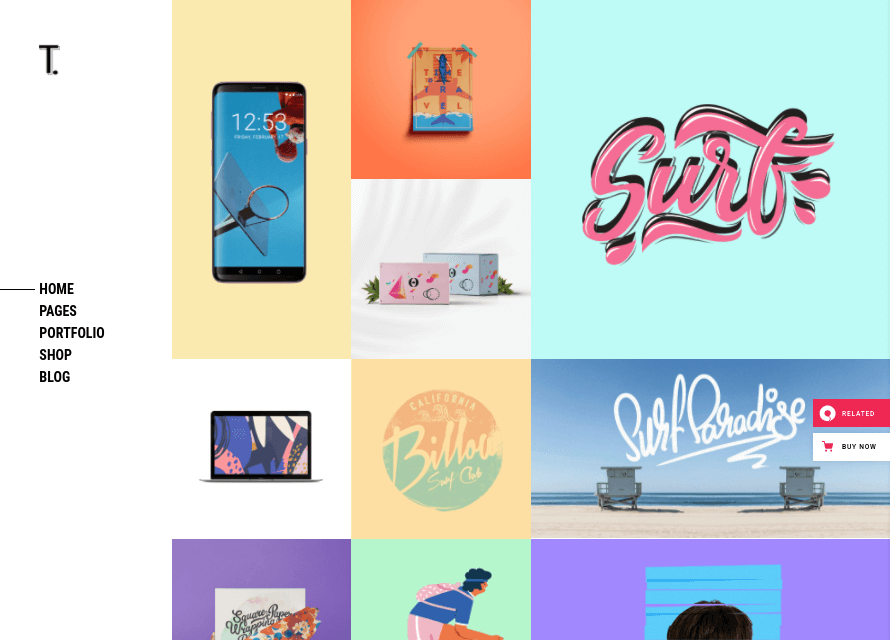
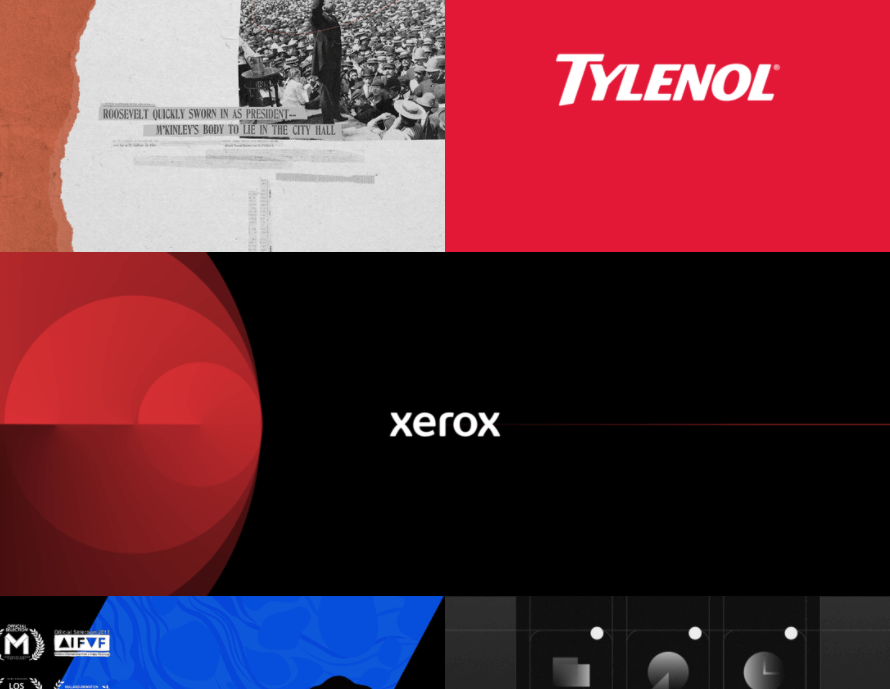
05. Amber Xu

Amber Xu هو مدير فني ومصمم حركة ورسام مقيم في مدينة نيويورك. تقوم بإنشاء الرسوم التوضيحية ومشاريع الرسوم المتحركة للعلامات التجارية والمنشورات.
تضمّن عملاؤها أسماء مثل The Wall Street Journal و Tylenol و Unilever و Google و Amazon و Shopify و Xerox.

لقد فازت ورُشحت لجوائز متعددة ، بما في ذلك جوائز لندن للأفلام المستقلة ، وجوائز Largo السينمائية والمسابقة الوطنية لتصميم الفنون الرقمية.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- تخطيط الشبكة
- عناصر المحفظة تتناوب في نمط: عمودين متبوعين بعمود واحد
- لا توجد مسافة بين العناصر والأعمدة ، لذلك تتدفق عناصر المحفظة إلى بعضها البعض
- يتميز Xu بأسلوب محدد ، لذلك يشعر كل عنصر من عناصر المحفظة وكأنه قطعة لأحجية أكبر
- يُعد العنوان الذي يعرض سطرًا مميزًا لمجالات خبرة Xu والموقع هو الجزء الآخر الوحيد من المحتوى على الصفحة ، مما يسمح للمحفظة بأن تكون محور تركيز الصفحة الرئيسية لموقع الويب
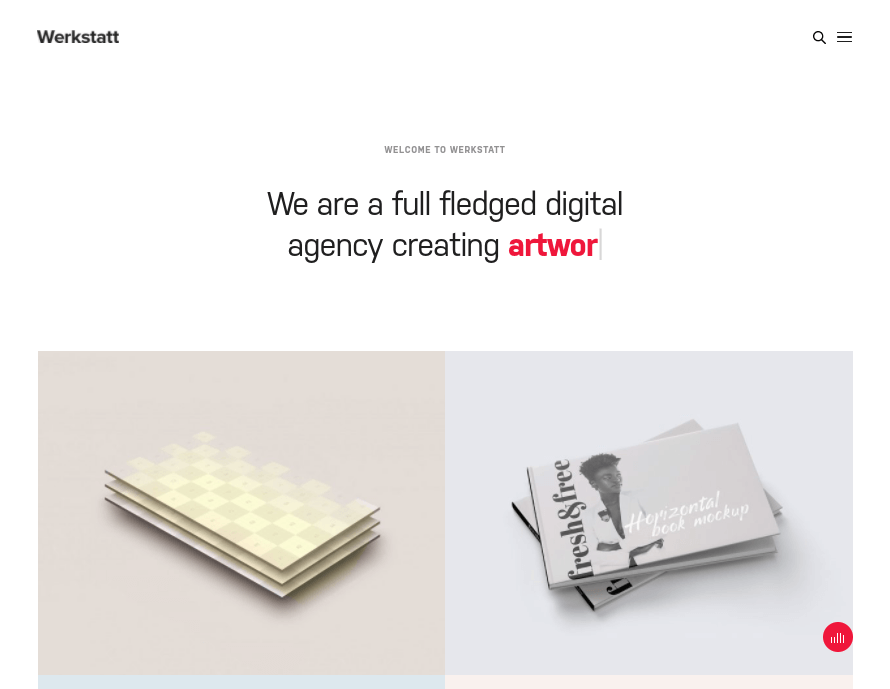
نموذج المحفظة الموصى به: Werkstatt

Werkstatt عبارة عن سمة WordPress لمحفظة إبداعية مع عروض توضيحية متعددة. يشبه أحد هذه العروض التوضيحية إلى حد كبير الصفحة الرئيسية لـ Amber Xu ، حيث يتم عرض محفظتها.
يتميز هذا العرض التوضيحي برأس بسيط على غرار سطر الوصف في أعلى الصفحة ومحفظة شبكة تحتها.
لا تحتوي العناصر الموجودة في المحفظة على مسافات ، مما يمنحها مظهرًا مشابهًا لتصميم محفظة Xu.
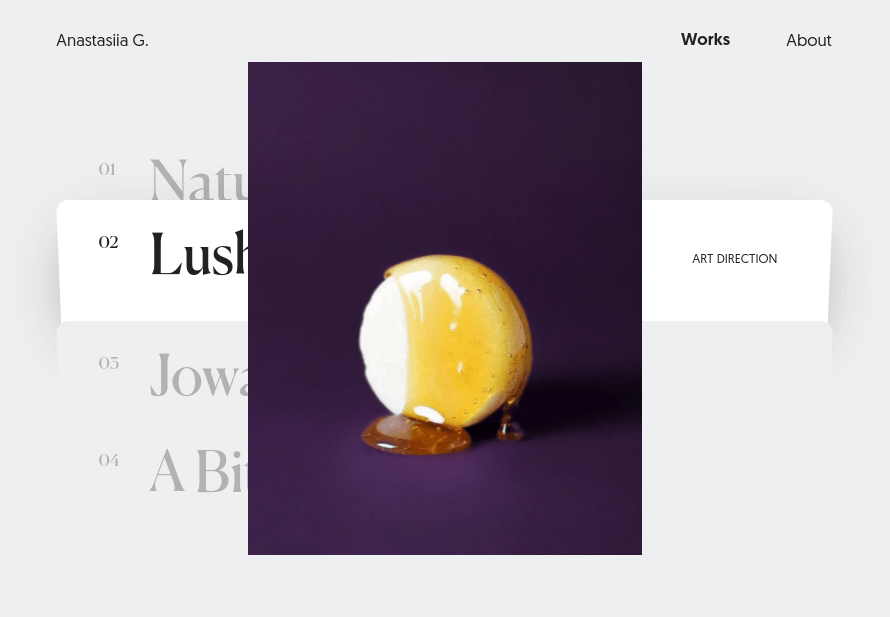
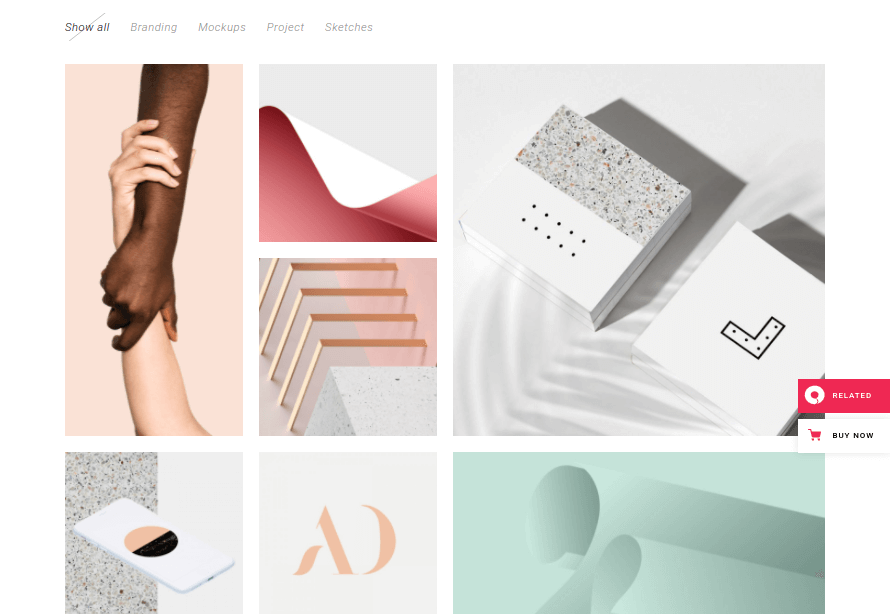
06. أناستاسيا غولينكو

أناستاسيا غولينكو مديرة فنية مقيمة في باريس. تتولى التوجيه الفني ورواية القصص المرئية للعديد من العلامات التجارية ، وتتحكم في العلامات التجارية وتصميم الويب والصور الترويجية ومقاطع الفيديو والرسوم التوضيحية والمزيد.
من بين عملائها Lush و On the Wild Side و Jowae و The Chef's Magazine (Elle et Vire).
يسلط الضوء على ملف التصميم الجرافيكي هذا
- تفاعلي. تظهر صورة المعاينة فوق الشاشة عندما تحوم فوق كل مشروع
- تسمح الألوان المحايدة لعمل Gulenko بالظهور عند ظهوره على الشاشة
- يكمل اختيار خط Serif الأنيق أسلوب تصميم Gulenko الأنيق والراقي
- يتم تمييز كل عنصر من عناصر الحافظة بالمهمة الأساسية التي كان الفنان مسؤولاً عنها ، أي "اتجاه فني"
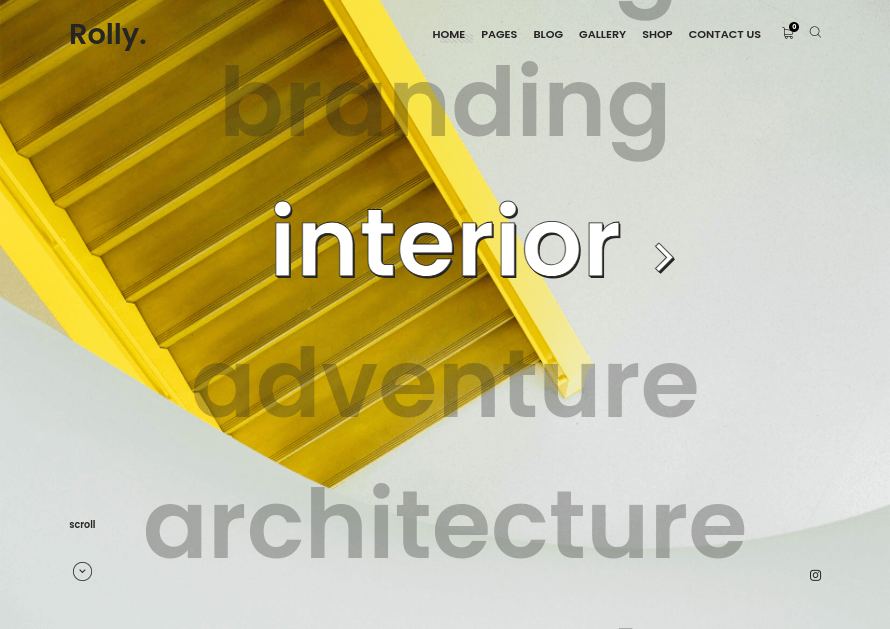
نموذج المحفظة الموصى به: Rolly

Rolly هي سمة WordPress لمحفظة إبداعية مع العديد من العروض التوضيحية للصفحات. أحد هذه العروض التوضيحية له تصميم فريد يشبه صفحة محفظة Gulenko.
يحتوي أيضًا على قائمة تفاعلية بالعناصر القابلة للنقر. عندما تحوم فوق كل عنصر ، تظهر صورة ملء الشاشة خلف القائمة ، وتتولى تصميم الصفحة بالكامل.
يحتوي العرض التوضيحي أيضًا على مكان في هذه الصفحة لروابط الوسائط الاجتماعية.
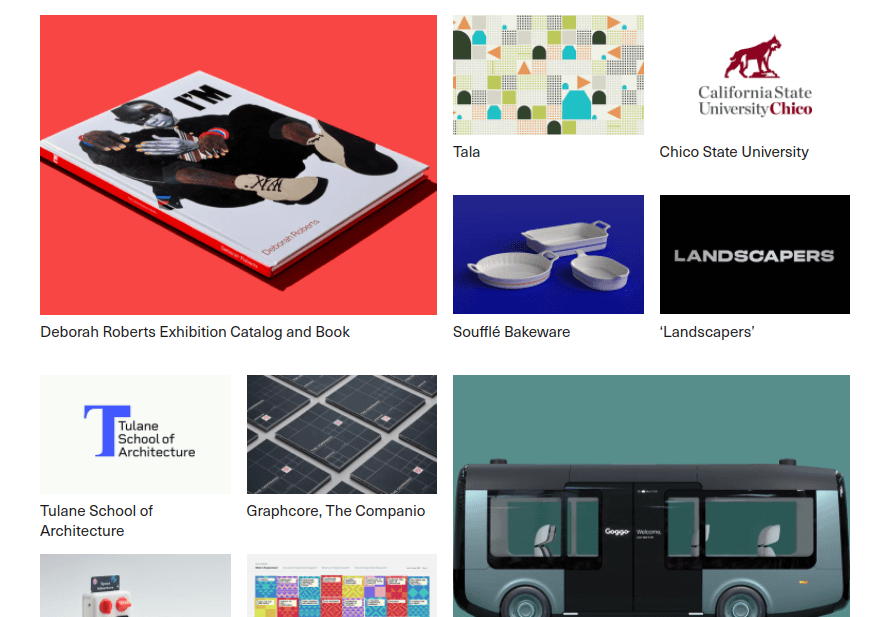
07. الخماسي

Pentagram هو استوديو تصميم رئيسي تأسس في عام 1972. إنهم فريق متعدد الجنسيات يتألف من العشرات من المصممين والمنتسبين والشركاء. يتعاملون مع هوية العلامة التجارية وتصميمات الحملات الترويجية.
قام بعض عملائهم السابقين بتضمين المعرض الوطني للفنون و Graphcore Hardware و The Paris Review و Hennessy VSOP و Shake Shack.
كما قاموا بتصميم شعار فيلم Fantastic Beasts and Where to Find Them لعام 2016.
يسلط الضوء على ملف التصميم الجرافيكي هذا:
- يسلط شريط تمرير في أعلى المحفظة الضوء على المشاريع التي تفخر بها الوكالة بشكل خاص
- يعرض تخطيط شبكة البناء بقية الحافظة
- عندما تقوم بالمرور فوق كل عنصر من عناصر الحافظة ، يتم الكشف عن وصف للعمل المعني
نموذج المحفظة الموصى به: Brynn

Brynn هو قالب إبداعي لمحفظة WordPress. لديها تخطيطات متعددة تستخدم شبكة البناء ، بعضها مشابه لاستخدام Pentagram.
يمكنك أيضًا إنشاء فئات لمحفظة أعمالك والسماح للزوار بتصفيتها حسب تلك الفئات.
يحتوي الموضوع أيضًا على تخطيطات لصفحات أخرى على موقعك ، بما في ذلك المدونة ، والخدمات ، وصفحات الفريق.
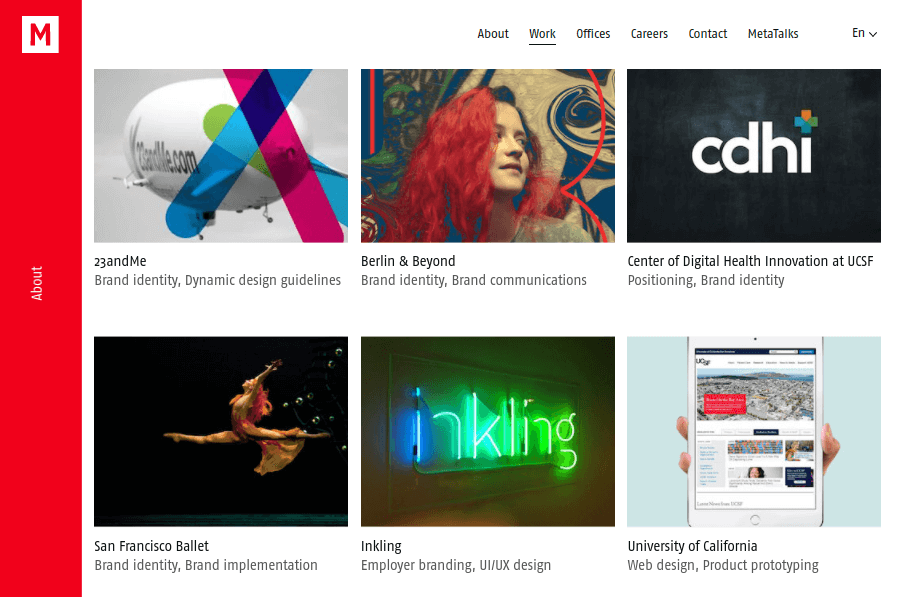
08. MetaDesign

MetaDesign هي وكالة علامات تجارية إبداعية تقدم العلامات التجارية وهوية العلامة التجارية والتوجيه الفني لعملائها. إنها وكالة أكبر لها سبعة مكاتب تقع في الصين وألمانيا وسويسرا والولايات المتحدة.
ومن بين عملاء الشركة السابقين ، New York Philharmonic و 23andMe و Kohler و Coca-Cola و Volkswagen و Lacoste و Porsche.
يسلط الضوء على ملف التصميم الجرافيكي هذا
- تخطيط شبكي بسيط
- يتضمن قسمًا حيث تظهر بعض عناصر الحافظة بشكل أكبر لتسليط الضوء على المشاريع المميزة
- يتم تمييز كل عنصر محفظة مع الهدف الأساسي للوكالة لكل مشروع
- يتضمن تصميم الويب الخاص بالمحفظة شريطًا جانبيًا رفيعًا يسلط الضوء على ارتباط إلى صفحة "حول" الخاصة بالشركة. يتم تضمين شريط جانبي مماثل في هذه الصفحة للترويج لصفحة عمل الشركة
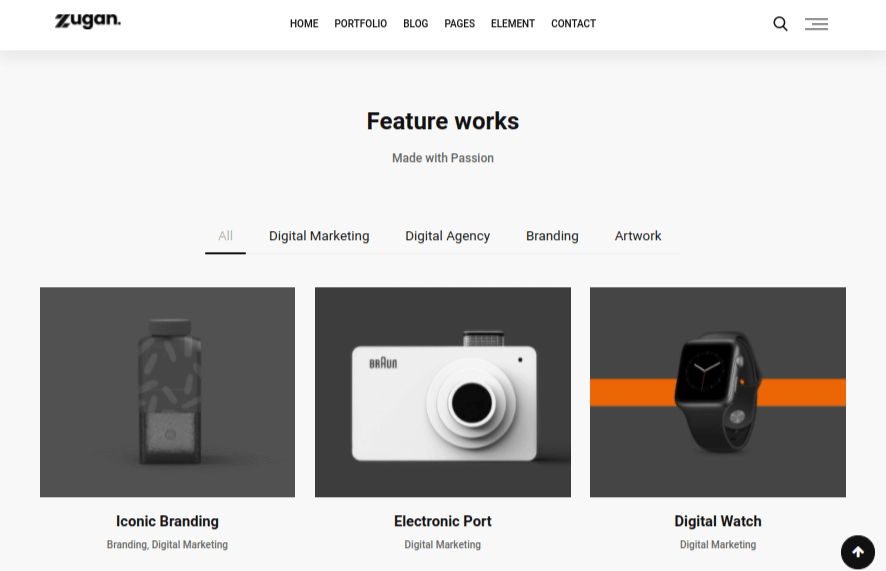
نموذج المحفظة الموصى به: Zugan

Zugan عبارة عن سمة WordPress بسيطة للمحفظة ونموذج Bootstrap 4. يحتوي على العديد من العروض التوضيحية للصفحة الرئيسية و 36 عرضًا تجريبيًا للمحافظ بأربعة أنماط مختلفة.
تشبه العروض التوضيحية للمحفظة تمامًا تصميم محفظة MetaDesign ، وهناك عدد قليل من العروض التوضيحية للصفحة الرئيسية التي تشبه التصميم العام للشركة.
يحتوي هذا التصميم على أقسام يمكنك استخدامها لإبراز مشاريع محددة وإدراج الباقي في تخطيط شبكة أسفله. حتى أنه يحتوي على أشرطة جانبية يمكنك استخدامها لمحتوى إضافي.
افكار اخيرة
ليس من السهل اختيار التصميم المناسب لتمثيل عملك أو عمل عميلك. الصور التي تستخدمها لتمثيل مشاريعك مهمة ، وكذلك التصميم الذي تستخدمه لعرضها.
قم ببناء محفظة تُظهر أفضل أعمالك وتمثل إحساسك الفريد بالأسلوب كمصمم جرافيك.
بعد ذلك ، قرر كيف تريد إنشاء محفظة التصميم الجرافيكي الخاصة بك. بعض هذه القوالب خاصة بـ WordPress وتتطلب إعداد استضافة مُحسّن من WordPress.
تستند القوالب الأخرى إلى Bootstrap وستحتاج إلى عمل مطور ويب متمرس.
قبل كل شيء ، اختر قالب محفظة يتواصل بشكل أفضل مع هويتك كمصمم جرافيك والنتائج التي يمكنك تقديمها لعملائك.
