13 أفضل خط لمتاجر Shopify الخاصة بك
نشرت: 2021-12-24يتوقع العملاء اليوم العثور على ما يريدون في أسرع وقت ممكن دون البحث في صفحات المنتجات والمعلومات غير ذات الصلة. إذا لم يتمكن المستهلكون من العثور على ما يريدون ، أو شعروا بالإحباط ببساطة من تجربة التصفح ، فيمكنهم (وسوف) ترك بحثهم بنقرة واحدة.
أحد الجوانب المهمة التي تجذب انتباه زوار الموقع هو الطباعة. لا يساعد تحديد الخط المناسب في التعبير عن رسالتك فحسب ، بل يمكن أن يؤثر أيضًا على صورة علامتك التجارية ويجعل علامتك التجارية أكثر قابلية للتحديد.
في هذه المقالة ، سأقدم لك أفضل الخطوط التي يمكنك استخدامها لمتجر Shopify الخاص بك وبعض الأخطاء التي يجب عليك تجنبها عندما يتعلق الأمر باختيار الخط. الآن دعنا نقفز مباشرة إلى التفاصيل.
المنشورات ذات الصلة:
- كيفية تغيير الخط في صفحة الخروج على Shopify
- كيفية إضافة الخطوط إلى Shopify الموضوع
لماذا الخطوط مهمة لمتجر Shopify الخاص بك

من المفاهيم المهمة التي يجب وضعها في الاعتبار عند إنشاء موقع ويب للتجارة الإلكترونية "الحد الأدنى من تكلفة التفاعل". هذا هو الحد الأدنى من الجهد اللازم لتقرير ما إذا كان جزء من المحتوى يستحق القراءة. اكتشفت دراسة أجرتها مجموعة Nielsen / Norman أنه ، في المتوسط ، يقرأ المستخدمون فقط 28 بالمائة من الكلمات على موقع الويب كحد أقصى. تختلف النسبة قليلاً حسب عدد النسخ على الموقع. ومع ذلك ، إلى جانب حقيقة أن معظم الناس يقضون 15 ثانية في المتوسط على صفحة الويب ، فإن الإحصائيات تعزز الحقيقة البسيطة: كل كلمة تحتاج إلى أن يتم حسابها بعناية.
هذا هو المكان الذي تلعب فيه الخطوط دورًا مهمًا. عند استخدامها بشكل صحيح ، ستساعد الخطوط القارئ على الانخراط ، وجعله يرغب في البقاء لفترة أطول على موقع الويب الخاص بك ، ونأمل أن يقود العميل خلال عملية الشراء بنجاح.
أفضل خط لمتجر Shopify الخاص بك
الآن دعنا نراجع الخطوط التي يمكنك استخدامها لمتجر Shopify الخاص بك. ضع في اعتبارك أن هذا لا يعني أنه لا يمكنك استخدام أي خطوط أخرى خارج هذه القائمة ، ولكن هذه الخطوط هي فقط الأكثر شيوعًا وسهولة في القراءة.
هيلفيتيكا

هلفتيكا قديمة. لقد كان موجودًا منذ عام 1957. إنه جزء من عائلة sans-serif ، لذلك لا تحتوي الحروف على منحنيات في نهاية كل ضربة. إنه خط كلاسيكي ، وهو الآن مقسم إلى أنواع مختلفة ، مثل Helvetica light ، و round ، والمزيد. Helvetica بسيط وشائع الاستخدام من قبل الشركات الكبرى لشعاراتها وموادها التسويقية.
جاراموند

Garamond قديم أيضًا ، وله شعور قديم به. إنه مثالي للنص الأساسي في الكتب المطبوعة ، ويمكن أيضًا قراءته بسهولة. باستخدام هذا الخط ، سيكون لموقع الويب الخاص بك مظهر كلاسيكي ، وقد يبدو كل حرف وكأنه نقش لبعض الأشخاص.
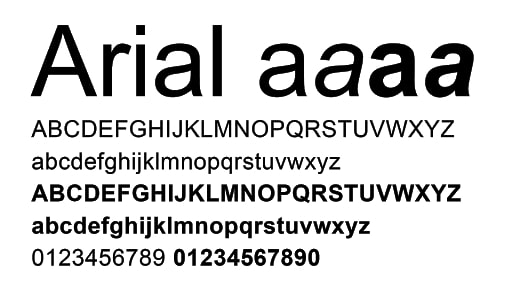
اريال

ربما يكون Arial هو الخط الأكثر أمانًا للاستخدام ، وهو إلى حد كبير القاعدة في عالم الطباعة. في بعض الأجهزة أو معالجات النصوص ، يُطلق على Arial اسم Arial MT. إنها متطابقة دون أي تغييرات ملحوظة.
هناك العديد من الأنواع الفرعية لهذا الخط ، ولكن يسهل قراءتها جميعًا. إنه ينتمي إلى عائلة خط sans-serif. تعني كلمة Sans serif عدم وجود أسطر من أي نوع في نهاية كل حرف. الشيء الإيجابي في هذا الخط أنه مألوف ، وجميع أجهزة Microsoft توفره في نظام التشغيل. iOs و Android أيضًا ليس لديهما مشكلة في التعرف على هذا الخط.
عائلة الساعي

تتكون عائلة البريد السريع من قسمين - البريد السريع والبريد السريع. اليوم ، النسخة الأكثر شعبية هي الأخيرة. الخط سهل القراءة لأن جميع الأحرف متباعدة بشكل متساوٍ. العديد من الخطوط لها عرض أوسع ، لكن ليس هذا العرض. هذه هي الطريقة التي صممها هوارد كيتلر في عام 1955.
تعرف كل من أجهزة الكمبيوتر والمتصفحات عائلة البريد السريع ، ولن يتم إجراء أي تعديلات إذا قاموا بفتح موقع ويب باستخدام هذا المحرف. لقد كانت موجودة منذ عقود. تم استخدامه في الأصل في الآلات الكاتبة لشركة IBM ، ولكن لاحقًا شوهد على نطاق واسع في أجهزة الكمبيوتر الشخصية أيضًا.
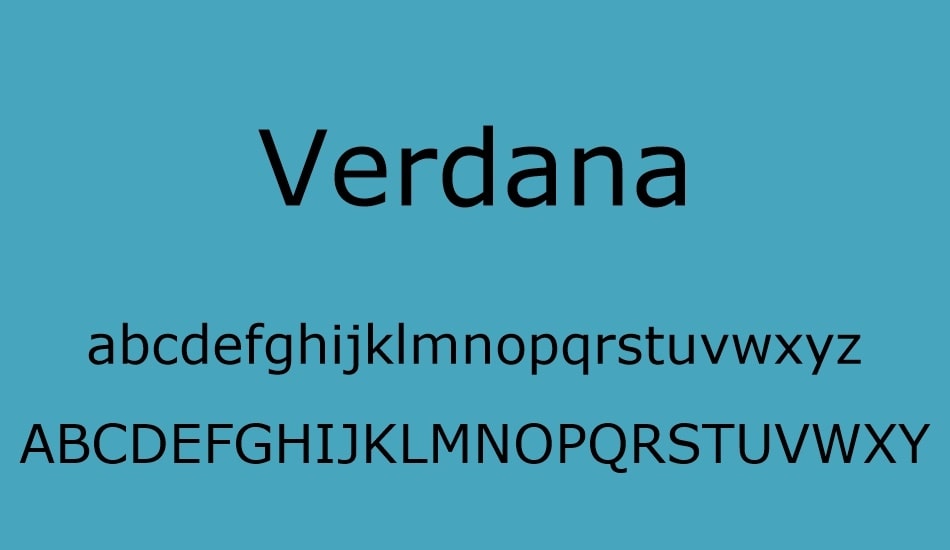
فيردانا

يعتبر العديد من خبراء الخطوط Verdana بمثابة خط ويب حقيقي. إنه خط عادي بلا رقيق ، كبير بما يكفي للقراءة السريعة. إذا نظرت عن كثب ، فستجد أن الأحرف مستطيلة قليلاً ، مما يسهل قراءتها من أجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية. تركز Verdana الآن على الأجهزة المحمولة وأجهزة الكمبيوتر. وهي محقة في ذلك ، حيث تم تطويرها من أجل Microsoft ومن قبلها.
تايمز نيو رومان

هذا الخط هو اختلاف طفيف في خط Times (أحد أقدم الخطوط). تستخدم على نطاق واسع في الصحف والمجلات في جميع أنحاء العالم ، ويمكن التعرف عليها بسهولة. تمت كتابة العديد من الكتب أيضًا بهذا الخط ، ولن يجد الأشخاص من جميع أنحاء العالم صعوبة في القراءة.

والسبب في تسميتها Times هو أن الشركة التي أنشأت هذا الخط كانت Time Magazine في عام 1931. وبينما لم تعد المجلة مستخدمة ، إلا أنها لا تزال شائعة الاستخدام كنص أساسي في منشورات الكتب الإعلانية في الصحف.
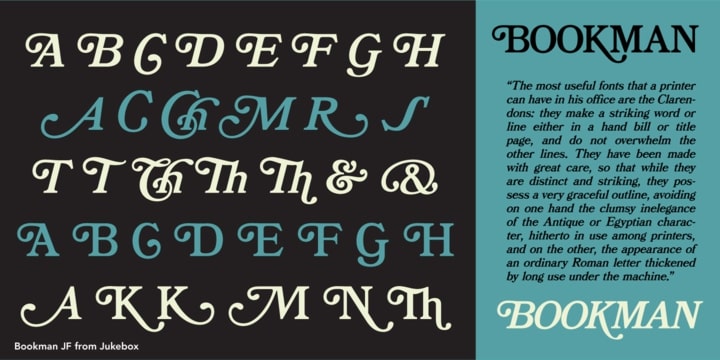
بوكمان

Bookman يشبه Times New Roman. ومن المعروف أيضًا باسم Old Style Bookman. لقد تم استخدامه على نطاق واسع للطباعة التجارية وطباعة العرض. كان شائعًا جدًا في الستينيات ، ولكن يمكن إرجاع جذوره إلى خمسينيات القرن التاسع عشر. Bookman مثالي كرأس ، ولكن يمكنك أيضًا استخدام إصدار أرق للنص الأساسي.
Trebuchet MS

هذا الخط له إحساس القرون الوسطى به. بطريقة ما ، يعطي للقارئ إحساسًا بالقلاع القديمة حيث يعيش الأثرياء. تم تطويره بواسطة Microsoft وتم إصداره لأول مرة في عام 1996. تم تطويره أيضًا للإنترنت ، ولهذا السبب أطلق عليه اسم trebuchet. كان المنجنيق عبارة عن محرك حصار من العصور الوسطى أطلق مقذوفات عملاقة. ولأنه كان سيتم إطلاقه على الإنترنت ، فقد تم تسمية الخط بهذا الاسم.
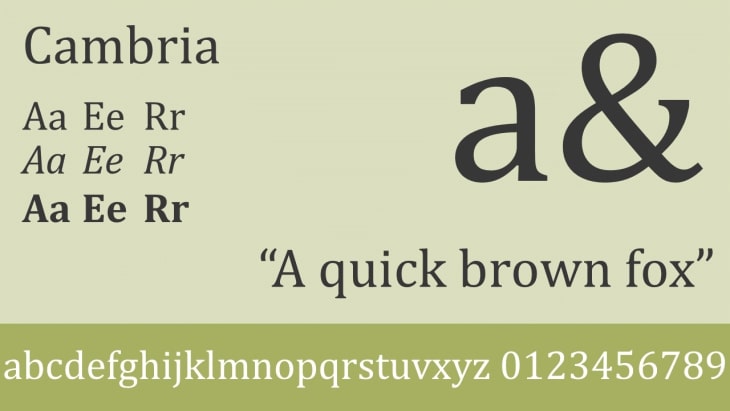
كامبريا

هذا واحد لديه العديد من أوجه التشابه مع Trebuchet MS. يبدو جميلًا ويتم استخدامه بشكل أفضل إذا كنت لا تريد استخدام Calibri. إنه جزء من عائلة serif ، مما يعني وجود بضعة أسطر في أطراف الحروف. ومع ذلك ، فمن المعروف أيضًا أنه نوع بسيط من الخطوط. من الأفضل استخدام Cambria كوثيقة أساسية ، حيث يسهل قراءتها بشكل كبير حتى عندما تكون صغيرة.
خط بالاتينو

هذا الخط قديم جدًا ، ويمكننا تتبع تاريخه إلى القرن الرابع عشر. إنه أسلوب واسع ، لذا فهو قابل للقراءة. تم تطوير خط Palatino الذي نعرفه هذه الأيام لأول مرة في عام 1949. عندما تم إنشاؤه ، تم تسميته على اسم سيد الخط الإيطالي ، Giambattista Palatino. تقليديًا ، كان هذا الخط يُستخدم فقط للرؤوس والإعلانات المطبوعة ولكنه يُستخدم الآن غالبًا للنص الأساسي ، لا سيما في الكتب الإلكترونية.
تأثير

هذا هو الخط المفضل للعناوين. إنه كثيف ، وجريء ، وسريع القراءة ، ويشكل عنوانًا رئيسيًا. الخط هو الأفضل للعناوين والعناوين الفرعية ، ولكن ليس للنص نفسه. إذا تم استخدامه كثيرًا ، فإن سُمك الخط يمكن أن يجعل من الصعب قراءته. من الأفضل استخدامها لإعلان صفقة أو استخدامها لجذب انتباه المشاهدين في إعلاناتك.
كاليبري

هذا الخط حديث جدًا لأنه تم طرحه فقط في عام 2004 وتم إتاحته للعالم في عام 2007. تم تقديمه للعالم بواسطة Microsoft واستبدل Times New Roman باعتباره الخط الافتراضي لـ Microsoft Word ومنتجات MS Office الأخرى. إنه مستدير ، لذا يسهل على العين قراءته. بينما يتم تقريبه ، فإنه لا يبدو كرسوم متحركة. يحافظ على مظهر رسمي ويعتبر نوعًا بسيطًا من الخطوط.
النحاس القوطي

هذا الخط به مسافات كبيرة بين الأحرف. تم تصميمه في عام 1901 ، واستخدم الفنان النقوش على الألواح النحاسية كأساس للتصميم. لهذا السبب ، يسهل قراءة الخط ويمكن استخدامه أيضًا كرأس عريض لمدونتك أو أسماء المنتجات الخاصة بك. هذا الخط هو الأفضل للرؤوس ويتم إقرانه بشكل أفضل مع الخطوط الغامقة الأخرى التي تحتوي على مساحة كبيرة مثل Verdana للنص الأساسي.
يتعلم أكثر:
- كيفية إضافة الخطوط إلى Shopify الموضوع؟
- كيفية تغيير الخط في صفحة الخروج على Shopify؟
أخطاء يجب تجنبها عند اختيار الخطوط لمتجر Shopify الخاص بك
تأكد من عدم تعقيد الخطوط الخاصة بك. يؤدي خلط الكثير من الخطوط والأنماط إلى صعوبة قراءة النص. غالبًا ما يزعج القارئ ويصرف انتباهه عن الرسالة التي تحاول إيصالها. عندما يتعلق الأمر باختيار الخطوط ، فالقليل هو الأكثر. إليك ما يجب عليك تجنبه:
لا تعبث بالنسب
أي شيء يمتد أو ينحرف في ضغط أو يتلاعب بنسب الخطوط ليست فكرة جيدة. فقط لا تحاول.
تجنب استخدام خط Comic Sans أو Papyrus
لسوء الحظ ، تم الإفراط في استخدام هذين الخطين بشكل كبير وسوء استخدامهما ، لدرجة أنهما الآن مرادفان لعدم الاحتراف. آخر شيء تريد القيام به هو جعل علامتك التجارية تبدو غير متطورة ومبتكرة.
الكلمات الأخيرة
قد يكون اختيار الخطوط المناسبة لمتجر Shopify عبر الإنترنت أمرًا صعبًا ، لكن مجموعة الخطوط في هذه المقالة ستساعدك في إنشاء أفضل مجموعة خطوط للويب الخاص بك. باستخدام سمات مثل اللون والطول والوزن والتصنيف ، يمكنك بناء ثنائي يناسب جيدًا معًا. لا تتردد في ترك التعليقات أدناه لمزيد من المناقشة حول هذا الموضوع. :-)
