أفضل 5 اتجاهات لتصميم التطبيقات لعام 2022 يجب متابعتها
نشرت: 2023-01-17التطبيقات المستندة إلى الهاتف المحمول تأتي وتذهب. إذن ما الذي يمكنك فعله حتى يظل تطبيقك إلى الأبد؟ بصفتك مطور تطبيقات ، تحتاج إلى زيادة التنزيلات ، وجعل المستخدمين يحبون تطبيقك ، وعدم إلغاء اشتراكاتهم مطلقًا. مواكبة تطوير التطبيق باتباع أفضل اتجاهات تصميم التطبيقات لعام 2022 التي سنعرضها في هذه المقالة.
ما سبب أهمية تصميم التطبيق؟
يدور تصميم التطبيق حول المظهر الأنيق وجذب انتباه المستخدمين بألوان زاهية ورسوم توضيحية غير تقليدية. وربما سمعت هذا مرات عديدة من قبل - تعد سهولة الاستخدام والراحة والميزات المبتكرة ضرورية.
قبل أن ننتقل إلى أفضل تصميمات التطبيقات ، إليك الأسباب الرئيسية:
- يضعك تصميم التطبيق العصري في صدارة موجة الشعبية . تعتمد مفاهيم التصميم على الاتجاهات في الوقت الحاضر ، لكنها تتغير بسرعة. تتكيف الشركات الكبيرة مع الاتجاهات بسرعة كافية ، وعدم اتباع الاتجاه يعني التراجع عن الموجات الهائلة وفقدان الشعبية.
- إقناع المستخدمين بوظيفة التصميم. يؤثر التصميم على القرار الأولي لمعظم الأشخاص باستخدام التطبيق أو عدم استخدامه. إنه الانطباع الأول بأنك لن تكون قادرًا على تشجيع المستخدمين على القيام بذلك للمرة الثانية. لذلك ، بغض النظر عن مدى فاعلية تطبيقك ، فمن المؤكد أنه لن يكون جذابًا إذا لم يرى الجميع تصميمًا مبتكرًا وعصريًا.
- ابق على اتصال مع التطبيقات الرائدة. إذا علمت الغالبية الاتجاه ، فقد كان موجودًا بالفعل منذ حوالي عام أو عامين. هذا يعني أنها في طريقها إلى فقدان شعبيتها. ومع ذلك ، فإن هذا الاتجاه يشير إلى أن العديد من الشركات قد أعربت عن تقديرها وجاذبيتها للعملاء.
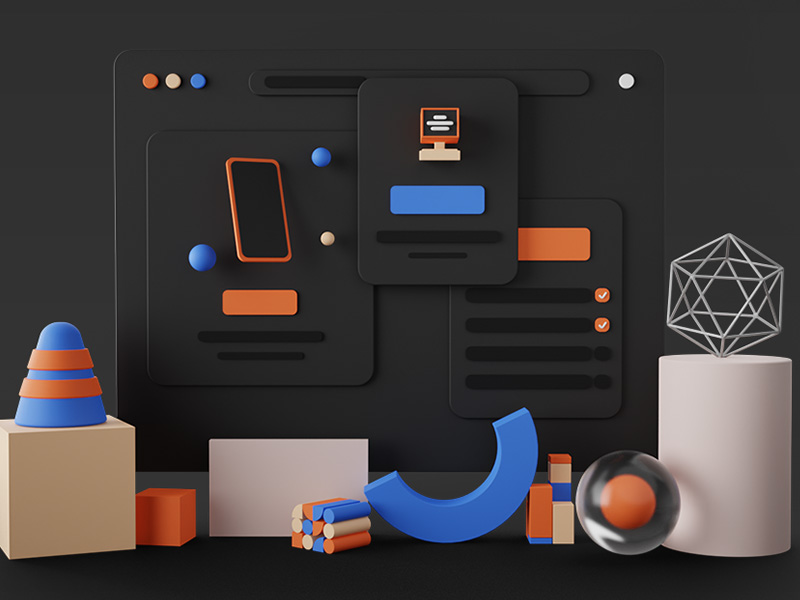
1. الرسوم التوضيحية ثلاثية الأبعاد على الطراز القديم

يمكن لعمالقة التكنولوجيا مثل Google و Apple و Facebook بدء أي اتجاه. إنهم يستثمرون في الأبحاث ويبتكرون منتجات جديدة ، تمامًا كما تفعل Apple.
في البداية ، كانت هذه التقنية تعليمية بحتة. الآن ، يتم دمجها بشكل متزايد في مجال ترويج الإنترنت.
ترجع شعبية تصميم التطبيقات ثلاثية الأبعاد ذات الطراز القديم أيضًا إلى ظهور تقنيات الواقع المعزز والافتراضي (AR / VR). ولكن لماذا أصبح أحد أفضل اتجاهات واجهة المستخدم أكثر شيوعًا؟ هذه هي الأسباب الرئيسية:
- المتصفحات متقدمة تقنيًا بالفعل ، وهذا هو السبب في أنها تدعم جميع عمليات التلاعب التي تتم باستخدام الرسوم التوضيحية ثلاثية الأبعاد.
- من الأسهل معرفة الطاقة والملمس والمعنى من خلال الأبعاد الثلاثية. لأنه أقرب إلى خيالنا من الصورة المسطحة. الرسوم التوضيحية ثلاثية الأبعاد أكثر عمقًا وتفاعلية وغنية بالمعلومات.
- لا تزال الصناعة ثلاثية الأبعاد نشطة أيضًا. تساعد الكثير من البرامج في إنشاء النماذج والتأثيرات الأولية والمحتوى. اليوم ، من السهل تنزيل التطبيقات على الأجهزة اللوحية أو الهواتف عن طريق التقاط صور للأشياء وتوسيع الأشكال الأساسية بالأصابع.
2. الرسوم المتحركة من الرسوم التوضيحية والأيقونات

تنحدر هذه الطريقة الرائعة من عصر الرسوم المتحركة وتستحضر نفس المستخدم الأصغر سنًا. وبالمثل ، فإنه يضيف إمكانية الفهم لأي موضوع ، حتى أخطرها. هناك العديد من الرسوم التوضيحية الجميلة من العام الماضي. لجعلها أكثر جاذبية ، حركها.
ينطبق اتجاه الرسوم المتحركة على الرسوم التوضيحية والرموز. أي تفاصيل متحركة صغيرة مناسبة في الواجهة ستكون إضافة كبيرة. بعد ذلك ، يتم إنشاء الرسوم المتحركة SVG و JSON بواسطة الكود. فيما يلي الفوائد الرئيسية لهذا.
- الحد الأدنى لأحجام ملفات الرسوم المتحركة أصغر بعشرات أو مئات المرات.
- تساعد الإعدادات الذكية الرسوم المتحركة على التفاعل مع أي تفاعل.
يتطلب الاتجاه مع الرسوم المتحركة جهدًا جماعيًا يتكون من مصمم منتج ومصمم UI / UX ورسام ورسام رسوم متحركة ومبرمج ومختبر. على وجه التحديد ، يمكن للمصمم تقديم رسم متحرك في أي أداة ثم إعادة توجيهه إلى مبرمج.

3. موضوع الوضع الداكن

أصبح هذا الاتجاه مشهورًا في عام 2019. تم استخدام السمات الداكنة في البداية في التطبيقات أثناء الليل. بالعودة إلى الوراء ، يمكن للمستخدمين التبديل إلى الوضع المظلم في الإعدادات. وتتيح لك بعض الخيارات ضبط مؤقت للتبديل بين الأوضاع. اليوم ، يستخدم المطورون سمة الوضع المظلم لمواقع الويب أيضًا. تشمل العلامات التجارية الرائدة التي تقدم سمات داكنة Apple و Facebook و YouTube وغيرها الكثير.
الوضع المظلم شائع للأسباب التالية:
- يسمح لك بإنشاء ألوان مميزة بسبب الاختلافات الكبيرة مع الخلفيات الداكنة.
- يساعد المستخدم على الاستمتاع بالمحتوى بمستوى منخفض من السطوع
- تستخدم الأوضاع المظلمة استهلاكًا أقل للطاقة وتطيل عمر الشاشات.
- ستتميز عن باقي التطبيقات.
4. التدرجات والظلال والتمويه

كان الاتجاه الذي يتميز بالظلال والتدرجات شيئًا من الماضي. لكنها لا تزال ذات صلة اليوم. نشأ هذا المخطط من الشعبية الواسعة للرسومات ثنائية الأبعاد الشائعة في عام 2010.
الشيء الوحيد الذي تغير هو ظهور المزيد من التهوية والخفة والحجم. كل هذا ممزوج بتدرجات ألوان الباستيل وأيقونات ثلاثية الأبعاد جديدة. بالإضافة إلى ذلك ، يستخدم المصممون الآن المزيد من الألوان الصامتة. تطورت التدرجات أيضًا وأصبحت أكثر تعقيدًا. لم يعد يكفي استخدام التدرج الخطي كما كان من قبل. عليك مزج ألوان وألواح مختلفة و
استخدم تراكب.
يتم استخدام تأثير تمويه اللون بشكل متزايد في الواجهات ، غالبًا في الخلفيات. يعطي عمق وأبعاد الواجهة.
5. صور حقيقية في بيئة توضيحية

تعود فكرة تصميم واجهة المستخدم الحديثة المتمثلة في استخدام صور حقيقية محاطة بتفاصيل توضيحية إلى أول تصميمات قوية لموقع شركة Apple على الويب. يُشرك اتجاه التصميم هذا المستخدم بسرعة في فكرة التطبيق. تعطي الصور الفعلية للمستخدم صورة لأبعاد المنتج على الشاشة.
المكافأة: عناصر وسائل التواصل الاجتماعي
تتسلل عناصر الوسائط الاجتماعية ، بما في ذلك التعليقات أو القصص ، ببطء إلى جميع التطبيقات. سواء كان ذلك متتبعًا صحيًا أو تطبيقًا للتسوق ، يحب المستخدمون التمرير عبر المنشورات المفيدة ومشاركة أفكارهم أو تجاربهم على موقع الويب الخاص بك أو في قسم التعليقات. على سبيل المثال ، قد يقرأ تطبيق حجز الرحلات المنشورات التي تحتوي على أفضل عروض التذاكر أو مستلزمات السفر.
إشارة خاصة فيما يتعلق بمستخدمي Facebook الذين ينشرون على القصص: لم تعد هذه الميزة مقصورة على Instagram أو وسائل التواصل الاجتماعي. تعد الصورة أو مقطع الفيديو طريقة رائعة لمشاركة التحديثات أو إصدار إعلانات أو عرض المنتجات الموجودة في المخزون.
لدى Penji أفضل مصممي التطبيقات
هل أنت متحمس لإنشاء تطبيق يستخدم أفضل اتجاهات تصميم التطبيقات كمصدر إلهام؟ يمكن أن تساعد Penji! لدينا فريق من المواهب الاستثنائية يمكنه التعامل مع جميع احتياجات التصميم الجرافيكي الخاصة بك. اشترك اليوم عن طريق ملء هذا النموذج والاستفادة من ضمان استرداد الأموال لمدة 30 يومًا.
