دليل المبتدئين لترميز مخطط Google
نشرت: 2014-09-28دليل المبتدئين لترميز مخطط Google
يعد ترميز المخطط أحد التطورات الأخيرة في تحسين محركات البحث (SEO) التي تم تقديمها في عام 2011 ، والتي تعمل كوسيط تحسين جديد وقوي. على الرغم من ذلك ، لا يزال أحد أقل أشكال تحسين محركات البحث استخدامًا. إنه فرع جديد يعكس دعم Google لترميز البيانات المنظمة ، وهي آلية تساعد في التعبير عن العلاقة بين الأشياء بتنسيق يمكن قراءته آليًا.
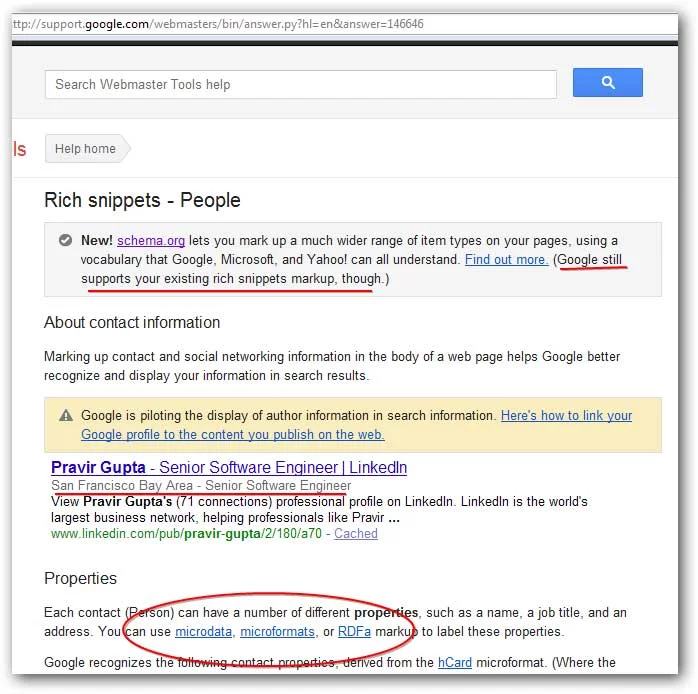
منذ عدة سنوات ، دعمت Google ثلاثة معايير للترميز المنظم وهي RDFa و microformats و microdata. ومع ذلك ، يركز ترميز المخطط فقط على معيار البيانات الجزئية لإبقاء التنفيذ أبسط بالإضافة إلى تعزيز التوحيد عبر محركات البحث من خلال تحقيق توازن بين بساطة تنسيقات microformat وقابلية توسعة RDFa.
يعد تضمين البيانات الجزئية للمخطط في الصفحات الرقمية موضوعًا ساخنًا في عالم تحسين محركات البحث ، حيث إنه عامل تصنيف تتعرف عليه Google. على الرغم من أن تنسيقات الترميز المهيكلة شائعة منذ عدة سنوات ، إلا أن عددًا قليلاً جدًا من المواقع تميل إلى استخدام البيانات الجزئية للمخطط ، ومن المدهش أن عددًا أقل من الأفراد يعرفون حقًا ماهيتها أو ما هي أهميتها.
وفقًا لدراسة حديثة نُشرت على Searchmetrics ، فإن أقل من 1٪ من المجالات تتضمن ترميز مخطط. ومع ذلك ، فإن أكثر من 33٪ من نتائج بحث Google تعرض مقتطفات منسقة تشير إلى إضافة أجزاء من المعلومات لإبراز نتيجة على صفحات نتائج محرك البحث (SERPs) وزيادة فرص نسب النقر إلى الظهور وبالتالي الترتيب.
يوضح هذا بحد ذاته مدى أهمية تضمين ترميز المخطط في محفظة إستراتيجيات تحسين محركات البحث (SEO) الخاصة بك. لذلك ، فإن هذا الدليل مخصص لجميع أولئك الذين يرغبون في تضمين المخطط في صفحات الويب الخاصة بهم.
نظرة عامة على المخطط وترميز المخطط و Schema.org

في الأساس ، يشير المخطط إلى نوع من البيانات الجزئية التي تسمح لمحرك البحث بتحليل وفك تشفير المعلومات الموجودة على الصفحات بسهولة وفعالية أكبر. هذا يساعدهم في تقديم النتائج ذات الصلة للزوار حسب استعلامات البحث.
يعد ترميز المخطط أفضل صديق جديد لمسوق الإنترنت ، حيث إنه مجموعة مميزة من علامات HTML (البيانات الوصفية) يتم إضافتها إلى صفحات HTML لمساعدة محركات البحث في الحصول على رؤية أعمق لما تدور حوله هذه الصفحة المحددة. ونتيجة لذلك ، يسهل على الزائرين الحصول على ما يبحثون عنه بالضبط عبر الإنترنت وبالتالي الاستمتاع بتجربة بحث أفضل.
بينما تنقل غالبية علامات HTML إلى محركات البحث ما يقوله الموقع ، فإن ترميز المخطط يخبر ما يعنيه موقعك. تساعد نقطة التميز هذه محركات البحث في تقديم نتائج بحث بجودة أفضل.
Schema.org هو المحور المركزي لمشروع Schema على الويب ، كتعاون بين Google و Yahoo و Bing و Yandex (محرك بحث روسي يحاول البحث بدون روابط) لتوحيد آلية الترميز المهيكل. والنتيجة هي مجموعة متفق عليها من علامات الشفرة تنقل محركات البحث الرئيسية ، وكيفية التعامل مع البيانات الموجودة على المواقع.
Schema.org ليس بروتوكول ترميز أو لغة ، ولكنه مجموعة من المخططات أو مفردات ترميز البيانات الجزئية المفصلة والمنظمة على الموقع. إنها مفردات قياسية لمحركات البحث للتعامل مع البيانات للترتيب. بكلمات بسيطة ، Schema.org هي مبادرة لجعل الترميز المنظم أبسط لبرامج زحف البحث ومالكي المواقع.
من الناحية الفنية ، يعد المخطط نوعًا من مقتطفات HTML الغنية لإضافة تفاصيل إضافية إلى النص الموجود أسفل عنوان URL المعروض على SERPs. تساعدك المقتطفات المنسقة في إعلام محركات البحث مباشرة عن هويتك وما تقدمه وأي معلومات أخرى تقدمها. إنهم مثل علامة إرشادية تزيل أي ارتباك. على سبيل المثال ، يخبر المخطط محركات البحث أن المحتوى المحدد على "تايتانيك" مرتبط بالسفينة التي غرقت في أوائل القرن العشرين بدلاً من الفيلم المرشح لجائزة الأوسكار.
لذلك ، يعد المخطط أيضًا الطريقة المفضلة للترميز لمعظم محركات البحث. يوفر ترميز المخطط جميع أنواع الخيارات لجعل قائمة الموقع تبدو براقة وذات صلة في SERP. يشير إلى رمز (مفردات دلالية) على موقعك لمساعدة محركات البحث في إرجاع نتائج أكثر صلة وإفادة.
على سبيل المثال ، يمكن أن يؤدي تنفيذ ترميز مخطط مناسب لصفحة محسّنة لـ "وصفة thukpa النباتية" إلى إظهار صورة وعدد السعرات الحرارية والتصنيف المميّز بنجمة ووقت الطهي وأجزاء أخرى من هذه المعلومات المثيرة للاهتمام ضمن عنوان URL الخاص بها على SERP. هذا ببساطة يسمح لزيادة معدل النقر. هنا ، يخبر ترميز المخطط الصحيح محرك البحث أن الكلمة الرئيسية ليست مجرد مجموعة من الكلمات العشوائية ، ولكنها وصفة طبخ تقدمها صفحة الويب. لذلك ، يمكن استنتاج أن ترميز المخطط يستخدم مفردات دلالية مميزة في تنسيق البيانات الجزئية.
عندما يحتوي موقع ما على ترميز مخطط ، يمكن للمستخدمين أن يلاحظوا على SERPs ما يدور حوله الموقع ، وماذا يفعل ، ومكانه ، وما هو تقييمه ، وما هي تكلفة العنصر ، وأكثر من ذلك. لذلك ، من وجهة نظر أخرى ، فإن ترميز المخطط مخصص للمستخدمين ، والذي يطبقه مشرفو المواقع كـ "بطاقة عمل افتراضية". هذا تقدم يركز على المستخدم ويحقق الهدف المتمثل في إعطاء المعلومات الأكثر صلة للمستخدمين.
ترميز مخطط أسماء Google كطريقة "مفضلة" لترتيب (هيكل) المحتوى في حالة رغبتك في إظهار مقتطف منسق في SERP. حسنًا ، الخبر السار هو أنك لست مطالبًا بتعلم مهارات ترميز جديدة ، لأن معرفة HTML كافية. يتمثل الاختلاف الوحيد في إدراج أجزاء من مفردات schema.org في البيانات الجزئية الموجودة في نموذج HTML.
عمل مخطط البيانات الجزئية
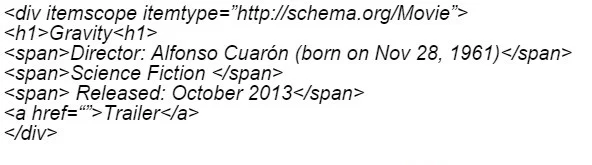
تمامًا مثل الترميزات الأخرى ، يتم تطبيق البيانات الجزئية للمخطط مباشرةً على محتوى الصفحة لتحديد ما تعنيه بالضبط وكيف يجب أن يتعامل معها محرك البحث. يحتاج مشرف الموقع إلى إضافة عناصر المخطط والسمات مباشرة إلى كود HTML للصفحة لتقديم معلومات إضافية لبرامج زحف البحث. لنأخذ مثالاً على مقتطف منسق لترميز المخطط.
 في المثال أعلاه ، ينصب التركيز على محتوى فيلم ألفونسو كوارون لعام 2013 ، "Gravity". بإضافة سمة itemscope ، فأنت توضح أن الكود الموجود أسفل علامة <div> يدور حول عنصر معين يسمى الجاذبية. إذا تجاهلت سمة نوع العنصر ، فلن تحدد الكود نوع العنصر. لذلك ، تحدد سمة نوع العنصر أن العنصر عبارة عن فيلم يوجد تعريفه في التسلسل الهرمي لنوع schema.org. يرجى ملاحظة أنه تم تحديد نوع العنصر كعنوان URL. وهي تحدد أن المعلومات داخل كتلة <div> تتعلق بفيلم.
في المثال أعلاه ، ينصب التركيز على محتوى فيلم ألفونسو كوارون لعام 2013 ، "Gravity". بإضافة سمة itemscope ، فأنت توضح أن الكود الموجود أسفل علامة <div> يدور حول عنصر معين يسمى الجاذبية. إذا تجاهلت سمة نوع العنصر ، فلن تحدد الكود نوع العنصر. لذلك ، تحدد سمة نوع العنصر أن العنصر عبارة عن فيلم يوجد تعريفه في التسلسل الهرمي لنوع schema.org. يرجى ملاحظة أنه تم تحديد نوع العنصر كعنوان URL. وهي تحدد أن المعلومات داخل كتلة <div> تتعلق بفيلم.من المثير للاهتمام ملاحظة أن <h1> Gravity </h1> تخبر المتصفح بعرض Gravity في تنسيق العنوان 1. ومع ذلك ، فإن العلامة نفسها لا توفر أي معلومات حول معنى السلسلة. هذا يجعل من الصعب على محركات البحث عرض المحتوى ذي الصلة بالمستخدم بذكاء. ومع ذلك ، فإن سمات itemscope و itemtype تزيل هذه الصعوبة. دعونا نلقي نظرة على مثال آخر:

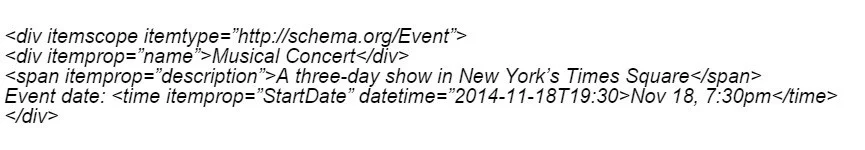
في المثال أعلاه ، يشير ترميز المخطط إلى محرك البحث أن حدثًا (نوع العنصر هو حدث) سيحدث في يوم معين (تاريخ البدء والتاريخ والوقت). هذا يجعل من السهل على محركات البحث عرض النتائج ذات الصلة للباحثين دون أي نوع من الغموض. يصعب تفسير التواريخ والأوقات بدقة من خلال محركات البحث بسبب الاختلافات في التنسيقات. ومع ذلك ، فإن مثل هذا الترميز المخطط يبسط هذا التفسير.
من خلال تحديد أنواع العناصر وخاصية العنصر (الخصائص) ، تتلقى محركات البحث معلومات منظمة لتقديم النتائج الأكثر صلة. بدون هذه الدلالات ، يتعين على برامج الزحف تفسير التاريخ على الموقع من تلقاء نفسها ، مما يعني أن القائمة التي قدمتها قد لا تكون أفضل تمثيل للموقع.
أهمية استخدام مخطط الترميز

من الضروري تضمين ترميز المخطط إذا كنت ترغب في أن تبرز قائمة موقعك عن البقية. هناك احتمالات كبيرة بأنك قد أعددت حقوق التأليف في Google التي ربما تكون قد حسنت تصنيفاتك أو على الأقل تقدم جاذبية بصرية. لهذا ، إذا قمت ببساطة بإضافة بعض التفاصيل الأكثر إثارة للاهتمام للمستخدمين ، فمن المؤكد أن معدل الاستئناف سيزداد.
تضمين ترميز المخطط ليس فقط لغرض تحسين محركات البحث ولكن أيضًا لإفادة الباحث. مع مزيد من التفاصيل ذات الصلة والمفيدة المعروضة على SERPs ، فإنهم في وضع أفضل للذهاب مع اختيار أكثر استنارة. تتمثل الصورة النهائية في جعل شبكة الويب العالمية مكانًا أفضل يقدم النتائج الأكثر موثوقية وذات الصلة على صفحات النتائج.
بالنظر إلى حقيقة أن أقل من 1٪ من صفحات الويب تستخدم مثل هذه المقتطفات المنسقة وأن أكثر من 30٪ من النتائج تحتوي على ترميز مشتق من المخطط ، فهناك مجال كبير وفارغ لإدخال الفوائد وتجربتها بسرعة. علاوة على ذلك ، يتم ترتيب الصفحات التي تحتوي على مخطط schema.org أفضل من الصفحات التي لا تحتوي عليها. بينما نادرًا ما يتم استخدام الترميز وفقًا للبيانات المنظمة من قِبل مشرفي المواقع ، إلا أنه يتم عرضها بشكل كبير في Google SERPs. يشير هذا بحد ذاته إلى الأهمية المتزايدة لعلامات ترميز المخطط.
فوائد استخدام مخطط الترميز
على الرغم من أن دلالات schema.org لا تحسن الترتيب بشكل مباشر ، فإن الصفحات التي تطبق ترميز المخطط لديها فرصة أكبر لاكتساب رؤية أكبر ، والتي بدورها يمكن أن تزيد من حركة المرور وبالتالي الترتيب. هذا شيء تقوله Google وتركز عليه طوال الوقت. بالإضافة إلى المكانة البارزة ، يوفر هذا الشكل الجديد من التحسين فوائد للباحثين وبرامج زحف البحث وكذلك مشرفي المواقع.
للباحثين
- اعثر بسرعة على ما يبحثون عنه على وجه التحديد حيث يقدم المقتطف المنسق معلومات في شكل موجز (التقييم والسعر والوصف وما إلى ذلك).
- انقر فوق عنوان URL الصحيح بناءً على المعلومات التي يتم رؤيتها وتعيينها مع ما هو مطلوب
- المزيد من النتائج ذات الصلة للاستعلام
للزواحف
- تفسير أسهل وأكثر دقة وذكاء للبيانات في الموقع بطريقة منظمة
- عرض المقتطفات المنسقة بذكاء على SERPs
- الكشف عن الصفحات الأكثر صلة حسب استعلام المستخدم
- زيادة الفعالية
لمشرفي المواقع
- اجعل الويب عالمًا أكثر إفادة للمعلومات
- زيادة معدلات النقر إلى الظهور (CTRs) بنسبة 15-50٪
- توفير الوقت بفضل الجهود المشتركة لـ schema.org المرتبطة بـ Google و Yahoo و Bing ، مما يلغي الحاجة إلى إضافة أكواد ترميز مختلفة لكل محرك بحث
- فرصة أكبر للظهور أعلى في البحث باستخدام المزيد من أنواع المخططات
- فرصة كبيرة بسبب أقل من 1٪ من المواقع تستخدم المخطط حاليًا
- انخفاض معدل الارتداد
- أكثر فاعلية في التسويق عبر البريد الإلكتروني بالإضافة إلى تحسين محركات البحث المحلية
- لا تضارب مع استخدام علامات وسائل التواصل الاجتماعي
- تحويل سهل لموقع لم يتم تطويره في HTML5
أهم 5 دوافع لاستخدام مخطط الترميز في صفحات الويب الخاصة بك
حتى بعد قراءة المناقشة أعلاه ، قد يكون لديك شك فيما إذا كان يجب عليك استخدام ترميز المخطط لصفحاتك. في هذه الحالة ، إليك الحقائق الثلاث التي يمكن أن تحفزك على استخدامها على الفور! لقد أوصى مات كاتس ، الذي أغلق عددًا لا يحصى من المواقع باستخدام استراتيجيات مريبة لتحسين محركات البحث ، باستخدام ترميز المخطط لصفحات الويب منذ بضع سنوات. نظرًا لأنه يتحكم في أكبر محرك بحث على هذا الكوكب ، فإن كلماته لها وزن للتأثير على عقلك لاتخاذ القرار الصحيح.
وفقًا لفيديو تعليمات مشرفي المواقع في عام 2012 ، قال كاتس إن تنفيذ schema.org لا يعطي بالضرورة ناتج ترتيب أعلى ، ولكن إذا كتبت "لازانيا" ونقرت على "وصفات" في الجانب الأيسر ، فهذا هو موقع schema.org قد يساعدك ، حيث من المرجح أن تظهر في ذلك.
توفر المقتطفات المنسقة نسب نقر إلى ظهور أعلى

يمنح استخدام schema.org فوائد مرئية ، أحدها هو تحسين القائمة على SERPs. بينما يتم تضمين عناصر مثل العناوين ومقتطفات الصفحة بشكل عام ، فإن ترميز المخطط المستهدف يسمح بتضمين تصنيفات العملاء والصور والتاريخ / الوقت والمزيد. هذا الأخير ليس فقط أكثر جاذبية من الناحية الجمالية ، ولكنه أيضًا أكثر فعالية.
وفقًا لـ Search Engine Land ، فإن قوائم المقتطفات المنسقة التي تعرض تفاصيل أكثر من القوائم القياسية يمكن أن تزيد نسبة النقر إلى الظهور بنسبة 30٪. وهذا يعني زيادة عدد الزيارات بنسبة 30٪ ، وهو أمر مهم حقًا لأي شركة للوصول إلى المستوى التالي مع زيادة ظهور محرك البحث.
بصرف النظر عن تسهيل قيام برامج الزحف بتجزئة محتوى موقعك وتنظيمه ، تحدد البيانات الجزئية للمخطط بالإضافة إلى عرض مقتطفات منسقة لمعلوماتك على SERPs. على عكس المفهوم الخاطئ الشائع ، تستخدم Google ترميز المخطط لإظهار مقتطفات المعلومات. إذا كانت المقتطفات واضحة وموجزة ، فيمكنها توليد معدلات نقر أعلى لأن الزوار يمكنهم بسهولة وبسرعة تحديد ما إذا كان محتوى الموقع هو ما يبحثون عنه أم لا.

الصفحات التي تم تنفيذها من خلال المخطط تصنف بمتوسط 4 مراتب أعلى على Google
على الرغم من أن عددًا قليلاً جدًا من مشرفي المواقع قد نفذوا ترميز المخطط ، إلا أنهم يكافئون في الوقت الحالي! تحتل مواقعهم الآن مرتبة أعلى بأربع مراتب على Google ، مما يعني أن صفحة الترتيب الرابعة تحتل المرتبة الأولى الآن. توضح الدراسة أيضًا أن Google يعرض نتائج للصفحات التي تحتوي على ترميز مخطط لأكثر من 36٪ من استعلامات الكلمات الرئيسية ، بينما يتم عرض تلك التي لا تحتوي على ترميز بشكل أقل تكرارًا.
استمرار الدعم لعلامات الأسعار الموجودة في المقتطفات المنسقة

في حال كان لديك نوع من الترميز موجود على صفحاتك تم تنفيذه بمساعدة RDFa أو تنسيقات microformat ، فسوف يدعمه Schema.org. هذا يعني أنك لست مضطرًا إلى البدء من نقطة الصفر وإزالة الترميز الحالي ، مما يوفر الكثير من الوقت والطاقة في تنفيذ ترميز المخطط الجديد هذا. ومع ذلك ، يجب توخي الحذر الشديد لعدم خلط التنسيقات معًا في نفس الصفحة ، لأن القيام بذلك قد يؤدي إلى إرباك برامج الزحف.
اختبار استباقي

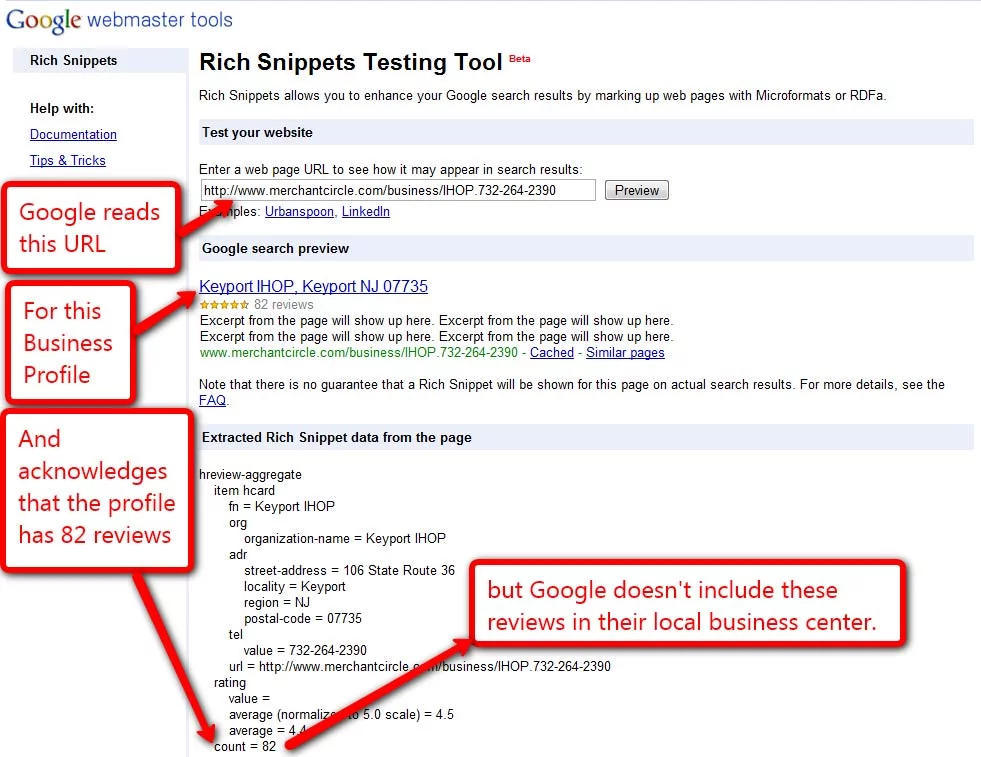
تمامًا مثل اختبار صفحة الويب الخاصة بك ، من المفيد اختبار طريقة عرض العلامات. إذا نجحت ، فإنها تخبر ببساطة أن الزاحف قادر على تحليل البيانات بدقة. يمكنك القيام بذلك باستخدام أداة اختبار المقتطفات المنسقة. بينما تعرض هذه الأداة المعلومات المرمزة التي تم تحليلها ، لا تزال المعاينة الخاصة بها لا تعرض نص ترميز schema.org ، وهي وظيفة ستتم إضافتها قريبًا.
خلاصة القول هي أن خبراء أفضل محركات البحث يوصون بالمخطط ، مما يعني أن تنفيذه لن يضر بأي شكل من الأشكال ، بل يزيد من فرصك في الحصول على معدلات نقر أعلى وبالتالي ترتيب أعلى.
التطبيقات التي يجب عليك استخدام Schema.org
يعمل ترميز المخطط الجديد على تحسين رؤية موقعك لجميع أنواع المحتوى تقريبًا. هناك ترميز للأفلام والأحداث والمنتجات والمقالات والمطاعم ومراجعات الكتب والأنشطة التجارية المحلية والحلقات التلفزيونية والتقييمات والمدونات والمؤلفات وتطبيقات البرامج. توجد أنواع ترميز لا حصر لها ، تتراوح من متاجر الألعاب إلى تطبيقات تكنولوجيا المعلومات. لذلك ، يمكنك إقران أي نوع من البيانات تقريبًا على صفحة الويب بسمات "itemscope" و "itemtype". توجد عدة طرق لتنفيذ ترميز المخطط في صفحات الويب ، والتي تشمل:
- مقاطع الفيديو : كشف Matt Cutts أن Google توصي باستخدام مقتطفات منسقة على صفحة مقصودة مميزة للفيديو حتى يتم تضمين الفيديو.
- الشهادات : هذا تطبيق آخر جدير بترميز المخطط ، والذي يمكن أن يُظهر وصف المراجعة وتصنيف العنصر الذي تتم مراجعته. يعتمد معظم المستهلكين على المراجعات عبر الإنترنت ، مما يجعل من المنطقي ترميز الشهادات على SERPs.
- هوية العلامة التجارية : يتضمن ذلك الاسم والعنوان والهاتف (NAP) الذي يكشف عن جهة اتصال عملك بالإضافة إلى المعلومات الجغرافية بدقة. يمكنك استخدام فئات المخطط المحلية في التذييل أو الصفحة التي تقول "اتصل بنا".
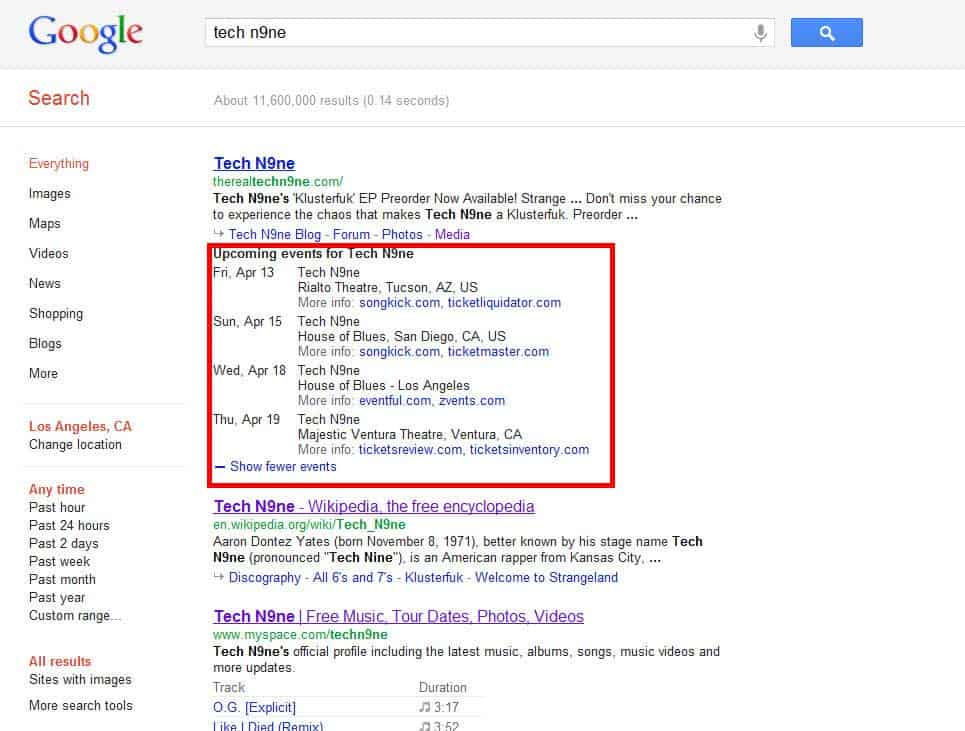
- الأحداث : يعلن هذا الحدث عن الأحداث التي تكون تفاصيلها عن SERPs مفيدة حقًا للزائرين.
عندما قدمت Google schema.org ، أصيب العديد من مشرفي المواقع بخيبة أمل لمعرفة أن نوع المعلومات التي تدعمها التنسيقات المنظمة الأخرى غير متوافقة مع هذه البيانات الجزئية الجديدة. والخبر السار هو أن هذه المشكلة قد تم حلها الآن ، حيث يدعم المخطط العديد من أنواع البيانات المميزة في تنسيقات منظمة أخرى. لتسليط الضوء على المعلومات المذكورة أعلاه ، تدعم Google الأنواع التالية من البيانات (المخططات) رسميًا:
- التعليقات: لعرض المراجع ومتوسط التقييم وإجمالي عدد المراجعات والوصف وما إلى ذلك
- المنتجات: لعرض مدى التوفر والنطاق السعري والصورة والوصف والعلامة التجارية والبائع وما إلى ذلك
- المنتجات: لعرض الوقت وصورة الفيديو المصغرة وما إلى ذلك
- المنتجات: لعرض التاريخ والمكان والوقت وما إلى ذلك
- المنتجات: لإظهار طريقة الدفع ، وطريقة التسليم ، والمكان ، وتوافر العناصر التي يتوفر لها عرض مثل القسيمة أو الخصم ، وما إلى ذلك.
- المنتجات: لعرض الموقع والمنظمة والموقف وما إلى ذلك
- المنتجات: لعرض عنوان النشاط التجاري المحلي ، والهاتف ، والموقع الجغرافي ، والشعار ، وما إلى ذلك
- المنتجات: لعرض السعرات الحرارية ووقت الطهي والمكونات وما إلى ذلك
- المنتجات: لعرض العنوان والفرع وعنوان URL
- المنتجات: لعرض الأغنية واسم الألبوم والمدة وما إلى ذلك
هل تعتقد أن مفردات المخطط أعلاه غير كافية؟ إذا كانت الإجابة بنعم ، فقد يكون لديك سؤال حول ما إذا كان يمكنك إضافة الأنواع الخاصة بك إلى مفردات المخطط أم لا. الجواب على هذا ليس "نعم" لا "". يحتوي التسلسل الهرمي لأنواع المخطط على عدة أنواع عناصر شائعة الاستخدام ، ولكل منها أنواع فرعية ذات صلة. ومع ذلك ، يمكن أن يختلف مستوى هذه الأنواع الفرعية. في بعض الأحيان ، قد تفضل إضافة نوع عنصر مخصص ، وهو أمر ممكن باستخدام الإضافات.
للتصريح عن نوع العنصر الخاص بك ، ما عليك سوى إضافة شرطة مائلة كلاحقة لنوع العنصر الحالي وذكر المصطلح الجديد. على سبيل المثال ، يمكنك الكتابة كـ "شخص / طبيب / طبيب أسنان" ، حيث يكون الشخص هو نوع العنصر الحالي ، في حين أن الطبيب وطبيب الأسنان هما النوعان المخصصان. يمكنك العثور على معلومات حول اصطلاحات التسمية وتخصيص الخصائص والعناصر التي تم تعدادها في "المنتجات".
آلية ترميز الصفحات باستخدام Schema Microdata
يمكن أن يكون الجلوس وإضافة رمز الترميز في HTML لكل صفحة من عدة صفحات مؤلمًا ، خاصةً إذا كان الرقم بالمئات أو أكثر. تعني الإضافة اليدوية الكثير من العمل لمواقع أكبر من تلك الأصغر. لتبسيط العمل لمواقع أكبر ، من الأفضل استخدام المكونات الإضافية التي يعرضها WordPress أو يمكنك التفكير في استخدام أدوات Google التالية:
- المنتجات: هذا يوفر الوقت الحقيقي لأنه يقوم بأتمتة مهمة ترميز تفاصيل صفحتك بطريقة سهلة الاستخدام. يساعد في فك تشفير ما يتطلبه المخطط لإضافته إلى الصفحة. ما عليك سوى تحديد نوع البيانات وإدخال عنوان URL لصفحتك لترميزه.
- المنتجات هذا بمثابة أداة اختبار تقوم بتشخيص أي أخطاء أو مشكلات في التعليمات البرمجية بعد التنفيذ. أنت مطالب فقط بإدخال عنوان URL والحصول على توجيه فوري للتغييرات المطلوبة للحصول على الشفرة الصحيحة. استخدم هذه الأداة فقط بعد الانتهاء من تضمين جميع علامات التمييز.
بالنسبة إلى جهاز ضبط الوقت الأول ، قد يظهر سؤال مفاده أنه من الضروري تضمين كل خاصية أو سمة من سمات وضع العلامات على كل صفحة أم لا. حسنًا ، ليس من الضروري القيام بذلك ، ولكن كلما زاد عدد الخصائص التي تميل إلى تطبيق البيانات الجزئية للمخطط عليها ، زادت شفافية طبيعة المحتوى والغرض منه بالنسبة إلى برامج الزحف.
علاوة على ذلك ، ضع في اعتبارك أنك تحتاج إلى تطبيق الترميز على بعض الخصائص قبل أن يقوم Google بإنشاء مقتطفات منسقة من خلال إحالة البيانات الجزئية الخاصة بك. بمساعدة أداة الاختبار المذكورة أعلاه ، من السهل التحقق من نوع المعلومات التي سيتم استخراجها من العلامات المحددة.
التكامل مع وسوم وسائل التواصل الاجتماعي

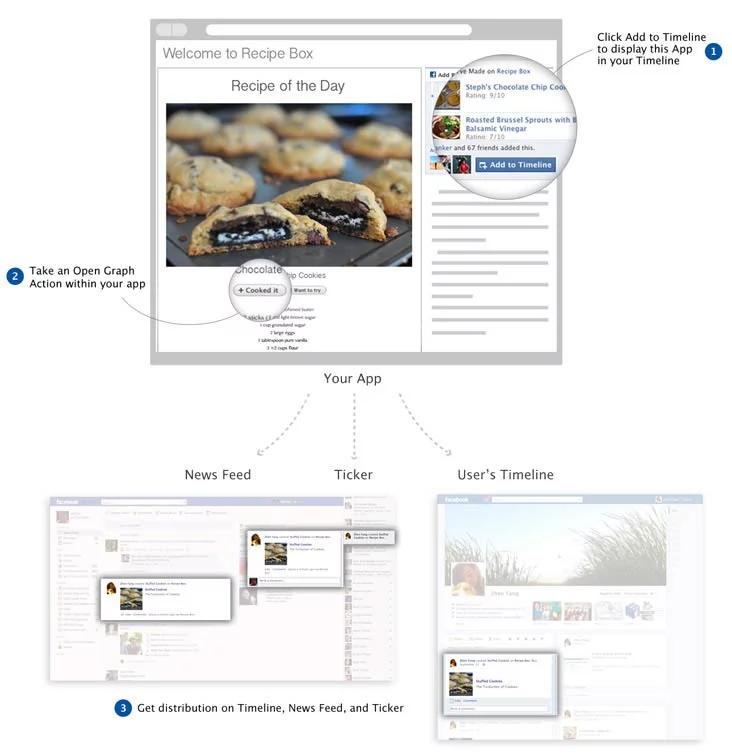
ابتكر عمالقة الشبكات الاجتماعية مثل Facebook و Twitter أنواع البيانات الغنية الخاصة بهم للترميز. أصدر Facebook منتجات تم تشكيلها على أساس RDFa نظرًا لأن معظم العلامات تخضع لعلامة <meta>. نتيجة لذلك ، تظل العلامات غير مرئية للبشر. ابتكر تويتر المنتجات. حسنًا ، لا يوجد إعلان رسمي من أي من العملاقين حول دعمهما للبيانات الجزئية للمخطط الجديد. ومع ذلك ، فإن مشرفي المواقع يستخدمون بنجاح هذه البروتوكولات و Schema.org معًا في صفحة واحدة.
يعتقد عدد قليل من المسوقين خطأً أن تضمين هذين الأمرين كافٍ لضمان أن المحتوى المحدد قابل للمشاركة بدرجة كبيرة. ومع ذلك ، يمكنك استخدام البيانات الجزئية للمخطط جنبًا إلى جنب مع علامات الوسائط الاجتماعية لتقديم المزيد من التفاصيل حول المحتوى الموجود على الصفحة لمحركات البحث. ضع في اعتبارك تضمين الترميز بجوار علامات Open Graph ، التي لا تقدم محتوى محسنًا فحسب ، بل يمكن مشاركته أيضًا.
نصائح حول استخدام مخطط الترميز
ضع في اعتبارك النصائح التالية للتعمق أكثر في عالم البيانات الجزئية للمخطط والحصول على نتائج أكثر ثراءً. كل ما تحتاجه هو اتباع النصائح بشكل استباقي.
- استكشف schema.org بالتفصيل للتعرف على أنواع البيانات والخصائص المدعومة ومدى التخصيص الممكن.
- ابحث عن كافة أنواع المخططات المفيدة لصفحات الويب الخاصة بك.
- حدد الأنواع التي يتم تنفيذها بشكل شائع في صفحات الويب المماثلة لتلك الخاصة بك. يمكن أن يساعد إجراء مثل هذه المقارنة أيضًا في اختيار أنواع الترميز الأكثر فائدة. يحتوي Schema.org على أكثر أنواع الترميز شيوعًا. باختصار ، نظرًا لوجود مجموعة متنوعة من أنواع الترميز ، فأنت بحاجة إلى استكشاف المنتجات.
- كلما قمت بترميز صفحاتك ، كانت النتائج أفضل. عندما تبدأ في فهم المجموعة المتنوعة من أنواع العناصر ، فمن السهل استنتاج مقدار ما يوجد على الصفحة للترميز. ومع ذلك ، هذا لا يعني أنك بحاجة إلى ترميز كل المحتوى. المفتاح هنا هو ترميز المحتوى المرئي للأشخاص الذين يزورون الصفحة ، وليس المحتوى المخفي في علامة div وعناصر HTML المخفية الأخرى.
- تجنب الإفراط في استخدام الترميز بطريقة مضللة أو غير متسقة ، مما قد يجبر Google بالتأكيد على فرض عقوبة تؤدي إلى تأثير سلبي على الترتيب وكذلك على سمعة موقعك على شبكة الويب العالمية. لذلك ، كن أخلاقيًا ولعب بنزاهة.
- ليست هناك حاجة لترميز كل الممتلكات.
- لا تقم بإعادة المحتوى الحالي بالتنسيق الجديد لـ schema.org ، حيث تواصل Google دعم المقتطفات للمحتوى السائد. علاوة على ذلك ، يدعم موقع schema.org جميع أنواع المعلومات التي تدعمها حتى تنسيقات microformat و RDFa. ومع ذلك ، ضع في اعتبارك التبديل إلى تنسيق العلامات الجديد لاكتساب المزيد من الفوائد على المدى الطويل.
- في حالة احتواء الموقع على محتوى لا يدعمه موقع scehma.org حاليًا ، ففكر في استخدام نوع ترميز أقل تحديدًا أو استخدم المنتجات كأداة تخصيص قوية لإنشاء نوع جديد.
- قم بإعداد صفحة أعمال + Google لتعزيز عرض الأعمال أو العلامة التجارية بالإضافة إلى الحصول على تقييمات أفضل. على الرغم من أن هذا لا يرتبط ارتباطًا مباشرًا بالبيانات الجزئية للمخطط ، إلا أنه يمكن أن يمنحك المزيد من المراجعات بالإضافة إلى معلومات المخطط. هذا لأن نظام الوسائط الاجتماعية هذا قد تم دمجه مع أماكن Google للحصول على صفحة مُدارة بشكل جيد.
- نفذ حقوق التأليف في Google.
- اختبر دائمًا علامات مخططك. إذا كنت راضيًا عن النتائج ، فهذا يعني ببساطة أنه يمكن لمحركات البحث الزحف إليها بسهولة في المرة القادمة وتفسير البيانات بشكل أكثر فعالية. هذا يعني ببساطة زيادة فرص الظهور بشكل أكبر على SERPs.
استنتاج
على الرغم من أهمية ومزايا تحسين محركات البحث (SEO) لترميز المخطط ، إلا أن قبوله كان منخفضًا ، ربما بسبب نقص الخبرة الفنية أو حتى الوعي. لقد خلق هذا بالفعل فرصة رائعة لمشرفي المواقع والشركات ، لا سيما تلك العاملة في مجال تكنولوجيا المعلومات والتسويق ، الذين يعملون معًا لتحقيق هدف واحد. بينما قد يدرك المسوقون أهمية ترميز البيانات المنظمة ، يحتاج مشرفو المواقع إلى تنفيذه بمساعدة معرفة HTML الأكثر تقدمًا.
بمعنى آخر ، تفقد ملايين المواقع الكثير من خلال عدم كونها جزءًا من إمكانات مُحسّنات محرّكات البحث الكبيرة هذه. باستخدام ترميز المخطط ، سيكون لديك ساق تلقائيًا على سلم المنافسة الكبير. من المؤكد أن تضمين البيانات الجزئية للمخطط في HTML يزيد من مستوى الرؤية ، ولكن ليس بأي حال من الأحوال استراتيجية تحسين محركات البحث سريعة أو سيئة للحصول على مرتبة أعلى.
بدلاً من ذلك ، من أفضل الممارسات أن تسهل عليك التعرف عليك بواسطة محركات البحث لمجموعة من الكلمات الرئيسية التي يمكن أن تظهر صفحاتك بشكل بارز على SERPs. ترميز المخطط هو ابتكار لتحسين محركات البحث قد يستمر لفترة طويلة. لذلك ، فهذا هو الوقت المناسب لتعلم وتنفيذ البيانات الجزئية الأكثر ملاءمة لتعزيز نتائج البحث. ومع ذلك ، ما عليك القيام به بالطريقة الصحيحة لتكون في طليعة المنحنى. آمل أن يساعد هذا الدليل الحصري في استخدام ترميز المخطط لتحقيق فوائد تحسين محركات البحث بطريقة أسهل وأسرع.
