أساسيات تحسين الصور لتحسين محركات البحث
نشرت: 2017-05-29تحسين الصورة هو لبنة بناء SEO. لم يعد سراً أنه إذا كنت ترغب في توجيه حركة البحث العضوية إلى موقع الويب الخاص بك ، فيجب أن تكون لعبة تحسين محركات البحث (SEO) الخاصة بك في الجزء المرئي من الصفحة. مع ظهور المزيد من مواقع الويب المنافسة كل يوم ، من المهم بالنسبة لك الحصول على تصنيفات بحث أعلى وتحسين حركة المرور الخاصة بك. ومع ذلك ، فإن غالبية الأشخاص يتجاهلون موردًا واحدًا مهمًا للحصول على كل تلك الزيارات العضوية: البحث عن الصور من Google . وللحصول على هذه الحركة ، عليك أن تعرف أساسيات تحسين الصورة. فيما يلي بعض الأفكار لتحسين الصورة.
أهمية الصورة على موقع الويب هي العامل الأساسي لتحسين محركات البحث .
يجب أن تكون الصور ذات صلة بمحتوى صفحة الويب. إذا كانت صفحتك حول Panasonic TV ، فاستخدم صورًا لهذا التلفزيون من زوايا مختلفة. من المرجح أن يهتم المستخدمون إذا تم تزويدهم بميزات وعموميات المنتج من خلال الصور.
تعد علامة Alt أو علامة بديلة جزءًا أساسيًا من تحسين الصورة .
تصبح علامات Alt لا غنى عنها لأن عددًا كبيرًا من محركات البحث تعتمد على النصوص ، أي أنها غير قادرة على قراءة صورنا. . سيتم عرض نص بديل عند فشل تحميل الصورة. يحتوي على وصف موجز للصورة.
مثال: يمكن أن يكون وصف قطة فارسية ،

نصيحة: إذا كانت صورة لمنتج ، فقم بتضمين رقم الطراز في علامة alt.
قراءة: إرشادات نشر الصور من Google.
يجب ضغط الصور أو خلاف ذلك ، ستستغرق الصفحة وقتًا للتحميل ولن ينتظر مستخدمو الإنترنت تحميل موقع بطيء .
يقول أحد الأبحاث أن المستخدمين لن ينتظروا أكثر من 3 ثوانٍ حتى يتم تحميل صفحة ويب. حاول ضغط صورتك إلى وحدات بايت منخفضة. ستساعدك المواقع التالية على ضغط وحدات البايت الإضافية من صورك.
- smush.it!
- Compressor.io (يمكن أن يقلل الحجم حتى 90٪ مع الحفاظ على جودة الصورة)
- WP Smush
- CompressJPEG (للصور JPEG)
- TinyPNG (لصور PNG)
- محسن صور EWWW
ملاحظة: استخدم الصور ذات الأبعاد نفسها كما سيتم عرضها على موقعك.
إذا لم يكن لديك الوقت لتحميل صورتك الفريدة ، فهناك الآلاف من المواقع التي يمكنك من خلالها الحصول على صور مجانية .
بينما يتعين عليك في بعض الحالات اعتماد مصدر الصورة ، فإن المواقع الأخرى ليس لديها مثل هذه المتطلبات! المواقع التالية ستكون مفيدة لاختيار الصور.
- بيكساباي
- 500 بكسل
- فليكر
- بينتيريست
- Unsplash
- وأكثر من 20 موقعًا لتنزيل صور الأسهم المجانية غير محفوظة الحقوق
يلعب اسم الصورة دورًا رئيسيًا في الحصول على رؤية البحث وأهميته .
لذلك يجب أن يكون اسم الصورة وصفيًا ويجب أن يحتوي على معلومات موجزة حول الصورة.
على سبيل المثال ، يمكن أن تكون صورة عن جبال سموكي خلال فصل الخريف
Smoky-Mountains-Fall-season.jpg وليس IMG_0076.jpg

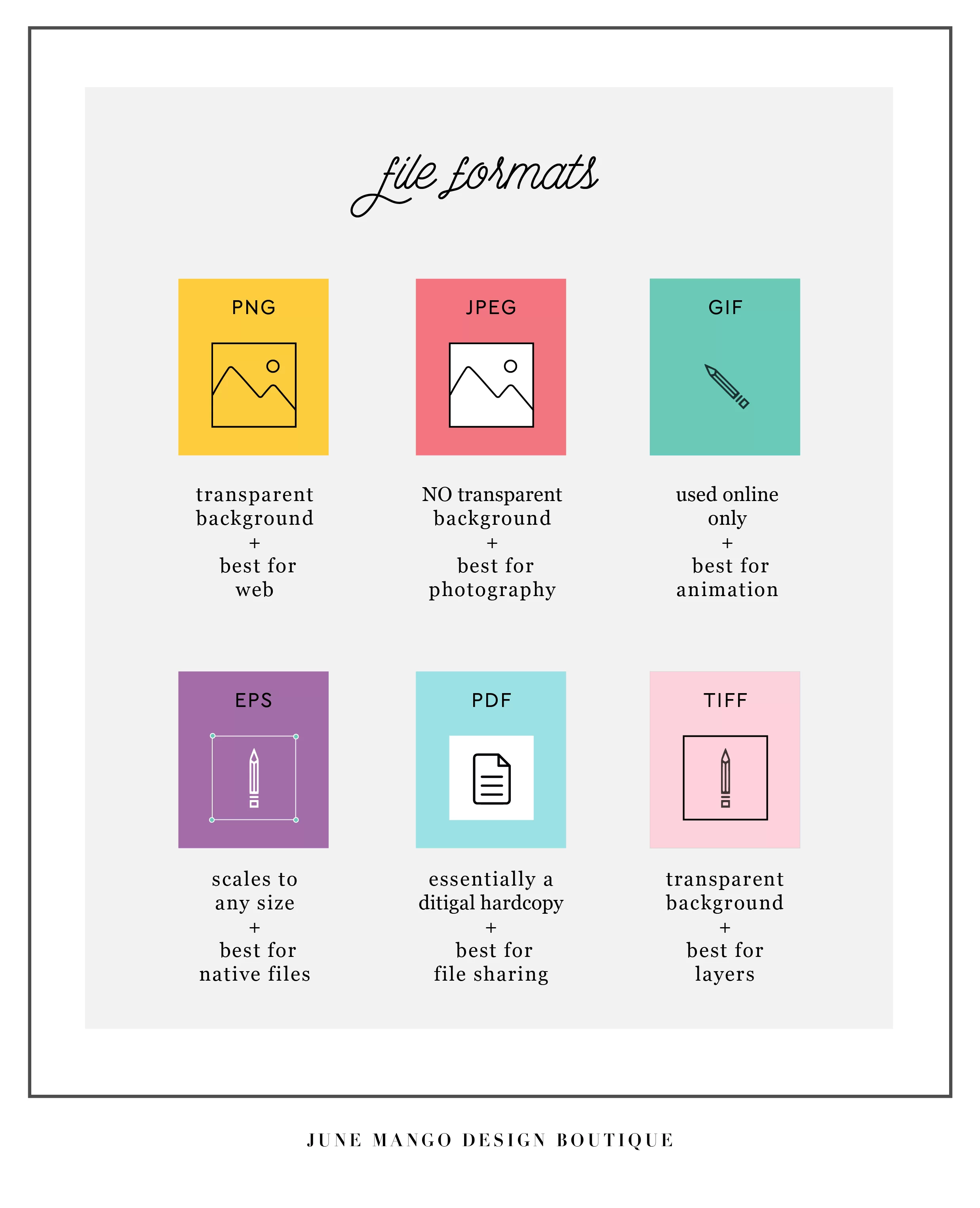
اختيار نوع الملف الصحيح هو عامل مهم آخر لتحسين الصورة.

المصدر: June Mango Design Boutique
أنواع الملفات شائعة الاستخدام هي JPEG (مجموعة خبراء التصوير المشتركة) و GIF (تنسيق تبادل الرسومات) و PNG (رسومات الشبكة المحمولة).
يمكنك تحقيق أقصى استفادة من كل نوع وإليك الطريقة:
- استخدم تنسيق GIF لإنشاء صور GIF مذهلة
- استخدم تنسيق JPEG للصور الفوتوغرافية عالية الألوان والصور الثابتة .
- استخدم تنسيق PNG للصور ذات الألوان والشعارات القليلة (والتي تتضمن التلاشي والشفافية)
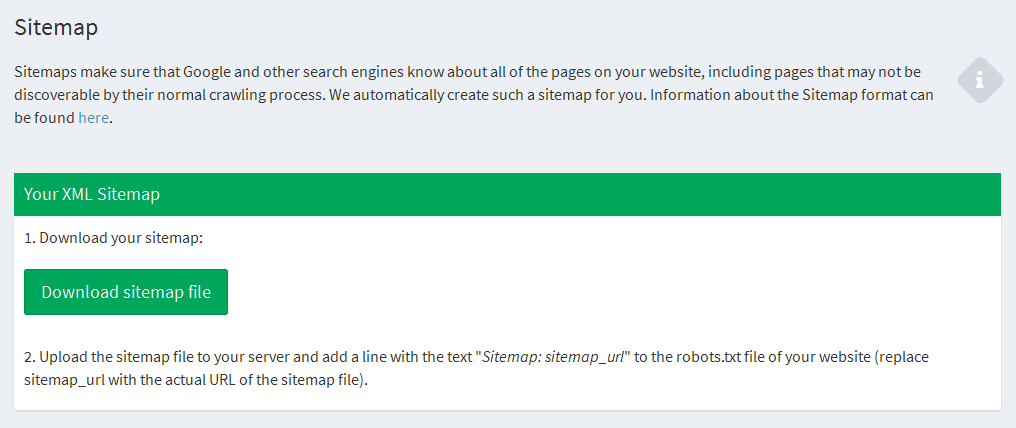
يؤدي تضمين الصور في خرائط مواقع XML إلى زيادة فرص العثور على صورتك أثناء بحث Google.
يمكنك استخدام علامات <image: image> أو <image: loc> في خريطة موقع XML.


نصيحة: يعد Yoast SEO Plugin أحد أفضل المكونات الإضافية. يقوم تلقائيًا بإضافة الصور إلى خريطة موقع XML. يمكنك التحقق من أفضل ملحقات SEO WordPress هنا.
إذا استخدمت المئات من المواقع الأخرى صورتك الفريدة دون منحك رصيدًا ، فسيتم تقليل مدى ملاءمتك وقد يكون ذلك ضارًا بموقعك.
يمكنك استخدام Image Raider للبحث العكسي عن الصور . كل ما عليك فعله هو تحميل صورتك على الكتالوج وكلما استخدم الموقع صورتك ، سيتم إعلامك. إذا لم يتم منحك ائتمانًا ، فيمكنك دائمًا أن تطلب من منشئ الموقع ذلك.
ستساعدك تعليقات الصور على تقليل معدلات الارتداد .
يتم الآن النظر في معدلات الارتداد من خلال خوارزميات الترتيب ، خاصة بعد تحديث Panda.

- ما هو معدل الارتداد؟
عندما ينقر المستخدم أثناء البحث عن شيء معين على صفحتك ويعود سريعًا إلى صفحة البحث ، فإنه يزيد من معدل الارتداد الخاص بك وهو أمر غير مرغوب فيه على الإطلاق. هذا يعني أن المستخدم وجد محتوى صفحتك غير مرضٍ.
لذلك ، إذا قمت بتضمين تعليق واضح بجوار العنوان الرئيسي الخاص بك ، فإنه يلفت انتباه المشاهدين عندما يتعرفون على صفحتك في لمح البصر. يستدعي المزيد من القراءة.
الروابط الخلفية هي أحد العوامل الرئيسية لتحسين ظهورك وترتيبك العضوي.
إنها تساعد روبوتات محركات البحث في الزحف إلى موقعك بشكل فعال.
- ماذا أعني بالروابط الخلفية؟
عندما ترتبط صفحة ويب بصفحة أخرى ، فإنها تنشئ رابطًا خلفيًا.
على سبيل المثال ، التقط مصور صورًا لـ Coldplay في حفلة موسيقية وحملها على موقعه على الويب. إذا كان الموقع الرسمي لـ Coldplay يرتبط بهذا الموقع ، فإنه ينشئ رابطًا خلفيًا. الآن ستعتبر محركات البحث هذين الموقعين متصلين مما سيؤدي بدوره إلى تحسين رؤية صفحة المصور في جميع عمليات البحث المتعلقة بـ Coldplay.
لا داعي للقلق إذا لم يكن لديك Photoshop ، فهناك العديد من أدوات التحرير المتاحة عبر الإنترنت.
يمكنك الاختيار من أدناه.

- Pixlr (أجده أكثر فائدة)
- فوتوبيا
- أداة Freephototool
- محرر الصور
تعد الصور المصغرة ملائمة للغاية لأنها تقلل من الاكتظاظ ويمكن عرض الكثير من الصور مرة واحدة. ولكن حذار!
لذا فإن أفضل خيار بالنسبة لك هو تقليل حجم الصور المصغرة ، على الرغم من أن الجودة قد تنخفض.
لضغط الصورة المصغرة الخاصة بك ، استخدم الكود:
add_filter ('jpeg_quality'، create_function (”، 'return 60؛'))؛ مع ملف function.php الخاص بك .
بينما يستخدم WordPress 90 كإعدادات افتراضية ، يمكنك تعيين أي قيمة بأمان من 60 إلى 80 حيث لن يكون هناك أي شريحة ملحوظة في جودة الصورة.
شيء صغير،
قد يستغرق تحسين الصورة وقتًا طويلاً ولكنه ليس صعبًا. إذا قمت بغرس الأفكار التي تم تناولها في المقالة ، فستتمكن من أن ترى بنفسك أن ظهور موقع الويب الخاص بك قد تحسن.
هل لديك المزيد من النصائح لتحسين الصورة؟ شارك معنا بالتعليق أدناه! أحب أن أعرف أفكارك!
يوم جيد!
