قائمة مراجعة خريف 2019 الفنية لتحسين محركات البحث
نشرت: 2019-10-16انتهى الصيف وحان الوقت لتعبئة غسول البجعة القابلة للنفخ واسمرار البشرة والرجوع مرة أخرى إلى موقع الويب الخاص بك لجعل موقع الويب الخاص بك أكثر ملاءمة لمحركات البحث! يمكن أن يكون عملاً لا بأس به ، لذا لتبسيط الأمور قليلاً ، قمت بوضع قائمة تركز على 14 نقطة رئيسية مع وصف موجز و - نظرًا لأن المساحة محدودة - روابط إلى الموارد التي تشرح أفضل الممارسات والنصائح المفيدة.
فيما يلي قائمة بالأشياء الأربعة عشر التي سنتحقق منها:
- HTTPS ، HTTP / 2 ، شبكة الاتصالات العالمية
- حالة الصفحة 2xx، 3xx، 4xx، 5xx
- الصفحات اليتيمة
- ملف robots.txt
- خريطة الموقع
- سهل الاستخدام للجوال
- سرعة الصفحة TTFB ،
- موارد التصغير
- مخبأ
- الكنسي و Hreflang
- العنوان والوصف H1
- الصور: الحجم ، البديل ، العنوان والشكل
- بيانات منظمة Schema.org
- بنية HTML5 الدلالية
قبل أن نبدأ ، ستحتاج إلى الزحف إلى موقعك باستخدام OnCrawl أو أي تطبيق زاحف آخر.
خذ نفسا عميقا ، ودعنا نبدأ!
# 1 HTTPS ، HTTP / 2 ، www ، HSTS
HTTPS
يعد HTTPS أولوية قصوى لـ Google ومحركات البحث الأخرى.
حتى بدون الزحف إلى موقعك ، يمكنك بسهولة اختبار صلابة التعامل مع https من خلال
- أولاً ، ما عليك سوى كتابة نطاقك فقط بدون "https: //" في شريط العناوين ويجب أن يُظهر القفل ، مثل هذا:

ثانيًا ، اكتب المجال الخاص بك ولكن هذه المرة باستخدام "http: //" ويجب إعادة التوجيه إلى بروتوكول "https: //".
انظر إلى نتائج الزحف وابحث عن عناوين url الداخلية التي تبدأ بـ http: //. إذا وجدت أيًا منهم ، فيجب أن يكون لديهم جميعًا إعادة توجيه إلى https: // (أو استخدام إعادة كتابة في ملف htaccess الخاص بك) ، وتحتاج إلى مراجعة كود موقعك واستبدالها بـ https: // في روابط href .
www / non-www
تستخدم Google Search Console للتمييز بين البيانات الخاصة بإصدارات www والإصدارات التي لا تحتوي على www لعناوين URL لموقع الويب الخاص بك ولكن منذ أن قدمت خصائص المجال ، تم دمج البيانات. ومع ذلك ، فإن استخدام عناوين url الخاصة بـ www أو non-www بشكل ثابت عبر موقعك يعد مؤشرًا للجودة ، لذلك تحتاج إلى إلقاء نظرة على نتائج الزحف الخاصة بك ، والتحقق من وجود عمليات إعادة التوجيه من الإصدار غير الصحيح (أو استخدام إعادة الكتابة في ملف htaccess الخاص بك) و تحديث عناوين url غير الصحيحة في رمز موقعك.
HTTP / 2
إذا كان موقعك يقدم الكثير من طلبات HTTP (وهو ما لا ينبغي أن يفعله في عالم مثالي) ، يمكنك تسريع تحميل الصفحة باستخدام HTTP / 2 الذي يرسل الطلبات في وقت واحد بدلاً من واحد تلو الآخر. يمكنك التحقق مما إذا كان الخادم الخاص بك يدعم HTTP / 2 هنا ، وإذا لم يكن الأمر كذلك ، فتحدث إلى مطور موقعك حول تغيير التكوين.
HSTS
يمثل الأمان دائمًا مشكلة لمواقع الويب ، ولكن إذا كنت ترغب في المضي قدمًا في ذلك ، ففكر في فرض استخدام HTTPS مع رؤوس HSTS (Http Strict Transfer Security).
# 2 حالة الصفحة 2xx ، 3xx ، 4xx ، 5xx
انظر إلى نتائج الزحف وسترى رمز الحالة لكل عنوان url (صفحات ، صور ، ملفات css ، ملفات جافا سكريبت ، إلخ):
- 200 يعني النجاح!
- 301 إعادة توجيه دائمة. يجب أن يكون هناك أقل عدد ممكن من الروابط الداخلية التي تعطي الرقم 301 ، لذا ابحث في html لموقعك واستبدل عناوين url التي تتم إعادة توجيهها بعناوين url المقصودة لعمليات إعادة التوجيه.
- 302 إعادة توجيه مؤقتة ويجب عليك استخدام 301 بدلاً من ذلك ، إذا لزم الأمر.
- أي 400 ، 410 رمز إلخ ، يعني أنه لم يتم العثور على الملف. إن وجود نسبة صغيرة جدًا من هذه ليست مشكلة كبيرة (وستتم إزالتها من فهرس Google على أي حال) ولكنها قد تكون ملفات تريد فهرستها وقد يشير أيضًا إلى أن الوصول إليها محظور أو أن عنوان url يحتوي ، على سبيل المثال ، على أحرف مُعلَّمة أو أحرف أخرى غير قياسية.
- يجب أن يكون هناك 0 عناوين url بحالة 5xx !
لمزيد من المعلومات ، انظر إلى هذه المقالة حول رموز حالة https المختلفة.
# 3 الصفحات اليتيمة
الصفحة اليتيمة هي الصفحة التي لا يتم ربطها بأي صفحة أخرى في الموقع ويمكن أن تحدث عندما يكون الموقع كبيرًا جدًا أو يكون متصلًا بالإنترنت لعدد من السنوات أو تمت إعادة هيكلته. إنها فرصة ضائعة لتحسين محركات البحث لديك! يمكنك العثور عليها يدويًا باستخدام جدول بيانات للإسناد الترافقي إلى قائمة الصفحات التي تم الزحف إليها عبر الموقع مع قائمة بالصفحات التي تم تصديرها من Search Console (للحصول على الصفحات اليتيمة التي فهرستها Google) و / أو استخدام Oncrawl للإحالة الترافقية مع تحليل السجل لجميع الصفحات اليتيمة التي تمت زيارتها مرة واحدة على الأقل ، بغض النظر عما إذا كانت مفهرسة أم لا. غالبًا ما يتفاجأ مالكو المواقع بكمية الأشياء التي يمكن أن تكمن في فترات الاستراحة المظلمة لمواقعهم!
# 4 ملف robots.txt
يجب أن يكون هناك ملف robots.txt في جذر الموقع ، على سبيل المثال https://mydomain.com/robots.txt. ستحتوي عادةً على إرشادات تصف أجزاء الموقع التي يمكن الوصول إليها من قبل روبوتات محرك البحث والأجزاء غير المسموح بها ويمكن أن تؤدي القيود الواسعة النطاق إلى عدم فهرسة أجزاء من الموقع. يجب أن يحتوي أيضًا على رابط إلى خريطة موقع الموقع مثل هذا:

# 5 خريطة موقع XML
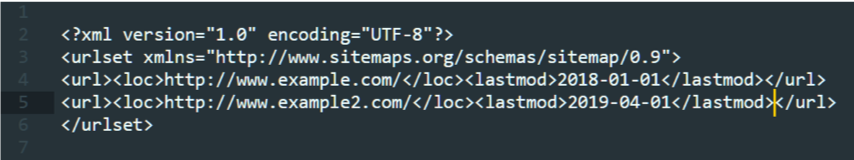
يجب أن يكون لديك خريطة موقع تحتوي على قائمة كاملة بصفحاتك ويجب أن تكون محدثة. ستنشئ بعض المكونات الإضافية وبرامج الزحف خريطة موقع ، ولكن يمكن إجراؤها يدويًا ، والبنية الأساسية التي تحتاجها هي كما يلي:

السمة هي تاريخ آخر تحديث للصفحة ، وهي مهمة. اعثر على المزيد من المعلومات حول خرائط المواقع هنا.
# 6 موبايل ودية
هذا موضوع كامل في حد ذاته! نظرًا لأن فهرس Google مخصص للجوال أولاً ، فأنت بحاجة إلى التحقق من موقعك على أساس منتظم للتأكد من أن أي تغييرات حديثة لم تجعله غير ملائم للجوال. اختبر كيف يرى روبوت Google للجوال موقعك هنا.

حتى إذا تم اعتبار الصفحة متوافقة مع الجوّال عالميًا ، فغالبًا ما تعطيك تلميحات حول المشكلات التي اكتشفتها.
# 7 سرعة الصفحة: TTFB
سرعة الصفحة مهمة للغاية. هناك عدد من العوامل التي تؤثر على هذا وسنلقي نظرة على بعض العوامل الأخرى في هذه المقالة ، ولكن أحد أهمها هو Time To First Bite (TTFB) أو ، بعبارة أخرى ، الفاصل الزمني بين عند النقر فوق ارتباط واللحظة التي يتلقى فيها المستعرض أول بايت من البيانات. يمكنك التحقق من ذلك على Page Speed Insights أو Pingdom أو Chrome Developer Tools ويجب أن يكون بشكل مثالي (في رأي Google) أقل من 200 مللي ثانية.

إذا كان لديك موقع منتفخ على خادم بطيء ، فيمكن أن يكون ذلك أكثر من عشرة أضعاف. إذا كنت تقدر حصولك على استضافة جيدة لعملك ، وهناك الآن عدد متزايد من خدمات الاستضافة فائقة السرعة المحسّنة لأنظمة إدارة المحتوى مثل WordPress.
# 8 سرعة الصفحة: تصغير موارد الصفحة
تقوم العديد من المواقع بتحميل عدد كبير من الموارد الإضافية - مثل ملفات css و javascript - اللازمة لعرض الصفحات والتفاعل ، وخاصة أنظمة إدارة المحتوى التي تحتوي على مكونات إضافية مثل WordPress. لذا انطلق وافتح مصدر الصفحة لصفحتك الرئيسية وابحث (Ctrl + F) عن ".js":


يتطلب كل ملف من هذه الملفات طلب http منفصلًا وهو ببساطة المزيد من البيانات لتنزيلها.
لذا ، أولاً ، اسأل نفسك "هل تعمل كل هذه المكونات الإضافية وتفاعلات جافا سكريبت الأخرى على تحسين تجربة المستخدم حقًا؟" إذا كان الأمر كذلك ، فهذا رائع ، لكنك تحتاج إلى دمج أكبر عدد ممكن من ملفات js في ملف واحد ثم تصغيره لتقليل حجمه. إذا لم يكن لديك مكون إضافي للقيام بذلك ، فهناك الكثير من الأدوات عبر الإنترنت. ثم افعل الشيء نفسه لملفات css الخاصة بك.
# 9 سرعة الصفحة: ذاكرة التخزين المؤقت و CDN
يعد استخدام ذاكرة التخزين المؤقت لخدمة الصفحات والملفات التي لا تتغير كثيرًا (أو على الإطلاق) موضوعًا كاملاً آخر في حد ذاته حيث توجد عدة طرق لتنفيذها اعتمادًا على موقفك الخاص ، ولكنها طريقة رائعة لتسريع تحميل الموقع.
CDN هي خدمة تتكون من خوادم توصيل محتوى سريعة تتعامل مع إرسال جميع الملفات الثابتة لموقعك ، مثل الصور ، وترك خادم الموقع الخاص بك لإنشاء لغة تأشير النص الفائق ، وهو عبء عمل أخف بكثير. ستعمل بعض شبكات CDN أيضًا على تغيير حجم الصور أثناء التنقل إذا تم إرسال أبعاد معينة في الطلب.
تحدث إلى مطور موقعك حول ما إذا كان لديك نظام ذاكرة تخزين مؤقت وإمكانيات تنفيذه.
# 10 الكنسي و Hreflang
تعتبر سمة hreflang أكثر أهمية إذا كانت لديك إصدارات مختلفة من نفس الصفحة ، ولكن يجب عليك وضعها على أي حال ، جنبًا إلى جنب مع العلامات الأساسية ، حيث يبحث Google عنها حتى في الصفحات أحادية اللغة. اقرأ المزيد حول استخدام العلامات الأساسية هنا.
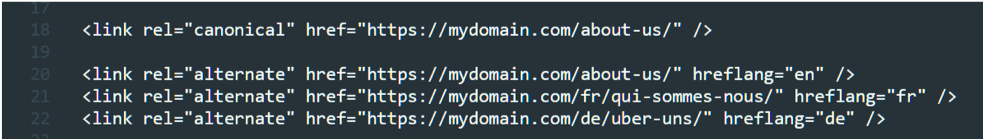
ألق نظرة في قسم شفرة المصدر لصفحتك: يجب أن تحتوي العلامة الأساسية على عنوان url للصفحة الموجودة بها ويجب أن تشير سمة (سمات) hreflang إلى عنوان url لكل إصدار من إصدارات اللغة ، بما في ذلك إصدار لـ لغة الصفحة الحالية ، مثل هذا:

# 11 العنوان والوصف ، H1
يمكنك التحقق من ذلك عن طريق الزحف إلى صفحات موقعك. اقرأ المزيد من المعلومات حول كيفية كتابة هذه العناصر الثلاثة هنا.
عنوان
يجب أن يكون لكل صفحة عنوان فريد. يجب أن يتراوح طولها بين 15 و 40 حرفًا ، وتجنب كلمات مثل "رائع" و "مجنون" و "لا يُصدق" ، ويجب أن تحتوي على الكلمات الرئيسية وهي أول ما يراه الأشخاص في نتائج البحث ، لذا يجب أن تجيب بدقة على كلمة المستخدم استعلام بحث.
وصف
يجب أن تحتوي الصفحات التي تريد ترتيبها على وصف تعريفي فريد وجذاب. الوصف ليس في حد ذاته عامل ترتيب ، ولكن إذا كان جذابًا ولديه دعوة لاتخاذ إجراء ، فستحصل على نسبة نقر إلى ظهور أعلى ، نظرًا لأنه غالبًا ما يستخدمه Google كنص وصفي يظهر على صفحات نتائج البحث.
H1
العلامة <h1> هي عنوان المحتوى الرئيسي ويجب أن تكون فريدة في جميع الصفحات. يجب أن يكون هذا هو أول ما يراه المستخدم على الصفحة ويجب طمأنة المستخدم أن هذه الصفحة ستوفر له المعلومات التي يحتاجها.
# 12 الصور: الحجم ، البديل ، العنوان والشكل
ألقِ نظرة على قسم الصور في بيانات الزحف الخاصة بك وفكر في النقاط أدناه. يمكنك الحصول على معلومات أكثر تفصيلاً عن الصور هنا.
- يجب ألا تكون صورة الصفحة القياسية أكبر من 100 ألف رأس وإلا ستبطئ سرعة تحميل صفحتك ، خاصة على الهاتف المحمول. انظر بشكل خاص إلى الصور التي تم تحميلها من قبل المساهمين ؛ لقد رأيت صور 5 ميغا بايت في صفحات المدونة!
- تأكد من أن لديهم اسمًا مفيدًا بدون أحرف خاصة (وعدم وجود حالة "404 File Not Found"!)
- يجب أن تحتوي الصور على قيمة لسمة "alt" ويجب أن تصف الصورة.
- سمة العنوان ، وإن لم تكن ضرورية ، فهي أيضًا فرصة.
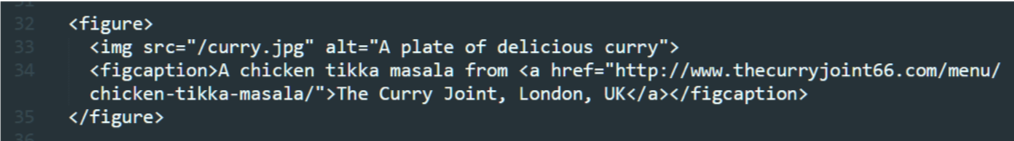
- استخدم علامات HTML5 الدلالية <figure> حول صورك وأضف </figure> ، مثل هذا:

صرح جون مولر من Google أن البحث عن الصور من Google ينظر إلى alt و figcaption ويعاملهما ككيانات منفصلة.
# 13 بيانات Schema.org المنظمة
أصبحت بيانات Schema.org المنظمة وسيلة أساسية لتوصيل المعلومات إلى محركات البحث وهي موضوع آخر كبير في حد ذاته ، ولكن يمكنك التحقق من وجودها واستخدامها بشكل صحيح عن طريق اختبار عناوين URL لصفحتك في أداة اختبار البيانات المنظمة.
يجب أن تكون البيانات المنظمة التالية موجودة:
- في صفحتك الرئيسية وصفحة "نبذة عنا" ، يجب أن يكون لديك على الأقل ترميز كامل لمؤسستك ، وأن تكون محددًا قدر الإمكان حول نوع المؤسسة. إذا كنت تعمل في LocalBusiness ، فقم بإلقاء نظرة على الأنواع الفرعية. قم بتضمين أكبر قدر ممكن من البيانات المحددة - تحديد المؤسسين ، والربط بالحسابات الاجتماعية ، ومواقع تحديد الشركات الرسمية ، وأي مؤسسات مهنية تكون شركتك عضوًا فيها ، وما إلى ذلك - مما سيزيد من فهم Google وثقته ويعزز ترتيبك.
- تتضمن صفحات المنتجات والخدمات البيانات الكاملة ، والربط بشركتك كمزود (أو كوسيط إذا كنت تسرد الخدمات التي تقدمها شركات أخرى) والممتلكات المتوفرة في المنطقة للخدمات.
- إذا كان موقعك يحتوي على مراجعات على أنظمة أساسية للمراجعة ، فتأكد من ترميزها في المخطط ، واستخدم starRating إذا كنت من أصحاب الأعمال التجارية أو المؤسسات الغذائية ولديك نجوم.
- يجب ترميز مقالات المدونة بالكامل ، بما في ذلك DatePublished و DateModified ومعلومات كاملة عن المؤلف مع روابط إلى مواقعهم أو صفحات حساباتهم الاجتماعية لإظهار خبرتهم.
هذه ليست سوى بعض الاحتمالات التي يوفرها ترميز البيانات المهيكلة Schema.org. تأكد من استخدام تنسيق JSON-LD بدلاً من تضمينه بشكل مضمّن في علامات html للصفحة.
[كتاب إلكتروني] تحسين محركات البحث الفنية للمفكرين غير التقنيين
# 14 بنية HTML5 الدلالية

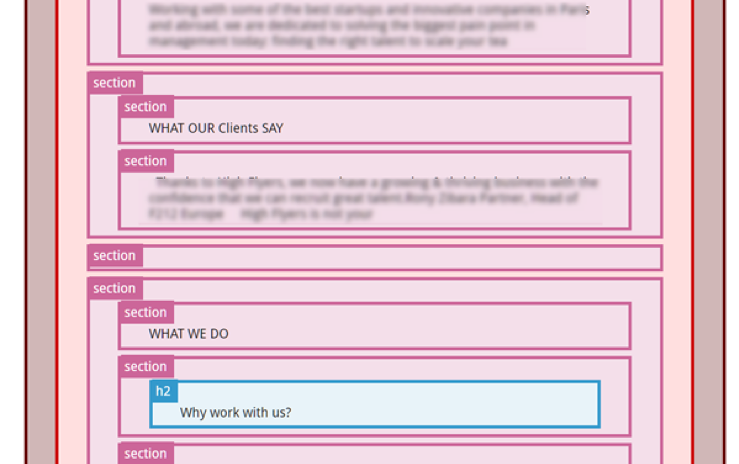
هذه هي النقطة الأخيرة للتحقق من قائمتنا. كما وصفت في مقالتي حول علامات HTML5 الدلالية ، يتمثل أحد أهداف استخدام هذه العلامات في تسهيل حياة Google من خلال إخبارها بالضبط عن أي جزء من الصفحة يحتوي على المحتوى الفريد والمهم. لذلك ، إذا كان لديك هيكل شديد التعقيد مع أقسام تحتوي على أقسام تحتوي على مقالات وما إلى ذلك (كما في الصورة) ، فأنت تجعل الأمور أكثر تعقيدًا! ألقِ نظرة على المقالة لترى مثالًا على بنية بسيطة جيدة ثم اختبرها في عارض HTML5 الدلالي.
كلمة أخيرة
تفو ، كان ذلك تماما مطية! إذا قمت بفحص كل هذه النقاط ، فأنت في طريقك إلى جعل موقع الويب الخاص بك آلة معلومات أنيقة وعالية الأداء ستحبها خوارزميات محرك البحث!
هناك شيء آخر: اختبر موقعك كما لو كنت مستخدمًا عاديًا . قد تعتقد "انتظر ، ماذا ؟!" ولكنك ستندهش من مدى ندرة قيام الأشخاص باختبار مواقعهم الخاصة وستندهش عندما يكتشفون أنه من الصعب جدًا تقديم طلب ، والعثور على نموذج الاتصال ، وما إلى ذلك. تفضل ، قم بذلك الآن!
أتمنى لك خريفًا رائعًا!
