ما هو AMP؟ الدليل الكامل إلى Accelerated Mobile Pages
نشرت: 2018-08-22القسم 1: ما هي Accelerated Mobile Pages؟
عقلية الجوال أولاً موجودة لتبقى - البيان صحيح من جانب الأعمال والمستهلكين.
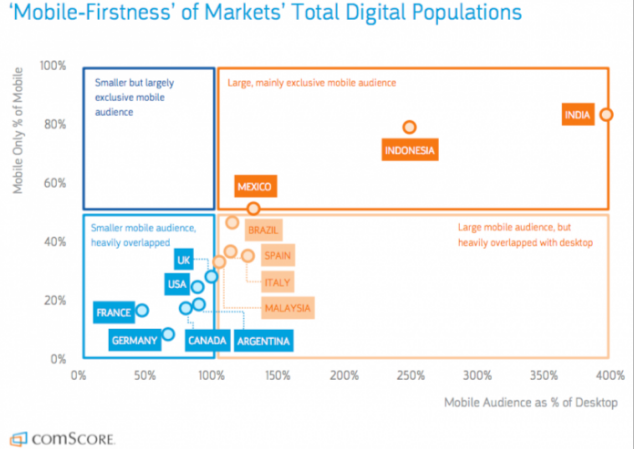
لنقول للمستخدمين ، استشر هواتفهم المحمولة قبل إجراء عملية شراء سيكون بمثابة بخس إجمالي. تجاوز استخدام الإنترنت عبر الهاتف المحمول استخدام الأجهزة المحمولة لأجهزة سطح المكتب في جميع أنحاء العالم. حتى بلدان مثل الهند والمكسيك وإندونيسيا لديها هواتف ذكية أعلى بأربع مرات مقارنة باستخدام سطح المكتب:

هناك 30 مليار لحظة على الهاتف المحمول (في اللحظة التي يستشير فيها العميل هاتفه ويتوقع إجابة فورية) كل يوم في الولايات المتحدة وحدها. هذا يعني أن علامتك التجارية لديها 30 مليار فرصة للهاتف المحمول كل يوم لتقديم شيء يريده المستخدمون.
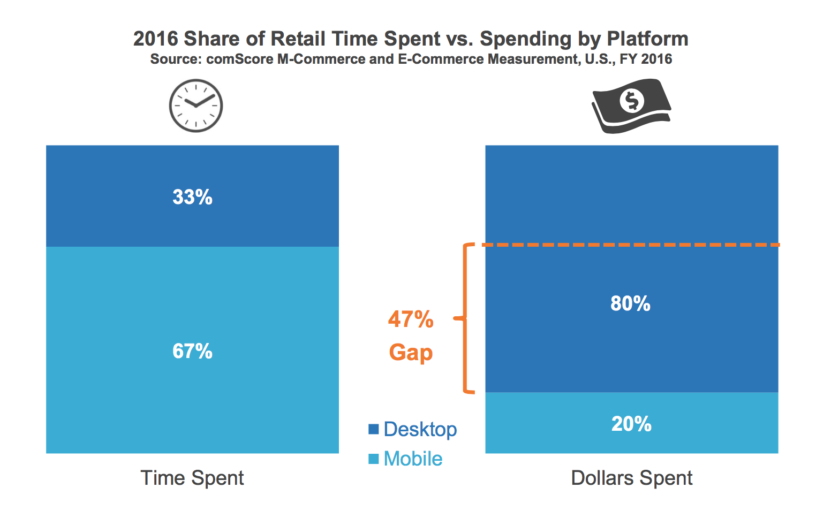
ولا يزال الإنفاق على إعلانات الجوّال متأخرًا عن استهلاك وسائط الهاتف المحمول:

هناك سبب يجعل المستخدمين يقضون وقتًا أطول في التصفح على الهاتف المحمول بدلاً من الشراء - يتوق المستخدمون للإشباع الفوري أكثر عند استخدام أجهزتهم المحمولة.
أجب عن هذا السؤال - ما هي المدة التي تنتظرها حتى يتم تحميل صفحة ويب للجوال؟
وفقًا للبيانات التي جمعتها Google و SOASTA ، يترك 40 ٪ من المستهلكين صفحة تستغرق أكثر من ثلاث ثوانٍ للتحميل.
ثلاث ثوان.
هذا هو كل الوقت الذي يتعين عليك فيه لفت انتباه المستخدم الذي أحب إعلانك ونقر عليه. وإذا فشلت صفحة الويب الخاصة بك في التحميل في الوقت المذكور أعلاه ، فقد قمت بإنشاء الإعلان ، بغض النظر عن مدى جاذبيته ، عبثًا. الأخبار السيئة هي حقيقة أنه وفقًا للبيانات ، تستغرق معظم مواقع الجوال للبيع بالتجزئة حوالي 6.9 ثانية للتحميل ، أي أكثر من ضعف الوقت الذي ينتظره 40٪ من المستخدمين قبل ترك الصفحة.
كيف تؤثر سرعة صفحة الويب على معدل الارتداد
تعد السرعة عاملاً مهمًا عند قياس معدل الارتداد لصفحات الويب للجوال. قبل الخوض في المزيد من التفاصيل ، من المهم توضيح أن السرعة يتم أخذها في الاعتبار بشكل أساسي من جانبين لمعدلات ارتداد موقع الجوّال ، أي وقت استعداد DOM ووقت تحميل صفحة كاملة:

1. وقت استعداد DOM: وقت استعداد DOM هو مقدار الوقت الذي يستغرقه المستعرض لتلقي رمز HTML للصفحة وتحليله - وهو أكبر مؤشر لمعدل الارتداد. على الرغم من أن المستخدم قد لا يكون على دراية بوقت استلام كود HTML وتحليله ، إلا أنه يجب تحميل الكود قبل تحميل أي عناصر صفحة مثل الصور. إذا كانت شفرة HTML تستغرق وقتًا طويلاً ، فسيكون وقت تحميل موقع الويب بطيئًا. لتسريع وقت استعداد DOM الخاص بصفحة الويب للجوال ، من الأفضل تجنب استخدام JavaScript الذي يحظر ويمنع المتصفح من تحليل كود HTML. تتضمن عناصر الصفحة التي تستخدم جافا سكريبت إعلانات الجهات الخارجية وأدوات التواصل الاجتماعي التي يجب جلبها من خادم خارجي قبل أن يتم تحميل الصفحة.
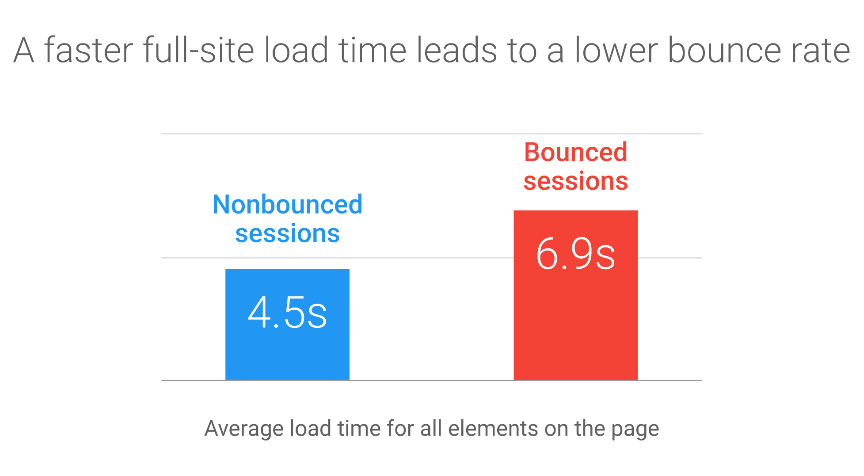
2. وقت تحميل صفحة كاملة: يتضمن وقت تحميل صفحة كاملة الوقت الذي تستغرقه الصور والخطوط ورموز CSS وما إلى ذلك للتحميل على صفحة ويب. يؤدي تحميل الصفحة الكاملة بشكل أسرع إلى انخفاض معدل الارتداد:

للتأكد من أن صفحة الويب الخاصة بك تتمتع بوقت تحميل أسرع للصفحة الكاملة ، يجب عليك تحسين الصور والخطوط وتجنب ملفات الجهات الخارجية التي قد تؤدي إلى إبطاء وقت التحميل.
يعد وقت تحميل الصفحة أحد أقوى أسباب ارتداد الصفحة ، والأسوأ من ذلك هو أن المستخدمين لن يتخلوا عن الصفحة فحسب ، بل تشير الأبحاث إلى أن 79٪ من المستخدمين لن يعودوا بمجرد أن يمروا بتجربة بطيئة على صفحة الويب.
ضع في اعتبارك هذه الاكتشافات المذهلة حول سرعة تحميل الصفحة:
- يستغرق تحميل متوسط موقع الجوّال 19 ثانية عبر اتصال 3G ، ويستغرق تحميل 77٪ من مواقع الجوّال أكثر من 10 ثوانٍ.
- اكتشفت Google أن التحويلات تقل بنسبة 20٪ عن كل ثانية إضافية تستغرقها صفحة الويب في التحميل. للمقارنة ، حققت المواقع التي تم تحميلها في 5 ثوان عائد إعلانات للجوّال أكثر بمرتين من المواقع التي تم تحميلها في 19 ثانية.
- من غير المحتمل أن يعود 61٪ من المستخدمين إلى موقع جوال واجهوا مشكلة في الوصول إليه.
ماذا يعني هذا؟
إذا لم يكن تحميل صفحة الجوال فوريًا ، ولم يكن سريعًا بما يكفي للمستخدم ، فسوف يرتد ، وربما لن يعود مرة أخرى.
للتأكد من أن هذا لا يحدث لصفحة الويب للجوال الخاص بك ، من المهم أن تقوم بتصفح مواقع الويب والصفحات المقصودة للجوال.
ما هو AMP؟
أطلقت Google مشروع Accelerated Mobile Pages مفتوح المصدر لضمان عمل صفحات الويب للجوال بالسرعة المثلى.
يهدف مشروع AMP إلى "بناء الويب المستقبلي معًا" من خلال السماح لك بإنشاء صفحات ويب وإعلانات تتسم بالسرعة والجمال وعالية الأداء عبر الأجهزة ومنصات التوزيع باستمرار.
تم إنشاء AMP بالتعاون مع آلاف المطورين والناشرين والمواقع الإلكترونية وشركات التوزيع وشركات التكنولوجيا. تم إنشاء أكثر من 1.5 مليار صفحة AMP حتى الآن ، ويدعم أكثر من 100 من موفري التحليلات وتقنيات الإعلانات ونظام إدارة المحتوى تنسيق AMP.
عند إنشاء صفحات جوال بتنسيق AMP ، تحصل على:
1. أداء وتفاعل أعلى: يتم تحميل الصفحات التي تم إنشاؤها في مشروع AMP مفتوح المصدر على الفور تقريبًا ، مما يمنح المستخدمين تجربة سلسة وأكثر تفاعلاً على كل من هواتفهم المحمولة وسطح المكتب.
2. المرونة والنتائج: لدى الشركات الفرصة لتقرير كيفية تقديم محتواها وموردي التكنولوجيا الذين يجب عليهم استخدامهم ، مع الحفاظ على مؤشرات الأداء الرئيسية وتحسينها.
من المحتمل أنك نقرت على صفحة AMP من قبل ، لكنك لم تدرك ذلك. الشيء الوحيد الذي ربما تكون قد لاحظته هو مدى سرعة الصفحة بعد النقر فوقها. تحتوي صفحات الويب المبنية على AMP على مؤشر صاعقة في نتائج البحث.
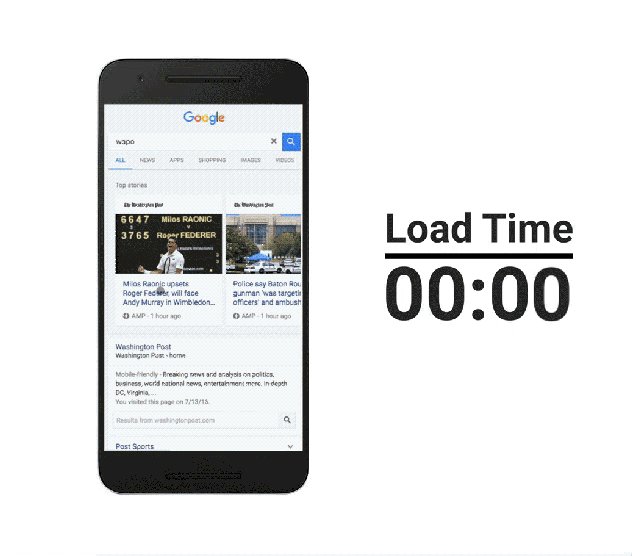
إليك كيفية التعرف على AMP في نتائج البحث:

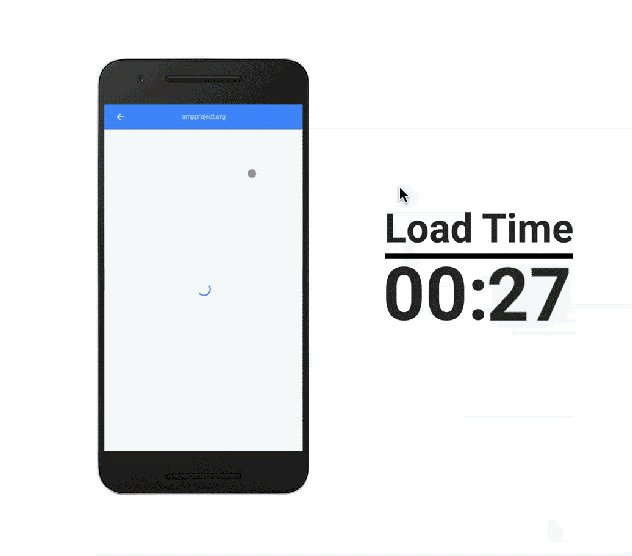
هذا ما تبدو عليه صفحة AMP مقارنة بصفحة الويب العادية:

يعود سبب تحميل صفحات AMP على الفور إلى أن AMP تقيد HTML / CSS وجافا سكريبت ، مما يسمح بعرض أسرع لصفحات الويب للجوال. على عكس صفحات الجوال العادية ، يتم تخزين صفحات AMP تلقائيًا بواسطة ذاكرة التخزين المؤقت لصفحات AMP من Google للحصول على أوقات تحميل أسرع على بحث Google.
لدى المستخدمين توقعات معينة عندما يستخدمون أجهزتهم المحمولة ، فهم يريدون تجارب ذات مغزى وذات صلة وأسرع - لضمان تلبية توقعات جمهورك المستهدف ، فإن AMP هو أفضل رهان لك.
سيأخذك هذا الدليل عبر كل ما تحتاج لمعرفته حول مشروع AMP مفتوح المصدر. سننتقل إلى الإجراء الدقيق لكيفية عمل AMPs ، وما الذي يجعل تحميل الصفحات بهذه السرعة.
سيحتوي الدليل أيضًا على دراسات حالة حول كيفية مساعدة استخدام AMPs في زيادة التحويلات للشركات في مختلف الصناعات والفوائد التي ستحصل عليها عند AMPlify صفحاتك. سيناقش القسم الأخير ماهية الصفحات المقصودة لـ Accelerated Mobile ولماذا يجب عليك إنشاء الصفحات لتزويد الزائرين بصفحة مقصودة أسرع وأكثر صلة.
القسم 2: كيف يعمل AMP؟
أطلقت Google إطار العمل مفتوح المصدر Accelerated Mobile Pages (AMP) في فبراير 2016. وقد تم إنشاء إطار العمل نظرًا لوجود حاجة إلى إنشاء تجارب مستخدم محسّنة ومتكاملة بإحكام ، بدلاً من تجارب الأجهزة المحمولة البطيئة والبطيئة التي يتعامل معها المستخدمون يوميًا أساس.
بدأت Google مشروع AMP لإنشاء إطار عمل من شأنه أن يوفر مسارًا دقيقًا لإنشاء تجارب محسّنة لصفحة الويب للجوّال. مشروع AMP مفتوح المصدر موثق جيدًا وقابل للنشر والتحقق من الصحة ولديه رأي حول وضع المستخدم أولاً في تصميم صفحة الويب.
منذ إطلاقه قبل عامين تقريبًا ، نشر 25 مليون نطاق أكثر من 4 مليارات صفحة AMP:

منذ إطلاقها ، لم يزداد عدد صفحات AMP فحسب ، بل زادت سرعتها أيضًا ، وأصبح متوسط الوقت الذي تستغرقه صفحة AMP للتحميل من بحث Google أقل من نصف ثانية.
تؤدي AMP إلى زيادة بنسبة 10٪ في حركة مرور موقع الويب مع زيادة بمقدار الضعف في الوقت الذي يقضيه على الصفحة. تشهد مواقع التجارة الإلكترونية التي تستخدم AMP زيادة بنسبة 20٪ في المبيعات والتحويلات مقارنة بالصفحات التي ليست بتنسيق AMP:

تساعد AMP الشركات على إنشاء إصدارات مبسطة ونظيفة وذات صلة من صفحات الويب الخاصة بها ، مما يمنح المستخدمين تجربة ويب أسرع على الأجهزة المحمولة.
قامت Chartbeat بتحليل البيانات من 360 موقعًا إلكترونيًا باستخدام AMP من يونيو 2016 إلى مايو 2017 لاكتشاف أن ناشرًا نموذجيًا يستخدم صفحات AMP قد شهد 16٪ من إجمالي زيارات الجوال على محتوى AMP الخاص به.
يتم تحميل صفحات AMP بمعدل أسرع أربع مرات تقريبًا من صفحات الويب القياسية ، بالإضافة إلى تفاعل المستخدمين مع صفحات AMP بنسبة 35٪ أكثر من صفحات الويب القياسية للجوال:

الآن بعد أن عرفنا سبب استخدامك لصفحات AMP ، دعنا نلقي نظرة على كيفية عمل AMP ، وكيف يمكن مقارنتها بتصميم الويب سريع الاستجابة ، ومقالات Facebook الفورية وتطبيقات الويب التقدمية.
المكونات الأساسية الثلاثة لـ AMP
تم تصميم صفحات AMP بالمكونات الأساسية الثلاثة التالية:
AMP HTML
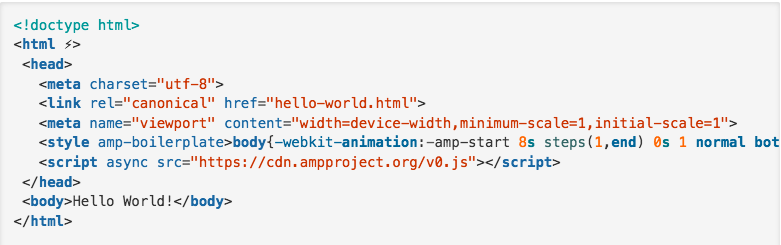
AMP HTML في الأساس عبارة عن HTML فقط مع بعض القيود للحصول على أداء موثوق. يبدو أبسط ملف AMP HTML على النحو التالي:

معظم العلامات في AMP HTML هي علامات HTML عادية ، ومع ذلك ، يتم استبدال بعض علامات HTML بعلامات خاصة بـ AMP. تسمى هذه العلامات المخصصة مكونات AMP HTML وهي تجعل من السهل تنفيذ أنماط العلامات الشائعة بطريقة فعالة. يتم اكتشاف صفحات AMP بواسطة محركات البحث والأنظمة الأساسية الأخرى بواسطة علامة HTML.
يمكنك اختيار الحصول على إصدار بخلاف AMP ونسخة AMP من صفحتك ، أو مجرد إصدار AMP.
AMP JavaScript (JS)
تضمن مكتبة AMP JS العرض السريع لصفحات AMP HTML. تنفذ مكتبة JS جميع أفضل ممارسات الأداء في AMP مثل CSS المضمنة وتشغيل الخطوط ، وهذا يدير تحميل الموارد ويمنحك علامات HTML المخصصة لضمان عرض سريع للصفحة.
تجعل AMP JS كل شيء من الموارد الخارجية غير متزامن ، بحيث لا يمكن لأي شيء في الصفحة حظر عرض أي شيء. تستخدم JS أيضًا تقنيات أداء أخرى مثل وضع الحماية لجميع إطارات iframe والحساب المسبق لتخطيط كل عنصر من عناصر الصفحة قبل تحميل الموارد وتعطيل محددات CSS البطيئة.
ذاكرة التخزين المؤقت لصفحات AMP
يتم استخدام Google AMP Cache لعرض صفحات AMP HTML المخبأة. ذاكرة التخزين المؤقت لصفحات AMP عبارة عن شبكة توصيل محتوى تستند إلى الخادم الوكيل وتُستخدم لتسليم جميع مستندات AMP الصالحة. تجلب ذاكرة التخزين المؤقت صفحات AMP HTML وتخزنها مؤقتًا وتحسن أداء الصفحة تلقائيًا.
للحفاظ على أقصى قدر من الكفاءة ، تقوم ذاكرة التخزين المؤقت لصفحات AMP بتحميل المستند وملفات JS وجميع الصور من نفس المصدر الذي يستخدم HTTP 2.0.
تأتي ذاكرة التخزين المؤقت لصفحات AMP مزودة بنظام تحقق مدمج يؤكد أن الصفحة مضمونة للعمل ، وأنها لا تعتمد على قوى خارجية يمكن أن تبطئ الصفحة. يعمل نظام التحقق من الصحة على سلسلة من التأكيدات التي تؤكد أن ترميز الصفحة يتوافق مع مواصفات AMP HTML.
يتوفر إصدار إضافي من نظام التحقق بجانب كل صفحة من صفحات AMP. هذا الإصدار قادر على تسجيل أخطاء التحقق من الصحة مباشرة في وحدة تحكم المتصفح عند عرض الصفحة ، مما يتيح لك رؤية التغييرات المعقدة في التعليمات البرمجية الخاصة بك والتي يمكن أن يكون لها تأثير على الأداء وتجربة المستخدم.
تعمل المكونات الأساسية الثلاثة لـ AMP في انسجام تام لإتاحة تحميل الصفحات بسرعة. سوف يسلط القسم التالي الضوء على تقنيات التحسين السبع التي تتحد لجعل صفحات AMP سريعة جدًا.
يتم تنفيذ جميع جافا سكريبت AMP بشكل غير متزامن
يمكن لـ JavaScript تعديل كل جانب من جوانب الصفحة ، ولديها القدرة على حظر إنشاء DOM وتأخير عرض الصفحة - يؤدي كلا العاملين إلى بطء تحميل الصفحة. للتأكد من أن جافا سكريبت لا تؤخر عرض الصفحة ، فإن AMP تسمح فقط بجافا سكريبت غير المتزامن.
لا تتضمن صفحات AMP أي جافا سكريبت مكتوب بواسطة المؤلف ، وبدلاً من ذلك يتم التعامل مع جميع ميزات الصفحة التفاعلية بواسطة عناصر AMP المخصصة. قد تتضمن عناصر AMP المخصصة هذه جافا سكريبت ، لكنها مصممة بعناية لضمان عدم حدوث أي تدهور في الأداء.
تستخدم AMP جافا سكريبت لجهة خارجية في iframes ، ولكن لا يمكنها حظر عرض الصفحة.
يتم تحديد حجم جميع الموارد بشكل ثابت
يجب أن توضح جميع الموارد الخارجية مثل الصور وإطارات iframe والإعلانات حجم HTML الخاص بها حتى تتمكن AMP من تحديد حجم كل عنصر وموضعه قبل تنزيل موارد الصفحة. تُحمِّل AMP تنسيق الصفحة بدون انتظار تنزيل أي موارد.
تتمتع AMP بالقدرة على فصل تنسيق المستند عن تخطيط الحجم ، ولا يلزم سوى طلب HTTP واحد لتخطيط المستند بأكمله. نظرًا لأنه تم تحسين AMP لتجنب أي تخطيطات أنماط باهظة الثمن وعمليات إعادة الحساب في المتصفح ، فلا يوجد أي إعادة تخطيط عند تحميل موارد الصفحة.
آليات الامتداد لا تمنع العرض
لا تسمح AMP لآليات الامتداد بحظر عرض الصفحة ، فهي تدعم الإضافات لعناصر مثل الصناديق المبسطة وتضمينات الوسائط الاجتماعية ، وعلى الرغم من أنها تتطلب طلبات HTTP إضافية ، فإنها لا تحظر تنسيق الصفحة وعرضها.
إذا كانت الصفحة تستخدم نصًا برمجيًا مخصصًا ، فعليها إخبار نظام AMP بأنها ستحتوي في النهاية على علامة مخصصة ، ثم تنشئ AMP العلامة المطلوبة حتى لا تتباطأ الصفحة. على سبيل المثال ، إذا كانت علامة amp-iframe تخبر AMP بأنه سيكون هناك علامة amp-iframe ، فسيقوم AMP بإنشاء مربع iframe قبل أن يعرف ما الذي سيتضمنه.
يتم الاحتفاظ بجميع JavaScript التابعة لجهات خارجية بعيدًا عن المسار الحرج
يستخدم JavaScript من جهة خارجية تحميل JS المتزامن ، مما يؤدي إلى إبطاء وقت التحميل. تسمح صفحات AMP بجافا سكريبت لجهة خارجية ولكن فقط في إطارات iframed ، من خلال القيام بذلك ، لا يمكن أن يمنع تحميل جافا سكريبت تنفيذ الصفحة الرئيسية. حتى إذا أدى إطار iframe JavaScript المغطى بوضع الحماية إلى عمليات إعادة حساب متعددة للأنماط ، فإن إطارات iframe الصغيرة بها تحتوي على القليل جدًا من DOM.
يتم تنفيذ عمليات إعادة حساب iframe بسرعة كبيرة مقارنةً بإعادة حساب الأنماط والتخطيط للصفحة.
يجب أن تكون CSS مضمنة ومرتبطة بالحجم
يحظر CSS التقديم ، كما أنه يحظر كل تحميل الصفحة ، ويميل إلى التسبب في الانتفاخ. يسمح AMP HTML فقط بالأنماط المضمنة ، وهذا يزيل طلبًا واحدًا أو طلبات HTTP متعددة في الغالب من مسار العرض الحرج إلى معظم صفحات الويب.
يجب أن يكون حجم ورقة الأنماط المضمنة 75 كيلوبايت كحد أقصى ، على الرغم من أن هذا كبير بما يكفي للصفحات المعقدة للغاية ، إلا أنه لا يزال يتطلب من مؤلف الصفحة ممارسة نظافة CSS جيدة.
تشغيل الخط فعال
يعد تحسين خط الويب أمرًا بالغ الأهمية للتحميل السريع حيث تكون خطوط الويب عادةً كبيرة الحجم. في صفحة نموذجية تتضمن بعض البرامج النصية للمزامنة وبضع أوراق أنماط خارجية ، ينتظر المستعرض تنزيل الخطوط حتى يتم تحميل كافة البرامج النصية.
يعلن إطار عمل AMP عن عدم وجود طلبات HTTP حتى يبدأ تنزيل جميع الخطوط. أصبح هذا ممكنًا فقط لأن جميع جافا سكريبت في AMP لها سمة غير متزامنة ولا يُسمح إلا بالأوراق المضمنة ، ولا توجد طلبات HTTP تمنع المتصفح من تنزيل الخطوط.
يتم تقليل عمليات إعادة حساب النمط
في صفحات AMP ، تحدث جميع قراءات DOM قبل كل عمليات الكتابة ، وهذا يضمن وجود إعادة حساب واحدة فقط للأنماط لكل إطار - لذلك لا يوجد تأثير سلبي على أداء عرض الصفحة.
تشغيل الرسوم المتحركة المسرَّعة بواسطة وحدة معالجة الرسومات فقط
لتشغيل التحسينات السريعة ، يجب عليك تشغيلها على وحدة معالجة الرسومات. يعمل GPU في طبقات ، ويعرف كيفية تنفيذ بعض الأشياء على هذه الطبقات - يمكن نقل الطبقات وتلاشيها. ومع ذلك ، عندما يتعذر على GPU تحديث تخطيط الصفحة ، فإنه يعطي هذه المهمة للمتصفح وهذا ليس جيدًا لوقت تحميل الصفحة.
تضمن قواعد CSS المتعلقة بالرسوم المتحركة إمكانية تسريع الرسوم المتحركة بواسطة GPU ، وهذا يعني أن AMP تسمح فقط بالرسوم المتحركة والانتقال عند التحويل والتعتيم بحيث لا يكون تخطيط الصفحة مطلوبًا.
يتم إعطاء الأولوية لتحميل الموارد
يتحكم AMP في جميع عمليات تحميل الموارد ، ويعطي الأولوية لتحميل الموارد ولا يقوم إلا بتحميل ما هو مطلوب فقط ويجلب جميع الموارد المحملة ببطء.
عندما تقوم AMP بتنزيل الموارد ، فإنها تعمل على تحسين التنزيلات بحيث يتم تنزيل الموارد الأكثر أهمية أولاً. يتم تنزيل جميع الصور والإعلانات فقط إذا كان من المحتمل أن يراها المستخدم ، أو إذا كانت في الجزء المرئي من الصفحة ، أو إذا كان من المحتمل أن يقوم الزائر بالتمرير عليها.
تتمتع AMP أيضًا بالقدرة على الجلب المسبق للموارد التي تم تحميلها كسولًا ، ويتم تحميل هذه الموارد في وقت متأخر قدر الإمكان ، ولكن يتم جلبها مسبقًا في أقرب وقت ممكن. بهذه الطريقة يتم تحميل الأشياء بسرعة كبيرة ، ولكن يتم استخدام وحدة المعالجة المركزية فقط عند عرض الموارد للمستخدمين.
تحميل الصفحات على الفور
يتم استخدام واجهة برمجة تطبيقات AMP للاتصال المسبق الجديدة بكثافة للتأكد من أن طلبات HTTP تتم بأسرع ما يمكن بمجرد إجرائها. وبسبب هذا ، يتم عرض الصفحة قبل أن يذكر المستخدم صراحةً أنه يرغب في الانتقال إليها ، فقد تكون الصفحة متاحة بحلول الوقت الذي يراه المستخدم بالفعل ، مما يجعل تحميل الصفحة على الفور.
تم تحسين AMP بحيث لا يستخدم قدرًا كبيرًا من النطاق الترددي ووحدة المعالجة المركزية عند عرض محتوى الويب مسبقًا. عندما يتم عرض مستندات AMP مسبقًا للتحميل الفوري ، يتم تنزيل الموارد الموجودة في الجزء المرئي من الصفحة بالفعل ، ولا يتم تنزيل الموارد التي قد تستخدم قدرًا كبيرًا من وحدة المعالجة المركزية ، مثل إطارات iframe لجهات خارجية.
يمكنك أيضًا استخدام الفيديو التالي لاكتشاف "الطرق السبع التي تجعل AMP صفحاتك سريعة":
الآن بعد أن عرفنا كيفية عمل AMP ، دعنا نرى كيف يقارن AMP بمقالات Facebook الفورية وتصميم الويب سريع الاستجابة وتطبيقات الويب التقدمية.
AMP مقابل مقالات Facebook الفورية
أطلق Facebook مقالات فورية في عام 2015 لمساعدة الناشرين على تقديم تجربة قراءة سريعة وغامرة بشكل لا يصدق للأشخاص على Facebook. مقالات Facebook الفورية هي:
- 10 مرات أسرع من مقالات الويب القياسية للجوال
- تتم قراءة المزيد من المقالات الفورية بنسبة 20٪ في المتوسط
- 70٪ من القراء هم أقل عرضة للتخلي عن مقال فوري
تساعد المقالات الفورية الناشرين على إنشاء مقالات سريعة وتفاعلية على Facebook. أنها توفر لك المزايا التالية:
- سريع وسريع الاستجابة: يتم تحميل المقالات الفورية على الفور بغض النظر عن الاتصال أو الجهاز الذي يعمل عليه المستخدم. المقالات سهلة الاستخدام لأنها تتحول إلى تجربة سرد القصص على الهاتف المحمول.
- تفاعلية وجذابة: تجعل التجربة الغامرة للمقالات أكثر تفاعلية ، ولهذا السبب تتم مشاركة المقالات الفورية بنسبة 30٪ أكثر من مقالات الويب للجوال. المساعدة في تضخيم وصول قصصك في آخر الأخبار.
- تسييل سهل ومرن: يعد تحقيق الدخل جزءًا لا يتجزأ من المقالات الفورية. لتنمية أعمالك باستخدام المقالات ، يمكنك توسيع نطاق الإعلانات المباعة مباشرةً ، وملء مخزون الإعلانات المتاح بشبكة جمهور Facebook ، وحتى إنشاء محتوى محلي ذي علامة تجارية.
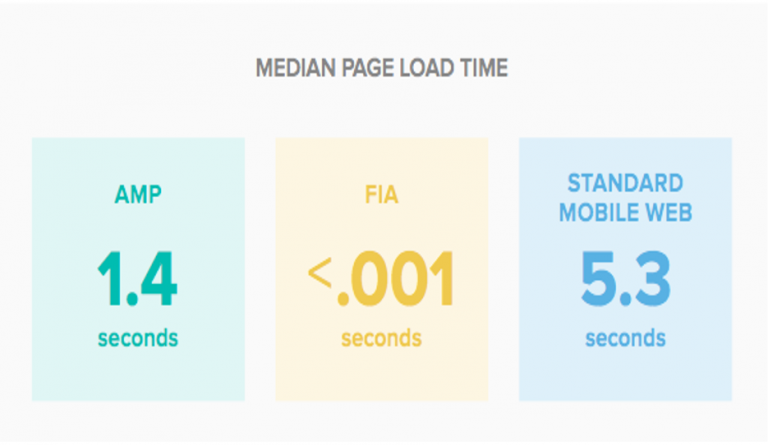
توفر كل من صفحات AMP والمقالات الفورية للمستخدمين وقت تحميل سريع ، مما يساعد على خفض معدل ارتداد الصفحة وزيادة المشاركة. في الواقع ، يتم تحميل مقالات Facebook الفورية بشكل أسرع من صفحات AMP:

ومع ذلك ، فإن معدل اعتماد صفحات AMP أعلى بكثير من المقالات الفورية وهذا يرجع إلى حد كبير إلى أن Facebook يعطي الأولوية بشكل متزايد للفيديو على المقالات النصية في موجز الأخبار الخاص به. وقد أدى ذلك إلى توقف العديد من الناشرين عن استخدام المقالات الفورية ، بما في ذلك New York Times و The Guardian.
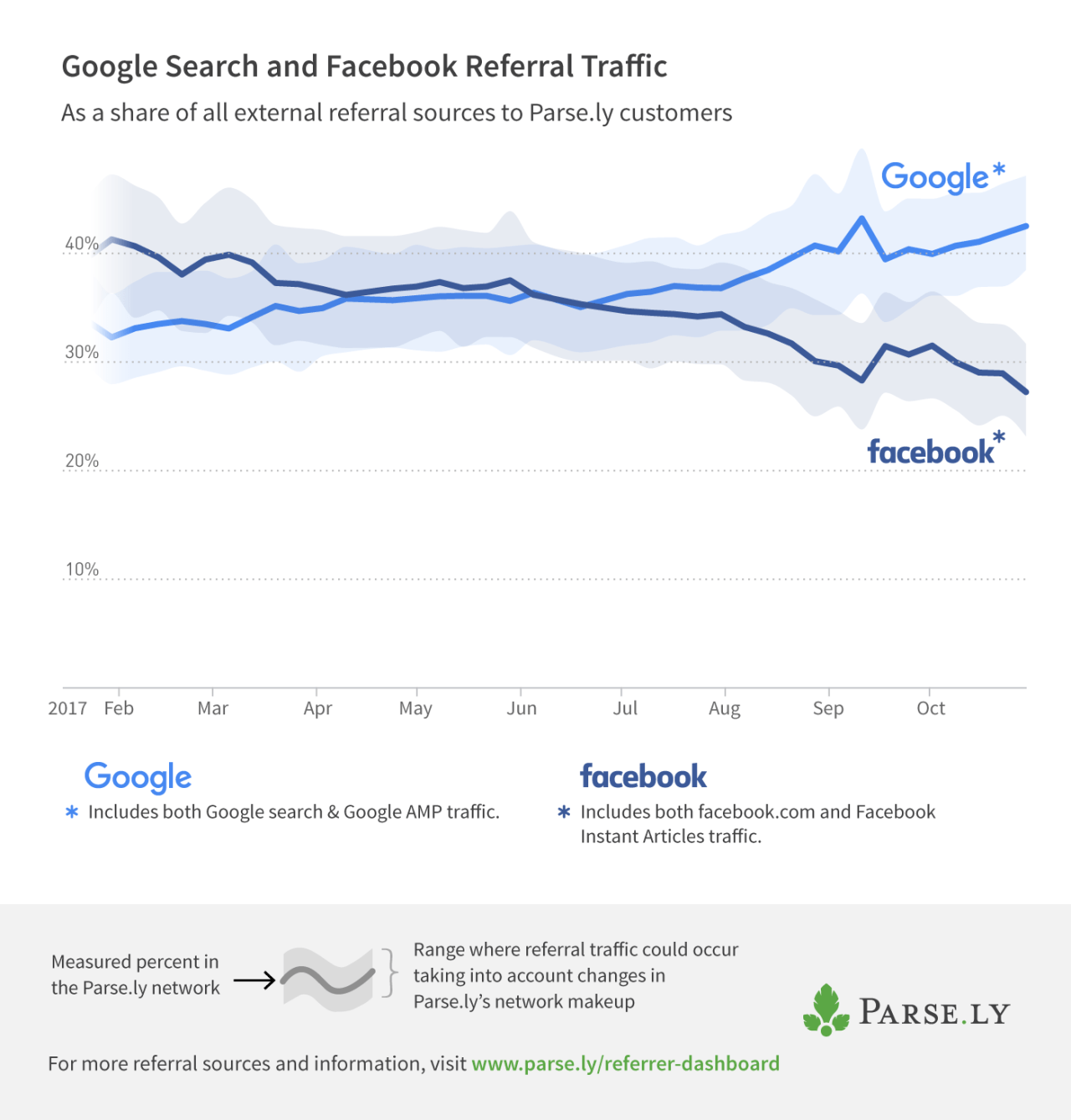
وفقًا لـ Parsley ، تفوقت Google على Facebook كأكبر مصدر للحركة الخارجية للناشرين. نظرًا لأن Google تمثل الآن 42٪ من حركة المرور الخارجية للناشرين:

عندما أطلق موقع Facebook Instant Articles في تجاوز Google باعتباره المصدر المهيمن لحركة المرور إلى مواقع الوسائط والمحتوى ، ومع ذلك ، مع إطلاق AMP ونجاحها ، عادت Google إلى الصدارة.
يكمن نجاح مشروع AMP في حقيقة أنه مبادرة مفتوحة المصدر وليست شراكة تجارية. بدلاً من إبقاء المستخدمين محصورين في تطبيق معين ، كما فعل Facebook مع المقالات الفورية ، يهدف مشروع AMP إلى تغيير طريقة إنشاء الناشرين لصفحات الويب للجوال.
AMP مقابل تصميم الويب سريع الاستجابة (RWD)
كان إنشاء مواقع ويب متوافقة مع الجوّال أولوية بالنسبة إلى جهات التسويق منذ أن أطلقت Google Mobilegeddon في أوائل عام 2015. يهدف تصميم الويب سريع الاستجابة إلى المساعدة في إنشاء صفحات ويب تركز على المرونة. تعمل صفحة الويب سريعة الاستجابة على أي جهاز أو شاشة توفر تجربة ويب محمولة أفضل وأكثر تفاعلاً.
في جوهرهما ، يستخدم كل من AMP وتصميم الويب السريع الاستجابة نفس اللبنات الأساسية تقريبًا لإنشاء صفحة جوال ، مثل HTML وجافا سكريبت. ومع ذلك ، فإن لديهم مجموعة من الاختلافات التي تميزهم ، مثل:
1. تركز RWD على المرونة: يضيف تصميم الويب سريع الاستجابة مرونة إلى موقع الويب الخاص بك. يمكنك إنشاء صفحة تستجيب تلقائيًا لحجم شاشة الزائرين ، وهذا يتيح لصفحتك الوصول والقدرة على منح المستخدمين تجربة جوال جيدة على مجموعة واسعة من أحجام الشاشات. لا يركز تصميم الويب سريع الاستجابة فقط على الهاتف المحمول ، ولكنه يعمل مع جميع الأجهزة وجميع تجارب المستخدم.
2. يركز AMP على السرعة: يركز إطار عمل AMP مفتوح المصدر على السرعة تحديدًا سرعة صفحة الجوّال. أدخلت AMP العرض الفوري لمحتوى الويب للجوال. باستخدام أوراق الأنماط المضمنة ، والتحميل البطيء ، والجلب المسبق للموارد وتقنيات التحسين الأخرى ، يكون الإطار قادرًا على تحميل صفحات الجوال على الفور.
3. تعمل AMP مع صفحة ويب ، بينما تحل RWD محل صفحة الويب: على الرغم من إمكانية استخدام AMP حصريًا على صفحاتك ، يمكن أيضًا إضافة AMP إلى موقع ويب حالي غير متجاوب أو متجاوب ، بدون إعادة تصميم موقع الويب. ومع ذلك ، لجعل صفحة الويب سريعة الاستجابة ، يلزمك إعادة تصميم الصفحة.
4. توفر AMP تجربة مستخدم أفضل: هناك عاملان رئيسيان يحددان تجربة مستخدم الجوّال ، أي أن عناصر الصفحة تكون متوافقة مع الجوّال وسرعتها. على الرغم من أن تصميم الويب المستجيب يعمل بشكل جيد مع تحجيم عناصر الصفحة لمطابقة شاشة المستخدم ، إلا أنه يفشل بشكل فظيع في السرعة عند مقارنته بصفحات AMP.
5. يحتوي AMP على قيود JavaScript: يفضل تصميم الويب سريع الاستجابة جميع البرامج النصية ومكتبات الوسائط التابعة لجهات خارجية ، ولا يمكن قول الشيء نفسه بالنسبة لصفحات AMP. لتسهيل تحميل الصفحات ، يحتوي إطار عمل AMP على وظائف جافا سكريبت و CSS محدودة للغاية.
تعمل AMP بشكل جيد مع الصفحات الثابتة - الصفحات التي لا تحتوي على الكثير من المحتوى الديناميكي ، بينما يمكن استخدام RWD لأي نوع من الصفحات. ومع ذلك ، تستغرق صفحات الويب المتجاوبة وقتًا طويلاً جدًا ليتم تحميلها مما يتسبب في ارتداد الزائرين ، وربما عدم عودتهم مرة أخرى. إذا كنت تتطلع إلى منح المستخدمين تجربة سريعة الاستجابة للجوّال ، فعليك التفكير في استخدام صفحات AMP.
AMP مقابل تطبيقات الويب التقدمية (PWA)
التقدمي Web Apps هو تطبيق ويب للجوال يتم تقديمه عبر الويب ، وهو يتصرف مثل تطبيق محلي ، والفرق الرئيسي بين PWA والتطبيقات الأصلية هو أن PWA لا تحتاج إلى تنزيله من Google أو متجر التطبيقات.
تعمل تطبيقات الويب التقدمية داخل متصفح الويب ، مما يجعله يتم تحميله على الفور ، حتى لو لم يكن اتصالك بالإنترنت قويًا جدًا. يستخدم PWA التخزين المؤقت المسبق لضمان بقاء التطبيق محدثًا ، بحيث يتمكن المستخدم من رؤية أحدث إصدار فقط.
نشأت الحاجة إلى تطبيقات الويب التقدمية من حقيقة أن أفضل 1000 موقع للجوال تصل إلى 4 أشخاص أكثر من أفضل 1000 تطبيق أصلي. ومع ذلك ، فإن مواقع الويب هذه تشرك المستخدمين لمدة 20 ضعفًا في المتوسط من الدقائق مقارنة بتطبيقات الأجهزة المحمولة.
وهو ما يعني بشكل أساسي أن مواقع الويب للجوّال مناسبة لجذب الزائرين دون إشراكهم.
تم تصميم PWA ليبدو ويشعر ويعمل بالطريقة التي تعمل بها تطبيقات الأجهزة المحمولة الأصلية. يواجهها المستخدمون في متصفح كما يفعلون في أي موقع ويب للجوال. بعد التعامل مع هذا الموقع ، يُطلب من المستخدم تثبيت تطبيق الويب على أجهزته. إذا اختاروا التثبيت ، فسيتم تنزيل التطبيق على أجهزتهم بالطريقة التي يفعلها التطبيق المحلي.
PWA هي:

- موثوقة - يتم تحميلها على الفور حتى في ظروف الشبكة الضعيفة.
- سريع - الاستجابة بسرعة لتفاعلات المستخدم مع الرسوم المتحركة السلسة وعدم التمرير غير المرغوب فيه.
- تفاعل - يشعرون وكأنهم تطبيق محلي على الجهاز ، مما يوفر تجربة مستخدم غامرة.
عندما يلبي تطبيق ويب للجوال المتطلبات الضرورية التي حددتها Google ، يمكن تقديم تطبيق الويب للجوال على أنه قابل للتنزيل للمستخدمين.
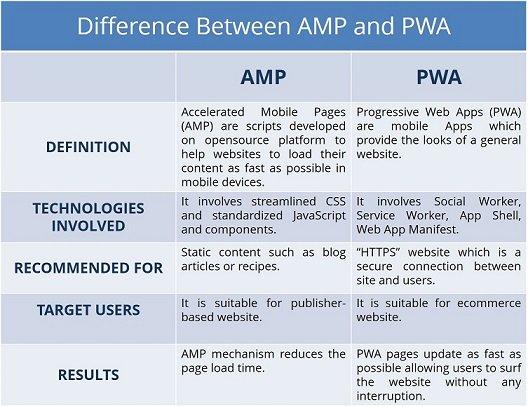
هذه هي الاختلافات الرئيسية بين AMP و PWA:

يمكنك اختيار استخدام AMP فقط لإنشاء تجربة سريعة ولكن بسيطة. يمكنك الاعتماد على تطبيق ويب تقدمي لإنشاء تجربة مستخدم ديناميكية ولكن أبطأ. أو يمكنك البدء بسرعة والبقاء سريعًا من خلال دمجهما في تصميم الويب الخاص بك.
اليوم ، أصبحت استخدامات AMP جنبًا إلى جنب مع تطبيقات الويب التقدمية أكثر انتشارًا ، حيث يستفيد المطورون من كلاهما بثلاث طرق.
1. AMP كتطبيق ويب تقدمي
إذا كان المحتوى الخاص بك ثابتًا بشكل أساسي ويمكنك الاستقرار على وظائف AMP المحدودة ، فإن هذا الخيار يتيح لك إنشاء تجارب سريعة للغاية كتطبيق ويب تقدمي. AMP على سبيل المثال ، تم تصميمه على هذا النحو - تطبيق ويب تقدمي مشحون بالكامل بتنسيق AMP. لديها عامل خدمة ، والذي يسمح بالوصول في وضع عدم الاتصال ، بالإضافة إلى بيان يطالب بانر "إضافة إلى الشاشة الرئيسية".
2. AMP إلى تطبيق ويب تقدمي
هناك طريقة أخرى لاستخدام AMP وتطبيق ويب تقدمي معًا وهي التفكير في صفحة AMP الخاصة بك باعتبارها وسيلة ربط بموقعك على الويب. يمسك المستخدم بحمل فوري ، ثم يعيده إلى تطبيق الويب التقدمي. يتيح لك ذلك دمج صفحات AMP سريعة التحميل مع PWA أكثر ديناميكية من الخيار الأول.
3. AMP في تطبيق ويب تقدمي
كما كان الحال مع AMP مقابل PWA ، لا يجب أن يكون كل شيء أو لا شيء. لا تحتاج إلى إنشاء جميع صفحاتك باستخدام AMP ؛ لا تحتاج أيضًا إلى فصل AMP و PWA على شكل خطاف وقضيب أيضًا. الآن ، يمكنك في الواقع AMP فقط قسم فرعي صغير من صفحة واحدة ، وبالتالي تقليل حجمها وتقليل وقت تحميلها دون المقايضة الكاملة للوظائف الديناميكية.
يتضمن هذا استخدام شكل آخر من AMP يسمى "Shadow AMP" ، والذي يسمح لصفحات AMP بالتداخل داخل منطقة من صفحة الويب. النتائج هي AMP داخل غلاف تطبيق ويب تقدمي.
تعرض واشنطن بوست مثالاً مثاليًا على عمل PWA و AMP معًا لتحقيق مشاركة أفضل وأوقات تحميل أسرع. عندما جعلت واشنطن بوست موقعها على الويب مستجيبًا في البداية ، كانت سرعتها 3500 مللي ثانية. عندما اعتمدوا AMP ، تم تقليل وقت تحميل الصفحة إلى 1200 مللي ثانية ، ثم تم تقليله إلى 400 مللي ثانية بمساعدة تقنية AMP CDN.
بعد اعتماد PWA لتقليل عبء موقع الويب ، يمكن للمستخدمين الاستمتاع بسرعات تحميل فائقة للصفحات دون أي مقاطعة ، وتجربة مستخدم أفضل.
يتيح لك مشروع Accelerated Mobile Pages إنشاء صفحات محمولة يتم تحميلها على الفور ، مما يساعد الزائرين على التفاعل بشكل أفضل مع الصفحة بدلاً من الارتداد. لا تعمل تقنيات التحسين المتضمنة في إنشاء صفحات AMP على تسريع وقت تحميل الصفحة فحسب ، بل تمنح الزائرين أيضًا انطباعًا جيدًا للمستخدم.
سيركز القسم التالي على الفوائد الدقيقة التي تحصل عليها عند استخدام إطار عمل AMP على صفحاتك.
القسم 3: مزايا وقيود AMP
يضمن AMP تحميل صفحات الويب بشكل أسرع مما يساعد في تجربة المستخدم ويحافظ على بقاء الزائرين لفترة أطول على الصفحة. تستخدم AMP AMP HTML الذي يساعد على تحميل صفحات الجوال بشكل أسرع ، في الواقع وفقًا لـ Gary Illayes من Google ، يبلغ متوسط وقت تحميل صفحات AMP ثانية واحدة ، وهو أسرع 4 مرات من متوسط صفحة HTML القياسية.
لقد ناقشنا بالفعل الرابط بين معدل ارتداد الصفحة وسرعة الصفحة ، وشاهدنا حسابًا تفصيليًا لكيفية عمل AMP وكيف يقارن بمقالات PWA و RWD و Facebook الفورية.
سيركز هذا القسم من الدليل على مزايا AMP وقيودها ، مما يساعدك في الحصول على حساب تفصيلي لما تمتلكه في المتجر عند إنشاء صفحات AMP.
فوائد AMP
عندما يتم تحميل صفحة الويب للجوال بشكل أسرع ، فإنك تقوم تلقائيًا بتحسين تجربة المستخدم ومؤشرات الأداء الرئيسية الخاصة بك. نظرًا للتحميل الفوري لصفحات AMP ، يمكنك تقديم تجربة ويب سريعة باستمرار للمستخدمين عبر جميع الأجهزة والأنظمة الأساسية مثل Google و LinkedIn و Bing.
تقدم AMP الفوائد التالية لصفحات الجوال الخاصة بك.
يجذب الجماهير
متوسط وقت تحميل صفحات AMP أقل من ثانية واحدة ، وهذا يعني أنه عندما ينتقل المستخدم إلى صفحة AMP ، يحصل على ما كان يبحث عنه على الفور. نظرًا لأنه يتم تحميل الصفحة على الفور ، فإنهم يتفاعلون مع الصفحة لفترة أطول ويكونون أكثر انفتاحًا للتعرف على عرضك ، مما يزيد من احتمالية تنفيذ الإجراء الذي تريد منهم اتخاذه.
يزيد الإيرادات
كل ثانية إضافية تستغرقها صفحتك لتحميل تحويلاتك تنخفض بنسبة 12٪. هذا يعني أنك إذا كنت ترغب في إشراك الجماهير وزيادة عائد الاستثمار ، فأنت بحاجة إلى التأكد من أن صفحة الجوال الخاصة بك تفي بتوقعات السرعة للزائرين.
يتيح لك إطار عمل AMP منح المستخدمين تجربة أسرع في كل مكان - بما في ذلك الإعلانات والصفحات المقصودة ومواقع الويب.
الحفاظ على المرونة والتحكم
عند اعتماد تنسيق AMP ، يكون لديك القدرة على الاحتفاظ بعلامتك التجارية الخاصة مع الاستفادة من مكونات الويب المحسّنة لصفحات AMP. يمكنك استخدام CSS لتخصيص تصميم صفحة الويب الخاصة بك ، واستخدام المحتوى الديناميكي لجلب البيانات عند الحاجة.
يمكنك أيضًا استخدام اختبار A / B لاختبار وإنشاء أفضل تجربة مستخدم للهاتف المحمول لعملائك.
تقليل التعقيد في عملياتك
عملية إنشاء صفحات AMP بسيطة جدًا ومباشرة. لديك القدرة على تحويل أرشيفك بالكامل خاصة إذا كنت تستخدم CMS ، بما في ذلك Drupal و WordPress.
لست بحاجة إلى أي مجموعة مهارات خاصة لتحسين الشفرة لكل صفحة AMP ، تنسيق AMP قابل للنقل بالكامل وصفحات AMP سريعة باستمرار بغض النظر عن كيفية وصول المستخدم إليها.
تعظيم عائد الاستثمار الخاص بك
بمجرد إنشائها ، يمكن توزيع صفحات AMP عبر مجموعة متنوعة من أنظمة التوزيع في وقت واحد. يتيح لك ذلك عرض إعلاناتك على صفحات AMP والصفحات التي لا تحتوي على صفحات AMP ، مما يعني أنه يمكنك إنشاء إعلاناتك مرة واحدة وتقديم تجربة علامة تجارية لا تُنسى في كل مكان.
خلق مستقبل مستدام
مشروع AMP عبارة عن مبادرة مفتوحة المصدر تحمي مستقبل الويب من خلال مساعدة الجميع على تقديم تجربة مستخدم متنقلة أفضل وأسرع. يمكنك الانضمام إلى مشروع AMP وبناء مستقبل مستدام لعملك على شبكة ويب مفتوحة وأسرع من خلال الانضمام إلى مشروع AMP.
تقديم تجربة مستخدم أفضل
بطبيعة الحال ، فإن الميزة الأكثر وضوحًا لاستخدام الصفحات المقصودة المُسرعة للجوّال هي أنها ستوفر رضا المستخدم بدرجة أكبر. عندما يتعذر على شخص من كل شخصين عناء الانتظار لمدة 10 ثوانٍ فقط حتى يتم تحميل موقع ويب ، فإن تسريع العملية بنسبة 15-85٪ يمكن أن يكون له تأثير كبير على سعادة الزائر.
احصل على تعزيز تحسين محركات البحث (SEO)
تأخذ خوارزمية Google في الاعتبار سرعة الصفحة واستجابة الجوال. كلما زادت سرعة تحميل صفحتك على الهاتف المحمول ، زاد ترتيبها في صفحات نتائج محرك البحث.
ستظهر جميع الصفحات الممكّنة لصفحات AMP بتنسيق دائري حتى أعلى الإعلانات المدفوعة في نتائج البحث التي تحتوي على صاعقة خضراء أسفل العنوان.
على الرغم من أن استخدام صفحات AMP يوفر لك الكثير من المزايا ، إلا أن هناك بعض عيوب AMP أيضًا.
لا يوجد جافا سكريبت طرف ثالث
نظرًا لأنك لا تملك القدرة على استخدام JavaScript لجهة خارجية ، يتعين عليك توديع إمكانات التحليلات والتتبع التي تتيح لك تقديم تجارب إعلانية عالية الاستهداف.
ليس هذا فقط ولكن مع إصدار Google الأخف من جافا سكريبت ، لا يمكن استخدام عناصر الصفحة التي تتطلب نقل البيانات على صفحات AMP.
لا تتبع تحليلات جوجل
تستخدم Google نسخة مخبأة من صفحات AMP للمستخدمين بدلاً من الوصول إلى خوادمك ، وهذا أحد أسباب تحميل صفحات AMP بهذه السرعة. على الرغم من أن ذاكرة التخزين المؤقت تسمح لصفحاتك بالتحميل بشكل أسرع ، فإن Google Analytics لا يتتبع الزيارات الواردة من المستخدمين ما لم تقم بإجراء تكوينات لـ GA وتطبيق أكواد تتبع منفصلة على صفحات AMP الخاصة بك.
إليك كيفية تتبع صفحات AMP في Google Analytics باستخدام Google Tag Manager.
تأتي صفحات AMP مع مجموعة مزاياها وعيوبها ، ومع ذلك ، إذا كنت تتطلع إلى منح زوارك تجربة محمولة سريعة ومحسّنة ، فإن محترفي AMP يفوقون بالتأكيد السلبيات.
سوف يسلط القسم التالي الضوء على دراسات الحالة للشركات التي استخدمت AMP لتحقيق مؤشرات الأداء الرئيسية وزيادة عائد الاستثمار.
القسم 4: قصص نجاح AMP
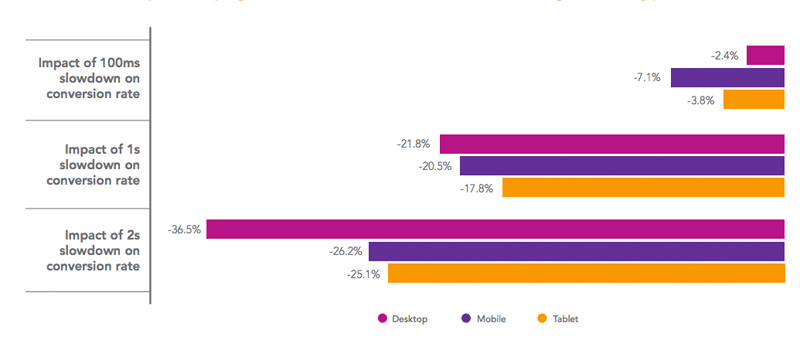
عندما نتحدث عن صفحات الويب للجوال ، فإن السرعة تساوي الإيرادات. يُظهر البحث الذي أجرته SOASTA أنه حتى التأخير حتى 100 مللي ثانية في وقت تحميل الصفحة يمكن أن يؤدي إلى تحويلات أقل:

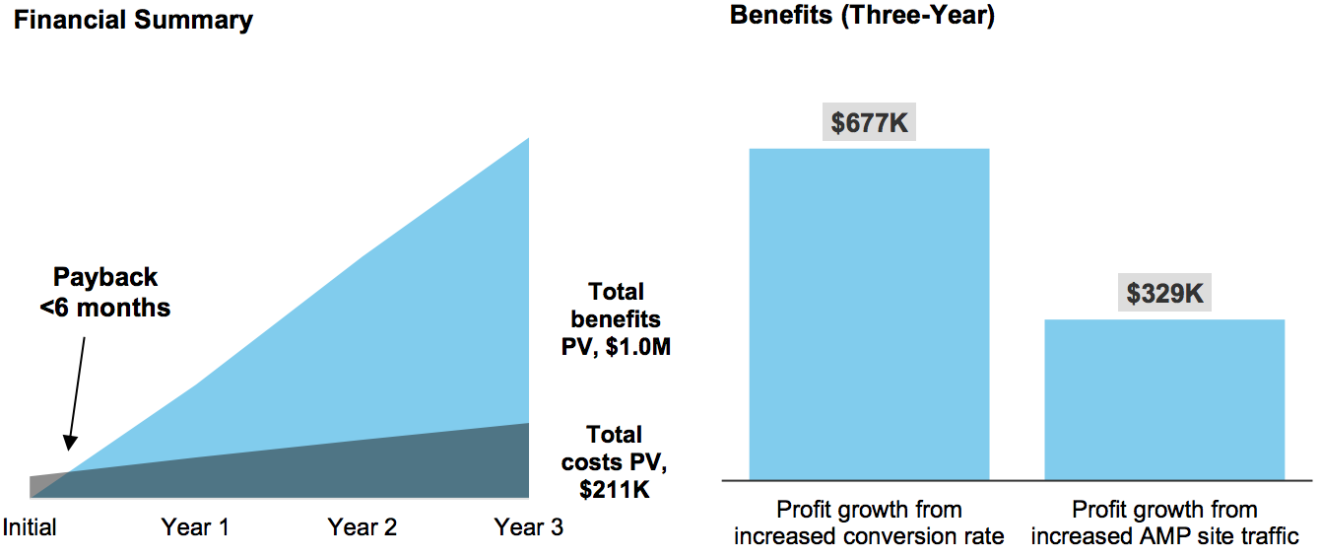
لتسليط الضوء على التأثير الذي يمكن أن تحدثه AMP على صفحات الويب للجوال ، كلفت Google شركة Forrester Consulting بإجراء دراسة شاملة حول التأثير الاقتصادي عبر الناشرين ومواقع التجارة الإلكترونية باستخدام AMP.
يسلط البحث الضوء على 4 شركات ويب تستخدم تنسيق AMP. بالنظر إلى نتائج الشركات الأربع ، أنشأت شركة Forrester نموذجًا للتنبؤ بالعائد المتوقع من تنفيذ AMP على مدى ثلاث سنوات.
باستخدام هذا النموذج ، يمكن أن يتوقع موقع الويب الذي يحتوي على عدد زيارات شهرية للموقع يبلغ 4 ملايين وهامش ربح 10٪ استرداد تكاليف زرع صفحات AMP والبدء في رؤية مكاسب إيجابية في فترة أقل من 6 أشهر:

هذه هي النتائج الأولية المستقاة من الدراسة:
- 20٪ زيادة في معدل تحويل المبيعات. أظهر اختبار A / B الذي أجراه موقعان للتجارة الإلكترونية تمت مقابلتهما في هذه الدراسة زيادة بنسبة 20٪ في معدل التحويل على صفحات AMP الخاصة بهما ، والتي من شأنها أن تحقق أرباحًا سنوية تزيد عن 200 ألف دولار ، استنادًا إلى نموذج Forrester.
- 10٪ زيادة سنوية في عدد زيارات موقع AMP. تؤدي الزيادة في عدد زيارات الموقع إلى مبيعات إضافية ومشاهدات إعلانات إضافية ، مما قد يؤدي إلى تحقيق ربح سنوي يزيد عن 75 ألف دولار أمريكي لموقع ما في العام الأول ، بناءً على النموذج.
- 60٪ زيادة في عدد الصفحات في الزيارة. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
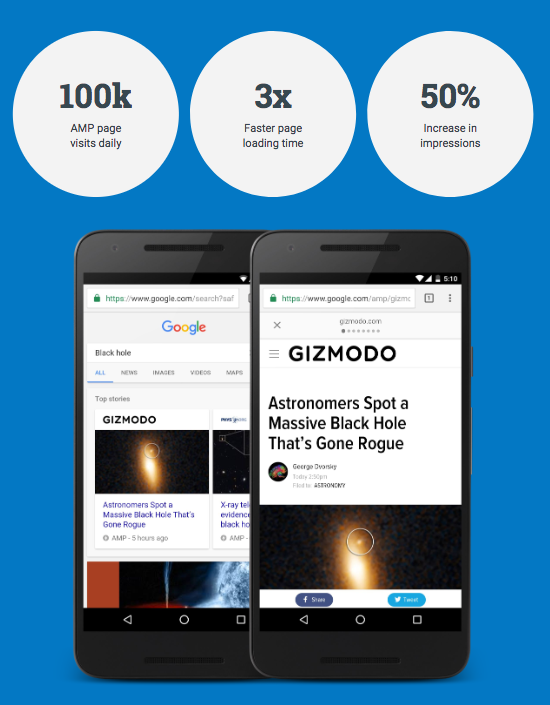
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
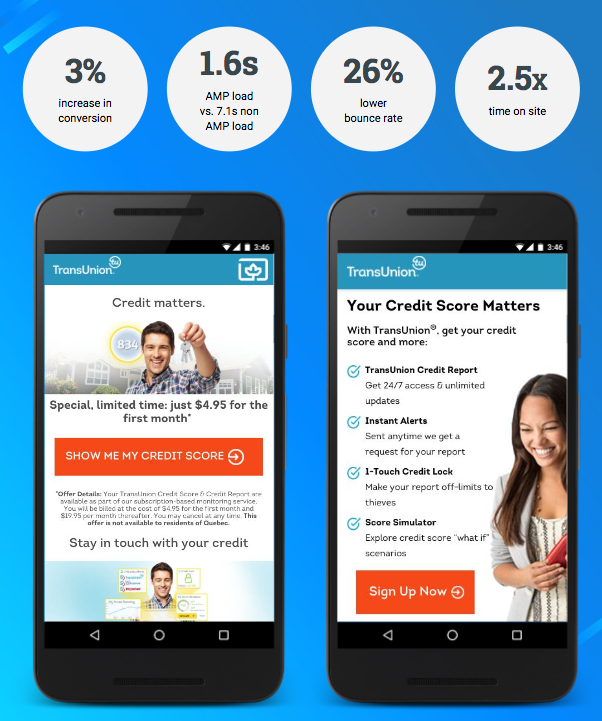
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
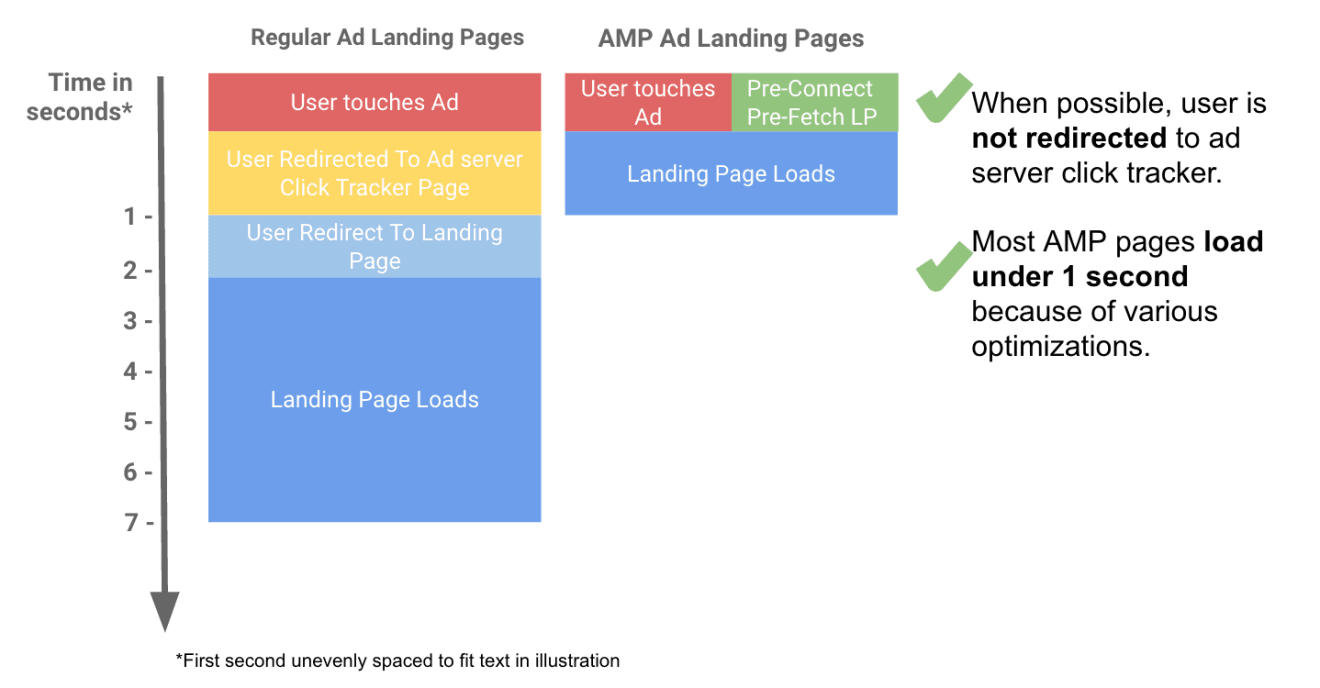
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
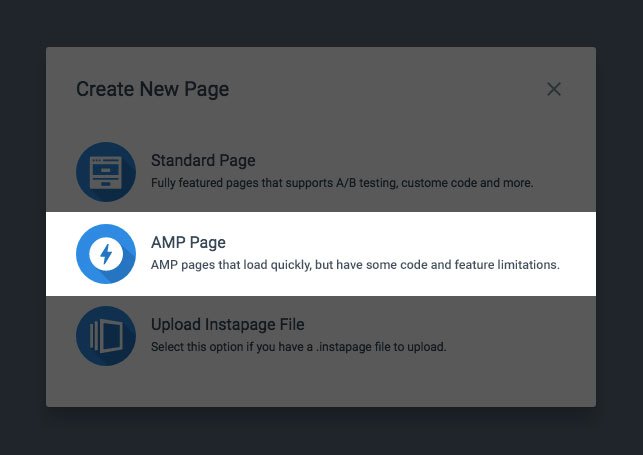
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
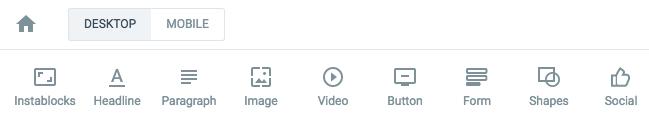
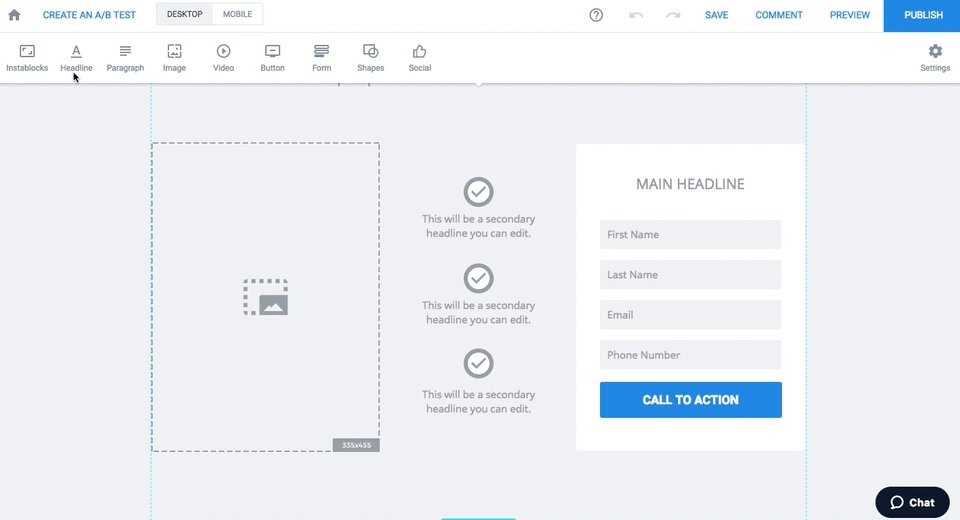
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

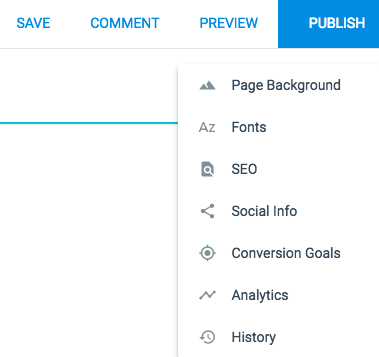
AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

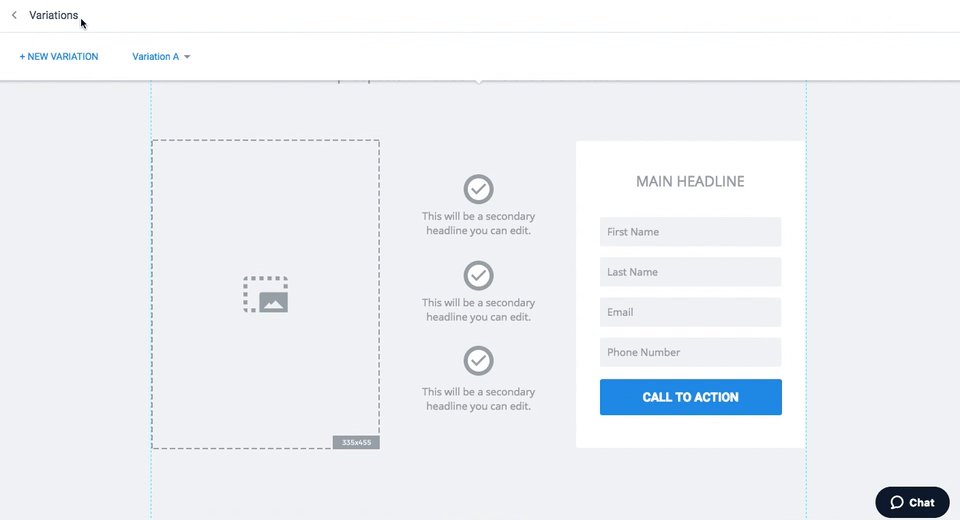
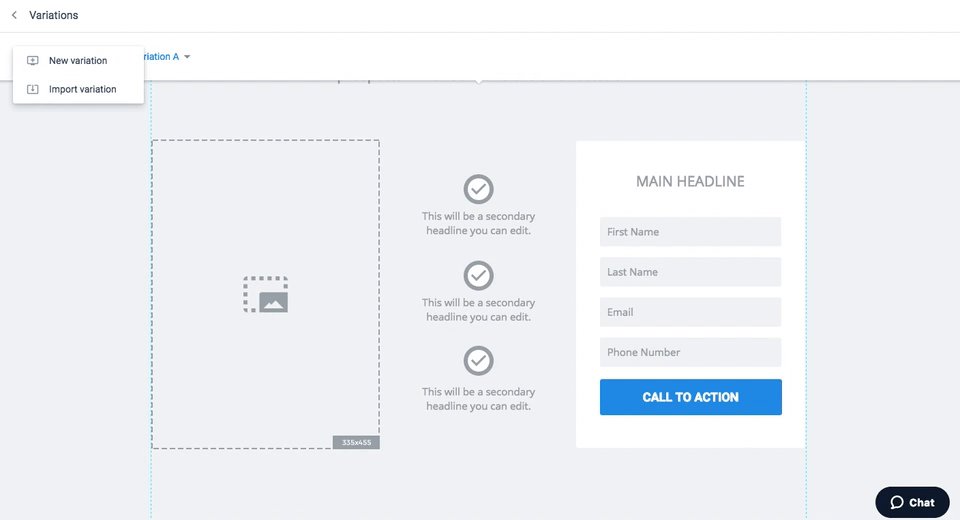
Step 3: Create a variation to A/B test
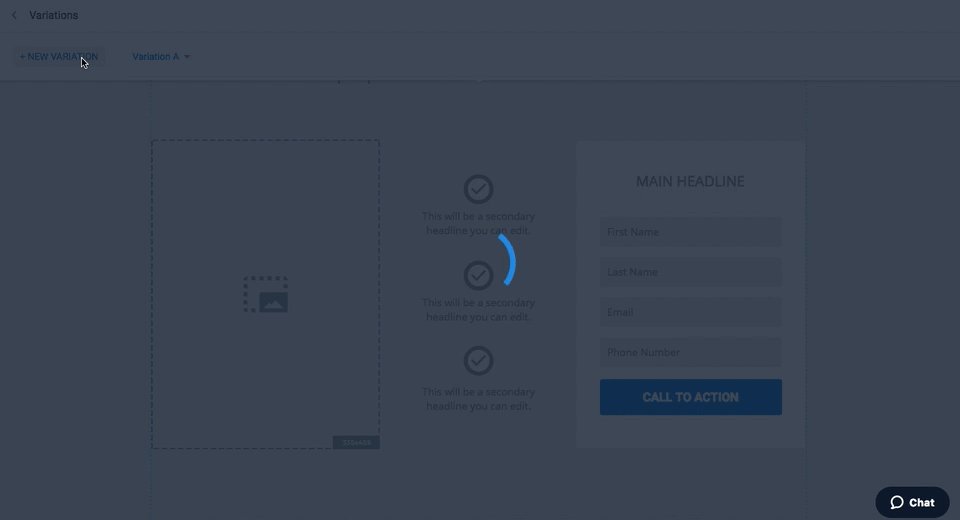
Click “Create an A/B Test” and add a new variation or import one of your own:

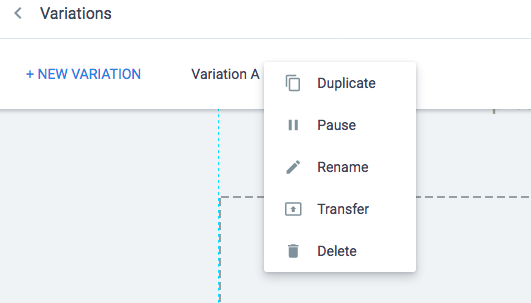
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
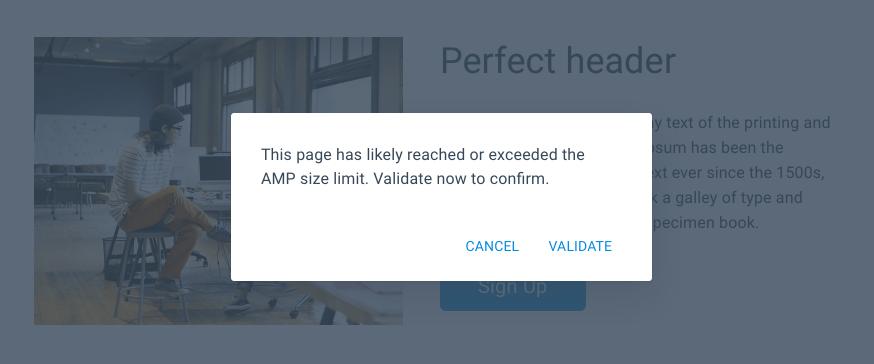
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

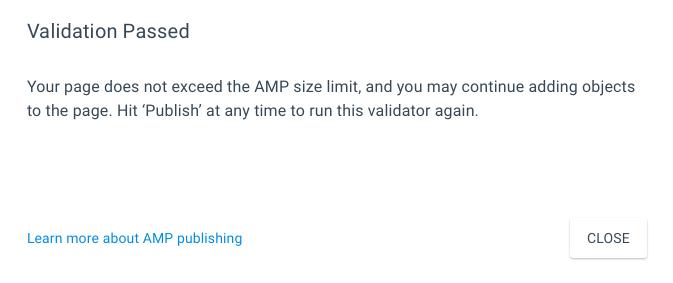
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
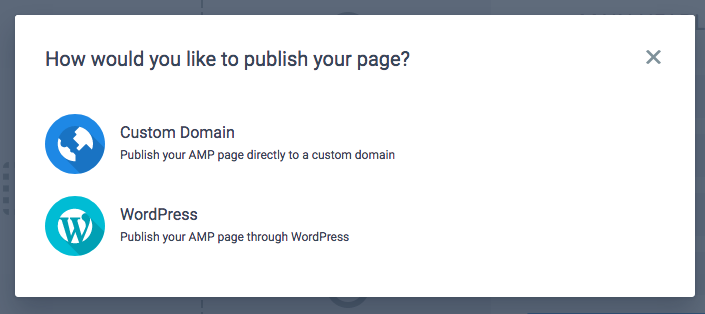
الخطوة 5: انشر
يمكن لـ WordPress والمجالات المخصصة نشر صفحات AMP المقصودة في Instapage. يمكنك تحديد أي من الطريقتين بعد النقر على زر النشر الأزرق:

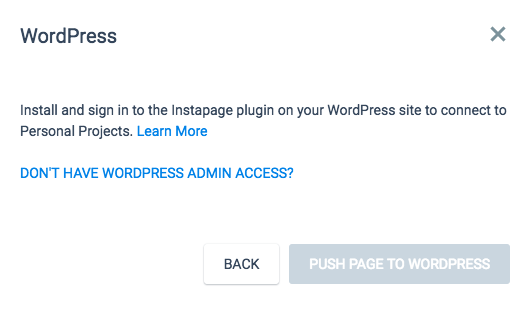
بالنسبة إلى WordPress ، قم بتثبيت المكون الإضافي Instapage وتسجيل الدخول إليه على موقع الويب الخاص بك ونشر صفحة AMP المقصودة الجديدة الخاصة بك على WordPress:

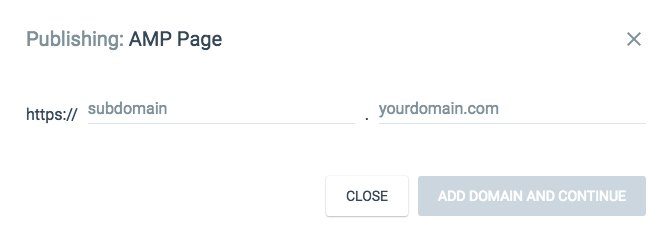
خلاف ذلك ، أدخل المجال والمجال الفرعي الخاص بك:

بمجرد نشر الصفحة ، سترى شعار AMP بجوار الصفحة في لوحة التحكم:

إذا كانت صفحات الجوال الخاصة بك تعاني من معدلات ارتداد عالية ومشاركة منخفضة للزائرين بسبب سرعة تحميل الصفحة البطيئة ، فإن إنشاء صفحات AMP يعد حلاً رائعًا.
ينشر إطار عمل AMP تقنيات تحسين لا تساعد فقط في سرعة الصفحة ولكن توفر للمستخدمين تجربة هاتف جوال ممتعة. يساعدك إنشاء صفحات مقصودة لإعلانات AMP على تقديم صفحات مقصودة مُحسَّنة وسريعة وملائمة لزوارك.
Instapage هو حاليًا النظام الأساسي الوحيد للصفحة المقصودة الذي يسمح لك بإنشاء صفحات مقصودة مُحسّنة للجوّال باستخدام إطار عمل AMP من Google. تتميز الصفحات المقصودة التي تم إنشاؤها باستخدام AMP بالتحميل الفوري والتمرير السلس.
ابدأ في إنشاء صفحات AMP باستخدام Instapage اليوم لإنشاء تجربة تصفح أفضل للجوال وتحسين نقاط الجودة وتوليد المزيد من التحويلات.
