آخر 9 تحديثات Amp التي تعمل على تحسين تجربة المستخدم
نشرت: 2019-10-16روابط سريعة
- التبادلات الموقعة
- التقديم من جانب الخادم
- اخفاء المدخلات
- تحسين الفيديو
- قوائم محسنة
- تكامل الطرف الثالث
- وضع Lightbox
- جافا سكريبت مخصص
- مربع أدوات AMP
- احصل على عرض Instapage AMP
منذ أن أعلنت Google عن AMP في عام 2015 لزيادة سرعات تحميل الصفحة وتحسين تجربة المستخدم الشاملة للهاتف المحمول - استمرت شعبية إطار العمل مفتوح المصدر في النمو.
ليس ذلك فحسب ، فقد تم تحديث إطار العمل بشكل كبير لدعم مجموعة واسعة من العناصر على الصفحة ، وميزات وخيارات أفضل ، وواجهات محسّنة - كل ذلك لمواصلة تحسين تجربة المستخدم.
فيما يلي بعض آخر تحديثات AMP الجديدة.
9 تحديثات AMP قد لا تكون على علم بها حتى الآن
1. التبادلات الموقعة
عندما تم إنشاء AMP ، أجرت Google مقايضات لتقديم محتوى ويب يتم تحميله بشكل فوري يحافظ على الخصوصية. أحدها أن عناوين URL المعروضة في أشرطة العناوين بدأت بـ "google.com/amp" بدلاً من نطاق الناشر:
![]()
كان هذا أحد أبرز انتقادات AMP. لم ترغب الشركات في أن تعرض Google عنوان URL لصفحة AMP بدلاً من المجال الذي يأتي منه المحتوى بالفعل لأن أسماء النطاقات ضرورية للعلامة التجارية ونشر المحتوى.
في أبريل 2019 ، أعلنت Google عن حل - طريقة لإظهار عنوان URL الأصلي للمحتوى مع الاحتفاظ بإمكانيات التحميل الفوري. هذا الحل هو التبادلات الموقعة.
تنص Google على:
التبادل الموقع هو تنسيق ملف ، محدد في مواصفات حزمة الويب ، والذي يسمح للمتصفح بالثقة في المستند كما لو كان ينتمي إلى الأصل الخاص بك. يتيح لك ذلك استخدام ملفات تعريف الارتباط الخاصة بالطرف الأول والتخزين لتخصيص المحتوى وتبسيط تكامل التحليلات.
الأهم من ذلك ، أن التبادلات الموقعة تعرض عنوان URL الحقيقي للناشر عندما يستخدم الأشخاص بحث Google وينقرون على رابط AMP ، بدلاً من الرابط "http // google.com / amp":

هذه مشكلة كبيرة لسببين:
- اسم المجال هو جزء أساسي من هوية العلامة التجارية
- من الأسهل الحصول على تحليلات AMP باستخدام عنوان URL الخاص بك
(ملاحظة: تقوم Google فقط بالارتباطات إلى التبادلات الموقعة عندما يدعمها الناشر والمتصفح وسياق البحث. وهذا يعني أنك ستحتاج إلى نشر كل من إصدار التبادل الموقع وإصدار التبادل غير الموقع للمحتوى الخاص بك.)
2. العرض من جانب الخادم (SSR)
العرض من جانب الخادم (SSR) هو تقنية يمكنك تطبيقها على صفحات AMP لجعلها يتم تحميلها بشكل أسرع - أسرع بنسبة تصل إلى 50٪ في الواقع.
يعمل SSR عن طريق تحسين أوقات رسم المحتوى الأول (FCP) لأطر عمل عرض الصفحة من جانب العميل. يتمثل الجانب السلبي في العرض من جانب العميل في أن جميع JavaScript الضرورية لعرض الصفحة تحتاج إلى تنزيلها أولاً ، مما يؤخر وقت تحميل محتوى الصفحة وقد يؤدي إلى زيادة معدلات الارتداد.
كحل ، يزيل AMP SSR الشفرة المعيارية لصفحات AMP ويعرض تنسيق الصفحة على الخادم.
(ملاحظة: توجد الشفرة المعيارية لصفحات AMP لمنع انتقال المحتوى أثناء تحميل الصفحة ، وإخفاء المحتوى حتى يتم تنزيل إطار عمل AMP وإنشاء تخطيط الصفحة. ولهذا السبب تعاني صفحات AMP من نفس المشكلة مثل أطر عمل العميل الأخرى - العرض هو تم حظره حتى يتم تنزيل JavaScript.)
من خلال إزالة الشفرة المعيارية ، ينتج عن AMP SSR أوقات FCP أسرع بنسبة 50٪.
تخالف تحسينات SSR'd AMP قواعد مواصفات AMP ، مما يجعل المستند غير صالح. ومع ذلك ، طالما تم الإشارة إليه بعلامة أثناء الإعداد ، فإن مدقق AMP سيستمر في التعامل مع SSR'd AMP باعتباره AMP صالحًا.
تتوفر حاليًا أداتان لـ AMP SSR:
- مُحسِّن AMP - مكتبة NodeJs لإنتاج AMP مُحسَّن
- AMP Packager - أداة سطر أوامر Ago ، يمكن استخدامها مع خدمة التبادلات الموقعة
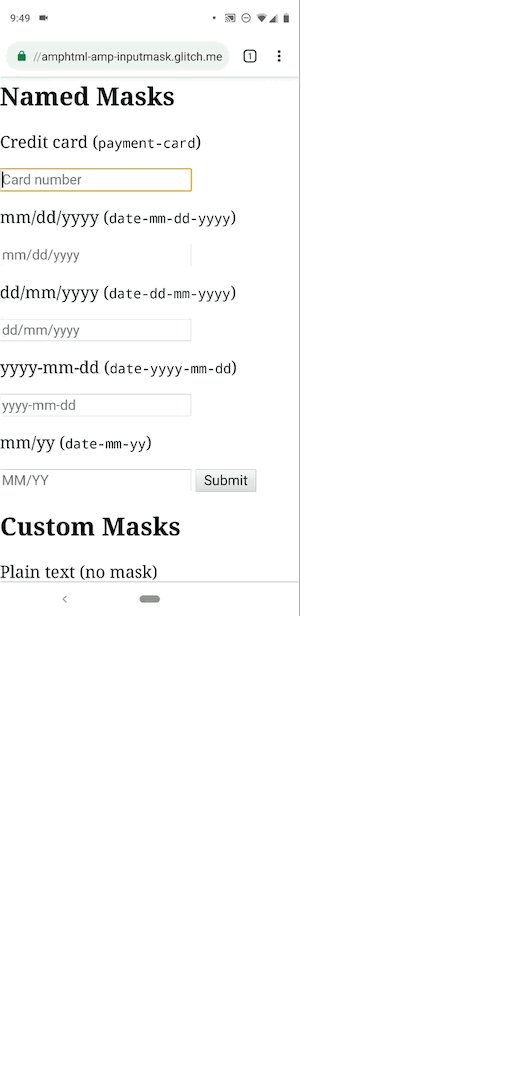
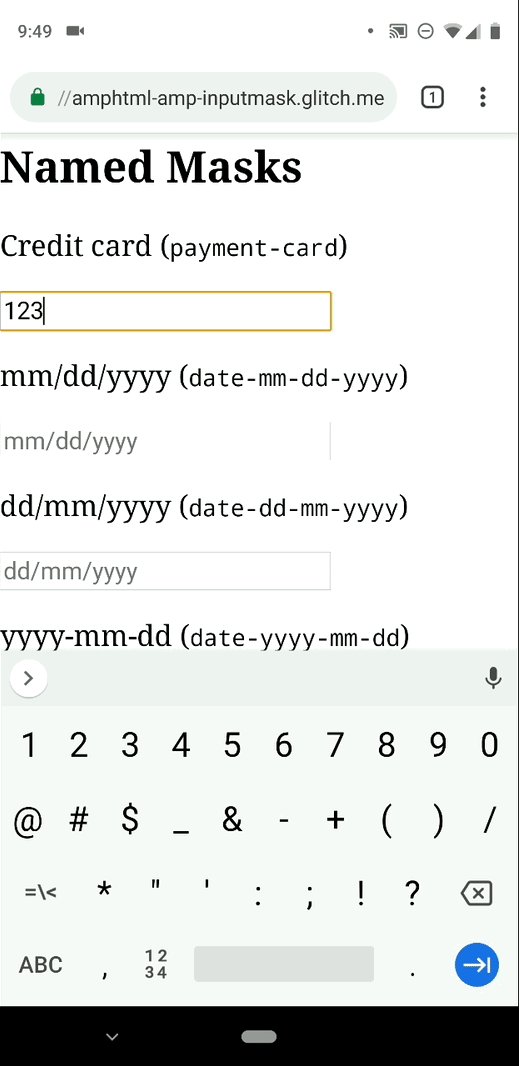
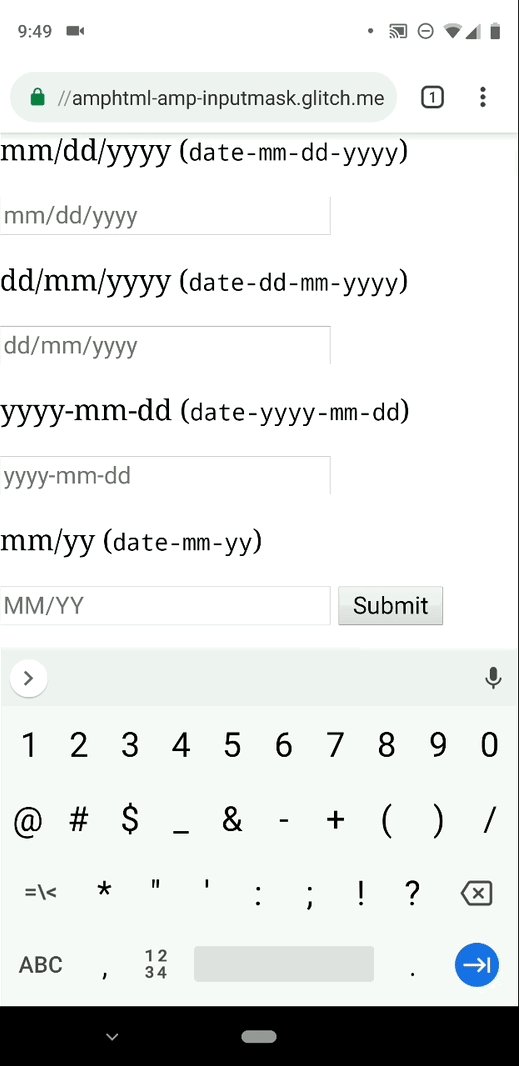
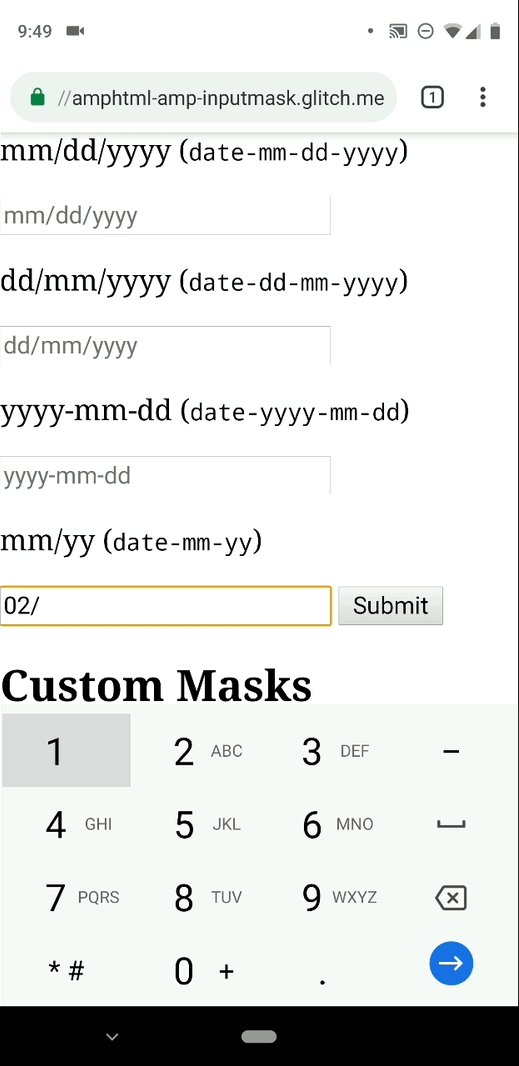
3. اخفاء المدخلات
قد يكون إكمال النماذج عبر الإنترنت مرهقًا جدًا لدرجة أنه يمنع المستخدمين من القيام بذلك. هذا صحيح على الأجهزة المحمولة حيث تكون الشاشة أصغر ويكون التنقل أكثر صعوبة. ولكن كما تعلم ، تعتبر النماذج حيوية لجمع العملاء المتوقعين واستكمال المبيعات.
للمساعدة في جعل عملية إكمال النموذج أسهل وأكثر كفاءة من حيث الوقت ، تم تمكين إخفاء إدخال AMP. تتيح هذه الميزة للمطورين إضافة تنسيق مثل المسافات والأحرف البينية ، وهو أمر ملائم بشكل خاص عندما يقوم المستخدمون بملء التواريخ وتفاصيل الدفع وأرقام الهواتف ، وما إلى ذلك:

مع تزايد عدد الأشخاص الذين يقدمون معلوماتهم عبر الإنترنت في عالم اليوم الرقمي ، فإن وجود نظام أسهل وأسرع يمكن أن يحدث فرقًا كبيرًا.
4. الفيديو الأمثل
تم إدخال العديد من تحسينات الفيديو لزيادة الفوائد العديدة لـ AMP.
لرسو السفن
غالبًا ما تعرقل مقاطع الفيديو على صفحات الويب للجوال عرض المستخدم إذا لم يتم تنفيذ التحسين بشكل صحيح. يمكن أن يؤدي هذا بسهولة إلى تجربة سيئة للمستخدم ومنعهم من مشاهدة أي محتوى في المستقبل.
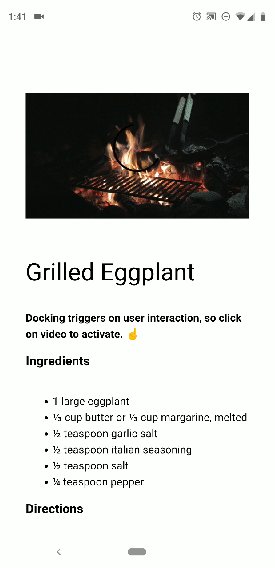
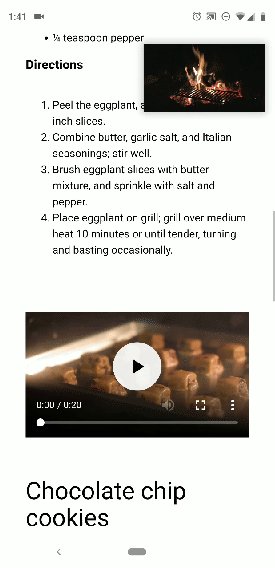
تعمل خاصية Dock الجديدة هذه على تقليل الفيديو الذي تتم مشاهدته حاليًا عندما يقوم المستخدمون بالتمرير لأسفل الصفحة ، مما يسمح لهم بمشاهدة المحتوى ومقاطع الفيديو في وقت واحد ، دون أي عائق:

يمكنك أيضًا تخصيص مكان وكيفية إرساء الفيديو للعثور على أفضل طريقة لتقديم الفيديو الخاص بك إلى المستخدم.
مشغل فديوهات
تحديث جديد آخر هو <amp-video-iframe> الذي يتيح لك تثبيت مشغل فيديو مخصص يتضمن جميع ميزات واجهة فيديو AMP التي قد ترغب فيها (التشغيل التلقائي ، الإرساء ، إلخ.)

إعلانات الفيديو
يمكن أيضًا دمج إعلانات الفيديو وتحسينها في AMP - من أي شبكة إعلانات فيديو تدعم IMA SDK حتى تتمكن من تتبع كل من الإعلانات والأرباح.
5. قوائم محسنة
أضاف AMP مؤخرًا مكونين جديدين لتحسين القوائم على صفحات الويب:
تغيير الحجم
يسمح لك <amp-list> بتحديد متى تريد تغيير حجم حاوية القائمة عند تفاعل المستخدم ، لتناسب أنواع مختلفة من المحتوى بشكل أفضل (على سبيل المثال ، عندما تحتوي <amp-list> على <amp-accordion> ينقر المستخدم ).
التمرير اللانهائي
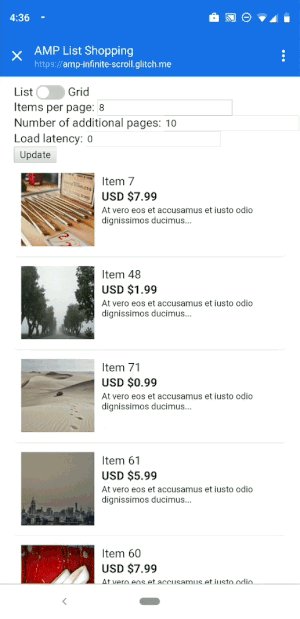
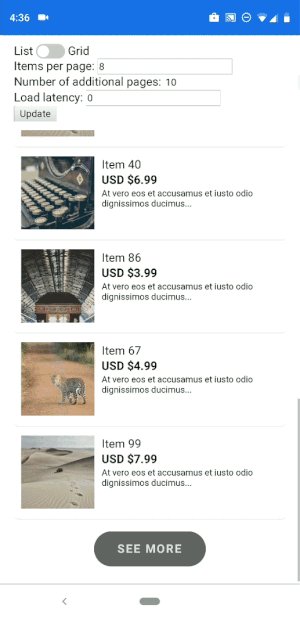
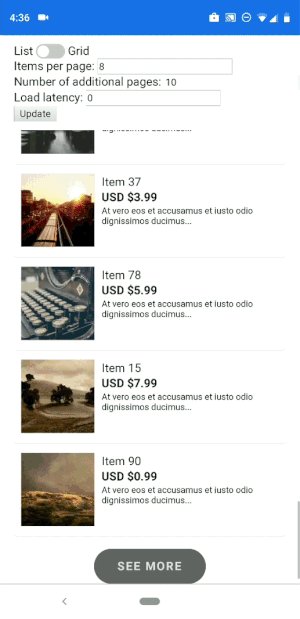
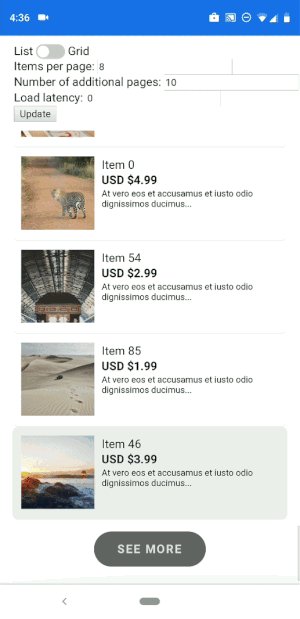
يتوفر الآن التمرير اللانهائي ، لذلك عندما يصل المستخدمون إلى نهاية قائمة العناصر (نتائج البحث ، وبطاقات المنتجات ، وما إلى ذلك) ، يتم ملء القائمة تلقائيًا بمزيد من العناصر:

يوفر هذا للمستخدمين وصولاً سلسًا إلى المزيد من المحتوى من صفحة واحدة بدلاً من الاضطرار إلى النقر فوق الزر "التالي" وزيارة صفحة قائمة أخرى.
6. تكامل الطرف الثالث
تعد ملفات تعريف الارتباط وجمع البيانات ضرورية للعلامات التجارية لتسجيل معلومات المستخدم. ومع ذلك ، مع القانون العام لحماية البيانات (GDPR) ، أصبحت القواعد المتعلقة بالموافقة على البيانات والخصوصية أكثر صرامة وتنظيمًا في جميع المواقع. أدى ذلك إلى اعتماد العديد من الناشرين على الأنظمة الأساسية لإدارة الموافقة التابعة لجهات خارجية (CMPs) لجمع البيانات وفقًا للائحة العامة لحماية البيانات (GDPR).
مع وضع ذلك في الاعتبار ، أطلقت AMP <amp-consent> ، لذلك يمكن أن تتكامل CMPs بسهولة مع AMP. بمعنى ، يمكن الآن لمواقع الويب التي تدعم AMP الاستمرار في استخدام CMP لجمع بيانات المستخدم وإدارتها دون مشاكل التوافق. يمكنهم أيضًا دمج واجهة مستخدم الموافقة على البيانات ومطالبة المستخدمين قبل تقديم معلوماتهم.
7. وضع Lightbox
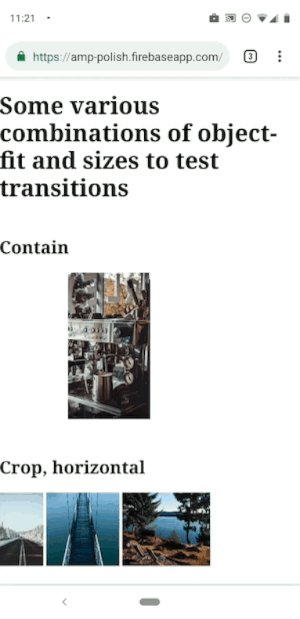
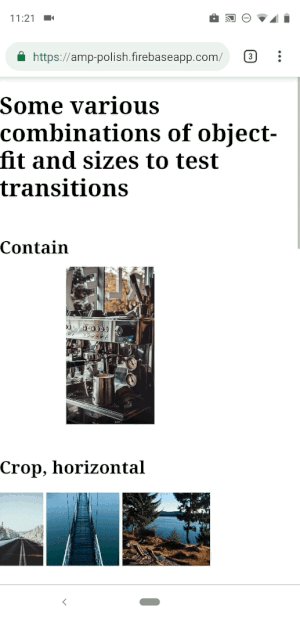
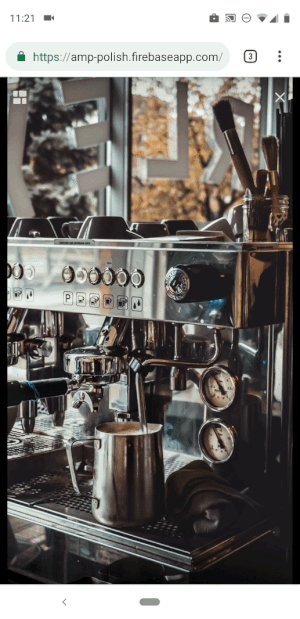
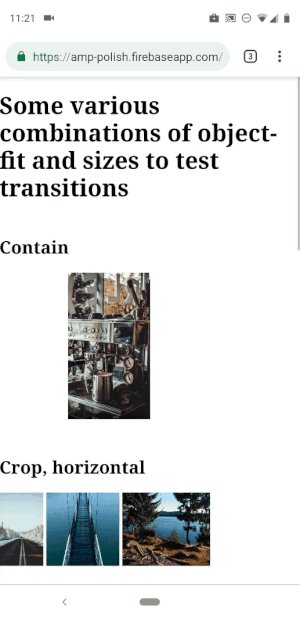
عرض الصور من خلال Lightbox - يعد توسيع عنصر لملء الشاشة حتى يتم إغلاقه مرة أخرى من قبل المستخدم أمرًا شائعًا بشكل متزايد. ومع ذلك ، قد يكون من الصعب على المطورين تقديم انتقال سلس إلى وضع العرض المبسط ، حيث يتضمن ذلك الإقحام بين صورتين من مواقع وأحجام مختلفة.
أدى ذلك إلى قيام مجموعة عمل AMP UI بتحسين انتقالات العرض المبسط وتحسين إمكانية عرض الصورة:

الآن ، يوفر <amp-lightbox-gallery> للمعلنين الفرصة لتجربة أحجام مختلفة لموقعهم على الويب وتحسين الطريقة التي يريدون من خلالها للمستخدمين عرض صورهم.
8. توافر JavaScript مخصص
أحد أحدث تحديثات Google AMP هو توفر <amp-script> - مما يوفر خيار تشغيل JavaScript في سلسلة رسائل منفصلة بحيث يمكن للمعلنين إضافة JavaScript مخصص إلى صفحة AMP الخاصة بهم مع الاحتفاظ بسرعتها في التحميل السريع.
يتيح لك <amp-script> الجديد تغطية حالات الاستخدام التي لم تكن ممكنة مع مكونات AMP الموجودة مسبقًا. يتيح لك أيضًا مشاركة التعليمات البرمجية عبر صفحات AMP والصفحات التي ليست بتنسيق AMP ، واستخدام إطار عمل JavaScript.
تتضمن بعض الأمثلة التي أنشأها فريق AMP لـ <amp-script> ما يلي:
- Todo MVC باستخدام Vue
- مدقق كلمة المرور
- تصور البيانات في مقال باستخدام D3.js
- نماذج متعددة الصفحات حيث يحتاج كل قسم إلى التحقق من الصحة قبل المتابعة إلى القسم التالي:

للحفاظ على ضمان أداء AMP ، هناك بعض القيود:
- القفز على المحتوى - لتجنب القفز غير المتوقع للمحتوى ، يتطلب <amp-script> تفاعل المستخدم لتغيير محتوى الصفحة.
- تحميل الصفحة - نظرًا لأن <amp-script> لا يغير محتوى الصفحة بدون تفاعل المستخدم ، فإنه لا يعدل المحتوى عند تحميل الصفحة أيضًا.
- حجم البرنامج النصي - يجب أن يكون النص المستخدم في <amp-script> واحدًا أصغر من 150 كيلوبايت.
- دعم API - لا يتم دعم جميع واجهات برمجة التطبيقات داخل Web Worker ، ولم يتم بعد تنفيذ بعض أساليب وخصائص DOM
(ملاحظة: <amp-script> متوافق مع الأطر التي قد تستخدمها بالفعل مثل React و Preact و Angular و Vue.js و jQuery و D3.js.)
9. AMP Toolbox
AMP Toolbox عبارة عن مجموعة من أدوات سطر الأوامر و JS APIs لتبسيط نشر صفحة AMP. يمكن تنزيل كل أداة داخل صندوق الأدوات واستخدامها بشكل فردي:
AMP CLI
واجهة سطر أوامر متاحة لمعظم الميزات المضمنة في AMP Toolbox ، والتي يمكن تثبيتها عالميًا عبر NPM.
AMP لينتر
يتحقق toolbox-linter الجديد من مستندات AMP بحثًا عن الأخطاء الشائعة وأفضل الممارسات.
مُحسِّن AMP
يعزز جانب الخادم AMP Optimizer أداء عرض صفحات AMP من خلال تطبيق أفضل ممارسات أداء AMP.
عناوين URL لذاكرة التخزين المؤقت لصفحات AMP
من الجيد التحقق مما إذا كانت إحدى صفحات AMP تعمل على جميع ذاكرات التخزين المؤقت لصفحات AMP ، ويمكنك استخدام مكون toolbox-cache-url للقيام بذلك ، حيث يترجم عنوان URL الأصلي إلى تنسيق عنوان URL لذاكرة التخزين المؤقت لصفحات AMP.
قائمة ذاكرة التخزين المؤقت لصفحات AMP
يوفر هذا قائمة بجميع ذاكرات التخزين المؤقت الرسمية لصفحات AMP ، والتي يمكن أن تكون مفيدة عند تحديث مستندات AMP أو إزالتها بسرعة من ذاكرة التخزين المؤقت لصفحات AMP.
AMP CORS
تستفيد العديد من مكونات AMP (مثل amp-list أو amp-state) من نقاط النهاية البعيدة باستخدام طلبات CORS. AMP CORS عبارة عن برنامج وسيط للاتصال / سريع سيضيف تلقائيًا جميع رؤوس CORS التي تتطلبها صفحات AMP الخاصة بك.
قواعد التحقق من صحة AMP
هذه مجرد مكتبة JavaScript للاستعلام عن قواعد مدقق AMP.
احصل على عرض توضيحي للصفحة المقصودة بعد النقر على Instapage AMP
نظرًا لأن AMP أصبح أمرًا شائعًا في تحسين الأجهزة المحمولة ، فإن التحديثات المتسقة مثل هذه تعد حيوية ومفيدة للمطورين والناشرين والمعلنين. أحدث التحديثات المذكورة أعلاه كلها مثالية لتحسين تجربة المستخدم وتزويد العلامات التجارية بمزيد من الخيارات للتجربة والاختبار لتحسين ميزات موقع الويب الخاص بهم والمشاركة على الصفحة.
للحصول على تجارب ما بعد النقر على الإعلان على AMP ، احصل على عرض توضيحي مخصص لـ Instapage AMP لمعرفة كيف يمكنك إنشاء صفحات سريعة التحميل في دقائق ، باستخدام أداة إنشاء سهلة الاستخدام ، ومدقق داخلي ، وتحليلات متقدمة ، والمزيد.
