الفوائد الثلاث وأفضل الممارسات الثماني لقصص AMP لزيادة التفاعل
نشرت: 2019-04-17روابط سريعة
- ما هي قصص AMP؟
- فوائد قصص AMP
- إنشاء قصة AMP
- أفضل الممارسات والمواصفات
- اختر لون الخلفية
- تأكد من سهولة قراءة النص
- استخدم الحد الأدنى من النص
- اجعلها ذات مغزى بدون صوت
- حدد سمة الملصق للفيديو
- تحديد مصدر للفيديو
- تحسين مقاطع الفيديو
- انتقل إلى الصفحة التالية بعد انتهاء الفيديو
- أمثلة على قصص AMP
- الإعلان على قصص AMP
- أنشئ تجربة رائعة مع قصص AMP
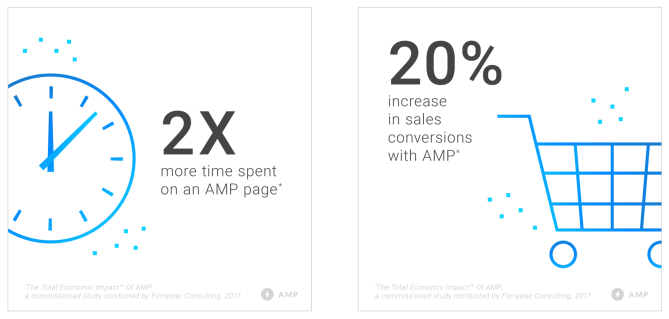
مهدت مبادرة المصدر المفتوح AMP الطريق لتجارب ويب للجوال أسرع. لم يؤد اعتماد تنسيق AMP إلى زيادة سرعة صفحات الويب للجوال فحسب ، بل أدى أيضًا إلى تحسين معدلات التحويل. ساعدت صفحات AMP في تحقيق زيادة بنسبة 10٪ في حركة مرور موقع الويب وزيادة بنسبة 20٪ في تحويلات المبيعات:

حتى مع هذه الأرقام المثيرة للإعجاب ، افتقر التنسيق إلى شيء واحد - تجربة صفحة ويب غامرة تستند إلى قصة. تم إطلاق قصص AMP خصيصًا لهذا الغرض.
تتبع قصص AMP نفس تنسيق قصص Snapchat و Instagram و Facebook وتسمح للعلامات التجارية بإنشاء محتوى مذهل بصريًا لجذب انتباه المستخدم من خلال سرد القصص.
ستسلط هذه المشاركة الضوء على كل ما يجب أن تعرفه عن قصص AMP - الفوائد والمكونات اللازمة لإنشائها ، والأمثلة ، وما إذا كان التنسيق ينطبق على الإعلانات أم لا.
ما هي قصص AMP؟
قصص AMP عبارة عن تنسيق مرئي لسرد القصص للويب المفتوح. تسمح القصص للقراء بالانغماس في محتوى ملء الشاشة قابل للنقر. يمكّن التنسيق الناشرين والمسوقين من إنشاء محتوى مرئي سريع ومفتوح وقبل المستخدم أولاً:

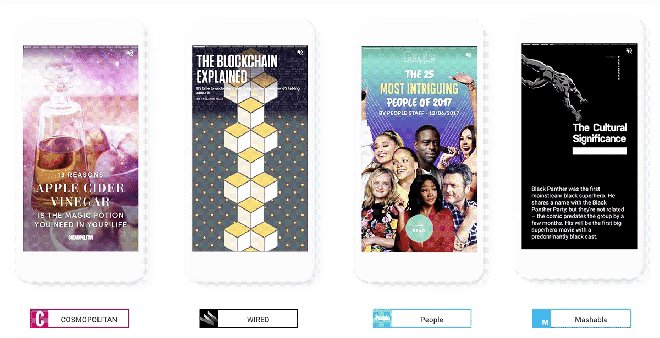
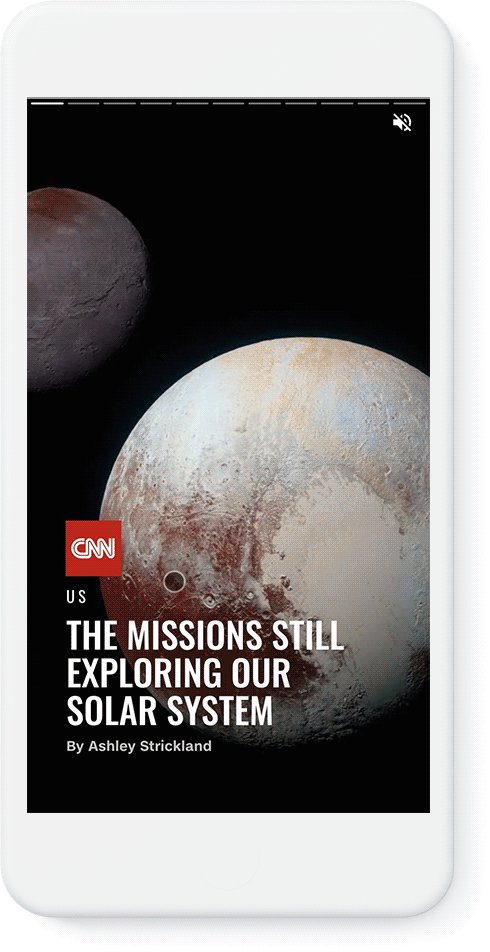
تم إطلاق التنسيق مبدئيًا مع ثمانية ناشرين بما في ذلك Vox Media و CNN و Mashable و Washington Post. بعد أن جمع التنسيق قوة جذب جيدة لهذه العلامات التجارية ، تم فتحه لجميع مطوري AMP.
يشاهد المستخدمون الكثير من المحتوى على أجهزتهم المحمولة ، ويستخدم هذا التنسيق نصًا غامقًا وصورًا ومقاطع فيديو ورسومات لجذب انتباه مستخدم الهاتف المحمول في أسرع وقت ممكن ويسمح لهم باستهلاك المحتوى بطريقة لا تفرض ضرائب:

تظهر قصص AMP في صور Google والاكتشاف والبحث والأخبار.
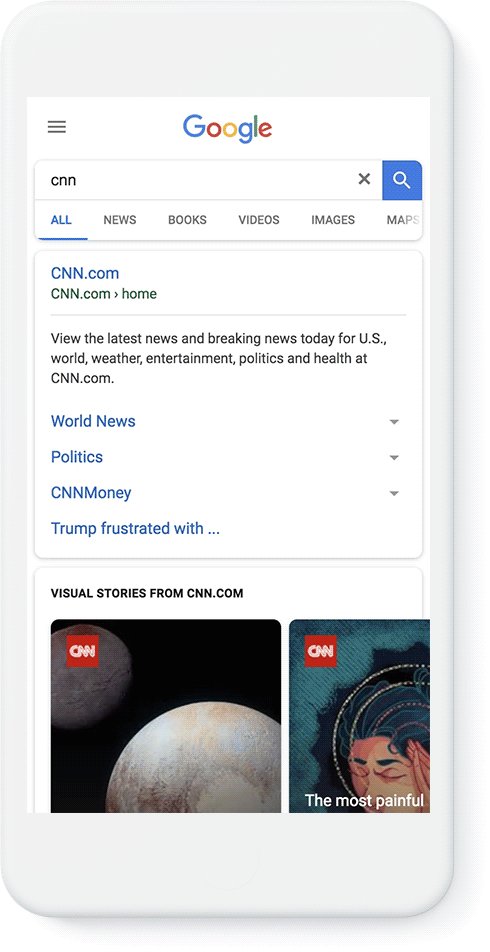
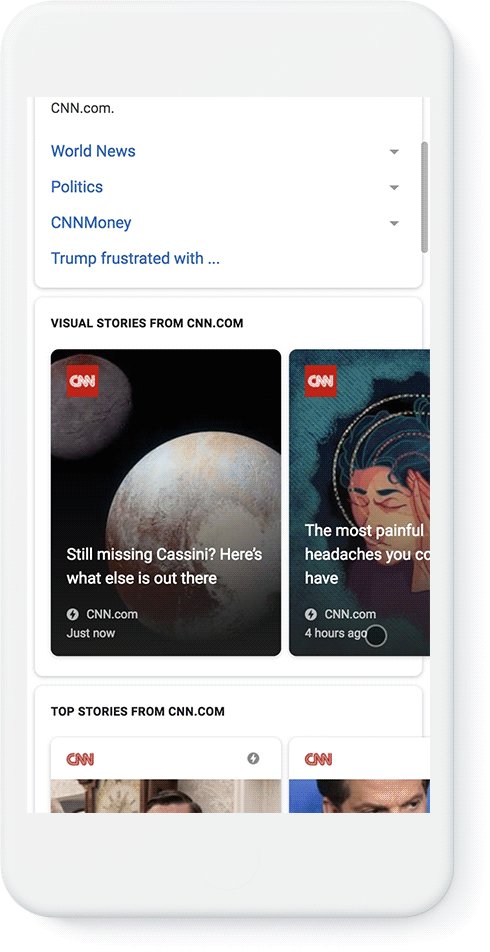
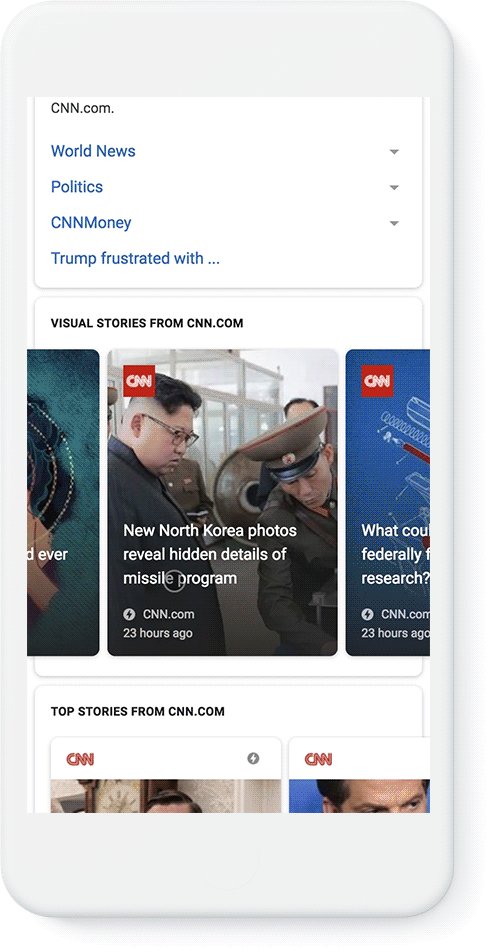
يتم نقل تنسيق الصورة بشكل طبيعي في موجز Google مع بطاقة القصة التي تعرض صورة طويلة تهيمن على معظم الشاشة. تم تصنيف القصص على أنها "قصة مرئية مميزة" ، يؤدي النقر على القصة إلى فتح علامة تبويب Chrome المخصصة القياسية لقصة AMP.
تتيح لك القائمة الكاملة في أعلى اليمين الوصول إلى عناصر التحكم القياسية في المتصفح ، كما أن ميزة "الإضافة إلى المجموعة" من Google موجودة أيضًا في شريط التطبيقات.
تظهر قصص AMP في موجز Google على يسار الشاشة الرئيسية وأيضًا في تطبيق Google.
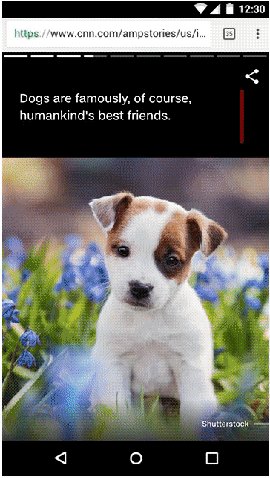
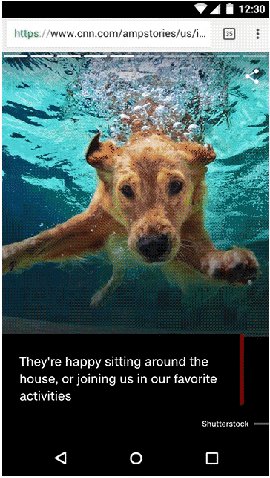
إليك ما يمكن أن تتوقع رؤيته عند النقر لفتح قصة AMP في نتائج بحث Google:

فوائد قصص AMP
على غرار صفحات الويب الأخرى ، يمكن للعلامات التجارية والناشرين استضافة قصة AMP HTML على موقع الويب الخاص بهم ويمكنهم الارتباط بها من أي صفحة أخرى لزيادة المشاهدات. تستخدم منصات الاكتشاف تقنيات مثل الصفحات التي يمكن عرضها مسبقًا وتحميل الفيديو المحسن والتخزين المؤقت لتحسين التسليم للمستخدمين.
يأتي تنسيق قصة Google AMP مع قوالب تخطيط مرنة ومحددة مسبقًا وعناصر تحكم موحدة في واجهة المستخدم ومكونات لمشاركة محتوى المتابعة وإضافته.
يجب أن تفكر في إنشاء قصص AMP لأنها:
- سريع: يتم تحميل قصص AMP بسرعة وتزويد المستخدمين بتجربة سلسة.
- غامرة: تقدم القصص تجربة غامرة لأنها تتوسع وتملأ شاشة المستخدم بشكل مرئي. يوفر التنسيق القابل للنقر فرصًا إبداعية لسرد القصص مع مرونة التصميم التي تجذب الجمهور.
- مفتوح: تُعد قصص AMP جزءًا من الويب المفتوح ويمكن مشاركتها بسهولة وتضمينها عبر مواقع الويب والتطبيقات دون التقيد بنظام بيئي واحد.
أخيرًا ، نظرًا لأن القصص مبنية على مكتبة مكونات AMP ، فإنها تدعم ميزات مثل التحليلات ، التي يمكنك من خلالها جمع بيانات المستخدم وتحليلها لقصص AMP الخاصة بك.
إنشاء قصة AMP
لإنشاء قصة AMP بنجاح ، عليك أولاً أن تفهم الأجزاء التي تتكون منها هذه القصة.
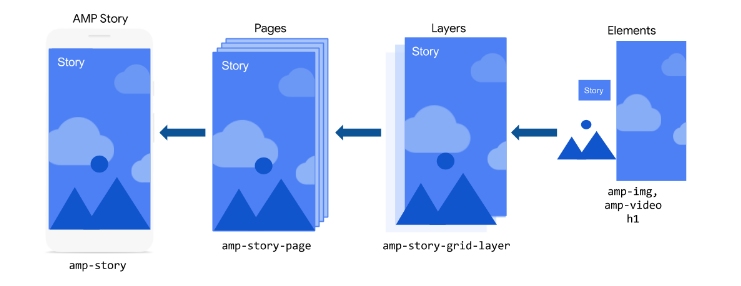
تتكون قصة AMP من صفحات فردية تتكون من طبقات فردية تحتوي على عناصر أساسية في HTML و AMP:

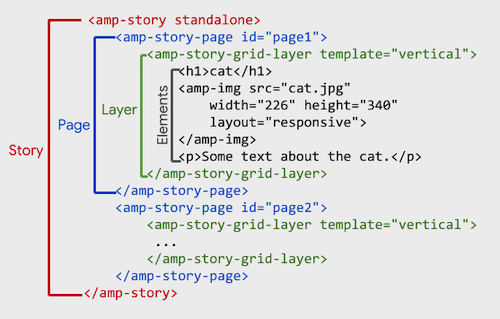
تتم ترجمة كل جزء من هذه الأجزاء إلى مكونات AMP ، حيث يتم تقديم القصة بواسطة "amp-story" ، ويتم تمثيل الصفحة بـ "amp-story-page" ، ويتم تمثيل الطبقات بـ "amp-story-grid-layer" :

الآن بعد أن حددنا العناصر التي تتكون منها قصة AMP ، فلنلقِ نظرة على المتطلبات الأساسية قبل المضي قدمًا:
- معرفة أساسية بـ HTML و CSS و JavaScript.
- فهم أساسي لمفاهيم AMP الأساسية.
- متصفح من اختيارك.
- محرر نصوص من اختيارك.
بعد إعداد هذه الأشياء ، اتبع هذا البرنامج التعليمي لإنشاء قصتك الأولى.

أفضل الممارسات والمواصفات
ضع في اعتبارك أفضل الممارسات التالية عند إنشاء قصة AMP لجذب انتباه المستخدم.
اختر لون الخلفية
عند تحديد لون الخلفية ، فإنك توفر تجربة مستخدم احتياطي جيدة في حالة ظروف الشبكة السيئة. يجب أن يكون لون الخلفية ممثلاً للون السائد في أصل خلفية الصفحة ، لذا فهو يوفر انتقالًا سلسًا مع الصور الموجودة على الصفحة نفسها.
تأكد من سهولة قراءة النص
تشير هذه النقطة تحديدًا إلى تراكبات النص. اختر لون الخط الذي يتناقض مع لون الخلفية لأنه يوفر تجربة مستخدم أفضل. شيء آخر يمكنك القيام به هو إضافة تراكب متدرج بين النص والصورة لإضافة تباين.
استخدم الحد الأدنى من النص
لزيادة التفاعل والتأكد من قراءة كل كلمة ، لا تضف أكثر من جملة أو جملتين في كل صفحة.
اجعلها ذات مغزى حتى بدون صوت
إذا كانت قصتك تتضمن صوتًا ، فتأكد من أن القصة ذات مغزى حتى بدون صوت لأن الكثير من المستخدمين يشاهدون قصص AMP أثناء التنقل وقد يختارون مشاهدتها بدون صوت. يمكنك أيضًا إضافة تسميات توضيحية لنقل رسالتك أثناء إيقاف تشغيل الصوت.
حدد سمة الملصق للفيديو
الملصق هو صورة يتم عرضها في واجهة المستخدم حتى يتم تنزيل الفيديو الخاص بك. عادة ما يكون هذا هو الإطار الأول للفيديو ، على الرغم من أن أي صورة يمكن أن تعمل ، يجب عليك اختيار صورة تمثل الفيديو وتسمح بانتقال سلس. الأبعاد الموصى بها لصورة الملصق هي: 720p (720w x 1280h).
تحديد مصدر للفيديو
عند تحديد مصدر amp-video ، استخدم العناصر الفرعية بدلاً من السمة src. باستخدام العنصر الفرعي ، يمكنك تحديد نوع الفيديو ، وكذلك إضافة المزيد من مصادر الفيديو. في العنصر الفرعي ، حدد نوع MIME عبر السمة "النوع".
للحصول على الأداء الأمثل ، اهدف إلى توفير مقاطع فيديو لا يزيد حجمها عن 4 ميجا بايت. مع مقاطع الفيديو الطويلة ، ضع في اعتبارك تقسيم الفيديو على صفحات متعددة.
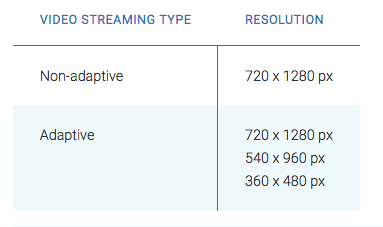
تكون مقاطع الفيديو القصصية دائمًا رأسية (أي عرض عمودي) ، مع نسبة عرض إلى ارتفاع متوقعة تبلغ 16: 9. استخدم الدقة الموصى بها لنوع دفق الفيديو:

- لمقاطع الفيديو MP4 ، استخدم H.264.
- بالنسبة لمقاطع فيديو WEBM ، استخدم VP9.
- لمقاطع فيديو HLS أو DASH ، استخدم H.264.
تحسين مقاطع الفيديو
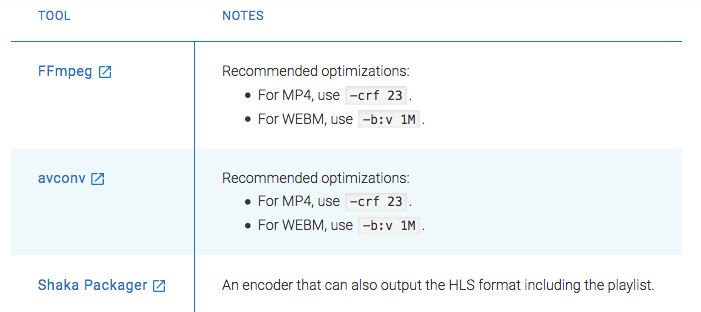
هناك العديد من الأدوات التي يمكنك استخدامها لتشفير مقاطع الفيديو وضبط جودة الفيديو أثناء التشفير ، ولكن يوصى باستخدام تحسينات الفيديو التالية:

انتقل إلى الصفحة التالية بعد انتهاء الفيديو
للتقدم تلقائيًا من صفحة إلى أخرى بعد انتهاء تشغيل الفيديو ، قم بتعيين قيمة السمة auto-forward-after لمعرف الفيديو ، بدلاً من الطول المتوقع للفيديو.
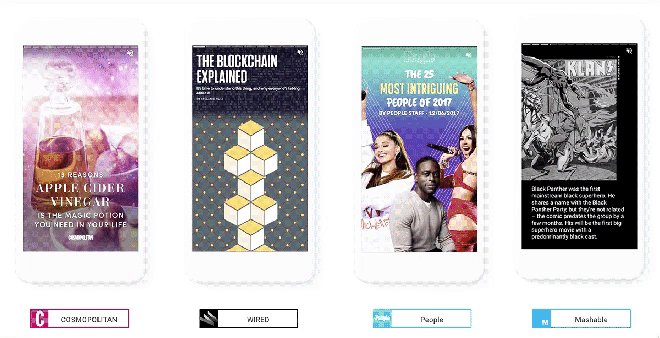
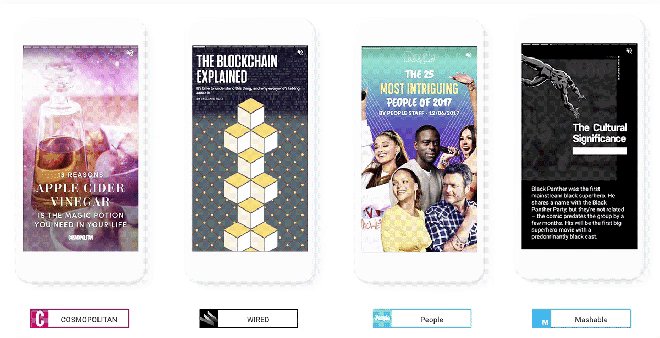
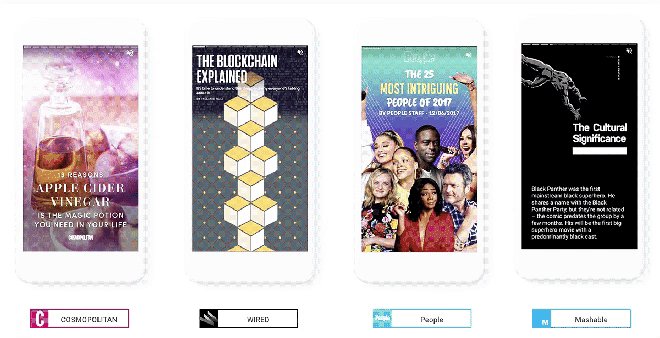
أمثلة على قصص AMP
تهدف قصص AMP إلى توصيل رسالة إلى جمهورك. تحتوي قصص AMP الناجحة على أصول عالية الجودة وغنية بصريًا وتشارك المعلومات ذات الصلة بالمستخدم.
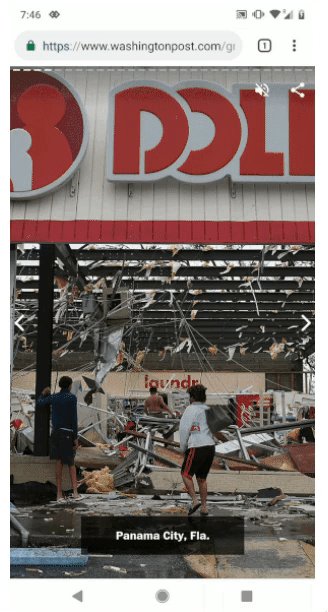
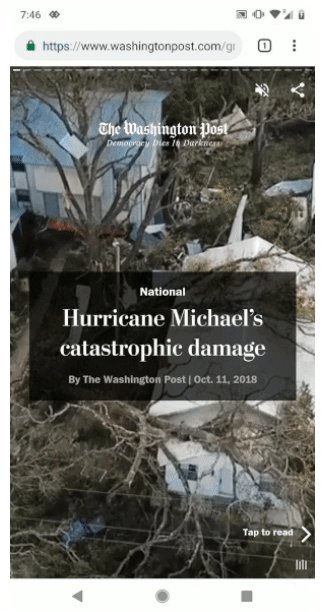
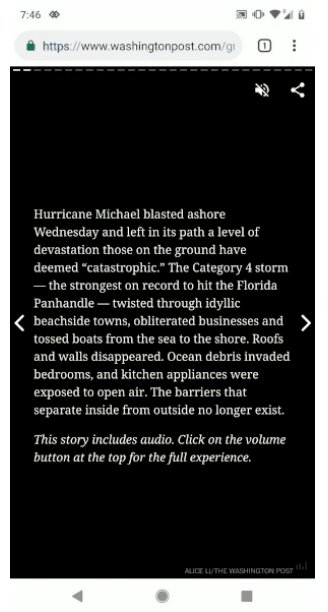
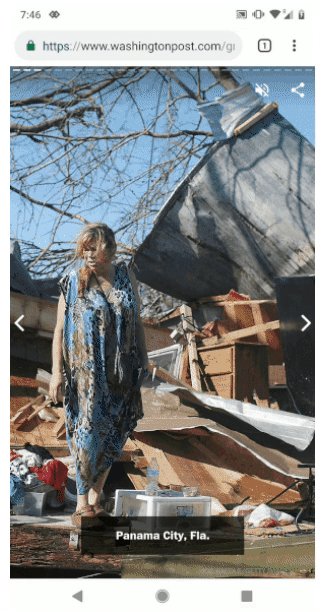
واشنطن بوست
تدور قصة AMP لواشنطن بوست حول الضرر الكارثي لإعصار مايكل:

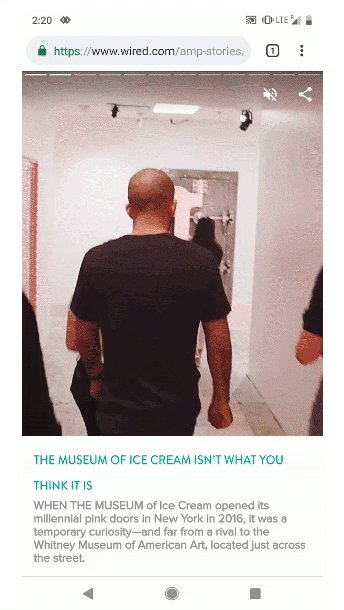
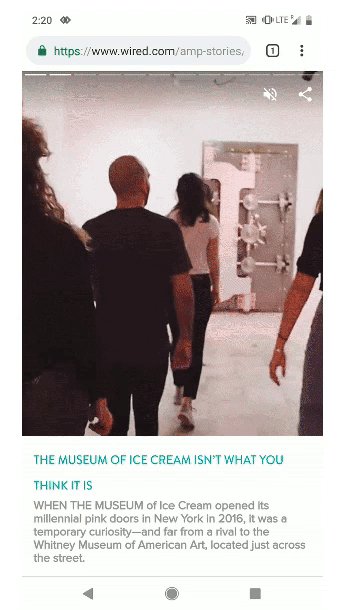
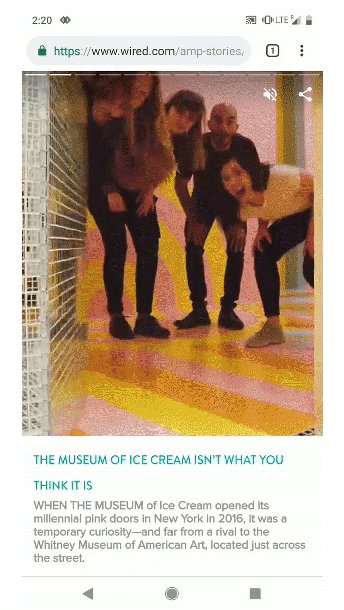
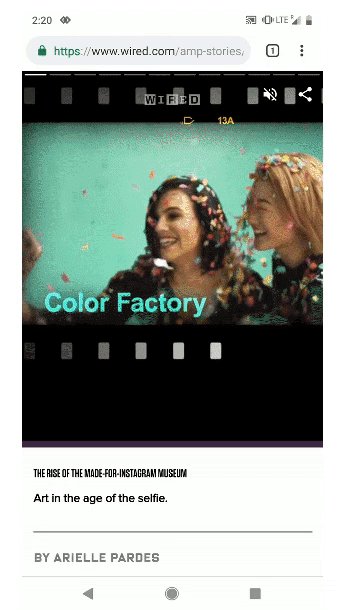
سلكي
تأخذ قصة AMP من Wired المستخدمين في جولة في متحف الآيس كريم:

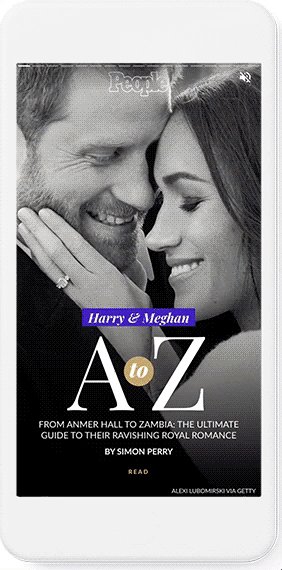
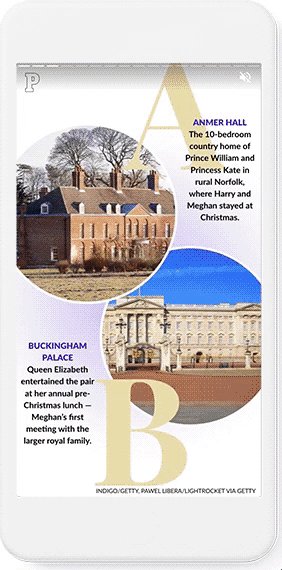
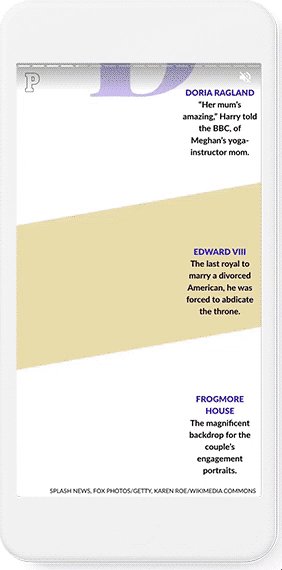
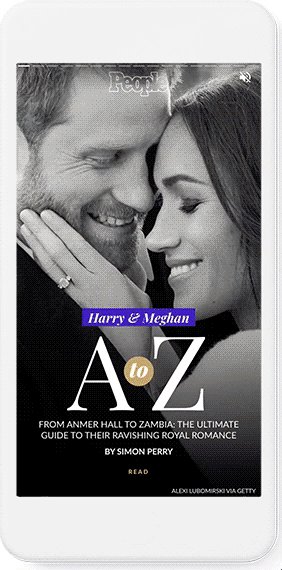
مجلة الناس
قصة AMP لمجلة People تعرض حفل الزفاف الملكي:

بغض النظر عن أسلوب المحتوى الخاص بك ، يمكنك استخدام قصص AMP لتوصيل رسالتك بطريقة أكثر تأثيرًا بصريًا.
الإعلان على قصص AMP
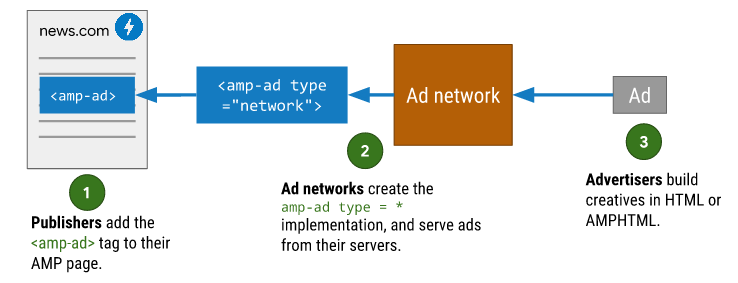
إليك كيفية عرض الإعلانات على صفحات قصة AMP:

تدعم قصص AMP حاليًا نوعين من أشكال الإعلانات:
- إعلان صفحة واحدة: يحتوي كل إعلان صفحة واحدة على زر CTA محدد مسبقًا ، ومن الناحية المثالية ، يوجه الزوار إلى صفحة مقصودة بعد النقر.
- إعلان قصة دعائية: هذا النوع من الإعلانات مستقل متعدد الطوابق. إنه يعمل مثل القصة الدعائية ويمكن للناشرين توجيه حركة المرور إليها من زر CTA URL لإعلان صفحة واحدة.
تحتوي قصص AMP أيضًا على إمكانات نهائية جديدة تتيح دعمًا أكثر ثراءً للمكونات للتخطيطات المرئية. يمكنك إضافة روابط CTA ومربعات نصية وبطاقات رأسية وأفقية في الإعلانات.
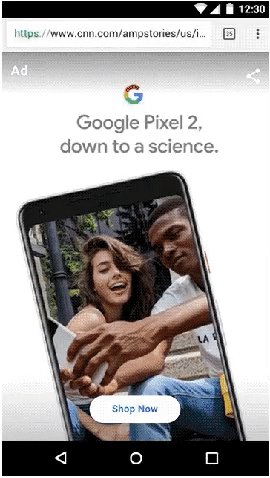
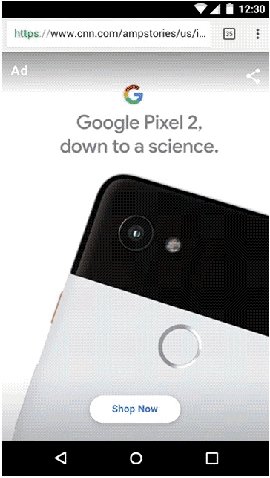
فيما يلي مثال على إعلان Google Pixel 2 بصفحة واحدة ضمن قصة CNN AMP:

كما هو الحال مع جميع الإعلانات الأخرى ، لضمان صفحة مقصودة محسّنة بعد النقر ، تأكد من أن قصة AMP وزر الحث على الشراء ينقلان الزائرين إلى صفحة مقصودة مخصصة بعد النقر بدلاً من صفحة رئيسية مزدحمة.
أنشئ تجارب بصرية ساحرة مع قصص AMP
يتيح لك تنسيق قصص AMP إنشاء تجارب سرد قصص غنية وسريعة للغاية لجمهورك. نظرًا لأن التنسيق مفتوح المصدر ، يمكنك بسهولة إنشاء قصص لعلامتك التجارية ، ولأنها موجودة على موقع الويب الخاص بك ، يمكن العثور عليها أيضًا في نتائج البحث. بالإضافة إلى أن تنسيقها الغامر بصريًا يفسح المجال لمزيد من مشاركة الجمهور.
هل أنت متحمس لتجربة ما يمكن أن يقدمه تنسيق AMP لعلامتك التجارية؟ شاهد منشئ Instapage AMP أثناء العمل واكتشف سبب كون Instapage هو أقوى نظام أساسي لتحسين ما بعد النقر في السوق.
