AMP وتأثيرها على تحسين محركات البحث
نشرت: 2021-02-23ما هو AMP؟
AMP هو تنسيق صفحة ظهر على الويب في عام 2016. ويشير إلى "Accelerated Mobile Pages" ، والتي تهدف إلى تحسين تجربة مستخدم الهاتف المحمول من خلال عرض الصفحات بشكل أسرع على الجهاز.
هذه مبادرة مفتوحة المصدر مدعومة من Google وتستخدم الآن من قبل العديد من مزودي الحلول ، ومن خلال مواقع الصحافة وتقنية الويب الرئيسية. النية المعلنة لـ AMP هي توفير صفحة يتم عرضها بشكل فوري تقريبًا على الهواتف المحمولة ، مع تقديم محتوى أساسي وتقليل معدل الارتداد لمستخدمي الإنترنت الذين نفد صبرهم.
يعد تطبيق AMP تمرينًا مثيرًا للاهتمام ويسمح لنا بإعادة التركيز على العناصر الأساسية لمواقعنا: محتواها وتجربة المستخدم مع هذا المحتوى.
من الناحية الفنية ، يتم ترميز صفحات AMP في AMP HTML ، وهو إصدار HTML مبسط للغاية للحصول على كود نظيف. نصوص الطرف الثالث محظورة تمامًا ، إلى جانب أي علامات تعمل على إبطاء وقت التحميل.
لا يزال من الممكن استخدام JavaScript خاص بـ AMP من خلال AMP-script. يمكن إضافة الصور ومقاطع الفيديو وفقًا لقواعد صارمة ، بالإضافة إلى أكواد التتبع وبعض أكواد الإعلانات. نوصيك بقراءة وثائق AMP مباشرةً لمزيد من التفاصيل.
على الرغم من أن استخدامه ليس إلزاميًا للتحقق من صحة AMP ، إلا أنه لا يزال يوصى بشدة باستخدام بروتوكول HTTP.
يتم تخزين صفحات AMP ، بخلاف تلك الخاصة بمقالة Facebook الفورية ومشروعات Apple News ، مباشرة على الخادم الخاص بك. تقدم Google نظام CDN مجاني لإدارة ذاكرة التخزين المؤقت لهذه الصفحات ، لاكتساب المزيد من التحسينات في الأداء!
أخيرًا ، من الممكن توفير صفحات AMP هذه باستخدام مجلد فرعي (example.com/mynews.html/amp/) ولكن أيضًا عبر نطاق فرعي أو حتى اسم مجال منفصل ، على الرغم من أننا نوصي بأول حلين لأسباب تتعلق بتحسين محركات البحث.
كن حذرًا: يمكن أن يتطلب تطبيق AMP الكثير من العمل ، مما قد يتطلب ساعات من التطوير اعتمادًا على تقنيات موقع الويب الخاص بك. حتى إذا لم ترفض أبدًا تقنية من حيث المبدأ ، فإننا نوصيك بالتفكير مليًا ومحاولة توقع أكبر قدر ممكن من المكاسب مقابل تكاليف AMP على موقع مثل موقعك. أدناه ، سنحاول تزويدك بمزيد من المعلومات لتقييم هذا الموضوع بشكل أفضل.
كيف يعرض Google صفحة AMP الخاصة بي؟
هناك طرق مختلفة لعرض صفحة AMP على Google. النقطة المشتركة بينهم جميعًا هي هذا الصاعقة الصغيرة ، رمز AMP ، الذي يميز هذه النتائج في SERPs!

الشكل الأول ، التنسيق الكلاسيكي ، يتكون من عنوان ورابط بسيط ووصف تعريفي: 
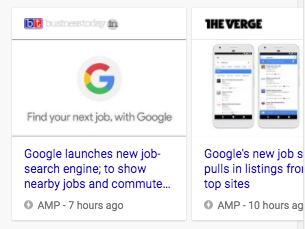
والثاني عبر "Top Stories Carousel" ، والذي يتضمن مقالات أو مقاطع فيديو أو عمليات بث مباشر: 
الثالث هو Host Carousel ، والذي سيحتوي فقط على مقالات من اسم المجال الخاص بك. على الرغم من كونه مثاليًا ، إلا أنه سيظهر فقط في الاستعلامات التي تكون فيها الموقع الشرعي الوحيد! (في معظم الأحيان ، ستكون هذه طلبات بحث ذات علامة تجارية.) ستستخدم هذه المكتبة الدوارة بياناتك المنظمة كما ترى أدناه: 
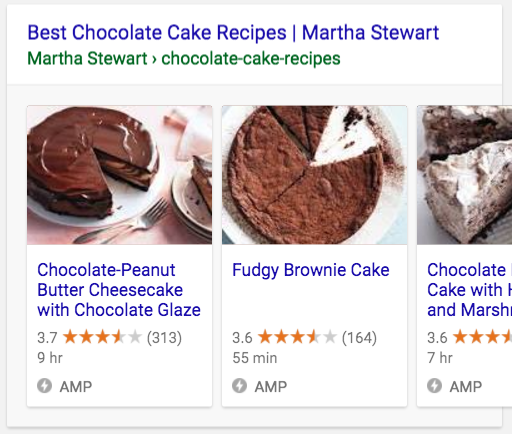
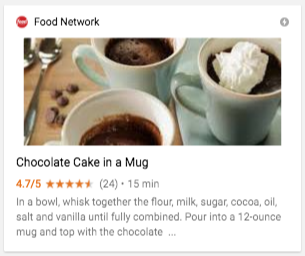
نتائج منسقة: مثل الإصدار الكلاسيكي ، ولكن مع الصور والملاحظات والمعلومات الأخرى التي أضفتها عبر البيانات المنظمة. 
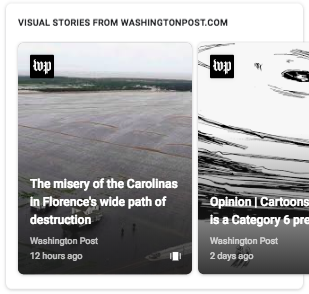
أخيرًا ، في Discover أو Google Images أو حتى في تطبيق Google ، ستتاح لك إمكانية الحصول على رؤية من خلال Web Stories: 
لماذا يجب تطبيق تنسيق AMP؟
من الناحية الفنية ، يمكن لجميع المواقع الاستفادة من تقنية AMP. وعلى عكس ما يدعي البعض ، فإن هذا الشكل ليس للأخبار فقط.
ومع ذلك ، فإن التضحيات المطلوبة من حيث تصميم الويب وتجربة المستخدم ، فضلاً عن تكلفة تنفيذه في بعض البيئات ، تعني أن AMP لا يتم استخدامه في بعض الأحيان.
لتحديد ما إذا كان موقعك يحتاج إلى AMP وما إذا كان يستحق وقتك ، نوصيك بتحليل حصة حركة مرور الهاتف المحمول على صفحاتك ، وجودة تجربة الهاتف المحمول (معدل الارتداد ، ومدة الزيارات ، والتحويلات) ودراسة المنافسة عروض. لا ينبغي أن تطرح مواقع الويب التي تحتوي على أخبار هذا السؤال ، نظرًا لأن AMP تتكيف تمامًا مع هذا النوع من المحتوى. بالنسبة للتجارة الإلكترونية ، من الصعب رؤية المكسب الحقيقي ولكن على أي حال لن تضر AMP بتكوينك لأنها تحترم العديد من معايير تحسين محركات البحث ، خاصة فيما يتعلق بأداء الويب.
تؤثر مشكلات "حيوية الويب الأساسية" بالفعل على تحسين محركات البحث. تعتبر السرعة وتجربة المستخدم وتجربة الهاتف المحمول في صميم مشروع AMP ويمكن أن تحدث فرقًا في تحسين محركات البحث في السنوات القادمة.
كيف أقوم بتطبيق AMP على موقعي؟
تعتبر الدراسة المتعمقة بنفس القدر لـ SERPs فكرة جيدة. ستحتاج إلى اكتشاف نتائج AMP في SERPs التي تهمك من أجل معرفة نوع النتائج التي تفضلها Google أو منافسيك.
يسمح لك SEMRush أيضًا بتتبع أداء صفحات AMP الخاصة بك بدقة من خلال "تتبع الموقع" للكلمات الرئيسية ولكن أيضًا بفضل الاستعلامات مع عرض دائري (غالبًا ما يحتوي على AMP). توفر الأداة أيضًا تدقيقًا جيدًا لصفحة AMP إذا كنت معتادًا على تتبع مشاريعك على الأداة.
لإعداد AMP من موقع محلي ، هناك العديد من البرامج التعليمية الواضحة على موقع مشروع AMP. إذا كنت تحب الكود ، ابدأ!
فيما يلي 6 أمثلة لكيفية تحويل كود html إلى كود AMP HTML:
- سيتم إعلام الصورة بواسطة العلامة
amp-imgبدلاً منimg. - سيتم الإعلان عن الصفحة وتعريفها على أنها AMP باستخدام
html ampأوhtml amp lang="fr". - تم دمج CSS مباشرة في كود HTML
-
script async src="https://cdn.ampproject.org/v0.js"></scriptسيتم تحميل مكتبة JS الخاصة بمشروع AMP مسبقًا ، ليتم الإعلان عنها في أقرب وقت ممكن. - العلامة الأساسية ضرورية. الأمر متروك لك لمعرفة ما إذا كنت تفضل إصدار AMP أم الإصدار الكلاسيكي ...
- لمنح صفحة كلاسيكية معادلة AMP ، استخدم
link rel="amphtml" ref="…".
يمكن اختبار رمز AMP الخاص بك والتحقق من صحته باستخدام هذه الأداة.
استجاب محررو CMS للطلب والعديد من المكونات الإضافية تسمح الآن للمستخدمين بإضافة تنسيق AMP إلى موقع ما دون قضاء الكثير من الوقت على الكود. على سبيل المثال ، هذه هي حالة المكون الإضافي AMP على WordPress ، أو إصدار مجتمع wbAMP و Accelerated Mobile Pages (AMP) لدروبال.
ومع ذلك ، تأكد من عمل نسخة احتياطية من موقع الويب الخاص بك قبل تثبيت المكون الإضافي لأن بعض القوالب لا تدعم الترحيل جيدًا. إذا كانت هذه هي الحالة ، فلن يكون أمامك خيار آخر سوى تغيير القوالب أو ترميز AMP على صفحاتك بنفسك.
بالطبع ، تأكد من أن ملف robots.txt و / أو علامة meta robots الخاصة بك لا يمنعان محركات البحث من الزحف إلى صفحات AMP.

كيف يمكن تقدير الربح من التبديل إلى AMP؟
تتمثل المزايا الرئيسية لصفحات AMP في سرعة التحميل وتجربة الجوّال. في عالم تكون فيه نسبة حركة مرور الهاتف المحمول بشكل عام أعلى بكثير من تلك الخاصة بحركة مرور سطح المكتب على العديد من صفحات الويب ، يعد هذا أحد الأصول الرئيسية!
على الرغم من أن تقنيتها يمكن الوصول إليها بشكل أكبر وأسرع ، إلا أنه لم يتم إثبات أن صفحة AMP يتم تصنيفها بشكل أفضل في SERPs مقارنة بصفحة الجوال "الكلاسيكية".
ومع ذلك ، فإن هذا التنسيق يدمج بعض أفضل ممارسات تحسين محركات البحث: تبسيط الشفرة وتقليل وقت التحميل ، بالإضافة إلى قواعد تحقق أكثر صرامة ، مما يجعل تحسينات تحسين محركات البحث مثل القواعد الأساسية إلزامية.
بالإضافة إلى ذلك ، يتم تمييز صفحات AMP بواسطة الرف الدائري في Google وتحصل عمومًا على نسبة نقر إلى ظهور أعلى من صفحات الجوال الكلاسيكية.
لا يروج تنسيق AMP على هذا النحو لتحسين مُحسّنات محرّكات البحث ، ولكن جميع القواعد التي تتكون منها لها تأثير غير مباشر.
في ما يلي مثال على مقارنة بين صفحة جوّال كلاسيكية وإصدار AMP الخاص بها:
انسايت سرعة الصفحة: ما هو تصنيف المحمول؟
الصفحة الكلاسيكية: 10/100
إصدار AMP: 60/100
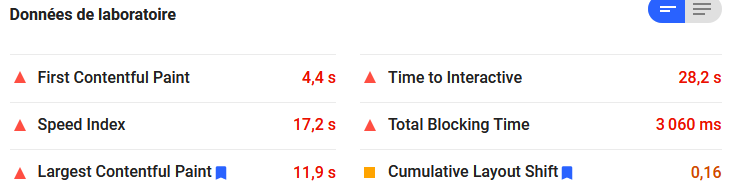
الفرق في الدرجات كبير في هذه الحالة. لنلقِ نظرة أكثر تفصيلاً على التأثير على مقاييس PSI:  كلاسيك موبايل
كلاسيك موبايل
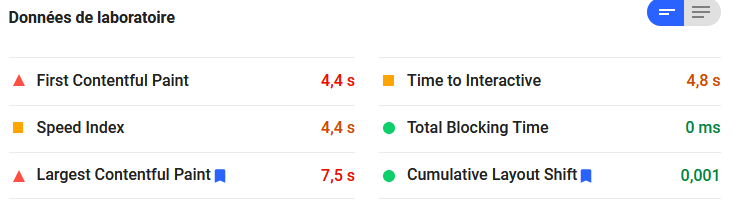
 نسخة AMP
نسخة AMP
يمكننا أن نرى هنا مكسبًا حقيقيًا في تصنيف Page Speed Insight ، ولكن بشكل خاص على مؤشر السرعة ووقت التفاعل ومقاييس إجمالي وقت الحظر!
(تحذير! لا تستخدم ملاحظات "ملخص الأصل" ، التي "تخلط" البيانات من الصفحة الكلاسيكية وصفحة AMP).
Google Search Console: كيف يمكنني إدارة AMPs الخاصة بي؟
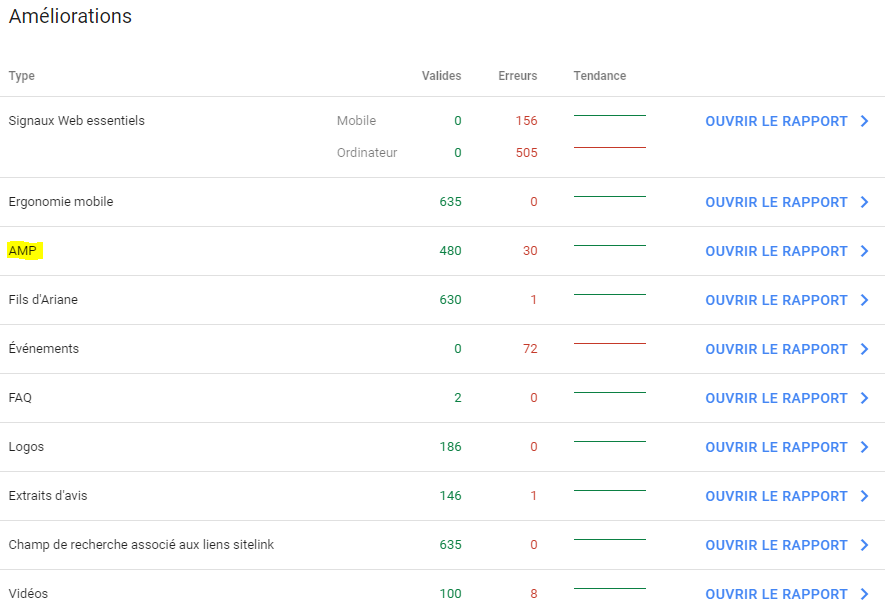
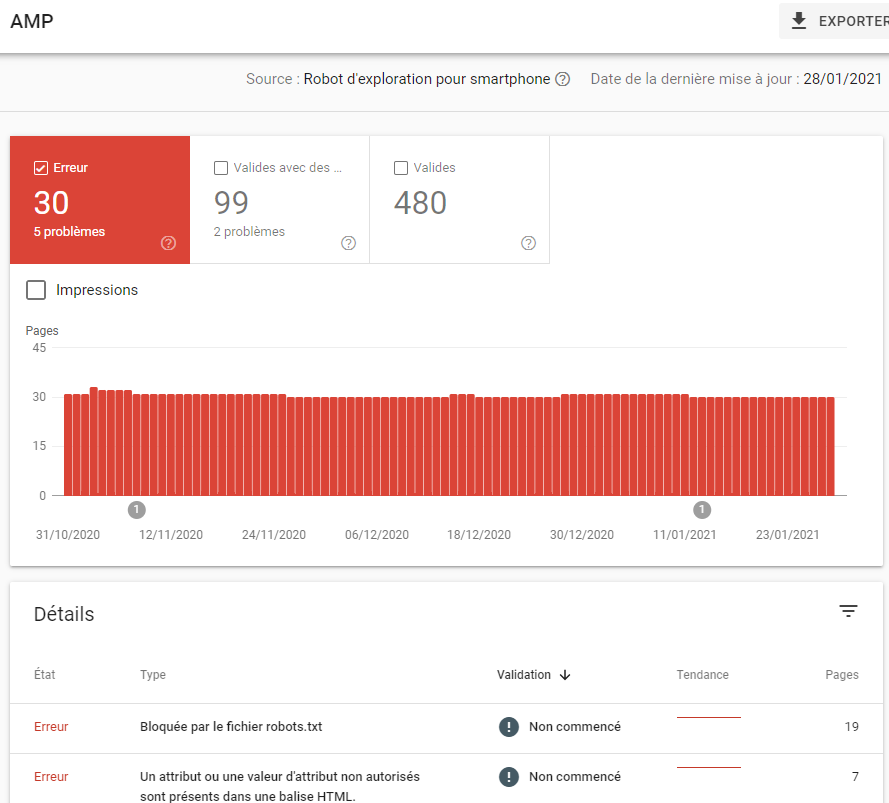
من الممكن أيضًا الحصول على معلومات حول أداء صفحات AMP مباشرة في Search Console: 
ستكون قادرًا على مراقبة صفحاتك على مدار الأشهر الثلاثة الماضية من خلال: صفحات صالحة ، وصفحات صالحة مع تحذير أو أخطاء. 

من وجهة نظر أداء حركة المرور والرؤية ، نوصيك أيضًا باستخدام Search Console ، عبر تقرير الأداء.
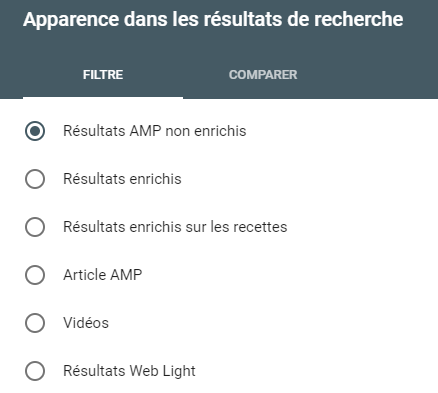
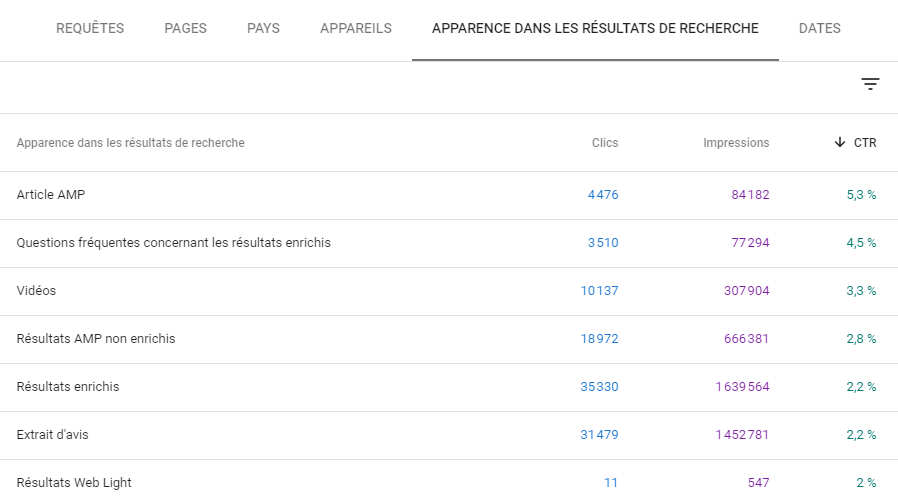
لا يزال يتعين عليك تحليل أنواع المظاهر المتاحة: 
من خلال تقرير الأداء وعلامة التبويب "الظهور في نتائج البحث" ، يمكنك مشاهدة تأثير كل تنسيق عرض على عدد مرات الظهور ومعدل النقر.
هنا ، نرى أن AMP تحصل على أعلى معدل نقر ، لكنها لا تزال أقل بكثير من التنسيقات الأخرى من حيث مرات الظهور. سيسمح لنا التحليل الإضافي لـ SERP للاستعلامات المقابلة لهذه التنسيقات بمعرفة نوع الكلمات الرئيسية التي تنشئ حاليًا عرض مقالة AMP أم لا. سيكون من الممكن بعد ذلك تحسين هذه النقطة لزيادة مرات ظهور عنصر AMP ، إذا لزم الأمر.

يمكنك أيضًا مقارنة الأداء لكل عنوان URL بالفلاتر الموجودة على عناوين URL هذه:
تحذير! لا تقدم Google Search Console حاليًا عناوين URL الصحيحة في تقرير مقالات AMP هذا. عندما تتوفر صفحة بتنسيق مقالة AMP ، يبدو أن عنوان URL المقدم في Search Console هو عنوان URL الأساسي وليس عنوان URL لصفحة AMP.
لهذا السبب ، نوصيك بعدم التصفية حسب عنوان URL في Search Console لاكتشاف نشاط AMP.
التحليلات: تتبع أداء AMP
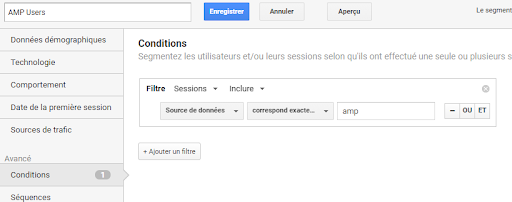
في Google Analytics ، من الممكن استخدام بُعد "مصدر البيانات" ثم تصفية المصادر التي تتطابق تمامًا مع "amp".
يمكنك أيضًا استخدام التقسيم في Google Analytics لمقارنة صفحات AMP بصفحاتك "الكلاسيكية". 

يجب توفير تتبع خاص على صفحات AMP. ستجد تفسيرات تفصيلية في قسم AMP Analytics من وثائق Google Developers. تم تصميم هذا التتبع لاحترام قواعد AMP ، مع توفير تحليل Google Analytics القياسي لهذه الصفحات.
حذف صفحة AMP: أفضل الممارسات
خلال عمر موقع الويب ، قد تصبح بعض الصفحات قديمة. هذا بالطبع هو الحال أيضًا بالنسبة لصفحات AMP ، خاصة تلك التي تتعامل مع أخبار قديمة جدًا أو حدث سابق أو منتج لم يعد متاحًا. يثير هذا مسألة حذف الصفحة ، بحيث لا يتم تقديم هذا الإصدار لمستخدمي الإنترنت والروبوتات. هذه خطوة مهمة في تحسين محركات البحث ، لأنه سيكون لها تأثير ليس فقط على حركة المرور الخاصة بك ولكن أيضًا على ميزانية الزحف الخاصة بك إذا لم تتم إدارتها بشكل صحيح.
إذا كنت تريد حذف صفحة AMP ، فاعلم أن الأمر قد يستغرق عدة أسابيع بسبب انخفاض معدل الزحف إليها. توفر Google تقنيات على Google Search Central حول كيفية تحسين كيفية تنفيذ عمليات الحذف ، سواء لصفحة AMP فقط أو لجميع إصدارات الصفحة.
لا توجد مفاجآت كبيرة هنا: إعادة توجيه 301 وفحص ذاكرة التخزين المؤقت و Search Console للتأكد من أخذ الحذف في الاعتبار. ومع ذلك ، نوصي بتضمين AMP فقط في الصفحات التي يُقصد منها البقاء على الإنترنت لعدة أشهر على الأقل ، من أجل تحسين ميزانية الزحف وتجنب معاقبة تجربة المستخدم.
شكل قوي لمن يستطيع تحمله!
AMP هو تنسيق لا يزال يثير الكثير من الجدل داخل مجتمع تحسين محركات البحث. يعتمد حساب تأثيره على تحسين محركات البحث مقارنةً بتكلفة تنفيذه بشكل أساسي على بيئة موقع الويب. هل هو موجود على نظام إدارة محتوى يوجد به مكون إضافي بالفعل؟ أم سيتعين عليك ترميزها بنفسك على موقع تم إنشاؤه "من البداية"؟ هذا سؤال يجب أن تطرحه على نفسك من بداية مشروع AMP الخاص بك.
تتمثل مزاياه الرئيسية في السماح بالتصفح السريع للغاية على الأجهزة المحمولة ، للوصول إلى مناطق SERPs المخصصة لهذا التنسيق على الأجهزة المحمولة ، ولتطوير الرؤية وحركة المرور الخاصة بك. كما أوضحنا سابقًا ، فإن تجربة المستخدم على الأجهزة المحمولة هي في صميم تحديث Core Web Vitals المتوقع في مايو. حان الوقت للانضمام ، لمن يستطيع!
ألست مقتنعًا بعد بأن تطبيق AMP يناسبك؟ اكتشف جميع قصص نجاح AMP على الموقع الرسمي ، لمواقع التجارة الإلكترونية ، والموقع الإخباري ، وغيرها الكثير.
