لم يعد محدودًا: 10 تحديثات لتنسيق AMP يتعين على المسوقين الرقميين رؤيتها
نشرت: 2020-03-11روابط سريعة
- يتزايد عدد المساهمين في AMP
- لقد تخلت جوجل عن السيطرة
- يمكن أن يدعم أنواع صفحات أكثر تنوعًا
- AMP ليست مقصورة على الهاتف المحمول
- لم تعد AMP تتعلق بالسرعة فقط
- لا يقتصر AMP على تسريع الصفحات فقط
- كيف تغير تعريف AMP
- إنها تجعل الخصوصية أولوية
- إنه يجعل التخصيص ممكنًا
- استخدام AMP مع JavaScript
- ابدأ في استخدام AMP مع صفحات ما بعد النقر
عندما تم إطلاق AMP منذ سنوات ، كان ينوي تسريع ويب الجوال من خلال تقييد استخدام بعض عناصر الصفحة. اليوم ، على الرغم من ذلك ، بين الحلول والتطورات الجديدة ، يمكن أن تدعم المحتوى الديناميكي وحتى مواقع الويب بأكملها.
ومع ذلك ، لا يزال هناك اعتقاد خاطئ بأنه فعال فقط للمحتوى الثابت. وهذا ليس الاعتقاد الخاطئ الوحيد. اليوم ، وضعنا الأمور في نصابها الصحيح بشأن المكونات الرئيسية لتنسيق AMP وكيف تطورت.
كيف تغير تنسيق AMP
1. يتزايد عدد المساهمين في AMP وتنوعهم
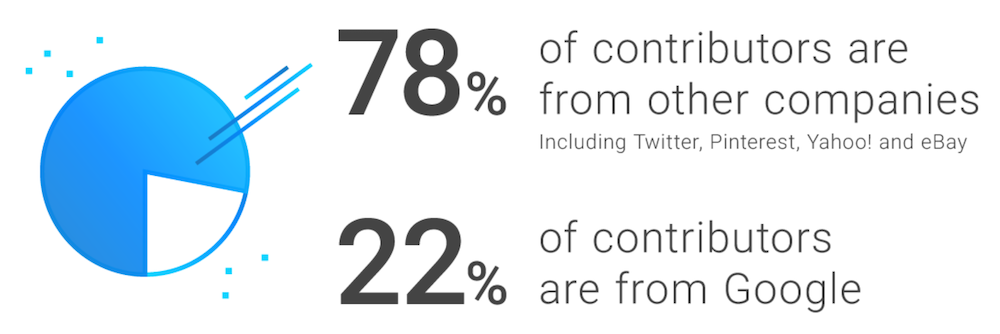
بدأ AMP كمشروع صغير مدعوم من Google مع مساهمين اثنين فقط. بحلول عام 2018 ، كان 700 شخص قد ساهموا في المشروع. بعد عام ، زاد هذا العدد إلى 1000 مساهم من مواقع أخرى مثل Twitter و Yahoo و eBay و Pinterest. 22٪ فقط من المساهمين كانوا من Google:

2. تخلت Google عن السيطرة
منذ أن أطلقت Google AMP ، كانت مفتوحة المصدر ، مع ترك قرارات رئيسية بشأن مستقبلها إلى Matt Ubl ، قائد مشروع AMP.
ومع ذلك ، فإن مشاريع مثل AMP تؤثر على الويب بالكامل: الشركات والأفراد والوظائف والمعلومات والمزيد. ولهذا السبب خطط Ubl وفريقه للتخلي عن السيطرة لممثل الهيئة الإدارية للمجتمع الذي ساعد في بنائها.
في الآونة الأخيرة ، تابع الفريق هذه الخطة ، من خلال وضع "نموذج حوكمة يسعى إلى التوافق". يقول Ubl:
عند اختيار نموذج الحوكمة (نظام يصف كيفية اتخاذ القرارات) لـ AMP ، ركزنا في البداية على المرونة. لطالما كانت AMP مدعومة بأصوات وتعليقات المطورين والمؤسسات التي تستخدمها. ومع ذلك ، كانت الحوكمة تتمحور حول قائد التكنولوجيا (وأنا مؤلف هذا المنشور) ، الذي قرر في النهاية ما تم تنفيذه وكيف.
بينما يعمل هذا بشكل رائع مع المشاريع الصغيرة ، وجدنا أنه لا يتناسب مع حجم مشروع AMP اليوم. بدلاً من ذلك ، نريد الانتقال إلى نموذج يمنح صراحةً صوتًا لجميع مكونات المجتمع ، بما في ذلك أولئك الذين لا يستطيعون المساهمة في التعليمات البرمجية بأنفسهم ، مثل المستخدمين النهائيين. يستند التغيير الذي نقترحه إلى شهور من البحث ، قررنا من خلالها اتباع قيادة مشروع Node.js والانتقال إلى نموذج حوكمة يسعى إلى التوافق.
تضمن الوصول إلى هذا القرار النظر في الأهداف التي يريدون تحقيقها:
- لقد أرادوا تشجيع مجموعة متنوعة من الأشخاص على إملاء مستقبل AMP: تحديد الميزات ، والأخطاء ، والمساهمات ، وما إلى ذلك ، ويشمل ذلك الأشخاص الذين لا يساهمون في التعليمات البرمجية ، ولكنهم يتأثرون بـ AMP.
- لقد أرادوا توضيح كيف يمكن للفرد والشركة المساهمة في AMP. يمتد هذا إلى ما بعد الموافقة على الكود ليشمل أنشطة مثل إعداد خرائط الطريق التقنية للمنتج.
- لقد أرادوا إيجاد توازن أفضل بين العمل اليومي والحوكمة طويلة المدى.
- لقد أرادوا معرفة ما الذي نجح وما لم ينجح في مشاريع أخرى مفتوحة المصدر ، ولهذا التقوا بأشخاص مشاركين في مشاريع مثل Node.js و Kubernetes ، ونظروا في فلسفات الحوكمة من أماكن مثل مؤسسة JS Foundation.
كيف ستؤثر التغييرات الجديدة بالضبط على تنسيق AMP؟
- لن يتم اتخاذ القرارات الرئيسية بشأن مشروع AMP بواسطة قائد تقني واحد بعد الآن. بدلاً من ذلك ، سيذهبون إلى لجنة توجيه فنية من ممثلين من الشركات التي خصصت موارد لبناء AMP.
- ستتخذ اللجنة التوجيهية الفنية القرارات بمدخلات من لجنة استشارية مكونة من العديد من الدوائر الانتخابية لـ AMP.
- ستحل مجموعات العمل المسؤولة عن جوانب معينة من AMP ، مثل واجهة المستخدم والبنية التحتية والوثائق ، محل الفرق غير الرسمية الموجودة اليوم. من الآن فصاعدًا ، سيتم وضع الأنظمة والعمليات لضمان اتباع نهج أكثر تنظيماً لتحسين الويب.
3. يمكنه دعم أنواع صفحات أكثر تنوعًا
في الأصل ، جعلت لغة الترميز المقيدة لـ AMP من الصعب على المطورين القيام بأكثر من تحسين وقت تحميل الصفحات الثابتة. الآن ، على الرغم من ذلك ، كانت هناك العديد من التطورات في إطار العمل والتي تمنح المستخدمين القدرة على إنشاء صفحات متعددة الاستخدامات قادرة على القيام بأكثر من مجرد مشاركة الأخبار.
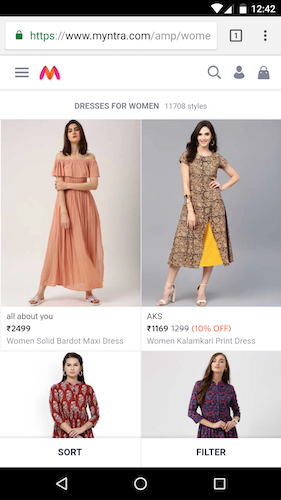
اليوم ، يمكن استخدام AMP عبر الصفحات والقطاعات. يمكن استخدامه لإنشاء صفحات المنتج وصفحات الفئات. يمكن أن تشكل تدفقات الخروج وأخذ المدفوعات. يمكن تخصيصه لشريحة معينة ، وحتى تقديم محتوى ديناميكي. في ما يلي مثال لصفحة فئة منتج AMP مذهلة من Myntra:

هذه الإمكانات والمزيد تجعلها خيارًا جذابًا لجميع الشركات ، من الأخبار إلى التجارة الإلكترونية. ولهذا السبب يتم استخدام AMP بشكل متزايد لإنشاء مواقع ويب كاملة ، وحتى تطبيقات الويب التقدمية الهجينة (PWA) ، والتي تعيش على جهاز المستخدم مثل التطبيق ، ولكنها مفتوحة للكشف عن موقع ويب يتم تحميله بسرعة AMP.

4. لا يقتصر AMP على الجوّال
كلمة "الجوال" في الاسم ، ولسبب وجيه: بدأت AMP كطريقة لتسريع أوقات تحميل صفحات الجوّال البطيئة بشكل محرج. ولكن منذ ذلك الحين ، انتقلت AMP من حل للجوال فقط ليشمل جميع التنسيقات وأنواع الأجهزة. يعد تنسيق AMP اليوم لغة ترميز قادرة على إنشاء صفحات عالية السرعة عبر الأجهزة ، بما في ذلك أجهزة الكمبيوتر المكتبية والأجهزة اللوحية. تجعل ميزات التصميم المتجاوب ذلك ممكنًا.
5. لم تعد AMP تتعلق بالسرعة فقط
كان الهدف هو السرعة وكان AMP هو الحل. على الرغم من ذلك ، كان تحسين وقت تحميل الأجهزة المحمولة وسيلة لتحقيق غاية ، وكانت هذه الغاية هي تحسين تجربة المستخدم. مع وضع هذا الهدف الأكبر في الاعتبار ، تم توسيع هدف تسريع صفحات الويب لتشمل جوانب أخرى من تجربة المستخدم السيئة. يقول Ubl إن AMP اليوم "يأتي مع جميع أنواع مزايا UX المضمنة" ، مثل عدم السماح بالإعلانات البينية وفرض سلسلة رئيسية مجانية للتفاعلات السلسة.
6. لم تعد AMP تدور حول تسريع الصفحات فقط
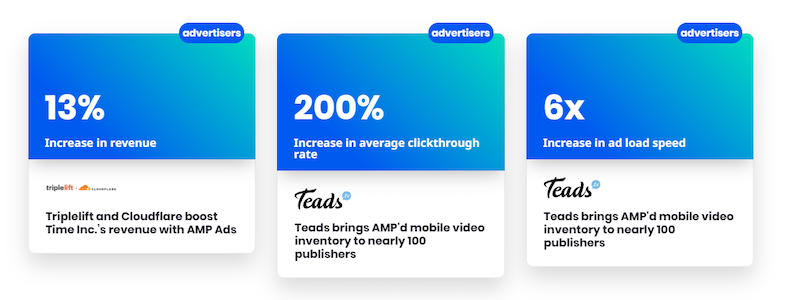
من الصفحات المتسارعة ، تقدم AMP إلى الإعلانات وحتى البريد الإلكتروني. يتم تحميل إعلانات AMP بمعدل 6 أضعاف أسرع من الإعلانات التقليدية ، وقد أثبتت أنها مفيدة لبعض المعلنين:

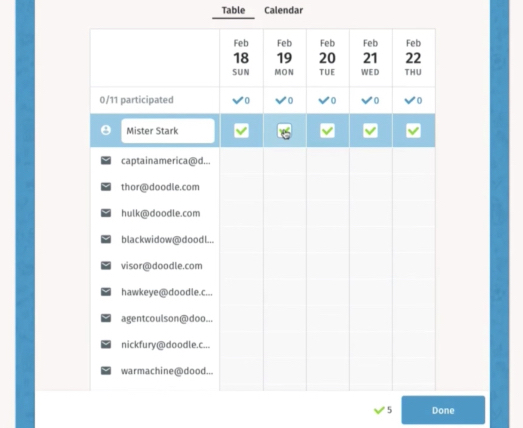
بالنسبة إلى جهات التسويق عبر البريد الإلكتروني ، توفر AMP للبريد الإلكتروني طريقة لإنشاء محتوى تفاعلي داخل نص رسالة البريد الإلكتروني. هذا يجعل من الممكن تقديم أحدث محتوى في نص الرسالة. على سبيل المثال: يمكن أن تعكس العروض الترويجية للندوة عبر الإنترنت الأماكن المتبقية ، ويمكن للمستخدمين جدولة الاجتماعات باستخدام القوائم المنسدلة التفاعلية ، وما إلى ذلك:

7. لم تعد AMP تعني "Accelerated Mobile Pages"
نظرًا للعديد من التغييرات في تنسيق AMP منذ بدايته ، حتى الاسم لم يعد يعكس ما يمكن أن يفعله إطار العمل. في منشور بالمدونة ، يقول Paul Baukaus ، مطور AMP:
لقد كنت أعاني من أجل شرح ماهية AMP بشكل صحيح لفترة من الوقت الآن ، خاصة لأولئك الذين هم على دراية بشكلها الطويل: Accelerated Mobile Pages. الحقيقة هي أننا تجاوزنا اسمنا منذ زمن بعيد.
عندما تفكر في أن AMP لم تعد تدور حول التسريع أو الجوال أو الصفحات بشكل صارم ، فمن المنطقي أن الاسم قد تغير. AMP اليوم هي "AMP" فقط. ليس باختصار لأي شيء. رغم ذلك ، إذا كان يجب أن يمثل شيئًا ما ، كما يقول باكوس ، "ماذا عن القوة السحرية المذهلة."
8. جعل الخصوصية أولوية
كان القانون العام لحماية البيانات (GDPR) تطورًا بارزًا في المعركة من أجل خصوصية الإنترنت ، ولكنه ليس الوحيد. نظرًا لأن المزيد من الهيئات الإدارية تجعل الخصوصية على الإنترنت أولوية ، فقد أعدت AMP نفسها لتحذو حذوها. تم تحديث تنسيق AMP اليوم للتوافق مع إرشادات CCPA الجديدة ، مما يعني أنه يمكن للناشرين الآن تضمين مطالبات موافقة متعددة وتشغيل الطلب الصحيح بناءً على موقع المستخدم.
9. يجعل التخصيص ممكنًا
التخصيص هو الأداة الأكثر قيمة في المسوق الحديث. يجعل تقسيم المجموعات استنادًا إلى المعرفات الرئيسية عروضك أكثر صلة ، وبالتالي يزيد من احتمالية مطالبة المستخدمين بعرضك.
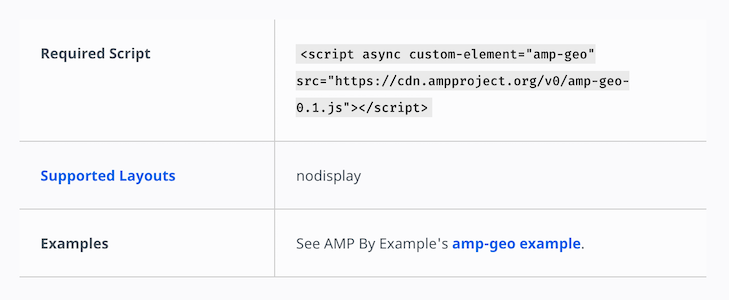
لجعل التخصيص ممكنًا من خلال AMP ، يخطط الفريق لتحسين استهداف الموقع الجغرافي. باستخدام العنصر amp-geo ، سيتمكن المسوقون قريبًا من الكشف عن اكتشافات المستخدمين على مستوى الولايات المتحدة ، وتقديم محتوى بناءً على ذلك:

10. من الممكن الآن استخدام AMP و JavaScript معًا
كانت إحدى السمات المميزة لتنسيق AMP أنها قيدت استخدام جافا سكريبت. ساعد هذا في تحسين أوقات التحميل ولكنه جعل من الصعب على المطورين إنشاء محتوى أكثر ديناميكية. اليوم ، لم تعد مضطرًا للتضحية بواحد من أجل الآخر.
بمساعدة المكون amp-script ، يمكنك استخدام JavaScript على صفحتك دون تعثرها بإفراط في التعليمات البرمجية. في منشور مدونة ، توضح Naina Raisinghani ، مديرة المنتج لمشروع AMP في Google ، كيفية:
إنه أحد مكونات AMP الذي يقوم بتشغيل JavaScript الخاص بك في سلسلة Worker منفصلة. يتيح لك هذا إضافة JavaScript مخصص إلى صفحة AMP الخاصة بك مع الاحتفاظ بسرعتها الفائقة!
يتيح لك <amp-script> تغطية حالات الاستخدام التي لا يمكنك استخدامها مع مكونات AMP الحالية. كما يتيح لك مشاركة التعليمات البرمجية عبر صفحات AMP والصفحات التي ليست بتنسيق AMP. يمكنك حتى استخدام إطار عمل JavaScript. فيما يلي بعض الأمثلة التي أنشأها الفريق الذي يعمل على <amp-script>:
- Todo MVC باستخدام Vue
- مدقق كلمة المرور
- تصور البيانات في مقال باستخدام D3.js
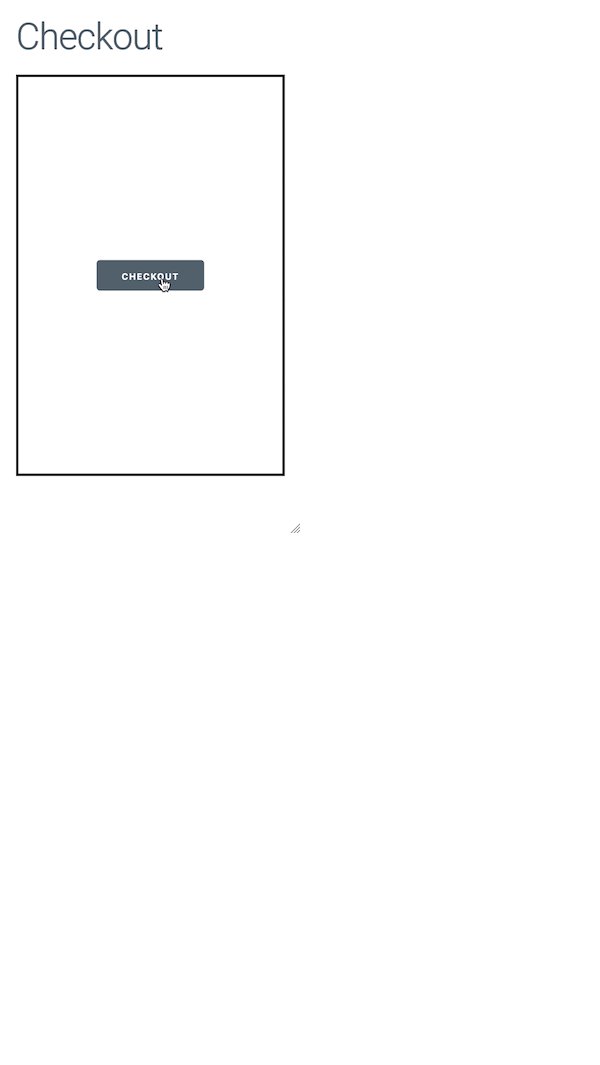
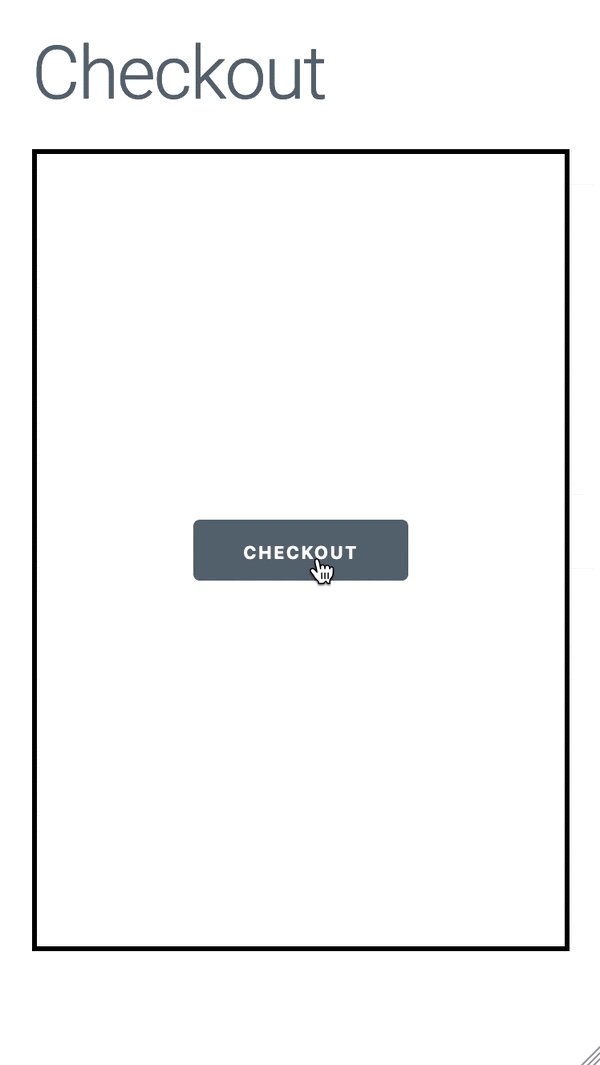
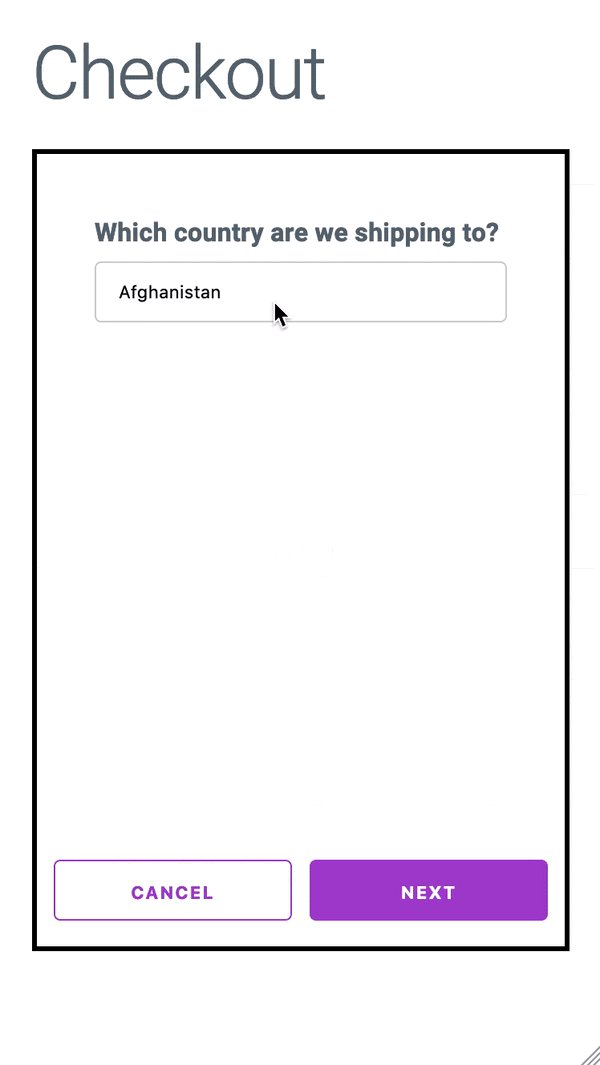
- نماذج متعددة الصفحات حيث يحتاج كل قسم إلى التحقق من الصحة قبل المتابعة إلى القسم التالي كما هو موضح أدناه:

ابدأ في استخدام تنسيق AMP على صفحات ما بعد النقر
AMP هو تنسيق مختلف كثيرًا عما كان عليه من قبل. وإحدى أكبر مزاياها الآن هي قدرتها على دعم الصفحات التي تهدف إلى التحويلات . عندما يكون وقت التحميل عاملاً رئيسياً في معدل التحويل ، يمكن أن تعني الزيادة في السرعة الكثير بالنسبة إلى المحصلة النهائية.
تعرف على كيفية دمج أهم صفحاتك المقصودة بعد النقر وتوسيع نطاقها باستخدام AMP في عرض توضيحي لـ Instapage.
