كل ما يجب أن تعرفه عن Google AMP للتجارة الإلكترونية
نشرت: 2018-05-03عندما أصدرت Google الأخبار التي تفيد بأن أكثر من 50٪ من إجمالي عمليات البحث على Google تأتي من أجهزة محمولة ، علمنا أن الجوال هو الخطوة الكبيرة التالية في تحسين محرك البحث. ثم جاءت أخبار تصنيف مواقع الويب على Google عن طريق تفضيل مواقع الجوال ، فبدأ الجميع في إصلاح مواقعهم المحمولة. ثم قامت Google بطرح الفهرسة الأولى للجوال في أوائل عام 2018 ، وظهرت أهمية Google AMP.
على الرغم من أن AMP ليس عامل الترتيب المباشر لـ Google ، إلا أنه يجب أن يقدم الكثير الذي يمكنه رفع تصنيفك في Google ومحركات البحث الأخرى.
قبل النظر إلى أهمية Google AMP للتجارة الإلكترونية ، دعنا ننتقل إلى الأساسيات بسرعة.
ما هو جوجل AMP؟
AMP تعني Accelerated Mobile Pages وهو مشروع مدعوم من Google. Google AMP هو مشروع مفتوح المصدر لتقديم صفحات ويب سريعة وسلسة ومقنعة للجوال.
المكونات الرئيسية لـ Google AMP هي:
- AMP HTML
- AMP JS
- جوجل AMP ذاكرة التخزين المؤقت
AMP HTML هو في الواقع HTML الأساسي ولكن مع خصائص AMP الموسعة.
تساعد AMP JS في العرض الأسرع لصفحة الويب.
Google AMP Cache عبارة عن شبكة توصيل محتوى قائمة على الخادم الوكيل تساعد في تسليم جميع مستندات AMP بسرعة أكبر. يقوم بجلب جميع أكواد AMP HTML وذاكرة التخزين المؤقت وتسليم صفحات الويب بسرعة عند فتحها في المرة القادمة.
كيف تقوم Google AMP بتحميل الصفحة بشكل أسرع؟
لدى Google AMP طريقة معالجة مختلفة قليلاً. بشكل أساسي ، يعمل Google AMP بهذه الطريقة لتحميل الصفحة بشكل أسرع:
- من خلال تنفيذ جميع AMP JavaScript بشكل غير متزامن. وهذا يعني أن AMP تنشئ جافا سكريبت فرديًا لجميع كتل المحتوى وتحميلها بشكل منفصل. لذلك ، بالنسبة لكتلة واحدة معينة ، لا يجب أن تعاني الصفحة بأكملها في العرض.
- تُحمِّل AMP حجم الصفحة وبنيتها بدون أي مساعدة من الموارد. في السيناريو المعتاد ، لا يعرف المتصفح المدة التي ستستغرقها بنية الصفحة. ولكن في حالة Google AMP ، فهي تحدد حجم المحتوى أو الإعلانات أو العناصر المرئية.
- يحتفظ Google AMP بجميع JavaScript للجهات الخارجية في sandbox iframe. من خلال هذا ، لا يمكن لـ JavaScripts لجهات خارجية منع عرض عناصر الصفحة الرئيسية. قد يعني هذا ببساطة أن إعلانات الجهات الخارجية لن تضر بسرعة تحميل محتوى صفحة الويب الرئيسية.
- يمكن لصفحات AMP إعطاء الأولوية لتحميل الموارد. يسمح ذلك لصفحة الويب بتحميل العناصر المهمة مثل المحتوى أو الصور أو الفيديو بسرعة ، والإعلانات الخارجية في مرحلة لاحقة.
الآن بعد أن فهمنا ما هو Google AMP وكيف يعمل ، يجب أن نفهم سبب أهميته للتجارة الإلكترونية.
جوجل AMP للتجارة الإلكترونية
وبحسب بحث أجري على المواطنين الأمريكيين ، فقد ظهرت حقائق مروعة على سرعة صفحة الموقع. في عام 2012 ، قدرت أمازون أنها ستخسر 1.6 مليار دولار كل عام مع إضافة كل ثانية في سرعة تحميل الصفحة.
قد يؤدي التأخير لمدة ثانية واحدة في تحميل الصفحة إلى انخفاض بنسبة سبعة بالمائة في التحويل.
بناءً على كيفية تغير سلوك الزوار ، أصبح من الضروري تحميل أي موقع ويب بسرعة البرق. تبين أن Google AMP يمكنها حل هذه المشكلة.
تم إنشاء Google AMP أساسًا للصفحات التي تعتمد على المحتوى مثل المدونات والمقالات. ولكن ، على مر السنين ، تم تطوير Google AMP ووصل إلى مرحلة يُنصح فيها بشدة بالتجارة الإلكترونية.
ولكن لتطبيق AMP للتجارة الإلكترونية له نهج مختلف قليلاً. لنلقِ نظرة على كيفية عمل AMP للتجارة الإلكترونية؟
كيف يعمل Google AMP للتجارة الإلكترونية؟
مرة أخرى عندما تم تقديم AMP ، تم اقتراحه بشدة لصفحات الويب التي تحتوي على مدونة ومقالات. لذلك ، تم اقتراحه بشكل أساسي للصفحات الثابتة. سيبدو شيء هكذا:

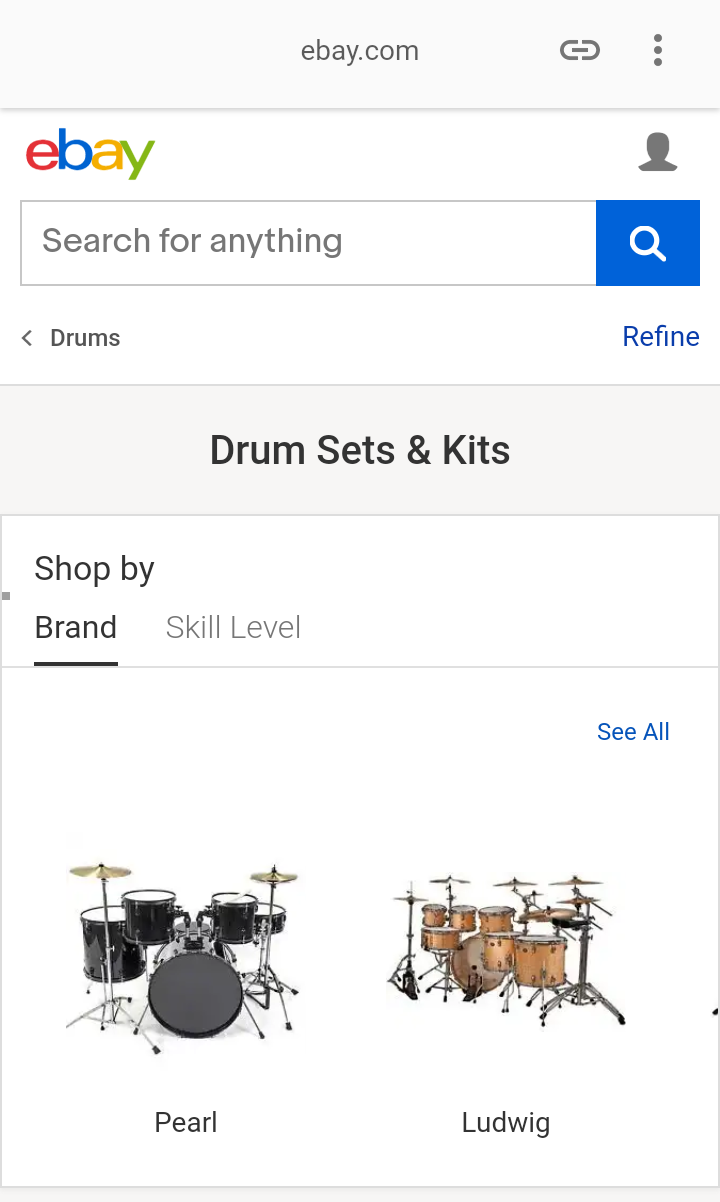
ولكن ، مع اشتعال تطوير AMP ، فقد وصل إلى مرحلة يكون فيها AMP للتجارة الإلكترونية خيارًا حكيمًا. في ما يلي مثال على صفحة فئة eBay لمجموعات الطبول التي تدعمها AMP.

تعد AMP للتجارة الإلكترونية فعالة لثلاثة أنواع من الصفحات:
- الصفحة الرئيسية
- صفحات فئة المنتج
- صفحات المنتج
الصفحة الرئيسية هي إحدى صفحات الويب التي يجب أن تبدأ عندما يتعلق الأمر بـ AMP للتجارة الإلكترونية. يزور صفحتك الرئيسية آلاف الأشخاص ، وإذا تم تحميلها بسرعة ، فيمكن أن توفر الكثير من العملاء المحتملين.

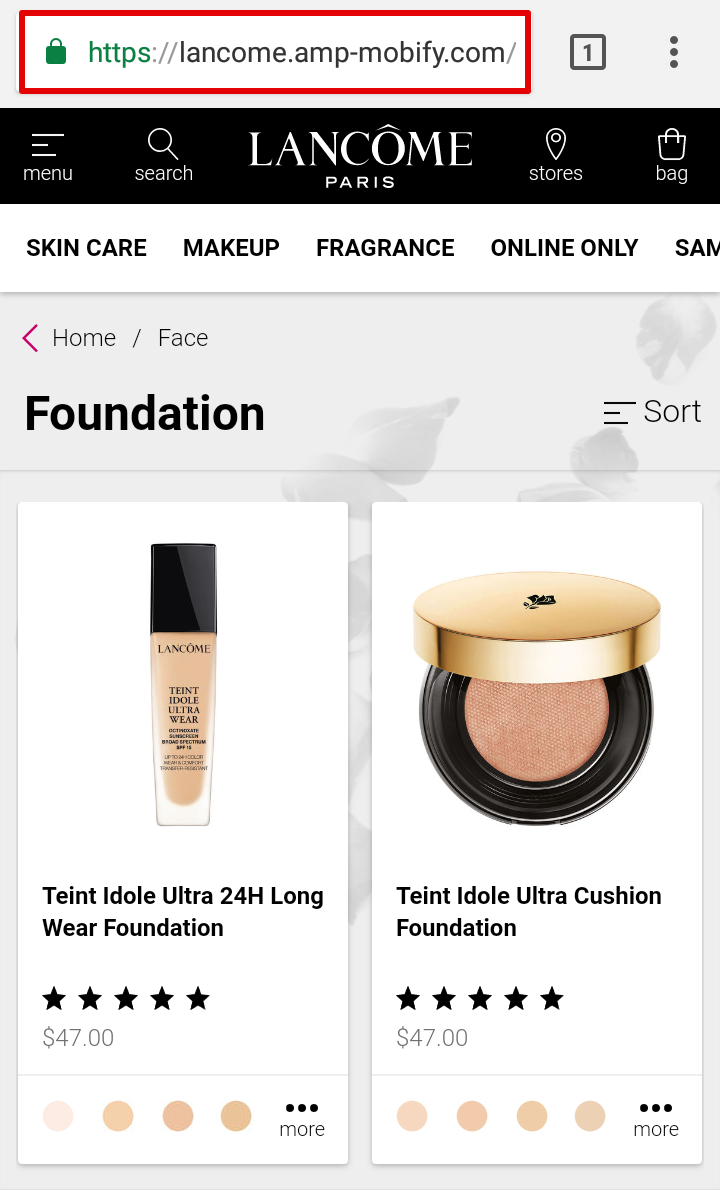
ثانيًا ، تعد صفحات فئة المنتج أيضًا أحد العوامل المهمة لموقع التجارة الإلكترونية على الويب. في ما يلي مثال على صفحة فئة المنتج مع AMP:

عندما يبحث المستخدم عن استعلام على Google ، تتمتع الصفحات التي تدعم AMP بفرص أعلى في الترتيب لأنها سريعة نسبيًا. في المثال أعلاه ، بحثت عن مجموعة أدوات التجميل ، وظهرت صفحة AMP من لانكوم.
ثالثًا ، صفحات المنتج. كما نعلم جميعًا ، تعطي AMP الأولوية لعناصر التحميل على صفحة الويب ، فهي مناسبة تمامًا لأي صفحة منتج للتجارة الإلكترونية. تعتبر صور المنتج وأوصاف المنتج عاملين مهمين لأي صفحة منتج. سيحدد AMP هذه العناصر ويقدمها أولاً. بعد ذلك ، سيتم تحميل جميع JS الخاصة بالطرف الثالث ، أي الإعلانات أو اللافتات.
كيفية إنشاء صفحات فئة المنتج باستخدام AMP؟
تعد صفحات فئة المنتج من بين الصفحات المقصودة لأي موقع للتجارة الإلكترونية. باستخدام AMP ، يمكنك تصميم صفحات فئة المنتج.
صفحة فئة المنتج عبارة عن مزيج من محتوى نصي مع صور غنية ، ربما بأسلوب بطل. يمكن أن تكون صفحات فئة منتجات AMP للتجارة الإلكترونية خيارًا حكيمًا لأنها ستوفر جميع الوظائف الضرورية المطلوبة للزوار مثل التصفية والفرز.
يأتي السؤال الآن ، إذا كان Google AMP يستخدم ذاكرة التخزين المؤقت لتحميل الصفحات ، فهل سيقدم محتوى ديناميكيًا أو محدثًا؟
الجواب نعم.
تعمل Google AMP على طريقة "Stale-while-revalidate" حيث إذا كانت هناك أي تغييرات ديناميكية في الصفحة ، فستتذكر الصفحة المحدثة من الخادم وتوفر الصفحة الجديدة. لن يرى المستخدم أبدًا البيانات الأقدم أو القديمة التي تزيد عن 15 ثانية.
كذلك هناك تذهب. إذا قمت بتحديث سعر المنتج أو نفد المنتج من المخزون ، فسيتم تسليم هذه البيانات الديناميكية على أنها جديدة كما قمت بتحديثها.
AMP لصفحات منتجات التجارة الإلكترونية
صفحة منتج AMP للتجارة الإلكترونية بسيطة أيضًا. يمكنك تنفيذ AMP في صفحات المنتج باستخدام مكونات متنوعة مثل amp-carousel و amp-bind و amp-selector و amp-access وما إلى ذلك.
ستساعدك AMP في المجالات التالية عندما يتعلق الأمر بإنشاء صفحات المنتج:
- معرض المنتجات
- تكوين المنتج
- أضف إلى السلة
- نوافذ التبويب
- تقييمات النجوم
- التعليقات والمراجعات
باختصار ، يعد AMP للتجارة الإلكترونية اختيارًا ذكيًا حيث أصبحت سرعة الصفحة أكثر أهمية من أي عامل في تجربة المستخدم. وعندما يتعلق الأمر بـ Google ، فقد أدى دائمًا إلى رفع النتائج التي منحت تجربة مستخدم أفضل.
فيما يلي بعض الأسئلة الشائعة بخصوص Google AMP للتجارة الإلكترونية:
- هل يُنصح باستخدام Google AMP للتجارة الإلكترونية؟
الإجابات ضخمة نعم.
- هل سيؤثر AMP على تحسين محركات البحث؟
لقد اقترحت Google بالفعل أن AMP ليس عامل ترتيب ، لكنه مهم! يقوم AMP بتحميل الصفحات بطريقة سريعة ، مما يوفر تجربة مستخدم جيدة. تعتبر UX / UI من عوامل الترتيب في تصنيف Google.
- هل يمكنني تتبع روابط AMP بواسطة Google Analytics؟
نعم. يمكنك تتبع بيانات الزائر لروابط AMP باستخدام amp-analytics .
- هل يمكن للعميل إضافة مراجعات المنتج على صفحة منتج AMP؟
نعم. يمكن إضافة التعليقات ومراجعات العملاء باستخدام amp-form & amp-access .
- هل ستقدم Google AMP محتوى ديناميكيًا؟
نعم. على الرغم من أن Google AMP يستخدم ذاكرة التخزين المؤقت ، فإنه يتذكر التحديثات من الخادم ويقدم بيانات محدثة.
- ما هي عيوب AMP للتجارة الإلكترونية؟
تعتمد AMP على جافا سكريبت مبسط ، لذلك قد لا يتم تسليم أي تطوير خارجي من حيث التصميم أو المظهر. يمكن أيضًا حذف أي ميزات إضافية قمت بتطويرها للعملاء.
تعطي AMP أولوية أقل لـ JS للجهة الخارجية ، لذلك قد لا تكون الإعلانات التي يتم عرضها على صفحات المنتج بنفس فعالية صفحة سطح المكتب القياسية أو صفحة الجوّال.
الحد الأدنى
في الواقع ، يعد AMP للتجارة الإلكترونية خيارًا حكيمًا ، ولكن عليك أن تكون دقيقًا بشأنه. يجب عليك معرفة الصفحات المقصودة الأعلى تصنيفًا ، بالإضافة إلى رضا الطرف الثالث. بناءً على هذه التحليلات ، يمكنك النزول إلى قائمة الصفحات التي يمكنك البدء بها.
تختلف إستراتيجيات تنفيذ AMP على العديد من منصات التجارة الإلكترونية. قد ترغب في التحقق من مزيج AMP مع نظام التجارة الإلكترونية الخاص بك. إليك مقالة جيدة عن AMP لـ BigCommerce ، إذا كنت تلعب في هذا الجزء.
هتافات!
