7 طرق يمكنك من خلالها استخدام AMP للتجارة الإلكترونية لتحقيق المزيد من المبيعات (أمثلة)
نشرت: 2020-02-25روابط سريعة
- استخدام AMP في التجارة الإلكترونية
- صفحات المنتج
- صفحات فئة المنتج
- عرض محتوى مخصص
- عربة التسوق
- تدفق الخروج والمدفوعات
- تحليلات
- و اكثر...
- أمثلة
- صفحة منتج Newegg
- 1-800-صفحة فئة الزهور
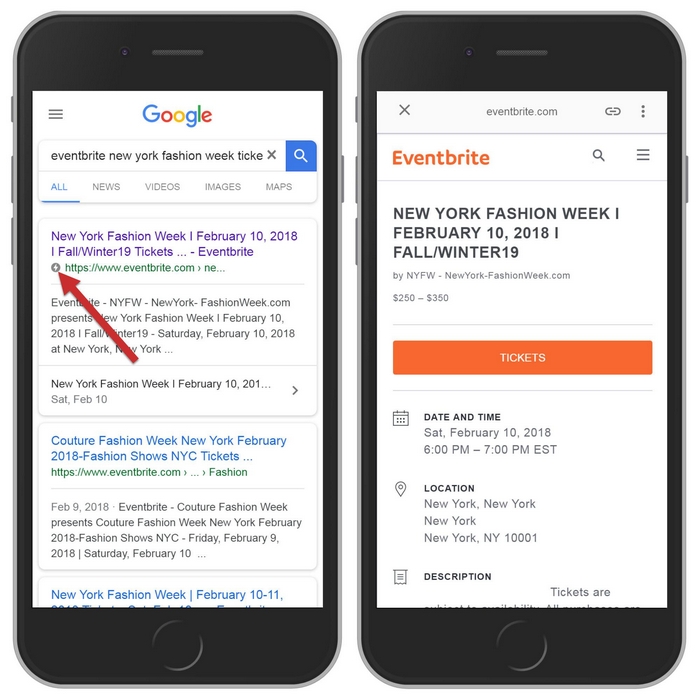
- صفحة المنتج Eventbrite
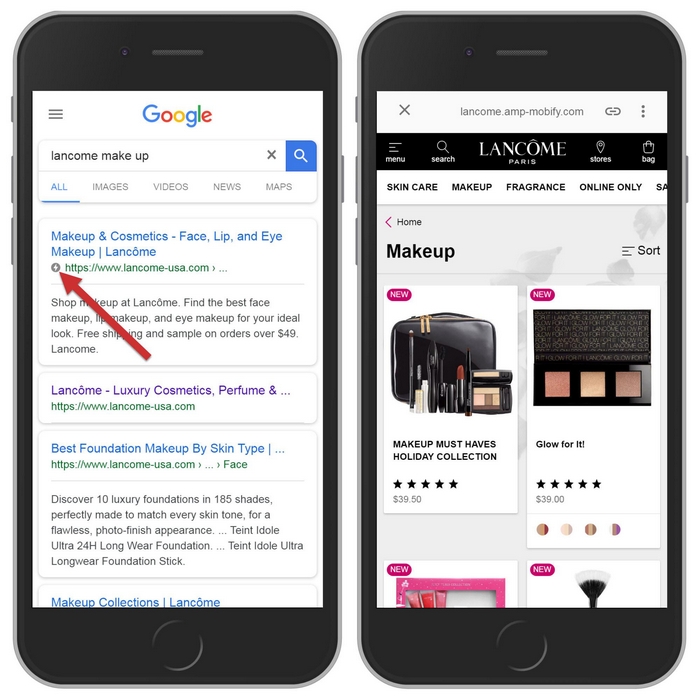
- صفحة فئة المنتج لانكوم
- AMP للتجارة الإلكترونية بالأرقام
- استنتاج
صفحات الويب البطيئة تؤدي إلى معدلات تحويل منخفضة. أظهرت الأبحاث أنه حتى التباطؤ البالغ 100 مللي ثانية في وقت التحميل يمكن أن يؤثر على التحويلات على صفحة الويب. في النهاية ، لا يريد المستخدمون الانتظار. هذه هي الحقيقة التي حددت Google لتسريع ويب الجوال باستخدام Accelerated Mobile Pages منذ سنوات.
وعلى الرغم من أن إطار عمل AMP قد نما قادرًا على استيعاب مجموعة متنوعة من صفحات الويب عبر مجموعة متنوعة من القطاعات ، لا يزال البعض يعتقد أن AMP لا يمكن أن تتخطى صفحة الويب الثابتة كثيرًا. اليوم ، على الرغم من ذلك ، AMP قادرة على تقديم المحتوى الديناميكي ، وصفحات الخروج ، ومواقع الويب بأكملها ، وحتى الويب التقدمي بإطارها الخفيف. نتيجة لذلك ، تتجه العلامات التجارية بشكل متزايد إلى AMP للتجارة الإلكترونية.
استخدام AMP في التجارة الإلكترونية
هناك سبب لبطء العلامات التجارية للتجارة الإلكترونية في الاستثمار في AMP: احتياجاتهم أكثر تعقيدًا بكثير من احتياجات ناشري الأخبار ، التي شرعت AMP في البداية في خدمتها. تحتاج العلامات التجارية للتجارة الإلكترونية إلى قوائم المنتجات وإمكانيات تسجيل الدخول والمحتوى الديناميكي وصفحات الخروج وأعلى مستويات أمان الويب.
ولكن بعد سنوات من إصدارها الأولي ، تعمل AMP على تمكين العلامات التجارية للتجارة الإلكترونية من تلبية هذه الاحتياجات ، بمكونات جديدة وحلول تقنية توفر أوقات تحميل عالية السرعة لجميع أنواع الصفحات. إليك بعض الأشياء الرائعة التي يمكن أن يدعمها AMP الآن:
- المحتوى الديناميكي: محتوى موقع التجارة الإلكترونية يتغير باستمرار. يضمن دعم AMP للمحتوى الديناميكي أن يرى العملاء دائمًا أحدث المعلومات.
- تسجيل الخروج / المدفوعات: يدعم AMP الآن عربات التسوق وتدفقات الخروج ومعالجة الدفع. الآن ، يمكن للمستخدمين الشراء مباشرة من صفحات AMP الخاصة بك.
- التخصيص / تسجيل الدخول: التخصيص هو حجر الزاوية في أي حملة تسويقية ذات صلة. الآن ، من خلال AMP ، يمكنك تقديم محتوى مخصص لعملائك ، مثل المنتجات الموصى بها وعربات التسوق المحدثة.
فكيف تفعل AMP ذلك؟ وكيف يمكنك ذلك؟ من amp-bind إلى amp-selector وما بعده ، إليك بعض المكونات التي يمكنك استخدامها لإنشاء صفحات المنتج وصفحات الفئات وعربات التسوق والمزيد.
مكونات مفيدة لصفحات AMP للتجارة الإلكترونية
1. صفحات المنتج
غالبًا ما يصل المستخدمون إلى صفحات المنتج الخاصة بك من خلال صفحة فئة أو صفحة رئيسية أو وسائط اجتماعية أو إعلان مدفوع. تُفصِّل هذه الصفحات ميزات وفوائد منتجك ، وهي جذابة بصريًا للغاية ، مع لقطات جريئة للبطل وزوايا كافية لإعلام الزائر.
يتضمن إنشائها باستخدام AMP عناصر مثل amp-carousel و amp-video ، والتي يمكنك استخدامها لإنشاء لقطات بطل مذهلة وصور إعلامية ومقاطع فيديو شاملة.
للحصول على أوصاف طويلة للمنتج لمرافقة صورك ، ابحث عن amp-أكورديون للقدرة على توسيع المحتوى وتصغيره. سيمكنك عنصر amp-form من إنشاء نظام تعليقات للزائرين لترك مراجعات لمنتجك:

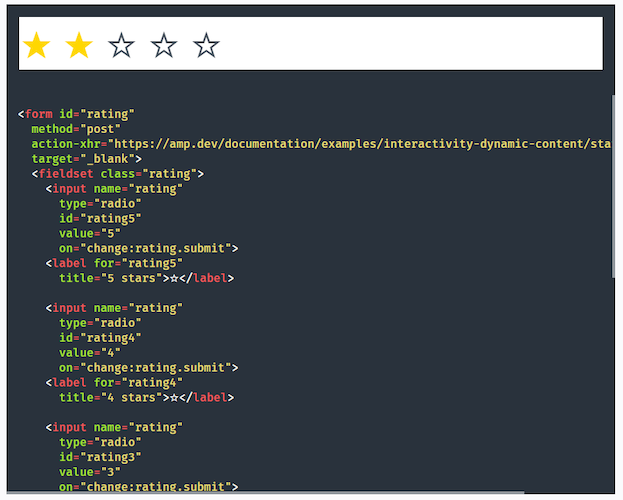
لشيء أبسط قليلاً ، ستجعل CSS المخصص من الممكن تمكين نظام مراجعة النجوم لتصنيفات المنتج:

وباستخدام العنصر amp-social-share ، يمكنك أن تقدم للمستخدمين القدرة على مشاركة المنتج على وسائل التواصل الاجتماعي.
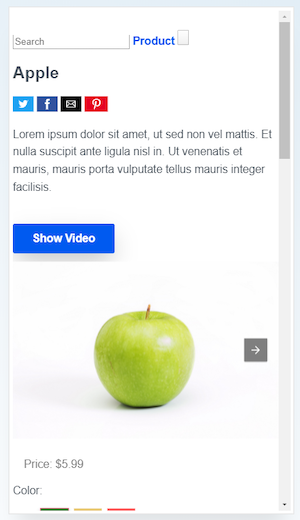
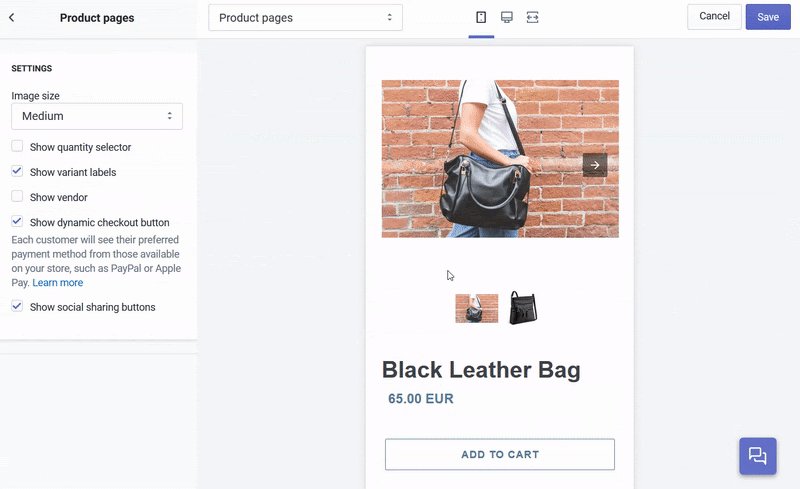
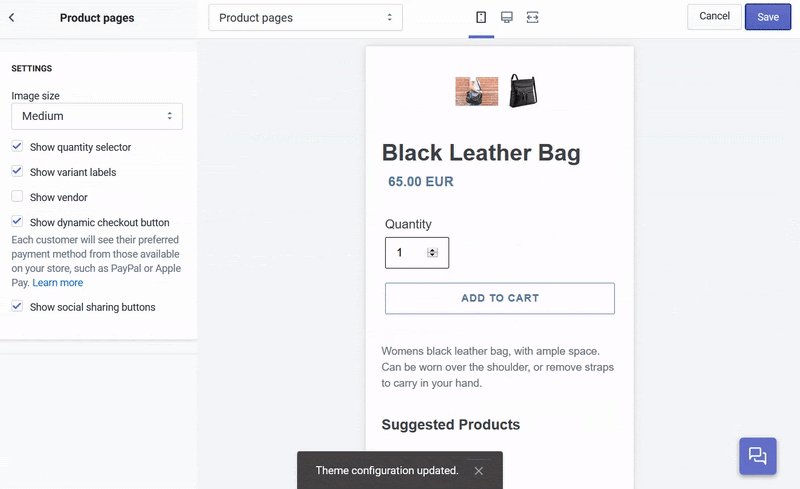
يمكن لصفحات AMP الآن دعم سلة التسوق وزر "إضافة إلى سلة التسوق" عندما يكون الزائرون جاهزين للشراء. وإذا لم تكن كذلك ، فيمكنك استخدام العنصر amp-sidebar لتنفيذ قائمة تنقل عبر جميع الصفحات. هذا مجرد مثال واحد على صفحة منتج مضمنة في AMP:

2. صفحة فئة المنتج
غالبًا ما يبدأ المستخدمون رحلتهم من الصفحة الرئيسية للموقع أو من صفحة فئة المنتج. هذه صفحات رائعة لـ AMPlify أولاً ، كما ناقش eBay في منشوراتهم.
هذه الأنواع من الصفحات مناسبة جدًا لصفحات AMP. عادةً ما يكون المحتوى ثابتًا وموجهًا نحو تقديم أفضل عرض للمنتجات المتاحة.
تعتبر عناصر مثل amp-carousel و amp-bind مفيدة بشكل خاص في صفحات فئة المنتج ، والتي تمنح الزائرين طريقة لإنشاء معارض يمكنهم من خلالها تصفح المنتج والفئة الفرعية. يمكن أن تتضمن أيضًا تعليقات توضيحية تصف الصورة بإيجاز.
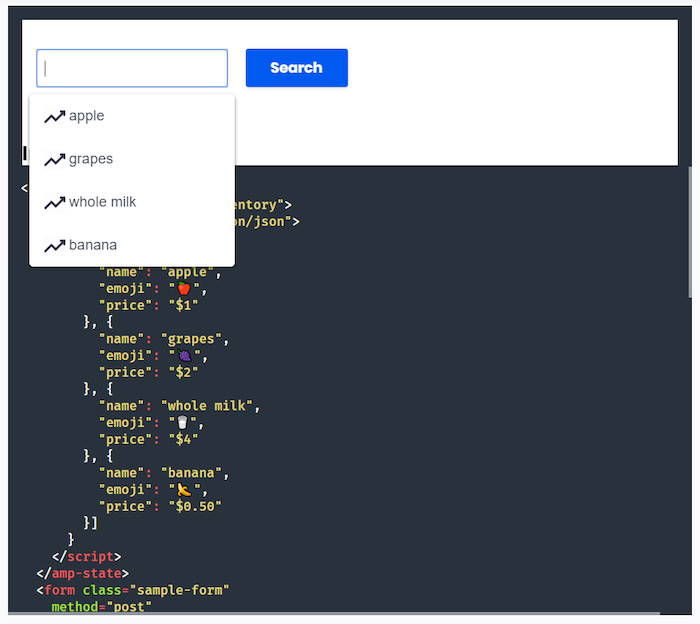
عندما يحتاجون إلى البحث عن منتج معين ، يمكنك استخدام amp-form لإنشاء شريط بحث ، ويمكنك عرض هذه النتائج على صفحة مختلفة ، أو نفس الصفحة. يمكنك حتى إكمال المصطلحات تلقائيًا:

خارج القدرة على البحث والتنظيم حسب المنتج أو النوع ، والذي يأتي أصلاً في AMP ، عادة ما تكون صفحات فئة المنتج بسيطة للغاية. مع عرض للصور والحد الأدنى من النص ، فهي تصميم مباشر يمكنه تقديم تجارب بسرعات لا مثيل لها.
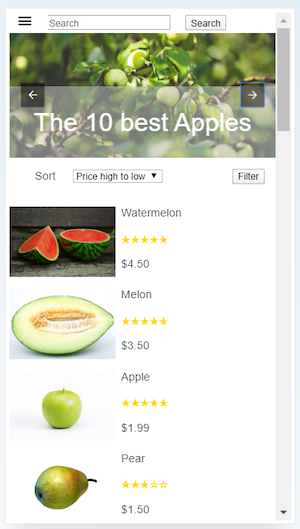
تقدم AMP هذا المثال لصفحة منتج مع وظيفة البحث وتنظيم المنتج:

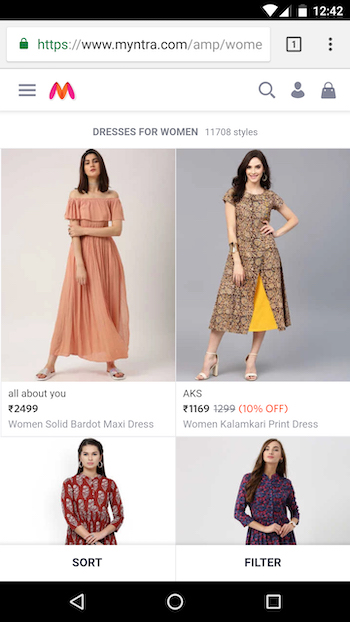
في ما يلي مؤشر أفضل لصفحة فئة المنتج التي يمكنك إنشاؤها باستخدام AMP:

يأتي هذا من Myntra ، أكبر علامة تجارية للأزياء عبر الإنترنت في الهند. عندما استثمروا في AMP ، لاحظوا تحسنًا بنسبة 60٪ في السرعة وتخفيضًا بنسبة 40٪ في معدلات الارتداد عبر أهم صفحاتهم المقصودة بعد النقر. وبمساعدة amp-bind ، لم يكن عليهم التنازل عن تجربة المستخدم. يمكن للزوار فرز المنتجات والأحجام وتصفيتها كما يفعلون في أي صفحة ليست بتنسيق AMP. لقد حصلوا على تجربة مستخدم رائعة في غمضة عين.
3. عرض المحتوى المخصص
يعتبر التخصيص أقوى تكتيك يستخدمه المسوقون لزيادة التحويلات. كلما كان العرض أكثر ملاءمة لجمهورك ، زادت احتمالية مطالبته به.
الآن ، باستخدام مكون amp-access ، يمكن للمسوقين عرض كتل من المحتوى بناءً على حالة المستخدم ، مثل ما إذا كانوا مسجلين الدخول أم لا. لعرض محتوى أو توصيات مخصصة في رف دائري ، يمكن للمستخدمين الاستفادة من قائمة amp. يقول جوجل:
السلوك الافتراضي amp-mustache لعرض بيانات amp-list هو الدوران داخل كائنات العناصر ؛ ستؤدي إضافة amp-carousel داخل القالب إلى جعل القالب يعرض العديد من الدوارات ؛ هناك طريقة واحدة لحل هذه المشكلة وهي جعل نقطة نهاية amp-list ترجع إدخالاً واحداً في العناصر.
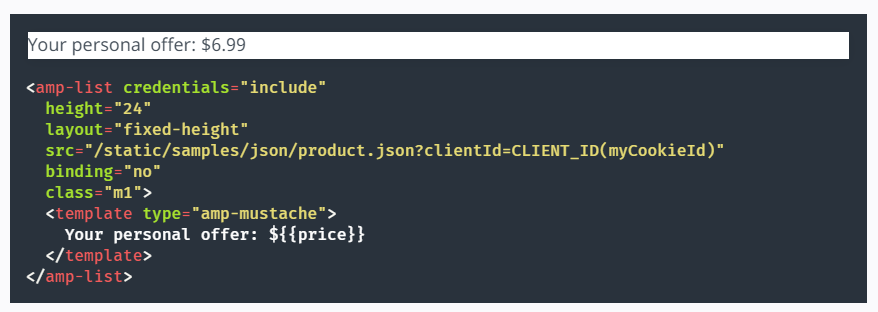
يمكنهم أيضًا استخدام amp-list لإعادة المحتوى المخصص إلى المستخدم بمساعدة ملفات تعريف الارتباط (باستخدام بيانات اعتماد السمة = ”include“) أو معرّف عميل AMP:


هناك طريقة أخرى لعرض المحتوى المخصص ، كما يقول AMP ، وهي استخدام amp-bind مع نقطة نهاية JSON. يكون هذا مفيدًا بشكل خاص عندما تحتاج البيانات إلى التحديث بعد تفاعل المستخدم ، مثل عرض فندق لتوافر الغرف بعد الحجز.
4. عربة التسوق
أصبح دعم عربة التسوق الآن أصليًا في AMP. لإنشائه ، توصي Google باستخدام amp-list ، والتي يمكن أن تعرض للمستخدم قائمة ديناميكية بما أضافه إليها:
يحتاج amp-list إلى إرسال ملف تعريف ارتباط الجلسة على رأس الطلب حتى يتمكن الخادم من استرداد محتويات عربة التسوق في الجلسة. لهذا السبب ، نستخدم بيانات الاعتماد = ”include“ كسمة إضافية.
وبترتيبها بهذه الطريقة ، يمكن أن يحتوي كل صف في القائمة على طلبات التسوق الشخصية للمستخدم. وسيكون لكل عنصر في تلك القائمة زر لإزالة العناصر من سلة التسوق. بالإضافة إلى ذلك ، فإن دعم إضافة هذه العناصر هو تمامًا كما يظهر في هذا العرض التوضيحي.
5. تدفق الدفع والمدفوعات
مرة واحدة ، إذا كنت تريد السرعة والقدرة على تحصيل المدفوعات ، كان عليك أن تبدأ بـ AMP وإعادة توجيه المستخدمين إلى صفحة الخروج بخلاف AMP. اليوم ، يمكنك تمكين المستخدمين من التحقق من صفحات AMP الخاصة بك.
في Chrome ، يمكنك استخدام واجهة برمجة تطبيقات طلب المدفوعات. سيسمح هذا للمستخدمين بتسجيل الخروج عبر مربع حوار في المستعرض الخاص بهم. هنا مثال سريع.
الخيار الآخر هو بناء تدفق الخروج داخل AMP باستخدام amp-form. إذا كان الدفع مقابل منتج يتطلب تسجيل دخول ، فيمكنك دمج هذه العناصر مع amp-access.
وإذا كنت تفضل التحقق من المستخدمين على موقع الويب الخاص بك ، فلا يزال هذا خيارًا ، بشرط أن تتمكن من نقل الزوار بسرعة وبسلاسة إلى عملية الدفع الخاصة بموقعك على الويب. هذا مثال من WompMobile:
6. التحليلات
قم بقياس فعالية استخدامك لـ AMP للتجارة الإلكترونية باستخدام amp-analytics. يدعم هذا العنصر كلاً من أدوات التحليلات الداخلية والخارجية. يتضمن ذلك حلولًا شائعة مثل Google Analytics و Adobe Analytics و Nielsen و Quantcast والمزيد.
للحصول على فكرة عامة عن كيفية تفاعل الزائرين مع صفحات AMP ، انظر إلى تحليلات AMP الأصلية. حاليًا ، يمكن لـ amp-analytics تتبع أحداث مثل:
- مشاهدة الصفحة
- مرساة النقرات
- الموقت
- التمرير
- تغييرات AMP Carousel
- استمارة
لجمع بيانات التحليلات مباشرة ، يمكنك دمج الحل الخاص بك مع AMP. فقط تأكد من إحالة بيانات AMP الخاصة بك بدقة. لاختبار ما إذا كانت هذه هي الحالة ، توصي Google بتحميل صفحات الجوال المسرَّعة عبر ذاكرة التخزين المؤقت لـ Google AMP.
7. والمزيد ...
الميزات المذكورة أعلاه مدعومة أصلاً بواسطة إطار عمل AMP. لإضافة ميزات لا تدعمها AMP حتى الآن ، يمكنك استخدام amp-iframe لتضمين محتوى أو أدوات أكثر تعقيدًا مثل تطبيقات الدردشة أو الخرائط أو حلول الجهات الخارجية الأخرى.
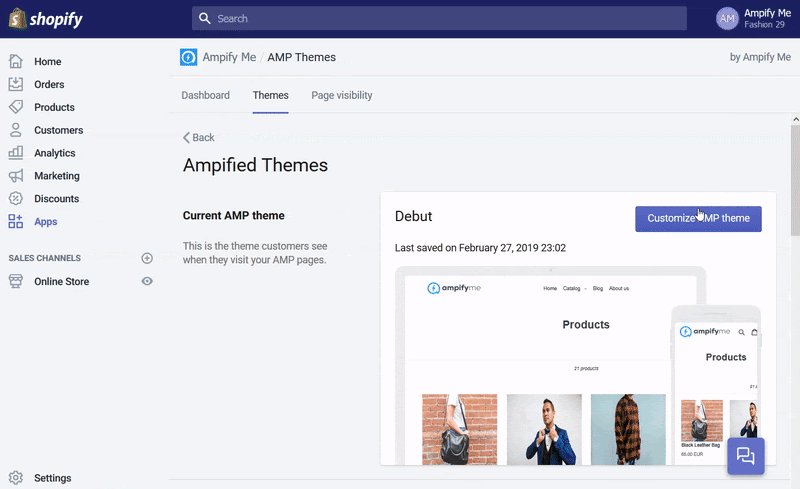
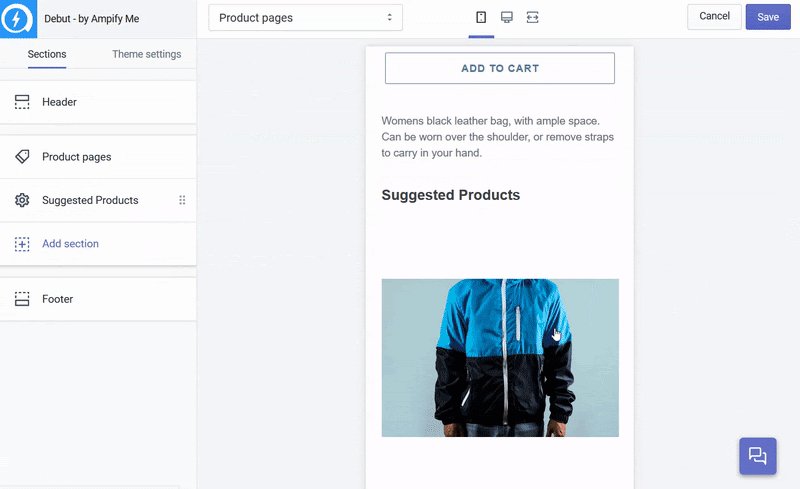
خيار آخر هو البحث عن الدعم من تطبيق تابع لجهة خارجية ، مثل تلك التي تم إنشاؤها لمستخدمي Shopify. تتيح مثل هذه التطبيقات إمكانية استخدام AMP مع المكونات الإضافية والإضافات ، مما يتيح للمستخدمين تشغيل موقع سريع التحميل بسهولة.
تطبيقات AMP الأكثر فاعلية لـ Shopify قادرة على إنشاء العديد من أنواع الصفحات ، مثل صفحات المنتج والتجميع والصفحة الرئيسية والمدونة. عادة ما تكون ميسورة التكلفة ، أو حتى مجانية ، وتأتي مع دعم موثوق:

هناك مكونات إضافية مماثلة لمستخدمي WordPress ، ولمستخدمي Magento أيضًا.
AMP لأمثلة التجارة الإلكترونية
لقد رأيت المكونات ، فلنلقِ الآن نظرة على كيفية استخدام بعض أكبر العلامات التجارية عبر الإنترنت لـ AMP في التجارة الإلكترونية. هنا عرض قصير ، جمعه بلومروكيت.
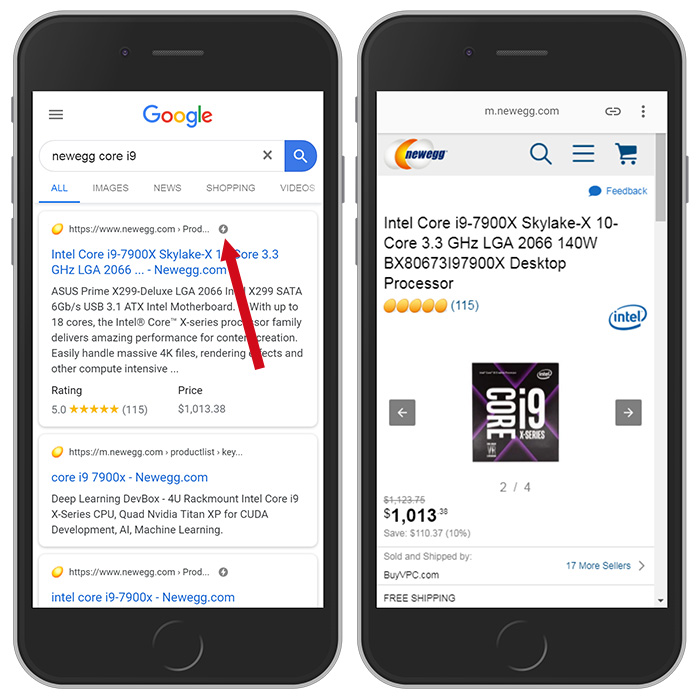
صفحة منتج Newegg

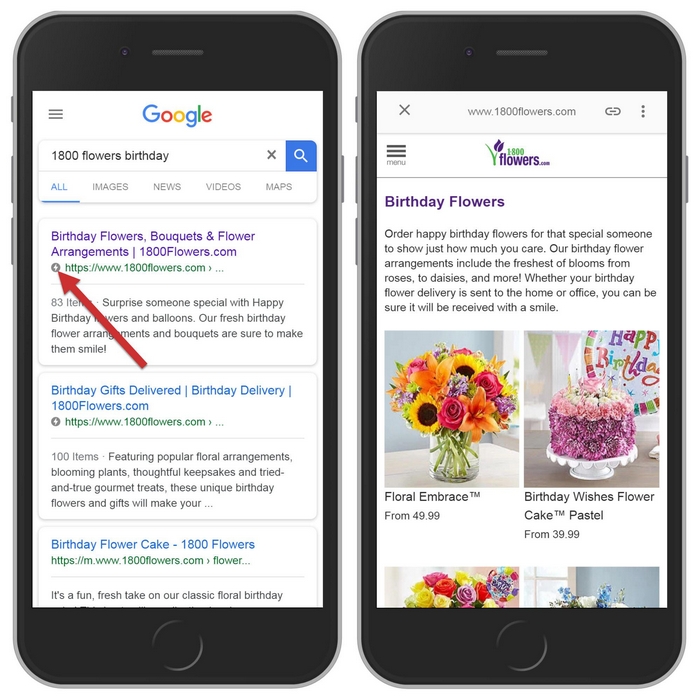
1-800-صفحة فئة الزهور

صفحة المنتج Eventbrite

صفحة فئة المنتج لانكوم

هل نجحت العلامات التجارية مع AMP للتجارة الإلكترونية؟
وفقًا لشركة Forrester ، يمكن أن يتوقع موقع AMP الذي يحتوي على عدد كبير من الزيارات أن يشهد زيادة بنسبة 20٪ في معدل تحويل المبيعات على صفحات AMP ، وزيادة بنسبة 10٪ سنويًا في حركة مرور موقع AMP ، وزيادة بنسبة 60٪ في عدد الصفحات لكل زيارة. إذن ، كيف تسير العلامات التجارية الواقعية؟
AMP لمستخدمي التجارة الإلكترونية ، بالأرقام
- أدى Advance Create ، أكبر موقع لمقارنة التأمين في اليابان ، إلى خفض وقت تحميل الصفحة بنسبة 61.2٪ وتكلفة الإجراء بنسبة 36.8٪ ، مع زيادة معدل التحويل بنسبة 28.9٪.
- حقق مركز تذاكر الأحداث زيادة بنسبة 20٪ في معدل التحويل ، وزيادة بنسبة 13٪ في الوقت المستغرق في الموقع ، مع خفض معدل الارتداد بنسبة 10٪.
- حقق موقع DiscoverCarHire.com زيادة بنسبة 22٪ في زيارات الجوال و 29٪ زيادة في التحويلات من أجهزة الجوال من خلال إعلانات Google. كما قاموا أيضًا بتحسين حركة المرور العضوية للجوّال في الموقع بنسبة 73٪ باستخدام AMP.
- شهد عملاء Fastcommerce زيادة بنسبة 15٪ في التحويلات عبر مليوني صفحة عند مقارنة صفحات AMP بالصفحات التي لا تحتوي على AMP.
- شهدت WompMobile زيادة بنسبة 105٪ في معدلات التحويل وانخفاضًا بنسبة 31٪ في معدلات الارتداد مع صفحات AMP الخاصة بالتجارة الإلكترونية مقارنة بالصفحات التي لا تحتوي على AMP.
- حقق موقع W eg.wego.com زيادة بنسبة 95٪ في معدلات تحويل شركائه وزيادة 3 أضعاف في تحويلات الإعلانات بعد إنشاء إصدارات AMP من الصفحات المقصودة الرئيسية.
- شهدت Greenweez أن نصف حركة المرور العضوية للجوّال تأتي من AMP بين كانون الثاني (يناير) وآذار (مارس) من عام 2017. كما أنها عززت معدلات تحويل الهاتف المحمول بنسبة 80٪ بينما خفضت تكاليف الاستحواذ على الأجهزة المحمولة بنسبة 66٪.
عزز معدل التحويل الخاص بك مع AMP للتجارة الإلكترونية
على الرغم من أن البعض يجادل بأن AMP لا يمكنه دعم مواقع التجارة الإلكترونية ، فمن الواضح أن هذا ليس هو الحال. لقد نجحت العلامات التجارية بالفعل مع AMP كوسيلة لتقديم تجارب سهلة الاستخدام بسرعة أكبر. وفي التجارة الإلكترونية ، الوقت هو المال. السرعة هي الإيرادات.
على غرار الطريقة التي يدعم بها Shopify و WordPress و Magento تطبيقات AMP ، وكذلك Instapage. وهذا يعني أنه من خلال Instapage builder ، يمكنك إنشاء صفحات مقصودة AMP بعد النقر بشكل حدسي كما تفعل مع أي صفحة أخرى. تعلم كيفية القيام بذلك على نطاق واسع مع Instapage التجريبي.
