تطوير AMP | دليل كامل لتسريع صفحات الجوال
نشرت: 2021-01-27 |
في السنوات الأخيرة ، تجاوز استخدام الإنترنت عبر الهاتف المحمول استخدام أجهزة الكمبيوتر المكتبية في جميع أنحاء العالم. وقد أدى هذا أيضًا إلى تغيير توقعات المستخدم بشكل كبير.
إنهم يتوقعون تقديم تجارب رقمية رائعة لهم في اللحظة التي يحتاجون إليها. يمكن ضمان ذلك من خلال Accelerated Mobile Pages (AMP).
يمكن ضمان ذلك من خلال Accelerated Mobile Pages (AMP).
محتويات
ما هو AMP؟

Accelerated Mobile Pages عبارة عن إطار عمل مكون ويب يقوم بتحميل موقعك بطريقة سريعة للغاية على الأجهزة المحمولة. يقلل من شبكة توصيل المحتوى ومكونات CSS و JavaScript.
لذلك ، يتم تحميل الصفحات على الفور - وهذا يبشر بتجربة مستخدم أفضل على الأجهزة المحمولة.
ما هي فوائد AMP؟

هناك عدة أسباب وراء اعتماد المزيد والمزيد من العلامات التجارية والأنشطة التجارية لصفحات AMP. هنا قائمة من هؤلاء.
1. متوافق مع الجوال
AMPs متوافقة مع الجوّال. يمكن الوصول إليها عبر جميع الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة والقارئات الإلكترونية وما إلى ذلك.
نظرًا لاستخدام هذه الأجهزة على نطاق واسع في الوقت الحاضر أكثر من أجهزة الكمبيوتر المكتبية ، تصبح صفحات الويب الخاصة بك متاحة لقسم أكبر من مستخدمي الإنترنت.
2. سريع التحميل
يمكن لـ AMP تحميل صفحاتك بشكل أسرع. سيؤدي ذلك إلى تحسين تجربة المستخدم والتفاعل مع الصفحة ومعدلات الاستبقاء.
أظهرت الدراسات أن الصفحات ذات الوقت الطويل للتحميل لديها متوسط وقت أقل على الصفحة ، ومعدلات ارتداد أعلى ، وتحويلات أقل. يساعد AMP في تجنب كل هذه الآثار السلبية.
3. تعظيم الإيرادات
تشير الإحصائيات إلى أن التأخير لمدة ثانية واحدة في تحميل موقع الويب يقلل من معدل التحويل بنسبة 12٪. نظرًا لأن AMPs تقوم بتحميل صفحات الويب الخاصة بك بشكل أسرع ، يمكنك زيادة أرباحك من خلالها.
علاوة على ذلك ، نظرًا لأنه يتم توزيع صفحات AMP على أنظمة أساسية مختلفة دفعة واحدة بعد إنشائها بفترة وجيزة ، يمكن مشاهدة الإعلانات على صفحات AMP والصفحات التي لا تحتوي على AMP. لذلك ، يمكنك تقديم تجربة علامتك التجارية عبر جميع الأنظمة الأساسية لزيادة عائد الاستثمار لميزانيتك الإعلانية.
4. توافر مكونات الويب
يتيح لك AMP استخدام مكونات الويب المحسّنة. يمكنك إجراء اختبار A / B ، واستخدام CSS لاسترداد البيانات من صفحات الويب ، وما إلى ذلك.
5. عزز تحسين محركات البحث
تولي Google أهمية قصوى للاستجابة للجوّال وسرعة تحميل الصفحة أثناء تصنيف مواقع الويب. نظرًا لأن كلا الأمرين مضمون بواسطة AMPs ، فسيتم تصنيف موقعك أعلى في صفحات نتائج محرك البحث.
سيؤدي هذا الظهور المتزايد ، بدوره ، إلى زيادة زوار موقعك وتوليد الإيرادات.
6. البساطة
تطوير AMP واضح ومباشر. يمكن تحويل أرشيفك بالكامل ، بما في ذلك أرشيف CMS ، بسهولة إلى AMP ، ولا تحتاج إلى أي مهارة خاصة لتحسين صفحات AMP الخاصة بك.
علاوة على ذلك ، فإن تنسيق AMP قابل للنقل تمامًا ، وصفحات AMP سريعة باستمرار ، بغض النظر عن كيفية وصول المستخدم إليها. يمكن أن يساعد NotifyVisitors في تحويل موقعك إلى AMPs.
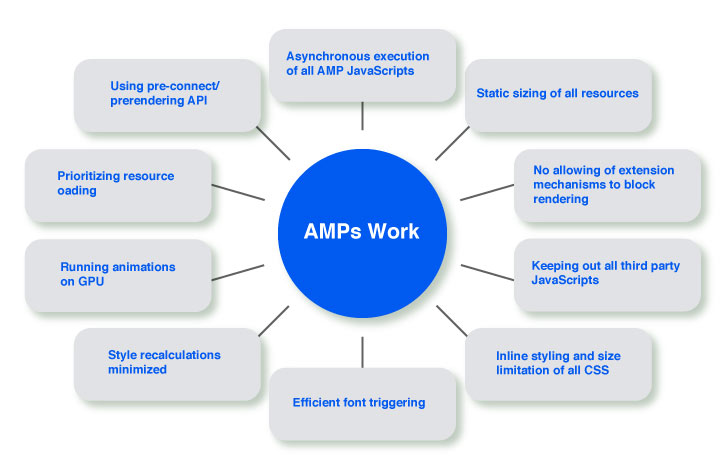
كيف تعمل AMPs؟

تعمل التحسينات المتعددة معًا لتحميل صفحات AMP بسرعة البرق. هنا قائمة من هؤلاء.
1. التنفيذ غير المتزامن لجميع ملفات جافا سكريبت AMP
يعد JavaScript فعالاً لصفحة الويب الخاصة بك ، ولكنه يمكن أن يؤخر عرض الصفحة. على الرغم من أن جافا سكريبت قد تحتوي على مكونات AMP ، إلا أنها مصممة بحيث لا تؤدي إلى تدهور الأداء.

تسمح AMP فقط بجافا سكريبت غير متزامن لمنع تأخر عرض الصفحة.
2. التحجيم الثابت لجميع الموارد
تفصل AMP تنسيق الموارد عن تخطيط المستند وتبدأ في تحميل تنسيق الصفحة دون انتظار تنزيل أي موارد.
علاوة على ذلك ، يجب أن توضح الموارد الخارجية مثل الإعلانات والصور وإطارات iframes حجمها في HTML حتى تتمكن AMP من تحديد موضع العنصر وحجمه قبل تنزيلهما.
3. عدم السماح لآليات التمديد بمنع العرض
يدعم AMP الإضافات للتغريدات ، وتضمينات Instagram ، والصناديق المبسطة ، وما إلى ذلك. وعلى الرغم من أن هذه تتطلب طلبات HTTP إضافية ، فإن AMP لا تسمح لها بحظر التنسيق والعرض.
4. الابتعاد عن جميع جافا سكريبت الطرف الثالث
تفضل JavaScripts للجهات الخارجية تحميل JS بشكل متزامن. هذا من شأنه تأخير عملية التحميل. لكن صفحات AMP تقتصر على إطارات iframe في وضع الحماية. بهذه الطريقة ، لا يمكن أن تعيق هذه الصفحة تنفيذ الصفحة الرئيسية.
حتى إذا قاموا بتحفيز عمليات إعادة الحساب المتعددة للأنماط ، فإن DOM الصغير جدًا لإطارات iframe الصغيرة الخاصة بهم يعمل على تسريع الوقت المستغرق للقيام بذلك.
5. تحديد التصميم والحجم المضمنة لجميع CSS
تحظر CSS تحميل الصفحة وجميع عمليات العرض ، مما يزيد من احتمالية تضخمها. نظرًا لأن HTML لصفحات AMP لا يسمح إلا بالأنماط المضمنة ، يتم استبعاد طلب HTTP واحد أو أكثر من مسار العرض الرئيسي.
علاوة على ذلك ، يقتصر الحد الأقصى لحجم ورقة الأنماط المضمنة على 50 كيلو بايت.
6. تشغيل الخط الفعال
خطوط الويب ضخمة. يستغرق المتصفح وقتًا طويلاً لبدء تنزيلها. لذلك ، لضمان الأداء الفعال ، تطوير AMP يحسن النظام خطوط الويب.
يعلن عن عدم وجود طلبات HTTP حتى يبدأ تنزيل الخطوط. أصبح هذا ممكنًا من خلال التنفيذ غير المتزامن والتصميم المضمن في JavaScript.
7. تقليل عمليات إعادة حساب النمط
تعد عمليات إعادة حساب النمط مكلفة ، ولكن في كل مرة تقوم فيها بقياس شيء ما ، يتم تشغيل عمليات إعادة حساب النمط.
يعالج نظام AMP هذا من خلال تصميم كل قراءات DOM لتحدث قبل كل عمليات الكتابة. بهذه الطريقة ، تحدث إعادة حساب نمط واحد فقط كحد أقصى لكل إطار.
8. تشغيل الرسوم المتحركة على GPU
يعمل تشغيل الرسوم المتحركة لوحدة معالجة الرسومات (GPU) على تسهيل التحسينات السريعة. بالنسبة إلى ، تؤدي وحدة معالجة الرسومات (GPU) أشياء مثل تحريك العناصر وتلاشيها على الطبقات.
ومع ذلك ، لا يمكنه تحديث تخطيط الصفحة وتعيين المهمة إلى المتصفح ، وهو أمر غير جيد.
وبالتالي ، فإن نظام AMP يتيح فقط الحركة والانتقال عند التعتيم والتحويل. بهذه الطريقة ، يتم التخلص من تخطيط الصفحة.
9. ترتيب أولويات تحميل الموارد
يتحكم AMP في تنزيل جميع الموارد. إنه يقوم بتحميل ما هو مطلوب فقط ويجلب مسبقًا تلك الموارد التي يتم تحميلها كسولًا.
لذلك ، يتم تنزيل الموارد الأكثر أهمية حاليًا فقط أولاً. يتم تنزيل الإعلانات والصور فقط إذا كان من المرجح أن يرى المستخدم تلك. يضمن هذا النوع من تحديد الأولويات تحميل الأشياء بسرعة.
10. استخدام واجهة برمجة تطبيقات ما قبل الاتصال / العرض المسبق
يستخدم نظام AMP بشكل كبير واجهة برمجة تطبيقات التوصيل المسبق الجديدة. لذلك ، عندما يتم إجراء طلبات HTTP ، فإنها تكون بأسرع ما يمكن.
يضمن ذلك عرض الصفحة قبل أن ينقل المستخدم رغبته في التنقل فيها. لذلك ، عندما يختارها المستخدم بالفعل ، تكون الصفحة متاحة بالفعل ، مما يسهل التحميل الفوري.
ما أنواع الشركات التي ستستفيد من تطوير AMP؟
ستستفيد الشركات التي تحتوي مواقعها على محتوى ثابت وليست غنية بالوسائط من استخدام AMP .
إلى عن على، لا يمكن تحميل مواقع الويب التي تحتوي على العديد من محتويات الفيديو بسرعة فائقة عن طريق تطوير AMP . ومع ذلك ، يمكنك استخدام ميزات إضافية في AMPs ، بتكلفة إضافية وجهد إضافي.
AMP عبارة عن منصة رائعة لمشاركة المقالات والمدونات والوصفات. يتم استخدامها أيضًا في صفحات الهبوط الرائدة نظرًا لسرعتها.
الصناعات التي يمكنها تسخير الإمكانات الكاملة لـ AMP هي مواقع الإعلان والتجارة الإلكترونية ونشر الأخبار. بعض الشركات الرائدة التي تستخدم AMP بنجاح هي The Washington Post و US Xpress و WIRED و Fast Commerce و GIZMODO.
على سبيل المثال ، واجهت TransUnion ، وهي وكالة أمريكية لإعداد تقارير ائتمان المستهلك ، صفحات محمولة بطيئة التحميل أدت إلى انخفاض معدلات التحويل على الأجهزة المحمولة ومعدلات ارتداد أعلى.
لجأت الشركة إلى AMP لتحسين تجربة المستخدم والحصول على عائد استثمار أعلى . لقد ساعدها في الحصول على تحويلات أكثر بنسبة 3٪ ، ومعدلات ارتداد أقل بنسبة 26٪ ، وقضى المستخدمون 2.5 مرة أكثر على موقعهم.
وبالمثل ، اعتمد موقع Gizmodo ، وهو موقع للتصميم والتكنولوجيا والعلوم والخيال العلمي ، AMP في مايو 2016 لتحسين تجربة المستخدم. أدى ذلك إلى تحميل صفحاته أسرع 3 مرات على الهاتف المحمول .
أدى هذا إلى زيادة كبيرة في عدد الزيارات التي يتلقاها كل يوم. علاوة على ذلك ، فإن أكثر من 80٪ من الزيارات الواردة من صفحات AMP تمثل زيارات جديدة . في هذه الصفحات ، تشهد الشركة أيضًا زيادة بنسبة 50٪ في مرات الظهور لكل مشاهدة صفحة .
في الهند ، حقق Myntra ، أكبر متجر للأزياء عبر الإنترنت في البلاد ، نجاحًا كبيرًا بعد تطبيق AMP في مايو 2017. خفضت AMP وقت تحميل الصفحة الإجمالي بنسبة 65٪ ومعدل الارتداد بنسبة 40٪ .
حققت الشركة إيرادات أعلى من ذي قبل من المبيعات عبر الهاتف المحمول. وأفضل شيء هو استمرار زيادة الإيرادات في الارتفاع.
بعض الشركات الأخرى التي حققت نجاحًا كبيرًا من خلال تطوير AMP هي Grupo Expansion و India Today و Metromile و InnKeeper's Advantage و DiscoverCarHire.com و Tokopedia و Jagran New Media و VOGSY و KG Media و RCS Media Group ، إلخ.
التقريب
Accelerated Mobile Pages عبارة عن إطار عمل مفتوح المصدر يقوم بتحميل موقعك بطريقة سريعة للغاية على الأجهزة المحمولة عن طريق تقليل شبكة توصيل المحتوى ومكونات CSS و JavaScript.
هذا يجعل موقعك يمكن الوصول إليه عبر جميع الأجهزة المحمولة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وأجهزة القراءة الإلكترونية وما إلى ذلك ، ويضمن تجربة مستخدم أفضل عبر هذه الأجهزة.
تعمل سمة التحميل السريع في AMP أيضًا على زيادة معدلات التحويل والتفاعل مع الصفحة ومعدلات الاحتفاظ وتقليل معدلات الارتداد. هذه تعظيم عائد الاستثمار.
علاوة على ذلك ، يتيح لك التبديل إلى AMP أيضًا استخدام مكونات الويب المحسنة مثل اختبار A / B و CSS. فائدة أخرى هي الترتيب الأعلى لـ AMPs في صفحات نتائج محرك البحث ، مما يعزز تحسين محركات البحث لديك.
تستفيد العديد من الشركات في جميع أنحاء العالم بنجاح من الإمكانات الهائلة لمكبرات الصوت AMP. من السهل والمباشر إنشاء AMPs. يمكن لـ NotifyVisitors مساعدتك في هذا الصدد.
اقرأ أيضا:
- كيف تؤثر صفحات AMP على تحسين محركات البحث؟
- كيفية تمكين الإعلانات على صفحات AMP؟
