وظائف تصميم AMP: ما هو ممكن أيضًا مع إطار العمل؟
نشرت: 2018-11-20روابط سريعة
- بناء PWA
- إنشاء صفحة الخروج
- بناء قسم التعليق
- قصص AMP
- مزيد من الوضوح في Bing
- تأثيرات التمرير
- AMP للبريد الإلكتروني
- قم بإنشاء صفحات مقصودة عالية السرعة بعد النقر
- تحسين الصفحات المقصودة بعد النقر
- ندوة Google على الويب
على الرغم من وصولها إلى مستويات مذهلة من تعقيد التصميم ، لا يزال البعض ينظر إلى AMP كإطار عمل محدود. في دفاعهم ، بدأ تصميم AMP بالتركيز على تقييد الصفحات لتحسين سرعة التحميل. وعلى الرغم من أن السرعة ظلت هدفها النهائي ، فقد أصبحت قيود التصميم أقل بكثير.
لم يعد المصممون مقيدين بنشر محتوى ثابت باستخدام AMP. اليوم ، هو إطار متعدد الاستخدامات يدعم التصميم القوي. إذا كتبته منذ فترة طويلة كإطار جامد وعظام لا يستحق وقتك ، فقد يدفعك هذا التجميع إلى إعادة التفكير في موقفك.
9 قدرات تصميم AMP قد لا تعرفها
(لمزيد من التفاصيل حول الاحتمالات مع AMP ، انضم إلينا في ندوة الويب القادمة حيث نناقش المفاهيم الخاطئة الشائعة حول AMP. احصل على إجابات لجميع أسئلتك عن AMP من قبل خبير يقود مشروع AMP.)

1. إنشاء تطبيق ويب تقدمي (PWA)
على الرغم من أن ويب الجوال قد قطع شوطًا طويلاً ، إلا أنه لا يزال أمامه طريق طويل لنقطعه. تشير التقارير إلى أنه في حين أن أفضل 1000 موقع للجوال تصل إلى أربعة أشخاص أكثر من أفضل 1000 تطبيق جوال ، إلا أنها تجذب المستخدمين لمدة 20 ضعفًا من الدقائق. تجذب مواقع الجوال الزائرين ، لكن لا يمكنهم توفير سهولة الاستخدام للتطبيق المحلي. هذا هو المكان الذي تأتي فيه تطبيقات الويب التقدمية.
تحاول تطبيقات الويب التقدمية حل مشكلة قابلية الاستخدام من خلال تقديم تجربة مختلطة تنقل المستخدمين إلى موقع ويب للجوال ، وتحثهم على تنزيل رمز موجود على شاشتهم الرئيسية مثل تطبيق أصلي. عند فتحها ، تم تصميم التجربة لتبدو وتتصرف بالطريقة التي تعمل بها تطبيقات الأجهزة المحمولة الأصلية.
بالاقتران مع AMP ، يمكن ركل PWAs بسرعة عالية. فيما يلي بعض الطرق التي يمكنك من خلالها استخدامهما معًا:
AMP مثل PWA
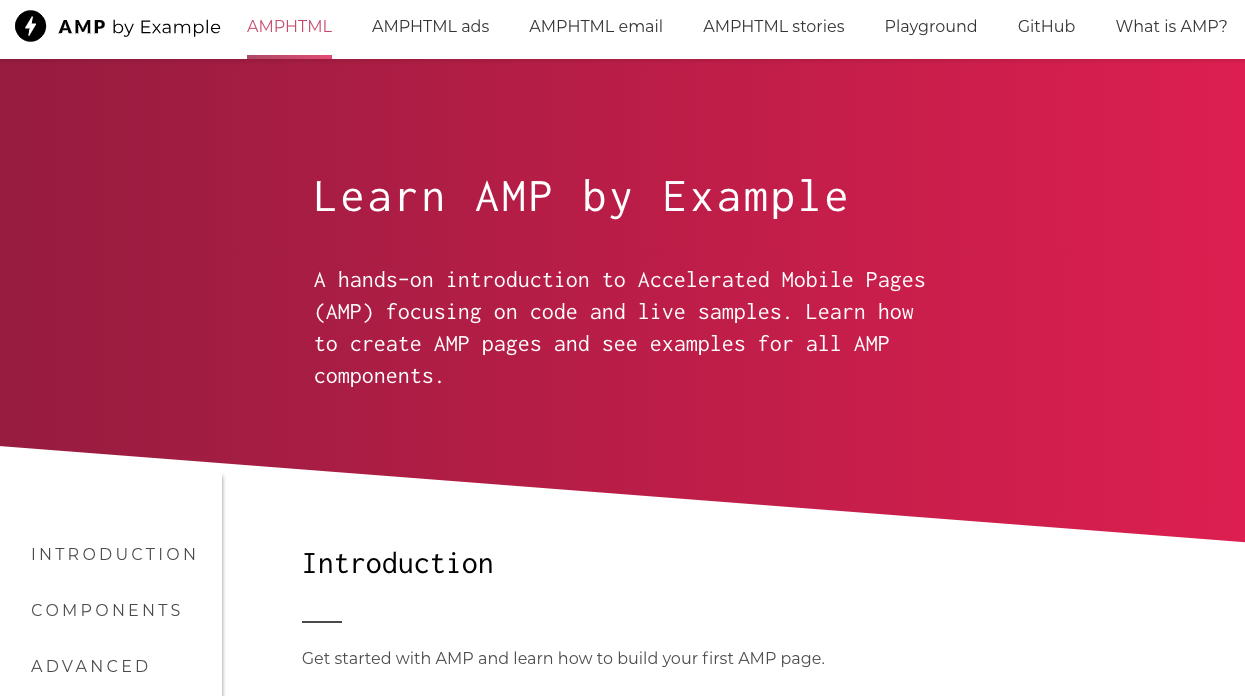
إذا كان تطبيق الويب التقدمي الخاص بك لا يحتاج إلى استخدام كامل للغات الترميز المقيدة بواسطة AMP ، يمكن أن يوفر إطار العمل كل ما تحتاجه لإنشاء PWA الخاص بك. في الواقع ، "AMP بالمثال" هو عرض عملي للمجموعة:

AMP في PWA
AMP و PWAs ليست كلها أو لا شيء. ليس الأمر كما لو أنه لا يمكنك استخدام تخطيط AMP لبعض تطبيقات الويب الخاصة بك ، ولكن ليس كلها. إذا وجدت أن تطبيق الويب التقدمي الخاص بك لا يمكن أن يعمل في ظل قيود تشفير AMP CSS ، فيمكنك استخدام نموذج من إطار العمل يسمى "Shadow AMP". يسمح هذا لـ AMP بالتداخل في أقسام أخرى من موقع الويب الخاص بك ، حتى تتمكن من AMP ما تريد وليس ما لا تريده.
AMP إلى PWA
حتى إذا كنت لا تعتقد أن PWA الخاص بك يمكن أن يعمل تحت قيود AMP ، فلا يزال بإمكانك استخدام نمط AMP لجذب المستخدمين إليه. مع زيادة ظهور AMP في محركات البحث ، فإنه يجعل نشر الأخبار ومنشورات المدونات باستخدام إطار العمل أمرًا لا يحتاج إلى تفكير. عندما ينقرون للوصول إلى صفحة AMP الخاصة بك ، سيُطلب من الزوار بعد ذلك تنزيل ملف PWA الخاص بك.
2. لإنشاء صفحة الخروج
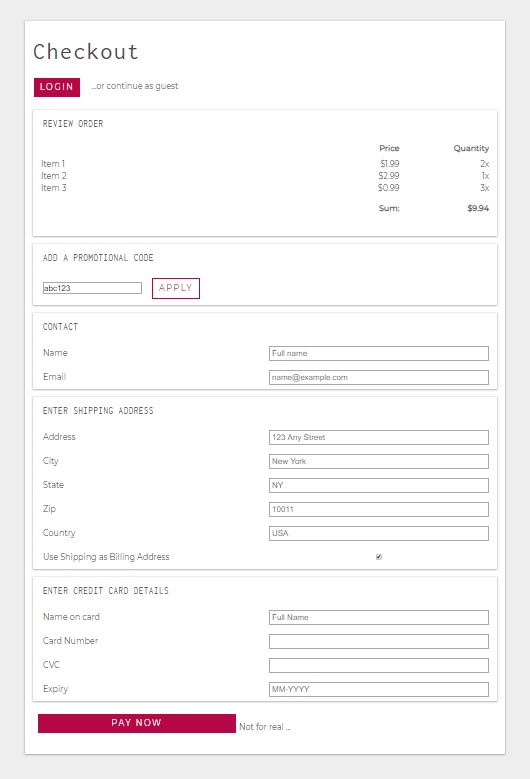
بينما لا تزال AMP تعمل على تمكين مجموعة متنوعة من المعاملات ، يمكنك الآن قبول المدفوعات على الصفحات المصممة بتنسيق AMP. باستخدام نماذج بسيطة ، اجمع التفاصيل اللازمة للدفع مثل الاسم والعنوان وتفاصيل بطاقة الائتمان ، بل واقبل الرموز الترويجية:

ستكون الأولوية الكبيرة التالية لفريق AMP هي مكون دفع "أكثر قوة" للمستخدمين. في خارطة طريق منتجهم ، يكتبون:
تدعم AMP حاليًا المعاملات في سياقات محدودة فقط مثل عبر amp-iframe w / Payment Request API - ولكن هذا يغفل العديد من حالات الاستخدام المهمة. سيؤدي هذا النشاط إلى تنفيذ مكون دفع أكثر قوة في AMP ، ومن المحتمل أن يتضمن عمليات تكامل مع معالجات الدفع التابعة لجهات خارجية ، والأدوات ، والمحافظ ، وما إلى ذلك (يجب دعمها بطريقة ما بغض النظر).
3. لبناء قسم التعليق
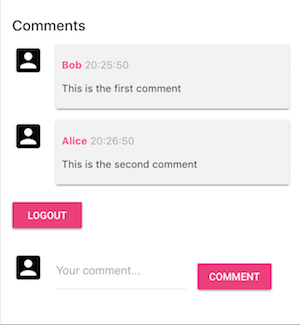
عند القيام بذلك بشكل صحيح ، يمكن أن يكون قسم التعليقات مصدرًا للمناقشة المثمرة وأفكار المحتوى وحتى العملاء المتوقعين. والآن ، باستخدام AMP ، يمكن للمصممين إنشاء قسم تعليق حيث يمكن للمستخدمين المشاركة في تلك المناقشة ، وحتى طلب تسجيل الدخول ، مما يسمح للمستخدمين بالمناقشة بطريقة أكثر شخصية:

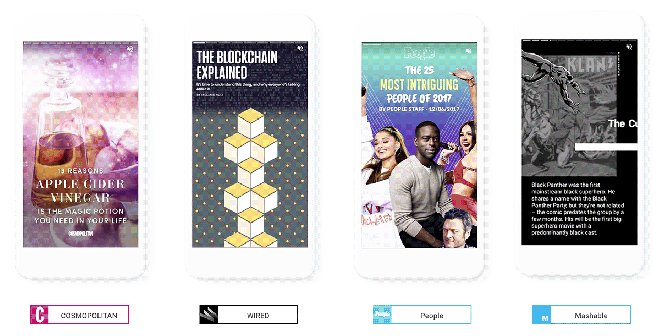
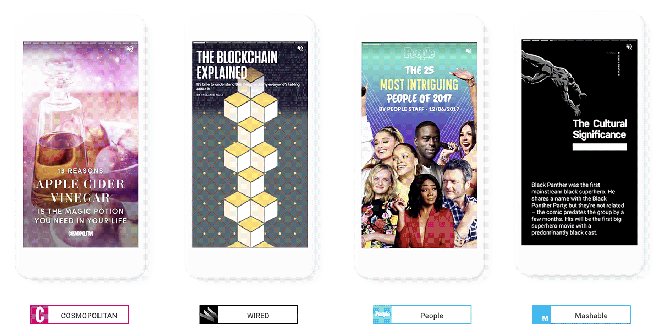
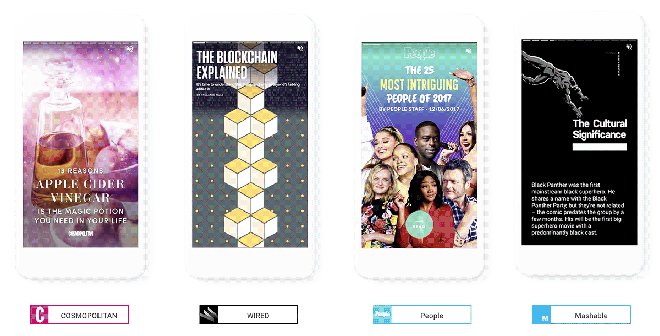
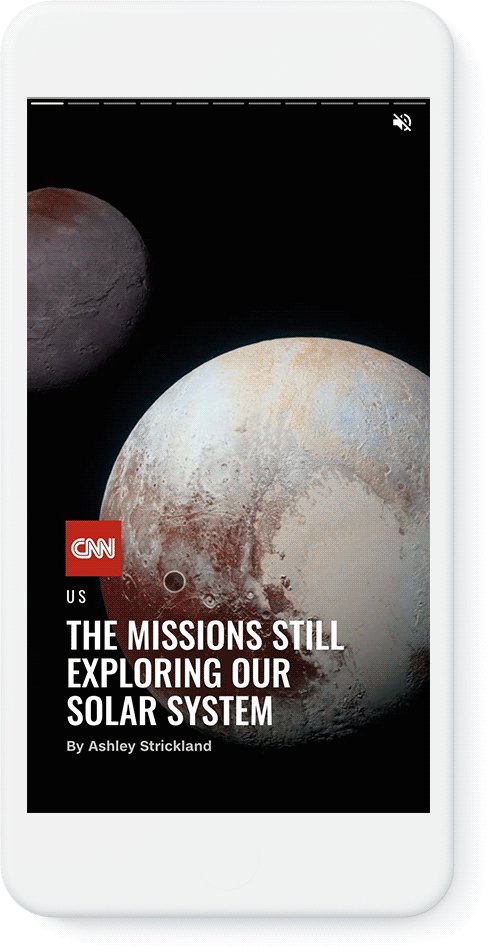
4. قصص AMP
إذا رأيت قصصًا على Snapchat أو Instagram أو Facebook ، فستبدو قصص AMP مألوفة جدًا. وفقًا لـ Rudy Galfi ، مدير المنتج لـ AMP في Google ، تقدم قصص AMP للناشرين "تنسيقًا يركز على الجوّال لتقديم الأخبار والمعلومات كقصص غنية بصريًا يمكن النقر عليها:"

وفقًا لجلفي ، شارك ناشرون مثل CNN و Conde Nast و Hearst و Mashable و Meredith و Mic و Vox Media و The Washington Post في التطوير المبكر للتنسيق. الآن ، أصبح متاحًا لجميع المستخدمين ، وفيما يتعلق بقابلية الاكتشاف ، يمكنك العثور على قصص AMP في صور Google والاكتشاف والبحث والأخبار.
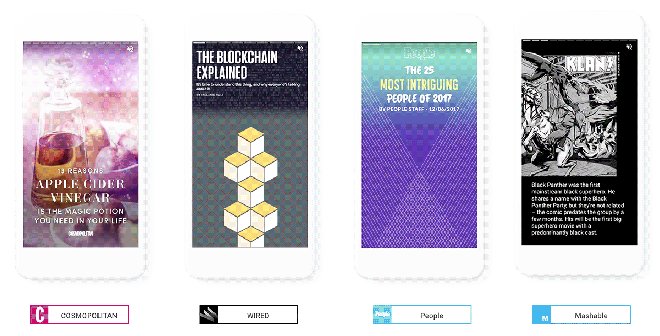
فيما يلي مثال على الشكل الذي قد تبدو عليه رؤيته:

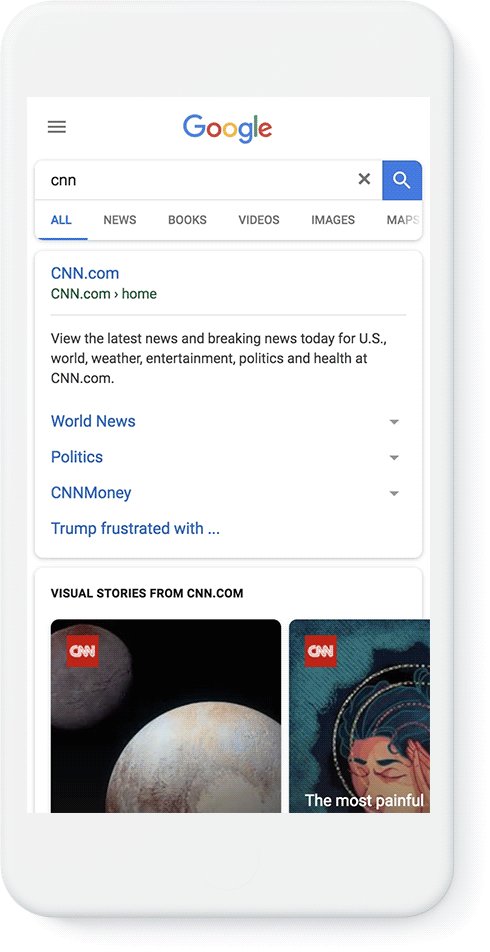
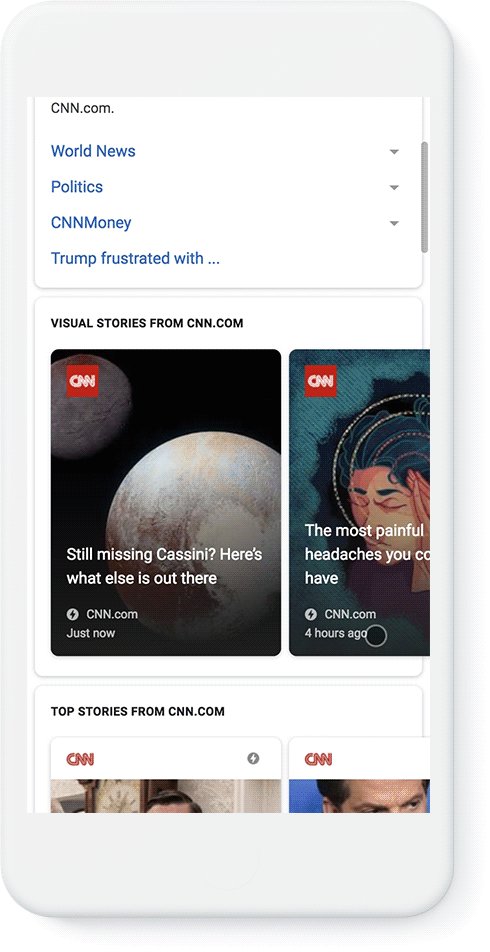
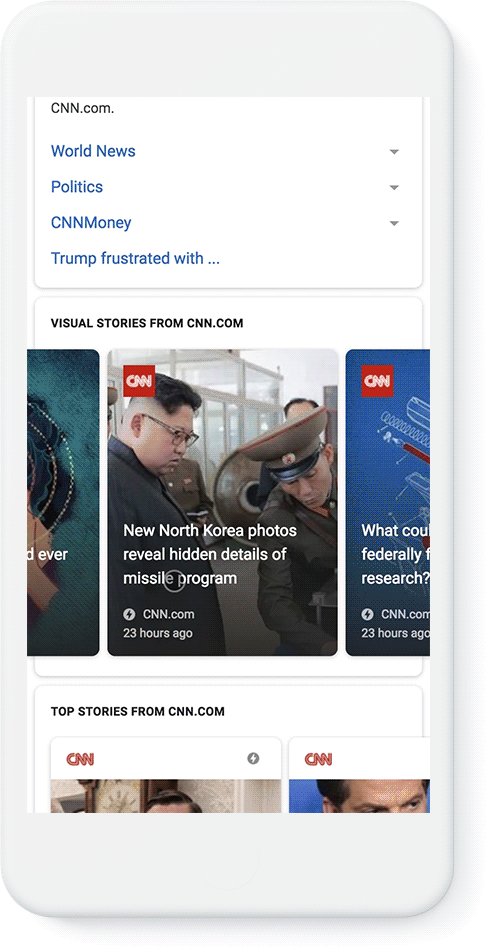
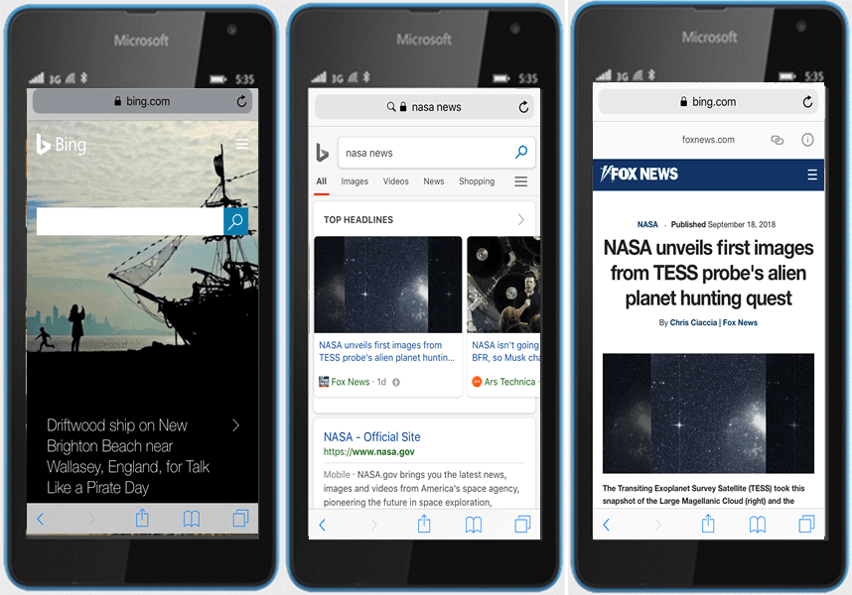
5. احصل على رؤية إضافية في Bing
في منشور مدونة حديث ، أعلن فابريس كانيل ، مدير البرنامج الرئيسي في Bing ، عن ميزة جديدة لمحرك بحث الشركة:
في عام 2016 ، انضم Bing إلى جهود Accelerated Mobile Pages (AMP باختصار) مفتوحة المصدر لمساعدتك على "البحث" و "القيام" بعمليات البحث بشكل أسرع ، بغض النظر عن مكانك وعلى أي جهاز عندما تبحث عن معلومات. اليوم ، يسعدنا أن نعلن عن إصدار Bing AMP viewer و Bing AMP Cache مما يتيح لصفحات الويب التي تدعم AMP العمل مباشرة من نتائج بحث Bing على الهاتف المحمول مما يسمح لـ Bing بتوفير تجارب هاتف محمول أسرع لمستخدمي Bing.
يبدو هذا العارض مشابهًا لـ Google - وهو عبارة عن دائرة تحتوي على صور مع صواعق البرق للإشارة إلى المحتوى الذي يدعم AMP:


الآن ، بالإضافة إلى حركة مرور محرك البحث من Google ، يمكن لمستخدمي AMP توقع العقارات ذات الأولوية على صفحات نتائج محرك بحث Bing.
6. إنشاء تأثيرات منضم التمرير
في كثير من الأحيان ، تعيق التأثيرات المرتبطة بالتمرير تجربة المستخدم. إنهم يشاركون ، لكن ليس بالطريقة التي تريدهم أن يكونوا عليها. إنها تشتت الانتباه عن المحتوى الرئيسي للصفحة ويمكن أن تضيف قدرًا كبيرًا من وزن الصفحة اعتمادًا على تنفيذ التأثير.
في بعض الأحيان ، على الرغم من ذلك ، يكون محتوى هدف الصفحة (ما تريد تمامًا أن يستهلكه الزائر) هو الصور التي تضيف تأثيرات إليها. خذ محفظة الإنترنت الخاصة بالقطعة على الإنترنت ، على سبيل المثال ، أو موقع الويب الخاص بوكالة تطوير الويب. في هذه الحالة ، تظهر التأثيرات قدرة المصمم.
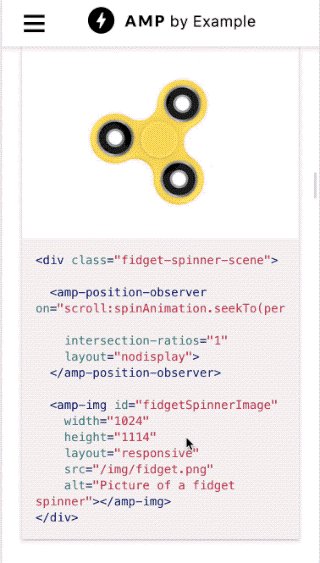
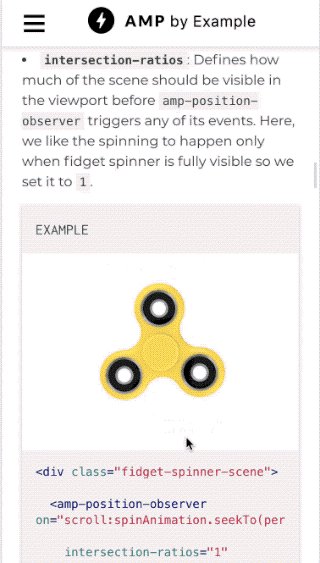
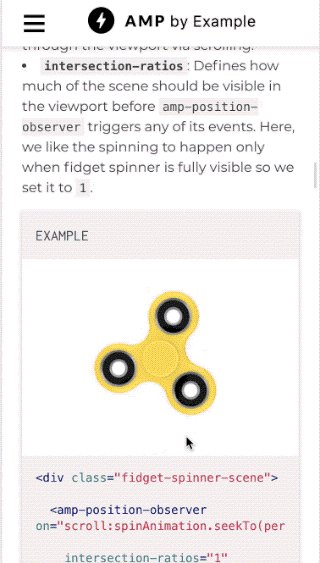
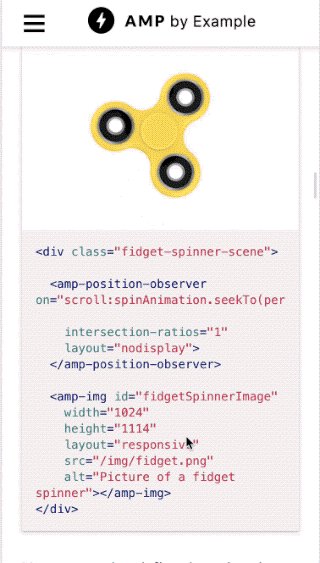
ومع ذلك ، إذا لم يتم تنفيذ هذا التصميم بشكل سليم ، فيمكن أن يضيف إلى وزن الصفحة ، مما يجعلها أبطأ في التحميل ويقل احتمال بقاء العميل المحتمل. لحل هذه المشكلة ، يمكنك دمج amp-position-Observer مع amp-animé لإنشاء عدد من التأثيرات الجذابة ولكن سريعة التحميل:
رسم متحرك مرتبط بالتمرير
يمكن للرسوم المتحركة المرتبطة بالتمرير إضفاء الحيوية على الصور أثناء قيام المستخدم بالتمرير عبر صفحتك. خذ أداة التململ هذه المصممة باستخدام AMP ، على سبيل المثال ، والتي تدور أثناء تمرير المستخدم.

تلاشي وانتقالات الشريحة
باستخدام انتقالات التلاشي والشرائح ، يمكنك الجمع بين تأثيرات الإطار الزمني وتأثيرات التمرير للانتقالات الحساسة للوقت. على سبيل المثال ، يمكنك إنشاء تأثير ينزلق فيه النص على صورة عندما تكون هذه الصورة ضمن مستخدم العرض الكامل. وباستخدام تأثير التلاشي ، يمكنك أن تتلاشى تلك الصورة عندما يقترب المستخدم منها ، وتتلاشى مع انتقال المستخدم بعيدًا. شاهده في العمل هنا.
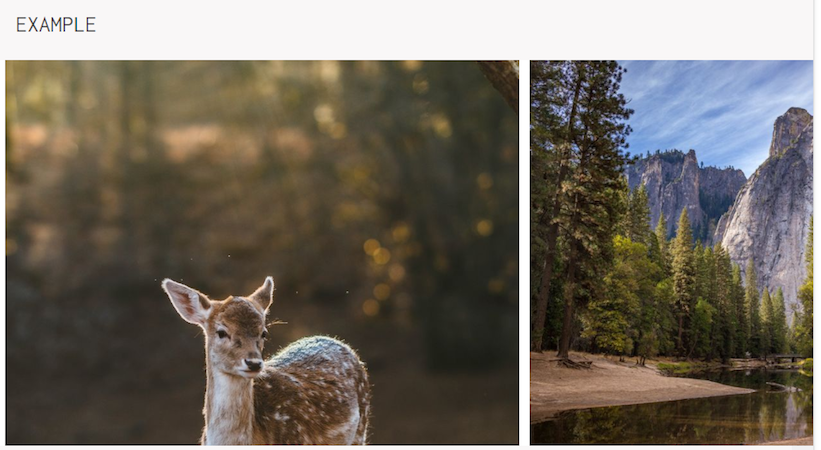
دائري
يمكن أيضًا استخدام تأثير الانتقال مع مكتبة AMP الدائرية:

في المثال أعلاه ، صورة النهر مخفية جزئيًا. ولكن ، مع إضافة تأثير التمرير ، فإنه سينجذب إلى اليسار في وضع العرض الكامل عندما يقوم المستخدم بالتمرير إليه ، مما يشير إلى أنه قابل للتمرير أفقيًا.
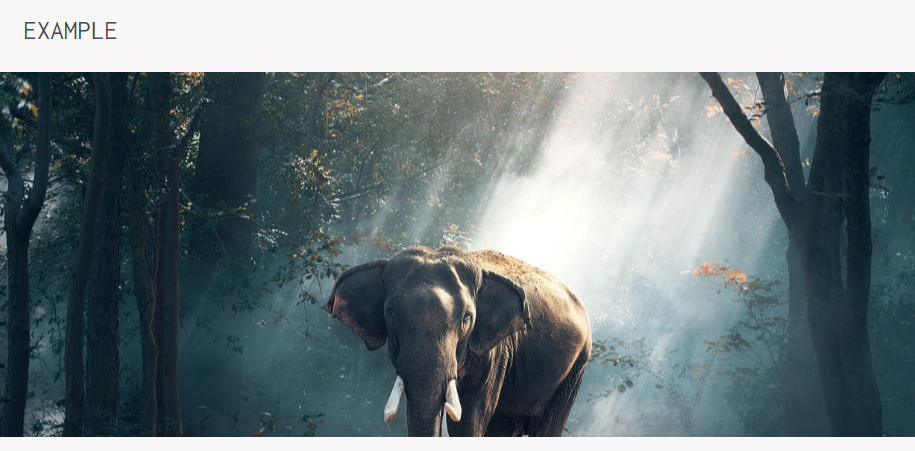
نوافذ المنظر
من خلال تحديد نافذة فاصلة أصغر من الصورة ، يمكنك إنشاء تأثير اختلاف المنظر:

هذه النافذة أصغر من الصورة ، وعندما يقوم المستخدم بالتمرير ، تتحرك النافذة لأسفل ، لتكشف عن بقية الفيل في الصورة.
7. AMPlify البريد الإلكتروني الخاص بك
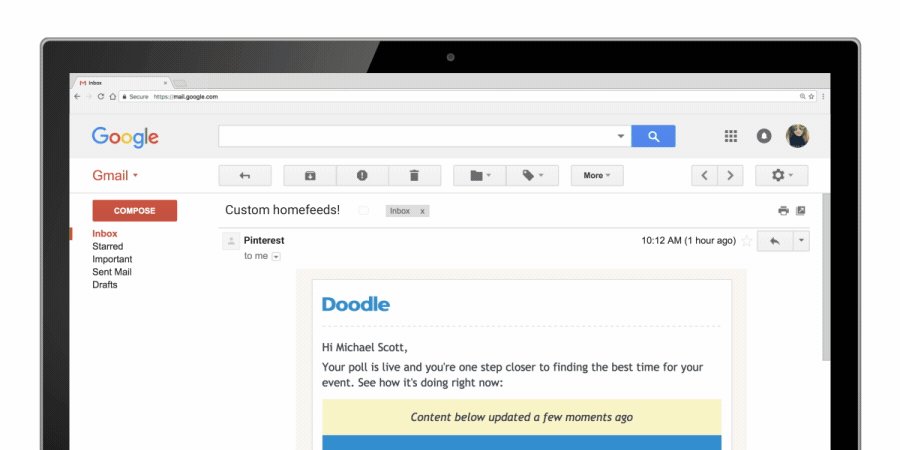
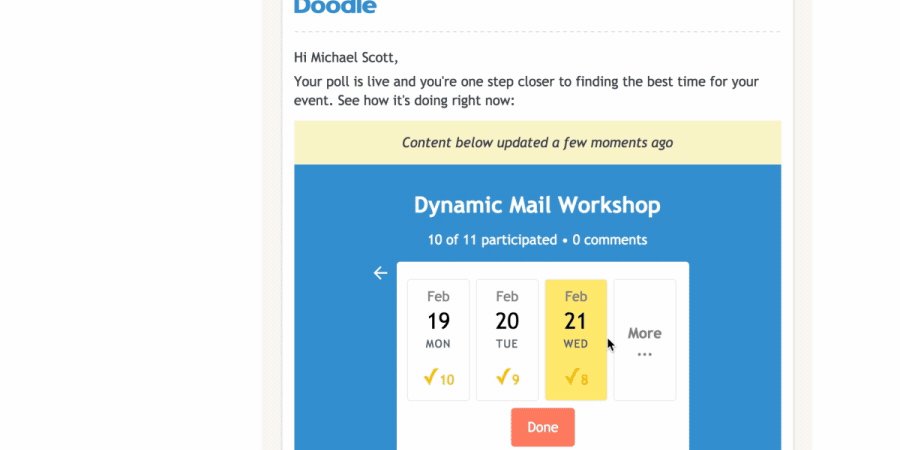
أنت تعرف عن تسريع صفحات الويب ، ولكن ماذا عن البريد الإلكتروني؟ يبدو أن AMP للبريد الإلكتروني توفر نفس السرعة وسهولة الاستخدام لصفحات AMP في Gmail. السماح للمطورين بإرسال رسائل البريد الإلكتروني كمستندات AMP ، تتمثل إمكانات AMP للبريد الإلكتروني في قدرتها على إنشاء تجربة غنية للمستخدمين.
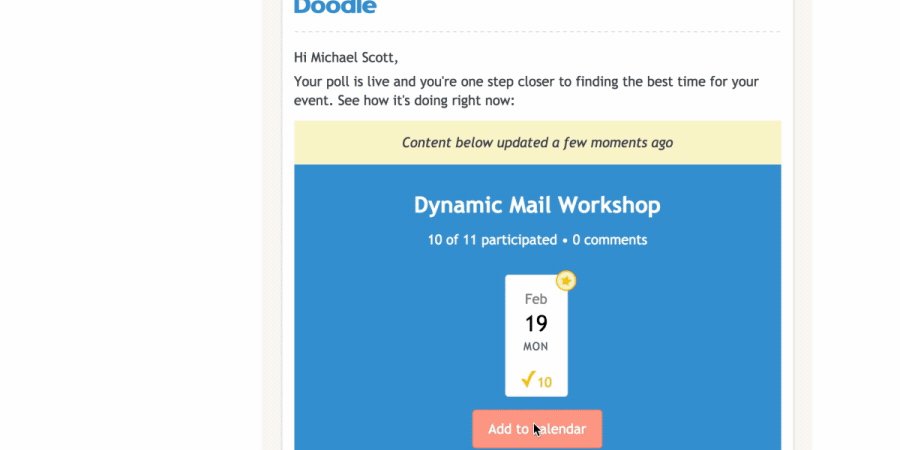
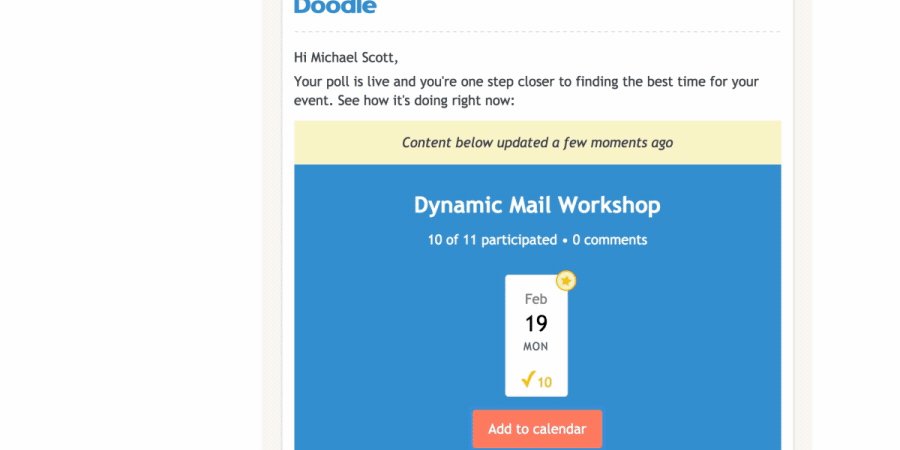
يقول Aakash Sahney ، مدير المنتج في Gmail و Chat ، إن AMP الجديد لمواصفات البريد الإلكتروني سيكون "وسيلة فعالة للمطورين لإنشاء تجارب بريد إلكتروني أكثر تفاعلاً وتفاعلية وقابلية للتنفيذ". باستخدامه ، يمكن للمستخدمين إكمال المهام من خلال Gmail ، مثل الرد على دعوة لحضور حدث أو حجز موعد أو ملء استبيان ، على سبيل المثال لا الحصر.
تعد Pinterest و Booking.com و Doodle من بين أوائل من اختبروا AMP لمواصفات البريد الإلكتروني:

تتوفر مواصفات AMP للبريد الإلكتروني اليوم ، ولكن فقط مع إمكانية الوصول إلى معاينة المطور من خلال الاشتراك هنا.
8. لإنشاء صفحات مقصودة عالية السرعة بعد النقر بسهولة
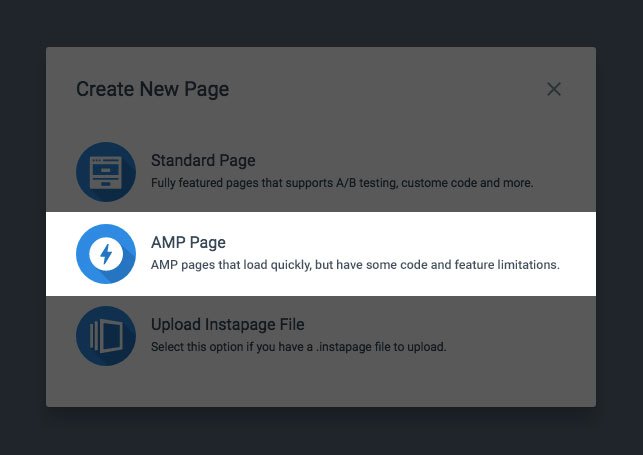
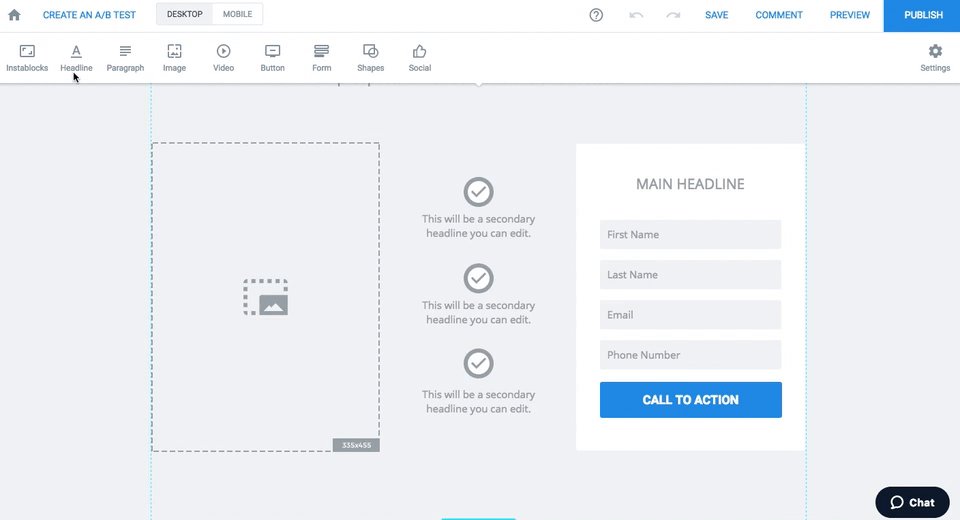
عندما يتعلق الأمر بزيادة معدلات التحويل ، يجب أن يكون تحسين الصفحة المقصودة بعد النقر أولوية. ولكن ، يمكن أن يؤدي إنشاء صفحة مقصودة بعد النقر لكل عرض ترويجي ، سواء أكان AMP أم لا ، إلى استنزاف موارد الفريق بسرعة. لهذا السبب أنشأنا وظائف AMP في Instapage builder:

يمكنك الآن إنشاء صفحات مقصودة AMP بعد النقر بسرعة البرق والتي يتم تحميلها بسرعة البرق. ما عليك سوى سحب العناصر وإفلاتها ، والنقر للتحرير ، وحفظ أي عنصر لإضافته إلى الصفحات المستقبلية.
أثناء الإنشاء ، سيتم إعلامك إذا اقتربت من تجاوز حد وزن صفحات AMP البالغ 75 كيلوبايت. عندما تصل إلى 80٪ من الحد الأقصى ، يظهر مؤشر التحذير هذا بالقرب من أسفل الشاشة:

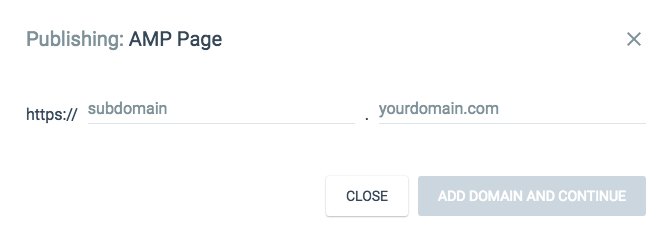
إذا لم يكن الأمر كذلك ، فمن الواضح أنك تنشر على WordPress أو المجال المخصص الخاص بك:

9. لتحسين صفحاتك المقصودة بعد النقر
يعد إنشاء صفحة مقصودة AMP رائعة بعد النقر أمرًا واحدًا ، ولكن تحسينها شيء مختلف تمامًا. عندما يتعلق الأمر باكتشاف طرق لزيادة معدل التحويل لصفحتك المقصودة بعد النقر على AMP ، فإن أفضل مكان للبدء هو اختبار A / B.
يتضمن اختبار A / B اختبار صفحة أصلية ، تسمى عنصر التحكم ، مقابل صفحة بديلة تسمى التباين. بعبارات أساسية للغاية ، يكون الفائز بعد توجيه عدد زيارات متساوية إلى كل صفحة هو الصفحة الأفضل (للحصول على شرح أكثر تفصيلاً ، راجع دليل اختبار Instapage A / B).
يبدو الأمر سهلاً من الناحية النظرية ، لكنه بالتأكيد ليس كذلك. يتطلب معرفة باختبار التصميم وتهديدات الصلاحية والبرامج والمزيد. والأمر الصعب بشكل خاص هو أن كل اختبار تجريه ، تحتاج إلى إنشاء صفحة واحدة جديدة تمامًا على الأقل لها.
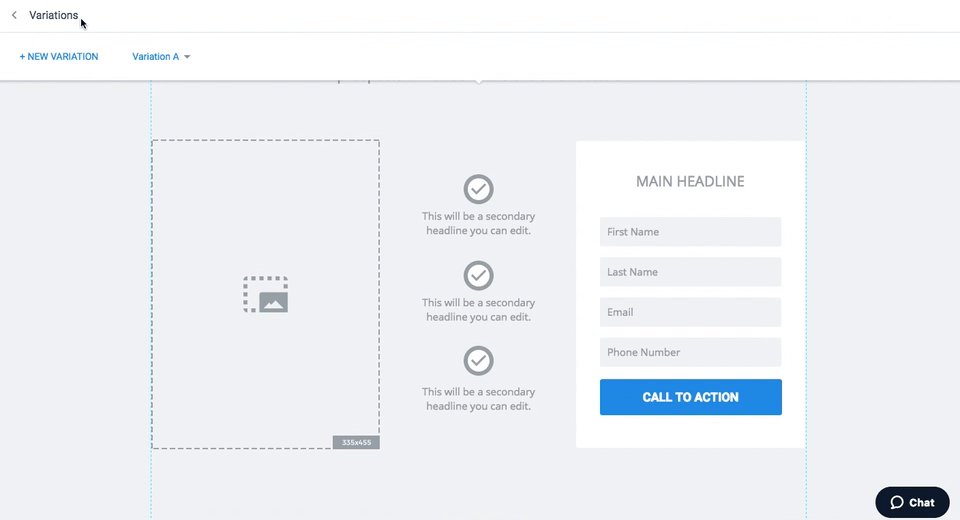
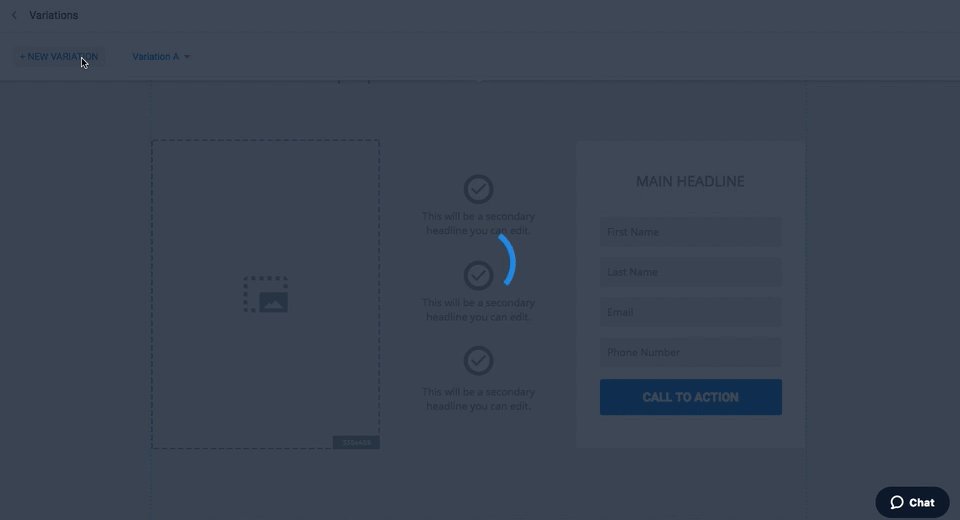
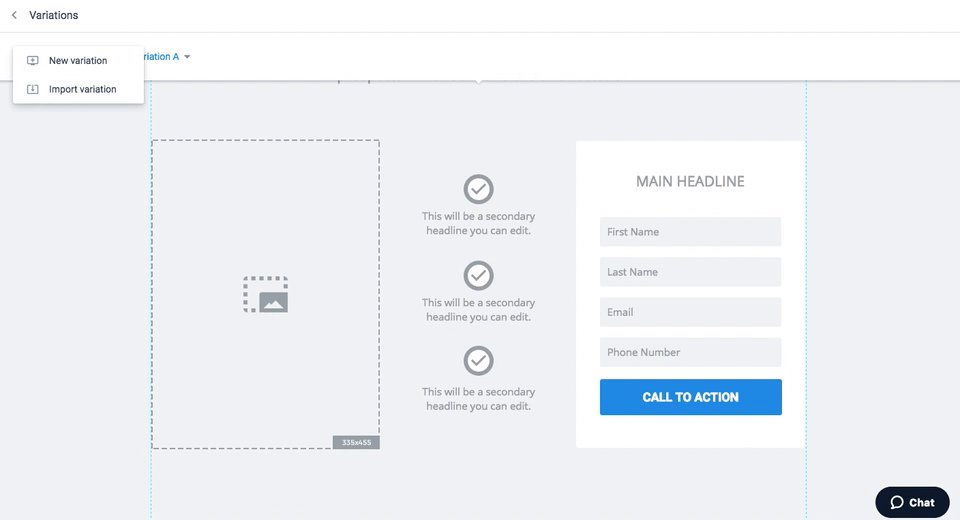
لحسن الحظ ، يتيح لك Instapage نسخ صفحتك المقصودة بعد النقر على AMP بنقرة واحدة:

ما عليك سوى تحديد "إنشاء اختبار A / B" ، ثم "شكل جديد" ، وستقوم بتكرار صفحتك وتعديلها من هناك ، أو البدء من جديد تمامًا واستيراد كتل النص المحفوظة وكتل الصور والأدوات والمزيد باستخدام "Instablocks" خاصية. ثم قم بإجراء اختبارك وقم بتنفيذ التصميم الفائز.
احصل على المزيد في ندوة Google AMP على الويب
يتزايد اعتماد AMP فقط. الآن ، أنشأ أكثر من 31 مليون نطاق أكثر من 5 مليارات صفحة AMP. ووفقًا لدراسة عابرة للقارات أجرتها WPengine ، يرى 99٪ من المستخدمين فوائد استخدام AMP لمؤسستهم.
لم يعد AMP إطار عمل مقيدًا. اليوم ، أصبح قادرًا على إنشاء مواقع ويب كاملة يتم تحميلها على الفور. ومع وجود خطط تلوح في الأفق لإنشاء نظام دفع أكثر قوة وتأثيرات إضافية وتكامل Google Play ، فقد أصبح أكثر قوة.
تعتقد أنك تعرف AMP؟ تعرف على المزيد حول أساطير إطار العمل مع Instapage ومنشئ Google ، في ندوتنا الحصرية على الويب. بعد ذلك ، احصل على عرض توضيحي AMP مخصص هنا وتعرّف على مدى سهولة إنشاء صفحات AMP بسرعة البرق.
