كيفية ضمان توافق صفحاتك المقصودة مع AMP
نشرت: 2019-01-02روابط سريعة
- 7 مبادئ تصميم الصفحات المتوافقة مع AMP
- تجربة المستخدم هي الأهم
- افعل الأشياء فقط إذا كان من الممكن إجراؤها بسرعة
- لا تصمم للمتصفحات الافتراضية
- لا تكسر الويب
- إعطاء الأولوية لتجربة المستخدم ، ولكن التنازل أيضًا
- حل المشاكل على الطبقة الصحيحة
- لا قوائم بيضاء
- كيفية التحقق من توافق AMP
- وحدة تحكم مطور المستعرض
- واجهة ويب
- امتداد المتصفح
- كيفية إنشاء صفحة AMP في Instapage
- ابدأ في إنشاء صفحات متوافقة مع AMP
عندما بدأ مشروع Accelerated Mobile Pages (AMP) ، كان يقتصر في الغالب على المحتوى الثابت. ساعد إطار العمل الأساسي الناشرين في الغالب ، مما أتاح لهم طريقة لبناء تجربة اكتشاف واستهلاك أسرع وسلسة للقراء.
بعد سنوات ، تغير الكثير. يتم استبدال بدايات AMP أحادية البعد بمجموعة أدوات متطورة قادرة على بناء مواقع ويب كاملة. عندما يتعلق الأمر بإطلاق هذه التجارب متعددة الاستخدامات وسريعة التحميل ، ظل الهدف الرئيسي لـ AMP كما هو: جعل الويب على الهاتف المحمول أسرع.
لكن طريقة تحقيق ذلك مختلفة. من خلال الحلول والتقنيات المتقدمة ، وجد المصممون طرقًا للوفاء بقيود AMP أثناء إنشاء صفحات ، للمستخدم العادي ، لا تبدو أو تشعر بأنها مقيدة على الإطلاق.
مع التحديثات وأساليب التصميم المتغيرة باستمرار ، ما الذي يجب أن يتوقعه المصمم اليوم عند محاولته تلبية معايير التوافق مع AMP؟
7 مبادئ تصميم الصفحات المتوافقة مع AMP
في حين أن الكثير مما يمكن أن تفعله AMP قد تغير ، فإن مبادئ التصميم التي توجه مطوريها لم تتغير. وفقًا لموقع AMP على الويب ، لإنشاء صفحات متوافقة مع AMP ، سيتعين عليك اتباع هذه الركائز السبع عند التصميم في إطار العمل:
1. تجربة المستخدم> تجربة المطور> سهولة التنفيذ
بينما يعد AMP مشروعًا مفتوح المصدر ، فقد بدأته Google. ومثل كل ما يتعلق بـ Google ، فإن تجربة المستخدم هي الأولوية. يقول منشئو صفحات AMP: "في حالة الشك ، افعل ما هو أفضل لتجربة المستخدم النهائي ، حتى لو كان ذلك يعني أنه من الصعب على منشئ الصفحة إنشاءها أو على مطور المكتبة تنفيذها".
2. لا تفعل الأشياء إلا إذا كان بالإمكان جعلها سريعة
كمشروع مفتوح المصدر ، يمكن للمصممين جعل AMP خاص بهم. ولكن الهدف النهائي لتسريع صفحات الجوال هو التسريع. التخصيص هو لعبة عادلة ومتوقعة ، ولكن باسم السرعة فقط. يحذر منشئو AMP: "لا تقدم مكونات أو ميزات إلى AMP التي لا يمكن أن تعمل بشكل موثوق به بسرعة 60 إطارًا في الثانية أو تعيق تجربة التحميل الفوري على أجهزة الجوال الأكثر شيوعًا اليوم."
3. لا تصمم متصفحًا افتراضيًا أسرع في المستقبل
يحب منشئو صفحات AMP إطار عملهم بالطريقة التي يحبها مستخدمو الويب لصفحاتهم: الآن. تم تصميم النظام الأساسي للعمل على شبكة الجوّال اليوم ، وليس على شبكة الغد. لذلك يجب على المصممين أن يضعوا ذلك في الاعتبار ، وليس متصفحًا افتراضيًا يعمل بسرعات ماخ.
في الوقت نفسه ، يشكل مطورو اليوم مستقبل AMP. لذا ، لمجرد أنك لا تستطيع عمل شيء ما الآن لا يعني أنك لن ترغب في ذلك يومًا ما. لهذا السبب من المهم ، كما يقول منشئو AMP ، لمطوري AMP "المشاركة في تطوير المعايير" للحصول على التحسينات المتاحة لـ AMP في المستقبل.
4. لا تقطع الويب
إن ضمان تجربة مستخدم رائعة في جميع الأوقات يعني الاستعداد لأسوأ السيناريوهات. في حالة AMP ، يمكن أن يأتي ذلك في شكل تعطل ذاكرة التخزين المؤقت لصفحات AMP ، أو فشل واجهات برمجة التطبيقات. في حالة حدوث أي من ذلك ، فإن استهلاك المحتوى الخاص بك يجب أن "يتدهور بأمان". إذا كان المحتوى الخاص بك يعمل مع ذاكرة التخزين المؤقت لصفحات AMP ، فيجب أن يعمل بدونها أيضًا.
5. إعطاء الأولوية للأشياء التي تعمل على تحسين تجربة المستخدم - ولكن تقديم حل وسط عند الحاجة
بينما يعني تحميل الصفحة الأسرع ، في معظم الحالات ، تجربة مستخدم أفضل ، إلا أنه لا يحدث دائمًا. ولا ينبغي لشيء AMP-ing أن يمنع المستخدم. هناك توازن ، وتجربة المستخدم هي الأفضل دائمًا. وفقًا لموقع AMP على الويب: "الحل الوسط فقط عندما يؤدي عدم وجود دعم لشيء ما إلى منع استخدام AMP ونشره على نطاق واسع."
6. حل المشاكل على الطبقة الصحيحة
لا يتعلق حل مشكلة مع AMP بما يسهل على المطور تنفيذه ، بل يتعلق بما هو الأفضل للمستخدم النهائي. لسوء الحظ ، لا يتطابق هذان الشخصان دائمًا. على سبيل المثال ، إذا كان هناك شيء ما يسهل تكامله من جانب العميل ، فلا تكتفي بتنفيذه إذا كان المستخدم سيستفيد من التكامل من جانب الخادم. مع التركيز على تجربة المستخدم (UX) ، يجب حل المشكلات بالطبقة الصحيحة.
7. لا قوائم بيضاء
إطار العمل لا يدعم القائمة البيضاء. لذلك ، إذا كنت تبحث عن معاملة خاصة ، فلن تجدها في AMP لأي موقع أو مجال أو أصل ، باستثناء واحد ، كما يقول المنشئون:
عندما يكون "مطلوبًا لأسباب تتعلق بالأمان أو الأداء".
كيفية التحقق من توافق AMP
قد تعتقد أن أكبر قوة لصفحات AMP هي سرعتها. ليس الأمر كذلك ، كما يقول صانعوها. ليست السرعة فقط هي التي تجعل AMP جذابة للغاية ، ولكن قدرتها على التحقق من صحتها. بهذه الطريقة ، يمكن أن تشعر الأطراف الثالثة ، مثل الشبكات الاجتماعية ، بالراحة في إرسال المستخدمين إلى هناك مع العلم بأنهم سيحصلون على صفحة مقصودة سريعة وسلسة بعد النقر.
للإجابة على سؤال "هل صفحاتي متوافقة مع AMP؟" ، هناك أربع طرق. يتم تقديم ثلاثة من قبل Google على أساس النجاح / الفشل باستخدام مدققها. ستساعدك أداة التحقق من صحة صفحات AMP في الكشف عن أية مشكلات تتعلق بصفحاتك قبل الإطلاق. في النهاية ، التمرير هو ما يمنحهم امتثالًا لصفحات AMP ، مما يشير إلى الجهات الخارجية التي يمكنهم توقع تجربة مستخدم سريعة من صفحتك.
وحدة تحكم مطور المستعرض
للكشف عن المشكلات المتعلقة بصفحات AMP الخاصة بك باستخدام Browser Developer Console ، اتبع الخطوات الثلاث التالية:
- افتح صفحة AMP في متصفح الويب الخاص بك
- أضف "# development = 1" في نهاية عنوان URL
- افتح وحدة تحكم مطور المستعرض لديك للتحقق من أخطاء التحقق من الصحة
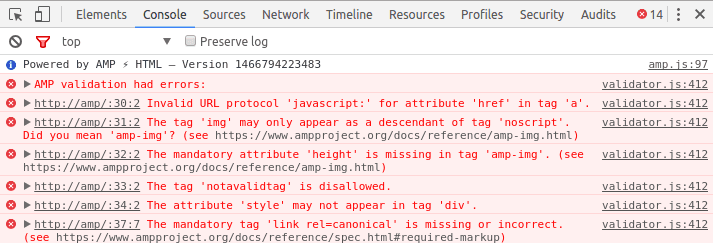
سيبدو أي خطأ يمنع صفحتك من الامتثال لصفحات AMP مماثلاً لما يلي:

واجهة ويب
يعد استخدام واجهة الويب لتحديد التوافق مع AMP أمرًا سهلاً. انتقل أولاً إلى الواجهة. بعد ذلك ، فقط أدخل شفرة المصدر في حقل "عنوان URL" الخاص به ، وأخيرًا ، انقر فوق زر التحقق من الصحة.

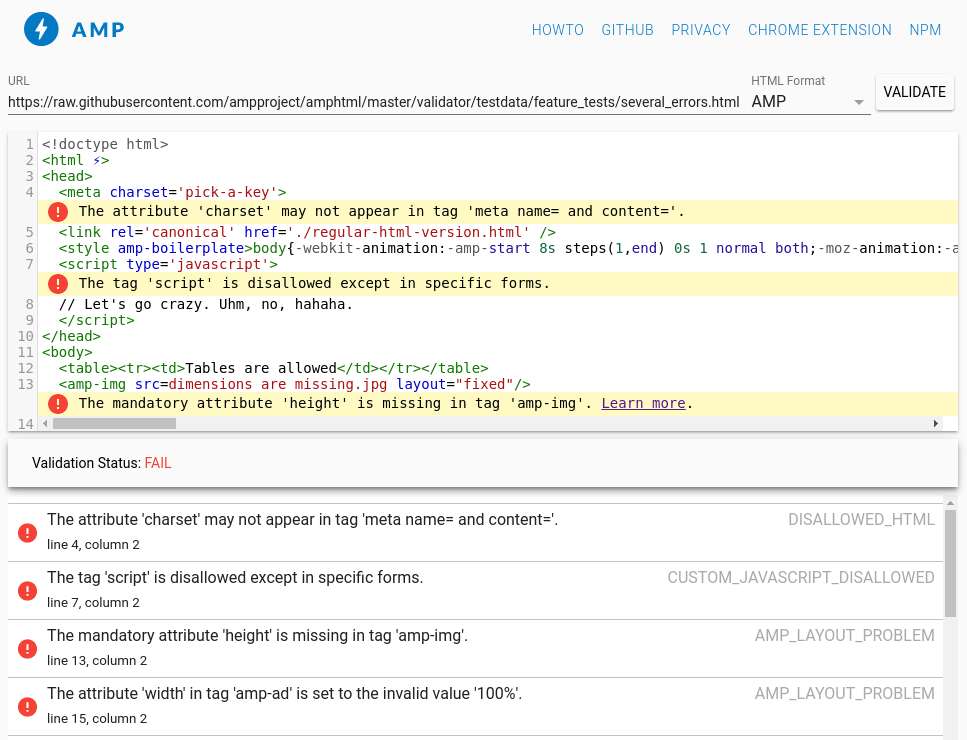
ستبدو الأخطاء الموجودة بهذه الطريقة مختلفة بعض الشيء. كما هو موضح أدناه ، ستظهر بجوار مصدر HTML للصفحة:

امتداد المتصفح
الأسهل من بين الثلاثة ، هذا المدقق موجود مباشرة في شريط الأدوات الخاص بك في شكل امتداد Chrome أنيق. بدون بذل مجهود من جانبك ، يتحقق الامتداد من صحة أي صفحة AMP تصادف وجودك عليها. وستشير حالتها إلى واحدة من ثلاث أيقونات ملونة.
- يعني الرمز الأزرق أن الصفحة التي تتصفحها ليست AMP ، ولكن هناك نسخة AMP منها. إذا قمت بالنقر فوق الرمز ، سينقلك المتصفح إلى إصدار الهاتف المحمول السريع.
- يشير الرمز الأحمر إلى وجود خطأ في هذه الصفحة ، وسيظهر رقم بجانب هذا الرمز ، يشير بالضبط إلى العدد الموجود.
- يشير الرمز الأخضر إلى عدم وجود أخطاء في صفحة AMP الحالية. ومع ذلك ، قد تكون هناك تحذيرات. إذا كان هناك رقم ، فسيظهر بجانب هذا الرمز يوضح بالتفصيل العدد بالضبط.
الثلاثة يجعلون اكتشاف الأخطاء في صفحات AMP أمرًا سهلاً قبل النشر. لا يتم تقديم الخيار الرابع بواسطة Google ، ولكن من خلال Instapage لمنشئي المحتوى الذين يحاولون إنشاء صفحة مقصودة سريعة بعد النقر. وإليك كيفية استخدامها عند إنشاء صفحة مقصودة بعد النقر على AMP:
كيفية إنشاء صفحة مقصودة AMP بعد النقر باستخدام Instapage
عند قراءة معايير الامتثال هذه ، قد ترتجف من الارتباك. لحسن الحظ ، مع Instapage ، فإن إنشاء صفحة مقصودة بعد النقر على AMP أمر بسيط. يمكن للمستخدمين ببساطة اتباع الخطوات التالية:
1: إنشاء صفحة جديدة
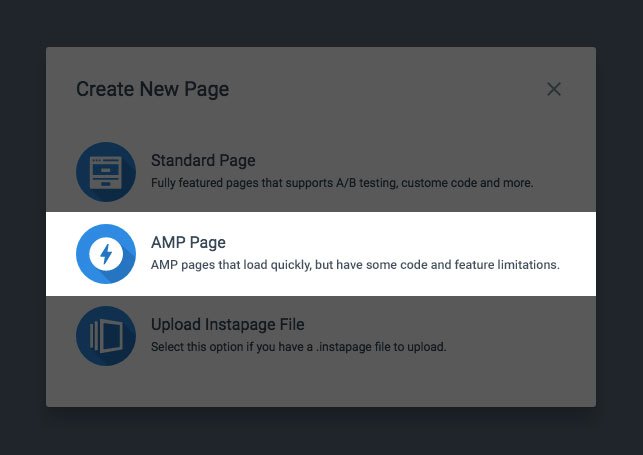
عندما تبدأ في إنشاء صفحتك الجديدة ، انقر على "صفحة AMP" عندما يُطلب منك:

بالنسبة للمستخدمين ، قد تبدو الخطوة التالية غير مألوفة ، لأنه ، في المعتاد ، يسأل المنشئ النموذج الذي ترغب في استخدامه. بينما يقدم Instapage المئات من النماذج التي أثبتت جدواها في التحويل لصفحات غير AMP ، يتم إنشاء صفحات AMP من البداية. على هذا النحو ، لا تتوفر خيارات النموذج حاليًا لصفحات AMP.
الخطوة 2: أضف عناصر إلى الصفحة
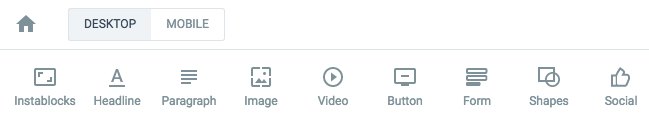
إذا كنت من مستخدمي Instapage العاديين ، فستلاحظ أيضًا أن أدوات Timer و HTML ليستا في شريط الأدوات. ستكون جميع الرموز الأخرى وإمكانياتها متاحة لك لإنشاء صفحتك باستخدام ، على الرغم من:

بالإضافة إلى ذلك ، نظرًا لأن AMP يقيد CSS و JavaScript ، يتم حجب هذه الخيارات المعتادة عن المنشئ. ما ستراه بدلاً من ذلك هو ما يلي:

اضبط الخلفية والخطوط وتحسين محركات البحث وكل ما تراه أعلاه. افعل ذلك بنفسك ، أو تعاون مع فريقك باستخدام Instapage Collaboration Solution. بعد ذلك ، احفظ حتى مكونات صفحتك على هيئة Instablocks ™ لإدراجها في الصفحات الأخرى. (ملاحظة: بينما يعمل Instablocks و Collaboration Solution مع مُنشئ AMP ، فإن الكتل العالمية وخرائط الحرارة لا تعمل حاليًا.)
عند إضافة أدوات ، ستلاحظ زيادة وزن الصفحة. كل صفحة مقصودة بعد النقر من AMP لها حد وزن يبلغ 75 كيلوبايت ، ويضمن مدقق Instapage AMP عدم تجاوزه. عندما تصل إلى 80٪ من حد التصميم الخاص بك ، سيظهر تحذير مثل هذا أسفل الشاشة:

الخطوة 3: تحقق من صحة الصفحة
إذا واصلت البناء بعد تجاوز حد وزن AMP ، فستظهر نافذة تحذير مرة أخرى لإعلامك بذلك. سيطالبك بالتحقق من صحة الصفحة للتأكيد:

إذا كانت صفحتك أقل من الحد المسموح به للوزن ، واجتياز التحقق من الصحة ، فستظهر هذه الإشعارات على شاشتك:


الخطوة 4: انشر
بمجرد تصميم صفحتك وجاهزة للنشر ، ما عليك سوى النقر على "نشر". إذا كنت لا تزال تتجاوز الحد الأقصى للوزن ، فسيظهر هذا التحذير:

ارجع إلى صفحتك وحاول تقليص حجمها عن طريق إزالة المحتوى. تذكر أن أكبر المساهمين في الوزن ، كما أظهرت الأبحاث ، هم عادة الصور. عندما تكون جاهزًا ، اضغط على "نشر" مرة أخرى. من الواضح ، إذا رأيت الرسالة مرة أخرى ، فستحتاج إلى قطع صفحتك بشكل أكبر.
إذا كنت لا ترى هذه الرسالة ، فأنت جاهز لنشر صفحتك ، وسيُطلب منك إدخال المجال الفرعي والمجال بعد الضغط على زر "نشر".

ستبدو الصفحة المباشرة بهذا الشكل في لوحة التحكم ، مع وجود شعار صاعقة AMP بجوار اسمها:

انقر عليه في أي وقت للعودة إليه ، حيث يمكنك التعديل وإجراء اختبار A / B وجمع التقارير والمزيد.
ابدأ في إنشاء صفحات مقصودة بعد النقر متوافقة مع AMP
أكثر من مجرد سرعة ، الامتثال هو الذي يجعل صفحات AMP المقصودة بعد النقر قوية جدًا. من خلال الالتزام بمبادئ تصميم إطار العمل ، فإنك تضمن أن الجهات الخارجية يمكنها الاعتماد على تجربة محمولة محسّنة لتوجيه الزيارات إليها.
هل أنت مستعد لإنشاء صفحة مقصودة سريعة ومتوافقة مع AMP بعد النقر؟ احصل على عرض AMP مخصص هنا.
